Vue技巧大揭秘:自定义指令的力量与应用
引言
自定义指令就像是给予开发者的一把魔法钥匙,它能够打开DOM操作的新世界,按我的理解就是把对DOM操作的逻辑进行封装
全局注册与局部注册
全局注册
定义: 全局注册意味着自定义指令在Vue实例创建之前通过Vue.directive()方法注册,一旦注册,就可以在任意组件的模板中使用该指令。
适用场景:
- 当自定义指令在多个组件中都需要使用时。
- 当你想要创建一个全局可用的行为,比如一个自定义的拖拽指令。
优点:
- 方便:只需注册一次,就可以在任何组件中使用。
- 管理简单:所有指令集中注册,便于维护。
缺点:
- 不灵活:全局注册的指令在所有组件中都是可用的,可能会导致不必要的全局污染。
- 不可配置:所有使用该指令的地方都会受到相同的指令行为影响。
局部注册
定义: 局部注册是在单个组件内部通过组件的directives选项注册的,这意味着指令只在该组件内有效。
适用场景:
- 当自定义指令只在一个组件内使用时。
- 当你需要为不同的组件提供不同行为的指令时。
优点:
- 灵活:可以根据组件的需要注册和使用指令。
- 可配置:可以在不同的组件中为同一个指令提供不同的配置。
- 避免污染:不会影响到其他组件,减少了全局空间的占用。
缺点:
- 重复:如果在多个组件中使用相同的指令,需要在每个组件中重复注册。
- 维护难度:指令分散在各个组件中,随着项目规模的增大,可能会导致维护难度增加。
实际操作示范
全局注册(与new Vue同级)
如何进行全局注册
全局注册是在Vue实例化之前进行的,通常在入口文件中,如main.js或app.js。使用Vue.directive()方法来注册一个全局指令。
代码示例和步骤说明
// main.js
import Vue from 'vue';
import App from './App.vue';// 全局注册自定义指令
Vue.directive('focus', {// 钩子函数inserted: function (el) {el.focus();}
});new Vue({el: '#app',render: h => h(App)
});
在上面的代码中,我们定义了一个名为focus的全局指令,它在元素插入到DOM后自动聚焦该元素。
全局注册的应用场景
全局注册适用于那些在多个组件中都需要使用的指令,比如一个控制输入框自动聚焦的指令。
<!-- 在任何组件中使用全局注册的指令 -->
<template><input v-focus>
</template>
局部注册(与methods同级)
如何进行局部注册
局部注册是在组件内部进行的,通过在组件的directives选项中定义指令。
代码示例和步骤说明
// 局部注册自定义指令
export default {name: 'MyComponent',directives: {'local-focus': {// 钩子函数inserted: function (el) {el.focus();}}},// ...
};
在上面的代码中,我们定义了一个名为local-focus的局部指令,它仅在MyComponent组件内部有效。
局部注册的应用场景
局部注册适用于那些仅在一个组件内部使用的指令,比如一个特定组件的特定行为。
<!-- 在组件内部使用局部注册的指令 -->
<template><input v-local-focus>
</template>指令的钩子函数
Vue中的自定义指令提供了几个钩子函数,这些函数允许你在不同阶段操纵DOM,或对DOM进行一些操作。以下是自定义指令的钩子函数,以及它们的作用和使用场景:
-
bind: 在指令第一次绑定到元素上时调用。在这里可以进行一次性的初始化设置,例如添加事件监听器或初始化样式。
-
inserted: 被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。例如,如果你需要访问元素的尺寸或位置,这个钩子很有用。
-
update: 所在组件的VNode更新时调用,但是可能发生在其子VNode更新之前。当你需要根据组件的状态更新指令的行为时,可以使用这个钩子。
-
componentUpdated(updata的补充版本): 在指令所在组件的VNode及其子VNode全部更新后调用。如果你需要在所有子组件都更新后执行某些操作,这个钩子很有用。
-
unbind: 只调用一次,指令与元素解绑时调用。在这里可以进行一些清理工作,例如移除事件监听器。
使用场景示例
- bind: 设置初始样式或绑定事件监听器。
- inserted: 自动聚焦输入框或执行与元素位置相关的操作。
- update: 根据组件状态更新元素样式或内容。
- componentUpdated: 在所有子组件更新后执行某些操作,例如调整滚动位置。
- unbind: 清理工作,例如移除事件监听器或取消定时器。
代码示例
Vue.directive('example', {bind: function (el, binding, vnode) {// 初始化操作},inserted: function (el, binding, vnode) {// 元素插入父节点后的操作},update: function (el, binding, vnode, oldVnode) {// 组件更新时的操作},componentUpdated: function (el, binding, vnode, oldVnode) {// 组件及其子组件更新完成后的操作},unbind: function (el, binding, vnode) {// 指令解绑时的操作}
});指令的参数和修饰符
参数(Argument)
指令参数通常用于指定指令的行为或选项。在指令中使用参数时,需要在指令名称后面用冒号(:)分隔。例如,v-my-directive:arg中的arg就是参数。
使用场景
- 当你需要根据不同的条件执行不同的指令逻辑时。
- 当你需要传递一个值或配置项给指令时。
示例
假设我们有一个自定义指令v-tooltip,用于显示工具提示,我们可以通过参数指定工具提示的方向:
<p v-tooltip:"top">鼠标悬停显示顶部工具提示</p>
<p v-tooltip:"bottom">鼠标悬停显示底部工具提示</p>
在指令定义中,我们可以通过binding.arg获取参数值:
Vue.directive('tooltip', {bind: function (el, binding) {// 根据参数设置工具提示的方向el.style[binding.arg] = '10px';}
});
修饰符(Modifier)
修饰符是以点(.)开头的特殊标记,用于指示指令应该以特殊方式绑定。修饰符可以改变指令的行为,或者为指令提供额外的信息。
使用场景
- 当你需要为指令提供额外的配置选项时。
- 当你需要改变指令的默认行为时。
示例
假设我们有一个自定义指令v-click-outside,用于在点击元素外部时触发事件。我们可以通过修饰符来指定是否阻止事件冒泡:
<div v-click-outside.stop>点击外部时触发事件,并阻止事件冒泡</div>
在指令定义中,我们可以通过binding.modifiers获取修饰符对象:
Vue.directive('click-outside', {bind: function (el, binding) {// 为元素添加点击事件监听器el.addEventListener('click', function (event) {// 如果有修饰符@stop,则阻止事件冒泡if (binding.modifiers.stop) {event.stopPropagation();}// 执行指令逻辑});}
});总结
Vue自定义指令允许开发者封装DOM操作逻辑,全局和局部注册提供了灵活性。指令钩子在不同生命周期操作DOM,参数和修饰符增强了指令的定制能力。这些特性有助于创建高效、可维护的自定义指令。
创作不易,您的每一个点赞和评论都是我创作的动力!
相关文章:

Vue技巧大揭秘:自定义指令的力量与应用
引言 自定义指令就像是给予开发者的一把魔法钥匙,它能够打开DOM操作的新世界,按我的理解就是把对DOM操作的逻辑进行封装 全局注册与局部注册 全局注册 定义: 全局注册意味着自定义指令在Vue实例创建之前通过Vue.directive()方法注册&…...

HR人才测评,如何考察想象力?
什么是想象力? 想象力是指,人们通过在已有物质的基础上,通过大脑想象、加工、创造出新事物的能力,举一个非常简单的例子,在提到鸟这种生活的时候,大家会联想到各种各样不同鸟的品种。 在企业招聘中常常应…...

Git命令远程分支的合并和本地分支的同步
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

墨烯的C语言技术栈-C语言基础-003
三.数据类型 1.char // 字符数据型 2.short // 短整型 3.int // 整型 4.long // 长整型 5.long long // 更长的整型 6.float // 单精度浮点数 7.double // 双精度浮点数 为什么写代码? 为了解决生活中的问题 购物,点餐,看电影 为什么有这么多类型呢? 因为说的话都是字符型…...

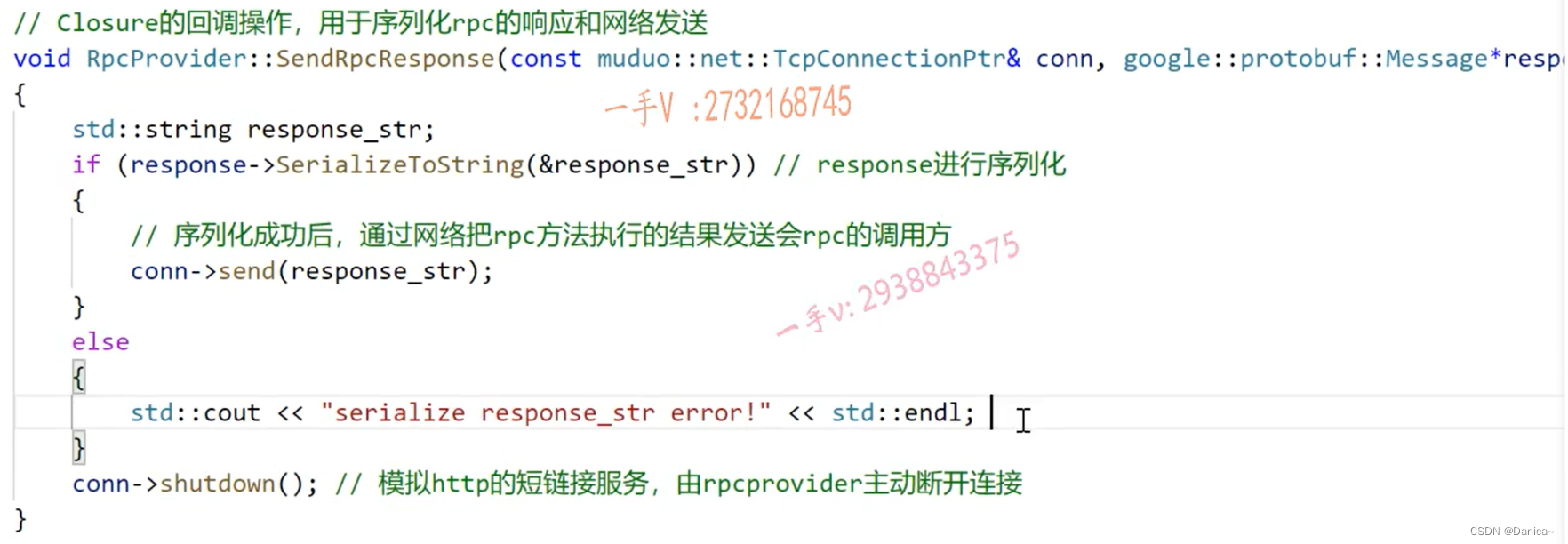
RpcRrovider分发rpc服务(OnMessage和Closure回调)
目录 1.完善rpcprovider.cc的OnConnection 2.完善rpcprovider.cc的OnMessage 3.完整rpcprovider.h 4.完整rpcprovider.cc 这篇文章主要完成,protobuf实现的数据序列化和反序列化。 1.完善rpcprovider.cc的OnConnection rpc的请求是短连接的,请求一次…...

分解+降维+预测!多重创新!直接写核心!EMD-KPCA-Transformer多变量时间序列光伏功率预测
分解降维预测!多重创新!直接写核心!EMD-KPCA-Transformer多变量时间序列光伏功率预测 目录 分解降维预测!多重创新!直接写核心!EMD-KPCA-Transformer多变量时间序列光伏功率预测效果一览基本介绍程序设计参…...

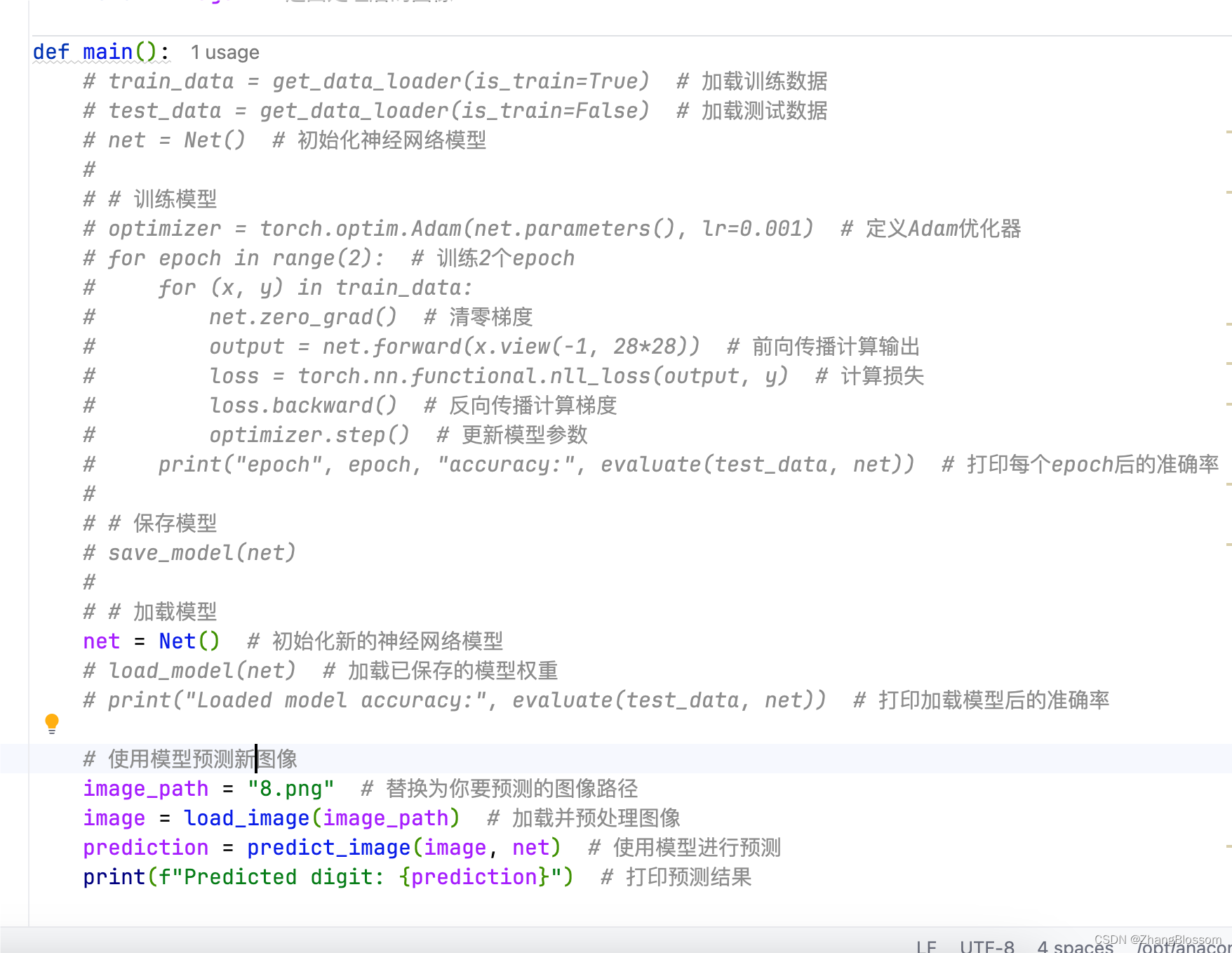
【Python】MacBook M系列芯片Anaconda下载Pytorch,并开发一个简单的数字识别代码(附带踩坑记录)
文章目录 配置镜像源下载Pytorch验证使用Pytorch进行数字识别 配置镜像源 Anaconda下载完毕之后,有两种方式下载pytorch,一种是用页面可视化的方式去下载,另一种方式就是直接用命令行工具去下载。 但是由于默认的Anaconda走的是外网&#x…...
ObjectAnimator的使用)
自定义控件动画篇(四)ObjectAnimator的使用
ObjectAnimator 是 Android 属性动画框架中的一个重要组件,它允许你针对特定属性的值进行动画处理。与 ValueAnimator 相比,ObjectAnimator 更专注于 UI 组件,可以直接作用于视图的属性,如位置、尺寸、透明度等,而无需…...

实现List接口的ArrayList和LinkedList
package study;import java.util.*;public class day01_list {public static void main(String[] args) {// <Integer> 这个尖括号表示的是 Java 的泛型(Generics)// 泛型是 Java 5 引入的一项特性,它允许你在 类、接口和方法 中使用类…...

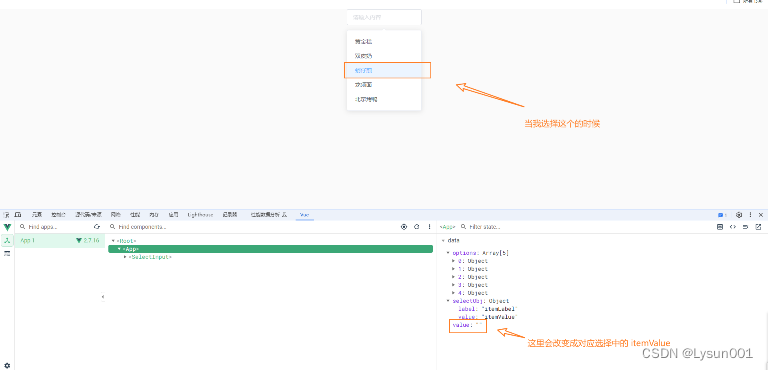
下拉选择输入框(基于elment-ui)
最近在需求中,需要有一个下拉选择功能,又得可以输入,在 element-ui 官网找了,发现没有适合的,然后在修炼 cv 大法的我,也在网上看了一下,但是也都感觉不合适,所以就自己写了两个&…...

CPP入门:日期类的构建
目录 1.日期类的成员 2.日期类的成员函数 2.1构造和析构函数 2.2检查日期合法 2.3日期的打印 2.4操作符重载 2.4.1小于号 2.4.2等于号 2.4.3小于等于号 2.4.4大于号 2.4.5大于等于号 2.4.6不等号 2.4.7加等的实现 2.4.8加的实现 2.4.9减去一个天数的减等实现 2.4.10…...

springboot学习,如何用redission实现分布式锁
目录 一、springboot框架介绍二、redission是什么三、什么是分布式锁四、如何用redission实现分布式锁 一、springboot框架介绍 Spring Boot是一个开源的Java框架,由Pivotal团队(现为VMware的一部分)于2013年推出。它旨在简化Spring应用程序…...

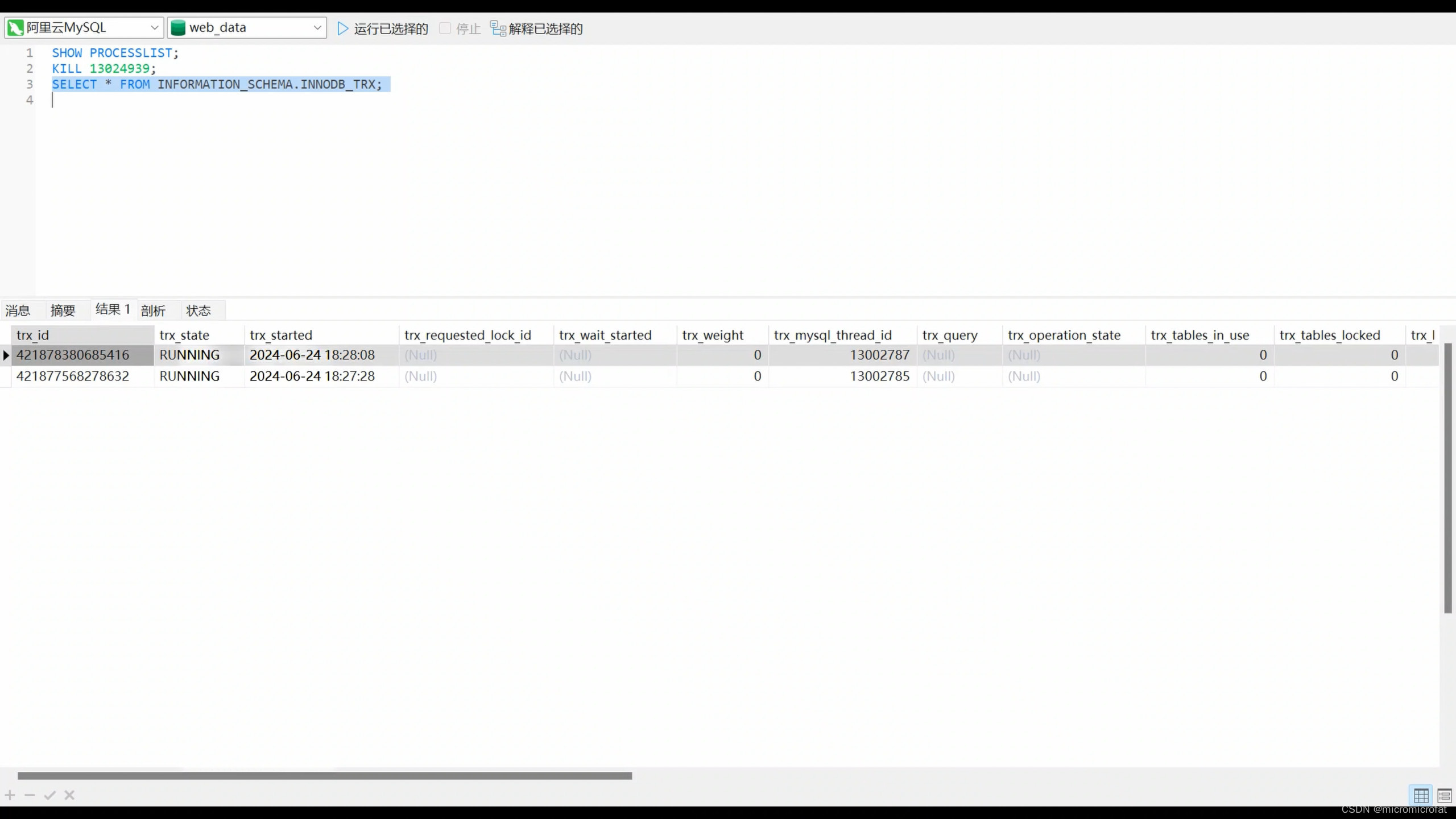
【MySQL】如果表被锁可以尝试看一下事务
今天在MySQL中删除表的时候,发现无法删除,一执行drop,navicat就卡死。 通过 SHOW PROCESSLIST显示被锁了 kill掉被锁的进程后依旧被锁 最后发现是由于存在为执行完的事务 SELECT * FROM INFORMATION_SCHEMA.INNODB_TRX; kill掉这些事务以…...

Datawhale - 角色要素提取竞赛
文章目录 赛题要求一、赛事背景二、赛事任务三、评审规则1.平台说明2.数据说明3.评估指标4.评测及排行 四、作品提交要求五、 运行BaselineStep1:下载相关库Step2:配置导入Step3:模型测试Step4:数据读取Step5:Prompt设…...

【Sql-驯化】sql中对时间的处理方法技巧总结
【Sql-驯化】sql中对时间的处理方法技巧总结 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 免费获取相关内容文档关注:微信公众…...

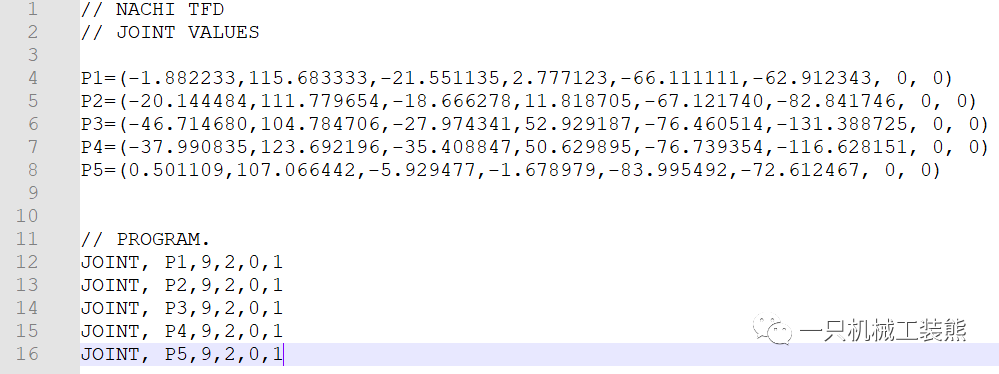
TFD那智机器人仿真离线程序文本转换为现场机器人程序
TFD式样那智机器人离线程序通过Process Simulation、DELMIA等仿真软件为载体给机器人出离线,下载下来的文本程序,现场机器人一般是无法导入及识别出来的。那么就需要TFD on Desk TFD控制器来进行转换,才能导入现场机器人读取程序。 导入的文…...

贪心+后缀和,CF 1903C - Theofanis‘ Nightmare
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 1903C - Theofanis Nightmare 二、解题报告 1、思路分析 我们任意一种分组其实都是若干个后缀和相加 比如我们分成了三组,第一组的数被加了一次,第二组的数被加了两次,第…...

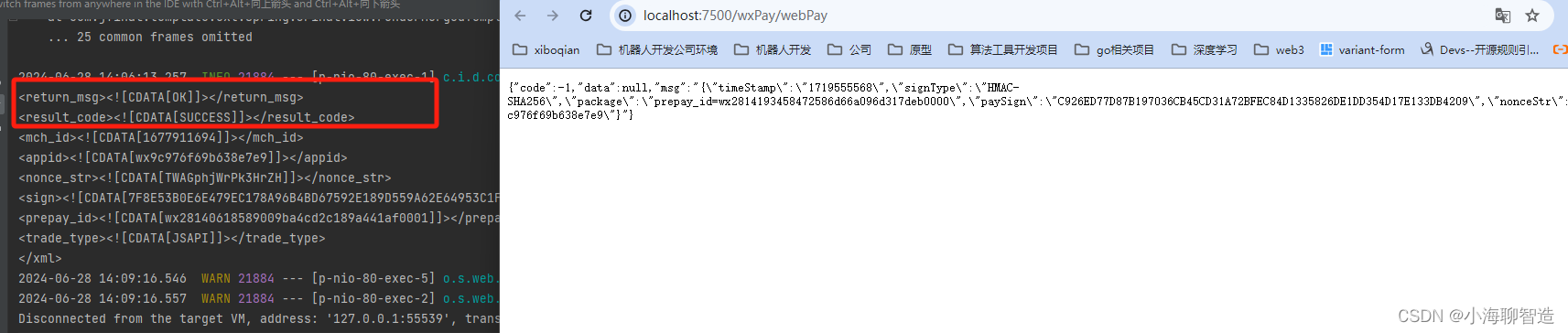
10分钟完成微信JSAPI支付对接过程-JAVA后端接口
引入架包 <dependency><groupId>com.github.javen205</groupId><artifactId>IJPay-WxPay</artifactId><version>${ijapy.version}</version></dependency>配置类 package com.joolun.web.config;import org.springframework.b…...

如何寻找一个领域的顶级会议,并且判断这个会议的影响力?
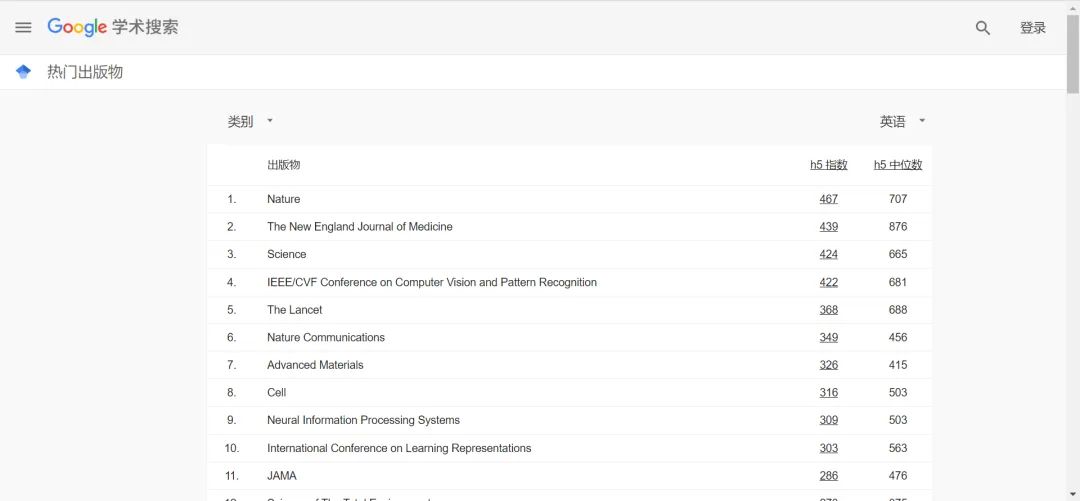
如何寻找一个领域的顶级会议,并且判断这个会议的影响力? 会议之眼 快讯 很多同学都在问:学术会议不是期刊,即使被SCI检索,也无法查询影响因子。那么如何知道各个领域的顶级会议,并对各个会议有初步了解呢…...

真的假不了,假的真不了
大家好,我是瑶琴呀,拥有一头黑长直秀发的女程序员。 最近,17岁的中专生姜萍参加阿里巴巴 2024 年的全球数学竞赛,取得了 12 名的好成绩,一时间在网上沸腾不止。 从最开始的“数学天才”,到被质疑ÿ…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
