下拉选择输入框(基于elment-ui)
最近在需求中,需要有一个下拉选择功能,又得可以输入,在 element-ui 官网找了,发现没有适合的,然后在修炼 cv 大法的我,也在网上看了一下,但是也都感觉不合适,所以就自己写了两个,供大家参考一下
下拉选择输入框子组件1 代码:
<template><div class="container"><el-popover v-model="visible"trigger="click"popper-class="select-input"placement="bottom"width="400"><div><div class="item"v-for="(item,index) in selectArr":key="index"@click="chooseItem(item)">{{ item[selectObj.label] }}</div></div><el-input slot="reference"v-model="input"placeholder="请输入内容"@input="inputChange"></el-input></el-popover></div>
</template>
<script>
export default {name: 'select-input-popover',props: {inputValue: { // 父组件需要改变的数据type: String,default: ''},selectArr: { // 下拉的选项type: Array,default: () => []},selectObj: {type: Object,default: () => ({value: 'value', // 选中的时候赋的值label: 'label' // 用于显示的名称})}},watch: {input (val) {const obj = this.selectArr?.find((el) => {return el[this.selectObj.label] == val})if (obj) { // 判断 input 的名称是否是下拉选择框里面的名称,如果是,把下拉选择框里面的值赋给父组件this.$emit('update:inputValue', obj[this.selectObj.value])return}this.$emit('update:inputValue', val) // 如果 input 的名称不是下拉选择框里面的名称,把 input 的值赋给父组件}},data () {return {visible: false,input: ''};},methods: {chooseItem (item) {this.input = item[this.selectObj.label]this.visible = falsethis.$emit('update:inputValue', item[this.selectObj.value])},inputChange () {this.visible = false}}
};
</script><style lang="scss" scoped>
.container {position: absolute;left: 200px;top: 200px;margin: 0;max-width: 500px;
}
.item {cursor: pointer;padding: 0 20px;height: 34px;line-height: 34px;&:hover {background: #f5f7fa;}
}
</style>
<style>
.select-input {padding: 6px 0 !important;
}
</style>下拉选择输入框子组件2 代码:
<template><div class="container"><el-dropdown @visible-change="test"trigger="click"@command="handleCommand"><span class="el-dropdown-link"><el-input class="item"v-model="input"placeholder="请输入内容"></el-input></span><el-dropdown-menu slot="dropdown"><el-dropdown-item v-for="(item,index) in selectArr":key="index":command="item">{{ item[selectObj.label] }}</el-dropdown-item></el-dropdown-menu></el-dropdown></div>
</template><script>
export default {name: 'select-input',props: {inputValue: { // 父组件需要改变的数据type: String,default: ''},selectArr: { // 下拉的选项type: Array,default: () => []},selectObj: {type: Object,default: () => ({value: 'value', // 选中的时候赋的值label: 'label' // 用于显示的名称})}},watch: {input (val) {const obj = this.selectArr?.find((el) => {return el[this.selectObj.label] == val})if (obj) { // 判断 input 的名称是否是下拉选择框里面的名称,如果是,把下拉选择框里面的值赋给父组件this.$emit('update:inputValue', obj[this.selectObj.value])return}this.$emit('update:inputValue', val) // 如果 input 的名称不是下拉选择框里面的名称,把 input 的值赋给父组件}},data () {return {input: ''}},updated () {console.log(123);},methods: {test () {console.log(789);},handleCommand (val) { // 处理选项// console.log(val, 'val');// console.log(this.selectObj.value, 'selectObj');this.input = val[this.selectObj.label]}}
}</script><style scoped>
.container {position: absolute;left: 200px;top: 200px;margin: 0;max-width: 500px;
}
.el-dropdown-menu {top: 35px;width: 100%;
}
</style>父组件代码
<template><div id="app"><ownSelect1 :inputValue.sync="value":selectArr="options":selectObj="selectObj"></ownSelect1></div>
</template><script>
import ownSelect1 from "./components/ownSelect1.vue"export default {name: 'App',components: {ownSelect1},data () {return {options: [{itemValue: '选项1',itemLabel: '黄金糕'}, {itemValue: '选项2',itemLabel: '双皮奶'}, {itemValue: '选项3',itemLabel: '蚵仔煎'}, {itemValue: '选项4',itemLabel: '龙须面'}, {itemValue: '选项5',itemLabel: '北京烤鸭'}], // 下拉的选项selectObj: {value: 'itemValue', // 选中的时候赋的值label: 'itemLabel' // 用于显示的名称},value: '', // 输入框或者下拉框 赋的值}}
}
</script><style>
#app {display: flex;justify-content: center;/* align-items: center; */height: 100vh;
}
</style>
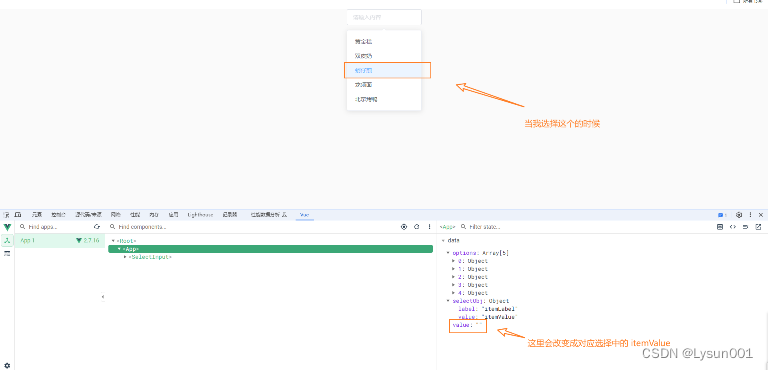
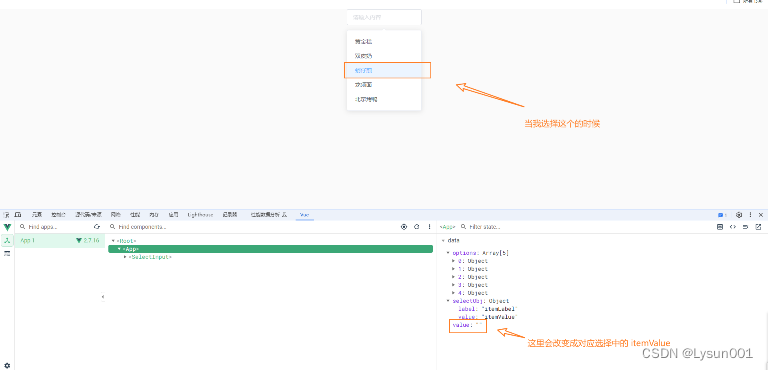
效果:
直接输入:

选项:

以上我自己写的组件代码,可以直接粘贴到项目中使用,不过我在网上看,其中有一篇的文章的,我觉得还不错,不过后面我发现有点麻烦,我懒得去细细研究他的做法,在这里我也提一下,有兴趣的可以自己去研究一下,他说的是,把 el-input 组件 和 el-select 放在一起,然后通过定位来把 el-input 放在 el-select 下拉选择的那里,其中 el-input 和 el-select 绑定一样的值
相关文章:

下拉选择输入框(基于elment-ui)
最近在需求中,需要有一个下拉选择功能,又得可以输入,在 element-ui 官网找了,发现没有适合的,然后在修炼 cv 大法的我,也在网上看了一下,但是也都感觉不合适,所以就自己写了两个&…...

CPP入门:日期类的构建
目录 1.日期类的成员 2.日期类的成员函数 2.1构造和析构函数 2.2检查日期合法 2.3日期的打印 2.4操作符重载 2.4.1小于号 2.4.2等于号 2.4.3小于等于号 2.4.4大于号 2.4.5大于等于号 2.4.6不等号 2.4.7加等的实现 2.4.8加的实现 2.4.9减去一个天数的减等实现 2.4.10…...

springboot学习,如何用redission实现分布式锁
目录 一、springboot框架介绍二、redission是什么三、什么是分布式锁四、如何用redission实现分布式锁 一、springboot框架介绍 Spring Boot是一个开源的Java框架,由Pivotal团队(现为VMware的一部分)于2013年推出。它旨在简化Spring应用程序…...

【MySQL】如果表被锁可以尝试看一下事务
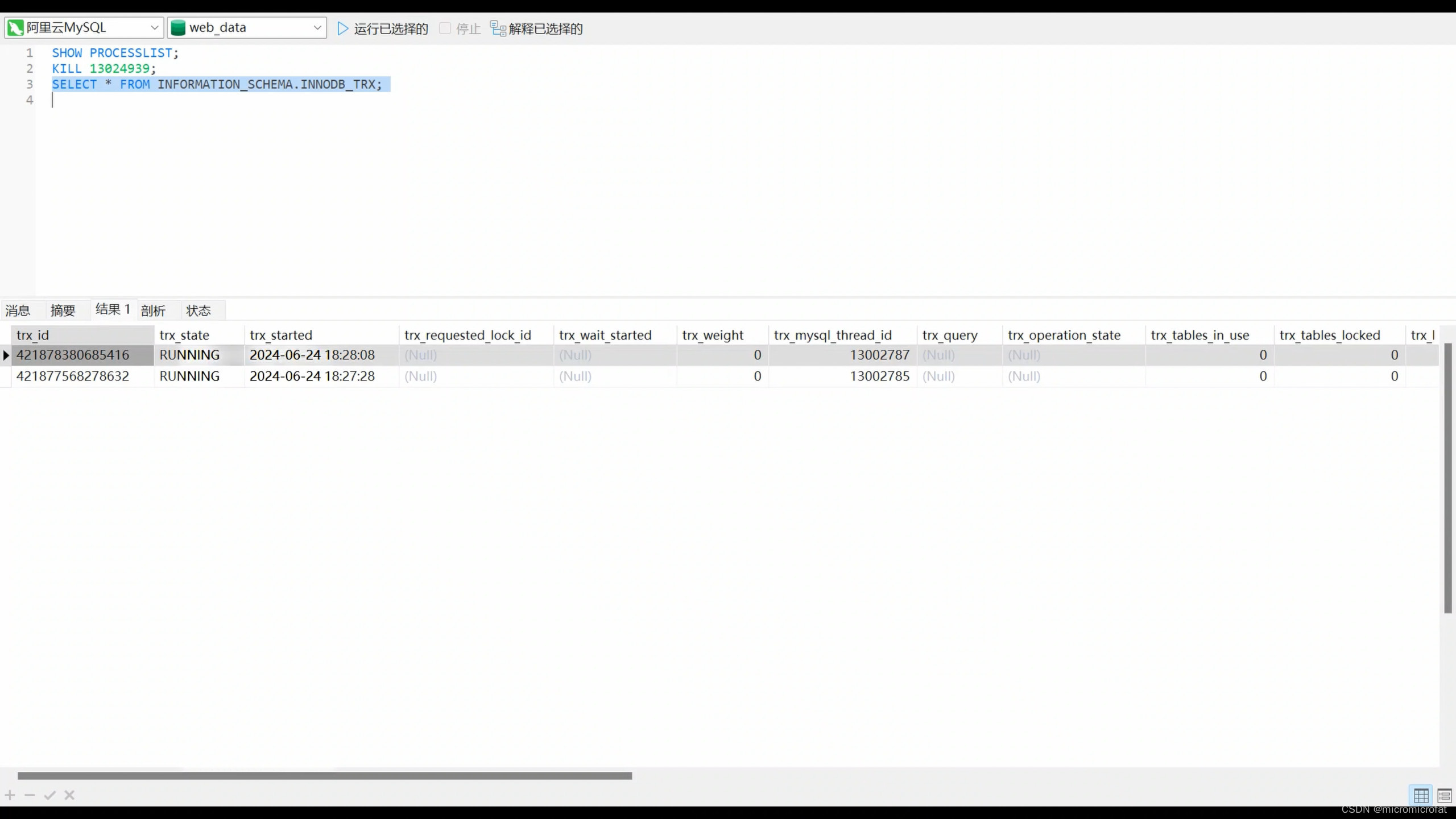
今天在MySQL中删除表的时候,发现无法删除,一执行drop,navicat就卡死。 通过 SHOW PROCESSLIST显示被锁了 kill掉被锁的进程后依旧被锁 最后发现是由于存在为执行完的事务 SELECT * FROM INFORMATION_SCHEMA.INNODB_TRX; kill掉这些事务以…...

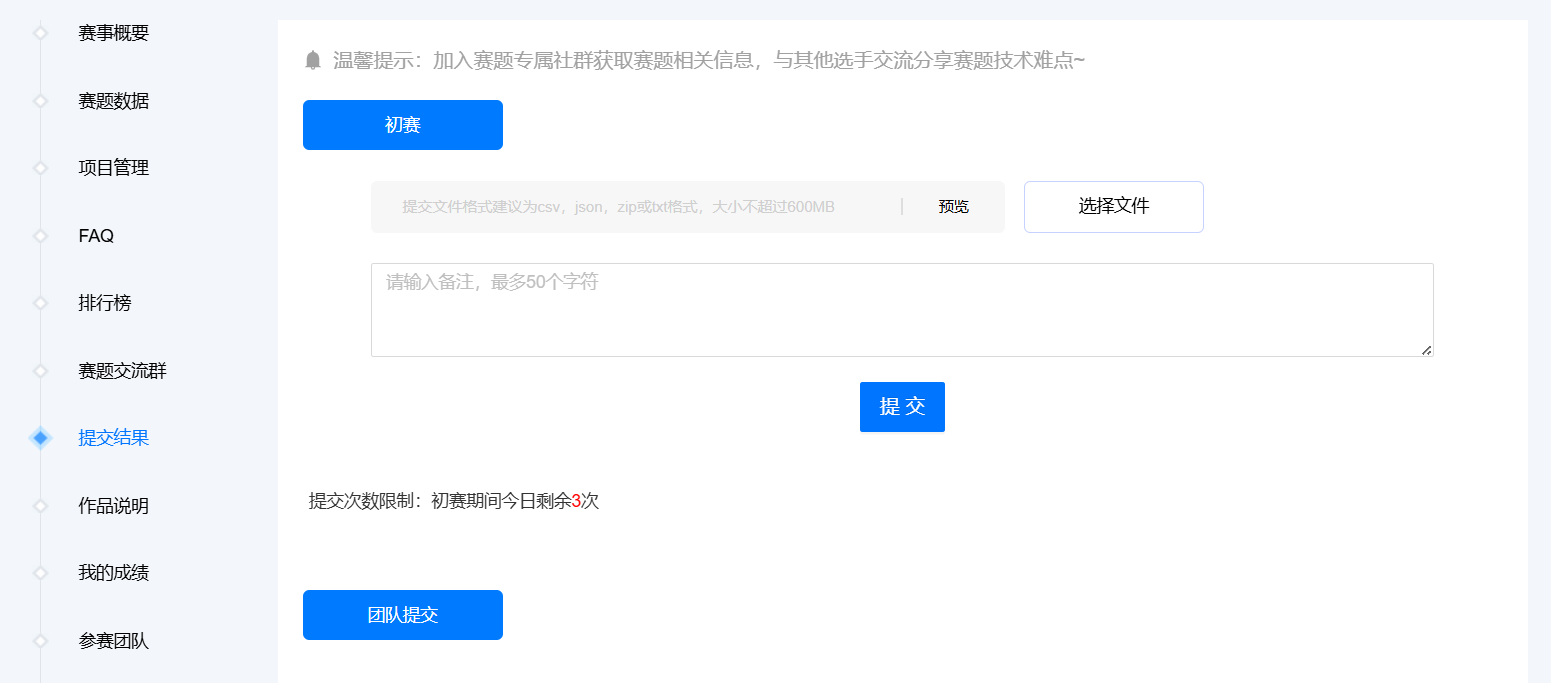
Datawhale - 角色要素提取竞赛
文章目录 赛题要求一、赛事背景二、赛事任务三、评审规则1.平台说明2.数据说明3.评估指标4.评测及排行 四、作品提交要求五、 运行BaselineStep1:下载相关库Step2:配置导入Step3:模型测试Step4:数据读取Step5:Prompt设…...

【Sql-驯化】sql中对时间的处理方法技巧总结
【Sql-驯化】sql中对时间的处理方法技巧总结 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 免费获取相关内容文档关注:微信公众…...

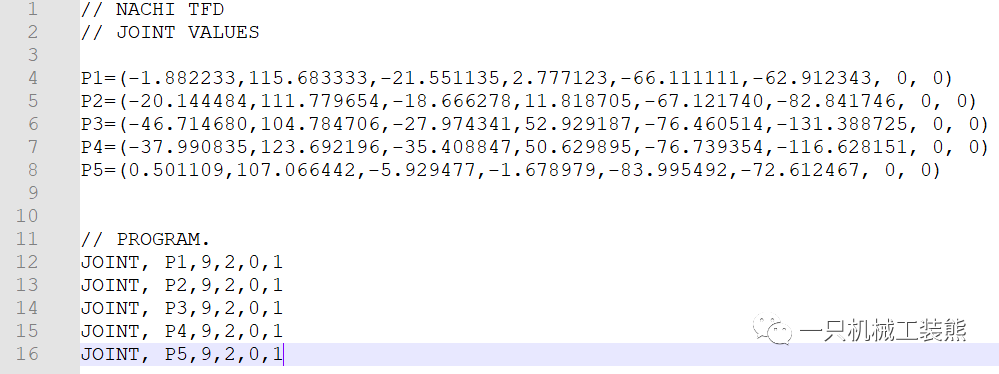
TFD那智机器人仿真离线程序文本转换为现场机器人程序
TFD式样那智机器人离线程序通过Process Simulation、DELMIA等仿真软件为载体给机器人出离线,下载下来的文本程序,现场机器人一般是无法导入及识别出来的。那么就需要TFD on Desk TFD控制器来进行转换,才能导入现场机器人读取程序。 导入的文…...

贪心+后缀和,CF 1903C - Theofanis‘ Nightmare
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 1903C - Theofanis Nightmare 二、解题报告 1、思路分析 我们任意一种分组其实都是若干个后缀和相加 比如我们分成了三组,第一组的数被加了一次,第二组的数被加了两次,第…...

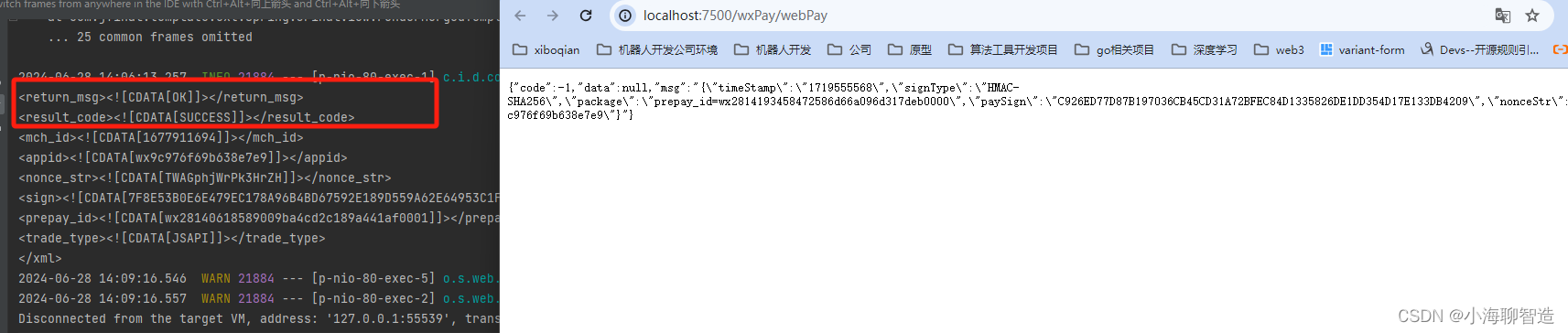
10分钟完成微信JSAPI支付对接过程-JAVA后端接口
引入架包 <dependency><groupId>com.github.javen205</groupId><artifactId>IJPay-WxPay</artifactId><version>${ijapy.version}</version></dependency>配置类 package com.joolun.web.config;import org.springframework.b…...

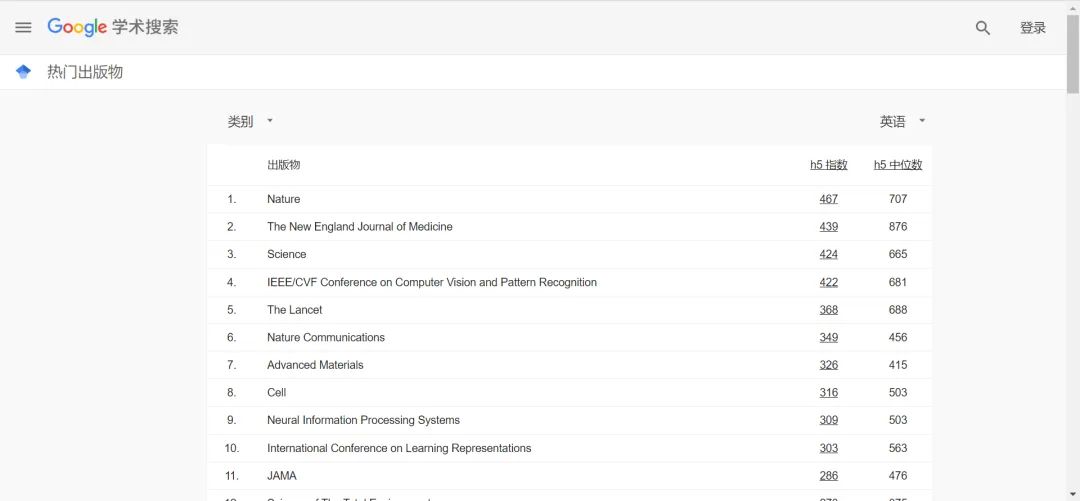
如何寻找一个领域的顶级会议,并且判断这个会议的影响力?
如何寻找一个领域的顶级会议,并且判断这个会议的影响力? 会议之眼 快讯 很多同学都在问:学术会议不是期刊,即使被SCI检索,也无法查询影响因子。那么如何知道各个领域的顶级会议,并对各个会议有初步了解呢…...

真的假不了,假的真不了
大家好,我是瑶琴呀,拥有一头黑长直秀发的女程序员。 最近,17岁的中专生姜萍参加阿里巴巴 2024 年的全球数学竞赛,取得了 12 名的好成绩,一时间在网上沸腾不止。 从最开始的“数学天才”,到被质疑ÿ…...

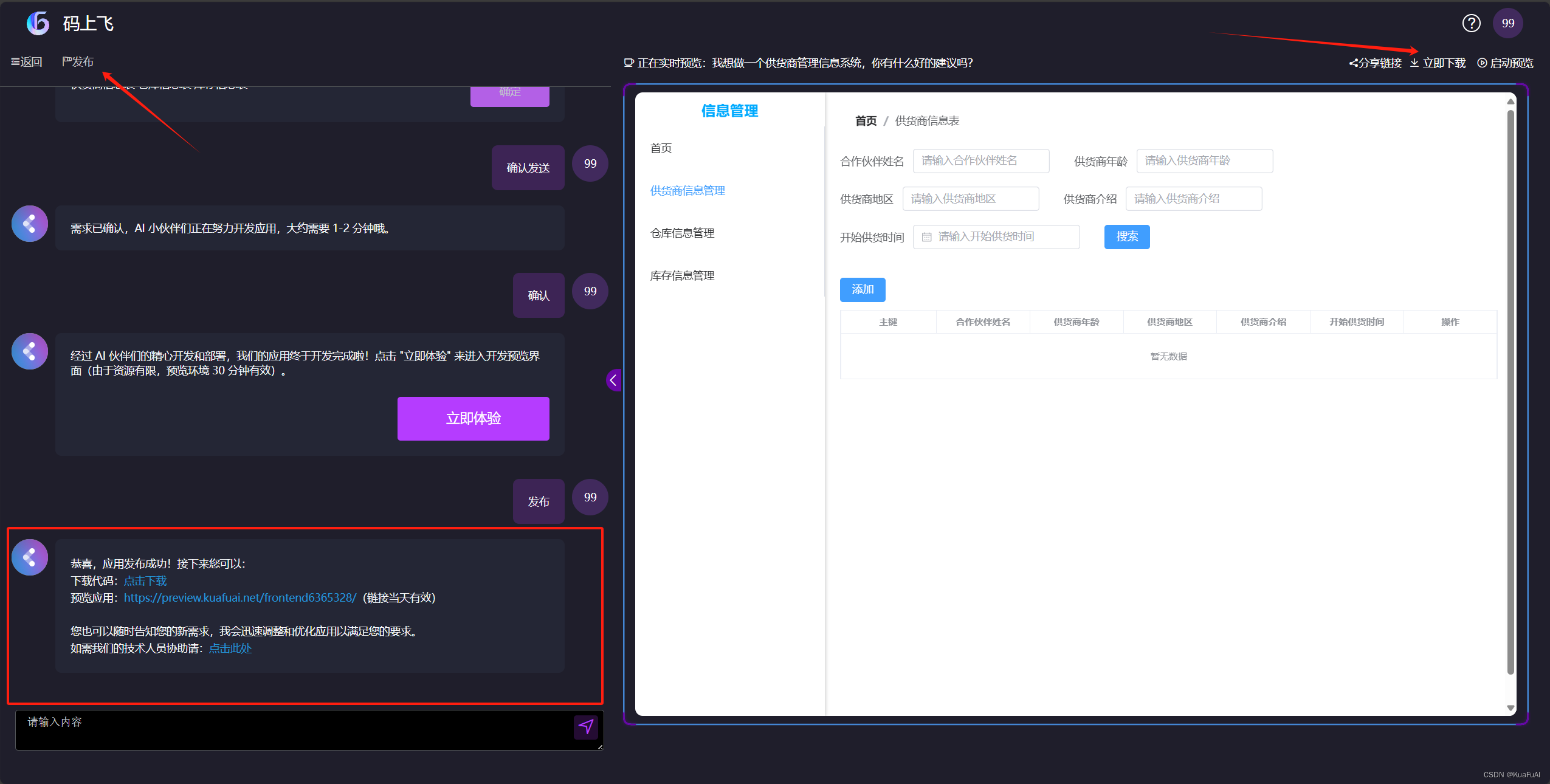
看完这篇文章你就知道什么是未来软件开发的方向了!即生成式AI在软件开发领域的革新=CodeFlying
从最早的UGC(用户生成内容)到PGC(专业生成内容)再到AIGC(人工智能生成内容)体现了web1.0→web2.0→web3.0的发展历程。 毫无疑问UGC已经成为了当前拥有群体数量最大的内容生产方式。 同时随着人工智能技术…...

HTML5五十六个民族网站模板源码
文章目录 1.设计来源高山族1.1 登录界面演示1.2 注册界面演示1.3 首页界面演示1.4 中国民族界面演示1.5 关于高山族界面演示1.6 联系我们界面演示 2.效果和源码2.1 动态效果2.2 源代码2.3 源码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.ne…...

Linux_fileio实现copy文件
参考韦东山老师教程:https://www.bilibili.com/video/BV1kk4y117Tu?p12 目录 1. 通过read方式copy文件2. 通过mmap映射方式copy文件 1. 通过read方式copy文件 copy文件代码: #include <sys/types.h> #include <sys/stat.h> #include <…...

【JavaEE精炼宝库】多线程进阶(2)synchronized原理、JUC类——深度理解多线程编程
一、synchronized 原理 1.1 基本特点: 结合上面的锁策略,我们就可以总结出,synchronized 具有以下特性(只考虑 JDK 1.8): 开始时是乐观锁,如果锁冲突频繁,就转换为悲观锁。 开始是轻量级锁实现ÿ…...

【Linux进程通信】使用匿名管道制作一个简单的进程池
进程池是什么呢?我们可以类比内存池的概念来理解进程池。 内存池 内存池是在真正使用内存之前,先申请分配一定数量的、大小相等(一般情况下)的内存块留作备用。当有新的内存需求时,就从内存池中分出一部分内存块,若内存块不够再继…...

Django 多对多关系
多对多关系作用 Django 中,多对多关系模型的作用主要是为了表示两个模型之间的多对多关系。具体来说,多对多关系允许一个模型的实例与另一个模型的多个实例相关联,反之亦然。这在很多实际应用场景中非常有用,比如: 博…...

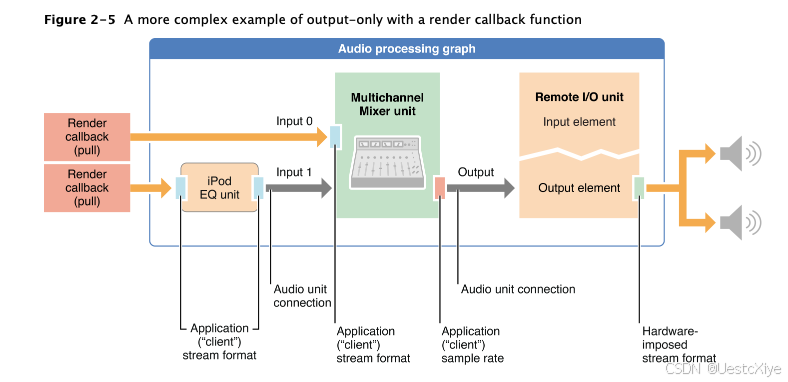
构建 Audio Unit 应用程序
构建 Audio Unit 应用程序 构建 Audio Unit 应用程序从选择设计模式开始I/O Pass ThroughI/O Without a Render Callback FunctionI/O with a Render Callback FunctionOutput-Only with a Render Callback Function其他设计模式 构建应用程序配置 audio session指定 audio uni…...

JavaScript 实用技巧
1. 使用 const 和 let 替代 var 在 ES6 之前,我们通常使用 var 声明变量。但如今,推荐使用 const 和 let,因为它们具有块级作用域,可以避免很多潜在的问题。 const PI 3.14; // 常量,无法重新赋值 let age 25; // …...

Python协作运动机器人刚体力学解耦模型
🎯要点 🎯腿式或固定式机器人模型 | 🎯网格、点云和体素网格碰撞检测 | 🎯正反向运动学和动力学 | 🎯机器人刚体力学计算 | 🎯编辑参考系姿势和路径 | 🎯软件接口实体机器人模拟 | Ἲ…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
