Elasticsearch的Mapping
Elasticsearch的Mapping
Mapping是什么
- Mapping定义了ES的索引结构、字段类型、分词器等,是索引的一部分。
- 类似于关系型数据库中“表结构”的概念,在 Mapping 里也包含了一些属性,比如字段名称、类型、字段使用的分词器、是否评分、是否创建索引等属性
查看索引Mapping
- 查看索引完整mapping: get /my_index/_mappings
- 查看索引指定字段的mapping: get /my_index/_mappings/field/xxx
字段数据类型(常用)
- 数字类型:long、integer、short、byte、double、float
- 基本数据类型:boolean、alias
- keywords类型:
- keyword:用于索引结构化字段,可用于过滤、排序、聚合,keyword类型只能通过精确值搜索到,比如ID、姓名等
- wildcrd:可以针对类似grep的,用于模糊查询
- 时间类型:date、data_nanos
- 对象类型:
- object:非基本类型之外,默认的json对象为Object
- flattened:单映射对象类型、其值为json对象
- nested:嵌套类型
- join:父子关系类型
- 空间数据类型:
- geo_point:空间中的点,比如经纬度
- geo_shape:复杂型状,比如多边形
- 文本搜索类型:
- text:文本类型,适用于全文检索
- completion:用于自动补全,即搜索推荐
映射类型(两种)
自动映射-Dynamic Field Mapping(不推荐使用)
es在增加数据的时候如果没有指定字段的类型,es会自动分配类型
- 如果是true或false默认boolean
- 如果是小数默认float
- 如果是数字默认long
- 如果是object默认object
- 如果数组取决于数组中第一个非空元素类型
- 如果是日期格式字符串默认date
- 如果是数字类型字符串默认float或long
- 如果其它字符串默认text+keyword
显示映射-Expllcit Field Mapping
在创建Mapping时候,手动创建类型
例子:
PUT my_index
{"mappings": {"properties": {"name": {"type": "text"},"age": {"type": "integer"}}}
}
映射参数
映射参数就是在创建索引时候的mapping中可以配置什么参数,分别代表什么含义
- index:表示对当前自动创建倒排索引,默认true,如果不创建索引,则不可以通过当前字段作为搜索条件
- analyzer:指定分词器,只可以对可以分词的字段类型使用
- boots:对当前字段相关度评分权重,默认1
- coerce:是否允许强制类型转换
- copy_to:用于将其它字段拼接后存储到当前字段中
- doc_value:默认为true,可以提高排序和聚合的效率
- dynamic:控制是否可以动态添加新的字段
- strict:如果检测到新字段,会引发异常并拒绝文档,必须将新字段显示的添加到mapping中
- eager_global_ordinals:用于聚合字段,提示聚合性能,
- enabled:是否创建倒排索引,可以作用于mapping也可以作用于field上
- fielddata:查询时内存数据结构,在内存中存储,设置字段为filedata会给该字段创建倒排索引并放到内存中。
- field:当前字段的子字段
- format:定义日期格式
- ignore_above:超过长度的内容被忽略,不被存储
- ignore_malformed:忽略类型错误
- index_phrases:提升exact_value查询速度
- index_prefixes:前缀检索,有两个属性
- min_chars:前缀最小长度,默认2
- max_chars:前缀最大长度,默认5最大20
- meta:添加元数据
- norms:是否禁用评分
- null_value:为空值赋值默认值
- properties:在mapping中可以配置字段的属性
- search_analyzer:设置单独的查询分析器,默认和analyzer一致,如果两者都没设置默认为”standard"。analyzer针对元数据,search_analyzer针对搜索的内容。
- similarity:为字段设置相关度算法
- store:设置字段是否创建索引
- term_vector:运维参数
映射模板
映射模板用来解决不确定的类型或字段名索引的创建,可以理解为批量处理索引的mapping
例子:给user索引创建两个模板,第一个模板将long类型的属性默认转换为integer类型,第二个模板将以sum_开头的字段且不以_text结尾的字段且为String类型的字段转换为keyword类型
put user3
{"mappings":{"dynamic_templates":[{"long-to-integer":{"match_mapping_type": "long","mapping":{"type": "integer"}}},{"num_and_string":{"match_mapping_type":"string","match":"num_*","unmatch":"*_text","mapping":{"type":"keyword"}}}]}
}
查看索引
{"user3": {"mappings": {"dynamic_templates": [{"long-to-integer": {"match_mapping_type": "long","mapping": {"type": "integer"}}},{"num_and_string": {"match": "num_*","unmatch": "*_text","match_mapping_type": "string","mapping": {"type": "keyword"}}}],"properties": {"age": {"type": "integer"},"firends": {"properties": {"age": {"type": "integer"},"num_test1": {"type": "keyword"}}},"name": {"type": "text","fields": {"keyword": {"type": "keyword","ignore_above": 256}}},"num_test2": {"type": "keyword"},"num_test2_text": {"type": "text","fields": {"keyword": {"type": "keyword","ignore_above": 256}}}}}}
}
相关文章:

Elasticsearch的Mapping
Elasticsearch的Mapping Mapping是什么 Mapping定义了ES的索引结构、字段类型、分词器等,是索引的一部分。类似于关系型数据库中“表结构”的概念,在 Mapping 里也包含了一些属性,比如字段名称、类型、字段使用的分词器、是否评分、是否创建…...
】6 Health and Illness)
【vocabulary in use (elementary)】6 Health and Illness
very well / fine 很好 ill sick 生病 I feel terrible 感觉很差 headache 头疼 toothache 牙疼 dentist medicine 药 pills 片药 caps 胶囊 aspirin 阿司匹林 antibiotic 抗生素 vitamin 维生素 painkiller 止痛药 dentist 牙医 got a cold 感冒 for many years 很多年 all th…...

探囊取物之多形式注册页面(基于BootStrap4)
基于BootStrap4的注册页面,支持手机验证码注册、账号密码注册 低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码 预览页面:http://www.daelui.com/#/tigerlair/saas/preview/ly4gax38ub9j 演练页…...

【C++进阶学习】第五弹——二叉搜索树——二叉树进阶及set和map的铺垫
二叉树1:深入理解数据结构第一弹——二叉树(1)——堆-CSDN博客 二叉树2:深入理解数据结构第三弹——二叉树(3)——二叉树的基本结构与操作-CSDN博客 二叉树3:深入理解数据结构第三弹——二叉树…...

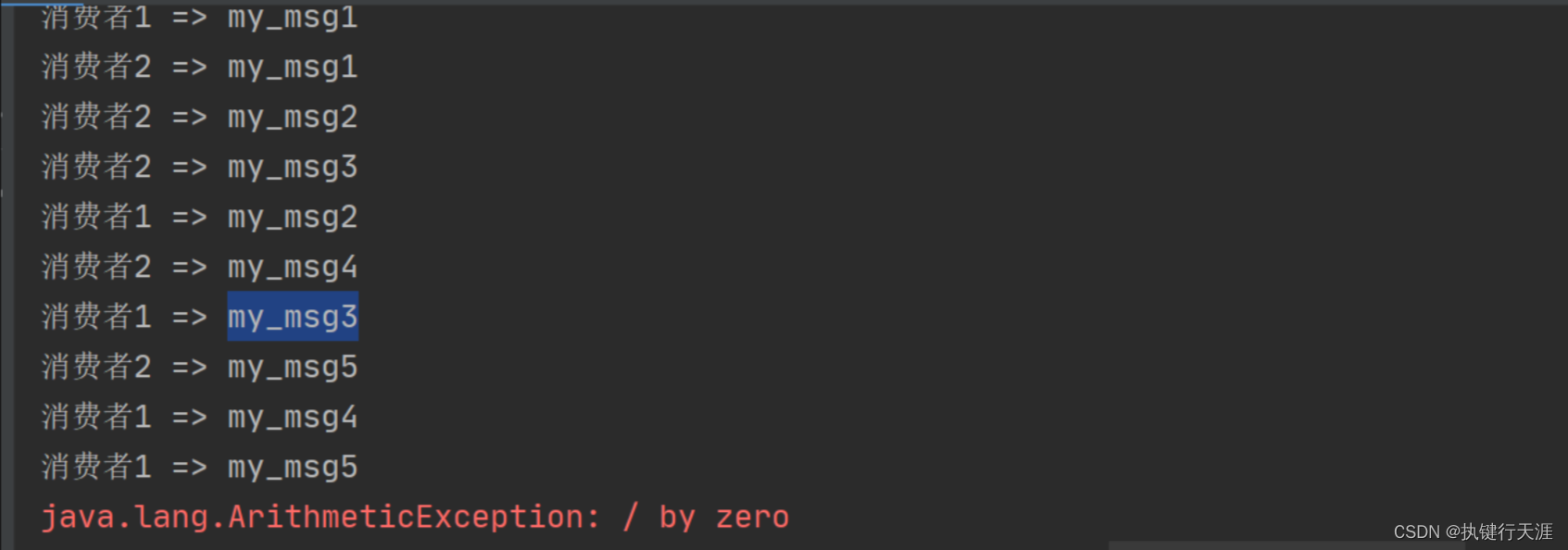
【RabbitMQ实战】Springboot 整合RabbitMQ组件,多种编码示例,带你实践 看完这一篇就够了
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、对RabbitMQ管理界面深入了解1、在这个界面里面我们可以做些什么? 二、编码练习(1)使用direct exchange(直连型交换机)&a…...

【你也能从零基础学会网站开发】理解DBMS数据库管理系统架构,从用户到数据到底经历了什么
🚀 个人主页 极客小俊 ✍🏻 作者简介:程序猿、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 其实前面我们也…...

Vue.js 中的API接口封装实战与详解
在开发Web应用的过程中,我们常常需要和服务器进行数据交互,这就涉及到了API接口的调用。在Vue.js项目中,为了提高代码复用性、可维护性和降低错误率,我们将API接口进行合理的封装显得尤为重要。本文将详细介绍如何在Vue.js项目中实…...

职场内卷、不稳定、没前景……怎么破?
经济下行期,大家普遍反映混职场艰难。 再深究下,发现造成职场艰难的原因主要有三个: 1.内卷:狼多肉少 2.不稳定:裁员总是不期而遇 3.没前景:明知过几年会被优化,但无法改变,死气沉沉…...

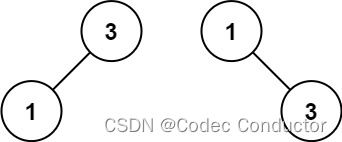
LeetCode 算法:将有序数组转换为二叉搜索树 c++
原题链接🔗:将有序数组转换为二叉搜索树 难度:简单⭐️ 题目 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡 二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9]…...

智慧公厕系统改变了人们对服务区公厕的看法
在过去,服务区公厕常常给人留下脏乱差的印象,成为人们在长途旅行途中不愿停留的地方。然而,随着智慧科技的不断发展和应用,智慧公厕系统的出现改变了人们对服务区公厕的看法,为公共卫生设施的提升注入了新的活力。 一、…...

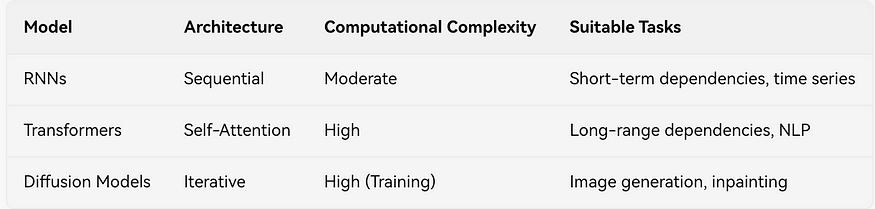
终极指南:RNNS、Transformers 和 Diffusion 模型
一、说明 作为广泛使用这些工具和模型的人,我的目标是解开 RNN、Transformer 和 Diffusion 模型的复杂性和细微差别,为您提供详细的比较,为您的特定需求提供正确的选择。 无论您是在构建语言翻译系统、生成高保真图像,还是处理时间…...

WPF UI 3D 基本概念 点线三角面 相机对象 材质对象与贴图 3D地球 光源 变形处理 动作交互 辅助交互插件 系列三
WPF UI交互专题 平面图形 Path Drawing 绘图 渐变 Brush 矩阵 Transform 变形 阴影效果 模糊效果 自定义灰度去色效果 系列二-CSDN博客 1软件中的3D基本概念 WPF 中 3D 功能的设计初衷并非提供功能齐全的游戏开发平台。 WPF 中的 3D 图形内容封装在 Viewport3D 元素中&#x…...

分子AI预测赛Task2笔记
下面所述比较官方的内容都来自官方文档 Task2:赛题深入解析 - 飞书云文档 (feishu.cn) 赛题背景 强调了人工智能在科研领域&…...

剖析DeFi交易产品之UniswapV4:创建池子
本文首发于公众号:Keegan小钢 创建池子的底层函数是 PoolManager 合约的 initialize 函数,其代码实现并不复杂,如下所示: function initialize(PoolKey memory key, uint160 sqrtPriceX96, bytes calldata hookData)externalover…...

速盾:cdn内容分发服务有哪些优势?
CDN(Content Delivery Network)是指内容分发网络,是一种将网络内容分发到全球各个地点的技术和架构。在现代互联网架构中,CDN已经变得非常重要。CDN通过将内容分发到靠近用户的服务器上,提供高速、高效的服务。下面是C…...

如何利用React和Python构建强大的网络爬虫应用
如何利用React和Python构建强大的网络爬虫应用 引言: 网络爬虫是一种自动化程序,用于通过互联网抓取网页数据。随着互联网的不断发展和数据的爆炸式增长,网络爬虫越来越受欢迎。本文将介绍如何利用React和Python这两种流行的技术,…...

炎黄数智人:招商局集团推出AI数字员工“招小影”
引言 在全球数字化浪潮的推动下,招商局集团开启了一项具有里程碑意义的项目。招商局集团将引入AI数字员工“招小影”,这一举措不仅彰显了招商局集团在智能化转型方面的坚定决心,也为企业管理模式的创新注入了新的活力。 “招小影”是一款集成…...

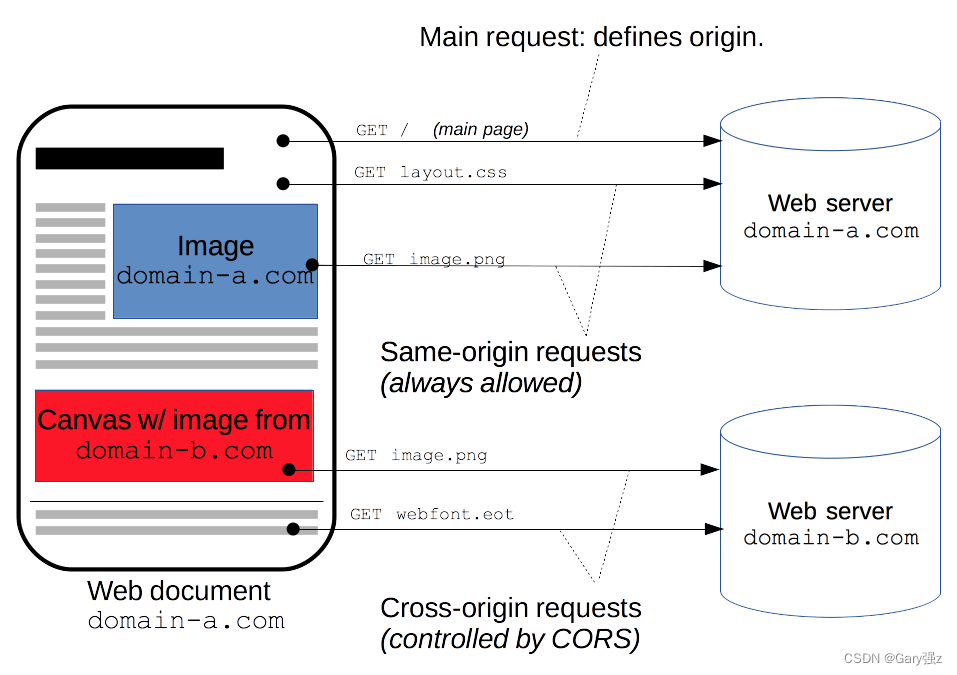
【开发篇】明明配置跨域声明,为什么却仍可以发送HTTP请求
一、问题 在SpringBoot项目中,明确指定仅允许指定网站跨域访问: 为什么开发人员却仍旧可以通过HTTP工具调用接口? 二、为什么 在回答这个问题之前,我们首先要了解一下什么是CORS! 1、什么是CORS CORS的全称为跨域资源…...

单片机中有FLASH为啥还需要EEROM?
在开始前刚好我有一些资料,是我根据网友给的问题精心整理了一份「单片机的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! 一是EEPROM操作简单&…...
)
Qt的源码目录集合(V5.12.12版本)
目录 1.QObject实现源码 2.qml中的ListModel实现源码 3.qml中的JS运行时的环境和数据类型源码 1.QObject实现源码 .\Qt\Qt5.12.12\5.12.12\Src\qtbase\src\corelib\kernel\qobject.h .\Qt\Qt5.12.12\5.12.12\Src\qtbase\src\corelib\kernel\qobject.cpp .\Qt\Qt5.12.12\5…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
