如何利用React和Python构建强大的网络爬虫应用

如何利用React和Python构建强大的网络爬虫应用
引言:
网络爬虫是一种自动化程序,用于通过互联网抓取网页数据。随着互联网的不断发展和数据的爆炸式增长,网络爬虫越来越受欢迎。本文将介绍如何利用React和Python这两种流行的技术,构建一个强大的网络爬虫应用。我们将探讨React作为前端框架,Python作为爬虫引擎的优势,并提供具体的代码示例。
一、为什么选择React和Python:
- React作为前端框架,具有以下优势:
- 组件化开发:React采用组件化开发的思想,使代码具有更好的可读性、可维护性和重复利用性。
- 虚拟DOM:React采用虚拟DOM的机制,通过最小化的DOM操作提高性能。
- 单向数据流:React采用单向数据流的机制,使代码更加可预测和可控。
- Python作为爬虫引擎,具有以下优势:
- 简单易用:Python是一种简单易学的语言,学习曲线较低。
- 功能强大:Python拥有丰富的第三方库,如Requests、BeautifulSoup、Scrapy等,可以轻松处理网络请求、解析网页等任务。
- 并发性能:Python拥有丰富的并发编程库,如Gevent、Threading等,可以提高网络爬虫的并发性能。
二、构建React前端应用:
-
创建React项目:
首先,我们需要使用Create React App工具创建一个React项目。打开终端,执行以下命令:1
2
npx create-react-app web-crawlercd web-crawler -
编写组件:
在src目录下创建一个名为Crawler.js的文件,编写以下代码:
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
import React, { useState } from'react';const Crawler = () => {const [url, setUrl] = useState('');const [data, setData] = useState(null);const handleClick = async () => {const response = await fetch(`/crawl?url=${url}`);const result = await response.json();setData(result);};return(<div><input type="text"value={url} onChange={(e) => setUrl(e.target.value)} /><button onClick={handleClick}>开始爬取</button>{data && <pre class="brush:php;toolbar:false">{JSON.stringify(data,null, 2)}
); }; export default Crawler;
-
配置路由:
在src目录下创建一个名为App.js的文件,编写以下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
import React from'react';import { BrowserRouter as Router, Route } from'react-router-dom';import Crawler from'./Crawler';const App = () => {return(<Router><Route exact path="/"component={Crawler} /></Router>);};exportdefaultApp; -
启动应用:
打开终端,执行以下命令启动应用:1
npm start
三、编写Python爬虫引擎:
-
安装依赖:
在项目根目录下创建一个名为requirements.txt的文件,添加以下内容:1
2
3
flaskrequestsbeautifulsoup4然后执行以下命令安装依赖:
1
pip install -r requirements.txt -
编写爬虫脚本:
在项目根目录下创建一个名为crawler.py的文件,编写以下代码:python</a>;toolbar:false;'>from flask import Flask, request, jsonify import requests from bs4 import BeautifulSoupapp = Flask(__name__)@app.route('/crawl') def crawl():url = request.args.get('url')response = requests.get(url)soup = BeautifulSoup(response.text, 'html.parser')# 解析网页,获取需要的数据return jsonify({'data': '爬取的数据'})if __name__ == '__main__':app.run()
四、测试应用:
-
运行应用:
打开终端,执行以下命令启动Python爬虫引擎:1
python crawler.py - 访问应用:
打开浏览器,访问http://localhost:3000,在输入框中输入待爬取的网址,点击“开始爬取”按钮,即可看到爬取的数据。
结语:
本文介绍了如何利用React和Python构建一个强大的网络爬虫应用。通过结合React的前端框架和Python的强大爬虫引擎,我们可以实现用户友好的界面和高效的数据爬取。希望本文对你学习和实践网络爬虫应用有所帮助。
相关文章:

如何利用React和Python构建强大的网络爬虫应用
如何利用React和Python构建强大的网络爬虫应用 引言: 网络爬虫是一种自动化程序,用于通过互联网抓取网页数据。随着互联网的不断发展和数据的爆炸式增长,网络爬虫越来越受欢迎。本文将介绍如何利用React和Python这两种流行的技术,…...

炎黄数智人:招商局集团推出AI数字员工“招小影”
引言 在全球数字化浪潮的推动下,招商局集团开启了一项具有里程碑意义的项目。招商局集团将引入AI数字员工“招小影”,这一举措不仅彰显了招商局集团在智能化转型方面的坚定决心,也为企业管理模式的创新注入了新的活力。 “招小影”是一款集成…...

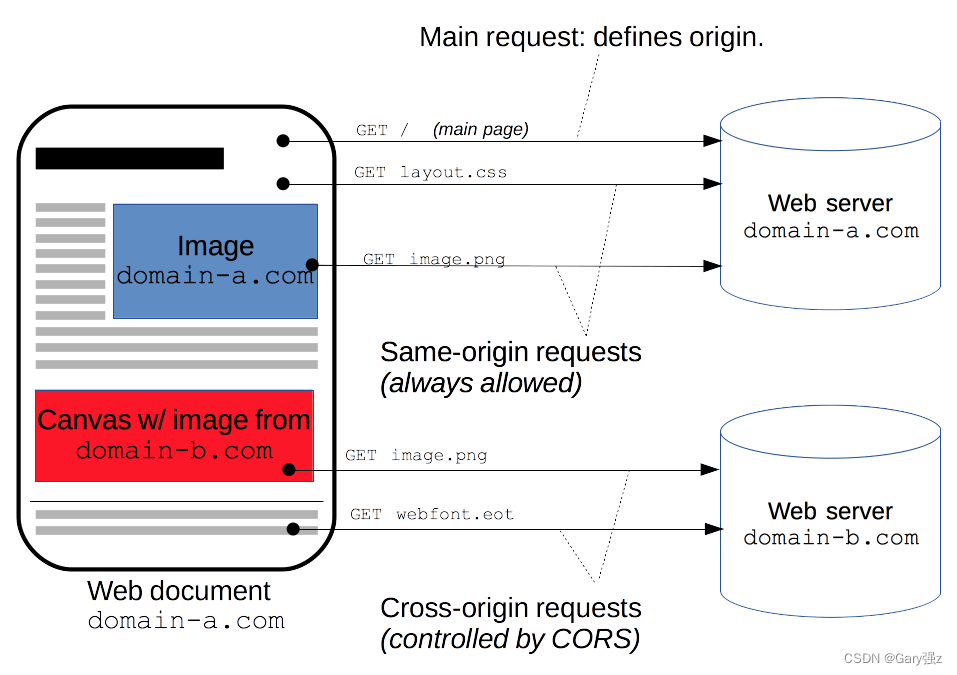
【开发篇】明明配置跨域声明,为什么却仍可以发送HTTP请求
一、问题 在SpringBoot项目中,明确指定仅允许指定网站跨域访问: 为什么开发人员却仍旧可以通过HTTP工具调用接口? 二、为什么 在回答这个问题之前,我们首先要了解一下什么是CORS! 1、什么是CORS CORS的全称为跨域资源…...

单片机中有FLASH为啥还需要EEROM?
在开始前刚好我有一些资料,是我根据网友给的问题精心整理了一份「单片机的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! 一是EEPROM操作简单&…...
)
Qt的源码目录集合(V5.12.12版本)
目录 1.QObject实现源码 2.qml中的ListModel实现源码 3.qml中的JS运行时的环境和数据类型源码 1.QObject实现源码 .\Qt\Qt5.12.12\5.12.12\Src\qtbase\src\corelib\kernel\qobject.h .\Qt\Qt5.12.12\5.12.12\Src\qtbase\src\corelib\kernel\qobject.cpp .\Qt\Qt5.12.12\5…...

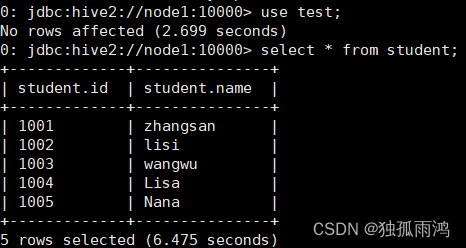
记因hive配置文件参数运用不当导致 sqoop MySQL导入数据到hive 失败的案例
sqoop MySQL导入数据到hive报错 ERROR tool.ImportTool: Encountered IOException running import job: java.io.IOException: Hive exited with status 64 报错解释: 这个错误表明Sqoop在尝试导入数据到Hive时遇到了问题,导致Hive进程异常退出。状态码…...

自动化邮件通知:批处理脚本的通讯增强
自动化邮件通知:批处理脚本的通讯增强 引言 批处理脚本在自动化任务中扮演着重要角色,无论是在系统管理、数据处理还是日常任务调度中。然而,批处理脚本的自动化能力可以通过集成邮件通知功能得到显著增强。当脚本执行完毕或在执行过程中遇…...

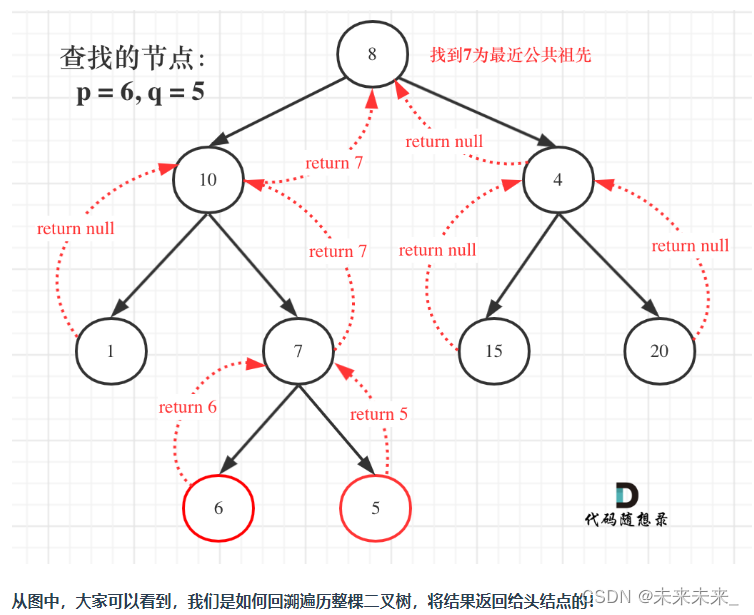
236、二叉树的最近公共祖先
前提: 所有 Node.val 互不相同 。p ! qp 和 q 均存在于给定的二叉树中。 代码如下: class Solution { public:TreeNode* lowestCommonAncestor(TreeNode* root, TreeNode* p, TreeNode* q) {if (root q || root p || root NULL) return root;TreeN…...

WebStorm 2024 for Mac JavaScript前端开发工具
Mac分享吧 文章目录 效果一、下载软件二、开始安装1、双击运行软件(适合自己的M芯片版或Intel芯片版),将其从左侧拖入右侧文件夹中,等待安装完毕2、应用程序显示软件图标,表示安装成功3、打开访达,点击【文…...

【Redis7】零基础篇
1 课程概述 2 Redis入门概述 2.1 是什么 Redis是基于内存的KV键值对内存数据库 Redis:Remote Dictionary Server(远程字典服务)是完全开源的,使用ANSIC语言编写遵守BSD协议,是一个高性能的Key-Value数据库提供了丰富的数据结构,…...

[ROS 系列学习教程] 建模与仿真 - 使用 ros_control 控制差速轮式机器人
ROS 系列学习教程(总目录) 本文目录 一、差速轮式机器人二、差速驱动机器人运动学模型三、对外接口3.1 输入接口3.2 输出接口 四、控制器参数五、配置控制器参数六、编写硬件抽象接口七、控制机器人移动八、源码 ros_control 提供了多种控制器,其中 diff_drive_cont…...

Ubuntu22.04使用Systemd设置ROS 2开机自启动遇到的问题
在查找网上的各种开机自启动资料配置好开机自启动后,使用ros2 topic list不能显示话题。 1、问题解决:用户问题与domenID问题2、ROS2开机自启动服务教程3、多个ROS2开机自启动服务教程 1、问题解决:用户问题与domenID问题 在root用户下能看到…...

AI安全研究滞后?清华专家团来支招
在21世纪的科技浪潮中,人工智能(AI)无疑是最为耀眼的一抹亮色。随着技术的不断突破,AI正以前所未有的速度融入我们的日常生活,重塑着社会、经济乃至人类文明的面貌。然而,在这股汹涌澎湃的发展洪流中&#…...

12寸FAB 信息部内外工作职责的一些划分构思
FAB的信息部,也常被称为IT部门或信息化部门,承担着确保整个制造工厂的信息技术系统高效、安全运行的职责。以下是 一、FAB信息部的一些关键部门职责: 1. 战略规划:制定和实施信息技术战略,以支持FAB的长期业务目标和增…...

css做旋转星球可举一反三
<!DOCTYPE html> <html lang"en"><head> <meta charset"UTF-8" /> <title>旋转的星球</title> <style type"text/css">.box {/*position: relative;*/position: absolute;width: 139px;height: 139p…...

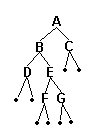
AcWing 1256:扩展二叉树
【题目来源】https://www.acwing.com/problem/content/1258/【题目描述】 由于先序、中序和后序序列中的任一个都不能唯一确定一棵二叉树,所以对二叉树做如下处理,将二叉树的空结点用 补齐,如图所示。 我们把这样处理后的二叉树称为原二叉树…...

三维家:SaaS的IT规模化降本之道|OceanBase 《DB大咖说》(十一)
OceanBase《DB大咖说》第 11 期,我们邀请到了三维家的技术总监庄建超,来分享他对数据库技术的理解,以及典型 SaaS 场景在数据库如何实现规模化降本的经验与体会。 庄建超,身为三维家的技术总监,独挑大梁,负…...

ai智能语音机器人是如何影响客户体验的?电销机器人部署
随着人工智能技术的进步,越来越多的企业在寻求如何将人工智能技术融合到现有的商业模式上,进而实现自动化、智能化。在通信行业大量使用智能语音机器人、聊天机器人、客服机器人时,它能和“客户体验”并驾齐驱吗,还是可以让客户体…...

vue3使用v-html实现文本关键词变色
首先看应用场景 这有一段文本内容,是项目的简介,想要实现将文本中的关键词进行变色处理 有如下关键词 实现思路 遍历文本内容,找到关键词,并使用某种方法更改其字体样式。经过搜寻资料决定采用v-html实现,但是v-h…...

C#面:举列 a=10,b=15,在不用第三方变量的前提下,把a,b的值互换
要在不使用第三方变量的前提下交换a和b的值,可以使用异或运算。异或运算的特性是,对于两个相同的数进行异或运算,结果为0;对于任意数与0进行异或运算,结果为该数本身。因此,可以通过多次异或运算来实现变量…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
