React@16.x(45)路由v5.x(10)源码(2)- history
目录
- 1,作用
- 1.1,createBrowserHistory
- 1.2,createHashHistory
- 1.3,createMemoryHistory
- 2,history 对象的属性
- 2.1,action
- 2.2,push / replace / go / goBack / goForward
- 2.3,location
- 2.4,listen
- 2.5,block / getUserConfirmation
- 2.5,createHref
1,作用
react-router 在控制和监听地址变化时,使用的是第3方库 history,其中,
- react-router v5.x,使用的 history v4.x版本
- react-router v6.0.0,使用的 history v5.0版本
所以下面介绍的是 history v4.10.1 的 API,和 v5.0 是有差异的,注意区分。
另外,该对象不是 window.history,而是一个抽离的对象,它提供统一的 API 接口,封装了具体的实现。
createBrowserHistory,创建控制 浏览器真实地址 的history对象;createHashHistory创建控制 浏览器 hash 的history对象;createMemoryHistory创建控制 内存中地址栈 的history对象(一般用于没有地址栏的环境,比如 APP 中)。
它们3个共同的特点:
- 维护了一个地址栈;
- 返回的
history对象结构完全一致。
v5 版本,在使用下面3个方法时,已经没有配置项了。
1.1,createBrowserHistory
配置项:
basename:设置根路径。forceRefresh:地址改变时是否强制刷新页面。keyLength:location对象使用的 key 值长度。- 地址栈中记录的并非字符串,而是一个
location对象。
- 地址栈中记录的并非字符串,而是一个
getUserConfirmation:一个函数,该函数当调用history.block()后,发生页面跳转时运行。
1.2,createHashHistory
配置项:
hashType:#号后给定的路径格式(注意#后的内容)hashbang:被chrome弃用,#!路径noslash:#a/b/cslash:#/a/b/c
1.3,createMemoryHistory
略。
2,history 对象的属性
官方API介绍
2.1,action
当前地址栈,最后一次操作的类型。(该属性没什么用)
- 如果是通过
createXXXHistory函数新创建的history对象,action固定为POP。 - 如果调用了
history.push(),action变为PUSH;同理调用history.replace(),会变为REPLACE。 - 其他的
go,goForward等方法,不会改变action。
只要是新创建的
history,action都是POP。
比如通过已创建的history执行了push操作,action变为PUSH。此时再次创建新的history对象,action又会变为POP。
2.2,push / replace / go / goBack / goForward
这些顾名思义,不多赘述。
2.3,location
表示当前地址中的信息,包括的属性(和 react-router 中的一样):
{"pathname": "/","search": "","hash": "","state": null,"key": "xfadfd"
}
key 属性,是为了区分2个相同的地址。因为在地址栈中,存储的是 location 对象,通过 key 做唯一性判断。
2.4,listen
在之前的文章 React 路由守卫 中已经介绍了使用方式。
是react-router实现无刷新跳转的关键。
用于监听地址栈指针的变化。该函数接收一个函数作为参数,该参数表示地址变化后要做的事情
参数函数接收两个参数:
location:记录了新的地址信息;action:进入新地址的方式:POP:调用go、goBack、goForward、用户点击浏览器后退按钮。PUSH/REPLACE
该函数有一个返回值,返回的是一个函数,用于取消监听。
2.5,block / getUserConfirmation
同样的,在之前的文章 React 路由守卫 中已经介绍了使用方式。
block 用于设置一个阻塞,当页面发生跳转时,会将指定的消息传递到getUserConfirmation,并调用 getUserConfirmation 函数。
block函数接收一个字符串作为参数,表示消息内容。也可以接收一个函数作为参数,函数的返回值是消息内容。
该函数返回一个取消函数,调用取消函数可以解除阻塞。
2.5,createHref
返回一个可以直接作为 <a href=""> 的字符串,其实就是 bashname + url。
const href= history.createHref(location);
以上。
相关文章:
路由v5.x(10)源码(2)- history)
React@16.x(45)路由v5.x(10)源码(2)- history
目录 1,作用1.1,createBrowserHistory1.2,createHashHistory1.3,createMemoryHistory 2,history 对象的属性2.1,action2.2,push / replace / go / goBack / goForward2.3,location2.…...

grpc学习golang版( 八、双向流示例 )
系列文章目录 第一章 grpc基本概念与安装 第二章 grpc入门示例 第三章 proto文件数据类型 第四章 多服务示例 第五章 多proto文件示例 第六章 服务器流式传输 第七章 客户端流式传输 第八章 双向流示例 文章目录 一、前言二、定义proto文件三、编写server服务端四、编写client客…...

SpringBoot学习05-[SpringBoot的嵌入式Servlet容器]
SpringBoot的嵌入式Servlet容器 嵌入式Servlet容器servlet容器-嵌入式servlet容器配置修改通过全局配置文件修改修改添加实现了WebServerFactoryCustomizer接口的bean来进行修改 servlet容器-注册servlet三大组件应该如何注册呢?servlet3.0规范提供的注解方式进行注…...

查看Oracle是哪个Oracle_home 下启动的
[rootrac1 ~]# ps -ef|grep smon root 413 24903 0 22:30 pts/0 00:00:00 grep --colorauto smon root 27165 1 0 22:11 ? 00:00:09 /u01/app/19.0.0/grid/bin/osysmond.bin grid 27784 1 0 22:12 ? 00:00:00 asm_smon_ASM1 oracl…...

重温react-06(初识函数组件和快速生成格式的插件使用方式)
开始 函数组件必然成为未来发展的趋势(个人见解),总之努力的去学习,才能赚更多的钱.加油呀! 函数组件的格式 import React from reactexport default function LearnFunction01() {return (<div>LearnFunction01</div>) }以上是函数式组件的组基本的方式 快捷生…...

【高考志愿】仪器科学与技术
目录 一、专业介绍 1.1 专业概述 1.2 专业方向 1.3 主要课程 二、专业技能与素质培养 三、就业前景 四、个人发展规划建议 五、仪器科学与技术专业排名 六、总结 一、专业介绍 1.1 专业概述 仪器科学与技术专业是一门综合性极强的学科,它融合了测量、控制…...

Elasticsearch的Mapping
Elasticsearch的Mapping Mapping是什么 Mapping定义了ES的索引结构、字段类型、分词器等,是索引的一部分。类似于关系型数据库中“表结构”的概念,在 Mapping 里也包含了一些属性,比如字段名称、类型、字段使用的分词器、是否评分、是否创建…...
】6 Health and Illness)
【vocabulary in use (elementary)】6 Health and Illness
very well / fine 很好 ill sick 生病 I feel terrible 感觉很差 headache 头疼 toothache 牙疼 dentist medicine 药 pills 片药 caps 胶囊 aspirin 阿司匹林 antibiotic 抗生素 vitamin 维生素 painkiller 止痛药 dentist 牙医 got a cold 感冒 for many years 很多年 all th…...

探囊取物之多形式注册页面(基于BootStrap4)
基于BootStrap4的注册页面,支持手机验证码注册、账号密码注册 低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码 预览页面:http://www.daelui.com/#/tigerlair/saas/preview/ly4gax38ub9j 演练页…...

【C++进阶学习】第五弹——二叉搜索树——二叉树进阶及set和map的铺垫
二叉树1:深入理解数据结构第一弹——二叉树(1)——堆-CSDN博客 二叉树2:深入理解数据结构第三弹——二叉树(3)——二叉树的基本结构与操作-CSDN博客 二叉树3:深入理解数据结构第三弹——二叉树…...

【RabbitMQ实战】Springboot 整合RabbitMQ组件,多种编码示例,带你实践 看完这一篇就够了
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、对RabbitMQ管理界面深入了解1、在这个界面里面我们可以做些什么? 二、编码练习(1)使用direct exchange(直连型交换机)&a…...

【你也能从零基础学会网站开发】理解DBMS数据库管理系统架构,从用户到数据到底经历了什么
🚀 个人主页 极客小俊 ✍🏻 作者简介:程序猿、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 其实前面我们也…...

Vue.js 中的API接口封装实战与详解
在开发Web应用的过程中,我们常常需要和服务器进行数据交互,这就涉及到了API接口的调用。在Vue.js项目中,为了提高代码复用性、可维护性和降低错误率,我们将API接口进行合理的封装显得尤为重要。本文将详细介绍如何在Vue.js项目中实…...

职场内卷、不稳定、没前景……怎么破?
经济下行期,大家普遍反映混职场艰难。 再深究下,发现造成职场艰难的原因主要有三个: 1.内卷:狼多肉少 2.不稳定:裁员总是不期而遇 3.没前景:明知过几年会被优化,但无法改变,死气沉沉…...

LeetCode 算法:将有序数组转换为二叉搜索树 c++
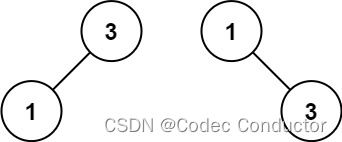
原题链接🔗:将有序数组转换为二叉搜索树 难度:简单⭐️ 题目 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡 二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9]…...

智慧公厕系统改变了人们对服务区公厕的看法
在过去,服务区公厕常常给人留下脏乱差的印象,成为人们在长途旅行途中不愿停留的地方。然而,随着智慧科技的不断发展和应用,智慧公厕系统的出现改变了人们对服务区公厕的看法,为公共卫生设施的提升注入了新的活力。 一、…...

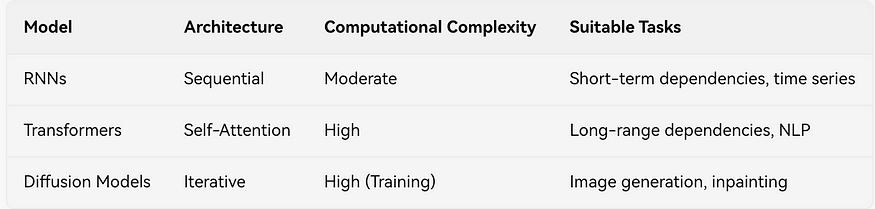
终极指南:RNNS、Transformers 和 Diffusion 模型
一、说明 作为广泛使用这些工具和模型的人,我的目标是解开 RNN、Transformer 和 Diffusion 模型的复杂性和细微差别,为您提供详细的比较,为您的特定需求提供正确的选择。 无论您是在构建语言翻译系统、生成高保真图像,还是处理时间…...

WPF UI 3D 基本概念 点线三角面 相机对象 材质对象与贴图 3D地球 光源 变形处理 动作交互 辅助交互插件 系列三
WPF UI交互专题 平面图形 Path Drawing 绘图 渐变 Brush 矩阵 Transform 变形 阴影效果 模糊效果 自定义灰度去色效果 系列二-CSDN博客 1软件中的3D基本概念 WPF 中 3D 功能的设计初衷并非提供功能齐全的游戏开发平台。 WPF 中的 3D 图形内容封装在 Viewport3D 元素中&#x…...

分子AI预测赛Task2笔记
下面所述比较官方的内容都来自官方文档 Task2:赛题深入解析 - 飞书云文档 (feishu.cn) 赛题背景 强调了人工智能在科研领域&…...

剖析DeFi交易产品之UniswapV4:创建池子
本文首发于公众号:Keegan小钢 创建池子的底层函数是 PoolManager 合约的 initialize 函数,其代码实现并不复杂,如下所示: function initialize(PoolKey memory key, uint160 sqrtPriceX96, bytes calldata hookData)externalover…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
