Spring Boot中的模板引擎选择与配置
Spring Boot中的模板引擎选择与配置
大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来聊聊Spring Boot中的模板引擎选择与配置。模板引擎是生成动态网页的关键组件,在Spring Boot中,我们有多种模板引擎可以选择,如Thymeleaf、FreeMarker和Mustache。本文将介绍这些模板引擎的基本特点,并提供配置示例,帮助你快速上手。
一、模板引擎概述
模板引擎用于将数据与模板结合,生成动态的HTML内容。在Spring Boot中,常用的模板引擎包括:
- Thymeleaf:功能强大,语法简洁,支持Spring EL(表达式语言),与Spring Boot集成良好。
- FreeMarker:高度可定制,支持复杂的数据处理,适合生成复杂的动态内容。
- Mustache:轻量级,语法简单,逻辑与视图分离,适合需要简单模板的应用。
二、Thymeleaf的配置与使用
Thymeleaf是Spring Boot默认推荐的模板引擎,配置简单,功能强大。以下是Thymeleaf的配置与使用示例:
- 添加依赖
在pom.xml中添加Thymeleaf依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- 配置模板路径
在application.properties中配置模板路径:
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
- 创建Controller
创建一个简单的Controller,返回视图:
package cn.juwatech.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;@Controller
public class HomeController {@GetMapping("/home")public String home(Model model) {model.addAttribute("message", "欢迎使用Thymeleaf模板引擎!");return "home";}
}
- 创建模板
在src/main/resources/templates目录下创建home.html:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>Home</title>
</head>
<body><h1 th:text="${message}">Thymeleaf 模板引擎</h1>
</body>
</html>
访问/home路径即可看到动态生成的内容。
三、FreeMarker的配置与使用
FreeMarker是另一款流行的模板引擎,适合处理复杂的模板需求。以下是FreeMarker的配置与使用示例:
- 添加依赖
在pom.xml中添加FreeMarker依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
- 配置模板路径
在application.properties中配置模板路径:
spring.freemarker.template-loader-path=classpath:/templates/
spring.freemarker.suffix=.ftl
- 创建Controller
创建一个简单的Controller,返回视图:
package cn.juwatech.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;@Controller
public class FreeMarkerController {@GetMapping("/freemarker")public String freemarker(Model model) {model.addAttribute("message", "欢迎使用FreeMarker模板引擎!");return "freemarker";}
}
- 创建模板
在src/main/resources/templates目录下创建freemarker.ftl:
<!DOCTYPE html>
<html>
<head><title>FreeMarker</title>
</head>
<body><h1>${message}</h1>
</body>
</html>
访问/freemarker路径即可看到动态生成的内容。
四、Mustache的配置与使用
Mustache是一款轻量级的模板引擎,适合需要简单模板的应用。以下是Mustache的配置与使用示例:
- 添加依赖
在pom.xml中添加Mustache依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mustache</artifactId>
</dependency>
- 配置模板路径
在application.properties中配置模板路径:
spring.mustache.prefix=classpath:/templates/
spring.mustache.suffix=.mustache
- 创建Controller
创建一个简单的Controller,返回视图:
package cn.juwatech.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;@Controller
public class MustacheController {@GetMapping("/mustache")public String mustache(Model model) {model.addAttribute("message", "欢迎使用Mustache模板引擎!");return "mustache";}
}
- 创建模板
在src/main/resources/templates目录下创建mustache.mustache:
<!DOCTYPE html>
<html>
<head><title>Mustache</title>
</head>
<body><h1>{{message}}</h1>
</body>
</html>
访问/mustache路径即可看到动态生成的内容。
五、模板引擎的选择
选择合适的模板引擎取决于具体的项目需求:
- 如果需要与Spring Boot紧密集成,推荐使用Thymeleaf。
- 如果需要高度定制和复杂的数据处理,推荐使用FreeMarker。
- 如果需要轻量级、简单的模板,推荐使用Mustache。
每种模板引擎都有其优点和适用场景,根据项目的具体需求进行选择和配置,才能更好地发挥它们的优势。
六、总结
本文介绍了Spring Boot中常用的三种模板引擎:Thymeleaf、FreeMarker和Mustache,并提供了详细的配置和使用示例。通过这些示例,大家可以快速上手并在项目中灵活使用不同的模板引擎。希望本文能帮助你在Spring Boot项目中更好地进行模板引擎的选择与配置。
相关文章:

Spring Boot中的模板引擎选择与配置
Spring Boot中的模板引擎选择与配置 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来聊聊Spring Boot中的模板引擎选择与配置。模板引擎是生成动态网页…...

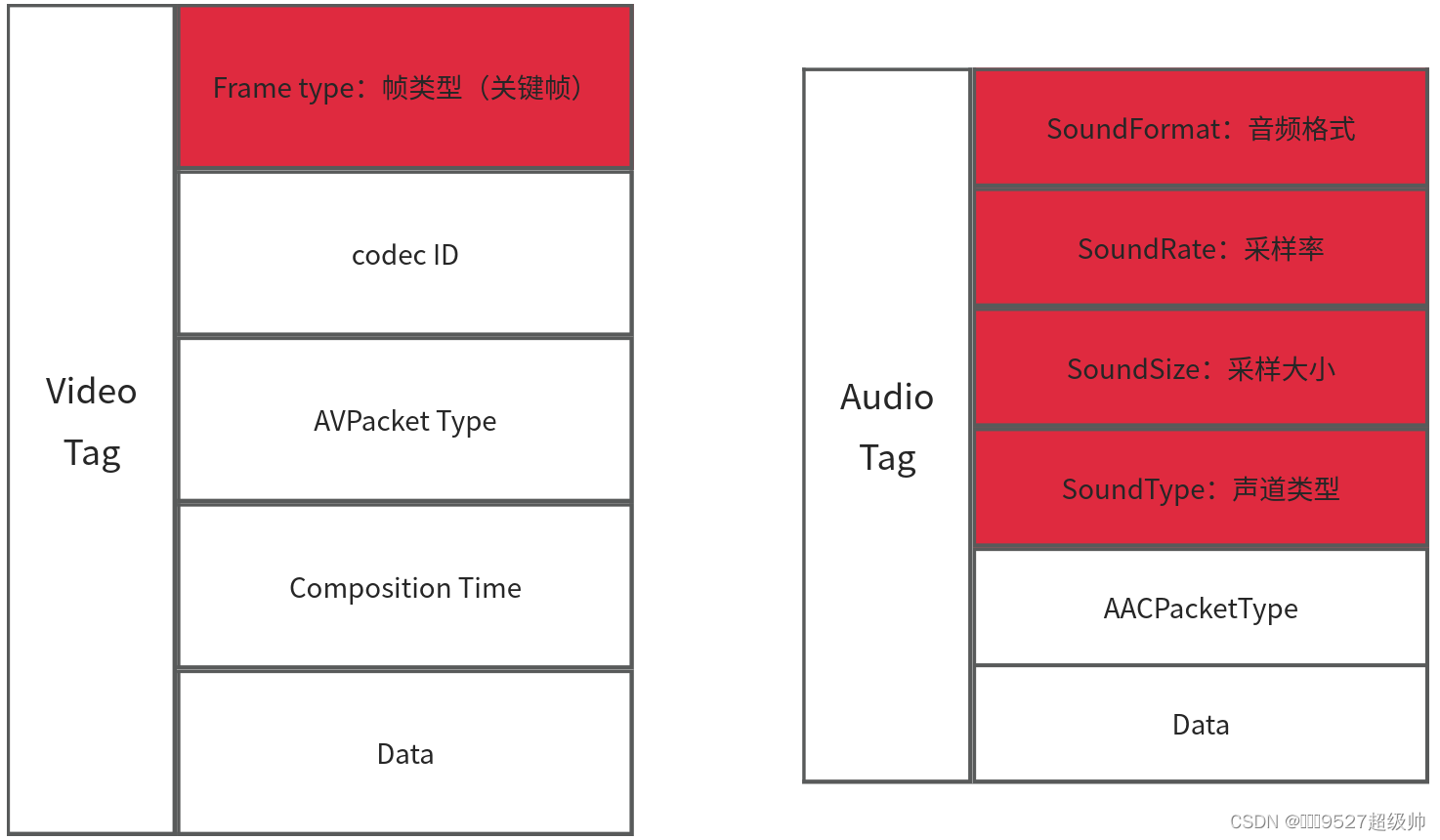
4、音视频封装格式---FLV
FLV FLV是一种容器封装格式,是由Adobe公司发布和维护的,用于将视频编码流与音频编码流进行封装。对于任意一种封装格式,都有其头部区域与数据区域,在FLV中,称之为FLV Header与Body。 对于FLV Header,一个FL…...

vscode 前行复制到下一行
目录 Ctrl d 会把当前行复制到下一行 步骤1:打开键绑定设置 目录 Ctrl d 会把当前行复制到下一行 步骤1:打开键绑定设置 使用VS Code设置换行 Ctrl d 会把当前行复制到下一行 步骤1:打开键绑定设置 打开 VS Code。按 CtrlShiftP 打开命…...

什么是文档透明加密|好用的文档透明加密软件有哪些?
在当今日益数字化和信息化的时代,数据安全问题愈发受到企业和个人的关注。文档作为信息的重要载体,其安全性不言而喻。为了保障文档的机密性和完整性,文档透明加密技术应运而生。本文将对文档透明加密进行详细介绍,并探讨一些好用…...

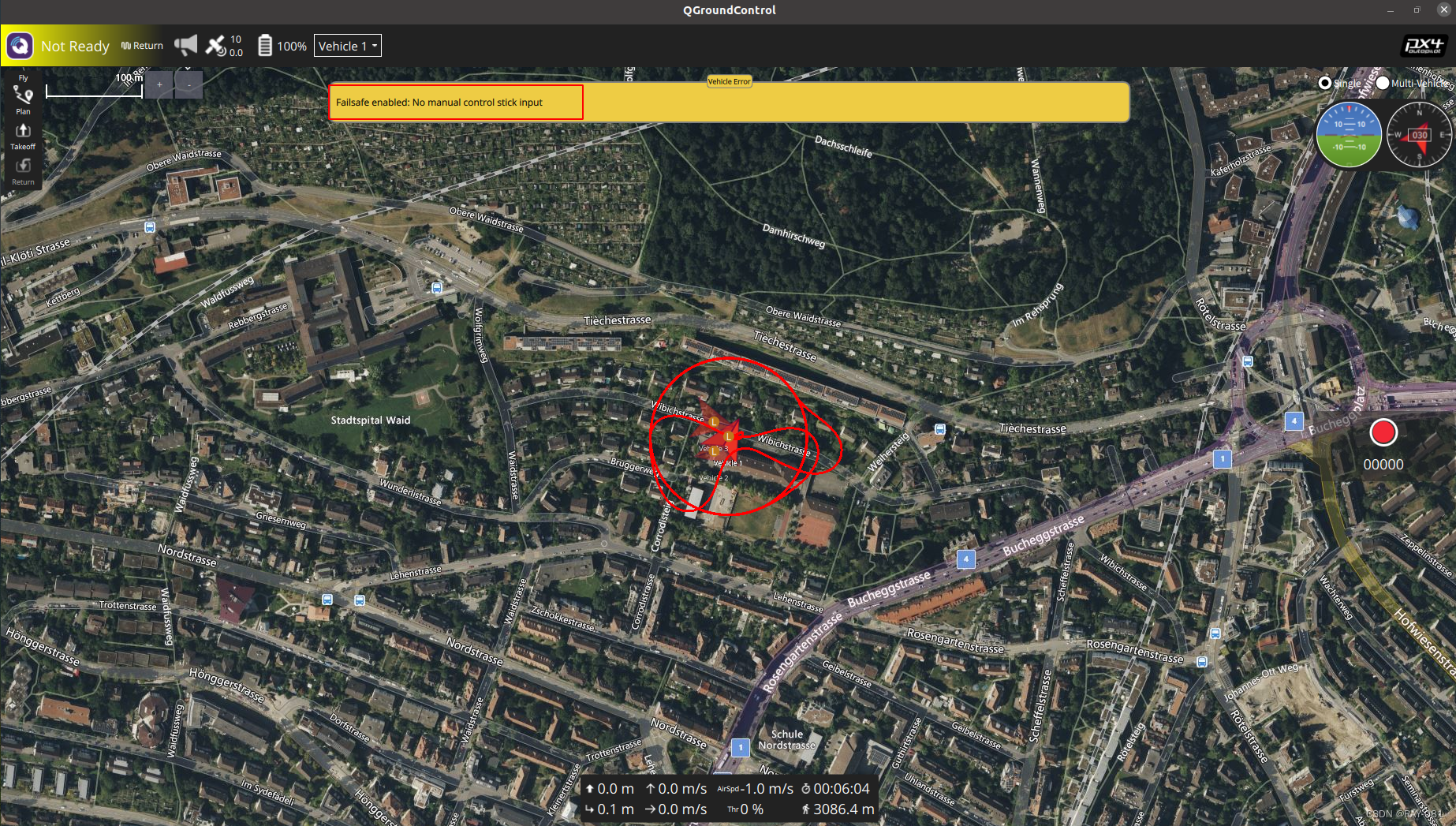
XTDrone-固定翼无人机编队跟踪无人车-配置教程
配置使用ROS版本为Neotic 1 配置 1.1 加载固定翼无人机编队跟踪控制工程文件 cp -r ~/XTDrone/coordination/fixed_wing_formation_control ~/catkin_ws/src 1.2 加载一些用到的功能包 sudo apt-get install ros-noetic-serial #根据自己的ROS版本修改 sudo apt-get insta…...

实现高性能、可扩展的实时数据采集系统:go-zero的应用与实践
随着互联网技术的高速发展,数据采集也越来越受到重视,成为企业获取商业价值的重要手段。在实际应用中,我们往往面临着数据量大、并发高、系统响应速度要求高、压力测试等挑战。如何实现高性能、可扩展的实时数据采集系统?本文将介…...
)
AUTOSAR NvM模块(五)
NvMRbCallbackSignatureAR45 改变回调函数的参数类型。 TRUE:根据AR44及之后版本,回调函数使用NvM_<Multi;Init>BlockRequestType参数类型。详细的函数调用参数请参考回调参数。 FALSE:根据AR43及之前版本,回调函数使用S…...

输出feign调用详细日志
开发新增一个feign调用类,调用另一个微服务的接口,总是报调用失败,想输出下调用的详细日志看看怎么回事。 第一步:查看feign的输出级别。 这个在qlm_config包里: /*** feign 日志记录级别* NONE:无日志记录…...

mac编译r2frida问题解决
在编译 https://github.com/nowsecure/r2frida 时报错: {"category": "error","code": 7006,"file": {"path": "/Users/xxx/Documents/Library/r2frida/src/agent/lib/info/index.ts","line": 494,&qu…...

中介者模式在金融业务中的应用及其框架实现
引言 中介者模式(Mediator Pattern)是一种行为设计模式,它通过引入一个中介对象来封装对象之间的交互,从而使对象不需要显式地相互引用,从而降低了对象之间的耦合性。在金融业务中,中介者模式常用于实现复…...

javaSE期末练习题
文章目录 前言一、程序控制1.顺序结构问题描述解题思路题解 2.选择结构2.1 题1问题描述解题思路题解 2.1 题2问题描述解题思路题解 3.循环结构3.1 阶乘的求取问题描述解题思路题解 3.2 水仙花数问题描述解题思路题解 二、数组三、类与对象1.类与对象1.1圆类问题描述解题思路题解…...

Linux文件数据写入
结构体 fd fd也就是文件描述符,用于标识已经打开的文件、管道、socket等。是进程和内核的桥梁,允许进程执行各种文件操作 struct fd {struct file *file;unsigned int flags; };file Linux内核中表示打开文件的结构体,包含了文件操作所需…...

vue2 中如何使用 vuedraggable 库实现拖拽功能
1.通过 npm 或 yarn 安装 vuedraggable 库 npm install vuedraggableyarn add vuedraggable 2. 引入组件内部使用,以下代码是一个Demo,可直接复制粘贴演示 注意:因项目使用了 vant,需要安装 vant 才能正常运行 <template&g…...

0基础学C++ | 第13天 | 基础知识 | 类 | 对象
目录 前言 封装 封装的意义 struct 和 class 的区别 成员属性设置为私有 前言 众所周知, C是一个面向对象的编程语言(面向对象的C语言的特点就是:封装、继、 多态),它与面向过程的C语言不通,对面向…...

Java | Leetcode Java题解之第212题单词搜索II
题目: 题解: class Solution {int[][] dirs {{1, 0}, {-1, 0}, {0, 1}, {0, -1}};public List<String> findWords(char[][] board, String[] words) {Trie trie new Trie();for (String word : words) {trie.insert(word);}Set<String> a…...

Flink面试题总结
一、简单介绍一下 Flink Apache Flink 是一个实时计算框架和分布式处理引擎,用于在无边界和有边界数据流上进行有状态的计算 二、Flink集群有哪些角色?各自有什么作用?(flink架构) --JobManager: JobManag…...

人工智能与云计算
项目要求 一个简单的集群。您需要在此项目中创建计算机集群。这些机器是 docker 容器。集群管理器是一个 Python 程序。群集的状态将写入文件。 希望通过这个 Python 文件,首先它能够通过获取输入来得到要创建的集群中包含的容器数量,并与用户进行交互(用户可以执行此集群…...

9.(vue3.x+vite)修改el-input,el-data-picker样式
效果预览 二:相关代码 <template><div style="padding: 50px"><el-input placeholder="请输入模型名称" style="width: 260px" /><br /...

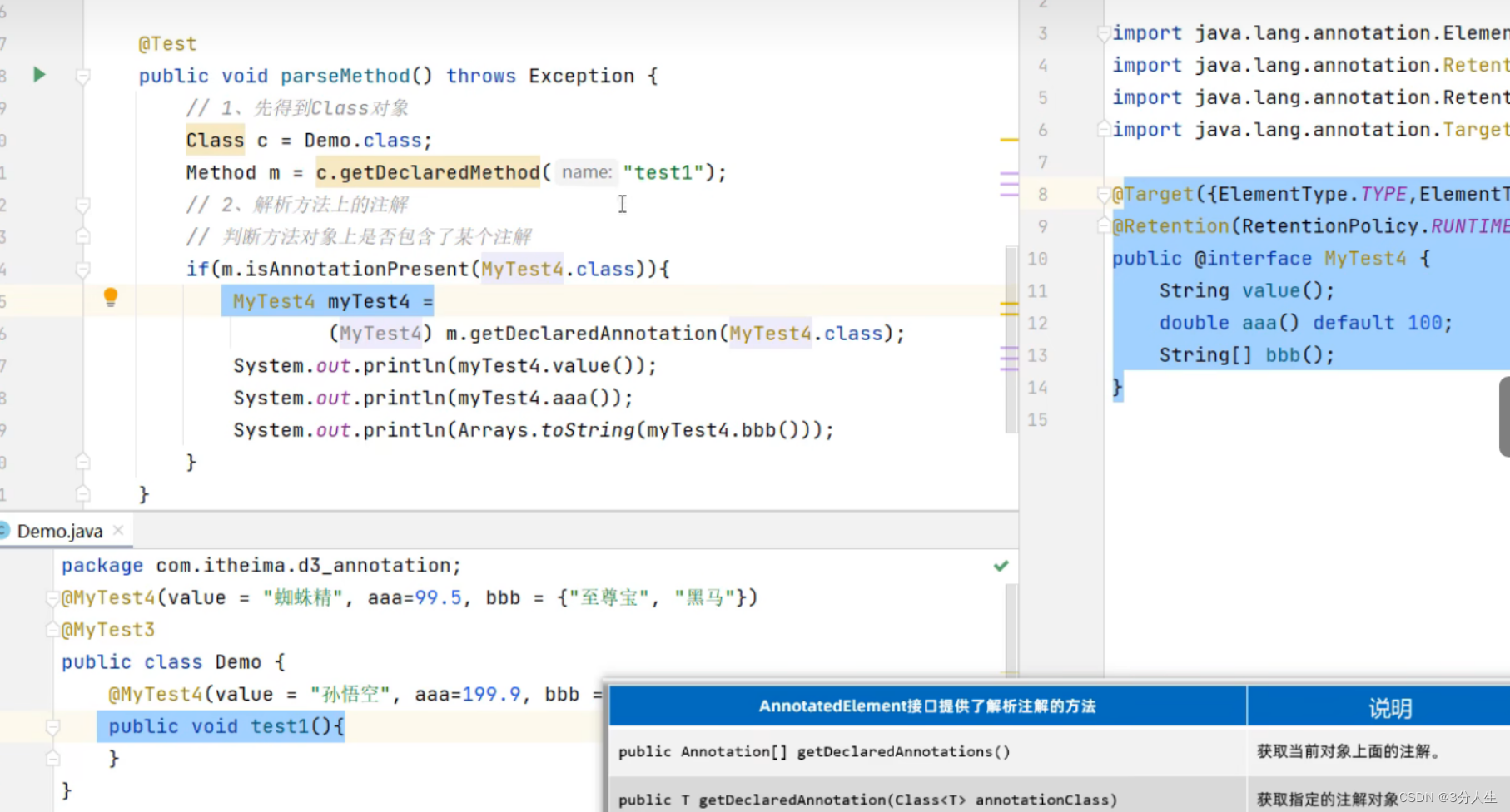
java反射和注解
反射 获取class对象的三种方法 ①:Class.forName("全类名"); ②:类名.class ③:对象.getclass(); 代码样例 package com.ithema;public class Main {public static void main(String[] args) throws ClassNotFoundException {//第…...

react_后台管理_项目
目录 1.运行项目 2. 项目结构 ①项目顶部导航栏 ②项目左侧导航栏 ③主页面-路由切换区 本项目使用的是 reacttsscss 技术栈。 1.运行项目 在当前页面顶部下载本项目,解压后使用编辑器打开,然后再终端输入命令: npm i 下载依赖后&am…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
