react_后台管理_项目
目录
1.运行项目
2. 项目结构
①项目顶部导航栏
②项目左侧导航栏
③主页面-路由切换区
本项目使用的是 react+ts+scss 技术栈。
1.运行项目
在当前页面顶部下载本项目,解压后使用编辑器打开,然后再终端输入命令:
npm i下载依赖后,运行项目:
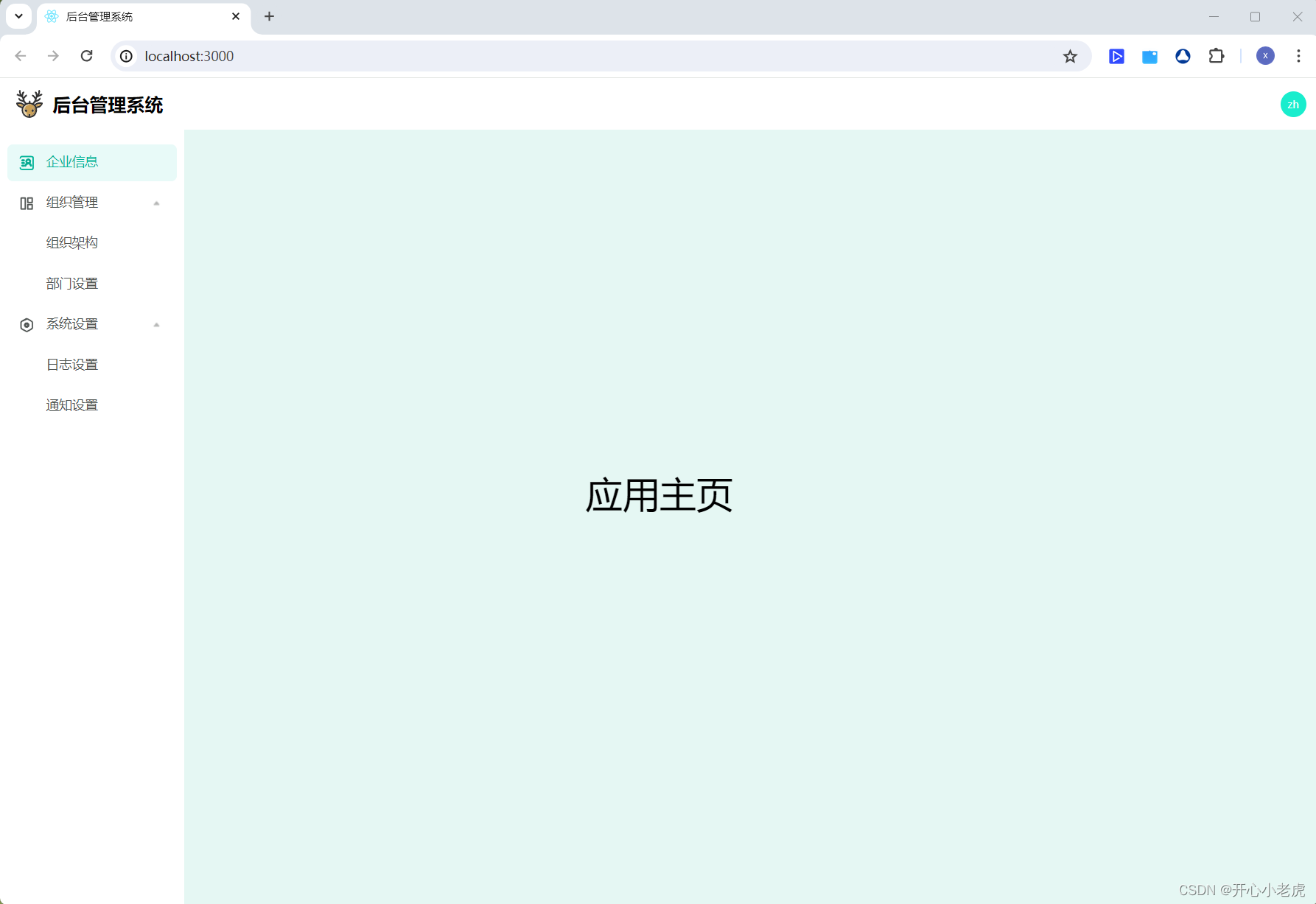
npm run start此时项目运行起来了,可以再浏览器看到运行效果:

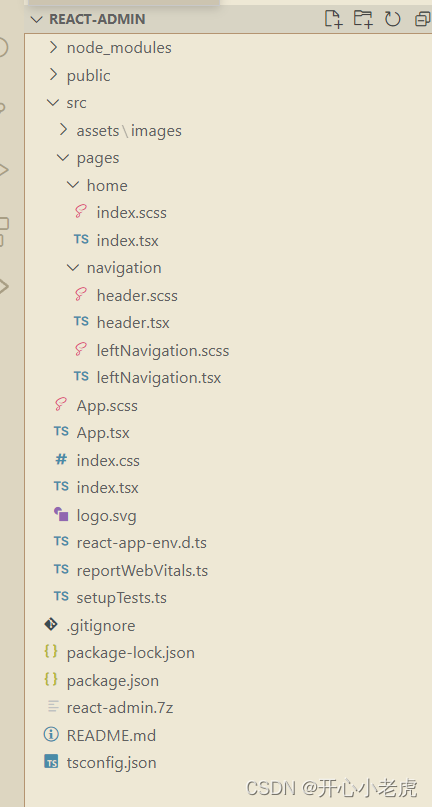
2. 项目结构

在做自己的项目时,对于这个项目目录我们只需要更改以下几个文件:
src目录下的文件和App.tsx,可以根据自己项目需要进行更改。
①项目顶部导航栏
header.tsx:
import logo from '../../assets/images/logo.svg';
import './header.scss';function Header() {return (<div className="headerAll"><header className="headerBox"><img src={logo} alt="logo" className='headerImg' /><div className="headerText">后台管理系统</div><div className="circle">zh</div></header><header className="headerBoxPlaceholder"></header></div>);
}export default Header;
header.scss:
.headerBox {width: 100vw;height: 56px;background-color: #FFF;position: fixed;top: 0;left: 0;z-index: 9;min-width: 1140px;overflow: auto;.headerImg {width: 30px;height: 30px;position: absolute;top: 13px;left: 17px;}.headerText {font-size: 20px;position: absolute;top: 14px;left: 57px;font-weight: bold;}.navText {font-size: 16px;position: absolute;top: 16px;left: 218px;}.circle {width: 28px;height: 28px;line-height: 28px;border-radius: 50%;background-color: #19edcd;position: absolute;top: 14px;right: 14px;font-size: 12px;color: #FFF;text-align: center;}
}.headerBoxPlaceholder {width: 100vw;height: 56px;box-shadow: 0px 4px 10px 0px rgba(78, 89, 105, 0.06);
}②项目左侧导航栏
leftNavigation.tsx:
使用左侧导航图标使用svg,方便切换状态时换色,以及后期更改主题色。
import { ReactComponent as IconEducationGroup } from '../../assets/images/icon-education-group.svg';
import { ReactComponent as IconEduGroup } from '../../assets/images/icon-edu-group.svg';
import { ReactComponent as IconSet } from '../../assets/images/icon-set.svg';
import Arrow from "../../assets/images/icon-arrow.png";
import './leftNavigation.scss';
import { useState } from 'react';function LeftNavigation() {// 左侧导航,一级按钮let navText = ['企业信息', '组织管理', '系统设置'];// 二级导航按钮,比如企业信息没有子级则二级导航为空数组let navTextChild = [[], ['组织架构', '部门设置'], ["日志设置", '通知设置']];// 当前选中的是哪个按钮,0是一级按钮,-1代表它没有子级选中的就是它本身const [currentBtn, setCurrentBtn] = useState([0, -1]);// 如果存在子层级,子层级展开还是合并,0合并,1展开const [childShow, setChildShow] = useState([1, 1, 1, 1]);/*** 判断按钮背景颜色* @param index 索引* @param flag 标志* @param indexChild 二级索引* @returns 返回className*/function changeBGColor(index: number, flag: string, indexChild?: number): string {if (flag === 'one') {if (navTextChild[index].length === 0) {if (currentBtn[0] === index && navTextChild[index].length === 0) return 'first-order-tag bg-color'}} else {if (navTextChild[index].length !== 0 && currentBtn[0] === index && currentBtn[1] === indexChild) return 'first-order-tag bg-color'}return 'first-order-tag';}/*** 点击导航按钮进行页面切换* @param indexOne 一级索引* @param indexTwo 二级索引*/function changeNavClick(indexOne: number, indexTwo?: number): void {if (navTextChild[indexOne].length === 0) { setCurrentBtn([indexOne, -1]) }if (indexTwo !== undefined && navTextChild[indexOne].length !== 0) {setCurrentBtn([indexOne, indexTwo])}if (indexTwo === undefined && navTextChild[indexOne].length !== 0) {updateItem(indexOne, childShow[indexOne] === 1 ? 0 : 1)}}/*** 只更新数组中的一个数值,数组[1]的值* @param indexFlag 一级索引* @param newValue 新的数值*/function updateItem(indexFlag: number, newValue: number) {setChildShow(prevItems =>prevItems.map((item, index) => {if (index === indexFlag) {return newValue;}return item;}));}return (<div className="leftNavigationAll"><div className="leftNavigationBox">{navText.map((item, index) => (<div key={index}>{/* 第一层级 */}<div key={index} className={changeBGColor(index, 'one')} onClick={() => changeNavClick(index)}><div className={currentBtn[0] === index ? 'navTextStyle-selected' : 'navTextStyle'}> {item}</div>{index === 0 && <IconEducationGroup className="icon-svg" stroke={currentBtn[0] === index ? '#00B498' : '#505553'} />}{index === 1 && <IconEduGroup className="icon-svg" stroke={currentBtn[0] === index ? '#00B498' : '#505553'} />}{index === 2 && <IconSet className="icon-svg" stroke={currentBtn[0] === index ? '#00B498' : '#505553'} fill={currentBtn[0] === index ? '#00B498' : '#505553'} />}{navTextChild[index].length !== 0 && <img alt="箭头" src={Arrow} className={childShow[index] === 1 ? 'arrow' : 'arrowHidden'}></img>}</div>{/* 第二层级 */}<div className={childShow[index] === 1 ? 'showDiv' : 'hiddenDiv'}>{navTextChild[index].length !== 0 && navTextChild[index].map((itemChild, indexChild) => (<div key={indexChild} className={changeBGColor(index, 'two', indexChild)} onClick={() => changeNavClick(index, indexChild)}><div className={(currentBtn[1] === indexChild && currentBtn[0] === index) ? 'navTextStyle-selected' : 'navTextStyle'}> {itemChild}</div></div>))}</div></div>))}</div></div>);
}export default LeftNavigation;
leftNavigation.scss:
.bg-color {background-color: #E8FAF8;
}.showDiv {display: block;
}.hiddenDiv {display: none;
}.leftNavigationBox {z-index: 8;width: 200px;height: 100vh;min-height: 400px;background-color: #FFF;position: fixed;top: 0;left: 0;padding-top: 72px;padding-left: 8px;padding-right: 8px;box-sizing: border-box;.first-order-tag {width: 184px;height: 40px;// background-color: #E8FAF8;margin-bottom: 4px;border-radius: 6px;position: relative;cursor: pointer;&:hover {background-color: #F2F5F4;}.arrow {width: 12px;height: 12px;position: absolute;right: 16px;top: 14px;transform: rotateZ(180deg);}.arrowHidden {width: 12px;height: 12px;position: absolute;right: 16px;top: 14px;// transform: rotateZ(180deg);}.icon-svg {width: 18px;height: 18px;position: absolute;left: 12px;top: 11px;}.navTextStyle {font-size: 14px;color: #505553;position: absolute;left: 42px;top: 9px;}.navTextStyle-selected {font-size: 14px;color: #00B498;position: absolute;left: 42px;top: 9px;}}
}③主页面-路由切换区
App.tsx:
所有路由写在这里,然后再左侧导航栏进行切换。
import './App.scss';
import Header from './pages/navigation/header';
import LeftNavigation from './pages/navigation/leftNavigation';
import Home from './pages/home';
import { Route, Routes } from 'react-router-dom'function App() {return (<div className="App"><Header /><LeftNavigation />{/* 2. 使用路由组件,渲染路由,并且传入路由配置 */}<Routes>{/* comopnent替换为 element */}<Route path='/' element={<Home />}></Route></Routes></div>);
}export default App;
home / index.tsx:
import './index.scss';
function Home() {return (<div className='homeBox'><div className='homeBoxText'>应用主页</div></div>);
}export default Home;
以上就是项目的主要内容,可以将此项目当作基础框架进行二次开发。

相关文章:

react_后台管理_项目
目录 1.运行项目 2. 项目结构 ①项目顶部导航栏 ②项目左侧导航栏 ③主页面-路由切换区 本项目使用的是 reacttsscss 技术栈。 1.运行项目 在当前页面顶部下载本项目,解压后使用编辑器打开,然后再终端输入命令: npm i 下载依赖后&am…...

【C语言】使用C语言编写并使用gcc编译动态链接库
【C语言】使用C 语言编写并使用 gcc 编译动态链接库 1.背景2.使用C编写代码3.使用gcc编译代码1.背景 在windows下开发很多程序接口被封装到动态链接库供其它开发者使用。 本博客使用C语言编写并使用gcc 编译 一个动态链接库文件FpdSys.dll; 然后使用C/C++/C#/Python去调用动态…...

使用supportFragmentManager管理多个fragment切换
android studio创建的项目就没有一个简单点的框架,生成的代码都是繁琐而复杂,并且不实用。 国内的页面一般都是TAB页面的比较多,老外更喜欢侧边菜单。 如果我们使用一个activity来创建程序,来用占位符管理多个fragment切换&…...

开源模型应用落地-FastAPI-助力模型交互-WebSocket篇(六)
一、前言 使用 FastAPI 可以帮助我们更简单高效地部署 AI 交互业务。FastAPI 提供了快速构建 API 的能力,开发者可以轻松地定义模型需要的输入和输出格式,并编写好相应的业务逻辑。 FastAPI 的异步高性能架构,可以有效支持大量并发的预测请求,为用户提供流畅的交互体验。此外,F…...

独立开发者系列(17)——MYSQL的常见异常整理
虽然安装MYSQL到本地很简单,但是数据库报错还是经常出现,这个时候,需要我们进行逐步检查与修复。作为我们最常用的开发软件,无论切换php/go/python/node/java,数据库的身影都少不了,对于我们储存数据而言&a…...

【ajax实战02】数据管理网站—验证码登录
一:数据提交(提交手机验证码) 核心思路整理 利用form-serialize插件,收集对象形式的表单数据后,一并提交给服务器。后得到返回值,进一步操作 基地址: axios.defaults.baseURL http://geek.…...

人工智能在反无人机中的应用介绍
人工智能技术在无人机的发展中扮演着至关重要的角色,这一作用在反无人机技术领域同样显著。随着无人机技术的发展,飞行器具备了微小尺寸、高速机动性,以及可能采用的隐蔽或低空飞行轨迹等特性。这些特性使得传统的人工监视和控制手段面临着重…...

【力扣 - 每日一题】3115. 质数的最大距离(一次遍历、头尾遍历、空间换时间、埃式筛、欧拉筛、打表)Golang实现
原题链接 题目描述 给你一个整数数组 nums。 返回两个(不一定不同的)质数在 nums 中 下标 的 最大距离。 示例 1: 输入: nums [4,2,9,5,3] 输出: 3 解释: nums[1]、nums[3] 和 nums[4] 是质数。因此答…...

【Gin】项目搭建 一
环境准备 首先确保自己电脑安装了Golang 开始项目 1、初始化项目 mkdir gin-hello; # 创建文件夹 cd gin-hello; # 需要到刚创建的文件夹里操作 go mod init goserver; # 初始化项目,项目名称:goserver go get -u github.com/gin-gonic/gin; # 下载…...

C++ 和C#的差别
首先把眼睛瞪大,然后憋住一口气,读下去: 1、CPP 就是C plus plus的缩写,中国大陆的程序员圈子中通常被读做"C加加",而西方的程序员通常读做"C plus plus",它是一种使用非常广泛的计算…...

Vue2组件传值(通信)的方式
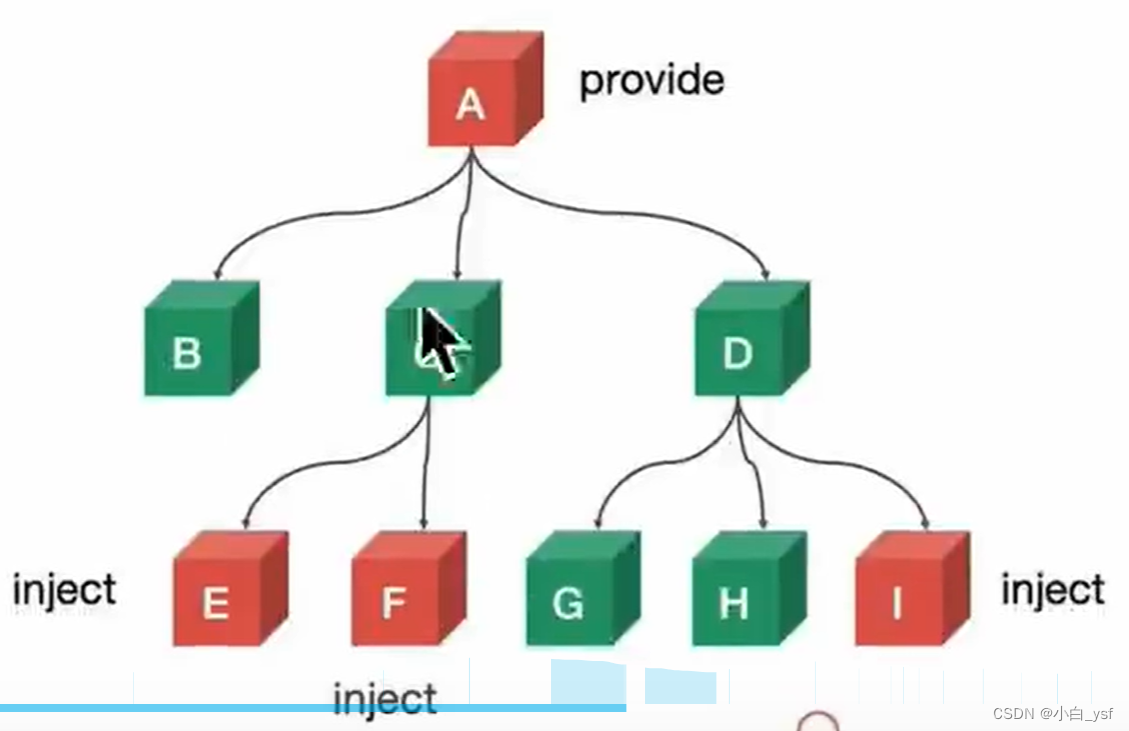
目录 1.父传后代 ( 后代拿到了父的数据 )1. 父组件引入子组件,绑定数据2. 子组件直接使用父组件的数据3. 依赖注入(使用 provide/inject API)1.在祖先组件中使用 provide2.在后代组件中使用 inject 2.后代传父 (父拿到了后代的数据)1. 子组件…...

【数据结构 - 时间复杂度和空间复杂度】
文章目录 <center>时间复杂度和空间复杂度算法的复杂度时间复杂度大O的渐进表示法常见时间复杂度计算举例 空间复杂度实例 时间复杂度和空间复杂度 算法的复杂度 算法在编写成可执行程序后,运行时需要耗费时间资源和空间(内存)资源 。因此衡量一个算法的好坏&…...

telegram支付
今天开始接入telegram支付,参考教程这个是telegram的官方说明,详细介绍了机器人支付API。 文章公开地址 新建机器人 因为支付是一个单独的系统,所以在做支付的时候单独创建了一个bot,没有用之前的bot了,特意这样将其分开。创建bot的方法和之前不变,这里不过多介绍。 获…...

elasticsearch-6.8.23的集群搭建过程
三个节点的 ElasticSearch 集群搭建步骤 准备三台机器:28.104.87.98、28.104.87.100、28.104.87.101 和 ElasticSearch 的安装包 elasticsearch-6.8.23.tar.gz ----------------------------- 28.104.87.98,使用 root 用户操作 ----------------------…...

javascript输出语法
javascript输出有三种方式 一种是弹窗输出,就是网页弹出一个对话框,弹出输出内容 语法是aler(内容) 示例代码如下 <body> <script> alert(你好); </script> </body> 这段代码运行后网页会出现一个对话框,弹出你…...

仓库管理系统26--权限设置
原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现 1、权限概述 在应用软件中,通常将软件的功能分为若干个子程序,通过主程序调用。那么,通过…...

d3dx9_43.dll丢失怎么解决?d3dx9_43.dll怎么安装详细教程
在使用计算机中,如果遇到d3dx9_43.dll丢失或许找不到d3dx9_43.dll无法运行打开软件怎么办?这个是非常常见问题,下面我详细介绍一下d3dx9_43.dll是什么文件与d3dx9_43.dll的各种问题以及d3dx9_43.dll丢失的多个解决方法! 一、d3dx9…...
)
[C++] 退出清理函数解读(exit、_exit、abort、atexit)
说明:在C中,exit、_exit(或_Exit)、abort和atexit是用于控制程序退出和清理的标准库函数。下面是对这些函数的详细解读: exit 函数原型:void exit(int status);作用:exit函数用于正常退出程序…...
)
代码随想录(回溯)
组合(Leetcode77) 思路 用递归每次遍历从1-n得数,然后list来记录是不是组合到k个了,然后这个每次for循环的开始不能和上一个值的开始重复,所以设置个遍历开始索引startindex class Solution {static List<List<…...

编译原理1
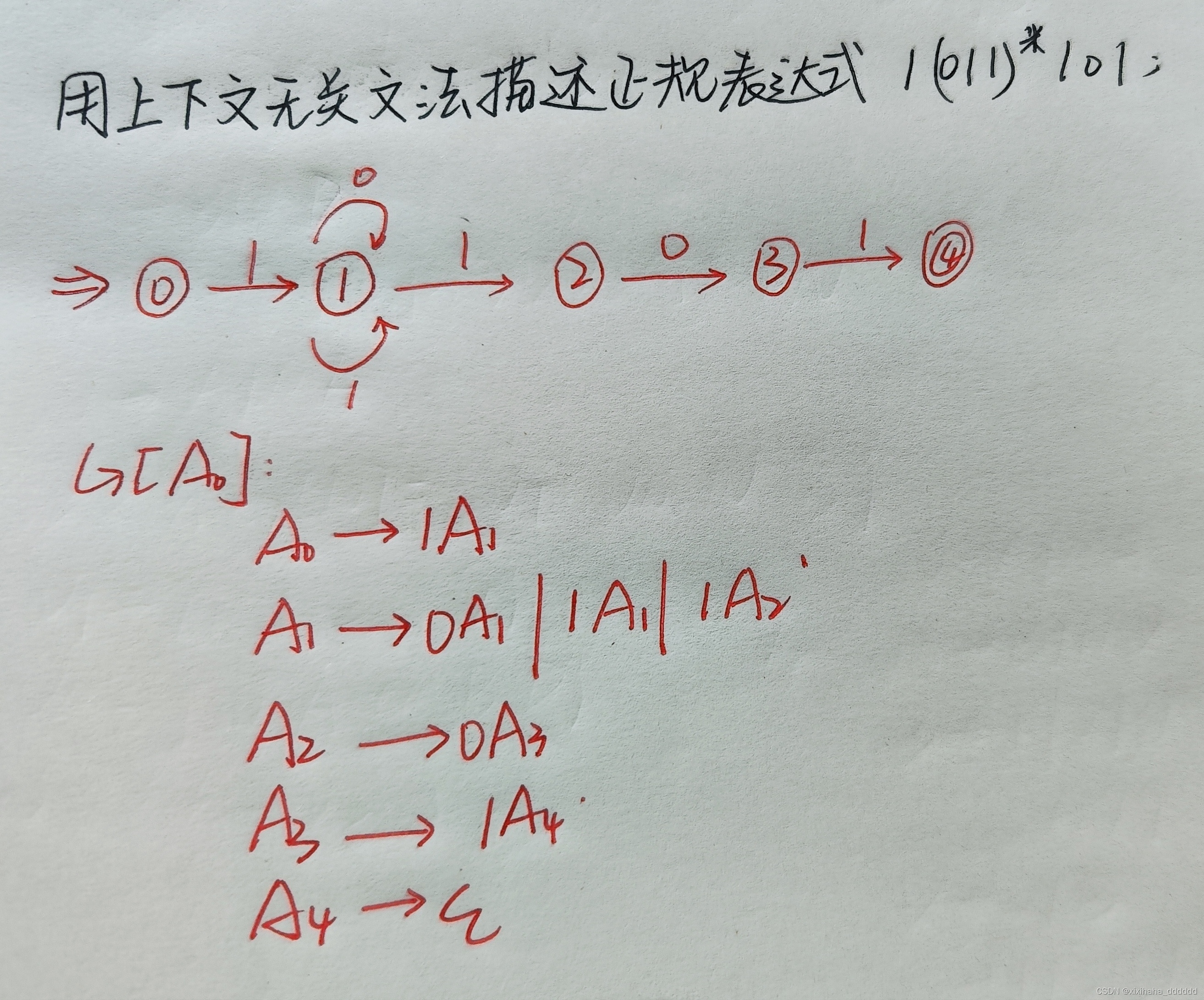
NFA&DFA 在正规式的等价证明可以借助正规集,也可以通过有限自动机DFA来证明等价,以下例题是针对DFA证明正规式的等价,主要步骤是①NFA;②状态转换表; ③状态转换矩阵; ④化简DFA; 文法和语…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
