Vue2组件传值(通信)的方式
目录
- 1.父传后代 ( 后代拿到了父的数据 )
- 1. 父组件引入子组件,绑定数据
- 2. 子组件直接使用父组件的数据
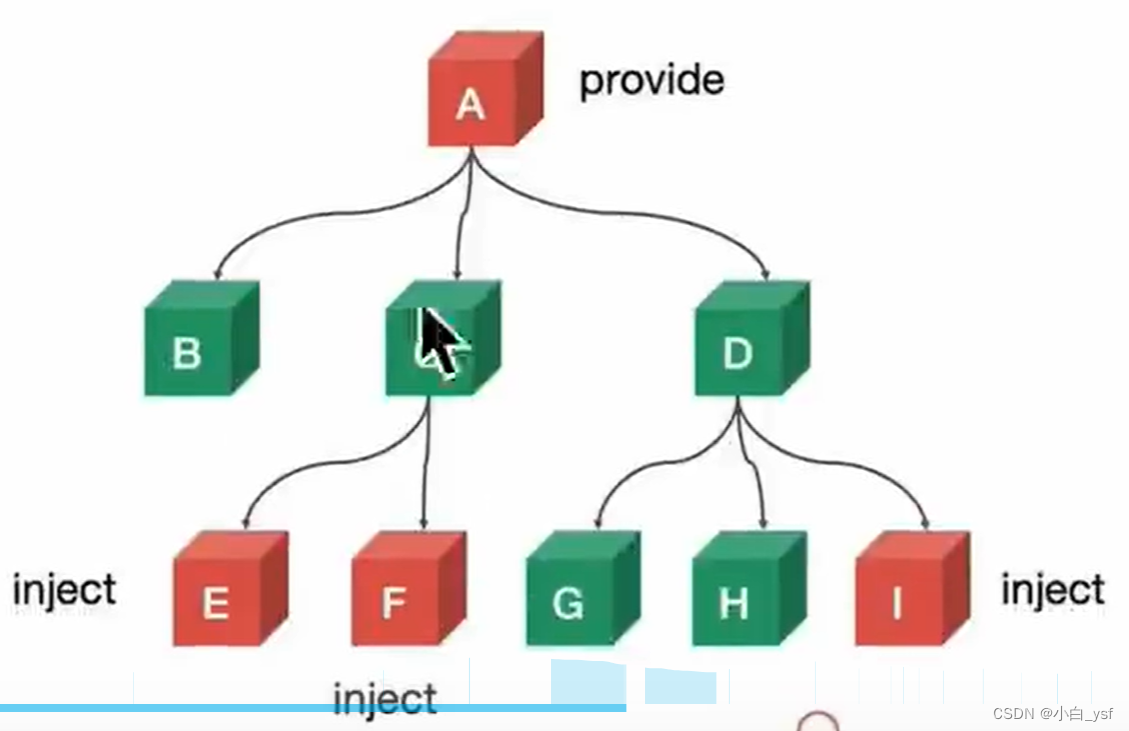
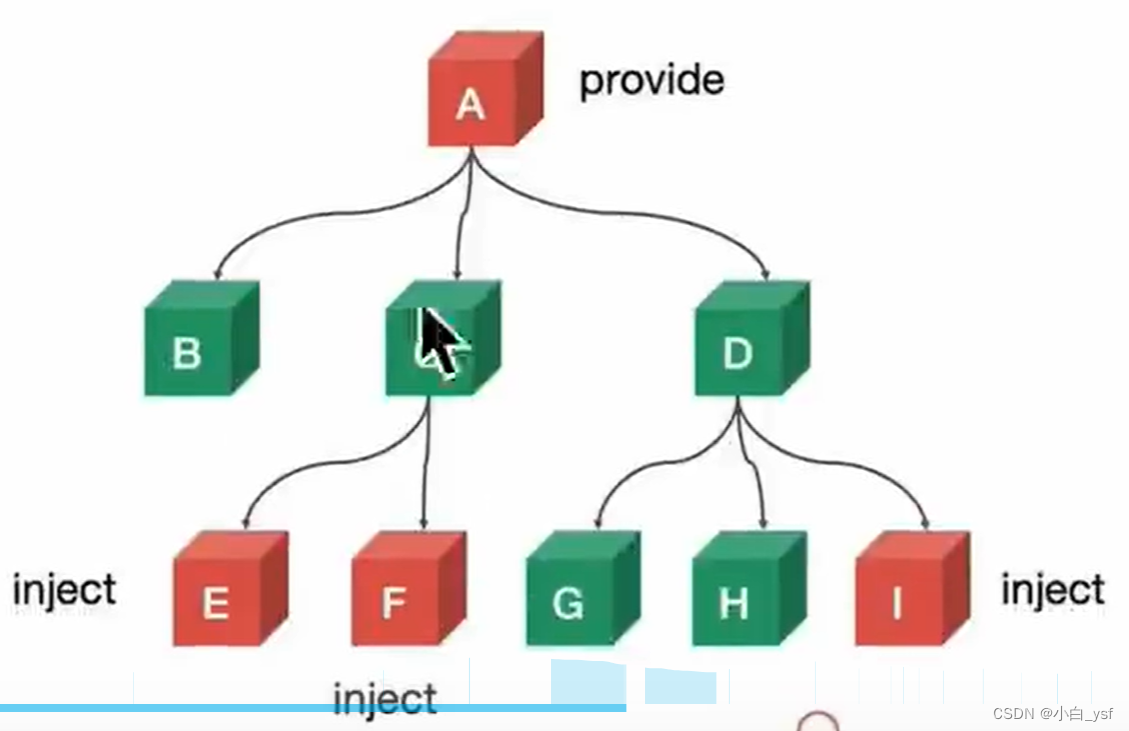
- 3. 依赖注入(使用 provide/inject API)
- 1.在祖先组件中使用 provide
- 2.在后代组件中使用 inject
- 2.后代传父 (父拿到了后代的数据)
- 1. 子组件传值给父组件
- 子组件中:
- 父组件中:
- 2. 父组件直接拿到子组件的数据
- 3.平辈之间的传值 ( 兄弟可以拿到数据 )
- 创建 bus.js 文件
1.父传后代 ( 后代拿到了父的数据 )
1. 父组件引入子组件,绑定数据
<List :str1=‘str1’></List>
子组件通过props来接收
props:{str1:{type:String,default:''}}
***这种方式父传子很方便,但是父传给孙子辈分的组件就很麻烦(父=》子=》孙)
这种方式:子不能直接修改父组件的数据
2. 子组件直接使用父组件的数据
子组件通过:this.$parent.xxx使用父组件的数据
这种方式:子可以直接修改父组件的数据
3. 依赖注入(使用 provide/inject API)
优势:父组件可以直接向某个后代组件传值(不让一级一级的传递)

1.在祖先组件中使用 provide
在祖先组件中,你可以使用 provide 选项来提供数据或方法。这些数据或方法可以被任何后代组件通过 inject 选项来接收。
<!-- AncestorComponent.vue -->
<template> <div> <DescendantComponent /> </div>
</template> <script>
import DescendantComponent from './DescendantComponent.vue'; export default { components: { DescendantComponent }, provide() { return { foo: 'foo', myMethod: this.myMethod }; }, methods: { myMethod() { console.log('This is a method from AncestorComponent.'); } }
};
</script>
2.在后代组件中使用 inject
在后代组件中,你可以使用 inject 选项来接收在祖先组件中 provide 的数据或方法。
<!-- DescendantComponent.vue -->
<template> <div> <p>{{ foo }}</p> <button @click="callAncestorMethod">Call Ancestor Method</button> </div>
</template> <script>
export default { inject: ['foo', 'myMethod'], methods: { callAncestorMethod() { this.myMethod(); } }
};
</script>
在这个例子中,DescendantComponent 接收了 foo 字符串和 myMethod 方法,它们都是在 AncestorComponent 中通过 provide 提供的。
2.后代传父 (父拿到了后代的数据)
1. 子组件传值给父组件
子组件定义自定义事件 this.$emit
子组件中:
// ChildComponent.vue
export default { methods: { sendToParent() { this.$emit('child-event', 'Data from child'); } }
};
父组件中:
<!-- ParentComponent.vue -->
<template> <div> <ChildComponent @child-event="handleChildEvent" /> </div>
</template> <script>
// ...
export default { // ... methods: { handleChildEvent(data) { console.log('Received data from child:', data); } }
};
</script>
2. 父组件直接拿到子组件的数据
<List ref=‘child’></List>
this.$refs.child
下面是一个简单的例子,展示了如何在父组件中通过 $refs 访问子组件的方法:
<!-- ChildComponent.vue -->
<template> <div> <button @click="sayHello">Say Hello</button> </div>
</template> <script>
export default { methods: { sayHello() { console.log('Hello from ChildComponent!'); } }
};
</script> <!-- ParentComponent.vue -->
<template> <div> <ChildComponent ref="child" /> <button @click="callChildMethod">Call Child's Method</button> </div>
</template> <script>
import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, methods: { callChildMethod() { this.$refs.child.sayHello(); // 调用子组件的 sayHello 方法 } }
};
</script>
在这个例子中,点击父组件的按钮会触发 callChildMethod 方法,该方法通过 this.$refs.child.sayHello() 调用了子组件的 sayHello 方法。
3.平辈之间的传值 ( 兄弟可以拿到数据 )
通过新建bus.js文件来做
在 Vue.js 中,如果你想要在不直接依赖父子组件关系的情况下进行组件间的通信,一个常见的方法是创建一个全局的事件总线(Event Bus)。你可以通过创建一个新的 Vue 实例来作为这个事件总线,并在你的组件中通过它来进行事件的触发
($emit)和监听($on)。
以下是如何通过新建一个 bus.js 文件来创建全局事件总线的步骤:
创建 bus.js 文件
在你的项目根目录或合适的地方,创建一个 bus.js 文件,并导出一个新的 Vue 实例:
// bus.js
import Vue from 'vue'; export const EventBus = new Vue();
在组件中触发事件 ,在你的组件中,你可以导入 EventBus 并使用 $emit 方法来触发事件:
// ChildComponent.vue
<template> <button @click="notify">Notify Parent</button>
</template> <script>
import { EventBus } from './bus.js'; // 假设 bus.js 和当前文件在同一目录下 export default { methods: { notify() { EventBus.$emit('child-event', 'Data from child'); } }
};
</script>
在组件中监听事件, 在另一个组件中,你可以导入 EventBus 并使用 $on 方法来监听事件:
// ParentComponent.vue 或其他任何组件
<script>
import { EventBus } from './bus.js'; // 假设 bus.js 和当前文件在同一目录下 export default { created() { EventBus.$on('child-event', (data) => { console.log('Received data from child:', data); }); }, beforeDestroy() { // 清除事件监听,避免内存泄漏 EventBus.$off('child-event'); }
};
</script>
注意,在组件销毁(beforeDestroy 或 destroyed 钩子)时,你应该使用 $off 方法来移除事件监听器,以避免内存泄漏。
使用事件总线的一个缺点是它可能导致你的应用状态变得难以追踪,特别是当你的应用变得复杂并且有很多组件在相互通信时。因此,尽管事件总线在某些场景下很有用,但在设计你的应用架构时,也要考虑其他状态管理解决方案,如 Vuex。
相关文章:

Vue2组件传值(通信)的方式
目录 1.父传后代 ( 后代拿到了父的数据 )1. 父组件引入子组件,绑定数据2. 子组件直接使用父组件的数据3. 依赖注入(使用 provide/inject API)1.在祖先组件中使用 provide2.在后代组件中使用 inject 2.后代传父 (父拿到了后代的数据)1. 子组件…...

【数据结构 - 时间复杂度和空间复杂度】
文章目录 <center>时间复杂度和空间复杂度算法的复杂度时间复杂度大O的渐进表示法常见时间复杂度计算举例 空间复杂度实例 时间复杂度和空间复杂度 算法的复杂度 算法在编写成可执行程序后,运行时需要耗费时间资源和空间(内存)资源 。因此衡量一个算法的好坏&…...

telegram支付
今天开始接入telegram支付,参考教程这个是telegram的官方说明,详细介绍了机器人支付API。 文章公开地址 新建机器人 因为支付是一个单独的系统,所以在做支付的时候单独创建了一个bot,没有用之前的bot了,特意这样将其分开。创建bot的方法和之前不变,这里不过多介绍。 获…...

elasticsearch-6.8.23的集群搭建过程
三个节点的 ElasticSearch 集群搭建步骤 准备三台机器:28.104.87.98、28.104.87.100、28.104.87.101 和 ElasticSearch 的安装包 elasticsearch-6.8.23.tar.gz ----------------------------- 28.104.87.98,使用 root 用户操作 ----------------------…...

javascript输出语法
javascript输出有三种方式 一种是弹窗输出,就是网页弹出一个对话框,弹出输出内容 语法是aler(内容) 示例代码如下 <body> <script> alert(你好); </script> </body> 这段代码运行后网页会出现一个对话框,弹出你…...

仓库管理系统26--权限设置
原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现 1、权限概述 在应用软件中,通常将软件的功能分为若干个子程序,通过主程序调用。那么,通过…...

d3dx9_43.dll丢失怎么解决?d3dx9_43.dll怎么安装详细教程
在使用计算机中,如果遇到d3dx9_43.dll丢失或许找不到d3dx9_43.dll无法运行打开软件怎么办?这个是非常常见问题,下面我详细介绍一下d3dx9_43.dll是什么文件与d3dx9_43.dll的各种问题以及d3dx9_43.dll丢失的多个解决方法! 一、d3dx9…...
)
[C++] 退出清理函数解读(exit、_exit、abort、atexit)
说明:在C中,exit、_exit(或_Exit)、abort和atexit是用于控制程序退出和清理的标准库函数。下面是对这些函数的详细解读: exit 函数原型:void exit(int status);作用:exit函数用于正常退出程序…...
)
代码随想录(回溯)
组合(Leetcode77) 思路 用递归每次遍历从1-n得数,然后list来记录是不是组合到k个了,然后这个每次for循环的开始不能和上一个值的开始重复,所以设置个遍历开始索引startindex class Solution {static List<List<…...

编译原理1
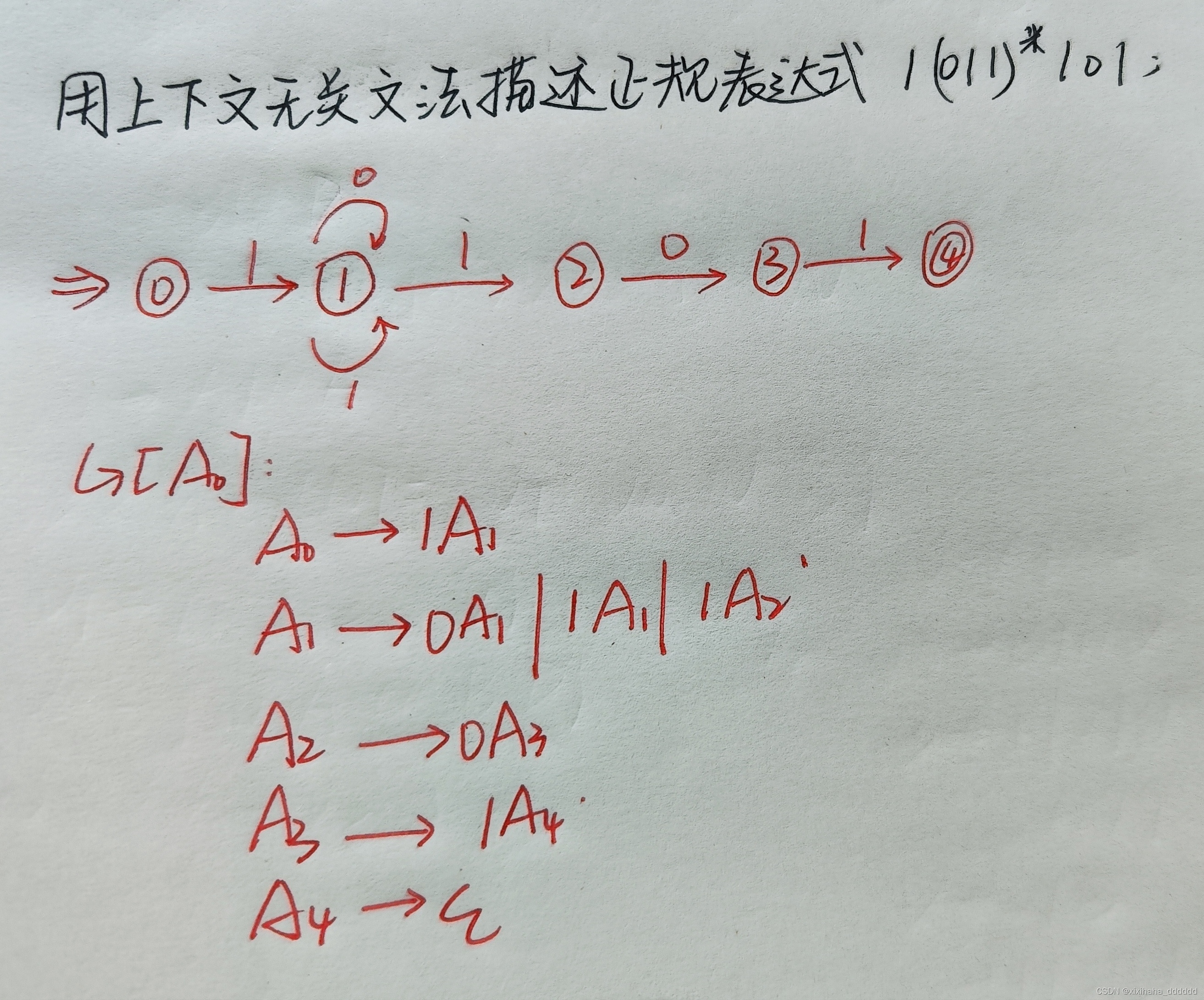
NFA&DFA 在正规式的等价证明可以借助正规集,也可以通过有限自动机DFA来证明等价,以下例题是针对DFA证明正规式的等价,主要步骤是①NFA;②状态转换表; ③状态转换矩阵; ④化简DFA; 文法和语…...

【信息系统项目管理师知识点速记】组织通用管理:流程管理
23.2 流程管理 通过流程视角能够真正看清楚组织系统的本质与内在联系,理顺流程能够理顺整个组织系统。流程是组织运行体系的框架基础,流程框架的质量影响和决定了整个组织运行体系的质量。把流程作为组织运行体系的主线,配备满足流程运作需要的资源,并构建与流程框架相匹配…...

前端 JS 经典:箭头函数的意义
箭头函数是为了消除函数的二义性。 1. 二义性 函数的二义性指函数有不同的两种用法,就造成了二义性,函数的两种用法:1. 指令序列。2. 构造器 1.1 指令序列 就是调用函数,相当于将函数内部的代码再从头执行一次。 1.2 构造器 …...

Java List操作详解及常用方法
Java List操作详解及常用方法 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 什么是Java List? Java中的List是一种动态数组,它允许存…...

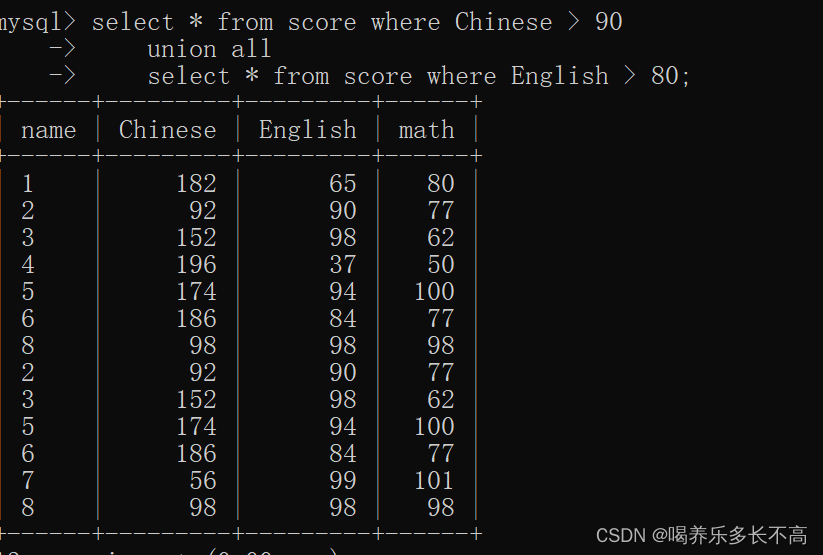
《mysql篇》--查询(进阶)
目录 将查询结果作为插入数据 聚合查询 聚合函数 count sum group by子句 having 联合查询 笛卡尔积 多表查询 join..on实现多表查询 内连接 外连接 自连接 子查询 合并查询 将查询结果作为插入数据 Insert into 表2 select * from 表1//将表1的查询数据插入…...

数据库-MySQL 实战项目——书店图书进销存管理系统数据库设计与实现(附源码)
一、前言 该项目非常适合MySQL入门学习的小伙伴,博主提供了源码、数据和一些查询语句,供大家学习和参考,代码和表设计有什么不恰当还请各位大佬多多指点。 所需环境 MySQL可视化工具:navicat; 数据库:MySq…...

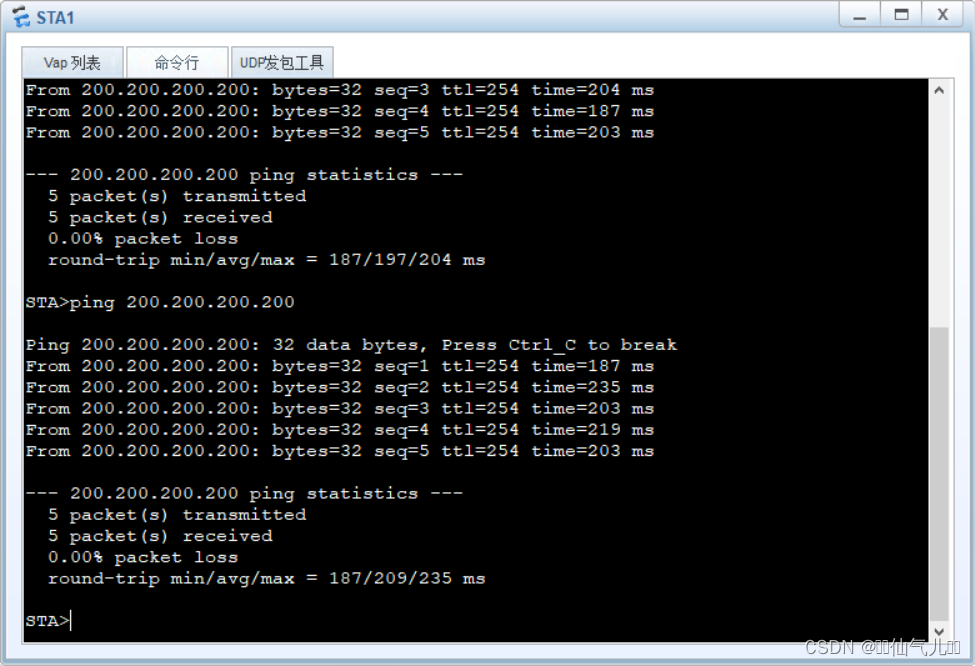
eNSP中WLAN的配置和使用
一、基础配置 1.拓扑图 2.VLAN和IP配置 a.R1 <Huawei>system-view [Huawei]sysname R1 GigabitEthernet 0/0/0 [R1-GigabitEthernet0/0/0]ip address 200.200.200.200 24 b.S1 <Huawei>system-view [Huawei]sysname S1 [S1]vlan 100 [S1-vlan100]vlan 1…...

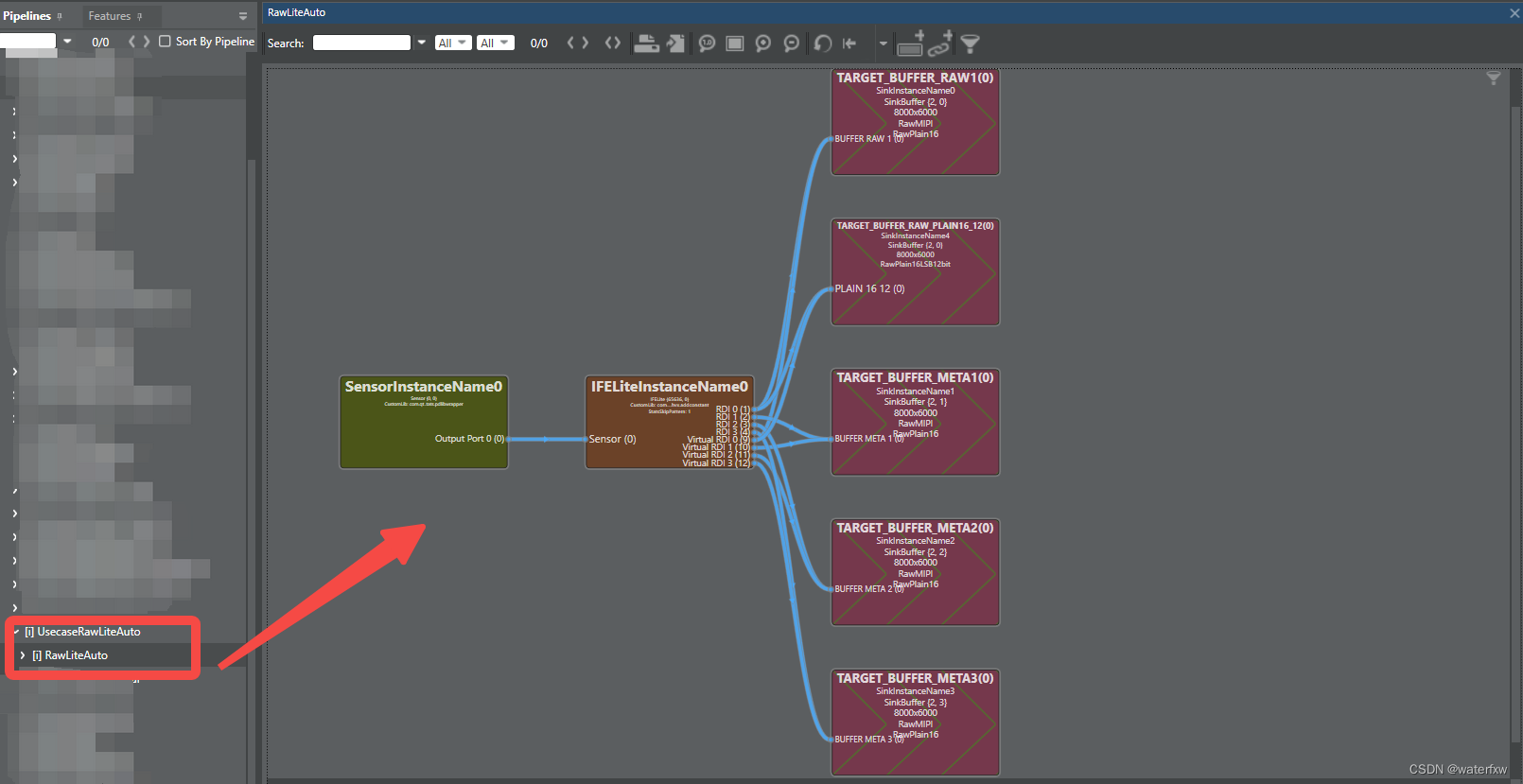
<sa8650>QCX ID16_UsecaseRawLiteAuto 使用详解
<sa8650>QCX ID16_UsecaseRawLiteAuto 使用详解 一、前言二、ID16_UsecaseRawLiteAuto拓扑图三、UsecaseRawLiteAuto拓扑图 解析3.1 camxUsecaseRawLiteAuto.xml3.2 camxRawLiteAuto.xml四、测试一、前言 我们在使用QCX时,如果由于使用的摄像头自带了ISP,那么可能不需要使…...

为什么3d重制变换模型会变形?---模大狮模型网
在当今数字技术飞速发展的时代,3D建模和动画制作已经成为影视、游戏和虚拟现实中不可或缺的一部分。然而,即使在高级的3D软件中,重制(rigging)和变换(transformation)过程中仍然会面临一个普遍的问题——模型变形。这种变形可能导致动画效果不…...

ElasticSearch中的BM25算法实现原理及应用分析
文章目录 一、引言二、BM25算法实现原理BM25算法的实现原理1. 词频(TF):2. 逆文档频率(IDF):3. 长度归一化:4. BM25评分公式: BM25算法示例 三、BM25算法在ElasticSearch中的应用分析…...

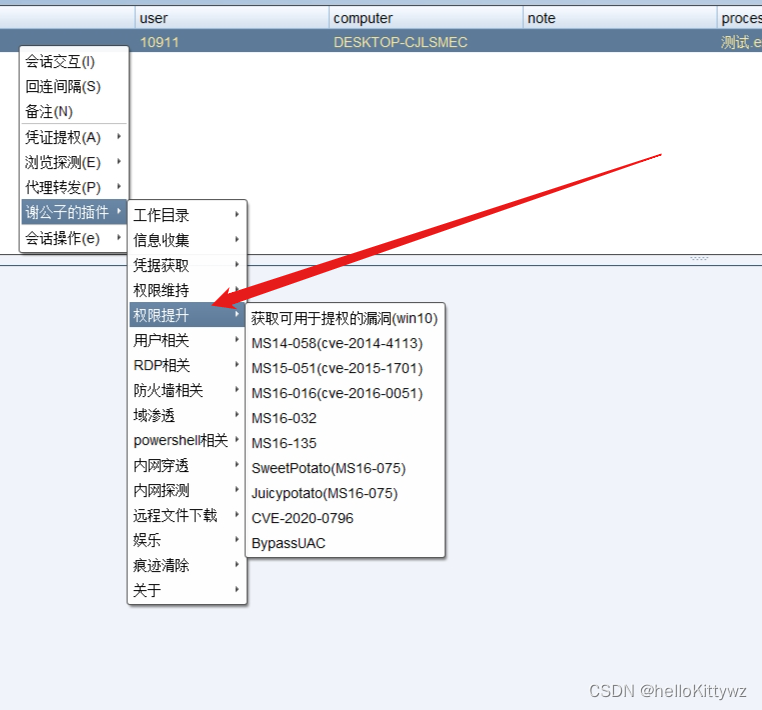
web权限到系统权限 内网学习第一天 权限提升 使用手工还是cs???msf可以不??
现在开始学习内网的相关的知识了,我们在拿下web权限过后,我们要看自己拿下的是什么权限,可能是普通的用户权限,这个连添加用户都不可以,这个时候我们就要进行权限提升操作了。 权限提升这点与我们后门进行内网渗透是乘…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...
