vue2 中如何使用 vuedraggable 库实现拖拽功能
1.通过 npm 或 yarn 安装 vuedraggable 库
npm install vuedraggableyarn add vuedraggable2. 引入组件内部使用,以下代码是一个Demo,可直接复制粘贴演示
注意:因项目使用了 vant,需要安装 vant 才能正常运行
<template><div class="wrapper"><van-nav-bar title="生产订单" left-arrow @click-left="onLeftClick" /><div class="page_bg"><div style="display: flex; justify-content: center"><van-list class="list_wrap myStyle" :loading="loading" :finished="finished" @load="onLoad"><van-cell class="cell_item" v-for="(item, index) in dataList" :key="index"><span class="sign"></span><div class="mystyle"><div>销售订单:{{ item.BillNo }}</div></div><div class="table_wrap" style="z-index: 999"><draggable class="list-group" :list="item.Entries" item-key="id" group="people" @change="onChange1"><div v-for="(items, indexs) in item.Entries" :key="indexs" style="padding: 10px"><div>{{ items }}</div></div></draggable></div></van-cell></van-list><van-list style="width: 50vw; margin-right: 10px" :loading="loading" :finished="finished" @load="onLoad"><van-cell class="cell_item myCell"><van-dropdown-menu><van-dropdown-item v-model="currentValue" :options="newList" /><van-button style="position: absolute; top: 12px; right: 15px; width: 100px; height: 55px; z-index: 999999999" type="info" size="small">提交</van-button></van-dropdown-menu><div class="table_wrap" style="height: 275px"><draggable class="list-group" :list="listObj.Entries" item-key="id" group="people" @change="onChange2"><div v-for="(items, index) in listObj.Entries" :key="index" style="padding: 10px"><div>{{ items }}</div></div></draggable></div></van-cell></van-list></div></div></div>
</template>
<script>
import Draggable from 'vuedraggable';
export default {name: 'productlist',components: { Draggable },data() {return {loading: false,finished: true,isLoad: false,dataList: [],newList: [{ text: '1号线', value: 0 },{ text: '2号线', value: 1 },{ text: '3号线', value: 2 },{ text: '4号线', value: 3 }],currentValue: 0,listObj: {BillNo: '1号线',Entries: []}};},mounted() {this.userInfo = JSON.parse(localStorage.getItem('userInfo'));this.onSearchClick();},methods: {onLeftClick() {this.$router.push('/');},onLoad() {if (this.isLoad) {this.page++;this.onSearchClick();}},async onSearchClick() {this.dataList = [{BillNo: 'XSDD01',Entries: ['物料:屏幕;客户:山东', '物料:手机;客户:四川', '物料:电脑;客户:河南', '物料:机箱;客户:北京']}];},onChange1(evt) {console.log('数据列表:', evt);},onChange2(evt) {console.log('响应列表:', evt);}}
};
</script>
<style scoped>
::v-deep .van-popup--top {--dynamic-width: 50vw;left: calc(var(--dynamic-width) + 5px);width: calc(var(--dynamic-width) - 10px);
}
.list_wrap.scroll_div {max-height: calc(100vh - 123px);
}
.custom-width {min-width: 200px;
}
.customWidth {min-width: 100px;
}
.myStyle {width: 50vw;padding: 0 5px;font-size: 12px !important;
}
.myCell {margin: 0 5px 0 0;
}
::v-deep .van-dropdown-menu__bar {position: relative;height: 40px;border-bottom: 1px solid #e5e5e5;
}
::v-deep .van-dropdown-menu__title--active,
::v-deep .van-dropdown-item__option--active .van-dropdown-item__icon,
::v-deep .van-dropdown-item__option--active {color: #0860b9;
}
::v-deep .van-overlay {background-color: rgba(0, 0, 0, 0);
}::v-deep .van-dropdown-menu__item {justify-content: left;
}
</style>
3.友情提示,这个库使用方法其实很简单,因为看别人写的比较复杂,自己才写一个Demo 供大家理解,其实这个库中,最重要的就是这个属性 group="people" ,它决定了哪些组件可以相互拖拽,就相当于一个 key,相同 key 的可以相互拖拽。
相关文章:

vue2 中如何使用 vuedraggable 库实现拖拽功能
1.通过 npm 或 yarn 安装 vuedraggable 库 npm install vuedraggableyarn add vuedraggable 2. 引入组件内部使用,以下代码是一个Demo,可直接复制粘贴演示 注意:因项目使用了 vant,需要安装 vant 才能正常运行 <template&g…...

0基础学C++ | 第13天 | 基础知识 | 类 | 对象
目录 前言 封装 封装的意义 struct 和 class 的区别 成员属性设置为私有 前言 众所周知, C是一个面向对象的编程语言(面向对象的C语言的特点就是:封装、继、 多态),它与面向过程的C语言不通,对面向…...

Java | Leetcode Java题解之第212题单词搜索II
题目: 题解: class Solution {int[][] dirs {{1, 0}, {-1, 0}, {0, 1}, {0, -1}};public List<String> findWords(char[][] board, String[] words) {Trie trie new Trie();for (String word : words) {trie.insert(word);}Set<String> a…...

Flink面试题总结
一、简单介绍一下 Flink Apache Flink 是一个实时计算框架和分布式处理引擎,用于在无边界和有边界数据流上进行有状态的计算 二、Flink集群有哪些角色?各自有什么作用?(flink架构) --JobManager: JobManag…...

人工智能与云计算
项目要求 一个简单的集群。您需要在此项目中创建计算机集群。这些机器是 docker 容器。集群管理器是一个 Python 程序。群集的状态将写入文件。 希望通过这个 Python 文件,首先它能够通过获取输入来得到要创建的集群中包含的容器数量,并与用户进行交互(用户可以执行此集群…...

9.(vue3.x+vite)修改el-input,el-data-picker样式
效果预览 二:相关代码 <template><div style="padding: 50px"><el-input placeholder="请输入模型名称" style="width: 260px" /><br /...

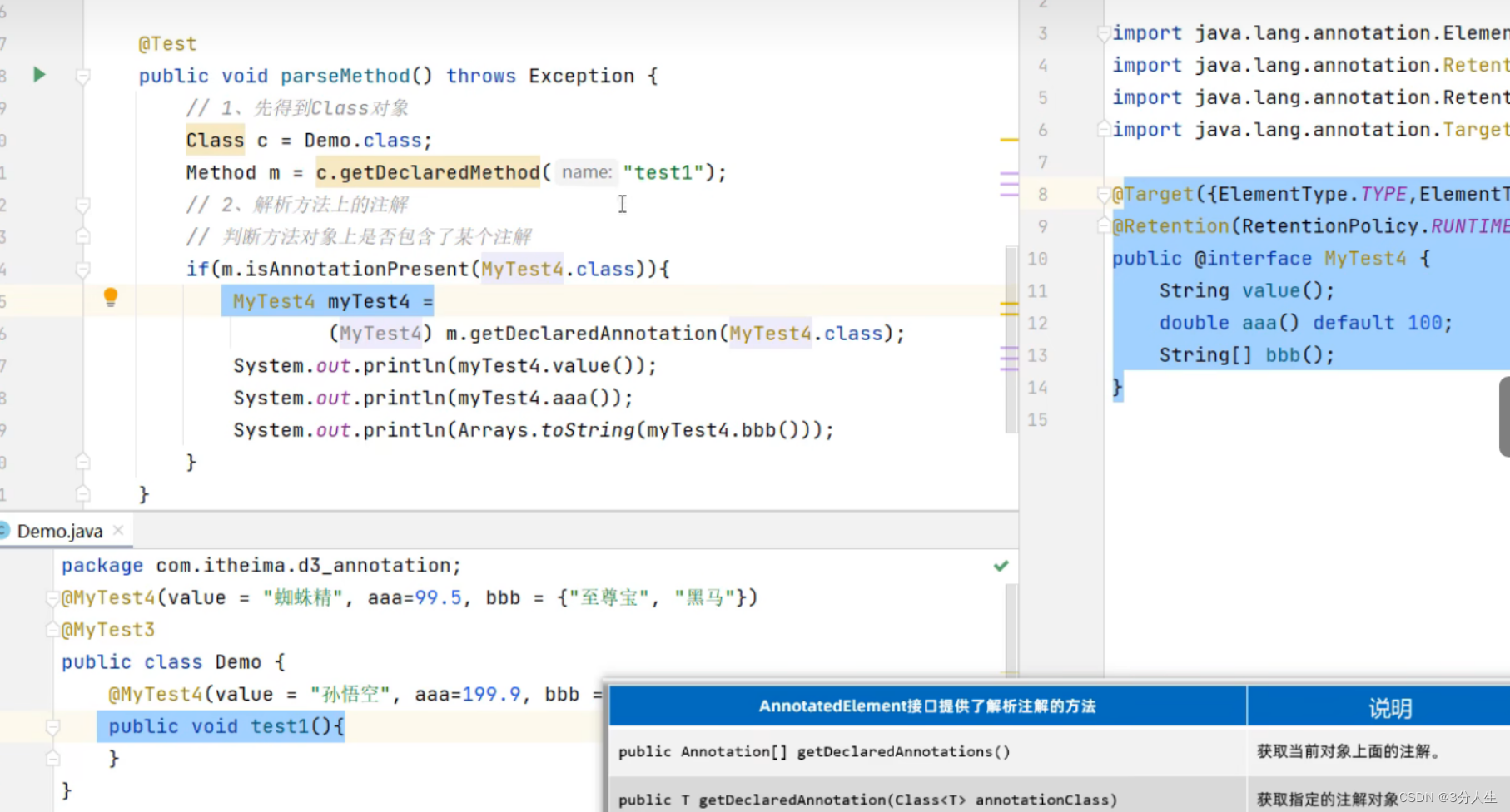
java反射和注解
反射 获取class对象的三种方法 ①:Class.forName("全类名"); ②:类名.class ③:对象.getclass(); 代码样例 package com.ithema;public class Main {public static void main(String[] args) throws ClassNotFoundException {//第…...

react_后台管理_项目
目录 1.运行项目 2. 项目结构 ①项目顶部导航栏 ②项目左侧导航栏 ③主页面-路由切换区 本项目使用的是 reacttsscss 技术栈。 1.运行项目 在当前页面顶部下载本项目,解压后使用编辑器打开,然后再终端输入命令: npm i 下载依赖后&am…...

【C语言】使用C语言编写并使用gcc编译动态链接库
【C语言】使用C 语言编写并使用 gcc 编译动态链接库 1.背景2.使用C编写代码3.使用gcc编译代码1.背景 在windows下开发很多程序接口被封装到动态链接库供其它开发者使用。 本博客使用C语言编写并使用gcc 编译 一个动态链接库文件FpdSys.dll; 然后使用C/C++/C#/Python去调用动态…...

使用supportFragmentManager管理多个fragment切换
android studio创建的项目就没有一个简单点的框架,生成的代码都是繁琐而复杂,并且不实用。 国内的页面一般都是TAB页面的比较多,老外更喜欢侧边菜单。 如果我们使用一个activity来创建程序,来用占位符管理多个fragment切换&…...

开源模型应用落地-FastAPI-助力模型交互-WebSocket篇(六)
一、前言 使用 FastAPI 可以帮助我们更简单高效地部署 AI 交互业务。FastAPI 提供了快速构建 API 的能力,开发者可以轻松地定义模型需要的输入和输出格式,并编写好相应的业务逻辑。 FastAPI 的异步高性能架构,可以有效支持大量并发的预测请求,为用户提供流畅的交互体验。此外,F…...

独立开发者系列(17)——MYSQL的常见异常整理
虽然安装MYSQL到本地很简单,但是数据库报错还是经常出现,这个时候,需要我们进行逐步检查与修复。作为我们最常用的开发软件,无论切换php/go/python/node/java,数据库的身影都少不了,对于我们储存数据而言&a…...

【ajax实战02】数据管理网站—验证码登录
一:数据提交(提交手机验证码) 核心思路整理 利用form-serialize插件,收集对象形式的表单数据后,一并提交给服务器。后得到返回值,进一步操作 基地址: axios.defaults.baseURL http://geek.…...

人工智能在反无人机中的应用介绍
人工智能技术在无人机的发展中扮演着至关重要的角色,这一作用在反无人机技术领域同样显著。随着无人机技术的发展,飞行器具备了微小尺寸、高速机动性,以及可能采用的隐蔽或低空飞行轨迹等特性。这些特性使得传统的人工监视和控制手段面临着重…...

【力扣 - 每日一题】3115. 质数的最大距离(一次遍历、头尾遍历、空间换时间、埃式筛、欧拉筛、打表)Golang实现
原题链接 题目描述 给你一个整数数组 nums。 返回两个(不一定不同的)质数在 nums 中 下标 的 最大距离。 示例 1: 输入: nums [4,2,9,5,3] 输出: 3 解释: nums[1]、nums[3] 和 nums[4] 是质数。因此答…...

【Gin】项目搭建 一
环境准备 首先确保自己电脑安装了Golang 开始项目 1、初始化项目 mkdir gin-hello; # 创建文件夹 cd gin-hello; # 需要到刚创建的文件夹里操作 go mod init goserver; # 初始化项目,项目名称:goserver go get -u github.com/gin-gonic/gin; # 下载…...

C++ 和C#的差别
首先把眼睛瞪大,然后憋住一口气,读下去: 1、CPP 就是C plus plus的缩写,中国大陆的程序员圈子中通常被读做"C加加",而西方的程序员通常读做"C plus plus",它是一种使用非常广泛的计算…...

Vue2组件传值(通信)的方式
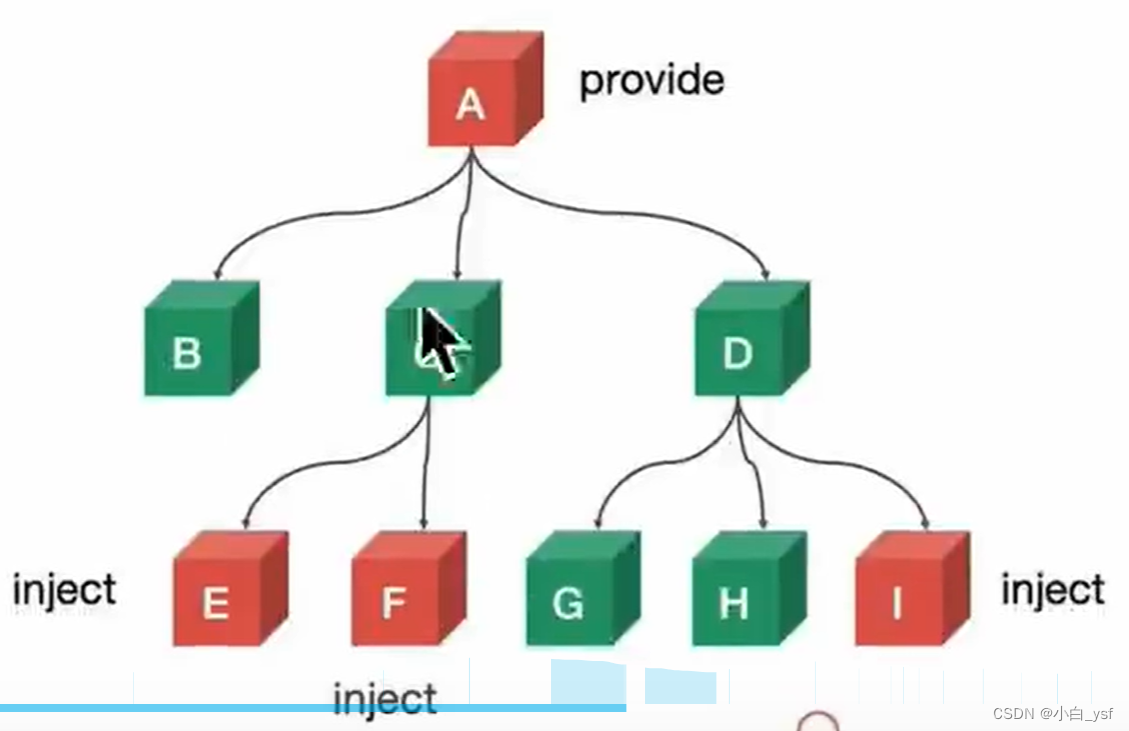
目录 1.父传后代 ( 后代拿到了父的数据 )1. 父组件引入子组件,绑定数据2. 子组件直接使用父组件的数据3. 依赖注入(使用 provide/inject API)1.在祖先组件中使用 provide2.在后代组件中使用 inject 2.后代传父 (父拿到了后代的数据)1. 子组件…...

【数据结构 - 时间复杂度和空间复杂度】
文章目录 <center>时间复杂度和空间复杂度算法的复杂度时间复杂度大O的渐进表示法常见时间复杂度计算举例 空间复杂度实例 时间复杂度和空间复杂度 算法的复杂度 算法在编写成可执行程序后,运行时需要耗费时间资源和空间(内存)资源 。因此衡量一个算法的好坏&…...

telegram支付
今天开始接入telegram支付,参考教程这个是telegram的官方说明,详细介绍了机器人支付API。 文章公开地址 新建机器人 因为支付是一个单独的系统,所以在做支付的时候单独创建了一个bot,没有用之前的bot了,特意这样将其分开。创建bot的方法和之前不变,这里不过多介绍。 获…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
