Node.js学习(一)
Node.js安装与入门案例:
需求:点击按钮,请求本地目录指定文件的内容,并显示在页面上


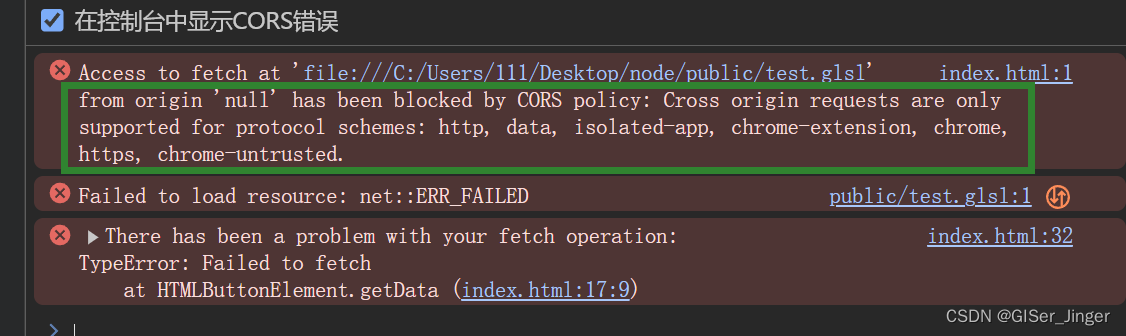
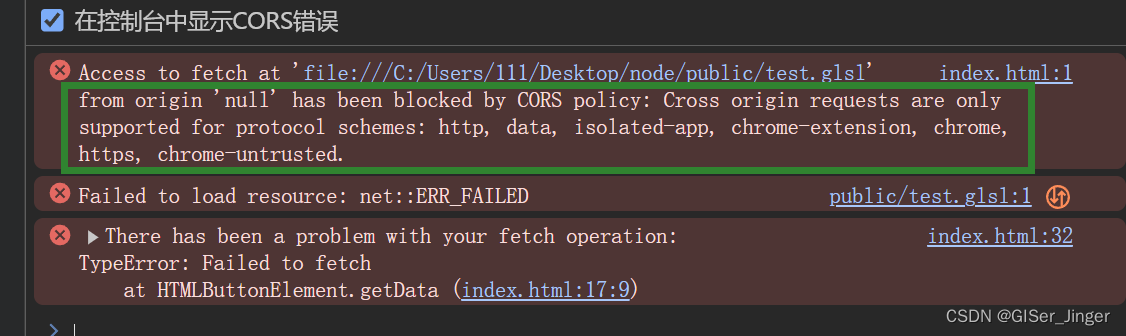
刚入门肯定想着直接写相对路径请求指定路径数据就行了,可是会发现不行。
网页运行在浏览器端,通常后续要发布,如果能直接访问到本地文件,是不是会不安全 !
所以建议将资源都发布到服务器上,通过指定接口向外暴露!!!

可以VS Code安装live server或者Webstorm自带的server启动,都会是正确的,它们内部应该都是写了一个本节所学的Node服务
掌握Javascript,你将掌握浏览器端(JS)和服务器端(Node.js)
创建一个Node.js项目是一个相对简单的过程,涉及到几个基本步骤。以下是一个基本的指导,帮助你从零开始创建一个Node.js项目:
1. 安装Node.js
首先,确保你的计算机上安装了Node.js。你可以从Node.js官网下载并安装适合你操作系统的版本。安装完成后,你可以在命令行(终端或命令提示符)中运行node -v来检查Node.js是否安装成功,以及安装的版本。
2. 创建一个新的项目文件夹
在你的计算机上选择一个合适的位置,创建一个新的文件夹作为你的Node.js项目目录。你可以使用命令行来创建这个文件夹,例如,在Windows上你可以使用mkdir my-node-project,在Mac或Linux上也是相同的命令。
3. 初始化项目
进入你的项目文件夹,并运行npm init命令。这个命令会引导你通过一系列步骤来设置你的项目,包括项目名称、版本、描述、入口点(通常是index.js)、测试命令、git仓库等。你也可以选择使用npm init -y来快速跳过这些步骤,接受默认设置。
4. 安装项目依赖
虽然你刚开始可能不需要任何外部库,但随着项目的发展,你很可能需要添加一些。你可以使用npm(Node Package Manager)来安装这些依赖。例如,如果你想在项目中使用Express框架,你可以在项目目录下运行npm install express。
5. 编写代码
在项目文件夹中创建一个或多个.js文件来编写你的Node.js代码。例如,你可以创建一个名为index.js的文件,并在其中编写你的主逻辑。
6. 运行你的项目
在项目目录下,打开命令行,并运行node index.js(假设你的主文件是index.js)。这将启动你的Node.js应用。
//node.js
const express = require('express');
const fs = require('fs');
const path = require('path');
const app = express();
const PORT = 3000;// 设置静态文件目录
// 假设你希望从项目根目录下的`public`文件夹提供文件
app.use(express.static('public'));// 路由处理器,用于直接发送文件(非静态文件服务)
app.get('/file/:filename', (req, res) => {const filePath = path.join(__dirname, 'public', req.params.filename);console.log(filePath)fs.readFile(filePath, 'utf-8',(err, data) => {if (err) {if (err.code === 'ENOENT') {return res.status(404).send('File not found');}res.status(500).send('Sorry, check with the site admin for error: ' + err.code + ' ..\n');}// 设置内容类型res.type(path.extname(filePath));console.log(data)res.send(data);});
});// 定义一个路由,当访问/时,返回index.html页面【创建前端路由,保证不跨域】
app.get('/', (req, res) => {res.sendFile(__dirname + '/index.html');
});app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});
fetch是 Web API 的一部分,用于在浏览器中发起网络请求。它提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一部分,如请求和响应。与 XMLHttpRequest 相比,fetch提供了一个更现代、更强大且更灵活的 API 来处理网络请求。基本用法
fetch函数返回一个Promise,该Promise解析为Response对象,表示网络请求的响应。然后,你可以使用Response对象提供的方法来访问实际的响应数据,比如.text()、.json()、.blob()、.formData()等。参数
url(必需): 请求的 URL。options(可选): 一个包含请求配置的选项对象。这些选项包括请求方法(默认为GET)、请求头(headers)、请求体(body,通常用于POST或PUT请求)等。请求选项
options对象可以包含以下属性:
method: 请求使用的方法,如GET、POST、PUT、DELETE等。headers: 请求头,一个Headers对象或一个包含请求头的对象字面量。body: 请求体,通常用于POST或PUT请求。它可以是Blob、BufferSource、FormData、URLSearchParams或USVString对象。注意,发送GET或HEAD请求时,不能包含body。mode: 指定请求的模式,如cors(默认值,跨源资源共享)、no-cors(仅用于同源请求)、same-origin(仅用于同源请求)或navigate(仅用于导航请求)。credentials: 指定是否包含用户凭证,如 cookie 或 HTTP 认证信息。可选值包括omit(默认值,不发送凭证)、same-origin(仅同源请求发送凭证)或include(跨域请求也发送凭证)。cache: 指定请求如何影响浏览器缓存。可选值包括default(默认值)、no-store、reload、no-cache、force-cache、only-if-cached。redirect: 指定如何自动处理重定向。可选值包括follow(默认值,自动跟随重定向)、error(如果发生重定向,则抛出错误)、manual(手动处理重定向)。referrerPolicy: 指定请求的referrer策略,用于控制发送哪个引用头。响应处理
一旦
fetch请求成功(即网络请求成功发出并被接收),你需要检查响应的ok属性来确定响应是否成功(即 HTTP 状态码在 200-299 范围内)。然后,你可以使用Response对象提供的方法来获取响应数据。注意事项
fetch不会自动拒绝被 HTTP 网络错误拒绝的Promise(如 4xx 或 5xx 响应)。相反,它会将Promise解析为一个Response对象,你需要自己检查Response.ok属性或Response.status属性来确定请求是否成功。fetch默认不发送或接收任何 cookies,也不会发送 HTTP 认证信息。如果你需要包含这些用户凭证,请确保将credentials选项设置为include。- 对于大文件或流数据,使用
fetch的.blob()方法可能更合适,因为它允许你以二进制流的形式处理数据。fetch提供了更现代的 API,但与XMLHttpRequest相比,它在某些浏览器中的支持可能略有不同。不过,现代浏览器几乎都支持fech。
//index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><button id="but">发起请求</button><div id="result"></div>
</body>
<script>document.getElementById("but").addEventListener("click",getData);function getData() {const filename="test.glsl";const url = `http://localhost:3000/file/${filename}`;fetch(url).then(response => {if (!response.ok) {throw new Error('Network response was not ok');}// 假设后端返回的是文本内容,使用text()方法return response.text();// 如果后端返回的是JSON,则使用json()方法// return response.json();}).then(data => {document.getElementById('result').innerText = data;console.log(data); // 处理文件内容}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});}
</script>
</html>
相关文章:

Node.js学习(一)
Node.js安装与入门案例: 需求:点击按钮,请求本地目录指定文件的内容,并显示在页面上 刚入门肯定想着直接写相对路径请求指定路径数据就行了,可是会发现不行。 网页运行在浏览器端,通常后续要发布…...

Spring Data JPA使用及实现原理总结
Spring Data JPA系列 1、SpringBoot集成JPA及基本使用 2、Spring Data JPA Criteria查询、部分字段查询 3、Spring Data JPA数据批量插入、批量更新真的用对了吗 4、Spring Data JPA的一对一、LazyInitializationException异常、一对多、多对多操作 5、Spring Data JPA自定…...

【C语言】extern 关键字
在C语言中,extern关键字用于声明一个变量或函数是定义在另一个文件中的。它使得在多个文件之间共享变量或函数成为可能。extern关键字常见于大型项目中,通常用于声明全局变量或函数,这些变量或函数的定义位于其他文件中。 基本用法 变量声明…...
改变亮度)
Linux--V4L2应用程序开发(二)改变亮度
一、思路流程 创建一个新线程用来控制亮度,线程通过读取用户输入来增加或减少亮度值,并使用 ioctl 函数将新亮度值设置到视频设备。 二、代码 /*创建线程来控制亮度*/ pthread_t thread; pthread_create(&thread, NULL, thread_brightness_contrl…...

[Gstreamer] 消息处理handler的设置
前言: Gstreamer 提供以 GstMessage 和 GstBus 为基础的消息传递机制,所有GstMessage 发送的时候都需要指定 GstBus 用来明确当前 message 将在哪条 Bus 上流转。所有的 GstMessage 最终都会进入一个handler,这个handler函数可以通过两种方式…...

线性代数笔记
行列式 求高阶行列式 可以划上三角 上三角 余子式 范德蒙行列式 拉普拉斯公式 行列式行列对换值不变 矩阵 矩阵的运算 同型矩阵加减 对应位置相加减 矩阵的乘法 左边第 i 行 一次 相乘求和 右边 第 j 列 eg 中间相等 两边规模 矩阵的幂运算 解题思路 找规律 数学归纳…...

未公开 GeoServer开源服务器wfs远程命令执行漏洞 已复现(CVE-2024-36401)
0x01 阅读须知 技术文章仅供参考,此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成…...

【WebGIS干货分享】Webgis 面试题-浙江中海达
1、Cesium 中有几种拾取坐标的方式,分别介绍 Cesium 是一个用于创建 3D 地球和地理空间应用的 JavaScript 库。在 Cesium 中,你可以使用不同的方式来拾取坐标,以便与地球或地图上的对象进行交 互。以下是 Cesium 中几种常见的拾取坐标的方式…...

ES 修改索引字段类型
大体的原理: 1:按照老索引按需修改,新建新索引 2:转移数据(数据量大,时间会很长) 3:删除老索引 4:给新索引 创建别名 第一步:创建新索引 可以先获取老索引ma…...

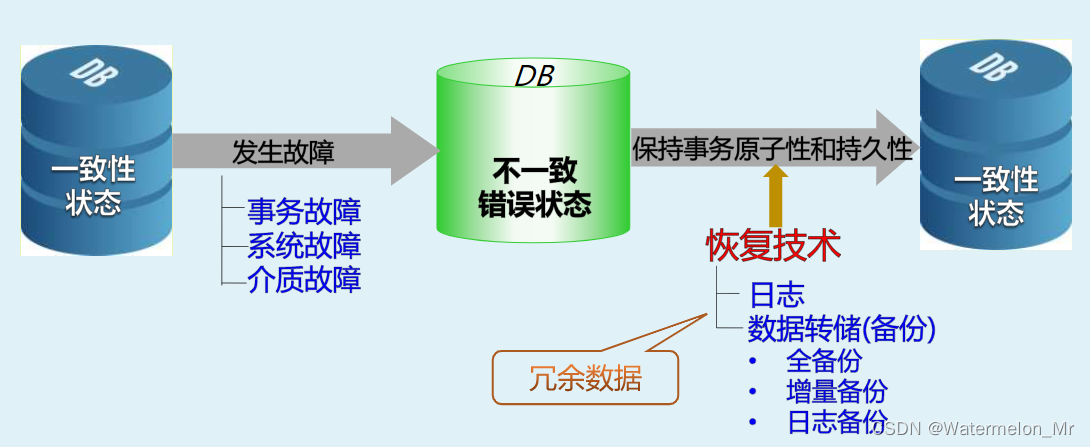
恢复的实现技术-日志和数据转储
一、引言 在系统正常运行的情况下,事务处理的恢复机制应采取某些技术措施为恢复做好相应的准备,保证在系统发生故障后,能将数据库从一个不一致的错误状态恢复到一个一致性状态 恢复技术主要包括 生成一个数据库日志,来记录系统中…...

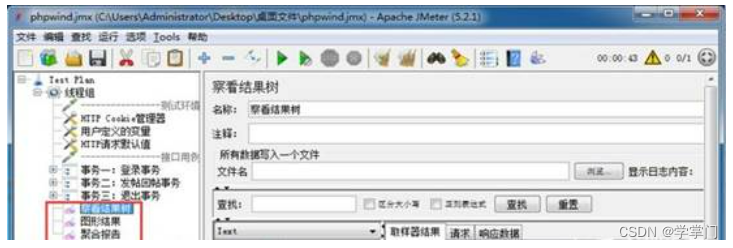
全网最全最细的jmeter接口测试教程,建议收藏
在日常工作中,尤其是做接口测试时,我们最经常用到的两个工具,就是Jmeter和postman。今天,我们主要是讲一讲Jmeter在接口测试这一块的一些方式方法。内容比较多,大家可以收藏一下,以后慢慢学。 1࿰…...

Raspbian命令行连接WiFi网络
Raspbian命令行连接WiFi网络 1. 源由2. 环境3. 信号4. 连接5. 检查6. 断开 1. 源由 “懒人”多福,是什么原因,大家知道不,哈哈。 如果大家关注过之前《Ardupilot开源代码之Rover上路计划》,为了笔记本电脑在不断网的情况下进行配…...

王佩丰 Excel 基础二十四讲——目录
前言 跟着B站学习王佩丰 Excel 基础教程,本文章为索引目录 课程传送门:视频地址——点击前往 王佩丰Excel基础教程24讲完整版 第一讲:认识 Excel 第二讲:Excel 单元格格式设置 第三讲:查找替换定位(未编辑…...

Qt扫盲-QRect矩形描述类
QRect矩形描述总结 一、概述二、常用函数1. 移动类2. 属性函数3. 判断4. 比较计算 三、渲染三、坐标 一、概述 QRect类使用整数精度在平面中定义一个矩形。在绘图的时候经常使用,作为一个二维的参数描述类。 一个矩形主要有两个重要属性,一个是坐标&am…...

Android系统adb shell怎么执行checksum 来判断文件是否变更?
在Android系统中,通过ADB(Android Debug Bridge)shell执行checksum(校验和)来检查文件是否变更是一个常见的需求,尤其是在自动化测试或确保应用文件未被篡改的场景中。在Linux和Android shell中,…...

JS中的上下文
一.执行上下文的概念: 执行上下文简称上下文。变量或者函数的上下文决定了它们可以访问哪些数据,以及它们的行为。每一个上下文都具有一个关联的变量对象,而这个上下文中定义的所有变量和函数都存在于这个对象上。 二.JS中上下文的执行机制&a…...

【深度学习】注意力机制
https://blog.csdn.net/weixin_43334693/article/details/130189238 https://blog.csdn.net/weixin_47936614/article/details/130466448 https://blog.csdn.net/qq_51320133/article/details/138305880 注意力机制:在处理信息的时候,会将注意力放在需要…...

安卓开发自定义时间日期显示组件
安卓开发自定义时间日期显示组件 问题背景 实现时间和日期显示,左对齐和对齐两种效果,如下图所示: 问题分析 自定义view实现一般思路: (1)自定义一个View (2)编写values/attrs.…...

IT行业入门,如何假期逆袭,实现抢跑
目录 前言 1.IT行业领域分类 2.基础课程预习指南 3.技术学习路线 4.学习资源推荐 结束语 前言 IT(信息技术)行业是一个非常广泛和多样化的领域,它包括了许多不同的专业领域和职业路径。如果要进军IT行业,我们应该要明确自己…...

Pyramid 中混合认证策略
1. 问题背景 在一个使用 Pyramid 框架开发的应用程序中,需要同时处理 HTML 内容的显示和 JSON API 的请求。对于 HTML 内容,使用了 AuthTktAuthenticationPolicy 进行身份验证和 ACLAuthorizationPolicy 进行授权。当用户成功登录后,会在浏览…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
