Qt扫盲-QRect矩形描述类
QRect矩形描述总结
- 一、概述
- 二、常用函数
- 1. 移动类
- 2. 属性函数
- 3. 判断
- 4. 比较计算
- 三、渲染
- 三、坐标
一、概述
QRect类使用整数精度在平面中定义一个矩形。在绘图的时候经常使用,作为一个二维的参数描述类。
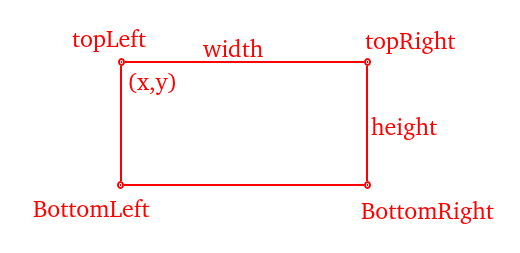
一个矩形主要有两个重要属性,一个是坐标(x,y),一个是尺寸(长宽)。所以QRect的构造函数也是这样描述的。
QRect可以用一组左、顶、宽、高整数来构造,也可以用QPoint和QSize来构造。下面的代码创建了两个相同的矩形。
QRect r1(100, 200, 11, 16);
QRect r2(QPoint(100, 200), QSize(11, 16));
还有第三个构造函数,它使用左上角和右下角的坐标创建QRect,但我们建议我们避免使用它。其基本原理是由于历史原因,bottom()和right()函数返回的值偏离了矩形的真正右下角。
二、常用函数
QRect类提供了一组函数,这些函数返回各种矩形坐标,并支持对这些坐标的操作。
1. 移动类
QRect还提供了相对于各种坐标移动矩形的函数,以move开头的函数都不会修改矩形的大小,只是改坐标值。
移动的要点在于移动的Rect的方向,看名称就知道,移动会有矩形的四个角点,还会有X,Y方向。
- moveBottom(int y)
- moveBottomLeft(const QPoint &position)
- moveBottomRight(const QPoint &position)
- moveCenter(const QPoint &position)
- moveLeft(int x)
- moveRight(int x)
- moveTo(int x, int y)
- moveTo(const QPoint &position)
- moveTop(int y)
- moveTopLeft(const QPoint &position)
- moveTopRight(const QPoint &position)
translate()函数将矩形相对于当前位置移动给定的偏移量,translate()函数返回该矩形的转换副本,这个参数是移动多少量,而move系列函数是移动到坐标。
2. 属性函数
size() 函数的作用是:以QSize的形式返回矩形的维度。还可以使用width()和height()函数分别检索尺寸。要操作尺寸,可以使用setSize()、setWidth()或setHeight()函数。也可以通过应用设置矩形坐标的函数之一来更改大小,例如setBottom()或setRight()。
相应的还有很多获取矩形的坐标点,尺寸等属性等函数。就像下面一样,矩形的坐标点有topLeft、BottomRight等信息。

3. 判断
- contains() :告诉给定的点是否在矩形内,
- intersects():判断这个矩形与给定的矩形相交,
在图形处理中,QRect类还提供了intersected()函数,该函数返回交点矩形,以及united()函数,该函数返回包含给定矩形和以下内容的矩形,有时候求面积的话就可以不用再自己写了。下面是两个函数的差别示意图:

如果left() > right()或top() > bottom(),则isEmpty()函数返回true。请注意,空矩形是无效的:isValid()函数如果left() <= right()且top() <= bottom()则返回true。另一方面,空矩形(isNull() == true)的宽度和高度都设置为0。
还有一个比较常用的函数是转置函数
QRect r = {15, 51, 42, 24};
r = r.transposed(); // r == {15, 51, 24, 42}
由于QRect和QRectF的定义方式,空QRect的定义方式基本上与QRectF相同。
4. 比较计算
这个也可以用 + 、- 、!= 等运算符。QRect对象可以流式化,也就是可以用QDataStream去序列化数据。
bool operator!=(const QRect &r1, const QRect &r2)
QRect operator+(const QRect &rectangle, const QMargins &margins)
QRect operator+(const QMargins &margins, const QRect &rectangle)
QRect operator-(const QRect &lhs, const QMargins &rhs)
QDataStream &operator<<(QDataStream &stream, const QRect &rectangle)
bool operator==(const QRect &r1, const QRect &r2)
QDataStream &operator>>(QDataStream &stream, QRect &rectangle)
三、渲染
当使用抗混叠绘制器时,QRect的边界线将在数学矩形边界线的两侧对称地渲染。但是当使用别名绘制器(默认)时,其他规则适用。然后,当使用一个像素宽的笔渲染时,QRect的边界线将渲染到数学矩形边界线的右侧和下方。
当使用两个像素宽的笔渲染时,边界线将被数学矩形从中间分割。当笔被设置为偶数像素时,就会出现这种情况,当使用带有奇数像素的笔进行渲染时,多余的像素将被渲染到数学矩形的右侧和下方,就像在一个像素的情况下一样。

三、坐标
QRect类提供了一组函数,这些函数返回各种矩形坐标,并支持对这些坐标的操作。QRect还提供了相对于各种坐标移动矩形的函数。
例如,left(), setLeft()和movelleft()函数作为示例:left()返回矩形左边缘的x坐标,setLeft()将矩形的左边缘设置为给定的x坐标(它可以改变宽度,但永远不会改变矩形的右边缘),movelleft()将整个矩形水平移动,使矩形的左边缘保持给定的x坐标,其大小不变。

请注意,由于历史原因,bottom()和right()函数返回的值偏离了矩形的真正右下角:right()函数返回left() + width() - 1, bottom()函数返回top() + height() - 1。对于方便函数bottomRight()返回的点也是如此。此外,topRight()和bottomLeft()函数的x和y坐标分别包含与真正的右边缘和底边缘相同的偏差。
Qt建议我们使用x() + width()和y() + height()来找到真正的右下角,并避免使用right()和bottom()。
另一个解决方案是使用QRectF: QRectF类在平面中使用浮点精度的坐标定义一个矩形,QRectF::right()和QRectF::bottom()函数确实返回右坐标和底坐标。
还可以使用adjust()函数向这个矩形的坐标添加偏移量,也可以使用adjusted()函数基于对原始矩形的调整来检索一个新的矩形。如果宽度和高度中的任何一个为负,则使用 normalized() 函数来检索角被交换的矩形。
- normalized()
返回一个规范化矩形;也就是说,一个具有非负宽度和高度的矩形。
如果width() < 0,函数将交换左右角,如果height() < 0,函数将交换上下角。
此外,QRect还提供了getcoord()函数,该函数提取矩形的左上角和右下角的位置,以及getRect()函数,该函数提取矩形的左上角、宽度和高度。使用setcoord()和setRect()函数一次操作矩形的坐标和尺寸。
相关文章:

Qt扫盲-QRect矩形描述类
QRect矩形描述总结 一、概述二、常用函数1. 移动类2. 属性函数3. 判断4. 比较计算 三、渲染三、坐标 一、概述 QRect类使用整数精度在平面中定义一个矩形。在绘图的时候经常使用,作为一个二维的参数描述类。 一个矩形主要有两个重要属性,一个是坐标&am…...

Android系统adb shell怎么执行checksum 来判断文件是否变更?
在Android系统中,通过ADB(Android Debug Bridge)shell执行checksum(校验和)来检查文件是否变更是一个常见的需求,尤其是在自动化测试或确保应用文件未被篡改的场景中。在Linux和Android shell中,…...

JS中的上下文
一.执行上下文的概念: 执行上下文简称上下文。变量或者函数的上下文决定了它们可以访问哪些数据,以及它们的行为。每一个上下文都具有一个关联的变量对象,而这个上下文中定义的所有变量和函数都存在于这个对象上。 二.JS中上下文的执行机制&a…...

【深度学习】注意力机制
https://blog.csdn.net/weixin_43334693/article/details/130189238 https://blog.csdn.net/weixin_47936614/article/details/130466448 https://blog.csdn.net/qq_51320133/article/details/138305880 注意力机制:在处理信息的时候,会将注意力放在需要…...

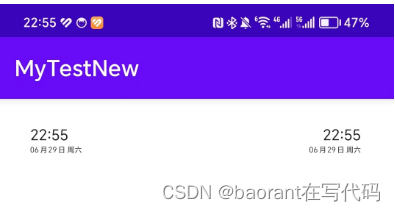
安卓开发自定义时间日期显示组件
安卓开发自定义时间日期显示组件 问题背景 实现时间和日期显示,左对齐和对齐两种效果,如下图所示: 问题分析 自定义view实现一般思路: (1)自定义一个View (2)编写values/attrs.…...

IT行业入门,如何假期逆袭,实现抢跑
目录 前言 1.IT行业领域分类 2.基础课程预习指南 3.技术学习路线 4.学习资源推荐 结束语 前言 IT(信息技术)行业是一个非常广泛和多样化的领域,它包括了许多不同的专业领域和职业路径。如果要进军IT行业,我们应该要明确自己…...

Pyramid 中混合认证策略
1. 问题背景 在一个使用 Pyramid 框架开发的应用程序中,需要同时处理 HTML 内容的显示和 JSON API 的请求。对于 HTML 内容,使用了 AuthTktAuthenticationPolicy 进行身份验证和 ACLAuthorizationPolicy 进行授权。当用户成功登录后,会在浏览…...

深度学习经典检测方法概述
一、深度学习经典检测方法 two-stage(两阶段):Faster-rcnn Mask-Rcnn系列 one-stage(单阶段):YOLO系列 1. one-stage 最核心的优势:速度非常快,适合做实时检测任务! 但是…...

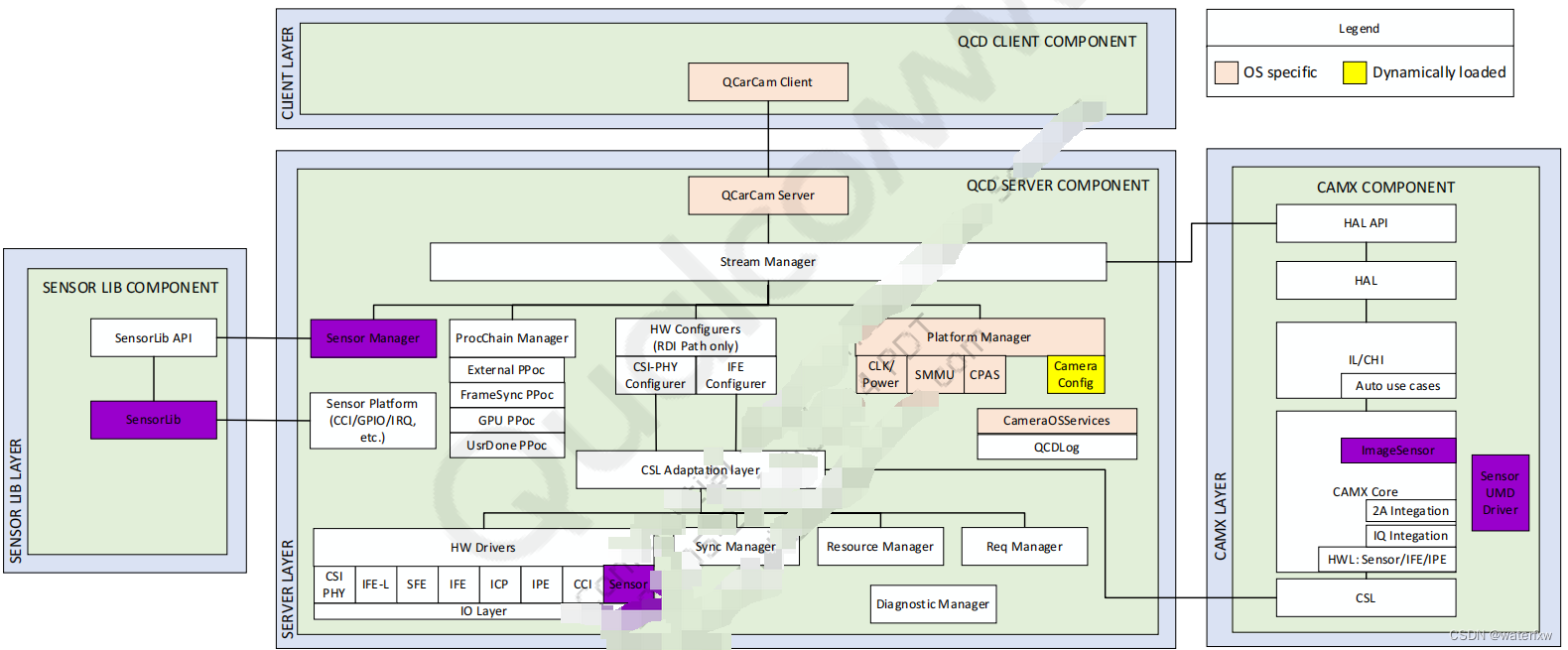
<sa8650>sa8650 qcxserver-之-摄像头传感器VB56G4A驱动开发<1>
<sa8650>sa8650 qcxserver-之-摄像头传感器VB56G4A驱动开发 <1> 一、前言二、QCX架构三、QCX 传感器驱动程序定制开发3.1 sensor硬件接口3.2 sensor配置文件3.2.1 cameraconfig.c3.2.2 cameraconfigsa8650_water.c3.2.3 新增编译MK3.2.4 参数解析3.2.4.1 struct Camera…...

推荐8款超实用的ComfyUI绘画插件,帮助我们的AI绘画质量和效率提升几个档次!
前言 大家在使用SD绘画过程中,想必见识到了插件的强大功能,本身纯净版的SD界面是相对简洁的,但是搭配了各种插件后,界面标签栏会增加很多,相应的功能也增加了。 从简单的中文界面翻译插件,到强大的contro…...

MATLAB-振动问题:两自由度耦合系统自由振动
一、基本理论 二、MATLAB实现 以下是两自由度耦合系统自由振动质量块振动过程动画显示的MATLAB程序。 clear; clc; close allx0 1; D1 40; D12 8; D2 D1; m1 1; omega0 sqrt(D1/m1); k1 D12 / D1; k2 D12 / D2; k sqrt(k1 * k2); omegazh omega0 * sqrt(1 k); omeg…...

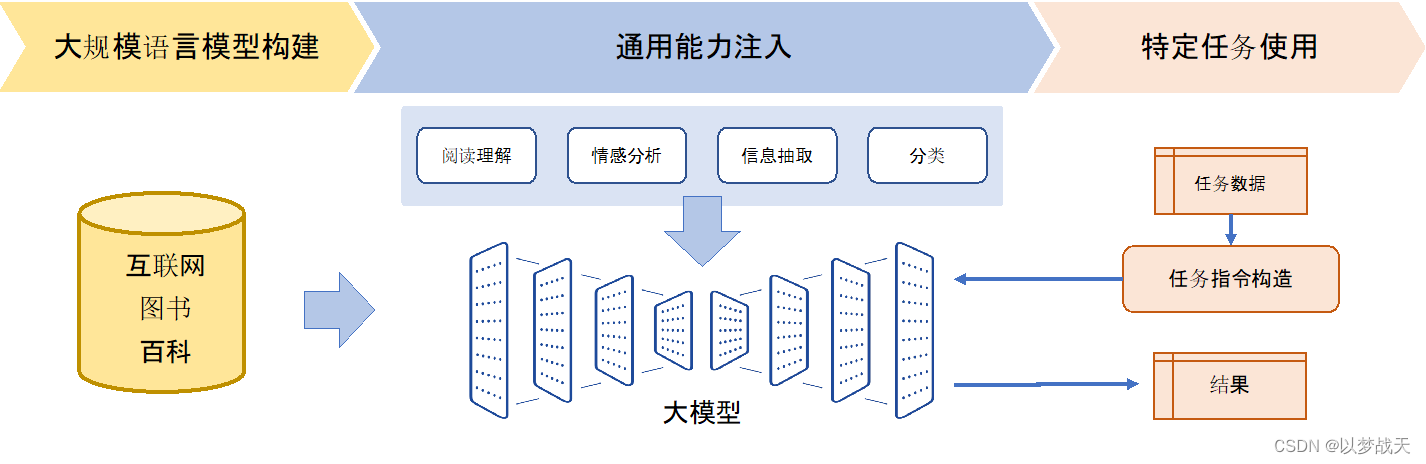
人工智能-NLP简单知识汇总01
人工智能-NLP简单知识汇总01 1.1自然语言处理的基本概念 自然语言处理难点: 语音歧义句子切分歧义词义歧义结构歧义代指歧义省略歧义语用歧义 总而言之:!!语言无处不歧义 1.2自然语言处理的基本范式 1.2.1基于规则的方法 通…...

Spring Boot中的异步编程技巧
Spring Boot中的异步编程技巧 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Spring Boot应用程序中如何使用异步编程技巧,以提升性…...

深度解密Spark性能优化之道
课程介绍 课程通过实战案例解析和性能调优技巧的讲解,帮助学员提升大数据处理系统的性能和效率。课程内容涵盖了Spark性能调优的各个方面,包括内存管理、并行度设置、数据倾斜处理、Shuffle调优、资源配置等关键技术和策略。学员将通过实际案例的演示和…...

在U盘/移动硬盘上安装热插拔式Ubuntu系统,并将Docker目录挂载到NTFS硬盘
Windows10的WSL2的确给开发人员带来了很多方便,但是仍然有很多缺点。比如:太占系统内存;有些软件无法在WSL2中编译成功;相当于虚拟机,性能不如原装系统。 装双系统,相信大家都不陌生,但它会占用…...

商城小程序论文(设计)开题报告
一、课题的背景和意义 近些年来,随着移动互联网巅峰时期的来临,互联网产业逐渐趋于“小、轻、微”的方向发展,符合轻应用时代特点的各类技术受到了不同领域的广泛关注。在诸多产品中,被誉为“运行着程序的网站”之名的微信小程序…...

15. Java的 CAS 操作原理
1. 前言 本节内容主要是对 CAS 操作原理进行讲解,由于 CAS 涉及到了并发编程包的使用,本节课程只对 CAS 的原理问题进行讲解,有助于同学后续对并发编程工具使用的学习。本节具体内容点如下: 了解 CAS 的概念,这是本节…...

修改element-ui日期下拉框datetimePicker的背景色样式
如图: 1、修改背景色 .el-date-picker.has-sidebar.has-time { background: #04308D; color: #fff; border: 1px solid #326AFF } .el-date-picker__header-label { color: #ffffff; } .el-date-table th { color: #fff; } .el-icon-d-arrow-left:before { color: …...

Linux—— 逻辑运算符,压缩和解压缩
- -a: and 逻辑与 - -o: or 逻辑或 - -not: not 逻辑非 - 优先级:与>或>非 shell [rootserver ~]# find / -size 10k -a -size -50k [rootserver ~]# find /etc -name "e*" -o -name "f*"…...
——FFmpeg源码:从H.264码流中提取NALU Header、EBSP、RBSP和SODB)
音视频入门基础:H.264专题(6)——FFmpeg源码:从H.264码流中提取NALU Header、EBSP、RBSP和SODB
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
