修改element-ui日期下拉框datetimePicker的背景色样式
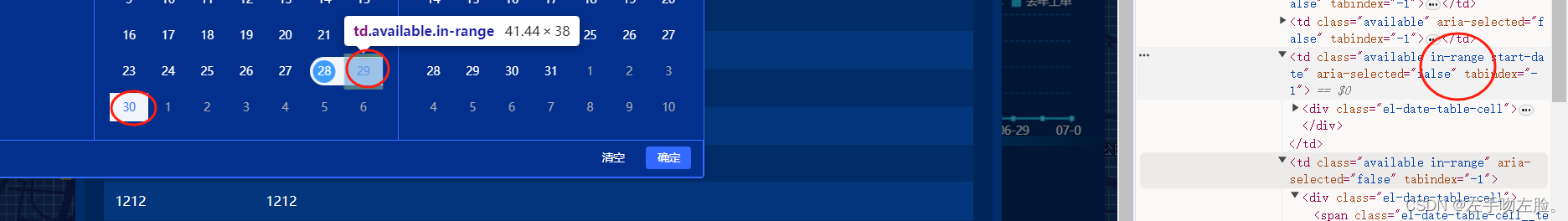
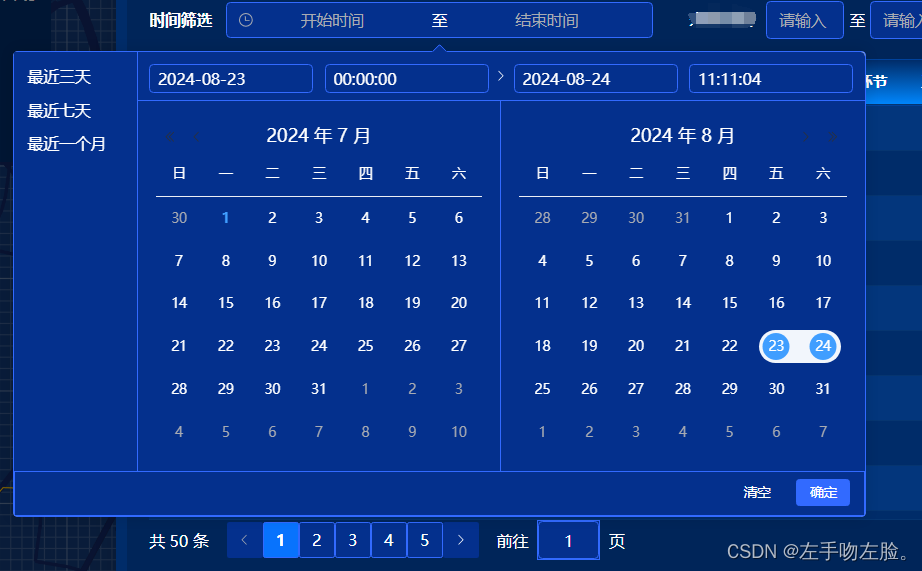
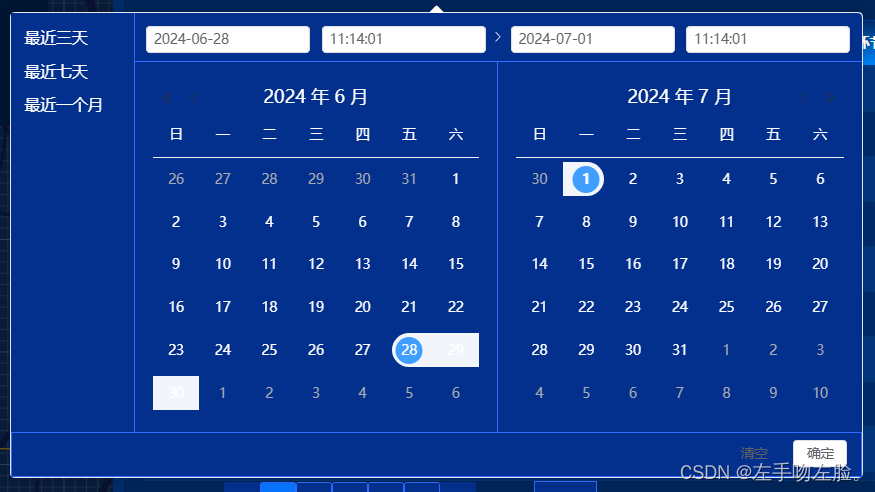
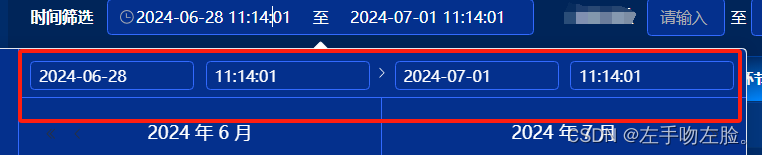
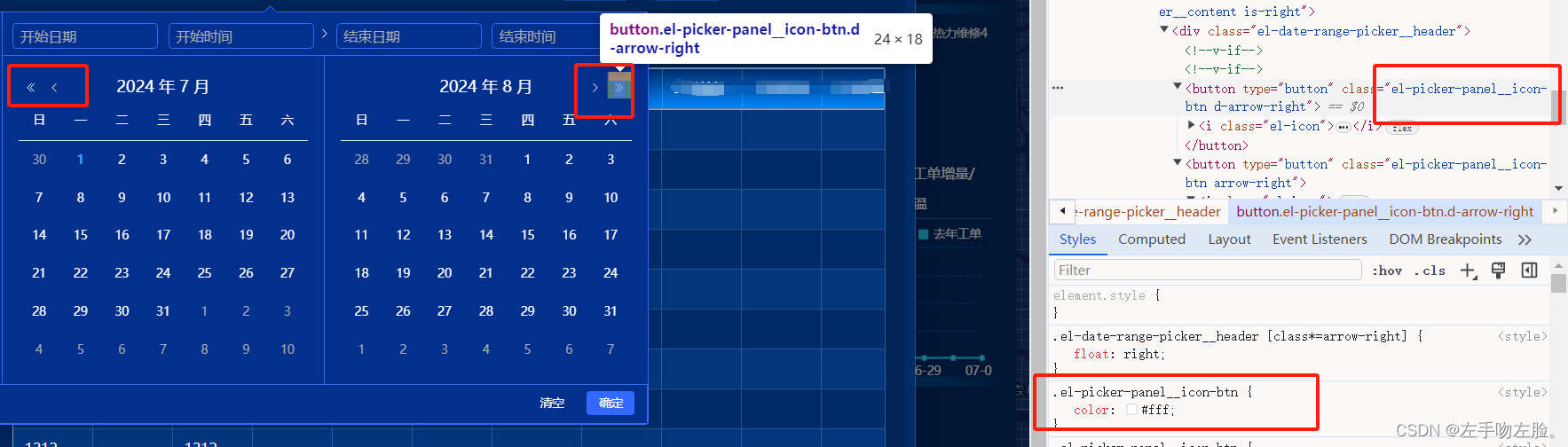
如图:

1、修改背景色
.el-date-picker.has-sidebar.has-time {
background: #04308D;
color: #fff;
border: 1px solid #326AFF
}
.el-date-picker__header-label {
color: #ffffff;
}
.el-date-table th {
color: #fff;
}
.el-icon-d-arrow-left:before {
color: #fff;
}
.el-icon-arrow-left:before {
color: #fff;
}
.el-icon-arrow-right:before {
color: #fff;
}
.el-icon-d-arrow-right:before {
color: #fff;
}
.el-picker-panel__footer {
background-color: #04308D;
border: 1px solid #326AFF
}
.el-picker-panel [slot=sidebar], .el-picker-panel__sidebar {
background-color: #04308D;
border-right: 1px solid #326AFF;
}
.el-picker-panel__shortcut {
color: #fff;
}
.el-date-picker__time-header {
border-bottom: 1px solid #326AFF;
}
.el-popper[x-placement^=bottom] .popper__arrow::after {
top: 1px;
margin-left: -6px;
border-top-width: 0;
border-bottom-color: #04308D;
}
.el-popper[x-placement^=top] .popper__arrow::after {
bottom: 1px;
margin-left: -6px;
border-top-color: #326AFF;
border-bottom-width: 0;
}
.el-picker-panel {
background: #04308D;
color: #fff;
}
.el-date-table td.in-range div, .el-date-table td.in-range div:hover, .el-date-table.is-week-mode .el-date-table__row.current div, .el-date-table.is-week-mode .el-date-table__row:hover div {
background-color: #326AFFc9;
}
.el-date-range-picker__time-header{
border-bottom: 1px solid #326AFF;
}
.el-date-range-picker__content.is-left{
border-right: 1px solid #326AFF;
}

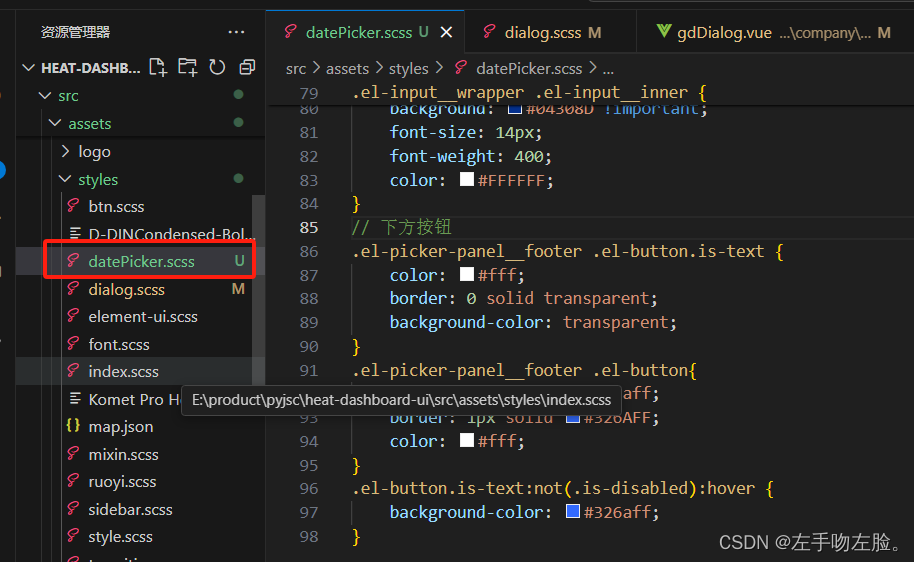
2、修改输入框
.el-input__wrapper {
border: 1px solid #326AFF;
box-shadow: 0 0 0 0px #326AFF inset;
background: #04308D !important;
}
.el-input__wrapper .el-input__inner {
background: #04308D !important;
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
 3、修改三角号的背景色和边框
3、修改三角号的背景色和边框
.el-popper.is-light .el-popper__arrow::before {
border: 1px solid #326AFF;
background: #04308D;
right: 0;
}
.el-popper.is-pure {
border: 1px solid #326AFF;
}
4、修改下一天下一年按钮颜色
.el-picker-panel__icon-btn{
color: #fff;
}

5、修改选中日期的字体颜色
.in-range{
color: #326aff;
}
6、最下面按钮
.el-picker-panel__footer .el-button.is-text {
color: #fff;
border: 0 solid transparent;
background-color: transparent;
}
.el-picker-panel__footer .el-button{
background-color: #326aff;
border: 1px solid #326AFF;
color: #fff;
}
.el-button.is-text:not(.is-disabled):hover {
background-color: #326aff;
}
7、全部代码
.el-date-picker.has-sidebar.has-time {background: #04308D;color: #fff;border: 1px solid #326AFF
}
.el-date-picker__header-label {color: #ffffff;
}
.el-date-table th {color: #fff;
}
.el-icon-d-arrow-left:before {color: #fff;
}
.el-icon-arrow-left:before {color: #fff;
}
.el-icon-arrow-right:before {color: #fff;
}
.el-icon-d-arrow-right:before {color: #fff;
}
.el-picker-panel__footer {background-color: #04308D;border: 1px solid #326AFF
}
.el-picker-panel [slot=sidebar], .el-picker-panel__sidebar {background-color: #04308D;border-right: 1px solid #326AFF;
}
.el-picker-panel__shortcut {color: #fff;
}
.el-date-picker__time-header {border-bottom: 1px solid #326AFF;
}
.el-popper[x-placement^=bottom] .popper__arrow::after {top: 1px;margin-left: -6px;border-top-width: 0;border-bottom-color: #04308D;
}
.el-popper[x-placement^=top] .popper__arrow::after {bottom: 1px;margin-left: -6px;border-top-color: #326AFF;border-bottom-width: 0;
}
.el-picker-panel {background: #04308D;color: #fff;
}
.el-date-table td.in-range div, .el-date-table td.in-range div:hover, .el-date-table.is-week-mode .el-date-table__row.current div, .el-date-table.is-week-mode .el-date-table__row:hover div {background-color: #326AFFc9;
}
.el-date-range-picker__time-header{border-bottom: 1px solid #326AFF;
}
.el-date-range-picker__content.is-left{border-right: 1px solid #326AFF;
}
//三角号
.el-popper.is-light .el-popper__arrow::before {border: 1px solid #326AFF;background: #04308D;right: 0;
}
.el-popper.is-pure {border: 1px solid #326AFF;
}
.el-input__wrapper {border: 1px solid #326AFF;box-shadow: 0 0 0 0px #326AFF inset;background: #04308D !important;}.el-input__wrapper .el-input__inner {background: #04308D !important;font-size: 14px;font-weight: 400;color: #FFFFFF;
}
// 下方按钮
.el-picker-panel__footer .el-button.is-text {color: #fff;border: 0 solid transparent;background-color: transparent;
}
.el-picker-panel__footer .el-button{background-color: #326aff;border: 1px solid #326AFF;color: #fff;
}
.el-button.is-text:not(.is-disabled):hover {background-color: #326aff;
}
.in-range{color: #326aff;}放到assets里面间一个scss文件


main.js引用即可全局使用
相关文章:

修改element-ui日期下拉框datetimePicker的背景色样式
如图: 1、修改背景色 .el-date-picker.has-sidebar.has-time { background: #04308D; color: #fff; border: 1px solid #326AFF } .el-date-picker__header-label { color: #ffffff; } .el-date-table th { color: #fff; } .el-icon-d-arrow-left:before { color: …...

Linux—— 逻辑运算符,压缩和解压缩
- -a: and 逻辑与 - -o: or 逻辑或 - -not: not 逻辑非 - 优先级:与>或>非 shell [rootserver ~]# find / -size 10k -a -size -50k [rootserver ~]# find /etc -name "e*" -o -name "f*"…...
——FFmpeg源码:从H.264码流中提取NALU Header、EBSP、RBSP和SODB)
音视频入门基础:H.264专题(6)——FFmpeg源码:从H.264码流中提取NALU Header、EBSP、RBSP和SODB
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

STM32实现按键单击、双击、长按、连按功能,使用状态机,无延时,不阻塞
常见的按键判定程序,如正点原子按键例程,只能判定单击事件,对于双击、长按等的判定逻辑较复杂,且使用main函数循环扫描的方式,容易被阻塞,或按键扫描函数会阻塞其他程序的执行。使用定时器设计状态机可以规…...

C#之Delta并联机械手的视觉同步分拣
本文导读 前面两节课程我们介绍了怎么建立Delta并联机械手的正逆解以及如何通过视觉进行匹配定位。本节课程给大家分享如何通过C#语言开发正运动Delta并联机械手传送带同步的视觉分拣。 VPLC711硬件介绍 VPLC711是正运动推出的一款基于x86平台和Windows操作系统的高性能机器…...

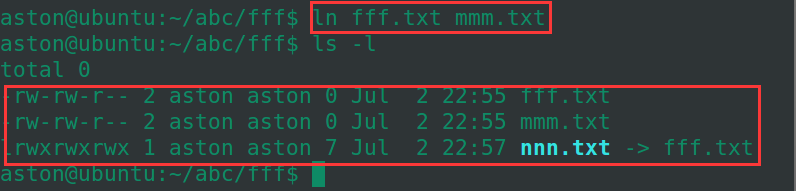
01:Linux的基本命令
Linux的基本命令 1、常识1.1、Linux的隐藏文件1.2、绝对路径与相对路径 2、基本命令2.1、ls2.2、cd2.3、pwd / mkdir / mv / touch / cp / rm / cat / rmdir2.4、ln2.5、man2.6、apt-get 本教程是使用的是Ubuntu14.04版本。 1、常识 1.1、Linux的隐藏文件 在Linux中…...

GNSS 载波、测距码和导航电文的关系简介
1、GNSS 载波、测距码和导航电文 在卫星导航系统中,载波、测距码和导航电文是构成GPS信号的三个基本组成部分,它们共同工作以实现精确的卫星定位和导航功能。以下是对这三个组成部分的详细介绍: 1. 载波(Carrier)&…...
 ----------- 锁造成的阻塞问题)
deepE 定位系统卡顿问题实战(一) ----------- 锁造成的阻塞问题
deepE介绍 deepE是一个开源的用于端侧(自动驾驶车,机器人)等环境的系统问题与性能分析工具。基于ebpf功能实现 deepE项目地址 欢迎star 测试程序 #include <iostream> #include <thread> #include <mutex>static std::mutex lock;void func1() {int l…...

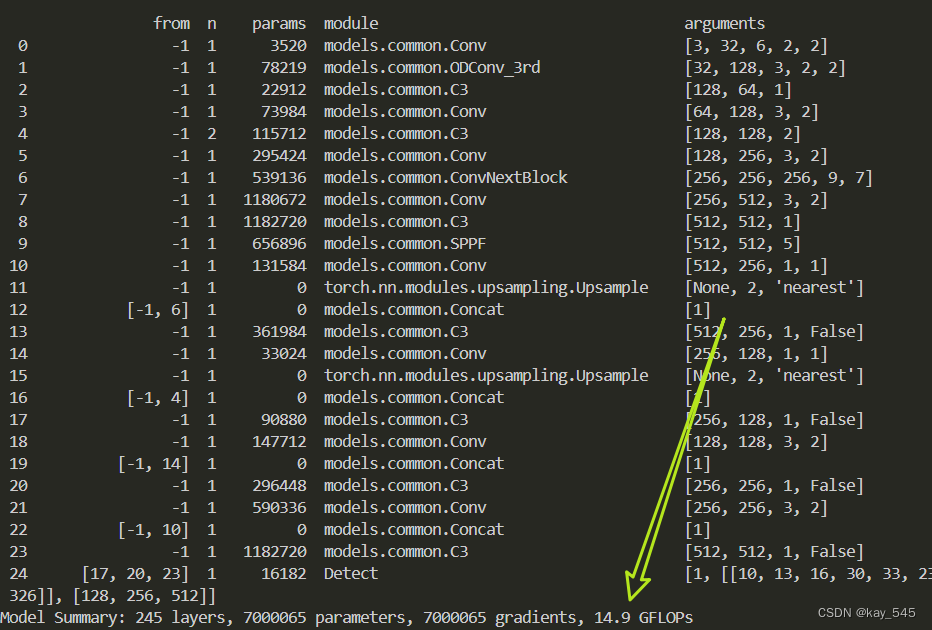
YOLOv5改进 | 主干网络 | ODConv + ConvNeXt 增强目标特征提取能力
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录: 《YOLOv5入门 …...

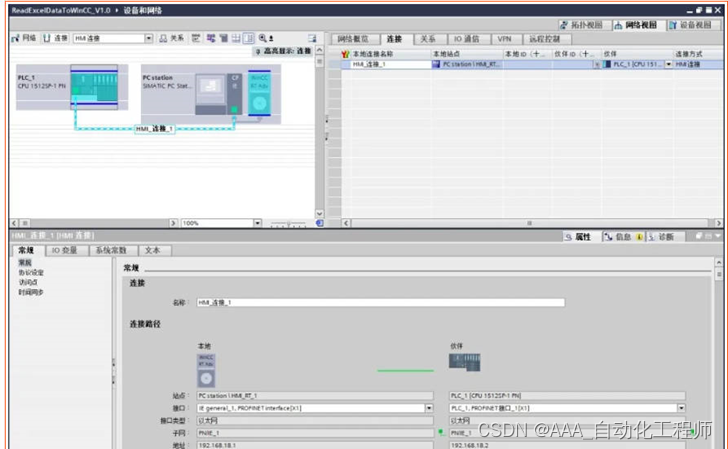
TIA博途WinCC通过VB脚本从 Excel中读取数据的具体方法介绍
TIA博途WinCC通过VB脚本从 Excel中读取数据的具体方法介绍 添加 一个PLC,设置PLC的IP地址,如下图所示, 添加全局DB块,新建几个变量,如下图所示, 在数据块中添加了 tag1 …… tag6 ,共 6 个浮点数类型的变量,用来接收通过 WinCC 从 Excel 文件中读取的数据。 添加 HMI…...

第5篇 区块链的技术架构:节点、网络和数据结构
区块链技术听起来很高大上,但其实它的核心架构并不难理解。今天我们就用一些简单的例子和有趣的比喻,来聊聊区块链的技术架构:节点、网络和数据结构。 节点:区块链的“细胞” 想象一下,区块链就像是一个大型的组织&a…...

vue长列表,虚拟滚动
1.新建子组件,将数据传递过去(几万条数据的数组,一次性展示多少条,每条数据的行高). <template><div class"vitualScroll"><sub-scroll :dataList"dataList" :rowCount"20" :rowHeight"2…...

【实战场景】记一次UAT jvm故障排查经历
【实战场景】记一次UAT jvm故障排查经历 开篇词:干货篇:1.查看系统资源使用情况2.将十进制进程号转成十六进制3.使用jstack工具监视进程的垃圾回收情况4.输出指定线程的堆内存信息5.观察日志6.本地环境复现 总结篇:我是杰叔叔,一名…...

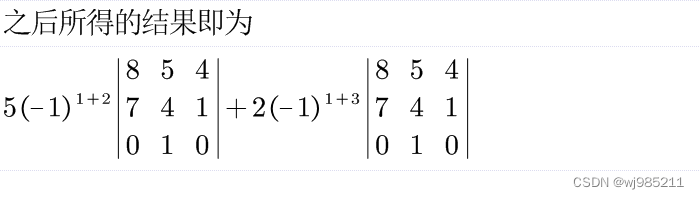
线性代数--行列式1
本篇来自对线性代数第一篇的行列式的一个总结。 主要是行列式中有些关键点和注意事项,便于之后的考研复习使用。 首先,对于普通的二阶和三阶行列式,我们可以直接对其进行拆开,展开。 而对于n阶行列式 其行列式的值等于它的任意…...

tensorflow神经网络
训练一个图像识别模型,使用TensorFlow,需要以下步骤。 1. 安装所需的库 首先,确保安装了TensorFlow和其他所需的库。 pip install tensorflow numpy matplotlib2. 数据准备 需要收集和准备训练数据。每个类别应有足够多的样本图像。假设有…...

Python基础001
Python输出语句 print输出字符串 print("中国四大名著:","西游记|","三国演义|","红楼梦|","水浒传") print(6) print(1 1)Python输入语句 input函数 input() input("我的名字是:") p…...

【udp报文】udp报文未自动分片,报文过长被拦截问题定位
问题现象 某局点出现一个奇怪的现象,客户端给服务端发送消息,服务端仅能收到小部分消息,大部分消息从客户端发出后,服务端都未收到。 问题定位 初步分析 根据现象初步分析,有可能是网络原因导致消息到服务端不可达&a…...

某网页gpt的JS逆向
原网页网址 (base64) 在线解码 aHR0cHM6Ly9jbGF1ZGUzLmZyZWUyZ3B0Lnh5ei8 逆向效果图 调用代码(复制即用) 把倒数第三行换成下面的base64解码 aHR0cHM6Ly9jbGF1ZGUzLmZyZWUyZ3B0Lnh5ei9hcGkvZ2VuZXJhdGU import hashlib import time import reques…...

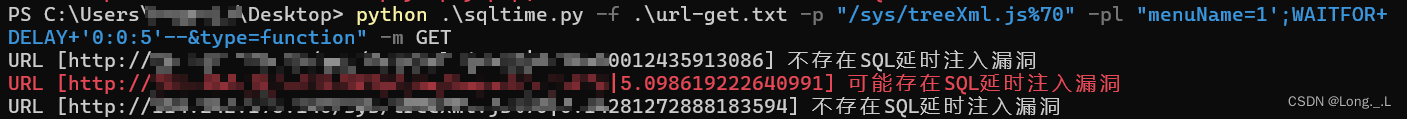
【python脚本】批量检测sql延时注入
文章目录 前言批量检测sql延时注入工作原理脚本演示 前言 SQL延时注入是一种在Web应用程序中利用SQL注入漏洞的技术,当传统的基于错误信息或数据回显的注入方法不可行时,例如当Web应用进行了安全配置,不显示任何错误信息或敏感数据时&#x…...
)
在C++中如何理解const关键字的不同用法(如const变量、const成员函数、const对象等)
在C中,const关键字是一个非常重要的修饰符,它用于指明变量、函数参数、成员函数或对象的内容是不可变的。理解const的不同用法对于编写高质量、易维护的C代码至关重要。下面详细解释const在几种不同上下文中的用法和含义。 1. const变量 当变量被声明为…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...