JS中的上下文
一.执行上下文的概念:
执行上下文简称上下文。变量或者函数的上下文决定了它们可以访问哪些数据,以及它们的行为。每一个上下文都具有一个关联的变量对象,而这个上下文中定义的所有变量和函数都存在于这个对象上。
二.JS中上下文的执行机制:
全局上下文是最外层的上下文。根据ECMAScript实现的宿主环境,表示全局上下文的对象可能不一样。在浏览器中,window对象一般就是我们所说的全局上下文,因此所有通过var定义的全局变量都会绑定在window对象上,但是使用let和const定义的变量则不会定义在全局上下文中。执行上下文是JS代码在执行时的环境抽象,它包括了变量对象,作用域链,this指向等信息。
每个函数流都有自己的上下文。当代码执行流进入函数时,函数的上下文被推到一个上下文栈上。在函数执行完毕之后,上下文栈就会弹出该函数的上下文,把控制权交还给之前的执行上下文。JS中程序的执行流就是通过这个上下文栈进行控制的。
上下文在其所有代码都执行完毕后会被销毁,包括定义在其上面的所有变量和函数,而全局上下文则会在应用程序退出前才会被销毁,比如关闭网页或者是退出浏览器。
三.JS中上下文的生命周期:
执行上下文的生命周期包括两个阶段:创建阶段和执行阶段。
3.1创建阶段:
首先会根据上下文的类型来创建一个空的变量对象,然后建立作用域链,作用域链是一个指向父级作用域的链表,用于查找变量的值;在全局上下文中,this的指向为全局对象。在函数内部,this的指向取决于函数的调用方式;然后将函数的参数,函数的声明和变量添加到变量对象中。
3.2执行阶段:
在执行阶段会按照如下步骤来进行:按照代码的顺序执行,对变量进行赋值等操作;然后通过作用域来查找变量的值,最后在函数上下文中执行函数体内的代码。
四.上下文的分类:
4.1全局上下文:
全局上下文是默认的,最外层的上下文。它存在于整个页面生命周期,负责全局变量的声明和函数的执行。
4.2函数执行上下文:
每当调用一个函数时,都会创建一个新的函数执行上下文。函数执行上下文在函数执行结束后被销毁。
4.3Eval执行上下文:
eval函数执行的代码会在一个新的执行上下文中运行,被称为eval执行上下文。
五.JS上下文中的作用域链:
var color="blue";function changeColor(){if(color==="blue"){color="red";}else{color="blue"}}changeColor();就这个例子而言,函数changeColor()的作用域链包括两个对象,一个是它自己的变量对象,一个就是全局上下文的变量对象。在这个函数内部之所以能够访问变量color,就是因为可以在作用域中找到这个变量。
var color="blue";function changeColor(){let antherColor="red";function swapColor(){let tempColor=antherColor;anthorColor=color;color=tempColor;//可以访问到color,antherColor和tempColor}//可以访问到color,antherColor,访问不到tempColorswapColor();}changeColor()//只能访问到color;在面的例子中,设计三个上下文,全局上下文,changeColor()的局部上下文和swapColor()的局部上下文。在全局上下文中只有一个变量color和一个函数changeColor()。changeColor()的局部上下文中包括一个变量antherColor和一个函数swapColor() .但是在changeColor()中可以访问到全局上下文中的变量color。swapColor()的局部上下文中有一个变量tempColor,只能在这个上下文中访问到。在全局上下文和changeColor()的局部上下文中都无法访问到变量tempColor。但是在swapColor()中则可以访问另外两个上下文中的变量,因为它们都输父上下文。
所以,内部上下文可以通过作用域链访问外部上下文中的一切,但是外部上下文无法访问内部上下文中的任何东西。因为在上下文中的连接是线性的,有序的。每个上下文都可以到上一级山下文中去搜索变量和函数,但是任何上下文都不能去下一级的上下文中去搜索。内部上下文首先从自己的变量对象开始搜索变量和函数,搜索不到就去搜索上一级变量对象。
相关文章:

JS中的上下文
一.执行上下文的概念: 执行上下文简称上下文。变量或者函数的上下文决定了它们可以访问哪些数据,以及它们的行为。每一个上下文都具有一个关联的变量对象,而这个上下文中定义的所有变量和函数都存在于这个对象上。 二.JS中上下文的执行机制&a…...

【深度学习】注意力机制
https://blog.csdn.net/weixin_43334693/article/details/130189238 https://blog.csdn.net/weixin_47936614/article/details/130466448 https://blog.csdn.net/qq_51320133/article/details/138305880 注意力机制:在处理信息的时候,会将注意力放在需要…...

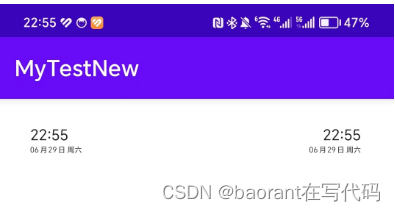
安卓开发自定义时间日期显示组件
安卓开发自定义时间日期显示组件 问题背景 实现时间和日期显示,左对齐和对齐两种效果,如下图所示: 问题分析 自定义view实现一般思路: (1)自定义一个View (2)编写values/attrs.…...

IT行业入门,如何假期逆袭,实现抢跑
目录 前言 1.IT行业领域分类 2.基础课程预习指南 3.技术学习路线 4.学习资源推荐 结束语 前言 IT(信息技术)行业是一个非常广泛和多样化的领域,它包括了许多不同的专业领域和职业路径。如果要进军IT行业,我们应该要明确自己…...

Pyramid 中混合认证策略
1. 问题背景 在一个使用 Pyramid 框架开发的应用程序中,需要同时处理 HTML 内容的显示和 JSON API 的请求。对于 HTML 内容,使用了 AuthTktAuthenticationPolicy 进行身份验证和 ACLAuthorizationPolicy 进行授权。当用户成功登录后,会在浏览…...

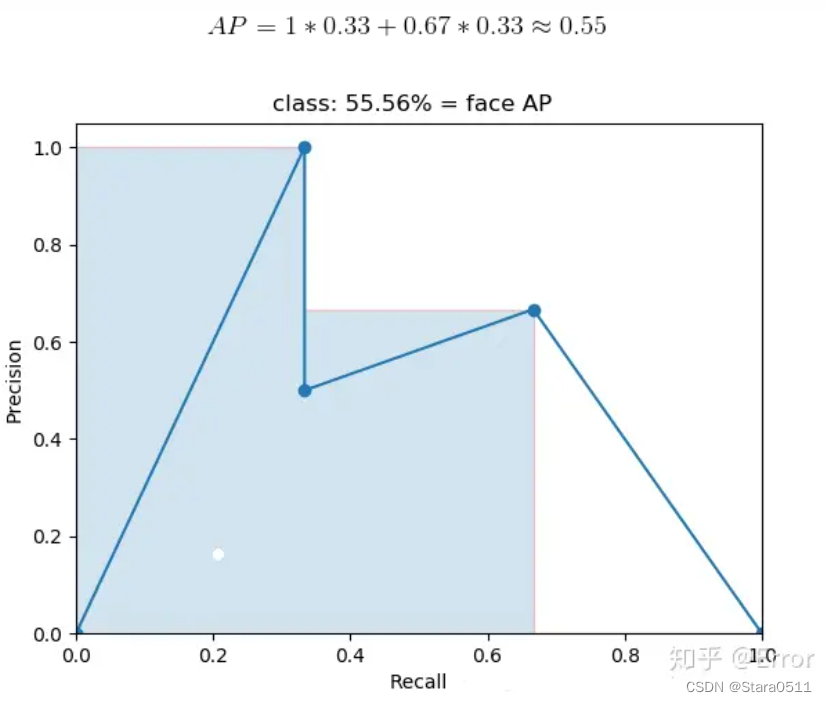
深度学习经典检测方法概述
一、深度学习经典检测方法 two-stage(两阶段):Faster-rcnn Mask-Rcnn系列 one-stage(单阶段):YOLO系列 1. one-stage 最核心的优势:速度非常快,适合做实时检测任务! 但是…...

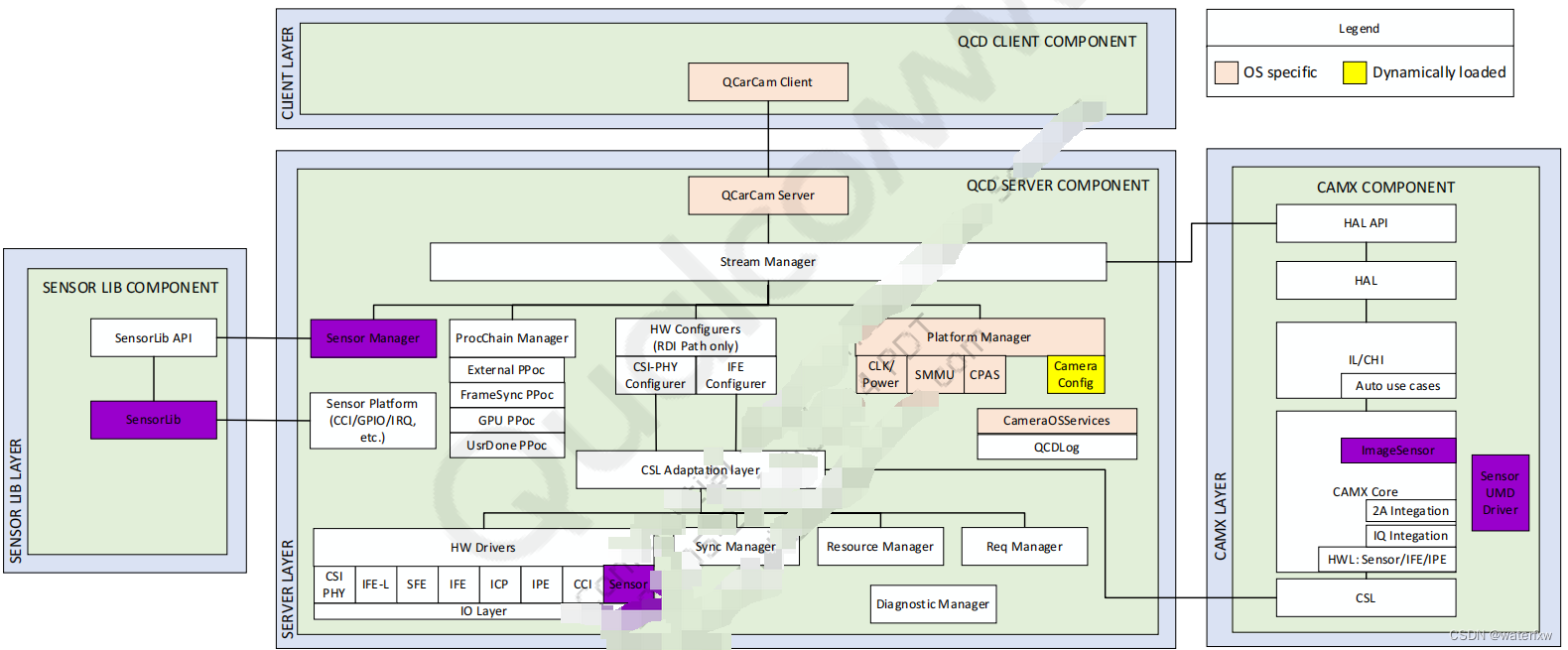
<sa8650>sa8650 qcxserver-之-摄像头传感器VB56G4A驱动开发<1>
<sa8650>sa8650 qcxserver-之-摄像头传感器VB56G4A驱动开发 <1> 一、前言二、QCX架构三、QCX 传感器驱动程序定制开发3.1 sensor硬件接口3.2 sensor配置文件3.2.1 cameraconfig.c3.2.2 cameraconfigsa8650_water.c3.2.3 新增编译MK3.2.4 参数解析3.2.4.1 struct Camera…...

推荐8款超实用的ComfyUI绘画插件,帮助我们的AI绘画质量和效率提升几个档次!
前言 大家在使用SD绘画过程中,想必见识到了插件的强大功能,本身纯净版的SD界面是相对简洁的,但是搭配了各种插件后,界面标签栏会增加很多,相应的功能也增加了。 从简单的中文界面翻译插件,到强大的contro…...

MATLAB-振动问题:两自由度耦合系统自由振动
一、基本理论 二、MATLAB实现 以下是两自由度耦合系统自由振动质量块振动过程动画显示的MATLAB程序。 clear; clc; close allx0 1; D1 40; D12 8; D2 D1; m1 1; omega0 sqrt(D1/m1); k1 D12 / D1; k2 D12 / D2; k sqrt(k1 * k2); omegazh omega0 * sqrt(1 k); omeg…...

人工智能-NLP简单知识汇总01
人工智能-NLP简单知识汇总01 1.1自然语言处理的基本概念 自然语言处理难点: 语音歧义句子切分歧义词义歧义结构歧义代指歧义省略歧义语用歧义 总而言之:!!语言无处不歧义 1.2自然语言处理的基本范式 1.2.1基于规则的方法 通…...

Spring Boot中的异步编程技巧
Spring Boot中的异步编程技巧 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Spring Boot应用程序中如何使用异步编程技巧,以提升性…...

深度解密Spark性能优化之道
课程介绍 课程通过实战案例解析和性能调优技巧的讲解,帮助学员提升大数据处理系统的性能和效率。课程内容涵盖了Spark性能调优的各个方面,包括内存管理、并行度设置、数据倾斜处理、Shuffle调优、资源配置等关键技术和策略。学员将通过实际案例的演示和…...

在U盘/移动硬盘上安装热插拔式Ubuntu系统,并将Docker目录挂载到NTFS硬盘
Windows10的WSL2的确给开发人员带来了很多方便,但是仍然有很多缺点。比如:太占系统内存;有些软件无法在WSL2中编译成功;相当于虚拟机,性能不如原装系统。 装双系统,相信大家都不陌生,但它会占用…...

商城小程序论文(设计)开题报告
一、课题的背景和意义 近些年来,随着移动互联网巅峰时期的来临,互联网产业逐渐趋于“小、轻、微”的方向发展,符合轻应用时代特点的各类技术受到了不同领域的广泛关注。在诸多产品中,被誉为“运行着程序的网站”之名的微信小程序…...

15. Java的 CAS 操作原理
1. 前言 本节内容主要是对 CAS 操作原理进行讲解,由于 CAS 涉及到了并发编程包的使用,本节课程只对 CAS 的原理问题进行讲解,有助于同学后续对并发编程工具使用的学习。本节具体内容点如下: 了解 CAS 的概念,这是本节…...

修改element-ui日期下拉框datetimePicker的背景色样式
如图: 1、修改背景色 .el-date-picker.has-sidebar.has-time { background: #04308D; color: #fff; border: 1px solid #326AFF } .el-date-picker__header-label { color: #ffffff; } .el-date-table th { color: #fff; } .el-icon-d-arrow-left:before { color: …...

Linux—— 逻辑运算符,压缩和解压缩
- -a: and 逻辑与 - -o: or 逻辑或 - -not: not 逻辑非 - 优先级:与>或>非 shell [rootserver ~]# find / -size 10k -a -size -50k [rootserver ~]# find /etc -name "e*" -o -name "f*"…...
——FFmpeg源码:从H.264码流中提取NALU Header、EBSP、RBSP和SODB)
音视频入门基础:H.264专题(6)——FFmpeg源码:从H.264码流中提取NALU Header、EBSP、RBSP和SODB
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

STM32实现按键单击、双击、长按、连按功能,使用状态机,无延时,不阻塞
常见的按键判定程序,如正点原子按键例程,只能判定单击事件,对于双击、长按等的判定逻辑较复杂,且使用main函数循环扫描的方式,容易被阻塞,或按键扫描函数会阻塞其他程序的执行。使用定时器设计状态机可以规…...

C#之Delta并联机械手的视觉同步分拣
本文导读 前面两节课程我们介绍了怎么建立Delta并联机械手的正逆解以及如何通过视觉进行匹配定位。本节课程给大家分享如何通过C#语言开发正运动Delta并联机械手传送带同步的视觉分拣。 VPLC711硬件介绍 VPLC711是正运动推出的一款基于x86平台和Windows操作系统的高性能机器…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
