QT事件处理及实例(鼠标事件、键盘事件、事件过滤)
这篇文章通过鼠标事件、键盘事件和事件过滤的三个实例介绍事件处理的实现。
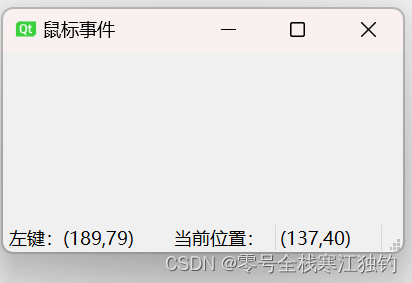
鼠标事件及实例
鼠标事件包括鼠标的移动、按下、松开、单击和双击等。
创建一个MouseEvent项目,通过项目介绍如何获得和处理鼠标事件。程序效果如下图所示。

界面布局代码如下:
MouseEvent::MouseEvent(QWidget *parent): QMainWindow(parent)
{setWindowTitle(QStringLiteral("鼠标事件")); //设置窗体的标题statusLabel = new QLabel;statusLabel->setText(QStringLiteral("当前位置:"));statusLabel->setFixedWidth(100);MousePosLabel = new QLabel;MousePosLabel->setText(QStringLiteral(""));MousePosLabel->setFixedWidth(100);statusBar()->addPermanentWidget(statusLabel);statusBar()->addPermanentWidget(MousePosLabel);this->setMouseTracking(true);resize(400,200);
}
- statusLabel = new QLabel:创建QLabel控件statusLabel,用于显示鼠标移动时的实时位置。
- MousePosLabel = new QLabel:创建QLabel控件MousePosLabel,用于显示鼠标键按下或释放时的位置。
- statusBar()->addPermanentWidget(statusLabel):在QMainWindow的状态栏中增加控件。
- this->setMouseTracking(true):设置窗体追踪鼠标。setMouseTracking函数设置窗体是否追踪鼠标,默认为false,不追踪,在此情况下应至少有一个鼠标按下时才响应鼠标移动事件,在前面的例子中有很多类似的情况,如绘图程序。在这里需要实时显示鼠标的位置,因此设置为true,追踪鼠标。
mousePressEvent函数为鼠标按下响应函数,QMouseEvent类的button函数方法可获得发生鼠标事件的按键属性(左键、右键、中键等)。函数代码实现如下:
void MouseEvent::mousePressEvent(QMouseEvent *e)
{QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")";if(e->button()==Qt::LeftButton){statusBar()->showMessage(QStringLiteral("左键:")+str);}else if(e->button()==Qt::RightButton){statusBar()->showMessage(QStringLiteral("右键:")+str);}else if(e->button()==Qt::MidButton){statusBar()->showMessage(QStringLiteral("中键:")+str);}
}
- e->x()、e->y():QMouseEvent类的x和y函数可以获得鼠标相对于接收事件的窗体位置,globalX和global函数可以获得鼠标相对窗口系统的位置。
mouseMoveEvent函数为鼠标移动事件响应函数,QMouseEvent类的x和y函数可以获得鼠标相对于接收事件的窗体位置。具体代码如下:
void MouseEvent::mouseMoveEvent(QMouseEvent *e)
{MousePosLabel->setText("("+QString::number(e->x())+","+QString::number(e->y())+")");
}
mouseReleaseEvent函数为鼠标松开事件响应函数,其具体代码如下:
void MouseEvent::mouseReleaseEvent(QMouseEvent *e)
{QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")";statusBar()->showMessage(QStringLiteral("释放在:")+str,3000);
}
mouseDoubleClickEvent函数为鼠标双击事件响应函数,在此没有实现具体功能,但仍要写出函数体框架:
void MouseEvent::mouseDoubleClickEvent(QMouseEvent *e){}
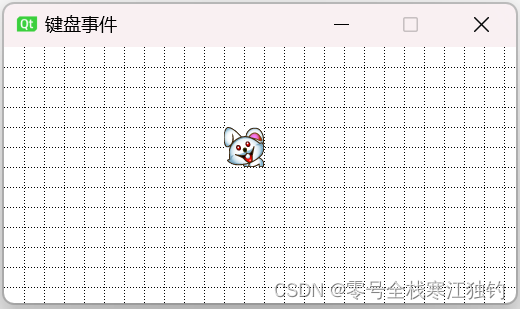
键盘事件及实例
在图像处理和游戏应用程序中,有时需要通过键盘控制某个对象的移动,此功能可以通过对键盘事件的处理来实现。键盘事件的获取时通过重定义QWidget类的keyPressEvent和keyReleaseEvent来实现的。
下面通过一个KeyEvent项目,实现键盘控制图标的移动来介绍键盘事件的应用。项目效果如下图所示。

窗体网格绘制代码如下:
void KeyEvent::drawPix()
{pix->fill(Qt::white); //重新刷新pix对象为白色底色QPainter *painter = new QPainter; //创建一个QPainter对象QPen pen(Qt::DotLine);for(int i=step;i<width;i=i+step) //按照步进值的间隔绘制纵向的网格线{painter->begin(pix); //指定pix为绘图设备painter->setPen(pen);painter->drawLine(QPoint(i,0),QPoint(i,height));painter->end();}for(int j=step;j<height;j=j+step) //按照步进值的间隔绘制横向的网格线{painter->begin(pix);painter->setPen(pen);painter->drawLine(QPoint(0,j),QPoint(width,j));painter->end();}painter->begin(pix);painter->drawImage(QPoint(startX,startY),image);painter->end();
}
- QPen pen(Qt::DotLine):创建一个QPen对象,设置画笔的线型为Qt::DotLine,用于绘制网格。
- painter->drawImage(QPoint(startX,startY),image):在pix对象中绘制可移动的小图标。
keyPressEvent函数处理键盘的按下事件处理代码如下:
void KeyEvent::keyPressEvent(QKeyEvent *event)
{if(event->modifiers()==Qt::ControlModifier){if(event->key()==Qt::Key_Left){startX=(startX-1<0)?startX:startX-1;}if(event->key()==Qt::Key_Right){startX=(startX+1+image.width()>width)?startX:startX+1;}if(event->key()==Qt::Key_Up){startY=(startY-1<0)?startY:startY-1;}if(event->key()==Qt::Key_Down){startY=(startY+1+image.height()>height)?startY:startY+1;}}else //对【Ctrl】键没有按下的处理{/* 首先调节图标左上顶点的位置至网格的顶点上 */startX=startX-startX%step;startY=startY-startY%step;if(event->key()==Qt::Key_Left){startX=(startX-step<0)?startX:startX-step;}if(event->key()==Qt::Key_Right){startX=(startX+step+image.width()>width)?startX:startX+step;}if(event->key()==Qt::Key_Up) {startY=(startY-step<0)?startY:startY-step;}if(event->key()==Qt::Key_Down){startY=(startY+step+image.height()>height)?startY:startY+step;}if(event->key()==Qt::Key_Home){startX=0;startY=0;}if(event->key()==Qt::Key_End){startX=width-image.width();startY=height-image.height();}}drawPix(); //根据调整后的图标位置重新在pix中绘制图像update(); //触发界面重画
}
- if(event->modifiers()==Qt::ControlModifier):判断修饰键Ctrl是否按下。Qt::KeyboardModifier定义了一系列修饰键,如下所示。
- Qt::NoModifier:没有修饰键按下。
- Qt::ShiftModifier:Shift键按下。
- Qt::ControlModifier:Ctrl键按下。
- Qt::AltModifier:Alt键按下。
- Qt::MetaModifier:Meta键按下。
- Qt::KeypadModifier:小键盘按键按下。
- Qt::GroupSwitchModifier:Mode switch键按下。
- if(event->key()==Qt::Key_Left):根据按下的左方向键调节图标的左顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Right):根据按下的右方向键调节图标的左顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Up):根据按下的上方向调节图标的坐上顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Down):根据按下的下方向调节图标的坐上顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Home):如果按下Home键,则恢复图标位置为界面的左上顶点。
- if(event->key()==Qt::Key_End):如果按下End键,则将图标位置设置为界面的右下顶点,这里注意需要考虑图标自身的大小。
界面重绘函数paintEvent,将pix绘制到界面上。函数功能代码如下:
void KeyEvent::paintEvent(QPaintEvent *)
{QPainter painter;painter.begin(this);painter.drawPixmap(QPoint(0,0),*pix);painter.end();
}
事件过滤及实例
Qt的事件模型中提供的事件过滤器功能使得一个QObject对象可以监视另一个QObject对象中的事件,通过在一个QObject对象中安装事件过滤器,可以在事件到达该对象前捕获事件,从而起到监视该对象的作用。
例如,Qt已经提供了QPushButton用于表示一个普通的按键类。如果需要实现一个动态的图片按钮,即当鼠标按下时按钮图片发生变化,则需要同时响应鼠标按下等事件。
创建一个EventFilter项目,通过事件过滤器实现动态图片按钮效果,如下图所示。

构造界面时对控件调用installEventFilter函数注册过滤器。过滤器代码功能实现如下:
bool EventFilter::eventFilter(QObject *watched, QEvent *event)
{if(watched==label1) //首先判断当前发生事件的对象{//判断发生的事件类型if(event->type()==QEvent::MouseButtonPress){//将事件event转化为鼠标事件QMouseEvent *mouseEvent=(QMouseEvent *)event;/* 以下根据鼠标的按键类型分别显示 */if(mouseEvent->buttons()&Qt::LeftButton){stateLabel->setText(QStringLiteral("左键按下左边图片"));}else if(mouseEvent->buttons()&Qt::MidButton){stateLabel->setText(QStringLiteral("中键按下左边图片"));}else if(mouseEvent->buttons()&Qt::RightButton){stateLabel->setText(QStringLiteral("右键按下左边图片"));}/* 显示缩小的图片 */QMatrix matrix;matrix.scale(1.8,1.8);QImage tmpImg=Image1.transformed(matrix);label1->setPixmap(QPixmap::fromImage(tmpImg));}/* 鼠标释放事件的处理,恢复图片的大小 */if(event->type()==QEvent::MouseButtonRelease){stateLabel->setText(QStringLiteral("鼠标释放左边图片"));label1->setPixmap(QPixmap::fromImage(Image1));}}else if(watched==label2){if(event->type()==QEvent::MouseButtonPress){//将事件event转化为鼠标事件QMouseEvent *mouseEvent=(QMouseEvent *)event;/* 以下根据鼠标的按键类型分别显示 */if(mouseEvent->buttons()&Qt::LeftButton){stateLabel->setText(QStringLiteral("左键按下中间图片"));}else if(mouseEvent->buttons()&Qt::MidButton){stateLabel->setText(QStringLiteral("中键按下中间图片"));}else if(mouseEvent->buttons()&Qt::RightButton){stateLabel->setText(QStringLiteral("右键按下中间图片"));}/* 显示缩小的图片 */QMatrix matrix;matrix.scale(1.8,1.8);QImage tmpImg=Image2.transformed(matrix);label2->setPixmap(QPixmap::fromImage(tmpImg));}/* 鼠标释放事件的处理,恢复图片的大小 */if(event->type()==QEvent::MouseButtonRelease){stateLabel->setText(QStringLiteral("鼠标释放中间图片"));label2->setPixmap(QPixmap::fromImage(Image2));}}else if(watched==label3){if(event->type()==QEvent::MouseButtonPress){//将事件event转化为鼠标事件QMouseEvent *mouseEvent=(QMouseEvent *)event;/* 以下根据鼠标的按键类型分别显示 */if(mouseEvent->buttons()&Qt::LeftButton){stateLabel->setText(QStringLiteral("左键按下右边图片"));}else if(mouseEvent->buttons()&Qt::MidButton){stateLabel->setText(QStringLiteral("中键按下右边图片"));}else if(mouseEvent->buttons()&Qt::RightButton){stateLabel->setText(QStringLiteral("右键按下右边图片"));}/* 显示缩小的图片 */QMatrix matrix;matrix.scale(1.8,1.8);QImage tmpImg=Image3.transformed(matrix);label3->setPixmap(QPixmap::fromImage(tmpImg));}/* 鼠标释放事件的处理,恢复图片的大小 */if(event->type()==QEvent::MouseButtonRelease){stateLabel->setText(QStringLiteral("鼠标释放右边图片"));label3->setPixmap(QPixmap::fromImage(Image3));}}//将事件交给上层对话框return QDialog::eventFilter(watched,event);
}
工程源码
文章涉及所有代码可点击工程源码下载。
相关文章:

QT事件处理及实例(鼠标事件、键盘事件、事件过滤)
这篇文章通过鼠标事件、键盘事件和事件过滤的三个实例介绍事件处理的实现。 鼠标事件及实例 鼠标事件包括鼠标的移动、按下、松开、单击和双击等。 创建一个MouseEvent项目,通过项目介绍如何获得和处理鼠标事件。程序效果如下图所示。 界面布局代码如下ÿ…...

职场新人必备待办工具 高效待办工作更省心
作为一名初入职场的菜鸟,我曾被繁琐的工作任务压得喘不过气。每天,邮件、会议、项目任务像潮水般涌来,我常常感到力不从心,生怕遗漏了什么重要事项。那种焦虑,就像站在人来人往的地铁站,却不知道自己该搭乘…...

【创作纪念日】我的CSDN1024创作纪念
机缘 注册CSDN是很长时间了,但是上学时因为专业是电气工程,与编程打交道比较少,一直都是寻求帮助,而非内容输出。直到考研后专业改变,成为了主要跟软件编程、计算机知识相关的研究后,才逐步开启自己的CSDN…...

在AvaotaA1全志T527开发板上使用 UART 连接开发板
连接开发板 AvaotaA1提供两种连接串口输出方式,因为AvaotaA1需要DC 12V/2A/5.5-2.1电源适配器才可以启动系统,请先确保电源已接通。 方式一: 使用配套的 TyepC-SUB 转接板 40Gbps雷电线标准TypeC数据线,就可以同步实现 USB 串口…...

【Asterinas】Asterinas 进程启动与切换
Asterinas 进程启动与切换 进程启动 进程创建: Rust pub fn spawn_user_process( executable_path: &str, argv: Vec, envp: Vec, ) -> Result<Arc> { // spawn user process should give an absolute path debug_assert!(executable_path.starts_with…...

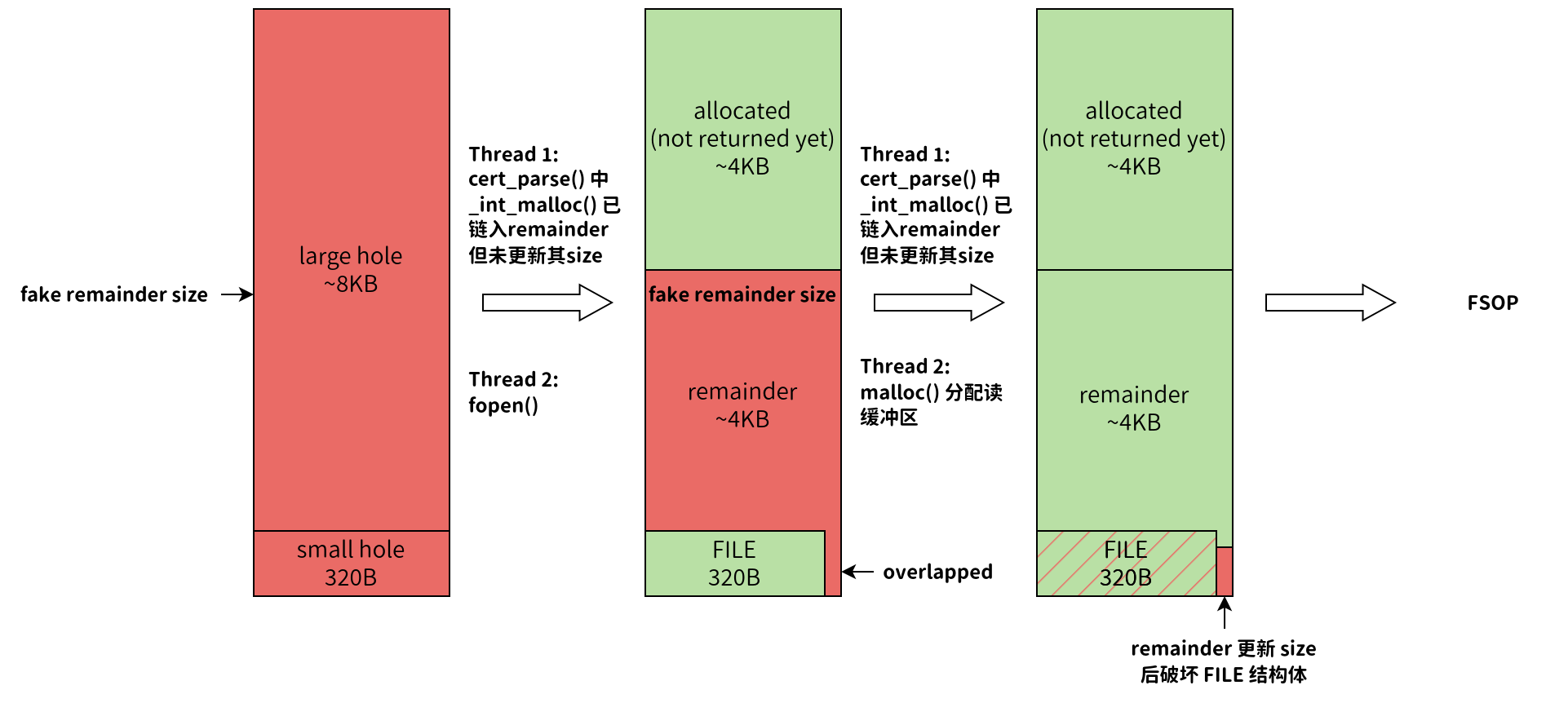
CVE-2024-6387 分析
文章目录 1. 漏洞成因2. 漏洞利用前置知识2.1 相关 SSH 协议报文格式2.2 Glibc 内存分配相关规则 3. POC3.1 堆内存布局3.2 服务端解析数据时间测量3.3 条件竞争3.4 FSOP 4. 相关挑战 原文链接:个人博客 近几天,OpenSSH爆出了一个非常严重的安全漏洞&am…...

STM32 ADC精度提升方法
STM32 ADC精度提升方法 Fang XS.1452512966qq.com如果有错误,希望被指出,学习技术的路难免会磕磕绊绊量的积累引起质的变化 硬件方法 优化布局布线,尽量减小其他干扰增加电源、Vref去耦电容使用低通滤波器,或加磁珠使用DCDC时尽…...

Redis为什么设计多个数据库
关于Redis的知识前面已经介绍过很多了,但有个点没有讲,那就是一个Redis的实例并不是只有一个数据库,一般情况下,默认是Databases 0。 一 内部结构 设计如下: Redis 的源码中定义了 redisDb 结构体来表示单个数据库。这个结构有若干重要字段,比如: dict:该字段存储了…...

零基础学习MySQL---MySQL入门
顾得泉:个人主页 个人专栏:《Linux操作系统》 《C从入门到精通》 《LeedCode刷题》 键盘敲烂,年薪百万! 一、什么是数据库 问:存储数据用文件就可以了,为什么还要弄个数据库呢? 这就不得不提…...

HUAWEI MPLS 静态配置和动态LDP配置
MPLS(Multi-Protocol Label Switching,多协议标签交换技术)技术的出现,极大地推动了互联网的发展和应用。例如:利用MPLS技术,可以有效而灵活地部署VPN(Virtual Private Network,虚拟专用网),TE(Traffic Eng…...

【Rust】——所有的模式语法
💻博主现有专栏: C51单片机(STC89C516),c语言,c,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux…...

基于Python的求职招聘管理系统【附源码】
摘 要 随着互联网技术的不断发展,人类的生活已经逐渐离不开网络了,在未来的社会中,人类的生活与工作都离不开数字化、网络化、电子化与虚拟化的数字技术。从互联网的发展历史、当前的应用现状和发展趋势来看,我们完全可以肯定&…...

Python23 使用Tensorflow实现线性回归
TensorFlow 是一个开源的软件库,用于数值计算,特别适用于大规模的机器学习。它由 Google 的研究人员和工程师在 Google Brain 团队内部开发,并在 2015 年首次发布。TensorFlow 的核心是使用数据流图来组织计算,使得它可以轻松地利…...

C++:枚举类的使用案例及场景
一、使用案例 在C中,枚举类(也称为枚举类型或enum class)是C11及以后版本中引入的一种更加强大的枚举类型。与传统的枚举(enum)相比,枚举类提供了更好的类型安全性和作用域控制。下面是一个使用枚举类的案…...
)
中英双语介绍美国的州:明尼苏达州(Minnesota)
中文版 明尼苏达州简介 明尼苏达州位于美国中北部,以其万湖之州的美誉、丰富的自然资源和多样化的经济结构而著称。以下是对明尼苏达州的详细介绍,包括其地理位置、人口、经济、教育、文化和主要城市。 地理位置 明尼苏达州东接威斯康星州࿰…...

Python实现万花筒效果:创造炫目的动态图案
文章目录 引言准备工作前置条件 代码实现与解析导入必要的库初始化Pygame定义绘制万花筒图案的函数主循环 完整代码 引言 万花筒效果通过反射和旋转图案创造出美丽的对称图案。在这篇博客中,我们将使用Python来实现一个动态的万花筒效果。通过利用Pygame库…...

JavaScript之深入对象,详细讲讲构造函数与常见内置构造函数
前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家详细讲讲构造函数与常见内置构造函数,并提供具体代码帮助大家深入理解,彻底掌握!原创不易,如果能帮助到带大家,欢迎…...

PyQt5水平布局--只需5分钟带你搞懂
PyQt5水平布局(QHBoxLayout)是一种在GUI应用程序中用于组织和排列控件的布局方式。它允许开发者将控件在水平方向上从左到右依次排列,非常适合于需要并排显示控件的场景,如工具栏、水平菜单等。 import sys from PyQt5.QtWidgets…...

telegram mini app和game实现登录功能
接上一篇文章,我们在创建好telegram机器人后,开始开发小游戏或者mini App,那就避免不了登录功能。 公开链接 bot设置教程:https://lengmo714.top/6e79860b.html 参考教程参考教程,telegram已经给我们提供非常多的api,我们在获取用…...

【Python】字典练习
python期考练习 目录 1. 首都名编辑 2. 摩斯电码 3. 登录 4. 学生的姓名和年龄编辑 5. 电商 6. 学生基本信息 7. 字母数 1. 首都名 初始字典 (可复制) : d{"China":"Beijing","America":"Washington","Norway":…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
