HarmonyOS--路由管理--组件导航 (Navigation)
文档中心
什么是组件导航 (Navigation) ?
1、Navigation是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式
2、Navigation组件适用于模块内和跨模块的路由切换,一次开发,多端部署场景。
3、通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果
4、在不同尺寸的设备上,Navigation组件能够自适应显示大小,自动切换分栏展示效果。
5、Navigation组件主要包含导航页(NavBar)和子页(NavDestination)
6、导航页由标题栏(Titlebar,包含菜单栏menu)、内容区(Navigation子组件)和工具栏(Toolbar)组成
7、其中导航页可以通过hideNavBar属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
设置页面显示模式
自适应模式
Navigation() {...
}
.mode(NavigationMode.Auto)1、Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto
2、自适应模式下,当页面宽度大于等于一定阈值( API version 9及以前:520vp,API version 10及以后:600vp )时,Navigation组件采用分栏模式,反之采用单栏模式。
单页面模式
Navigation() {...
}
.mode(NavigationMode.Stack)分栏模式
Navigation() {...
}
.mode(NavigationMode.Split)设置标题栏模式
Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景。
Navigation() {...
}
.titleMode(NavigationTitleMode.Mini)Full模式
强调型标题栏,用于一级页面需要突出标题的场景。
Navigation() {...
}
.titleMode(NavigationTitleMode.Full)设置菜单栏
1、菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。
2、menus支持Array<NavigationMenuItem>和CustomBuilder两种参数类型
3、使用Array<NavigationMenuItem>类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}// resource中引入
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "resources/base/media/ic_public_highlights.svg", 'action': ()=> {}}
Navigation() {...
}
.menus([TooTmp,TooTmp,TooTmp])设置工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolbarConfiguration属性进行设置。
let TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
let TooBar: ToolbarItem[] = [TooTmp,TooTmp,TooTmp]
Navigation() {...
}
.toolbarConfiguration(TooBar)子页面
1、NavDestination是Navigation子页面的根容器,用于承载子页面的一些特殊属性以及生命周期等
2、NavDestination可以设置独立的标题栏和菜单栏等属性,使用方法与Navigation相同。3、NavDestination也可以通过mode属性设置不同的显示类型,用于满足不同页面的诉求。
页面显示类型
标准类型
NavDestination组件默认为标准类型,此时mode属性为NavDestinationMode.STANDARD。标准类型的NavDestination的生命周期跟随其在NavPathStack页面栈中的位置变化而改变。
弹窗类型
NavDestination设置mode为NavDestinationMode.DIALOG弹窗类型,此时整个NavDestination默认透明显示。弹窗类型的NavDestination显示和消失时不会影响下层标准类型的NavDestination的显示和生命周期,两者可以同时显示。
// Dialog NavDestination
@Entry
@Componentstruct Index {@Provide('NavPathStack') pageStack: NavPathStack = new NavPathStack() // 声明一个页面栈@BuilderPagesMap(name: string) {if (name == 'DialogPage') {DialogPage()}}build() {Navigation(this.pageStack) { // 传入页面栈Button('Push DialogPage').margin(20).width('80%').onClick(() => {this.pageStack.pushPathByName('DialogPage', ''); // 拉起子页面})}.mode(NavigationMode.Stack).title('Main').navDestination(this.PagesMap) // 挂载子页面}}@Componentexport struct DialogPage {@Consume('NavPathStack') pageStack: NavPathStack;build() {NavDestination() { // 声明子页面...}.backgroundColor('rgba(0,0,0,0.5)').hideTitleBar(true).mode(NavDestinationMode.DIALOG) // 弹窗类型}}
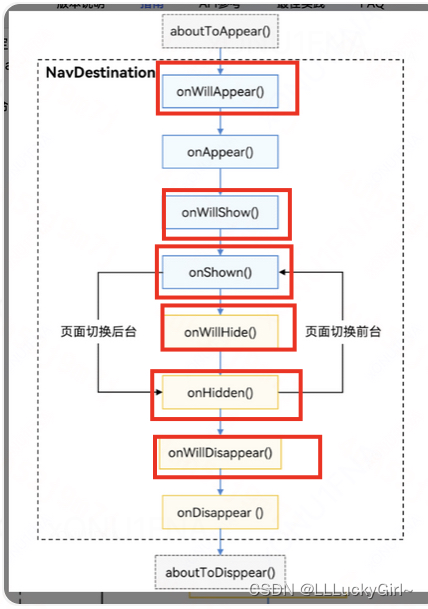
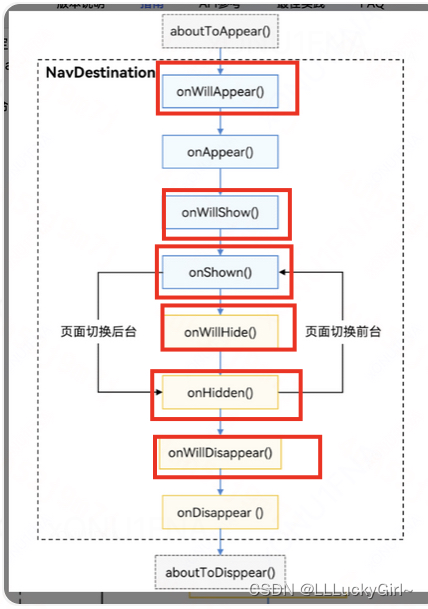
页面生命周期
1、Navigation作为路由容器,其生命周期承载在NavDestination组件上,以组件事件的形式开放。
2、其生命周期大致可分为三类,自定义组件生命周期、通用组件生命周期和自有生命周期
3、aboutToAppear和aboutToDisappear是自定义组件的生命周期
4、OnAppear和OnDisappear是组件的通用生命周期
5、剩下的六个生命周期为NavDestination独有(红色标注部分)

NavDestination声明周期
1、onWillAppear:NavDestination创建后,挂载到组件树之前执行,在该方法中更改状态变量会在当前帧显示生效。
2、onWillShow:NavDestination组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
3、onShown:NavDestination组件布局显示之后执行,此时页面已完成布局。
4、onWillHide:NavDestination组件触发隐藏之前执行(应用切换到后台不会触发)。
5、onHidden:NavDestination组件触发隐藏后执行(非栈顶页面push进栈,栈顶页面pop出栈或应用切换到后台)。
6、onWillDisappear:NavDestination组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面pop出栈)
自定义组件生命周期
1、aboutToAppear:在创建自定义组件后,执行其build()函数之前执行(NavDestination创建之前),允许在该方法中改变状态变量,更改将在后续执行build()函数中生效。
2、aboutToDisappear:自定义组件析构销毁之前执行,不允许在该方法中改变状态变量。
通用生命周期
1、onAppear:通用生命周期事件,NavDestination组件挂载到组件树时执行
2、onDisappear:通用生命周期事件,NavDestination组件从组件树上卸载销毁时执行。
页面监听和查询
页面状态监听
1、通过@ohos.arkui.observer提供的注册接口可以注册NavDestination生命周期变化的监听,使用方式如下:
observer.on('navDestinationUpdate', (info) => {console.info('NavDestination state update', JSON.stringify(info));});
2、也可以注册页面切换的状态回调,能在页面发生路由切换的时候拿到对应的页面信息NavDestinationSwitchInfo,并且提供了UIAbilityContext和UIContext不同范围的监听:
// 在UIAbility中使用import observer from '@ohos.arkui.observer';import { UIContext } from '@ohos.arkui.UIContext';// callBackFunc 是开发者定义的监听回调函数function callBackFunc(info: observer.NavDestinationSwitchInfo) {}observer.on('navDestinationSwitch', this.context, callBackFunc);// 可以通过窗口的getUIContext()方法获取对应的UIContentuiContext: UIContext | null = null;observer.on('navDestinationSwitch', this.uiContext, callBackFunc);页面信息查询
自定义组件提供queryNavDestinationInfo方法,可以在NavDestination内部查询到当前所属页面的信息,返回值为NavDestinationInfo,若查询不到则返回undefined。
import observer from '@ohos.arkui.observer';// NavDestination内的自定义组件@Componentstruct MyComponent {navDesInfo: observer.NavDestinationInfo | undefinedaboutToAppear(): void {this.navDesInfo = this.queryNavDestinationInfo();}build() {Column() {Text("所属页面Name: " + this.navDesInfo?.name)}.width('100%').height('100%')}}路由操作
1、Navigation路由相关的操作都是基于页面栈NavPathStack提供的方法进行,每个Navigation都需要创建并传入一个NavPathStack对象,
2、用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
@Entry
@Component
struct Index {// 创建一个页面栈对象并传入NavigationpageStack: NavPathStack = new NavPathStack()build() {Navigation(this.pageStack) {}.title('Main')}
}
页面跳转
1、普通跳转,通过页面的name去跳转,并可以携带param。
this.pageStack.pushPath({ name: "PageOne", param: "PageOne Param" })
this.pageStack.pushPathByName("PageOne", "PageOne Param")2、带返回回调的跳转,跳转时添加onPop回调,能在页面出栈时获取返回信息,并进行处理。
this.pageStack.pushPathByName('PageOne', "PageOne Param", (popInfo) => {
console.log('Pop page name is: ' + popInfo.info.name + ', result: ' + JSON.stringify(popInfo.result))
});
3、带错误码的跳转,跳转结束会触发异步回调,返回错误码信息。
this.pageStack.pushDestinationByName('PageOne', "PageOne Param")
.catch((error: BusinessError) => {console.error(`Push destination failed, error code = ${error.code}, error.message = ${error.message}.`);
}).then(() => {
console.error('Push destination succeed.');
});
页面返回
// 返回到上一页
this.pageStack.pop()
// 返回到上一个PageOne页面
this.pageStack.popToName("PageOne")
// 返回到索引为1的页面
this.pageStack.popToIndex(1)
// 返回到根首页(清除栈中所有页面)
this.pageStack.clear()
页面替换
// 将栈顶页面替换为PageOne
this.pageStack.replacePath({ name: "PageOne", param: "PageOne Param" })
this.pageStack.replacePathByName("PageOne", "PageOne Param")页面删除
// 删除栈中name为PageOne的所有页面
this.pageStack.removeByName("PageOne")
// 删除指定索引的页面
this.pageStack.removeByIndexes([1,3,5])参数获取
// 获取栈中所有页面name集合
this.pageStack.getAllPathName()
// 获取索引为1的页面参数
this.pageStack.getParamByIndex(1)
// 获取PageOne页面的参数
this.pageStack.getParamByName("PageOne")
// 获取PageOne页面的索引集合
this.pageStack.getIndexByName("PageOne")路由拦截
NavPathStack提供了setInterception方法,用于设置Navigation页面跳转拦截回调。该方法需要传入一个NavigationInterception对象,该对象包含三个回调函数:
| 名称 | 描述 |
|---|---|
| willShow | 页面跳转前回调,允许操作栈,在当前跳转生效。 |
| didShow | 页面跳转后回调,在该回调中操作栈会在下一次跳转生效。 |
| modeChange | Navigation单双栏显示状态发生变更时触发该回调。 |
例子
this.pageStack.setInterception({willShow: (from: NavDestinationContext | "navBar", to: NavDestinationContext | "navBar",operation: NavigationOperation, animated: boolean) => {if (typeof to === "string") {console.log("target page is navigation home page.");return;}// 将跳转到PageTwo的路由重定向到PageOnelet target: NavDestinationContext = to as NavDestinationContext;if (target.pathInfo.name === 'PageTwo') {target.pathStack.pop();target.pathStack.pushPathByName('PageOne', null);}}
})相关文章:

HarmonyOS--路由管理--组件导航 (Navigation)
文档中心 什么是组件导航 (Navigation) ? 1、Navigation是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式 2、Navigation组件适用于模块内和跨模块的路由切换,一次开发࿰…...

【Linux 命令】文件比较 diff
diff 命令是 Unix 和类 Unix 系统(如 Linux 和 macOS)中用于比较文件内容差异的一个非常有用的命令行工具。它可以逐行比较两个文件的内容,并输出它们之间的差异。这些差异通常以行为单位显示,并且会标记出哪些行是唯一的、添加的…...

猫头虎分享[可灵AI」官方推荐的驯服指南-V1.0
猫头虎分享[可灵AI」官方推荐的驯服指南-V1.0 猫头虎是谁? 大家好,我是 猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评…...

你的硬盘知道的太多:你以为你的秘密真的被删除了吗?
某一天你收到了朋友发给你的一个秘密文件,在看完之后,为了不被别人发现,你决定将文件毁尸灭迹! 你选中文件名称 / 右键 / 删除,好了,文件已经消失了。但你是懂电脑的,知道文件此时还在回收站里面…...

虚拟机的网络配置
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️ 每一步都向着梦想靠近,坚持就是胜利的序曲 一 …...

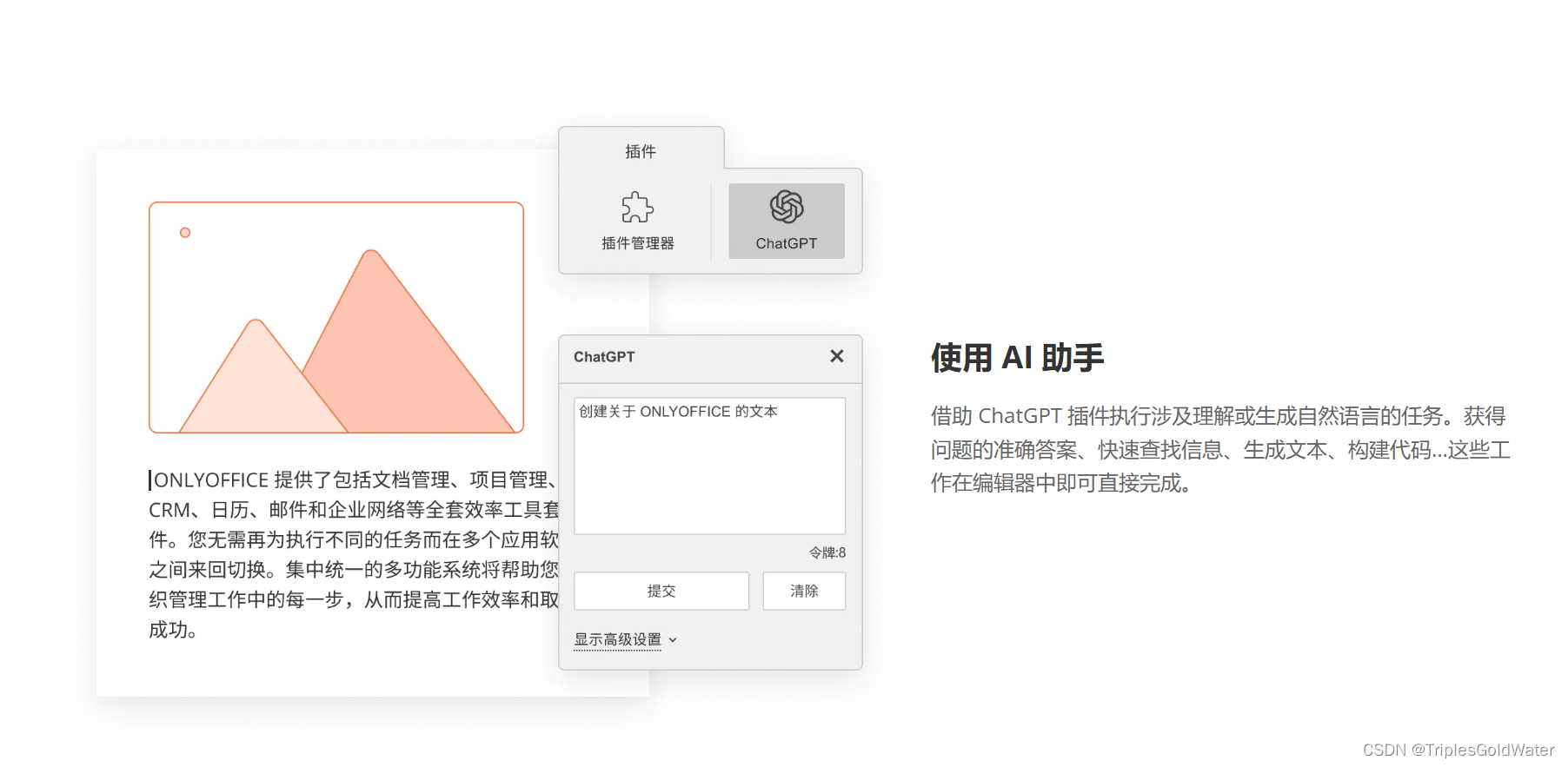
ONLYOFFICE8.1版本桌面编辑器简单测评
ONLYOFFICE官网链接:在线PDF查看器和转换器 | ONLYOFFICE ONLYOFFICE介绍:https://www.onlyoffice.com/zh/office-suite.aspx OnlyOffice 是一款免费且开源的 Office 协作办公套件,支持桌面端和移动端等多平台,由一家领先的 IT 公…...

PDF内存如何变小,PDF内存压缩,PDF内存变小怎么调整
在数字化时代,pdf已成为工作、学习和生活中不可或缺的文件格式。它以其跨平台兼容性和安全性受到广大用户的喜爱。然而,随着pdf文件中嵌入的图片、图形和文本内容的增多,文件大小往往会变得相当可观,给文件的传输和存储带来一定的…...

深⼊理解MySQL Innodb存储引擎的缓冲池、事务、索引底层工作原理,掌握 MySQL 主从同步,读写分离技术以及集群的搭建,具备分库分表,SQL调优经验
深入理解MySQL的InnoDB存储引擎是数据库管理员和开发人员的重要技能。以下是对InnoDB存储引擎的缓冲池、事务、索引以及主从同步、读写分离技术和集群搭建的详细原理介绍: ### InnoDB存储引擎 1. **缓冲池(Buffer Pool)**: - 缓冲池是InnoDB存储引擎…...

《HelloGitHub》第 99 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 github.com/521xueweihan/HelloGitHub 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、…...

mysql 将一个列按逗号分割为多列
在MySQL中,将一个列按逗号分割为多列通常需要使用字符串函数,如SUBSTRING_INDEX(),配合UNION ALL或CROSS JOIN等操作来实现。 假设有一个表my_table,它有一个列tags,其中存储了逗号分隔的标签值,如下所示&…...

Vue 3中 <script setup> 与生命周期钩子函数的详细解析
Vue 3中 <script setup> 与生命周期钩子函数的详细解析 Vue 3 引入了 <script setup> 语法糖,这是一种简化和集成组件逻辑的新方式。尽管 <script setup> 简化了组件的编写,但仍然可以利用 Vue 提供的生命周期钩子函数来管理组件的生…...

一篇文章入门主成分分析PCA
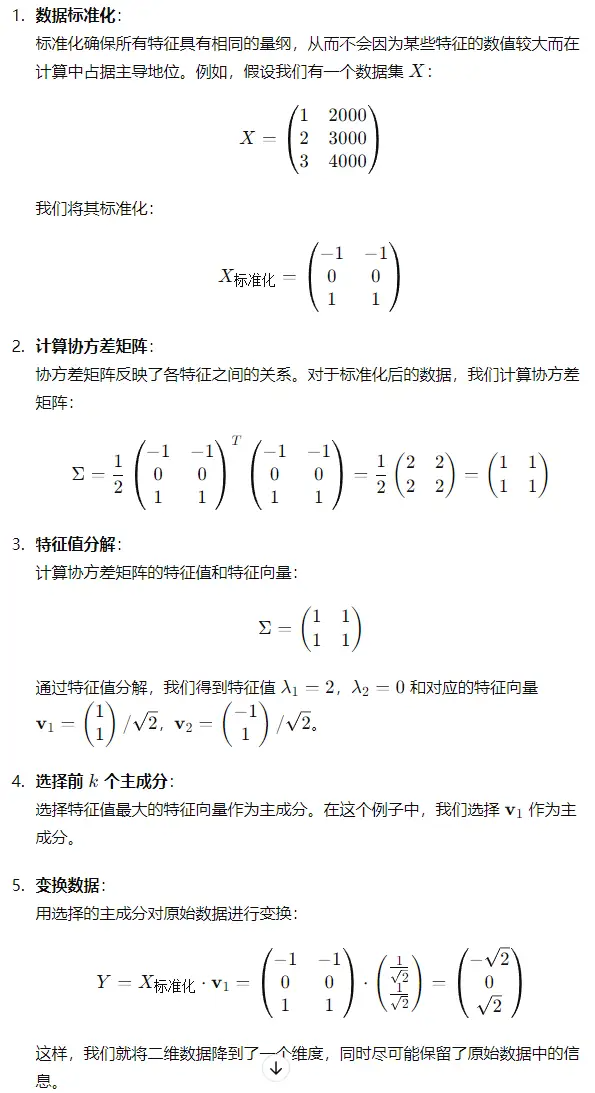
文章目录 基本概念事件随机变量独立同分布离散型随机变量伯努利分布(两点分布)二项分布几何分布泊松分布 连续型随机变量正态分布 期望方差标准化协方差相关系数线性组合特征值和特征向量特征值分解对称矩阵的特征值分解 齐次线性方程组单位向量基向量矩…...

Android系统为什么lmkd杀到adj 100就代表有低内存?
在Android系统中,lmkd(Low Memory Killer Daemon,低内存终止守护进程)负责监控系统的内存状态,并在内存压力较高时通过终止不必要的进程来释放内存,以维持系统的稳定运行。关于lmkd为何在杀到adj࿰…...
)
d嘤嘤不想求异或喵(牛客周赛49)
题意: 嘤嘤有两个整数 l,r,她想知道区间 [l,r] 所有整数的异或和是多少. 分析: 样例1只有一个数输出1 样例2 1^201^10113 样例3 1^2^301^10^1111^11000 #include<bits/stdc.h> using namespace std; typedef long long ll; ll f(l…...

java反射-动态调用方法
通过字符串动态创建对象,通过字符串动态使用对象方法 package com.hmdp.service.动态调用方法;import java.lang.reflect.Method;public class Main {public static void main(String[] args) throws Exception {String name "javax.swing.JFrame";Clas…...

ThreadLocal作用
ThreadLocal作用(线程本地存储) ThreadLocal,很多地方叫做线程本地变量,也有些地方叫做线程本地存储,ThreadLocal的作用是提供线程内的局部变量,这种变量在线程的生命周期内起作用,减少同一个线程内多个函数或者组件之…...

Python基础入门知识
目录 引言 简要介绍Python语言 为什么要学习Python Python的应用领域 Python安装和环境配置 Python的下载和安装(Windows, macOS, Linux) 配置Python环境变量 安装和使用IDE(如PyCharm, VS Code) Python基本语法 注释 变量和数据类型(数字,字符串,列表,元组,字典,…...

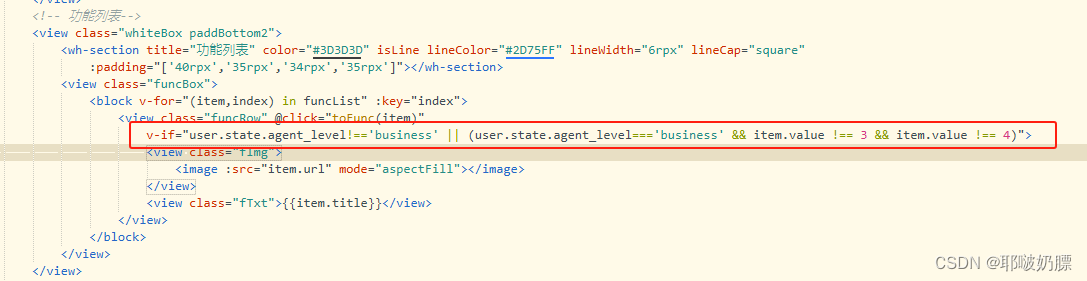
uniapp——据用户角色显示或隐藏部分功能权限。
v-if"user.state.agent_level!business || (user.state.agent_levelbusiness && item.value ! 3 && item.value ! 4)"...

JCR一区级 | Matlab实现BO-Transformer-LSTM多变量回归预测
JCR一区级 | Matlab实现BO-Transformer-LSTM多变量回归预测 目录 JCR一区级 | Matlab实现BO-Transformer-LSTM多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现BO-Transformer-LSTM多变量回归预测,贝叶斯优化Transformer结合LSTM长…...
)
软件开发环境-系统架构师(二十一)
1、对计算机评价的主要性能指标有时钟频率、()、运算精度和内存容量等。 对数据库管理系统评价的主要性能指标有()、数据库所允许索引数量和最大并发事务处理能力。 问题1 A丢包率 B端口吞吐量 C可移植性 D数据处理速率 问题…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
