echarts-wordcloud:打造个性化词云库
前言
在当今信息爆炸的时代,如何从海量的文本数据中提取有用的信息成为了一项重要的任务。词云作为一种直观、易于理解的数据可视化方式,被广泛应用于文本分析和可视化领域。本文将介绍一种基于
echarts-wordcloud实现的词云库,通过其丰富的功能和灵活的定制性,帮助用户更好地探索和展示文本数据中的关键信息。
echarts-wordcloud 介绍
echarts-wordcloud 是一种基于 echarts 库实现的词云插件,用于生成和展示词云图。echarts 是一款由百度开发的优秀的数据可视化库,而 echarts-wordcloud 则是在 echarts 的基础上扩展而来的,专门用于处理和展示文本数据中的关键词。词云图是一种以词语频率为基础的可视化方式,通过将词语按照频率大小排列并以不同的字体大小、颜色等方式展示,直观地呈现出文本数据中的关键信息。echarts-wordcloud 提供了丰富的配置选项,可以根据用户的需求进行个性化定制,如调整词语的字体大小、颜色、布局方式等,以及添加交互功能,使用户能够更好地探索和分析文本数据。
一、安装
一共需要安装两个包,一个 echarts 基础包,另一个是 echarts-wordcloud。
npm install echarts
npm install echarts-wordcloud
二、基础使用
- 创建一个容器:在
html中,创建一个<div>元素作为词云图的容器。给该元素指定一个唯一的id,以便后续操作; - 准备数据:准备一个包含词语和对应频率的数据集。你可以使用
javaScript对象或从后端获取的数据,确保数据格式正确; - 初始化
echarts实例:在javaScript代码中,使用echarts.init()方法初始化一个echarts实例,并将其绑定到词云图容器的id上; - 配置词云图选项:通过配置
echarts的option对象,设置词云图的样式、布局和数据。在option对象中,使用series属性来定义词云图的系列类型为wordCloud,并设置相关的配置选项,如shape(词云形状)、sizeRange(词语字体大小范围)、rotationRange(词语旋转角度范围)等。 - 绑定数据:将准备好的词语和频率数据绑定到词云图的
series属性中; - 渲染词云图:调用
echarts实例的setOption()方法,将配置好的option对象传入,以渲染词云图; - 显示词云图:在页面中显示生成的词云图,你可以将词云图容器的样式进行调整,以适应你的需求。
完整代码
<template><div class="chartBox"><div id="wordChart" :style="{ width: '100%', height: '100%' }"></div></div>
</template>
<script>
import "echarts-wordcloud";
export default {mounted() {this.initEchart();},methods: {initEchart() {var myChart = this.$echarts.init(document.getElementById("wordChart"));let option = {series: [{type: "wordCloud", //类型是词云图shape: "circle", //词云图的形状为圆形keepAspect: false, //不保持词云图的纵横比//词云图的位置和大小left: "center",top: "center",width: "100%",height: "100%",right: null,bottom: null,sizeRange: [12, 50], //词云图中词语的字体大小范围,最小12px,最大60pxrotationRange: [-90, 90], //词云图中词语的旋转角度范围rotationStep: 45, //词云图中词语的旋转步长gridSize: 10, //词云图中词语的间距drawOutOfBound: false, //不绘制超出词云图范围的词语layoutAnimation: true, //开启布局动画//词云图中词语的样式textStyle: {fontWeight: "bold",color: function () {return ("rgb(" +[Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160),].join(",") +")");},},// 词云图中词语的高亮样式emphasis: {textStyle: {textShadowBlur: 2,textShadowColor: "orange",},},// 词云图中的数据,必须有name和value属性data: [{ name: "无人驾驶", value: 352 },{ name: "区块链", value: 214 },{ name: "云计算", value: 534 },{ name: "物联网", value: 134 },{ name: "虚拟现实", value: 534 },{ name: "增强现实", value: 542 },{ name: "人工智能", value: 242 },{ name: "机器学习", value: 42 },{ name: "深度学习", value: 435 },{ name: "自然语言处理", value: 124 },{ name: "计算机视觉", value: 654 },{ name: "神经网络", value: 232 },{ name: "数据挖掘", value: 324 },{ name: "语音识别", value: 453 },{ name: "图像识别", value: 124 },{ name: "聊天机器人", value: 453 },{ name: "智能家居", value: 233 },{ name: "人脸识别", value: 123 },{ name: "量子计算", value: 212 },{ name: "智能制造", value: 241 },{ name: "语义分割", value: 414 },{ name: "知识图谱", value: 564 },{ name: "增量学习", value: 755 },{ name: "多模态学习", value: 229 },{ name: "迁移学习", value: 233 },{ name: "生成对抗网络", value: 124 },{ name: "强化学习", value: 65 },{ name: "人机交互", value: 199 },{ name: "机器人技术", value: 299 },{ name: "智能音箱", value: 454 },{ name: "智能医疗", value: 365 },{ name: "异常检测", value: 360 },{ name: "时间序列预测", value: 187 },{ name: "推荐系统", value: 360 },{ name: "情感分析", value: 460 },{ name: "机器翻译", value: 480 },{ name: "语音合成", value: 488 },{ name: "人脸生成", value: 51 },{ name: "图像风格转换", value: 99 },{ name: "实例分割", value: 120 },{ name: "目标检测", value: 150 },],},],};myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});},},
};
</script>
<style scoped>
.chartBox {width: 50%;height: 50vh;
}
</style>
实现效果

三、进阶使用
3.1 shape
特殊情况下,shape 属性也可以是一个函数,用于自定义词云图的形状。当我们需要创建一个非常特殊的形状时,可以使用这个函数来实现。
实例代码
shape: function shapeSquare(theta) {return Math.min(1 / Math.abs(Math.cos(theta)),1 / Math.abs(Math.sin(theta)));
},
在上面的示例代码中,shape 参数被定义为一个函数,函数名为 shapeSquare。这个函数接受一个参数 theta,表示角度。在函数内部,我们使用三角函数(余弦和正弦)来计算正方形的形状。具体来说,我们计算了余弦和正弦的绝对值的倒数,并使用 Math.min 方法来取其中较小的值。这样做的目的是确保正方形的边长不会超过 1。通过这个函数,我们可以根据给定的角度 theta 来计算正方形的形状。当 theta 的值接近 0 或 180 度时,余弦的绝对值会接近 1,而正弦的绝对值会接近 0,因此正方形的形状会更接近于宽度大于高度的长方形。当 theta 的值接近 90 或 270 度时,余弦的绝对值会接近 0,而正弦的绝对值会接近 1,因此正方形的形状会更接近于高度大于宽度的长方形。
实现效果

3.2 color
在 echarts-wordcloud 中,color 是用于配置词云图中词语的颜色的参数。它可以接受不同的取值,包括字符串和函数。
- 字符串:你可以直接指定一个颜色字符串,如
red、#ff0000等,来设置所有词语的颜色为同一个固定值; - 函数:你可以定义一个函数来动态地设置每个词语的颜色。
字符串
textStyle: {color: "red",
},
实现效果

函数
color: function () {return ("rgb(" +[Math.round(Math.random() * 255),Math.round(Math.random() * 255),Math.round(Math.random() * 255),].join(",") +")");
},
实现效果

3.2 自定义背景图
在 echarts-wordcloud 中,maskImage 参数用于设置词云图的背景图。通过指定一个图片的 url 地址,你可以使用自定义的背景图来呈现词云图。以下是一个示例代码,展示如何使用 maskImage 参数来设置词云图的背景图:
initEchart() {var myChart = this.$echarts.init(document.getElementById("wordChart"));var maskImage = new Image();maskImage.src = "data:image/png;base64,";let option = {series: [{type: "wordCloud",shape: "circle",maskImage: maskImage,},],};myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});
},
核心代码

实现效果

相关推荐
⭐ 玩转数据可视化,从入门到精通 Echarts
相关文章:

echarts-wordcloud:打造个性化词云库
前言 在当今信息爆炸的时代,如何从海量的文本数据中提取有用的信息成为了一项重要的任务。词云作为一种直观、易于理解的数据可视化方式,被广泛应用于文本分析和可视化领域。本文将介绍一种基于 echarts-wordcloud 实现的词云库,通过其丰富的…...

VMware虚拟机安装CentOS7.9 Oracle 11.2.0.4 RAC+单节点RAC ADG
目录 一、参考资料 二、RAC环境配置清单 1.主机环境 2.共享存储 3.IP地址 4.虚拟机 三、系统参数配置 1. 配置网卡 1.1 配置NAT网卡 1.2 配置HostOnly网卡 2. 修改主机名 3. 配置/etc/hosts 4. 关闭防火墙 5. 关闭Selinux 6. 配置内核参数 7. 配置grid、oracle…...

iOS 视图实现渐变色背景
需求 目的是要实现视图的自定义的渐变背景色,实现一个能够随时使用的工具。 实现讨论 在 iOS 中,如果设置视图单一的背景色,是很简单的。可是,如果要设置渐变的背景色,该怎么实现呢?其实也没有很是麻烦&…...

hive命令和参数
一.命令行模式 hive命令行 hive -H 查询hive的可用参数 hive -e "" 在hive命令中直接执行简单的sql语句 在hive命令中执行sql文件 hive -f 文件地址 在hive命令中新建hive变量 hive --hivevar mykey"myvalue" beeline命令行 先得启动hiveserver…...

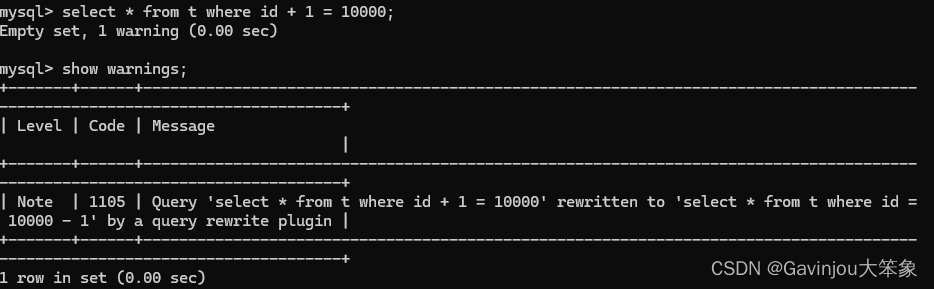
『MySQL 实战 45 讲』22 - MySQL 有哪些“饮鸩止渴”提高性能的方法?
MySQL 有哪些“饮鸩止渴”提高性能的方法? 需求:业务高峰期,生产环境的 MySQL 压力太大,没法正常响应,需要短期内、临时性地提升一些性能 短连接风暴 短连接模式:执行很少的 SQL 语句就断开,…...

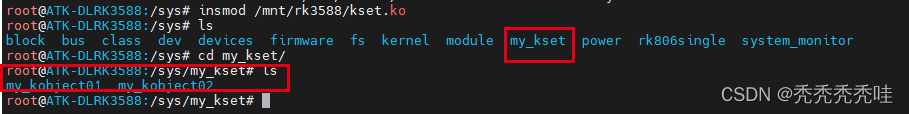
创建kset
1、kset介绍 2、相关结构体和api介绍 2.1 struct kset 2.2 kset_create_and_add kset_create_and_addkset_createkset_registerkobject_add_internalkobject_add_internal2.3 kset_unregister kset_unregisterkobject_delkobject_put3、实验操作 #include<linux/module.…...

实战:基于Java的大数据处理与分析平台
实战:基于Java的大数据处理与分析平台 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何利用Java构建高效的大数据处理与分析平台。…...

构建安全稳定的应用:Spring Security 实用指南
前言 在现代 Web 应用程序中,安全性是至关重要的一个方面。Spring Security 作为一个功能强大且广泛使用的安全框架,为 Java 应用程序提供了全面的安全解决方案。本文将深入介绍 Spring Security 的基本概念、核心功能以及如何在应用程序中使用它来实现…...

嵌入式STM32F103项目实例可以按照以下步骤进行构建和实现
嵌入式STM32F103项目实例可以按照以下步骤进行构建和实现: 1. 项目概述 目标:演示STM32F103开发板的基本功能,通过LED闪烁来实现。硬件需求:STM32F103开发板、LED灯、杜邦线、USB转串口模块(可选,用于调试…...

2024最新Stable Diffusion【插件篇】:SD提示词智能生成插件教程!
前言 今天我们介绍几款可以自动生成提示词的插件。所谓智能生成提示词,就是我们只需要输入非常少量的关键字,插件就会根据关键词提示信息帮助我们生成一系列关键字或者句子作为提示词。下面来和我一起看看吧。 一. SD智能提示词工具 之前的文章中和大…...

彻底学会Gradle插件版本和Gradle版本及对应关系
看完这篇,保你彻底学会Gradle插件版本和Gradle版本及对应关系,超详细超全的对应关系表 需要知道Gradle插件版本和Gradle版本的对应关系,其实就是需要知道Gradle插件版本对应所需的gradle最低版本,详细对应关系如下表格࿰…...

p2p、分布式,区块链笔记: 通过libp2p的Kademlia网络协议实现kv-store
Kademlia 网络协议 Kademlia 是一种分布式哈希表协议和算法,用于构建去中心化的对等网络,核心思想是通过分布式的网络结构来实现高效的数据查找和存储。在这个学习项目里,Kademlia 作为 libp2p 中的 NetworkBehaviour的组成。 以下这些函数或…...

ShareSDK iOS端如何实现小红书分享
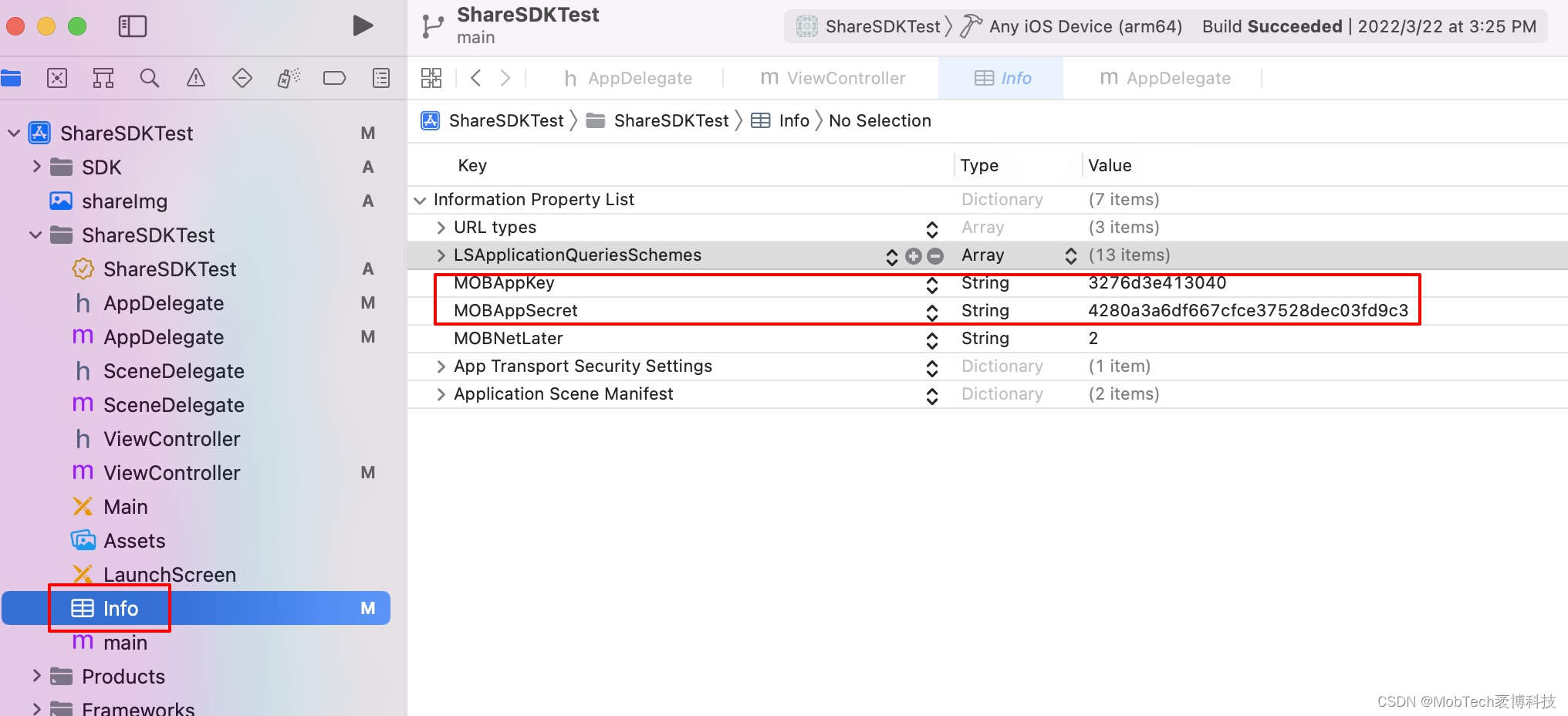
下载SDK 请登陆官网 ,找到SDK下载,勾选需要的平台下载 导入SDK (1)离线导入将上述下载到的SDK,直接将整个SDK资源文件拖进项目里,如下图: 并且勾选以下3个选项 在点击Finish,…...

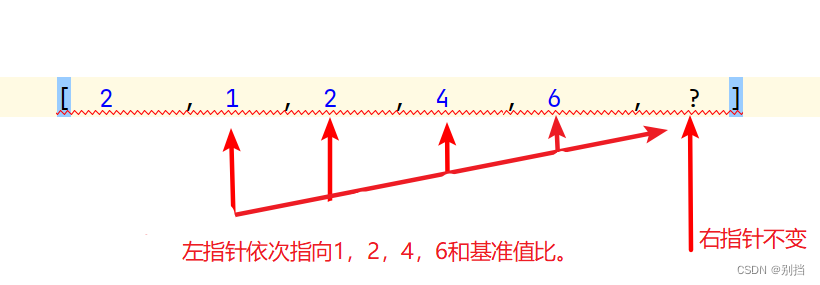
算法day1 两数之和 两数相加 冒泡排序 快速排序
两数之和 最简单的思维方式肯定是去凑两个数,两个数的和是目标值就ok。这里两遍for循环解决。 两数相加 敲了一晚上哈哈,结果超过int范围捏,难受捏。 public class Test2 {public static void main(String[] args) { // ListNode l1 …...

Rust监控可观测性
可观测性 在监控章节的引言中,我们提到了老板、前端、后端眼中的监控是各不相同的,那么有没有办法将监控模型进行抽象、统一呢? 来简单分析一下: 业务指标实时展示,这是一个指标型的数据( metric )手机 APP 上传的数…...

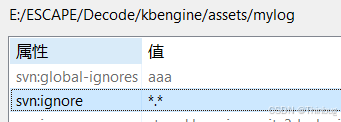
SVN 的忽略(Ignore)和递归(Recursively)以及忽略部分
SVN中忽略大家经常用到,但总是似懂非懂,下面就详细展开说明一下忽略如何设置。 两个忽略 通常设置忽略都是文件夹和里面的文件都忽略。 设置忽略我们通常只需要鼠标右键点击忽略就可以了,如图: 第一个忽略用的最多,…...

vue3开发过程中遇到的一些问题记录
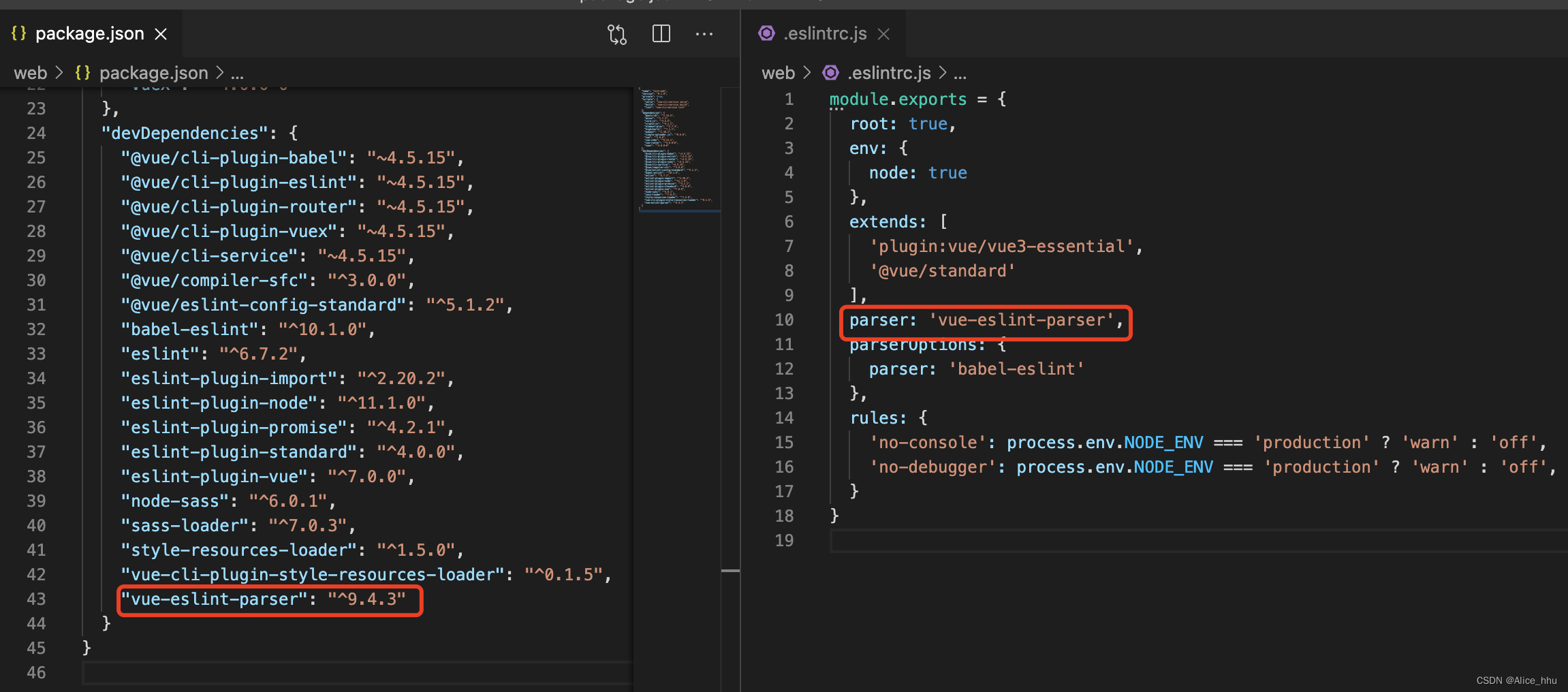
问题: vue3在使用 defineProps、defineEmits、defineExpose 时不需要import,但是 eslint会报错error defineProps is not defined no-undef 解决方法: 安装 vue-eslint-parser 插件,在 .eslintrc.js 文件中添加配置 parser: vue-e…...

Jedis、Lettuce、RedisTemplate连接中间件
jedis就像jdbc一样,用于两个端直接的连接。 1.创建Spring项目 这里不过多赘述... 2.导入连接工具jedis 在pom文件中导入jedis的依赖。 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version&…...

【C++】继承(详解)
前言:今天我们正式的步入C进阶内容的学习了,当然了既然是进阶意味着学习难度的不断提升,各位一起努力呐。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:高质量C学习 👈 &#…...

网络io与select,poll,epoll
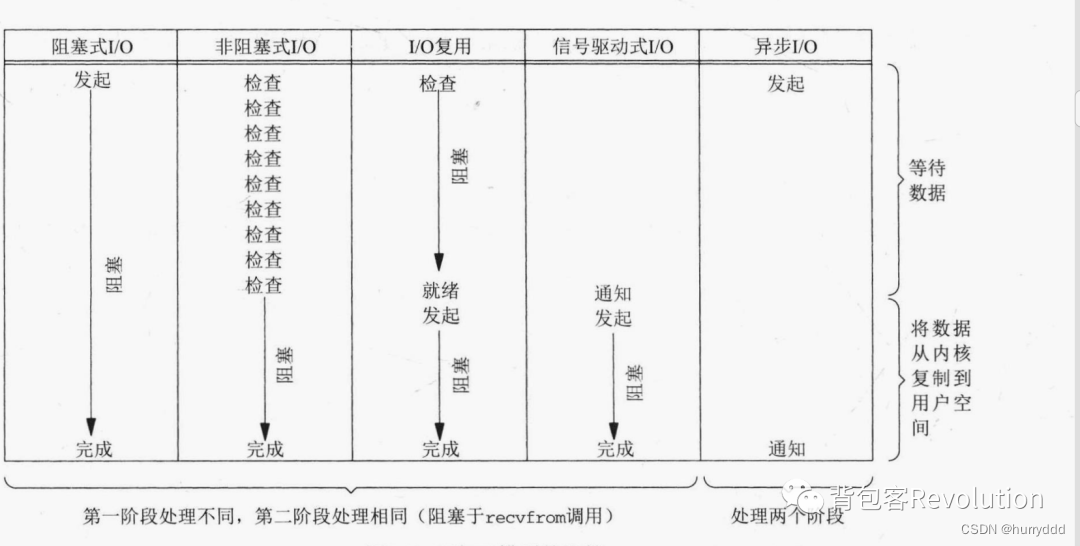
前言 网络 IO,会涉及到两个系统对象,一个是用户空间调用 IO 的进程或者线程,另一个是内核空间的内核系统,比如发生 IO 操作 read 时,它会经历两个阶段: 1. 等待数据准备就绪 2. 将数据从内核拷贝到进程或…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
