React vs Vue:谁是构建现代Web应用的王者?
在前端开发领域,React 和 Vue 是两大备受推崇的框架(React实为库),各自拥有庞大的社区和丰富的生态系统。本文旨在深入探讨这两者之间的区别,通过代码示例来分析它们各自的优势和适用场景,从而帮助开发者做出更加明智的选择。
React 和 Vue 的核心概念
React
React 是由Facebook开发的一个用于构建用户界面的JavaScript库。它专注于组件化开发,使用JSX语法,将HTML嵌入到JavaScript中,创建可重用的UI组件。React的核心特性之一是虚拟DOM,它通过比较新旧状态来最小化实际DOM的操作,从而提升性能。
示例代码:React 组件
import React from 'react';class Greeting extends React.Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}ReactDOM.render(<Greeting name="John" />, document.getElementById('root'));
Vue
Vue.js 是一个用于构建用户界面的渐进式框架。它设计为自底向上逐层应用,既可以用于简单的单页面应用,也能支撑复杂的大规模应用。Vue的模板语法直观易懂,结合其响应式系统,可以轻松实现数据驱动的视图更新。
示例代码:Vue 组件
<div id="app"><greeting name="John"></greeting>
</div><script>
new Vue({el: '#app',components: {greeting: {template: `<h1>Hello, {{ name }}!</h1>`,props: ['name']}}
})
</script>
性能与优化
React 和 Vue 都采用了虚拟DOM技术来提高性能。然而,Vue在某些场景下表现出了更高的渲染效率,这是因为Vue的响应式系统会自动追踪依赖关系,只重新渲染受影响的部分。
示例代码:性能测试
// React
const App = ({ count }) => {const [state, setState] = React.useState(count);React.useEffect(() => {// 模拟耗时操作setTimeout(() => {setState(state + 1);}, 1000);}, []);return (<div>Count: {state}{/* 其他不相关的复杂组件 */}</div>);
};
<!-- Vue -->
<template><div>Count: {{ state }}<!-- 其他不相关的复杂组件 --></div>
</template><script>
export default {data() {return {state: this.count,};},computed: {count() {// 模拟耗时操作setTimeout(() => {this.state++;}, 1000);return this.state;},},
};
</script>
在上述示例中,Vue的计算属性(computed properties)可以缓存结果,只有在其依赖的数据变化时才会重新计算,而React则可能在每次状态更新时重新渲染整个组件。
谁更牛逼?
在比较React和Vue时说哪一个“更牛逼”并不准确,因为两者各有优势和劣势,适用于不同的场景和需求。选择React或Vue通常取决于项目的需求、团队的熟悉程度、性能考虑、开发效率、以及未来的可维护性和扩展性。
以下是React和Vue的一些关键对比点:
- 学习曲线:
- Vue通常被认为有较低的学习曲线,尤其是对于那些有HTML/CSS/JavaScript背景的开发者。Vue的API和语法更直观,易于理解。
- React的 JSX 语法和虚拟DOM的概念可能对初学者来说稍微复杂一些,但是它也提供了强大的功能和灵活性。
- 架构:
- Vue是一个渐进式框架,可以从简单的单文件组件开始,逐渐引入更复杂的特性,如状态管理和路由。
- React是一个专注于构建用户界面的库,它鼓励使用纯函数组件和状态管理库如Redux来处理更复杂的应用。
- 模板语法:
- Vue使用基于HTML的模板语法,让开发者在HTML中直接编写组件模板。
- React使用JSX,这是一种JavaScript的扩展语法,允许在JS代码中编写HTML。
- 组件通信:
- Vue提供了多种组件通信方式,如props和自定义事件。
- React主要使用props和state来通信,对于更复杂的通信,可以使用context API或第三方状态管理库。
- 数据绑定:
- Vue使用双向数据绑定,简化了表单控件和UI的同步。
- React使用单向数据流,通过props传递数据,通过回调或事件来更新状态。
- 生态系统:
- React有一个庞大的生态系统,包括React Native(用于移动应用开发)、Next.js(服务器端渲染)等。
- Vue的生态系统虽然相对较小,但也包含了Vue CLI、Vuex、Vue Router等重要工具,足以支持大规模应用的开发。
- 性能:
- React和Vue都使用虚拟DOM来提高性能,但Vue在某些情况下可能具有更优化的渲染策略,因为它会追踪依赖关系。
- React的性能优势在于它是一个经过大量优化的库,尤其是在处理大型应用和复杂状态时。
总结一下
React 和 Vue 各有千秋,选择哪个取决于项目的具体需求和团队的技能集。如果你的项目需要高度组件化和大规模应用的支持,React可能是更好的选择。如果追求快速开发和直观的API,Vue则更具优势。最重要的是,了解每个框架的核心理念和最佳实践,才能充分发挥它们的潜力。
相关文章:

React vs Vue:谁是构建现代Web应用的王者?
在前端开发领域,React 和 Vue 是两大备受推崇的框架(React实为库),各自拥有庞大的社区和丰富的生态系统。本文旨在深入探讨这两者之间的区别,通过代码示例来分析它们各自的优势和适用场景,从而帮助开发者做…...

Linux CentOS 宝塔中禁用php8.2的eval函数详细图文教程
PHP_diseval_extension 这个方法是支持PHP8的, Suhosin禁用eval函数,不支持PHP8 一、安装 cd / git clone https://github.com/mk-j/PHP_diseval_extension.gitcd /PHP_diseval_extension/source/www/server/php/82/bin/phpize ./configure --with-php-config/ww…...

Matlab 中 fftshift 与 ifftshift
文章目录 【 1. fftshift、ifftshift 的区别】【 2. fftshift(fft(A)) 作图 】【 3. fftshift(fft(A)) 还原到 A 】Matlab 直接对信号进行 FFT 的结果中,前半部分是正频,后半部分是负频,为了更直观的表示,需要将 负频 部分移到 前面。【 1. fftshift、ifftshift 的区别】 M…...
)
被裁了(9年)
那年(2015年)我刚毕业有一年多(20出头),阴差阳错来到了现在的单位。 那时互联网腾起,单位也迅速发展,部门从起初的不到30号人发展到500人;A轮、B轮.....D轮,一轮轮的融资…...

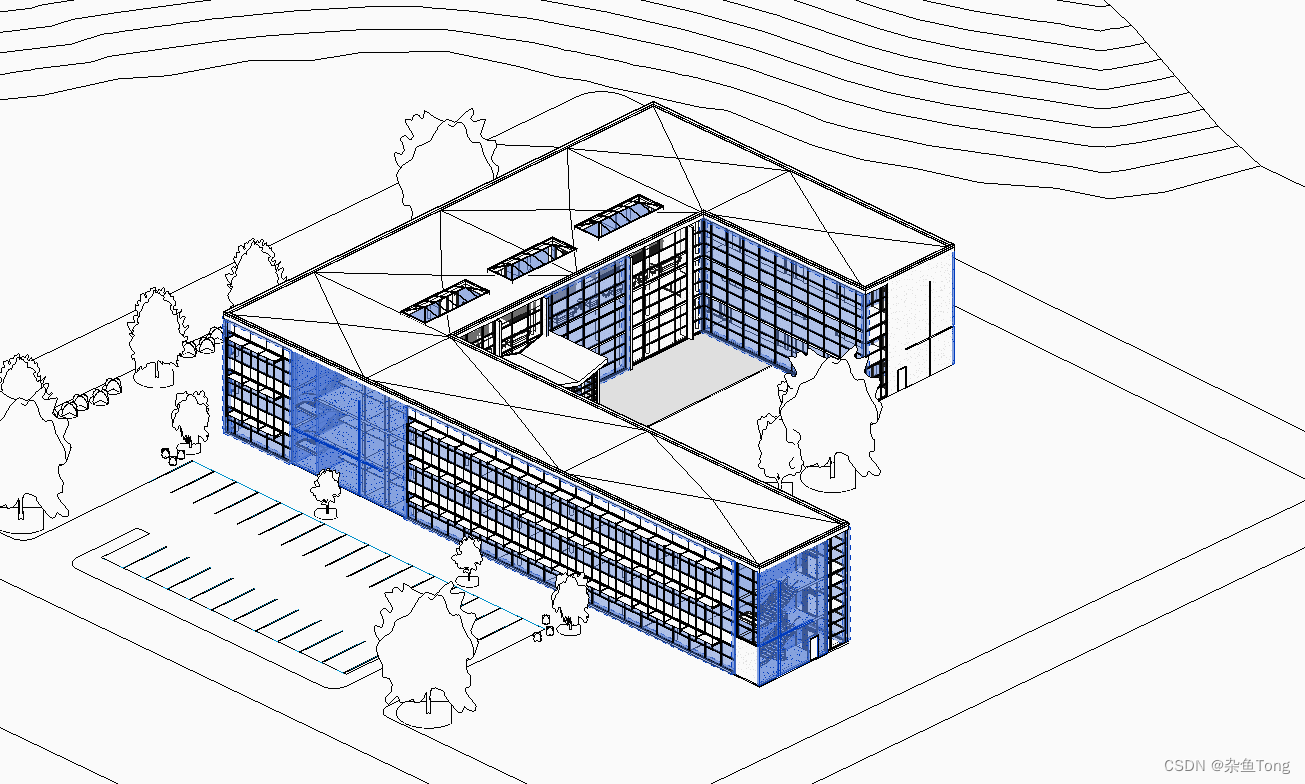
13. Revit API: Filter(过滤器)
13. Revit API: Filter(过滤器) 前言 在讲Selection之前,还是有必要先了解一下的过滤器的。 对了,关于查找一些比较偏的功能或者API的用法,可以这样查找 关键词 site:https://thebuildingcoder.typepad.com/ site是…...
)
hadoop 3.X 分布式HA集成Kerbos(保姆级教程)
前提:先安装Kerbos 1、创建keytab目录 在每台机器上上提前创建好对应的kertab目录 [hadooptv3-hadoop-01 ~]$ sudo mkdir -p /BigData/run/hadoop/keytab/ [hadooptv3-hadoop-01 ~]$ sudo mkdir -p /opt/security/ [hadooptv3-hadoop-01 ~]$ sudo chown hadoop:had…...

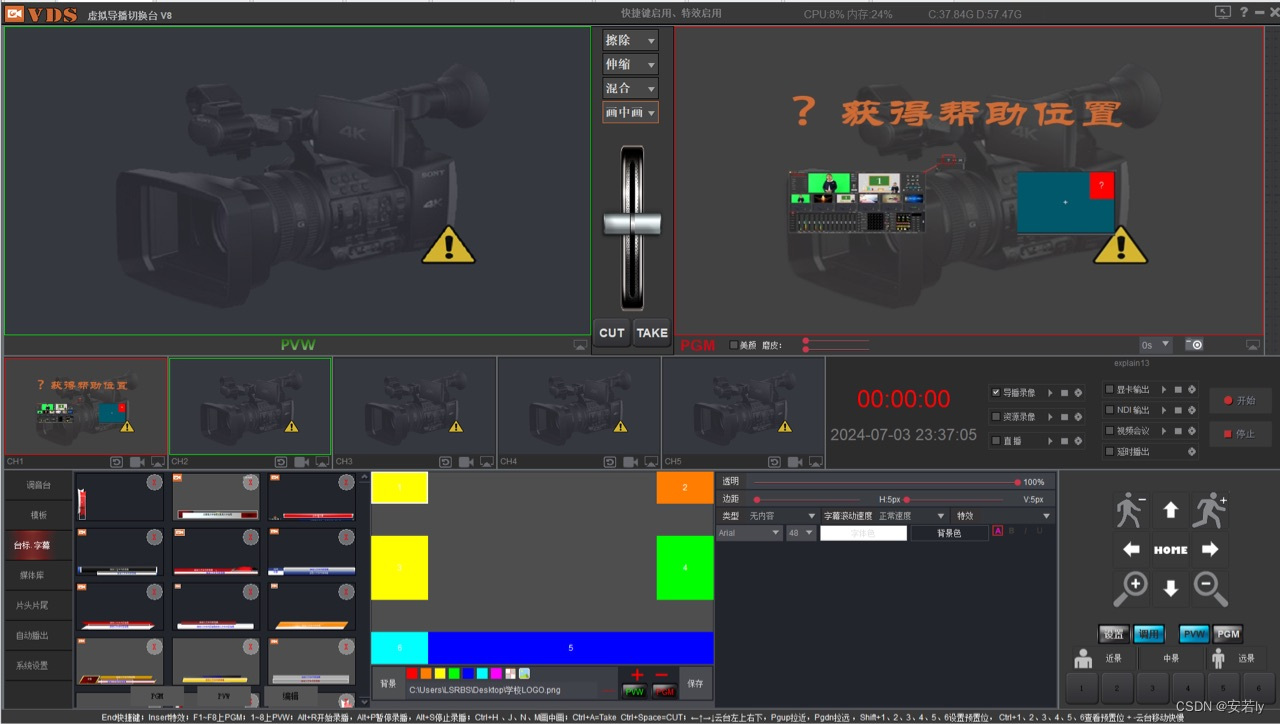
VDS虚拟导播切换台软件
VDS 导播软件是一款功能强大的虚拟导播系统软件,具有全媒体接入、播出内容丰富、调音台、快捷切播与导播键盘、云台控制等特点,同时支持向多个平台直播推流。以下是一些常见的 VDS 导播软件特点: 1. 全媒体接入:支持多种设备和网…...

UE4_材质_使用彩色半透明阴影
学习笔记,不喜勿喷!侵权立删,祝愿大美临沂生活越来越好! 本教程将介绍如何配置虚幻引擎来投射彩色半透明阴影。 此功能在许多应用中都很有用,常见例子就是透过彩色玻璃窗的彩色光。 一、半透明阴影颜色 阴影在穿过半…...
monior等)
arthas监控工具笔记(二)monior等
文章目录 monitor/watch/trace 相关monitormonitor例子monitor -c <value>monitor -m <vaule>monitor 条件表达式monitor -b monitor文档(界面描述)monitor文档(help) stack - 输出当前方法被调用的调用路径trace - 方法内部调用路径,并输出方法路径上的…...

【mybatis】mybatis-plus中主键生成策略
1、简介 MyBatis-Plus 中的主键生成策略是一个关键特性,它决定了如何为新插入的行生成唯一标识符(即主键)。MyBatis-Plus 提供了多种主键生成策略,以满足不同场景下的需求。 2、常见主键生成策略 1. AUTO(数据库ID自…...

模型情景制作-如何制作棕榈树
夏天,沙滩,海景,棕榈树,外加美女,想象下热带海滨的样子吧 可是口年的上班族没有多少机会去到海滩,肿么办?我们自己DIY一个海滨情景摆在办公桌上吧~~~ 什么什么?棕榈树不会做…...

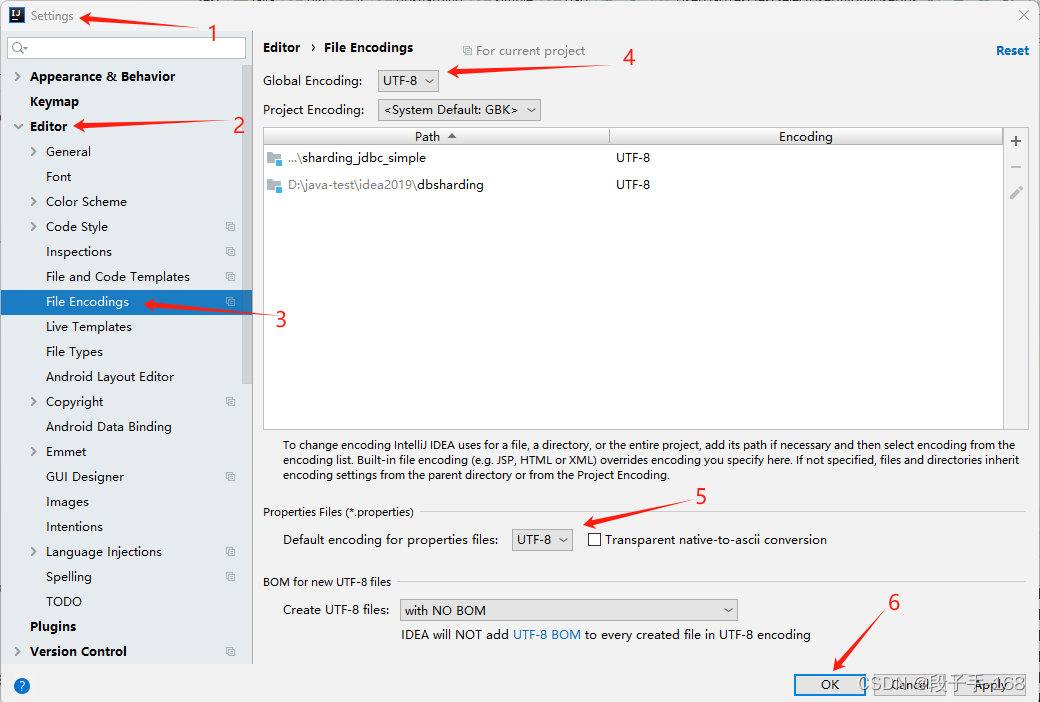
# mysql 中文乱码问题分析
mysql 中文乱码问题分析 一、问题分析: MySQL 中文乱码通常是因为字符集设置不正确导致的。MySQL 有多种字符集,如 latin1、utf8、utf8mb4 等,如果在创建数据库、数据表或者字段时没有指定正确的字符集,或者在插入数据时使用了与…...

[小试牛刀-习题练]《计算机组成原理》之指令系统
一、选择题 0.【指令-课本习题】某计算机按字节编址,指令字长固定且只有两种指令格式,其中三地址指令29条,二地址指令107条,每个地址字段为6位,则指令字长至少应该是(A) A.24位 B. 26位 C. 28位…...

JAVA 实现拍卖框架及拍卖详情流程介绍(包含代码示咧)
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

力扣1177.构建回文串检测
力扣1177.构建回文串检测 因为子串可以重新排序 因此考虑一下什么情况需要替换字母1.当前有一个字母的数量为奇数 需要替换的次数为0 2.当前有二个字母的数量为奇数 需要替换的次数为1 (奇数个a 奇数个b 需要将b -> a) 3.当前有三个字母的数量为奇数 需要替换的次数为1 4.当…...

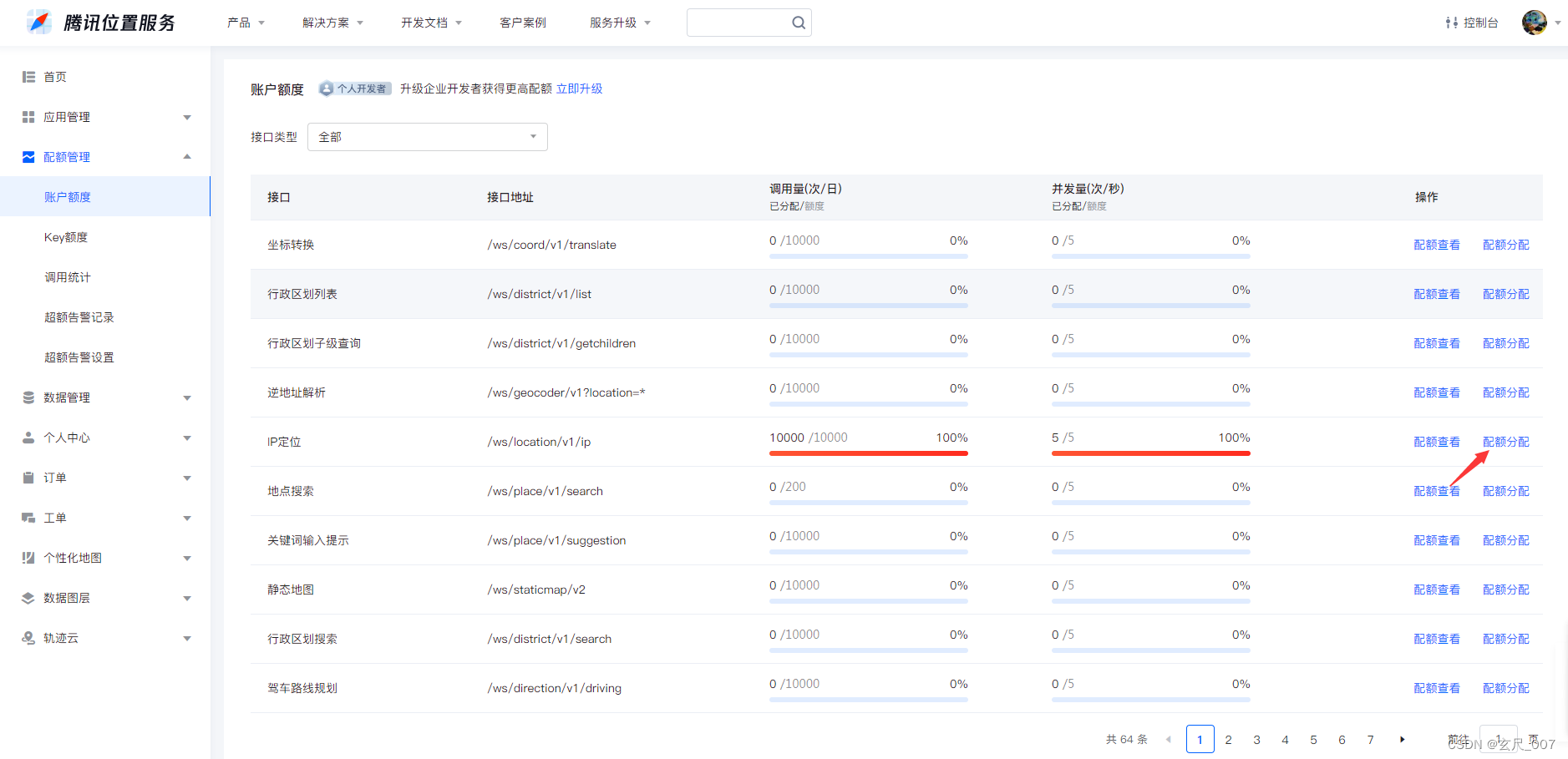
Vue跨域获取ip和ip位置城市等归属地信息
由于端口设置与查询服务器不一致,所以不能直接从ip138网上抓取,只能跨域查询。实现跨域查询,简单的方法是使用jsonp方式,只支持get请求,同时也需要查询的服务器支持jsonp。这时找到了腾讯位置服务。参考文章࿰…...

缺失的第一个正数
给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 解释:范围 [1,2] 中的数字都在数组…...

mac 上 Docker Desktop的免费开源的替代工具Colima
当谈到在macOS上运行容器时,Docker长期以来一直是首选。但是,必须解决使用适用于macOS的Docker Desktop时出现的一些限制,特别是对于大中型公司,最大的问题是需要购买许可证。另外,macOS 版Docker Desktop的性能问题也…...

C语言 -- 函数
C语言 -- 函数 1. 函数的概念2. 库函数2.1 标准库和头文件2.2 库函数的使用方法2.2.1 功能2.2.2 头文件包含2.2.3 实践2.2.4 库函数文档的一般格式 3. 自定义函数3.1 函数的语法形式3.2 函数的举例 4. 形参和实参4.1 实参4.2 形参4.3 实参和形参的关系 5. return 语句6. 数组做…...

Cesium 立式雷达扫描
Cesium 立式雷达扫描 自定义 Primitive 实现支持水平和垂直交替扫描...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
