js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
| 遍历方法 | 返回值 | 使用场景 | 备注 | 副作用 |
|---|---|---|---|---|
| for 循环 | —— | 遍历数组 | 通用 | 可以改变原数组 |
| forEach 循环 | —— | 遍历数组 | ES5 新增,不支持中断和异步 | 可以改变原数组 |
| for of 循环 | —— | 遍历数组 | ES6 新增 | 可以改变原数组 |
| map | 格式化后的数组 | 格式化 | 数组的API | 不会改变原数组 |
| filter | 过滤后的数组 | 过滤 | 数组的API | 不会改变原数组 |
| reduce | 最终计算结果 | 累计 | 数组的API | 不会改变原数组 |
| every | 匹配结果 | 全部匹配 | 数组的API | 不会改变原数组 |
| some | 匹配结果 | 部分匹配 | 数组的API | 不会改变原数组 |
for 循环
缺点:编码不太便捷
for (let i = 0; i < arr.length; i++) {console.log(arr[i]);
}
forEach 循环
缺点:不支持中断和异步
let arr = [1, 2, 3]arr.forEach((item, index) => {console.log(item, index)
})
不支持中断
使用 return 提前结束当次循环,但还会继续遍历!
let arr = [1, 2, 3]arr.forEach((item) => {console.log(item)if (item === 2) {return}console.log('执行完本次循环')
})
打印结果
1
执行完本次循环
2
3
执行完本次循环
不支持异步
import axios from 'axios'let infoList = []let id_list = ['1', '2', '3']id_list.forEach(async (id) => {let res = await axios.get(`http://jsonplaceholder.typicode.com/users/${id}`)console.log(res)infoList.push(res.data)
})console.log(infoList) // []
for of 循环【推荐】
默认只能遍历数组中的元素
let arr = [1, 2, 3]for (let item of arr) {console.log(item)
}
要获取到数组的下标,需使用 entries
let arr = [1, 2, 3]for (let [index, item] of arr.entries()) {console.log(index, item)
}
支持中断
使用 break 提前跳出循环(常用于遍历数组,查找目标元素)
let arr = [1, 2, 3]for (let item of arr) {console.log(item)if (item === 2) {break}
}
// 1 2
支持异步
import axios from 'axios'let infoList = []let id_list = ['1', '2', '3']async function getInfo(id_list, infoList) {for (let id of id_list) {let res = await axios.get(`http://jsonplaceholder.typicode.com/users/${id}`)infoList.push(res.data)}console.log(infoList) // 可得到预期结果
}getInfo(id_list, infoList)
但更推荐使用 Promise.all 实现
import axios from 'axios'let infoList = []let id_list = ['1', '2', '3']let promise_list = []for (let id of id_list) {promise_list.push(axios.get(`http://jsonplaceholder.typicode.com/users/${id}`))
}Promise.all(promise_list).then((res) => {infoList = res.map((item) => item.data)console.log(infoList) // 可得到预期结果
})
map 格式化
let arr = [{age: 20},{age: 30},{age: 40}
]const result = arr.map((item) => {return {age: `${item.age}岁`}
})console.log(result)
// [ { age: '20岁' }, { age: '30岁' }, { age: '40岁' } ]
filter 过滤
let arr = [{name: '朝阳',age: 20},{name: '张三',age: 30},{name: '李四',age: 40}
]const result = arr.filter(({ age }) => age < 30)console.log(result)
//[ { name: '朝阳', age: 20 } ]
reduce 累计
如求和
let arr = [1, 2, 3]
let sum = arr.reduce((lastResult, nextItem) => lastResult + nextItem)
console.log(sum) // 6
更多 reduce 高级用法见
https://blog.csdn.net/weixin_41192489/article/details/116661854
every 全部匹配
let arr = [1, 2, 3]// 是否每一个元素都小于 3
const result = arr.every((item) => item < 3)console.log(result)
// false
some 部分匹配
let arr = [1, 2, 3]// 是否存在元素小于 3
const result = arr.some((item) => item < 3)console.log(result)
// true
相关文章:
for,forEach,for of,map,filter,reduce,every,some)
js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法返回值使用场景备注副作用for 循环——遍历数组通用可以改变原数组forEach 循环——遍历数组ES5 新增,不支持中断和异步可以改变原数组for of 循环——遍历数组ES6 新增可以改变原数组map格式化后的数组格式化数组的API不会改变原数组filter过滤后的数组过滤…...

Node.js开发实战 视频教程 下载
ode.js开发实战 视频教程 下载 下载地址 https://download.csdn.net/download/m0_67912929/89487510 01-课程介绍.mp4 02-内容综述.mp4 03-Node.js是什么? .mp4 04-Node.js可以用来做什么?.mp4 05-课程实战项目介绍.mp4 06-什么是技术预研? .mp4 07-Node.js开发环境…...

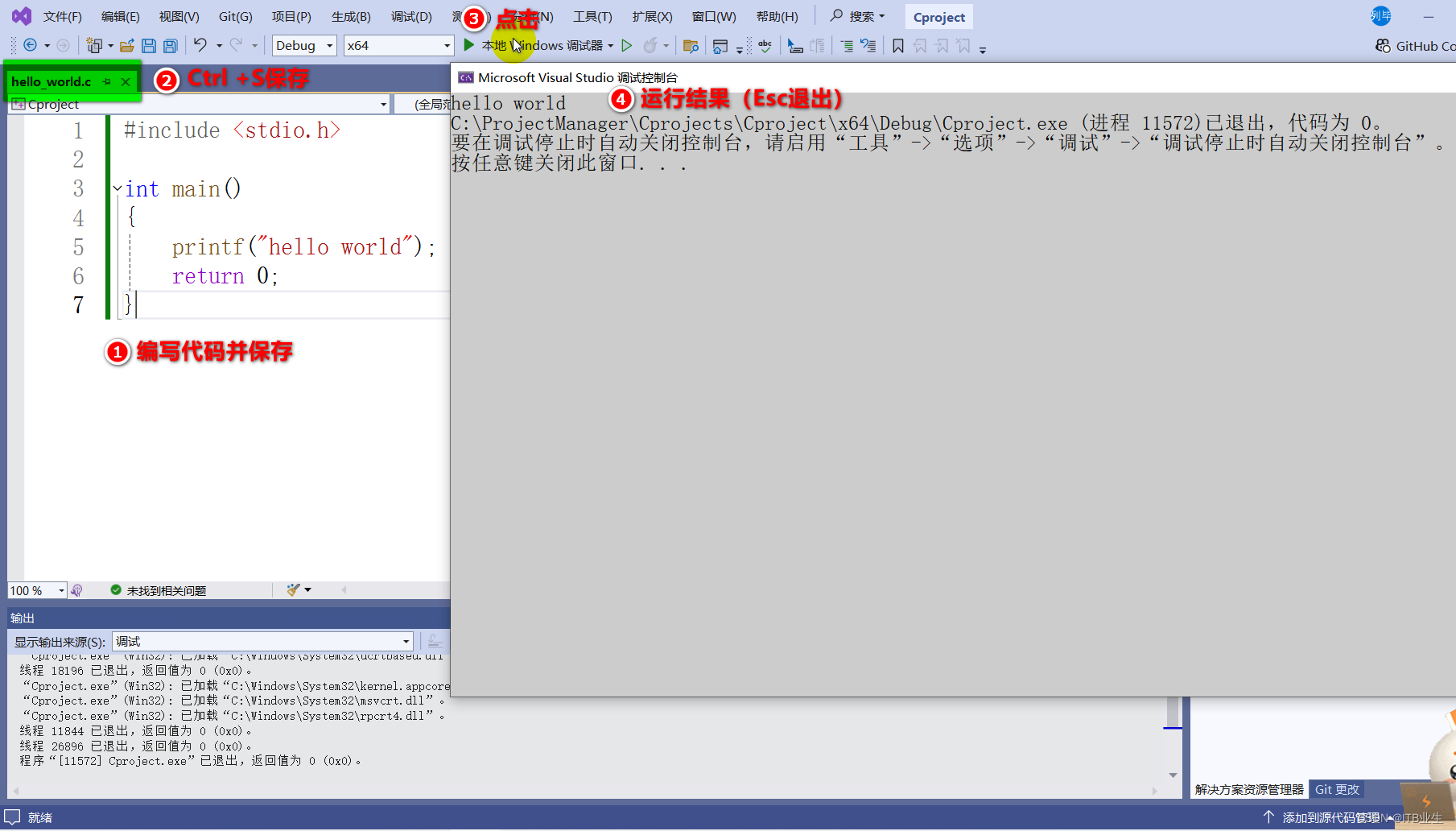
VS2022(Visual Studio 2022)最新安装教程
1、下载 1、下载地址 - 官网地址:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux - 根据自己的电脑的 【操作系统】 灵活选择。 2、安装包 【此处为Windows系统安装包】 2、安装 1、打开软件 - 右击【以管理员身份打开】, 2、准备配置 …...

从华为和特斯拉之争,看智能驾驶的未来
“一旦特斯拉完全解决自动驾驶问题并量产Optimus,任何空头都将被消灭,即使是比尔-盖茨也不例外。”7月2日,马斯克再次在社交媒体X上画下了这样的“大饼”。 与此同时,特斯拉的股价在最近的三个交易日也迎来了24%的涨幅,…...

20240705 每日AI必读资讯
📚Retool 刚刚发布了最新2024上半年《人工智能现状报告》 - 收集了约750名技术人员的意见 - 包括开发者、数据团队和各行业的领导者,了解如何利用人工智能产生真正的影响。 🔗 2024上半年《人工智能现状报告》Retool刚刚发布了最新-CSDN b…...

C++ 设计模式之访问者模式
C 设计模式之访问者模式 简介 1、访问者模式 (Visitor)是一种行为型设计模式,它表示一个作用于某对象结构中的各元素的操作。它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作。 使用该模式可以在不修改已有程序结构的前提…...

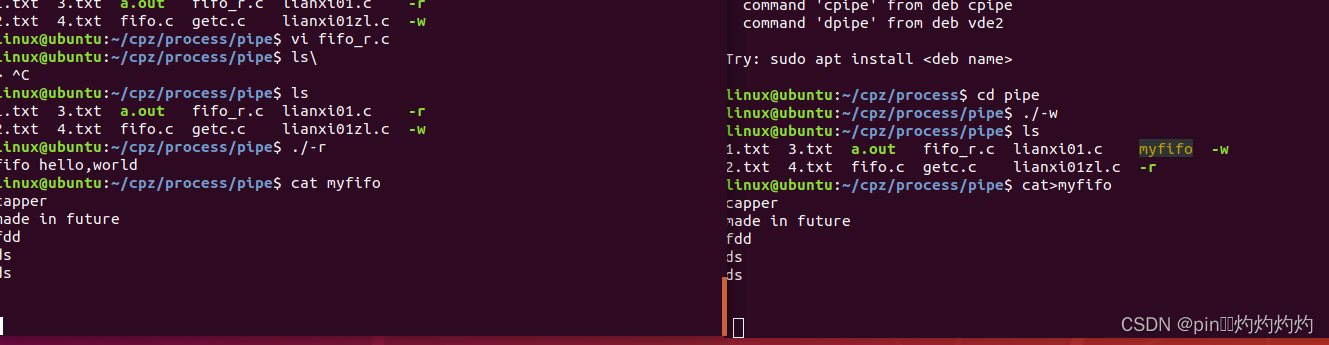
linux——IPC 进程间通信
IPC 进程间通信 interprocess communicate IPC(Inter-Process Communication),即进程间通信,其产生的原因主要可以归纳为以下几点: 进程空间的独立性 资源隔离:在现代操作系统中,每个进程都…...

JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理
JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理 智慧产科管理系统是基于自主研发妇幼信息平台,为医院产科量身打造的信息管理系统,涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全…...

http数据传输确保完整性和保密性整流程方案(含源码)
往期文章回顾 【深度学习】 【深度学习】物体检测/分割/追踪/姿态估计/图像分类检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学习】吸烟行为检测软件系统【深度…...

UE插件与云渲染:10个提升效率的选择
Unreal Engine(虚幻引擎)的插件生态丰富多样,从提升视觉效果到优化工作流程,为开发者提供了无限扩展的可能。本文推荐10款备受欢迎的插件,助你激发创意,提升开发效率. 一、地牢建筑师:程序化关…...

[Shell编程学习路线]——shell脚本中case语句多分支选择详解
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月21日16点30分 🀄️文章质量:95分 ————前言———— 在Shell编程中,处理多种条件…...
DRF Serializer)
Django REST Framework(四)DRF Serializer
作用: 1. 序列化,序列化器会把模型对象转换成字典,经过response以后变成json字符串 2. 反序列化,把客户端发送过来的数据,经过request以后变成字典,序列化器可以把字典转成模型 3. 反序列化,完成数据校验功能 定义序列化器 Django REST framework中的Serializer使用类来定义&a…...

【C语言】bool 关键字
在C语言中,bool类型用于表示布尔值,即真或假。C语言本身在标准库中并未提供布尔类型,直到C99标准引入了stdbool.h头文件。该头文件定义了bool类型,以及两个常量:true和false。在此之前,通常使用整数来表示布…...

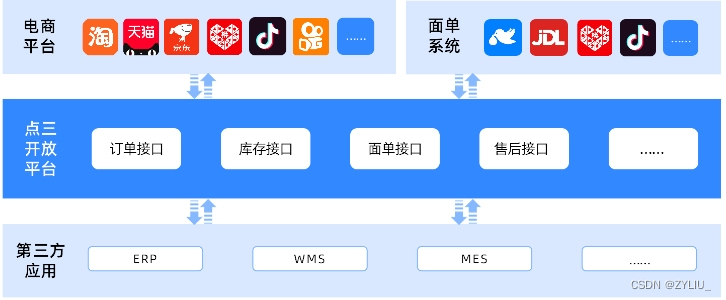
开发电商ERP系统需要接入哪些平台API?
跟随全渠道发展趋势,很多实体商家开设电商店铺,为消费者提供便捷的购物体验,增强消费者的满意度,同时也提升了企业自身的市场竞争力。为了满足商家业务拓展需求,很多原本主要服务于实体商贸企业的ERP服务商,…...

Meet AI4S 直播预告丨房价分析新思路:神经网络直击复杂地理环境中的空间异质性
近年来,房地产市场起起落落,房价已经成为了扰动居民幸福感的重要影响因素。大多数家庭都需要面对「买不买房、何时买房、在哪儿买房、买什么房」的艰难抉择,每一个问题的答案都在某种程度上与房价的波动息息相关。 近年来,我国各…...
在机器学习中的简单示例)
支持向量机(SVM)在机器学习中的简单示例
目录 工作原理 核函数 SVM用于分类 结果分析 结论 ❤❤❤动动发财的小手点点赞点点关注哦~~~❤❤❤ 支持向量机是一种强大的监督学习模型,用于分类和回归任务。它通过找到数据点之间的最优边界来区分不同的类别。SVM特别适用于那些具有清晰边界但线性不可分的…...

使用Anaconda虚拟环境安装Opencv、pytorch、torchvision踩坑记录
电脑 python 环境版本过高与下载Opencv(3.4以下)不匹配,因为版本过高部分算法收米, 从而在虚拟环境重新下载python老版本 本文默认您的电脑上已经安装了Anaconda 我是按照这位博文安装的 安装Opencv (详解)安装3.4.1.15版本…...

【人工智能】CPU、GPU与TPU:人工智能领域的核心处理器概述
在人工智能和计算技术的快速发展中,CPU(中央处理器)、GPU(图形处理器)和TPU(张量处理器)作为核心处理器,各自扮演着不可或缺的角色。它们不仅在性能上各有千秋,还在不同的…...

【康复学习--LeetCode每日一题】3099. 哈沙德数
题目: 如果一个整数能够被其各个数位上的数字之和整除,则称之为 哈沙德数(Harshad number)。给你一个整数 x 。如果 x 是 哈沙德数 ,则返回 x 各个数位上的数字之和,否则,返回 -1 。 示例 1&a…...

docker使用jdk21启动jar包报错
[0.007s][warning][os,thread] Failed to start thread "GC Thread#0" - pthread_create failed (EPERM) for attributes: stacksize: 1024k, guardsize: 4k, detached. [0.007s][error ][gc,task ] Failed to create worker thread解决办法 1 (使用doc…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
