JavaScript语言简介与实战应用:从零开始的编程之旅
JavaScript,一种轻量级的、解释型的、面向对象的脚本语言,自1995年由Netscape公司的Brendan Eich设计以来,迅速成为了Web开发中不可或缺的一部分。它不仅能够为静态网页添加动态效果,还能实现客户端与服务器的交互,如今更是发展成为全栈开发的主流语言之一。本文旨在为初学者提供一个全面的JavaScript入门指南,从语言基础到实战应用,带你领略JavaScript的魅力。
一、JavaScript语言特点
1.1 动态类型
JavaScript是一种动态类型的语言,这意味着变量可以在运行时改变类型。例如,一个变量可以先存储一个字符串,之后再存储一个数字。
1.2 弱类型
JavaScript是弱类型的语言,允许隐式的类型转换。例如,将数字和字符串相加时,数字会被转换成字符串进行拼接。
1.3 函数式编程
JavaScript支持函数式编程范式,函数可以作为参数传递给其他函数,也可以作为返回值从函数中返回。
1.4 事件驱动
JavaScript的执行模式是事件驱动的,它能够监听用户交互事件(如点击、滚动等),并在事件触发时执行相应的代码。
1.5 异步编程
JavaScript通过回调函数、Promise、async/await等机制支持异步编程,能够处理耗时操作而不阻塞主线程。
二、JavaScript基础语法
2.1 变量声明
使用var、let或const关键字声明变量。
Javascript
1var message = "Hello, World!";
2let number = 42;
3const PI = 3.14; // 常量,值不可改变2.2 数据类型
JavaScript有六种主要的数据类型:Number、String、Boolean、Null、Undefined和Object。
Javascript
1let num = 123;
2let str = "JavaScript";
3let bool = true;
4let obj = {name: "John"};2.3 运算符
包括算术运算符(+、-、*、/)、比较运算符(==、===、!=、!==、<、>)和逻辑运算符(&&、||、!)。
2.4 控制结构
使用if语句、switch语句、循环(for、while)等控制程序流程。
Javascript
1if (num > 0) {
2 console.log("Positive");
3} else if (num < 0) {
4 console.log("Negative");
5} else {
6 console.log("Zero");
7}
8
9for (let i = 0; i < 5; i++) {
10 console.log(i);
11}2.5 函数
函数是JavaScript中的第一类对象,可以被赋值给变量,也可以作为参数传递给其他函数。
Javascript
1function greet(name) {
2 return "Hello, " + name + "!";
3}
4
5console.log(greet("World"));三、JavaScript实战应用
3.1 DOM操作
JavaScript能够操作网页的DOM(Document Object Model),实现动态修改页面内容。
Javascript
1document.getElementById("myDiv").innerHTML = "New content!";3.2 AJAX请求
通过AJAX(Asynchronous JavaScript and XML)技术,JavaScript可以实现与服务器的异步通信,不刷新页面即可更新数据。
Javascript
1fetch('https://api.example.com/data')
2 .then(response => response.json())
3 .then(data => console.log(data))
4 .catch(error => console.error(error));3.3 前端框架
现代Web开发中,React、Vue和Angular等前端框架极大地简化了JavaScript的使用,提供了组件化、数据绑定等功能。
3.4 Node.js
Node.js使得JavaScript可以用于服务器端开发,实现全栈JavaScript编程。
Javascript
1// 使用Express框架
2const express = require('express');
3const app = express();
4
5app.get('/', (req, res) => {
6 res.send('Hello from Node.js!');
7});
8
9app.listen(3000, () => {
10 console.log('Server running on port 3000');
11});四、总结
JavaScript作为一门功能强大的编程语言,不仅在Web前端开发中扮演着核心角色,随着Node.js的出现,更是在后端开发、桌面应用、移动应用等领域展现出巨大的潜力。掌握JavaScript,意味着打开了通往现代Web开发世界的大门。希望本文能够帮助你迈出JavaScript学习的第一步,未来,你将能够运用这门语言,创造出属于自己的精彩应用。
相关文章:

JavaScript语言简介与实战应用:从零开始的编程之旅
JavaScript,一种轻量级的、解释型的、面向对象的脚本语言,自1995年由Netscape公司的Brendan Eich设计以来,迅速成为了Web开发中不可或缺的一部分。它不仅能够为静态网页添加动态效果,还能实现客户端与服务器的交互,如今…...

如何理解synchronized锁升级
在Java中,synchronized 关键字是实现线程同步的一种方式,它涉及到锁的升级和释放的过程。理解synchronized 锁的升级可以分为三个阶段:无锁状态、偏向锁状态和轻量级锁状态。 无锁状态: 当对象被创建时,默认处于无锁状…...
for,forEach,for of,map,filter,reduce,every,some)
js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法返回值使用场景备注副作用for 循环——遍历数组通用可以改变原数组forEach 循环——遍历数组ES5 新增,不支持中断和异步可以改变原数组for of 循环——遍历数组ES6 新增可以改变原数组map格式化后的数组格式化数组的API不会改变原数组filter过滤后的数组过滤…...

Node.js开发实战 视频教程 下载
ode.js开发实战 视频教程 下载 下载地址 https://download.csdn.net/download/m0_67912929/89487510 01-课程介绍.mp4 02-内容综述.mp4 03-Node.js是什么? .mp4 04-Node.js可以用来做什么?.mp4 05-课程实战项目介绍.mp4 06-什么是技术预研? .mp4 07-Node.js开发环境…...

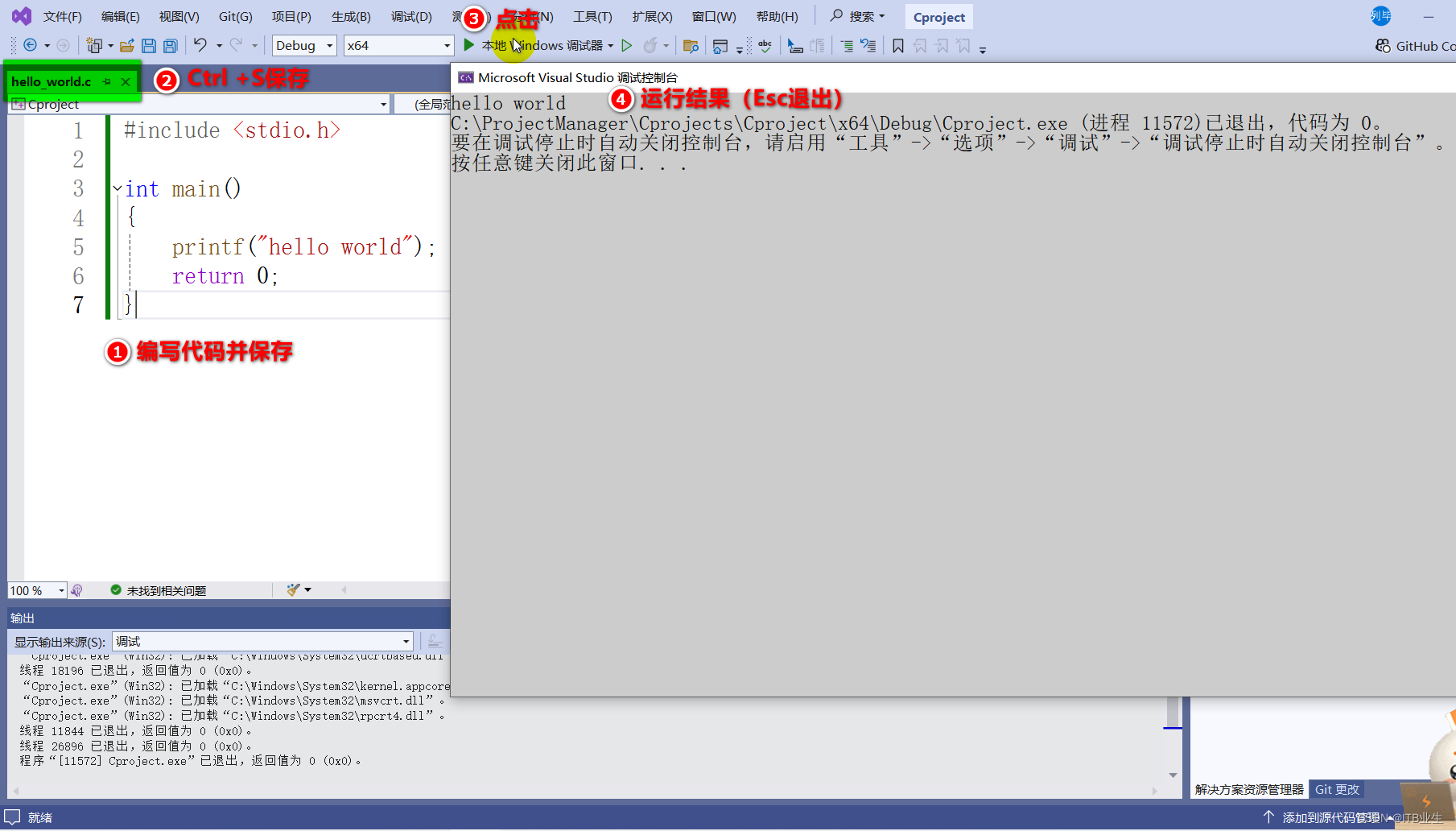
VS2022(Visual Studio 2022)最新安装教程
1、下载 1、下载地址 - 官网地址:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux - 根据自己的电脑的 【操作系统】 灵活选择。 2、安装包 【此处为Windows系统安装包】 2、安装 1、打开软件 - 右击【以管理员身份打开】, 2、准备配置 …...

从华为和特斯拉之争,看智能驾驶的未来
“一旦特斯拉完全解决自动驾驶问题并量产Optimus,任何空头都将被消灭,即使是比尔-盖茨也不例外。”7月2日,马斯克再次在社交媒体X上画下了这样的“大饼”。 与此同时,特斯拉的股价在最近的三个交易日也迎来了24%的涨幅,…...

20240705 每日AI必读资讯
📚Retool 刚刚发布了最新2024上半年《人工智能现状报告》 - 收集了约750名技术人员的意见 - 包括开发者、数据团队和各行业的领导者,了解如何利用人工智能产生真正的影响。 🔗 2024上半年《人工智能现状报告》Retool刚刚发布了最新-CSDN b…...

C++ 设计模式之访问者模式
C 设计模式之访问者模式 简介 1、访问者模式 (Visitor)是一种行为型设计模式,它表示一个作用于某对象结构中的各元素的操作。它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作。 使用该模式可以在不修改已有程序结构的前提…...

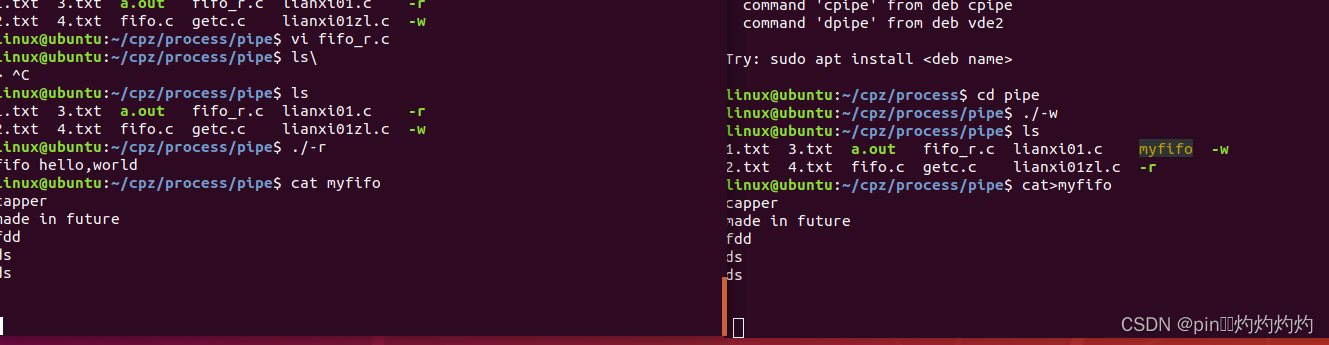
linux——IPC 进程间通信
IPC 进程间通信 interprocess communicate IPC(Inter-Process Communication),即进程间通信,其产生的原因主要可以归纳为以下几点: 进程空间的独立性 资源隔离:在现代操作系统中,每个进程都…...

JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理
JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理 智慧产科管理系统是基于自主研发妇幼信息平台,为医院产科量身打造的信息管理系统,涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全…...

http数据传输确保完整性和保密性整流程方案(含源码)
往期文章回顾 【深度学习】 【深度学习】物体检测/分割/追踪/姿态估计/图像分类检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学习】吸烟行为检测软件系统【深度…...

UE插件与云渲染:10个提升效率的选择
Unreal Engine(虚幻引擎)的插件生态丰富多样,从提升视觉效果到优化工作流程,为开发者提供了无限扩展的可能。本文推荐10款备受欢迎的插件,助你激发创意,提升开发效率. 一、地牢建筑师:程序化关…...

[Shell编程学习路线]——shell脚本中case语句多分支选择详解
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月21日16点30分 🀄️文章质量:95分 ————前言———— 在Shell编程中,处理多种条件…...
DRF Serializer)
Django REST Framework(四)DRF Serializer
作用: 1. 序列化,序列化器会把模型对象转换成字典,经过response以后变成json字符串 2. 反序列化,把客户端发送过来的数据,经过request以后变成字典,序列化器可以把字典转成模型 3. 反序列化,完成数据校验功能 定义序列化器 Django REST framework中的Serializer使用类来定义&a…...

【C语言】bool 关键字
在C语言中,bool类型用于表示布尔值,即真或假。C语言本身在标准库中并未提供布尔类型,直到C99标准引入了stdbool.h头文件。该头文件定义了bool类型,以及两个常量:true和false。在此之前,通常使用整数来表示布…...

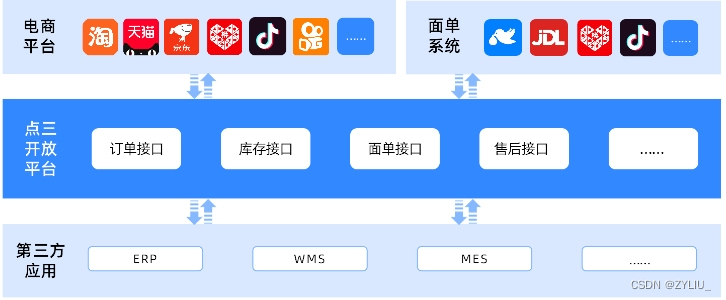
开发电商ERP系统需要接入哪些平台API?
跟随全渠道发展趋势,很多实体商家开设电商店铺,为消费者提供便捷的购物体验,增强消费者的满意度,同时也提升了企业自身的市场竞争力。为了满足商家业务拓展需求,很多原本主要服务于实体商贸企业的ERP服务商,…...

Meet AI4S 直播预告丨房价分析新思路:神经网络直击复杂地理环境中的空间异质性
近年来,房地产市场起起落落,房价已经成为了扰动居民幸福感的重要影响因素。大多数家庭都需要面对「买不买房、何时买房、在哪儿买房、买什么房」的艰难抉择,每一个问题的答案都在某种程度上与房价的波动息息相关。 近年来,我国各…...
在机器学习中的简单示例)
支持向量机(SVM)在机器学习中的简单示例
目录 工作原理 核函数 SVM用于分类 结果分析 结论 ❤❤❤动动发财的小手点点赞点点关注哦~~~❤❤❤ 支持向量机是一种强大的监督学习模型,用于分类和回归任务。它通过找到数据点之间的最优边界来区分不同的类别。SVM特别适用于那些具有清晰边界但线性不可分的…...

使用Anaconda虚拟环境安装Opencv、pytorch、torchvision踩坑记录
电脑 python 环境版本过高与下载Opencv(3.4以下)不匹配,因为版本过高部分算法收米, 从而在虚拟环境重新下载python老版本 本文默认您的电脑上已经安装了Anaconda 我是按照这位博文安装的 安装Opencv (详解)安装3.4.1.15版本…...

【人工智能】CPU、GPU与TPU:人工智能领域的核心处理器概述
在人工智能和计算技术的快速发展中,CPU(中央处理器)、GPU(图形处理器)和TPU(张量处理器)作为核心处理器,各自扮演着不可或缺的角色。它们不仅在性能上各有千秋,还在不同的…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
