vscode的一些使用问题
vscode使用技巧
- 1、快捷键
- (1)打开命令面板
- (2)注释
- (3)删除行
- (4)上下移动光标
- (5)光标回退
- (6)复制行
- (7)插入空白行
- (8)代码、注释区折叠
- 第一种:批量
- 第二种:分区
- (9)页面缩放
- 2、使用方法
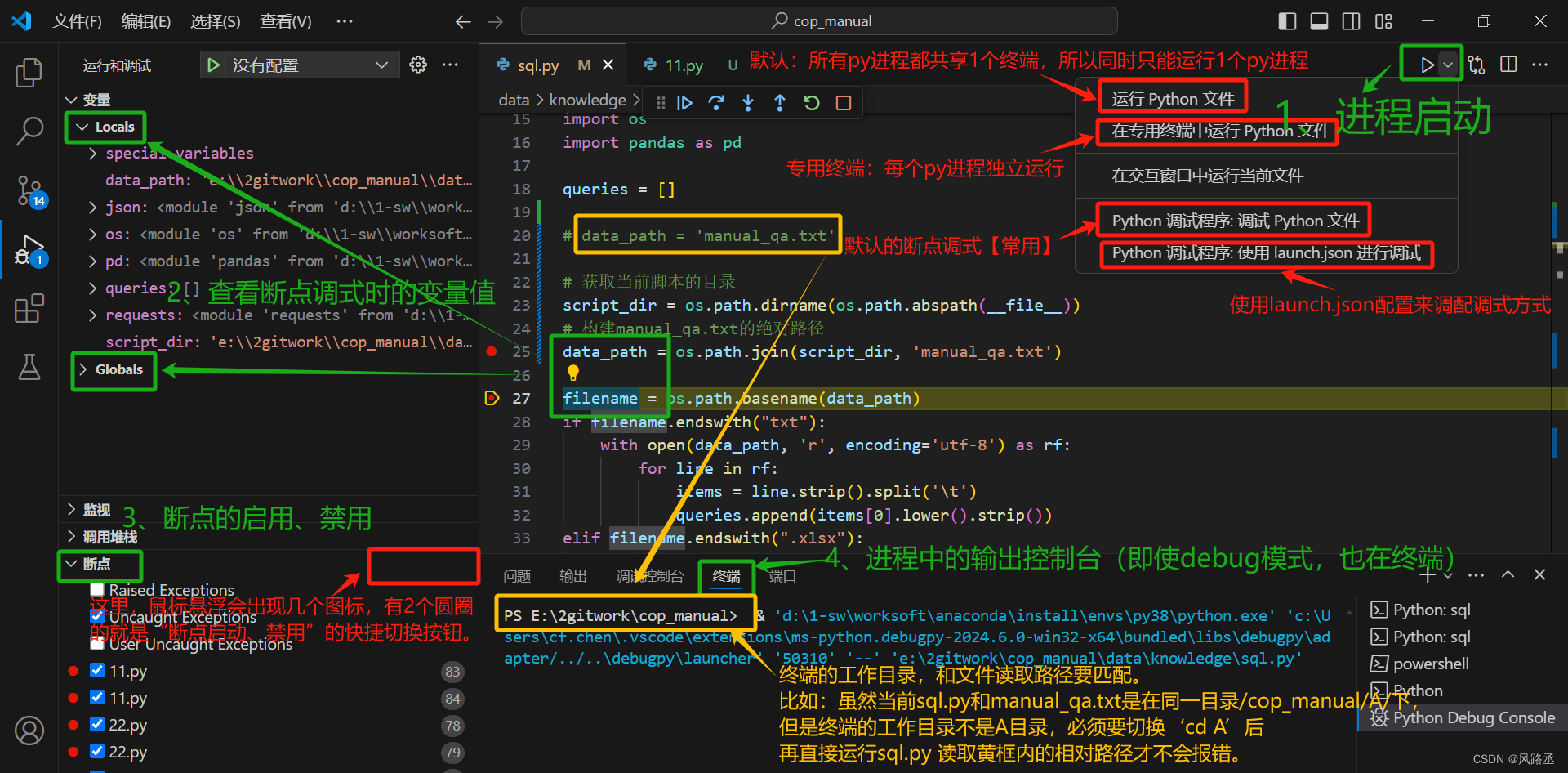
- 总览图
- 2.1 使用vscode 新建工程
- 2.2 在vscode的同一个workplace里展示多个工程
- 2.3 文件夹.vscode及其下的setting.json文件怎么配?
- (1)文件夹.vscode的位置
- (2)setting.json
- 2.4 在vscode中,怎么在同一workplace同时运行多个.py进程?
- 解决办法
- 2.5 vscode在调试时,一键切换断点启用状态
- 2.6 vscode的文件读取路径怎么写?
- 2.7 vscode同一编辑区同时打开文件不被覆盖
1、快捷键
(1)打开命令面板
按下F1(有些笔记本需要FN+F1) 或 Ctrl+Shift+P
在命令面板中输入命令,可以快速执行各种操作,如打开文件、运行任务等。
(2)注释
单行注释:ctrl + /
多行注释:alt + shift + A
(3)删除行
删除一行:ctrl +D【这个快捷键是我自定义的】
(4)上下移动光标
移动行:alt + upArrow/downArrow
(5)光标回退
回退到上一步:alt + leftArrow
(6)复制行
向上复制:alt + shift + upArrow
向下复制:alt + shift + downArrow
(7)插入空白行
向上插一行:ctrl + shift + enter
向下插一行:ctrl + enter
(8)代码、注释区折叠
第一种:批量
代码折叠:先ctrl + k,松开后再ctkl + 数字0
代码展开:先ctrl + k,松开后再ctrl + J
- 注意1:这2个快捷键是作用在当前py文件的所有内容上的(暂称为:批量操作)。
- 注意2:对于注释代码,如果之前没有执行过折叠,以上命令不生效。
解决办法:先把注释区的注释放开,再执行代码折叠,然后再恢复之前的注释状态。此后再执行以上2个快捷命令,对注释区也是生效的啦。
第二种:分区
仅【折叠/展开】光标所在行及以下区域:先ctrl + k,松开后再ctrl + L
- 注意1:这个快捷键是2个功能共用。
- 注意2:和上面的批量折叠、展开一样,注释区需要先放开,再使用快捷键,最后再恢复注释状态。
(9)页面缩放
页面缩放:ctrl + 减号/加号
2、使用方法
总览图

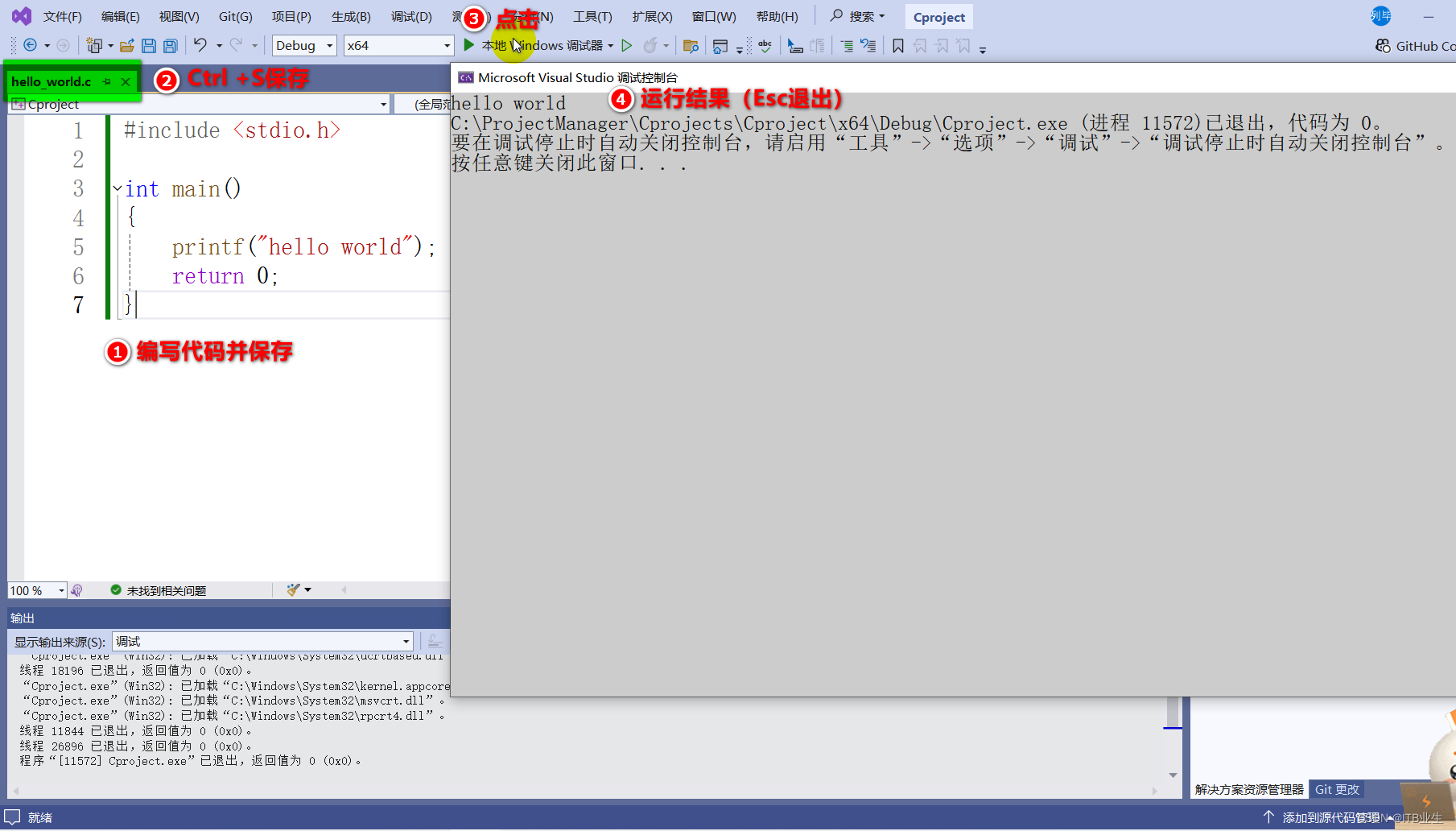
2.1 使用vscode 新建工程
- 工具栏
file -> new file(在给文件命名时,文件类型也要自己补充完整)- 对命名框
enter后,会弹出文件系统,选择或新建一个文件夹。
文件夹用途:用来保存当前新建的文件,这个文件夹也是当前要创建的工程夹。- ctrl+s 保存当前文件 ;
- 工具栏
file -> add folder to workplace
意思:把当前文件夹添加到vscode 的 workplace。
这样当前workplace下就展示的是当前工程啦~
2.2 在vscode的同一个workplace里展示多个工程
- 先在workplace里打开一个
工程A;- 再执行
file -> add folder to workplace;- 选择
待添加的工程B;- END!
这样就可以看到,当前workplace下同时存在A和B两个工程!
2.3 文件夹.vscode及其下的setting.json文件怎么配?
(1)文件夹.vscode的位置
文件夹.vscode是用户自己创建的,可以放在任意目录下,但放的位置不同作用范围也不同。
通常,.vscode/setting.json作用范围仅限其一级父目录下所有文件夹及文件。
更上层的父目录可以通过再重新创建个.vscode文件夹并添加自己的个性化配置。
如果是整个工作区要使用同一配置,就要把.vscode挪到顶级父目录下。
(2)setting.json
- 文件内容:用户自定义的一些配置。可以自定义的内容范围可以自行在网上找案例学习。
- 文件位置:放在
.vscode根目录下。
2.4 在vscode中,怎么在同一workplace同时运行多个.py进程?
在vscode中,同时run不同文件时,同一终端如果已经被占用就会导致其他文件无法使用,所以会出现文件无法运行的情况。
解决办法
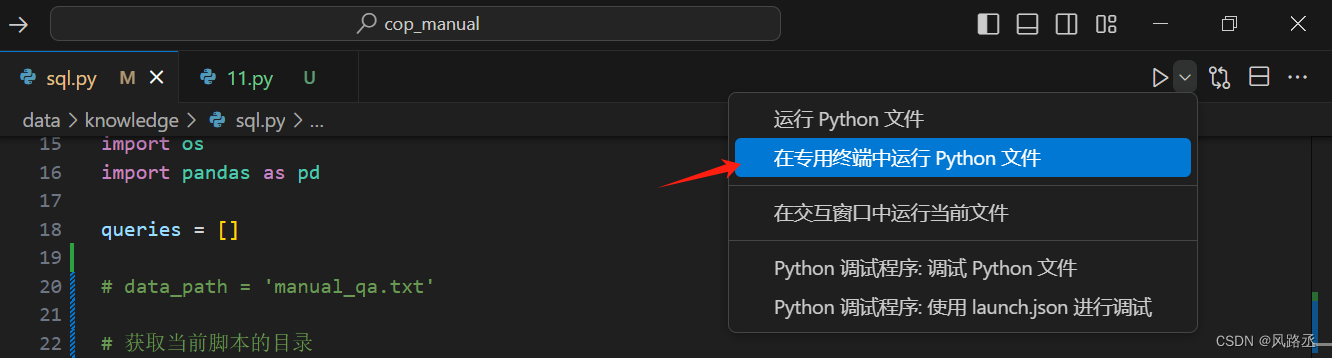
右上角:点击“运行”按钮 -> 选择“在专用终端中运行python文件”。
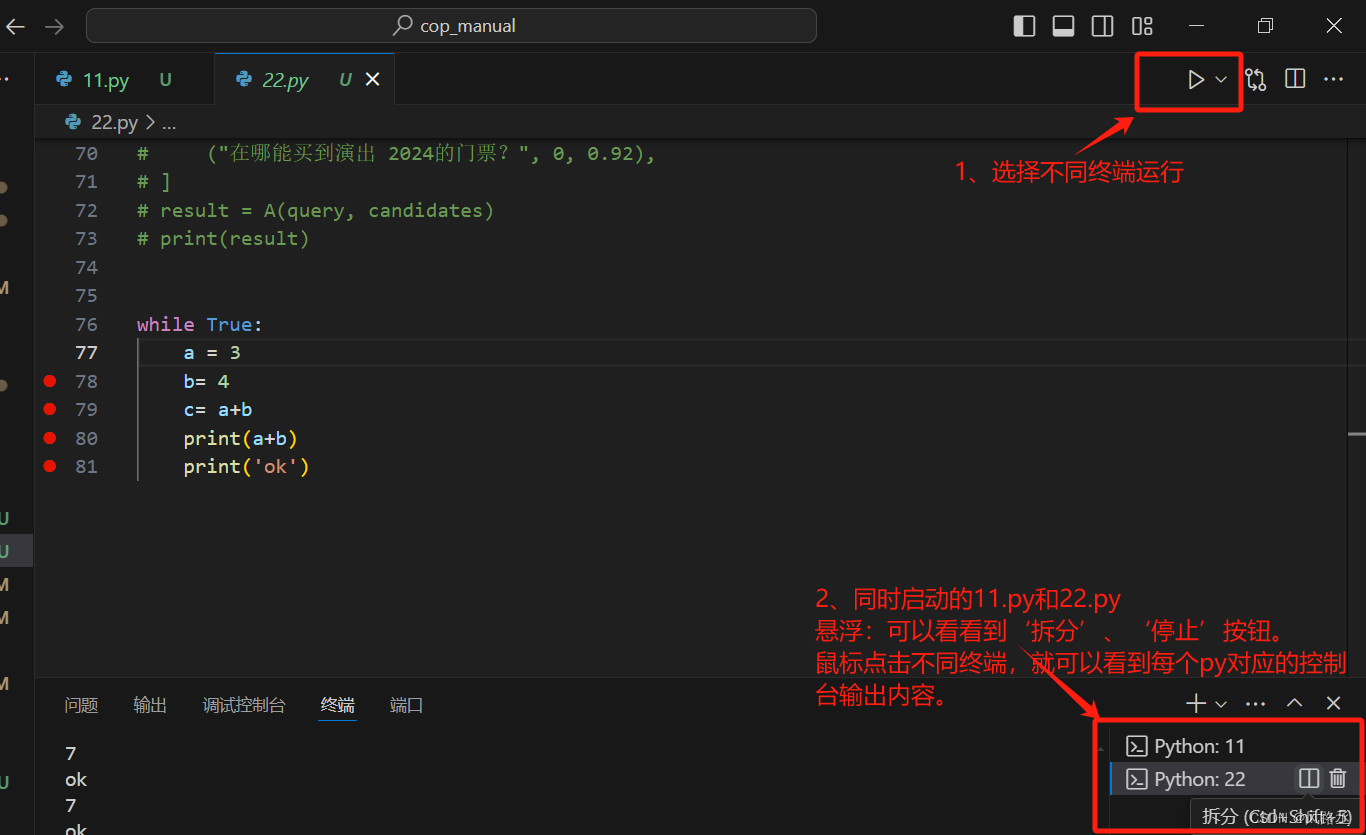
这样就会在【编辑区的底部右侧】 -> 终端栏 -> 看到每个py文件的运行都会启动不同的终端,并且互不影响。
- step1: 选择启动方式

- step2: 查看不同终端

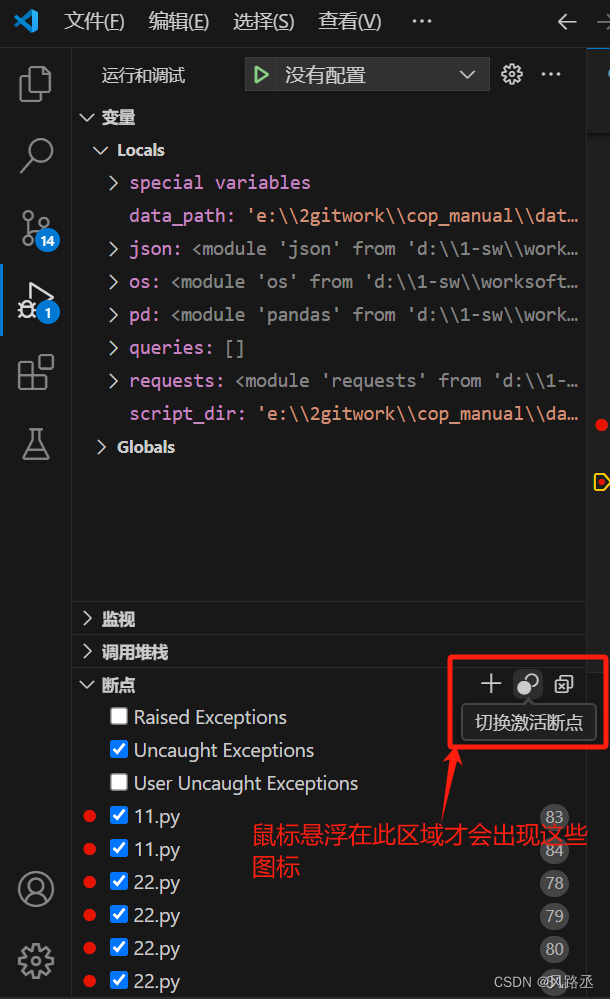
2.5 vscode在调试时,一键切换断点启用状态
- 方法一:左下角
“断点”->鼠标悬浮,会出现 “切换激活断点” 按钮,点击即可一键切换。 【左上角,可以看到局部Locals 和 全局变量Globals】

- 方法二:工具栏:
运行 -> 禁用所有断点
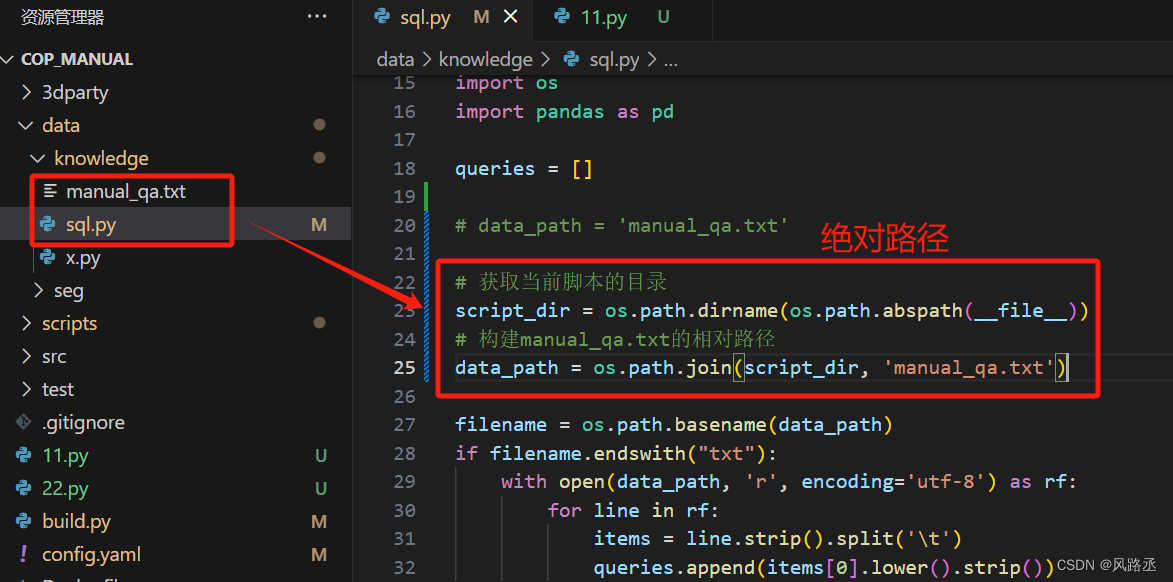
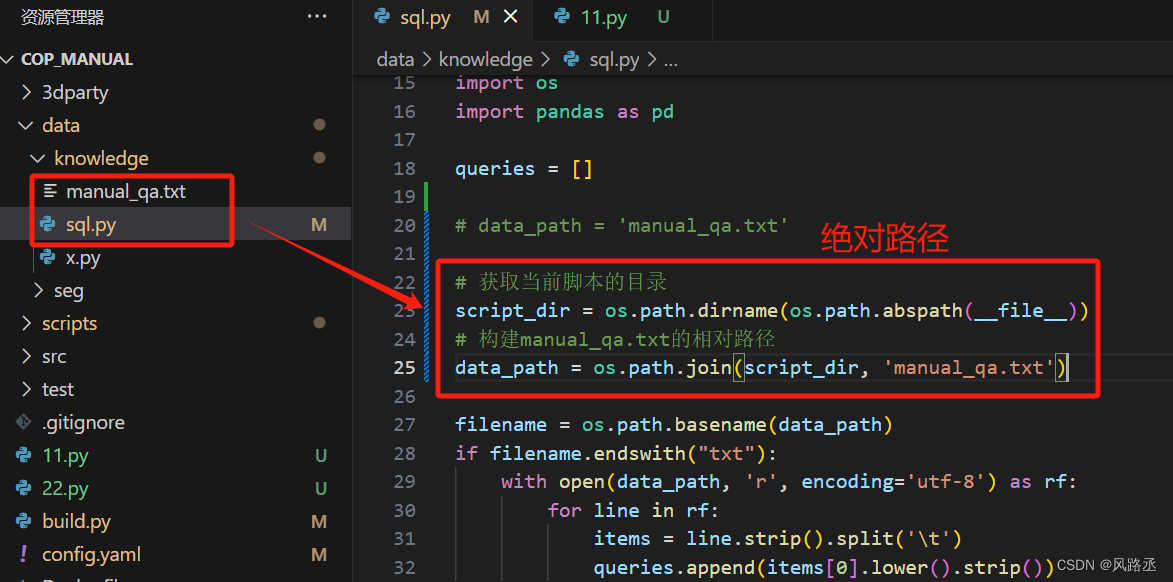
2.6 vscode的文件读取路径怎么写?
可以使用相对路径,也可以使用绝对路径。推荐绝对路径。如下:
# 获取当前脚本的目录
script_dir = os.path.dirname(os.path.abspath(__file__))
# 构建manual_qa.txt的绝对路径
data_path = os.path.join(script_dir, 'manual_qa.txt')

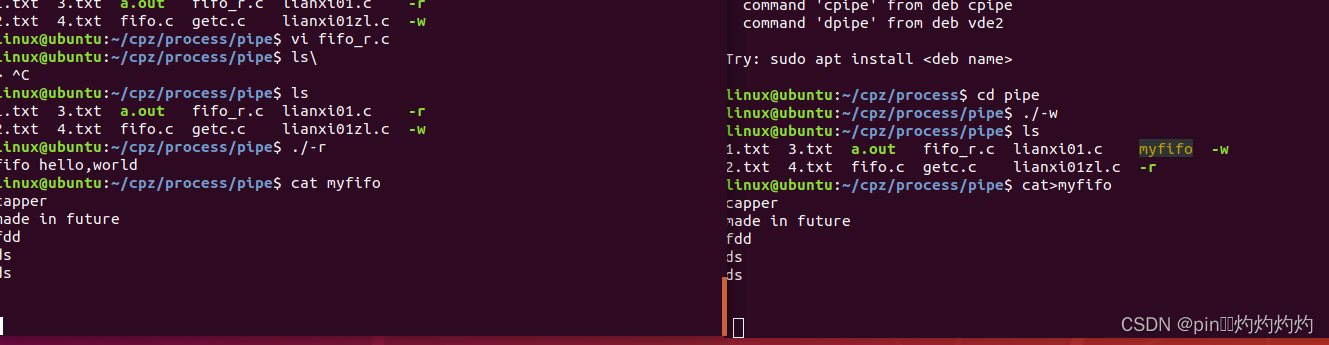
使用相对路径时,注意以下问题:
使用相对路径读取文件时,必须跟
终端执行命令时的工作目录保持匹配,非则报文件不存在错误。
详见总览图中的示例。
2.7 vscode同一编辑区同时打开文件不被覆盖
参考:【vscode使用】一文帮你解决vscode打开文件不覆盖问题
相关文章:

vscode的一些使用问题
vscode使用技巧 1、快捷键(1)打开命令面板(2)注释(3)删除行(4)上下移动光标(5)光标回退(6)复制行(7)插入空白行…...

爬虫-网页基础
HTML 基本语法 HTML:Hyper Text Markup Language, 超文本标记语言,是计算机语言的一种,由元素构成。 p元素 <p>Web 真好玩!</p> 由三大部分组成 开始标签:一对尖括号中间包裹这元素名称元素内容&#x…...

保存huggingface缓存中AI模型(从本地加载AI模型数据)
在github下拉项目后,首次运行时会下拉一堆模型数据,默认是保存在缓存的,如果你的系统盘空间快满的时候就会被系统清理掉,每次运行又重新下拉一次,特别麻烦。 默认下载的缓存路径如下:C:\Users\用户名\.cache\huggingf…...

wps的xlsm和xltm和xlam格式的文件各有什么区别
文章目录 一、前言二、WPS表格文件格式介绍1. .xlsm 文件格式2. .xltm 文件格式3. .xlam 文件格式 三、总结 一、前言 本文将详细介绍WPS表格中三种常见的文件格式:.xlsm、.xltm、和.xlam,并提供通俗易懂的解释和示例,帮助用户理解它们的区别…...

软件性能测试有哪几种测试方法?专业性能测试报告出具
软件性能测试是指对软件系统在特定负载条件下的性能进行评估和验证的过程,目的是确保软件在正常使用的情况下能够满足用户的要求,并在稳定的性能水平下运行,在软件开发过程中起到了至关重要的作用,可以确保软件产品的质量和可靠性…...

JavaScript语言简介与实战应用:从零开始的编程之旅
JavaScript,一种轻量级的、解释型的、面向对象的脚本语言,自1995年由Netscape公司的Brendan Eich设计以来,迅速成为了Web开发中不可或缺的一部分。它不仅能够为静态网页添加动态效果,还能实现客户端与服务器的交互,如今…...

如何理解synchronized锁升级
在Java中,synchronized 关键字是实现线程同步的一种方式,它涉及到锁的升级和释放的过程。理解synchronized 锁的升级可以分为三个阶段:无锁状态、偏向锁状态和轻量级锁状态。 无锁状态: 当对象被创建时,默认处于无锁状…...
for,forEach,for of,map,filter,reduce,every,some)
js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法返回值使用场景备注副作用for 循环——遍历数组通用可以改变原数组forEach 循环——遍历数组ES5 新增,不支持中断和异步可以改变原数组for of 循环——遍历数组ES6 新增可以改变原数组map格式化后的数组格式化数组的API不会改变原数组filter过滤后的数组过滤…...

Node.js开发实战 视频教程 下载
ode.js开发实战 视频教程 下载 下载地址 https://download.csdn.net/download/m0_67912929/89487510 01-课程介绍.mp4 02-内容综述.mp4 03-Node.js是什么? .mp4 04-Node.js可以用来做什么?.mp4 05-课程实战项目介绍.mp4 06-什么是技术预研? .mp4 07-Node.js开发环境…...

VS2022(Visual Studio 2022)最新安装教程
1、下载 1、下载地址 - 官网地址:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux - 根据自己的电脑的 【操作系统】 灵活选择。 2、安装包 【此处为Windows系统安装包】 2、安装 1、打开软件 - 右击【以管理员身份打开】, 2、准备配置 …...

从华为和特斯拉之争,看智能驾驶的未来
“一旦特斯拉完全解决自动驾驶问题并量产Optimus,任何空头都将被消灭,即使是比尔-盖茨也不例外。”7月2日,马斯克再次在社交媒体X上画下了这样的“大饼”。 与此同时,特斯拉的股价在最近的三个交易日也迎来了24%的涨幅,…...

20240705 每日AI必读资讯
📚Retool 刚刚发布了最新2024上半年《人工智能现状报告》 - 收集了约750名技术人员的意见 - 包括开发者、数据团队和各行业的领导者,了解如何利用人工智能产生真正的影响。 🔗 2024上半年《人工智能现状报告》Retool刚刚发布了最新-CSDN b…...

C++ 设计模式之访问者模式
C 设计模式之访问者模式 简介 1、访问者模式 (Visitor)是一种行为型设计模式,它表示一个作用于某对象结构中的各元素的操作。它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作。 使用该模式可以在不修改已有程序结构的前提…...

linux——IPC 进程间通信
IPC 进程间通信 interprocess communicate IPC(Inter-Process Communication),即进程间通信,其产生的原因主要可以归纳为以下几点: 进程空间的独立性 资源隔离:在现代操作系统中,每个进程都…...

JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理
JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理 智慧产科管理系统是基于自主研发妇幼信息平台,为医院产科量身打造的信息管理系统,涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全…...

http数据传输确保完整性和保密性整流程方案(含源码)
往期文章回顾 【深度学习】 【深度学习】物体检测/分割/追踪/姿态估计/图像分类检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学习】吸烟行为检测软件系统【深度…...

UE插件与云渲染:10个提升效率的选择
Unreal Engine(虚幻引擎)的插件生态丰富多样,从提升视觉效果到优化工作流程,为开发者提供了无限扩展的可能。本文推荐10款备受欢迎的插件,助你激发创意,提升开发效率. 一、地牢建筑师:程序化关…...

[Shell编程学习路线]——shell脚本中case语句多分支选择详解
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月21日16点30分 🀄️文章质量:95分 ————前言———— 在Shell编程中,处理多种条件…...
DRF Serializer)
Django REST Framework(四)DRF Serializer
作用: 1. 序列化,序列化器会把模型对象转换成字典,经过response以后变成json字符串 2. 反序列化,把客户端发送过来的数据,经过request以后变成字典,序列化器可以把字典转成模型 3. 反序列化,完成数据校验功能 定义序列化器 Django REST framework中的Serializer使用类来定义&a…...

【C语言】bool 关键字
在C语言中,bool类型用于表示布尔值,即真或假。C语言本身在标准库中并未提供布尔类型,直到C99标准引入了stdbool.h头文件。该头文件定义了bool类型,以及两个常量:true和false。在此之前,通常使用整数来表示布…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
