tampermonkey插件下载国家标准文件
#创作灵感#
最近在一个系统招标正文中看到了一些国家标准,想要把文章下载下来,方便查阅,但是“国家标准全文公开系统”网站只提供了在线预览功能,没有提供下载功能,但是公司又需要文件,在网上找了一些办法,都没有成功。经过一些实践,发现通过tampermonkey插件写脚本可以获取,记录下来,分享给更多的人。
一、哪里可以免费获取“国家标准”文件?
(1)全国标准信息公共服务平台网址:https://std.samr.gov.cn/




(2)国家标准全文公开系统:https://openstd.samr.gov.cn/bzgk/gb/index

二、如何下载在线预览的国标(以Edge浏览器为例)?
第一步:点击“扩展-获取Microsoft Edge扩展”;

第二步:搜索tampermonkey插件;

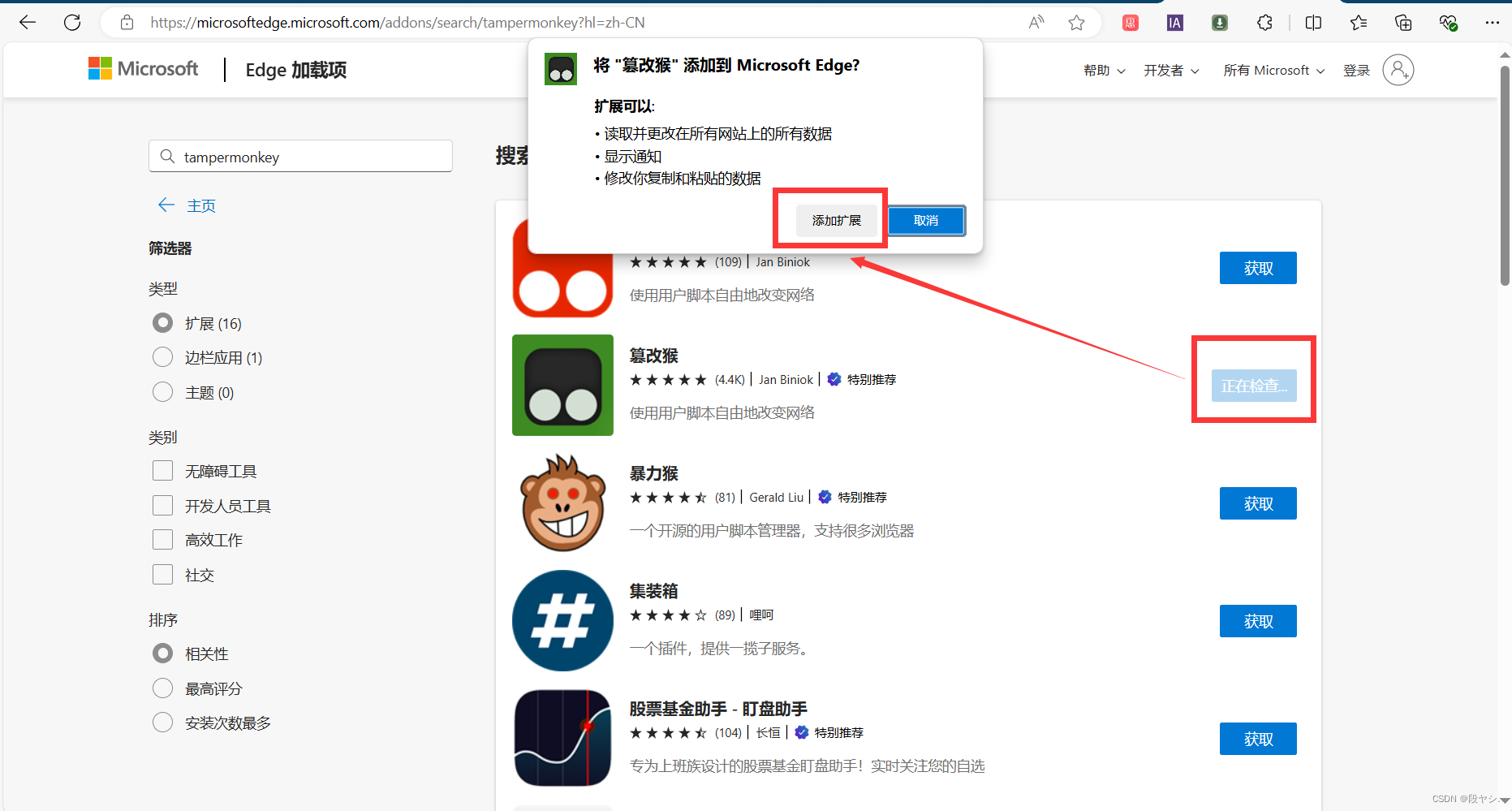
第三步:获取并添加tampermonkey(篡改猴,又称“油猴”);

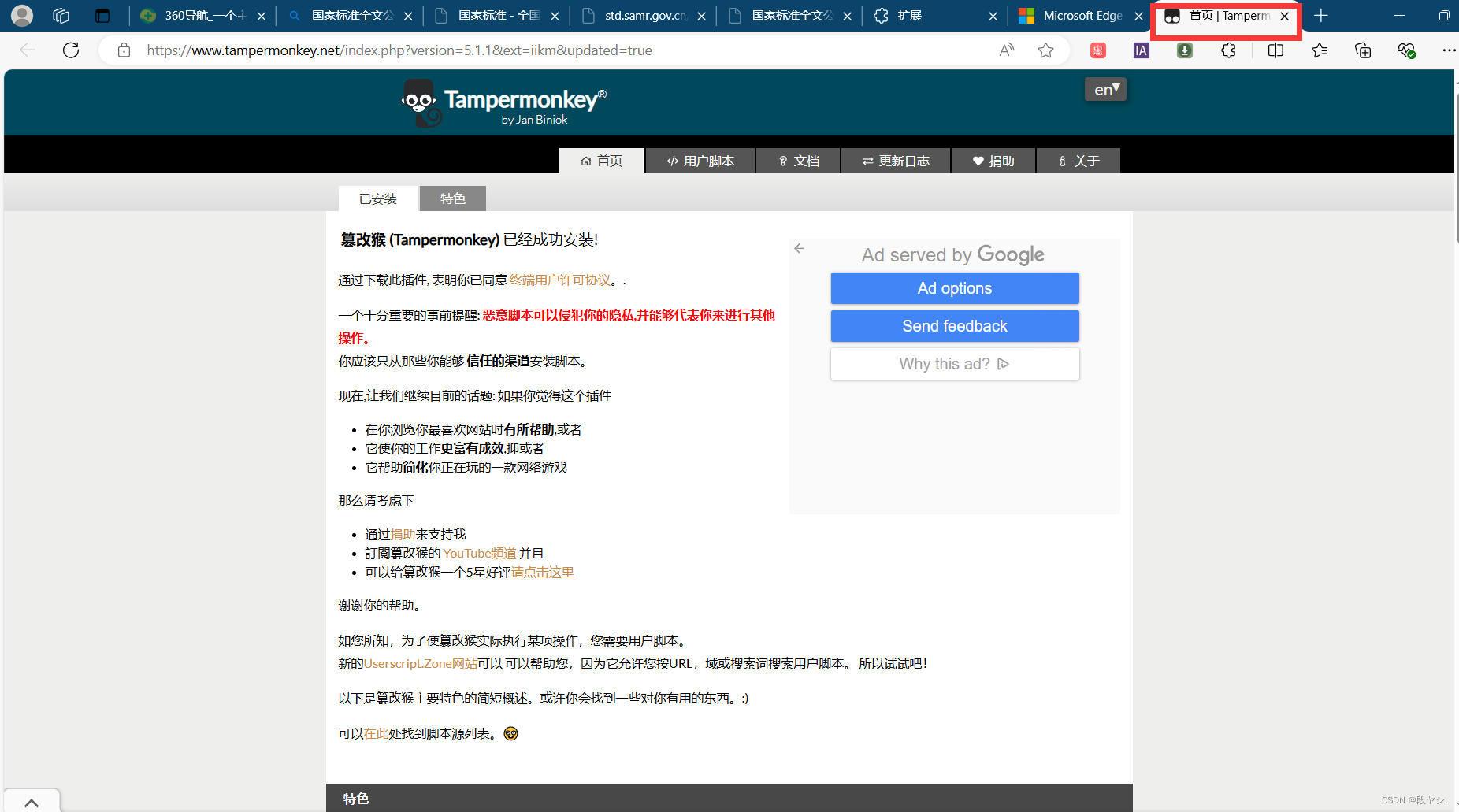
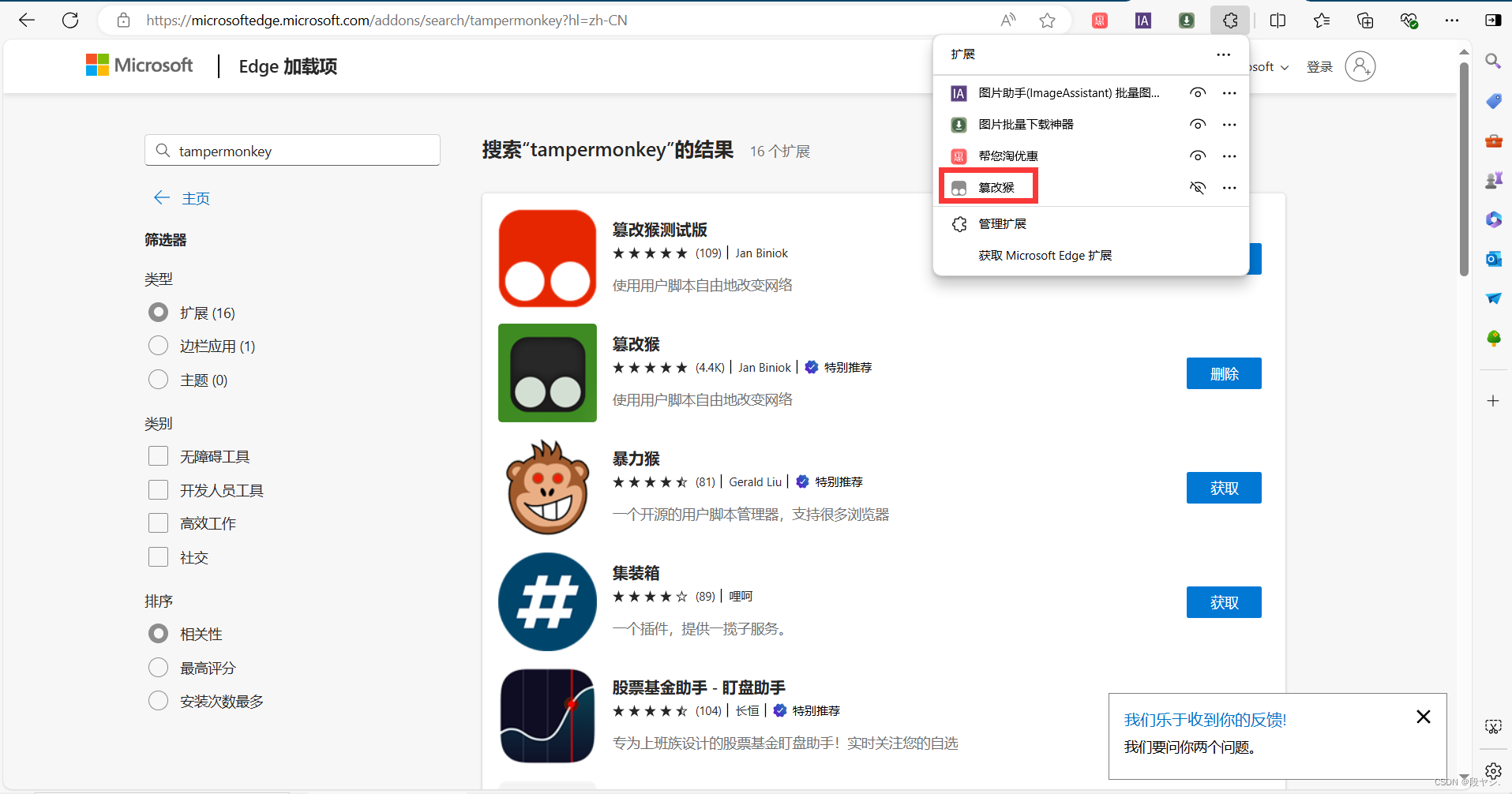
第四步:添加成功页面,在扩展处可看到安装的tampermonkey;


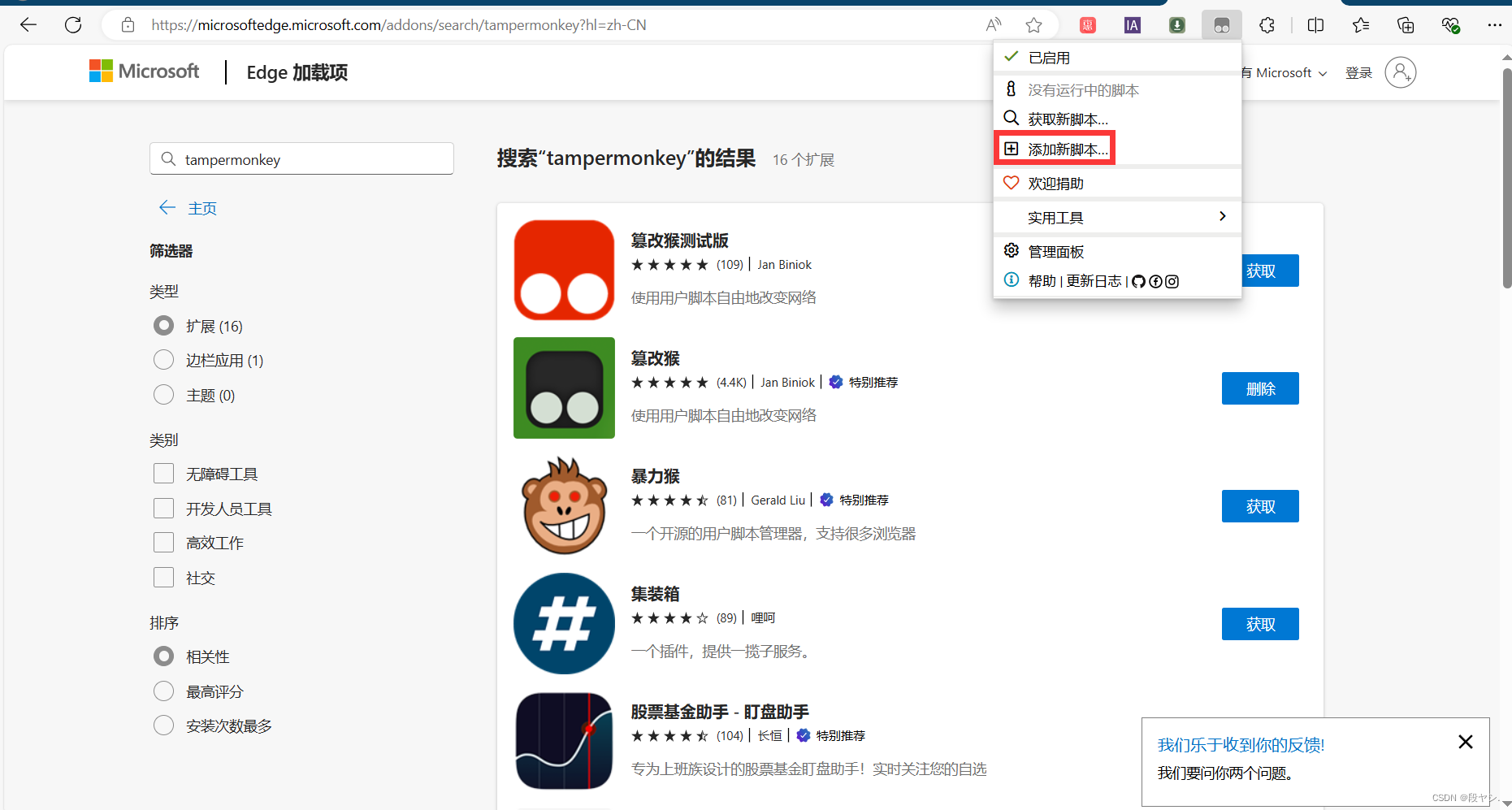
第五步:点击tampermonkey,选择“添加新脚本”;

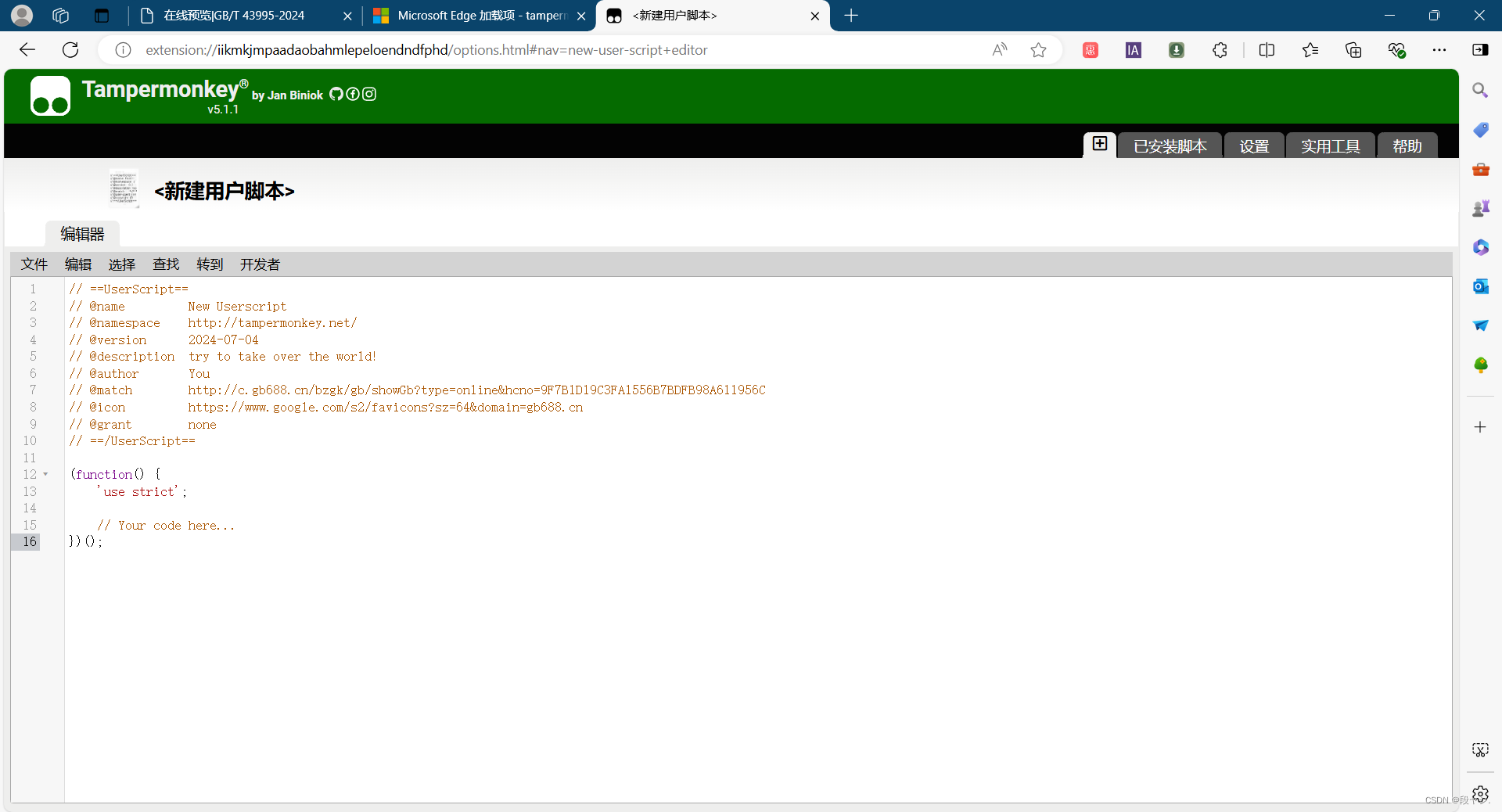
第六步:将下面这段代码复制到脚本编辑页面,Ctrl+S保存;

脚本:
// ==UserScript==
// @name 国标下载
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author wcd
// @match http://c.gb688.cn/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=gb688.cn
// @grant none
// @require https://code.jquery.com/jquery-3.6.0.min.js
//https://openstd.samr.gov.cn/bzgk/gb/index 国家标准全文公开系统
// ==/UserScript==
(function() {
'use strict';
$(function(){
$("head").append('<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>');
let my_script=`<script>
function px2Num(px) {
return Number(px.split("px")[0].toString());
}
function getPages(){
if( $("canvas[id^=canvas_]").length > 0 ) {
$("canvas[id^=canvas_]").delete();
}
var baseurl = "http://c.gb688.cn/bzgk/gb/";
var pagecount = $("div.page").length;
var pages = new Array(pagecount);
var pagebg = new Array(pagecount);
var title = $("title").text().split("|")[1].toString().trim();
var pheight = $("#0").css("height");
var pwidth = $("#0").css("width");
$(".page").each(function(i, elem) {
if (elem.hasAttribute("bg")) {
pagebg[i] = elem.getAttribute("bg");
} else {
pagebg[i] = $(elem).children("span").first().css("background-image").split('"')[
1].split(/\\//).slice(-1)[0];
}
});
//拼合图片
$(".page").each(function(i, elem) {
var canvasclone = $("canvas#canvas").clone();
canvasclone.attr("id","canvas_"+i).css("background-color","#FFFFFFFF");
$("#newimg").append(canvasclone);
var canvas = document.getElementById('canvas_'+i);
var ctx = canvas.getContext('2d');
ctx.fillStyle="white";
ctx.fillRect(0,0,px2Num(pwidth), px2Num(pheight));
$("#imgContainer").append("<img id=img_" + i + " src='" + baseurl+pagebg[i] + "' />")
var image = document.getElementById('img_'+i);
image.addEventListener('load', e => {
$(elem).children("span").each(function(j,s){
ctx.drawImage(image, -px2Num($(s).css("background-position-x")), -px2Num($(s).css("background-position-y")), 119, 168,
$(s).attr("class").split('-')[1]*119, $(s).attr("class").split('-')[2]*168, 119, 168);
});
});
});
}
function isimgComplete(imgs){
//$("img[id^=img_]")
flag = true;
for(i=0;i<imgs.length;i++){
flag=flag && imgs[i].complete;
}
return flag;
}
function downloadPDF(){
if( $("canvas[id^=canvas_]").length == 0 ) {
alert("请先点击获取页面!");
return;
}
var images = $("img[id^=img_]");
//alert(isimgComplete(images));
if(!isimgComplete(images)){
alert("页面尚未提取完,稍后再试");
return;
}
var pheight = $("#0").css("height");
var pwidth = $("#0").css("width");
const { jsPDF } = window.jspdf;
const pdf = new jsPDF('p','px',[px2Num(pwidth), px2Num(pheight)]);
var title = $("title").text().split("|")[1].toString().trim();
let [imgX, imgY] = [595.28, 841.89];
let imgHeight = imgX / (px2Num(pwidth) / px2Num(pheight));
$("canvas[id^=canvas_]").each(function(i,e){
pdf.addImage(document.getElementById('canvas_'+i).toDataURL('image/jpeg'), 'jpeg', 0, 0, px2Num(pwidth), px2Num(pheight), '', 'MEDDIUM');
//pdf.addImage(document.getElementById('canvas_'+i).toDataURL('image/png'), 'jpeg', 0, 0, imgX, imgHeight, '', 'SLOW');
pdf.addPage();
});
let targetPage = pdf.internal.getNumberOfPages();
pdf.deletePage(targetPage); // 删除最后一页
pdf.save(title + ".pdf");
}
function downloadPDF0(){
while($("canvas[id^=canvas_]").length < $(".page").length){
setTimeout(function(){
},1000);
}
}
</script>`;
let source_img = `
<div id="canvas_container">
<input type="button" value="获取页面" οnclick="getPages()"/>
<input type="button" value="下载pdf" οnclick="downloadPDF()"/>
</div>
<div id="imgContainer" style="display:none;"><img id="source" src=""></div>
<div id="newimg" width="1190px"></div>
<canvas id="canvas" width="1190px" height="1680px" style="display:none;"></canvas>`;
//let btn = `<input type="button" value="获取页面" οnclick="getPages()"/>
//<input type="button" value="下载pdf" οnclick="downloadPDF()"/>`;
let style = `
<style>
#canvas_container {
position: fixed;
height: 30px;
width: 150px;
top: 50px;
left: 10px;
border: 1px;
/*background-color: #00ff0099;*/
border-radius: 3px;
}
</style>
`;
$("head").append(style);
$("body").append(source_img);
$("body").append(my_script);
//$("body").append(btn);
//alert($("title").text());
});
})();

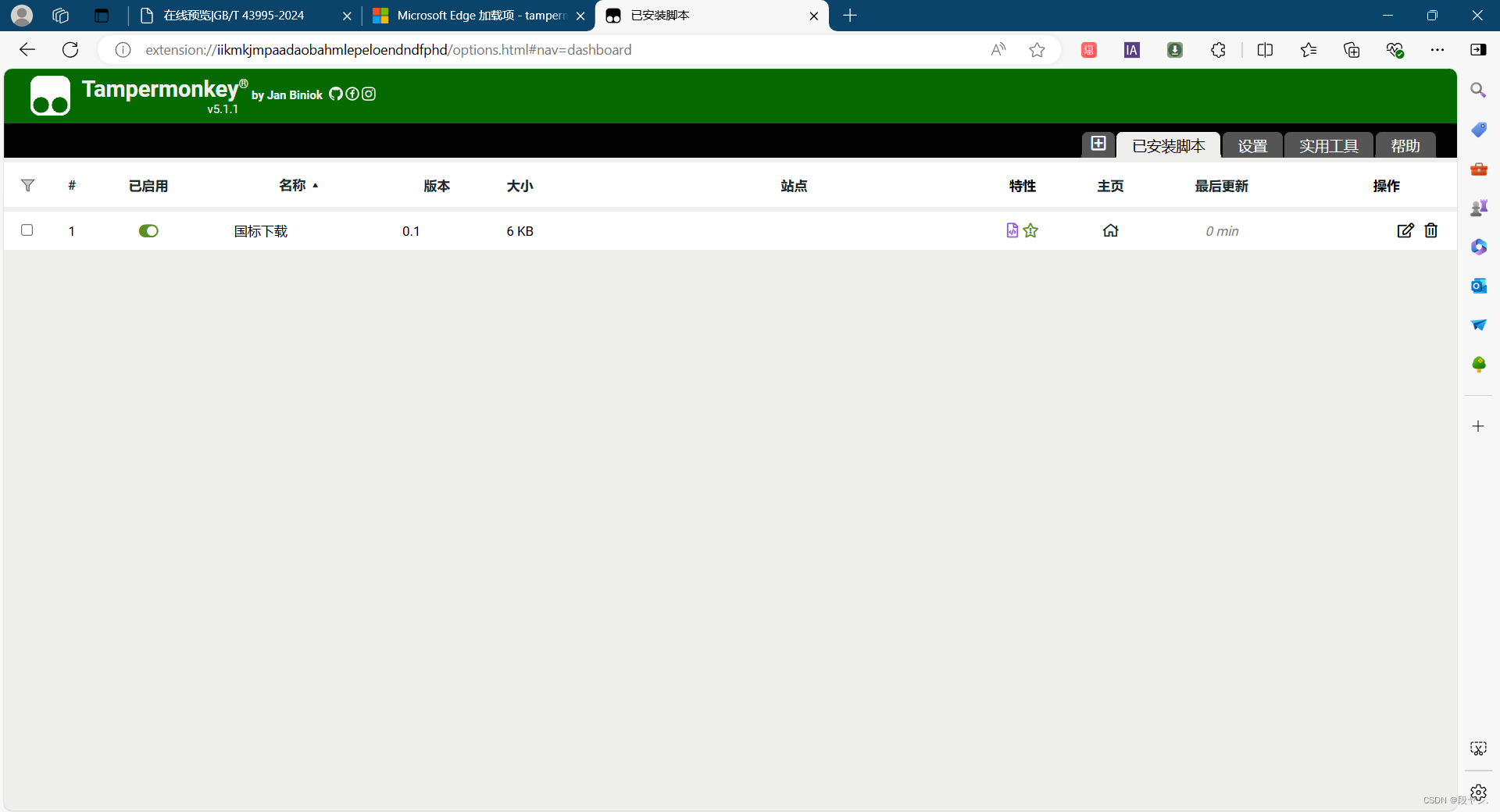
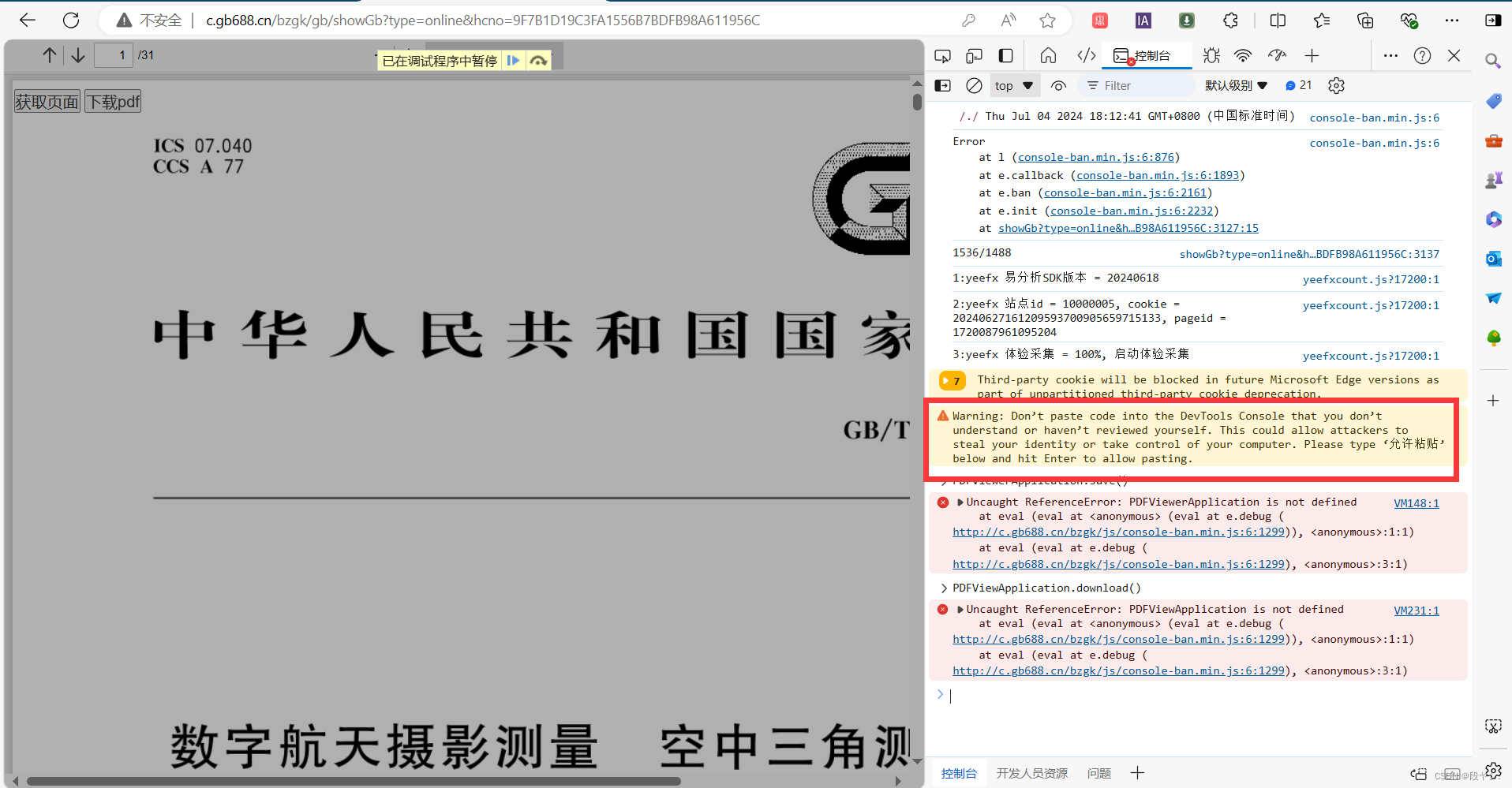
最后,点击在线预览的国标,会在左上角看到“获取页面”和“下载pdf”按钮;
点击“获取页面”,再点击“下载pdf”,就可以把文件下载到本地了。


三、避坑!!!这些方法不要再用了,没用。
方法1:直接Ctrl+S保存当前页面,
再次访问还是需要网络,大部分情况下,一直处于加载中,无法浏览;
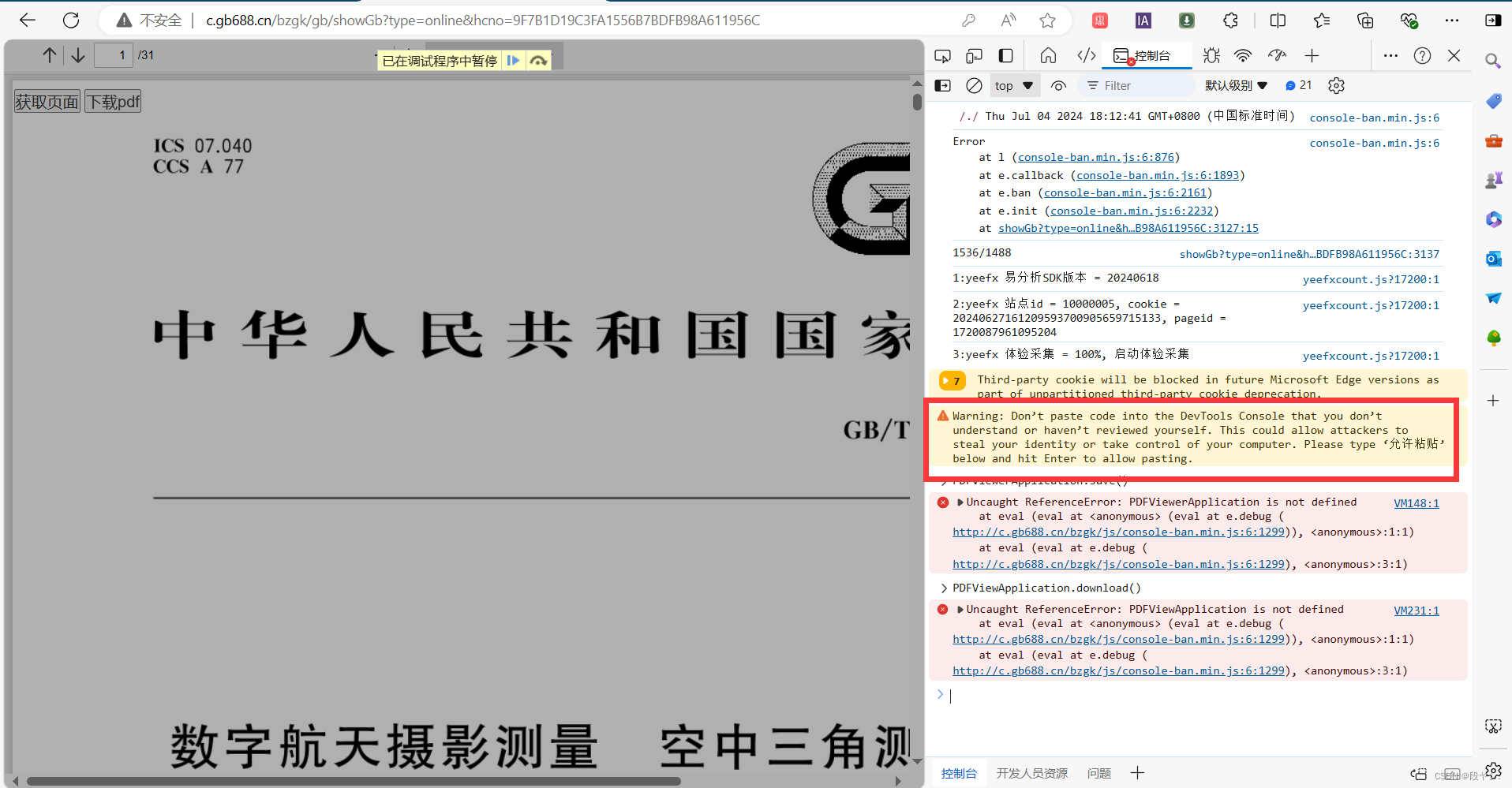
方法2:使用开发者工具,选择“网络-XHR”,就可以看到pdf文件。
但如果深扒的话,你会发现,国标一个页面由很多不完整的内容组成,是看不到文件的;

方法3:使用开发者工具,打开控制台(console),输入PDFViewerApplication.save() 或者
PDFViewerApplication.download()就能下载。
开发者应该都知道,我们并没有创建PDFViewerApplication启动器,又怎么可以下载呢?

方法4:使用开发者工具,直接在控制台中写脚本,不可行,直接手写代码,不能复制粘贴;

方法5:安装tampermonkey后,使用下面这段代码,我试过,不可行,具体原因没有深究;
// ==UserScript==
// @name gb688下载
// @namespace https://github.com/lzghzr/TampermonkeyJS
// @version 1.0.7
// @author lzghzr, chorar
// @description 下载gb688.cn上的国标文件
// @supportURL https://github.com/lzghzr/TampermonkeyJS/issues
// @match *://*.gb688.cn/bzgk/gb/showGb*
// @match *://*.samr.gov.cn/bzgk/gb/showGb*
// @connect c.gb688.cn
// @license MIT
// @grant none
// ==/UserScript==
(function() {
'use strict';
const online = document.getElementById("toolbarViewerRight");
if (online === null) {
throw '获取页面元素失败!';
}
const download = document.querySelector('button.toolbarButton.download');
if (download !== null) {
download.remove();
}
const GBdownload = document.createElement('button');
GBdownload.title = '下载';
GBdownload.className = 'toolbarButton download';
GBdownload.innerHTML = '<span>下载</span>';
online.insertAdjacentElement('afterbegin', GBdownload);
GBdownload.onclick = async () => {
PDFViewerApplication.pdfDocument.saveDocument(PDFViewerApplication.pdfDocument.annotationStorage).then(res =>{
const blob = new Blob([res], { type: "application/pdf" });
const blobUrl = URL.createObjectURL(blob);
const a = document.createElement("a");
a.href = blobUrl;
a.target = "_parent";
a.download = document.title.substr(document.title.indexOf('|')+1).replace("/", '_')+".pdf";
(document.body || document.documentElement).appendChild(a);
a.click();
}).catch(err =>{
console.log(err)
});
};
})();
方法6:利用浏览器的另存为功能,效果同方法1;
方法7:利用浏览器的打印功能,保存到本地的只有1页,且没有任何内容;
相关文章:

tampermonkey插件下载国家标准文件
#创作灵感# 最近在一个系统招标正文中看到了一些国家标准,想要把文章下载下来,方便查阅,但是“国家标准全文公开系统”网站只提供了在线预览功能,没有提供下载功能,但是公司又需要文件,在网上找了一些办法&…...

JAVA学习笔记2
一、加号使用 二、数据类型 bit:计算机中的最小存储单位 byte(字节):计算机中基本存储单元,1byte8bit 浮点数符号位指数位尾数位 浮点数默认为double类型...

Unity 解包工具(AssetStudio/UtinyRipper)
文章目录 1.UtinyRipper2.AssetStudio 1.UtinyRipper 官方地址: https://github.com/mafaca/UtinyRipper/ 下载步骤: 2.AssetStudio 官方地址: https://github.com/Perfare/AssetStudio 下载步骤:...

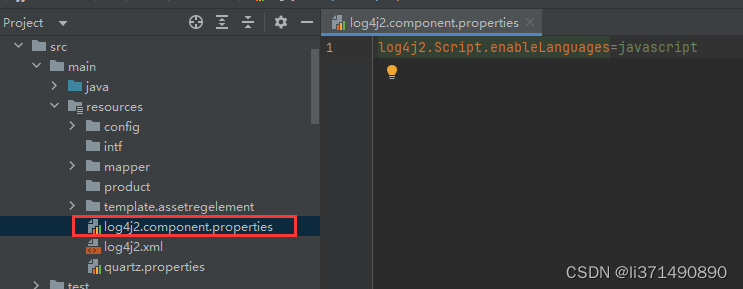
log4j2 对定时异步线程打印的日志进行过滤
log4j2的过滤器有: 官网:Log4j – Log4j Filters (apache.org) 本次不使用自定义的过滤器,使用ScriptFilter对logevent对象中的线程名称进行过滤。 具体修改如下: <!--控制台--><Console name"Console" tar…...

Oracle内部bug导致的19c DG备库宕机
Oracle内部bug导致的19c DG备库宕机 报错信息收集原因与受影响版本Workaround与解决办法报错信息收集 数据库版本: SQL> select banner,banner_full,banner_legacy from v$version;BANNER ----------------------------------------------------------------------------…...

2024 世界人工智能大会暨人工智能全球治理高级别会议全体会议在上海举办,推动智能向善造福全人类
2024 年 7 月 4 日,2024 世界人工智能大会暨人工智能全球治理高级别会议-全体会议在上海世博中心举办。联合国以及各国政府代表、专业国际组织代表,全球知名专家、企业家、投资家 1000 余人参加了本次会议,围绕“以共商促共享,以善…...

【算法专题--栈】用栈实现队列 -- 高频面试题(图文详解,小白一看就懂!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐双栈 模拟 队列 🥝栈 和 队列 的特性 🍍具体思路 🍍案例图解 四、总结与提炼 五、共勉 一、前言 用栈实现队列 这道题,可以说是--栈专题--,最经典的一道题&…...

2024亚太杯中文赛B题全保姆教程
B题 洪水灾害的数据分析与预测 问题 1. 请分析附件 train.csv 中的数据,分析并可视化上述 20 个指标中,哪 些指标与洪水的发生有着密切的关联?哪些指标与洪水发生的相关性不大?并 分析可能的原因,然后针对洪水的提前预…...

穿越光影,共赏中华瑰宝——皮影戏文化交流盛会
2024年7月3日,皮影不离团队的成员非常荣幸能与外国语学院的同学以及留学生一同探索中国古老而迷人的艺术形式——皮影戏。皮影戏,源自中国民间,距今已有数千年的历史,它不仅是光与影的魔术,更是文化传承的活化石。 在这…...

SQL常用经典语句大全
SQL经典语句大全 一、基础 1、说明:创建数据库 CREATE DATABASE database-name 2、说明:删除数据库 drop database dbname 3、说明:备份sql server — 创建 备份数据的 device USE master EXEC sp_addumpdevice ‘disk’, ‘testBack’, ‘c:…...

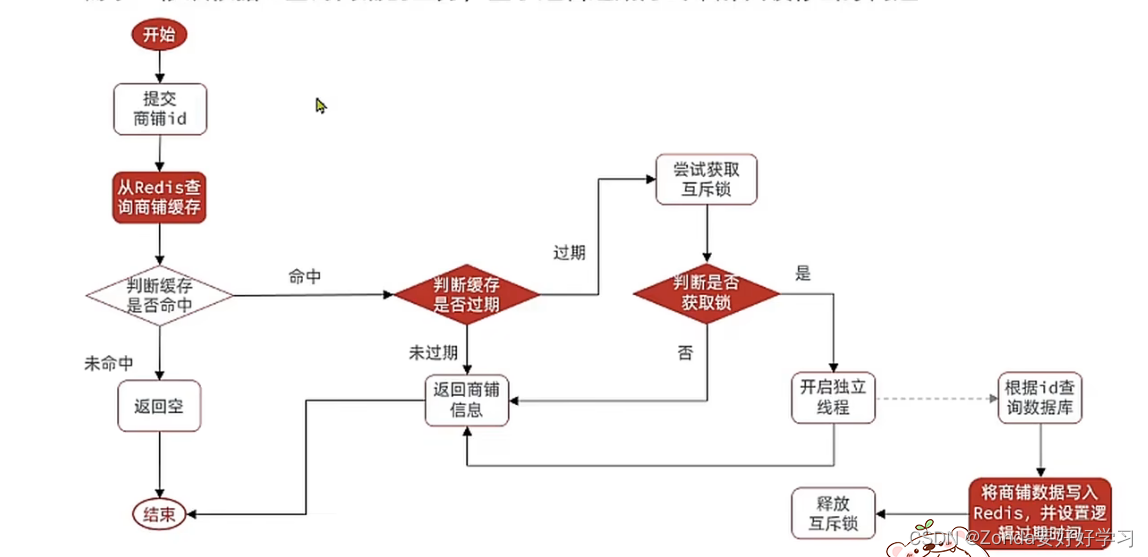
黑马点评DAY5|商户查询缓存
商户查询缓存 缓存的定义 缓存就是数据交换的缓冲区(Cache),是存储数据的临时地方,一般读写性能较高。 比如计算机的CPU计算速度非常快,但是需要先从内存中读取数据再放入CPU的寄存器中进行运算,这样会限…...

Owl 中的 Props 概述
在动态的 Web 开发环境中,创建模块化和可重用组件对于构建可扩展应用程序至关重要。将这种方法提升到新水平的一个框架是 Owl,其中“props”(属性的缩写)的概念在协调父组件和子组件之间的通信中起着关键作用。在 Owl 框架中&…...

【大数据综合试验区1008】揭秘企业数字化转型:大数据试验区政策数据集大公开!
今天给大家分享的是国内顶级期刊中国工业经济2023年发布的最新期刊《政策赋能、数字生态与企业数字化转型——基于国家大数据综合试验区的准自然实验》文章中所使用到的数据集——国家大数据综合试验区政策数据集以及工具变量数据,该文章基于2009-2019年中国上市企业…...

在 WebGPU 与 Vulkan 之间做出正确的选择(Making the Right Choice between WebGPU vs Vulkan)
在 WebGPU 与 Vulkan 之间做出正确的选择(Making the Right Choice between WebGPU vs Vulkan) WebGPU 和 Vulkan 之间的主要区别WebGPU 是什么?它适合谁使用?Vulkan 是什么?它适合谁使用?WebGPU 和 Vulkan…...

亚马逊云服务器的价格真的那么贵吗?一年要花多少钱?
亚马逊Web服务(AWS)作为全球领先的云计算平台,其定价策略常常引起用户的关注。很多人可能会问:"AWS真的那么贵吗?"实际上,这个问题的答案并不是简单的"是"或"否",…...

Python学习篇:Python基础知识(三)
目录 1 Python保留字 2 注释 3 行与缩进 编辑4 多行语句 5 输入和输出 6 变量 7 数据类型 8 类型转换 9 表达式 10 运算符 1 Python保留字 Python保留字(也称为关键字)是Python编程语言中预定义的、具有特殊含义的标识符。这些保留字不能用作…...

C++字体库开发之字体回退三
代码片段 class FontCoverage { public: using SP std::shared_ptr<FontCoverage>; virtual ~FontCoverage() default; virtual void set(int index, FontTypes::CoverageLevel level) 0; virtual FontTypes::Coverag…...

python vtk lod 设置
在Python中使用VTK库设置Level of Detail (LOD)可以通过vtkLODProp3D类来实现。这个类允许你为一个模型指定不同级别的细节表示,从而在渲染时根据模型与摄像机的距离自动切换到更适合的表示。 以下是一个简单的例子,展示如何使用vtkLODProp3D来设置LOD&…...

Rhino 犀牛三维建模工具下载安装,Rhino 适用于机械设计广泛领域
Rhinoceros,这款软件小巧而强大,无论是机械设计、科学工业还是三维动画等多元化领域,它都能展现出其惊人的建模能力。 Rhinoceros所包含的NURBS建模功能,堪称业界翘楚。NURBS,即非均匀有理B样条,是计算机图…...

Unleashing Text-to-Image Diffusion Models for Visual Perception
mmcv的环境不好满足,不建议复现...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
