JavaScript懒加载图像
懒加载图像是一种优化网页性能的技术,它将页面中的图像延迟加载,即在用户需要查看它们之前不会立即加载。这种技术通常用于处理大量或大尺寸图像的网页,特别是那些包含长页面或大量媒体内容的网站。
好处
**1. 加快页面加载速度:**懒加载允许浏览器在初次渲染页面时不必加载所有图像,而只加载用户正在浏览或者即将浏览的部分。这减少了初始页面加载所需的时间,提高了页面的整体加载速度。
**2. 节省带宽和服务器资源:**延迟加载意味着不会同时请求所有图像资源,特别是对于长页面或包含大量图像的页面,这可以显著减少服务器的负载和带宽消耗。
**3. 改善用户体验:**用户在滚动页面时,只有那些即将进入视窗的图像才会被加载,这降低了页面的初次加载时间,使用户能更快速地浏览内容,提升了用户的整体体验。
**4. 降低跳出率:**快速加载页面和减少等待时间可以降低用户的跳出率,增加页面的停留时间,有助于提高页面的SEO排名和转化率。
如何实现
图像元素(标签)的src属性设置为占位符或者空字符串,例如data-src属性来存储实际图像的URL。
实例展示
● src中存储一个模糊的,内存非常小的图片,而data-src中存储的是真实的图片

● 我们需要做的是通过交叉观察点的方式来懒加载图片,当图片相交时替换src,并去除相应的模糊CSS
● 首先我们获取我们想要的HTML元素存储到变量中
const imgTargets = document.querySelectorAll('img[data-src]');
● 接着将我们观察点的条件和触发相交时候要做的事情的框架写出来
const loadImg = function (entries, observer) {};const imgObserver = new IntersectionObserver(loadImg, {root: null,threshold: 0,
});
● 使用Intersection Observer API观察图像元素的进入视窗情况,并在需要时加载它们。
imgTargets.forEach(img => imgObserver.observe(img));
● 接着我们需要写当图片进入窗口后我们要做的一系列的事情
const loadImg = function (entries, observer) {const [entry] = entries;if (!entry.isIntersecting) return;//替换srcentry.target.src = entry.target.dataset.src;entry.target.addEventListener('load', function () {entry.target.classList.remove('lazy-img');})observer.unobserve(entry.target);
};
注意:将entry.target.classList.remove(‘lazy-img’);放入事件处理程序中的原因是
1. 确保图像加载完成: 在懒加载的情况下,图像的实际加载是延迟的,直到它进入视窗并且浏览器开始加载它。如果直接在 loadImg 函数中执行移除类操作,可能会在图像加载之前移除 lazy-img 类,导致 CSS 动画或其他样式效果不能正常显示。
2. 避免未加载完成时的问题: 如果 classList.remove(‘lazy-img’) 在图像加载之前执行,那么此时浏览器可能尚未设置好图像的 src 属性,也可能导致 CSS 动画或样式应用不正确,因为此时图像可能仍处于加载中状态或者尚未开始加载。
3. 确保顺序正确性: 将移除类操作放在 load 事件处理程序中可以确保在图像加载完成后立即移除 lazy-img 类。这样可以保证在图像展示给用户之前,所有必要的加载和处理步骤都已完成,从而确保用户体验的连贯性和视觉效果的正确性。
如果直接entry.target.classList.remove(‘lazy-img’);直接输出的话,用户网络缓慢的话会导致图片可能从模糊到清晰的事件很长
● 除此之外,为了不让用户感知我们图片的处理过程,我们可以加载边距,让没有滑动到图片之前按我们已经完成了图片的懒加载过程!
const imgObserver = new IntersectionObserver(loadImg, {root: null,threshold: 0,rootMargin: '200px',
});
完整代码如下
//懒加载图像
const imgTargets = document.querySelectorAll('img[data-src]');const loadImg = function (entries, observer) {const [entry] = entries;if (!entry.isIntersecting) return;//替换srcentry.target.src = entry.target.dataset.src;entry.target.addEventListener('load', function () {entry.target.classList.remove('lazy-img');})observer.unobserve(entry.target);
};const imgObserver = new IntersectionObserver(loadImg, {root: null,threshold: 0,rootMargin: '200px',
});imgTargets.forEach(img => imgObserver.observe(img));

相关文章:

JavaScript懒加载图像
懒加载图像是一种优化网页性能的技术,它将页面中的图像延迟加载,即在用户需要查看它们之前不会立即加载。这种技术通常用于处理大量或大尺寸图像的网页,特别是那些包含长页面或大量媒体内容的网站。 好处 **1. 加快页面加载速度:…...

Git指令
一 参考:https://zhuanlan.zhihu.com/p/389814854 1.clone远程仓库 git clone https://git.xiaojukeji.com/falcon-mg/dagger.git 2.增加当前子目录下所有更改过的文件至index git add . 3.提交并备注‘xxx’ git commit -m ‘xxx’ 4.显示本地分支 git branch 5.显…...

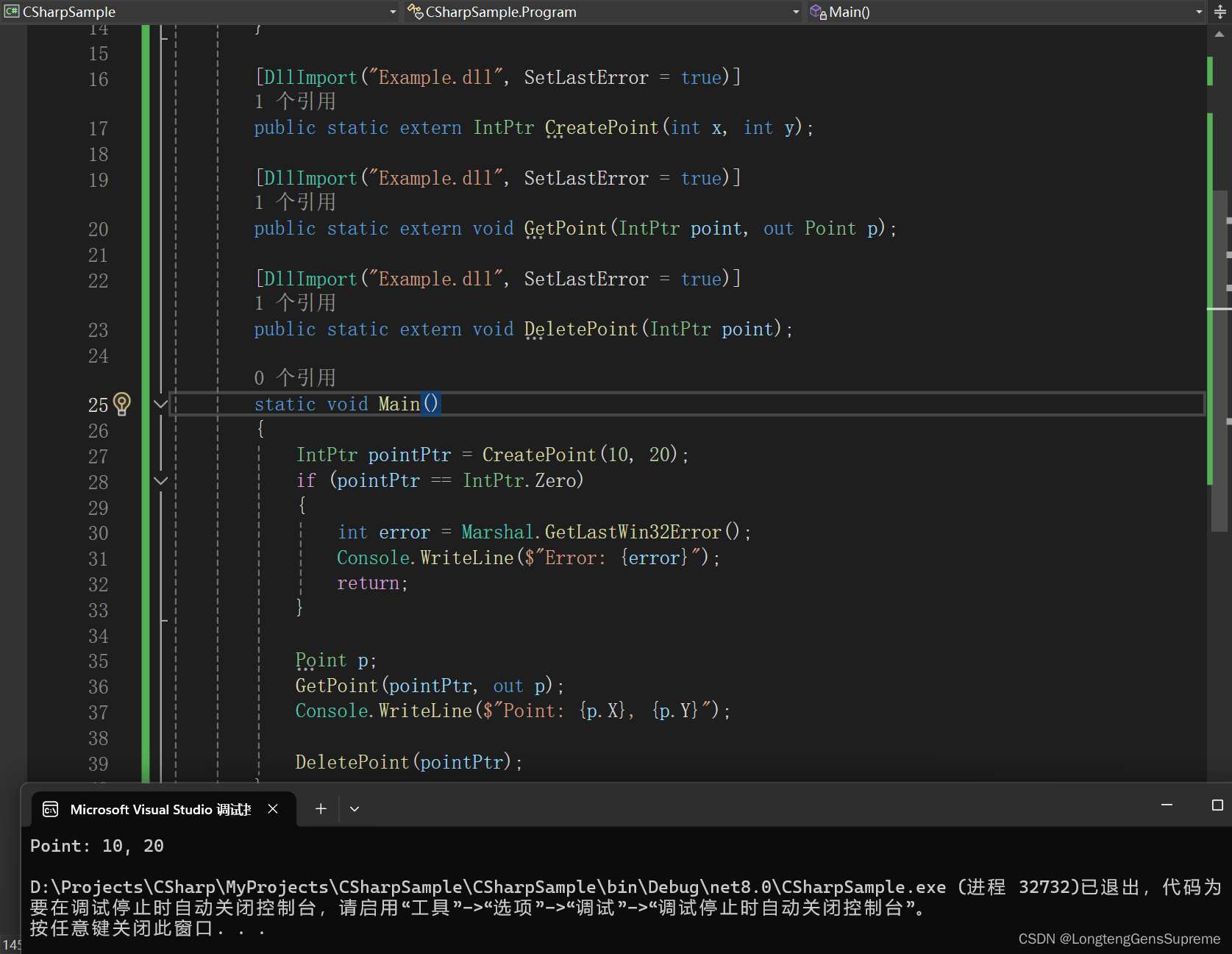
DllImport进阶:参数配置与高级主题探究
深入讨论DllImport属性的作用和配置方法 在基础篇中,我们已经简单介绍了DllImport的一些属性。现在我们将深入探讨这些属性的实际应用。 1. EntryPoint EntryPoint属性用于指定要调用的非托管函数的名称。如果托管代码中的函数名与非托管代码中的函数名不同&#…...

HTTP与HTTPS协议区别及应用场景
HTTP(超文本传输协议)和 HTTPS(安全超文本传输协议)都是用于通过网络传输数据的协议。虽然它们有一些相似之处,但在安全性和数据保护方面也存在显著差异。 在这篇博文中,我们将探讨 HTTP 和 HTTPS…...

Vue2-Vue Router前端路由实现思路
1.路由是什么? Router路由器:数据包转发设备,路由器通过转发数据包(数据分组)来实现网络互连 Route路由:数据分组从源到目的地时,决定端到端路径的网络范围的进程 | - 网络层 Distribute分发…...

2024 年 亚太赛 APMCM (C题)中文赛道国际大学生数学建模挑战赛 | 量子计算的物流配送 | 数学建模完整代码+建模过程全解全析
当大家面临着复杂的数学建模问题时,你是否曾经感到茫然无措?作为2022年美国大学生数学建模比赛的O奖得主,我为大家提供了一套优秀的解题思路,让你轻松应对各种难题! 完整内容可以在文章末尾领取! 该段文字…...

客观分析-自己和本科学生之间的差距
进入专科学校和与985、211等重点本科院校学生之间的差距可能由多种因素造成,这些因素可能包括但不限于: 1. **入学标准**: 985和211工程院校通常有更高的入学标准和更严格的选拔过程。 你得使你自己适应更高的入学标准和更严格的选拔过程&am…...

清华镜像源
python在安装各种库的时候为了下载速度快,经常使用镜像源,下面是使用清华镜像源案例。其中的 xxx 表示要安装的库,如 requests。 pip install xxx -i https://pypi.tuna.tsinghua.edu.cn/simple 安装requests案例:pip install r…...

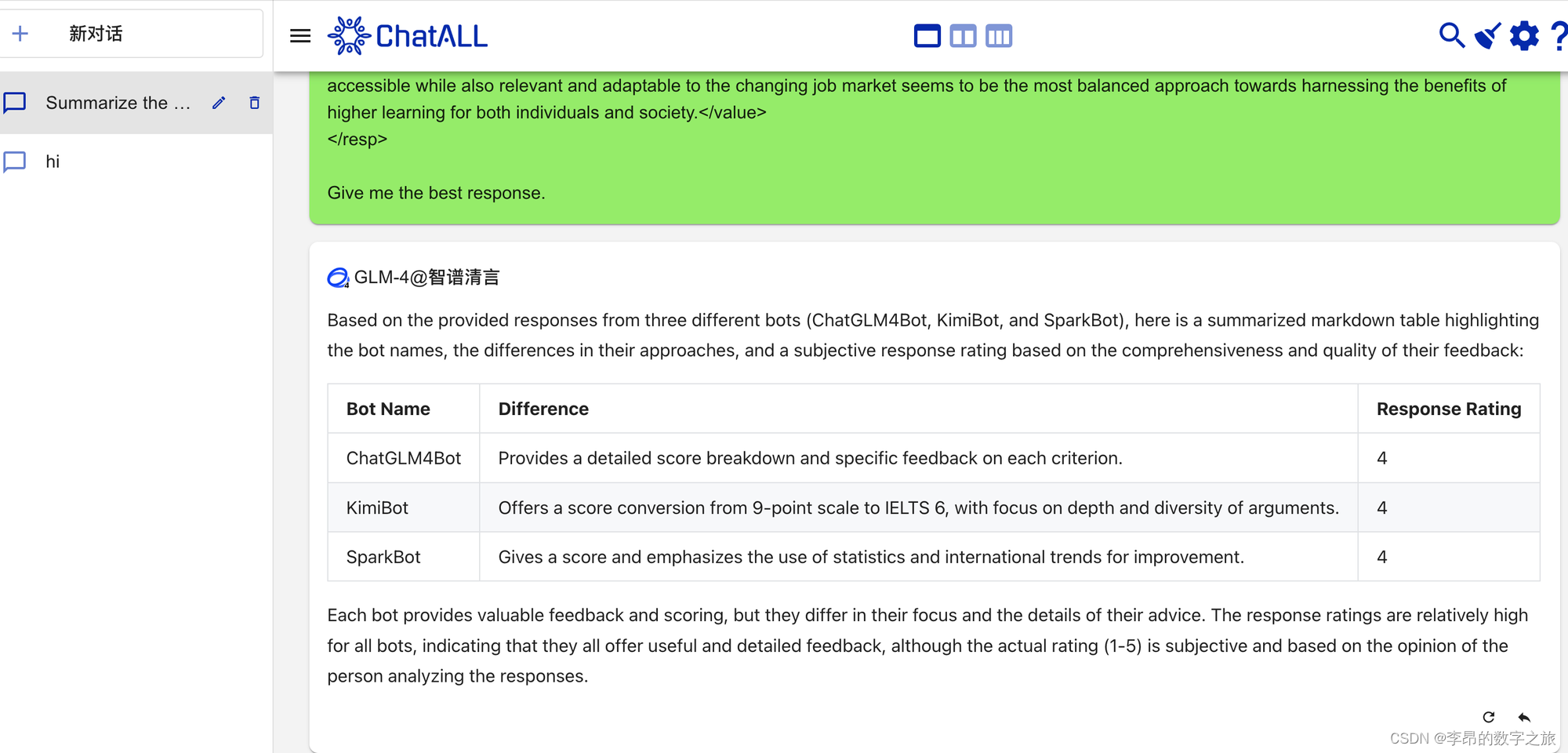
大语言模型测评工具-ChatHub和ChatAll
背景 现在国内外拥有上百个大语言模型,在AI业务中,我们需要在其中选择一个合适业务模型,就需要对这些模型进行测试。手工去测试这么多模型效率一定不高,今天就介绍两个提高测评模型效率的工具 ChatHub和ChatAll。 介绍 ChatHub…...

使用redis分布式锁,不要把锁放在本地事务内部
在使用分布式锁的时候,习惯性的尽量缩小同步代码块的范围。 但是如果数据库隔离级别是可重复读,这种情况下不要把分布式锁加在Transactional注解的事务方法内部。 因为可能会出现这种情况: 线程1开启事务A后获取分布式锁,执行业务代码后在事务内释放了分布式锁。…...

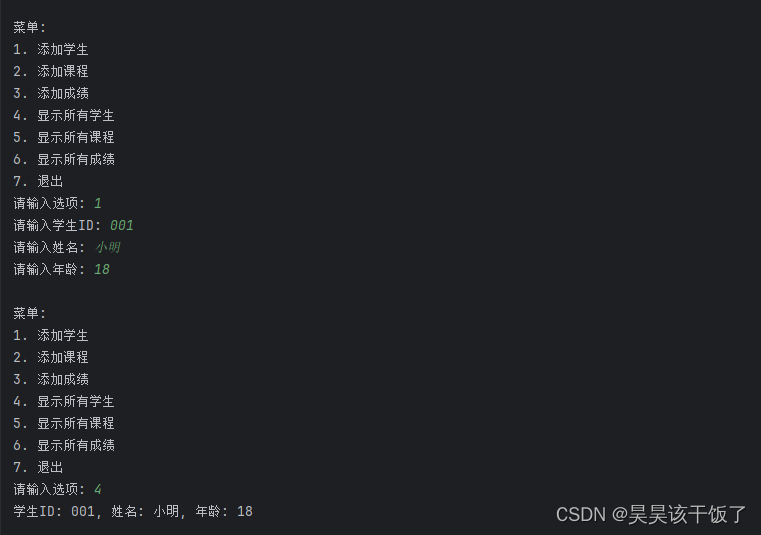
Python学生信息管理系统(完整代码)
引言:(假装不是一个大学生课设)在现代教育管理中,学生管理系统显得尤为重要。这种系统能够帮助教育机构有效地管理学生资料、成绩、出勤以及其他教育相关活动,从而提高管理效率并减少人为错误。通过使用Python…...

【大功率汽车大灯升压方案】LED恒流驱动芯片FP7208升压车灯调光应用,PWM内部转模拟,调光深度1%,无频闪顾虑,低亮无抖动
文章目录 前言 一、LED车灯的内部组成结构 二、驱动板详解 三、FP7208芯片介绍 芯片参数 总结 前言 近年来,汽车市场飞速发展,车灯作为汽车重要的组成部分,也得到了广泛的关注。车灯对于汽车不仅是外观件更是汽车主动安全的重要组成部…...

uniapp应用如何实现传感器数据采集和分析
UniApp是一种跨平台的应用开发框架,它支持在同一份代码中同时开发iOS、Android、H5等多个平台的应用。在UniApp中实现传感器数据采集和分析的过程可以分为以下几个步骤: 引入相关插件或库 UniApp通过插件或库的形式扩展功能。对于传感器数据采集和分析&…...

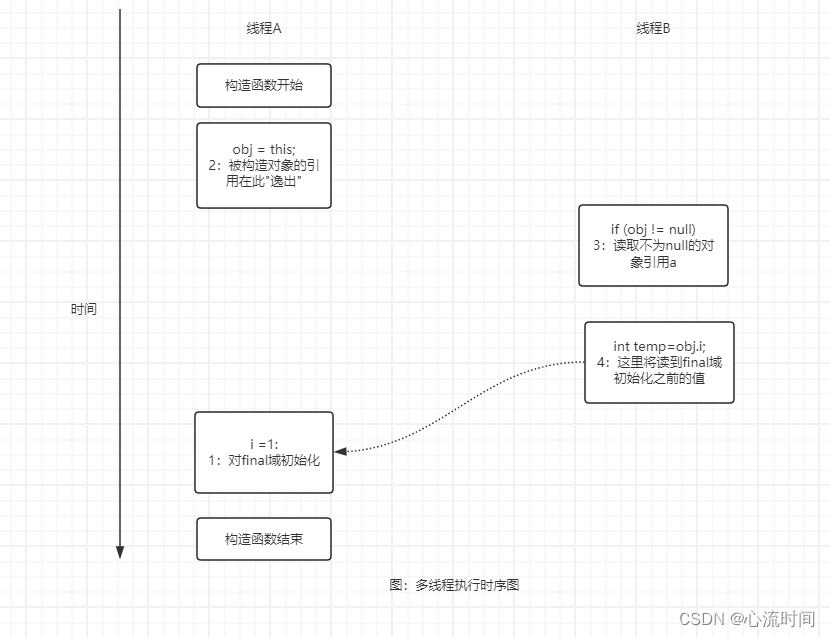
读书笔记-Java并发编程的艺术-第3章(Java内存模型)-第6节(final域的内存语义)
文章目录 3.6 final域的内存语义3.6.1 final 域的重排序规则3.6.2 写final 域的重排序规则3.6.3 读final 域的重排序规则3.6.4 final 域为引用类型3.6.5 为什么 final 引用不能从构造函数内“逸出”3.6.6 final 语义在处理器中的实现3.6.7 JSR-133 为什么要增强final 的语义 3.…...

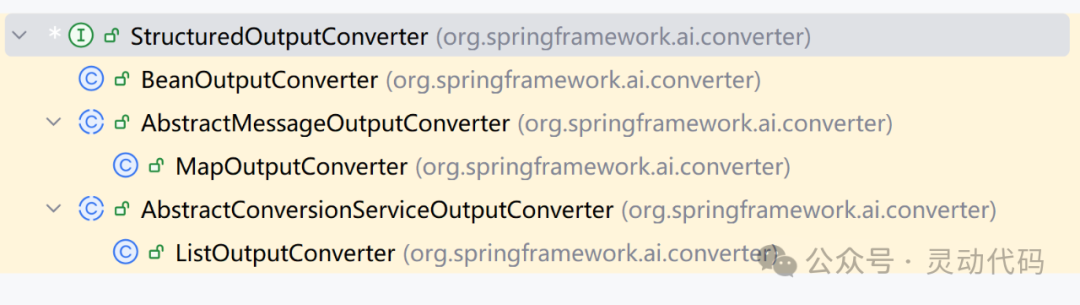
Spring AI 1.0.0 新变化,从 0.8.1 如何升级
Spring AI 1.0.0-M1 版本已经发布,距离 1.0.0 正式版又更近了一步。同时这也意味着,Spring AI 1.0.0 的 API 已经基本确定,不会发生大的改动。这里介绍一下,相对于上一个发布版本 0.8.1,Spring AI 1.0.0 的一些重要的变…...

【机器学习】FFmpeg+Whisper:二阶段法视频理解(video-to-text)大模型实战
目录 一、引言 二、FFmpeg工具介绍 2.1 什么是FFmpeg 2.2 FFmpeg核心原理 2.3 FFmpeg使用示例 三、FFmpegWhisper二阶段法视频理解实战 3.1 FFmpeg安装 3.2 Whisper模型下载 3.3 FFmpeg抽取视频的音频 3.3.1 方案一:命令行方式使用ffmpeg 3.3.2 方案二&a…...

Java中继承接口和实现接口的区别、接口和抽象类的区别、并理解关键字interface、implements
初学者容易把继承接口和实现接口搞混,专门整理一下,顺便简单介绍一下interface、implements关键字。 继承接口和实现接口的区别、接口的特点 继承接口是说的只有接口才可以继承接口,是接口与接口间的。实现接口是说的接口与类之间ÿ…...

Excel为数据绘制拆线图,并将均值线叠加在图上,以及整个过程的区域录屏python脚本
Excel为数据绘制拆线图,并将均值线叠加在图上,以及整个过程的区域录屏python脚本 1.演示动画A.视频B.gif动画 2.跟踪鼠标区域的录屏脚本 Excel中有一组数据,希望画出曲线,并且能把均值线也绘制在图上,以下动画演示了整个过程,并且提供了区域录屏脚本,原理如下: 为节约空间,避免…...

易保全推动区块链应用与AI融合创新发展
数字化时代,区块链和人工智能技术作为当下两大“黑科技”,两者的深度结合,正在为企业数字化转型带来前所未有的机遇。 易保全作为国内权威的电子数据存证保全机构,积极探索两者的融合之道,将区块链的去中心化、不可篡…...

C++(Python)肥皂泡沫普拉托边界膜曲面模型算法
🎯要点 🎯肥皂泡二维流体模拟 | 🎯泡沫普拉托边界膜曲面模型算法演化厚度变化 | 🎯螺旋曲面三周期最小结构生成 📜皂膜用例:Python计算物理粒子及拉格朗日和哈密顿动力学 | Python和MATLAB粘性力接触力动…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
