1975react社区问答管理系统开发mysql数据库web结构node.js编程计算机网页源码
一、源码特点
react 社区问答管理系统是一套完善的完整信息管理类型系统,结合react.js框架和node.js后端完成本系统,对理解react node编程开发语言有帮助系统采用node框架(前后端分离)),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 react
后端主要技术 node.js
数据库 mysql
开发工具 vscode
环境需要
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.16.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
vue 版本 2.9.6
node 版本 16.14.2
使用说明
后端服务
nodemon clean exit 这个是 node.js 启动命令
客户端
npm run start 启动命令
二、功能介绍
(1)分类管理:对分类信息进行添加、删除、修改和查看
(2)标签管理:对标签信息进行添加、删除、修改和查看
(3)用户管理:对用户信息进行添加、删除、修改和查看
(4)问答管理:对问答信息进行添加、删除、修改和查看,同时进行其他业务操作,也可以进行深度检索
(5)评论管理:对评论信息进行添加、删除和查看
(6)关注管理:对关注信息进行添加、删除、和查看
(7)点赞管理:对点赞信息进行添加、删除和查看
(8)举报管理:对举报信息进行添加、删除、修改和查看
(9)通知管理:对通知信息进行添加、删除、修改和查看
(10)私信管理:对私信信息进行添加、删除、修改和查看
(11)用户登录、退出、个人信息修改、用户注册
数据库设计
CREATE TABLE `fenlei` (
`flid` int(11) NOT NULL auto_increment,
`fl` VARCHAR(40) default NULL COMMENT '分类', PRIMARY KEY (`flid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `biaoqian` (
`bqid` int(11) NOT NULL auto_increment,
`bq` VARCHAR(40) default NULL COMMENT '标签', PRIMARY KEY (`bqid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `yonghu` (
`yhid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`qx` VARCHAR(40) default NULL COMMENT '权限',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`yhid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `wenda` (
`wdid` int(11) NOT NULL auto_increment,
`wdh` VARCHAR(40) default NULL COMMENT '问答号',
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`dzl` VARCHAR(40) default NULL COMMENT '点赞量', PRIMARY KEY (`wdid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `pinglun` (
`plid` int(11) NOT NULL auto_increment,
`wd` VARCHAR(40) default NULL COMMENT '问答',
`pl` VARCHAR(40) default NULL COMMENT '评论',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`plsj` VARCHAR(40) default NULL COMMENT '评论时间', PRIMARY KEY (`plid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `guanzhu` (
`gzid` int(11) NOT NULL auto_increment,
`zz` VARCHAR(40) default NULL COMMENT '作者',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`gzsj` VARCHAR(40) default NULL COMMENT '关注时间', PRIMARY KEY (`gzid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;react.js设计
import React, { useState } from 'react';
import axios from 'axios';
import { useNavigate } from 'react-router-dom';
//举报添加页面
function Addjubao() {const [formData, setFormData] = useState({bt: '',jbnr: '',wd: '',jbsj: '',yh: '',zt: '',});// 定义 handleChange 函数const handleChange = (e) => {setFormData((prevState) => ({...prevState,[e.target.name]: e.target.value,}));}; const handleReset = () => {setFormData({ bt: '', jbnr: '', wd: '', jbsj: '', yh: '', zt: '', });};const navigate = useNavigate();const handleSubmit = (event) => {event.preventDefault();// 发送POST请求到后端保存举报数据axios.post('/api/jubao/save', {form:formData}).then(() => {alert("保存成功");// navigate('/'); handleReset(); // 重置表单}).catch(error => {alert('添加举报时发生错误');console.error("添加举报时发生错误:", error);});};return (<div><h2>添加举报</h2><form onSubmit={handleSubmit} method='post'><div className="form-group"><label>标题:</label><input type="text" className="form-control" name="bt" value={formData.bt}onChange={handleChange} required /></div><div className="form-group"><label>举报内容:</label><input type="text" className="form-control" name="jbnr" value={formData.jbnr}onChange={handleChange} required /></div><div className="form-group"><label>问答:</label><input type="text" className="form-control" name="wd" value={formData.wd}onChange={handleChange} required /></div><div className="form-group"><label>举报时间:</label><input type="text" className="form-control" name="jbsj" value={formData.jbsj}onChange={handleChange} required /></div><div className="form-group"><label>用户:</label><input type="text" className="form-control" name="yh" value={formData.yh}onChange={handleChange} required /></div><div className="form-group"><label>状态:</label><input type="text" className="form-control" name="zt" value={formData.zt}onChange={handleChange} required /></div><div className="form-group"><button type="submit" className="btn btn-primary">保存</button> <button type="button" onClick={handleReset} id="reset" className="btn btn-success" >重置</button></div></form></div>);
}export default Addjubao;
node.js设计
// 3.2 创建路由单元
//let router=express.Router();let router=express.Router();//3.3 查询关注接口
router.get('/findAll',(req,res)=>{const zz=req.query.zz;//作者// console.log("zz="+zz);const yh=req.query.yh;//用户// console.log("yh="+yh);db.getConnection((err,connection)=>{if(err) throw err;let sql='select * from guanzhu where 1=1 ';if(zz){sql+=`and zz like '%${zz}%'`;//动态拼接sql}if(yh){sql+=`and yh like '%${yh}%'`;//动态拼接sql}console.log(sql);connection.query(sql,(err,results)=>{if(err) throw err;res.json(new Response(200,results,'查询成功'))});// 释放连接对象connection.release();})
});// 3.3 删除关注接口
router.get('/deleteById',(req,res)=>{// query是一个对象可以将id解构出来// let id=req.query.id等价于一下代码let {id}=req.query;db.getConnection((err,connection)=>{if(err) throw err; // 根据id删除数据let sql=`delete from guanzhu where gzid=${id}`;connection.query(sql,(err,results)=>{if(err) throw err;res.json(new Response(200,null,'删除成功'))});connection.release()})});//3.4 导出
module.exports=router//3.3 查询关注接口
router.get('/findOne',(req,res)=>{let {id}=req.query;db.getConnection((err,connection)=>{if(err) throw err;let sql=`select * from guanzhu where gzid=${id}`;connection.query(sql,(err,results)=>{if(err) throw err;res.json(new Response(200,results[0],'查询成功'))});// 释放连接对象connection.release();})
});// 3.3 关注修改接口
router.post('/update',(req,res)=>{// 根据数据库的数据 将id name gender 解构出来let {id,form}=req.body;// console.log("form.name ="+form); db.getConnection((err,connection)=>{if(err) throw err;let sql='';// 需要判断id判断 id存在则为修改接口 id不存在则为新增接口// 修改sql=`update guanzhu set zz='${form.zz}',yh='${form.yh}',gzsj='${form.gzsj}' where gzid=${id}`;// 执行sql操作connection.query(sql,(err,results)=>{if(err) throw err;res.json(new Response(200,null,'修改成功'))})})
})// 3.3 新增关注接口
router.post('/save',(req,res)=>{// 根据数据库的数据 将id name gender 解构出来let {form}=req.body;console.log("form="+form);// console.log("form.name ="+form.name); db.getConnection((err,connection)=>{if(err) throw err;let sql='';// 需要判断id判断 id存在则为修改接口 id不存在则为新增接口sql=`insert into guanzhu(zz,yh,gzsj) values('${form.zz}','${form.yh}','${form.gzsj}')`;console.log("sql="+sql);// 执行sql操作connection.query(sql,(err,results)=>{if(err) throw err;res.json(new Response(200,null,'保存成功'))})})
})router.post('/gz',(req,res)=>{// 根据数据库的数据 将id name gender 解构出来let {form}=req.body;console.log("form="+form);// console.log("form.name ="+form.name); db.getConnection((err,connection)=>{if(err) throw err;let sql='';// 需要判断id判断 id存在则为修改接口 id不存在则为新增接口sql='delete from guanzhu where zz='+form.zz+' and yh='+form.yh+'' ;connection.query(sql,(err,results)=>{if(err) throw err;// res.json(new Response(200,null,'保存成功'))})sql=`insert into guanzhu(zz,yh,gzsj) values('${form.zz}','${form.yh}','${form.gzsj}')`;console.log("sql="+sql);// 执行sql操作connection.query(sql,(err,results)=>{if(err) throw err;res.json(new Response(200,null,'保存成功'))})})
})
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件\sqwd\util\pool.js
2、开发环境为vscode开发,数据库为mysql,使用react语言开发。
3、数据库文件名是reactsqwd.sql 系统名称sqwd. 地址:http://128.0.0.1:3000/login
四 系统实现


 需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
相关文章:

1975react社区问答管理系统开发mysql数据库web结构node.js编程计算机网页源码
一、源码特点 react 社区问答管理系统是一套完善的完整信息管理类型系统,结合react.js框架和node.js后端完成本系统,对理解react node编程开发语言有帮助系统采用node框架(前后端分离)),系统具有完整的源…...
SSL/CA 证书及其相关证书文件解析
在当今数字化的时代,网络安全变得至关重要。SSL(Secure Socket Layer)证书和CA(Certificate Authority)证书作为保护网络通信安全的重要工具,发挥着关键作用。 一、SSL证书 SSL证书是数字证书的一种&…...

鸿蒙小案例-自定义键盘
一个自定义键盘 效果 完成简单的26键中英文输入 使用: Entry Component struct IndexInput {State text: string inputController: TextInputController new TextInputController()//自定义键盘关闭事件hideClick(){this.inputController.stopEditing()}//自定义…...

STM32智能农业监控系统教程
目录 引言环境准备智能农业监控系统基础代码实现:实现智能农业监控系统 4.1 数据采集模块 4.2 数据处理与分析 4.3 控制系统实现 4.4 用户界面与数据可视化应用场景:农业监控与优化问题解决方案与优化收尾与总结 1. 引言 智能农业监控系统利用STM32嵌…...

分子AI预测赛笔记
#AI夏令营 #Datawhale #夏令营 Taks1 跑通baseline 根据task1跑通baseline 注册账号 直接注册或登录百度账号,etc fork 项目 零基础入门 Ai 数据挖掘竞赛-速通 Baseline - 飞桨AI Studio星河社区 启动项目 选择运行环境,并点击确定,没…...

003 线程的暂停和中断
文章目录 暂停中断**阻塞情况下中断,抛出异常后线程恢复非中断状态,即 interrupted false**调用Thread.interrupted() 方法后线程恢复非中断状态 暂停 Java中线程的暂停是调用 java.lang.Thread 类的 sleep 方法。该方法会使当前正在执行的线程暂停指定…...

mysql在部署时的问题
1.远程连接是否开放问题 DataGrip远程连接Ubuntu Linux MySQL服务器报错DBMS: MySQL (no ver.)-CSDN博客 【MySQL】DataGrip远程连接MySQL_datagrip连接远程mysql数据库-CSDN博客 一定要把对应端口规则打开 2.远程连接不适用3306作为默认运行端口 打开mysql的配置文件&…...

Flutter集成高德导航SDK(Android篇)(JAVA语法)
先上flutter doctor: flutter sdk版本为:3.19.4 引入依赖: 在app的build.gradle下,添加如下依赖: implementation com.amap.api:navi-3dmap:10.0.700_3dmap10.0.700navi-3dmap里面包含了定位功能,地图功能…...
)
代码随想录Day76(图论Part11)
97.小明逛公园(Floyd) 题目:97. 小明逛公园 (kamacoder.com) 思路: 答案 import java.util.*;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);int n scanner.nextInt();…...

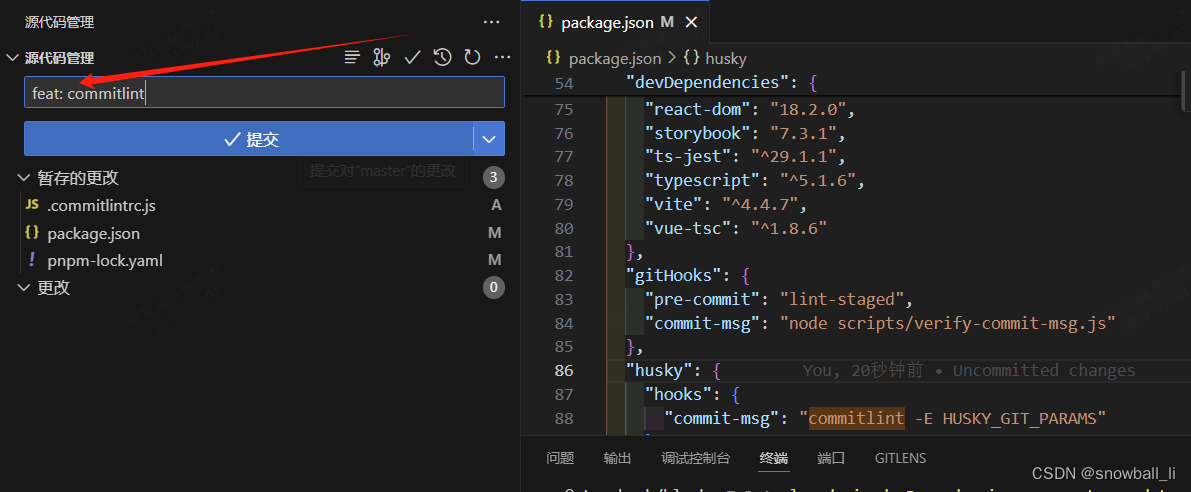
工程化:Commitlint / 规范化Git提交消息格式
一、理解Commitlint Commitlint是一个用于规范化Git提交消息格式的工具。它基于Node.js,通过一系列的规则来检查Git提交信息的格式,确保它们遵循预定义的标准。 1.1、Commitlint的核心功能 代码规则检查:Commitlint基于代码规则进行检查&a…...

电脑有线网卡和无线网卡的MAC地址
电脑上的无线网卡和有线网卡是两种不同类型的网络接口卡,它们各自有不同的功能和连接方式。 无线网卡: 功能:无线网卡允许计算机通过无线信号连接到网络,通常是Wi-Fi网络。连接方式:无需物理电缆,通过无线…...

代码随想录-DAY②-数组——leetcode 977 | 209
977 思路 使用两个指针分别指向位置 0 和 n−1,每次比较两个指针对应的数,选择较大的那个逆序放入答案并移动指针。这种方法无需处理某一指针移动至边界的情况。 时间复杂度:O(n) 空间复杂度:O(1) 代码 class Solution { pub…...

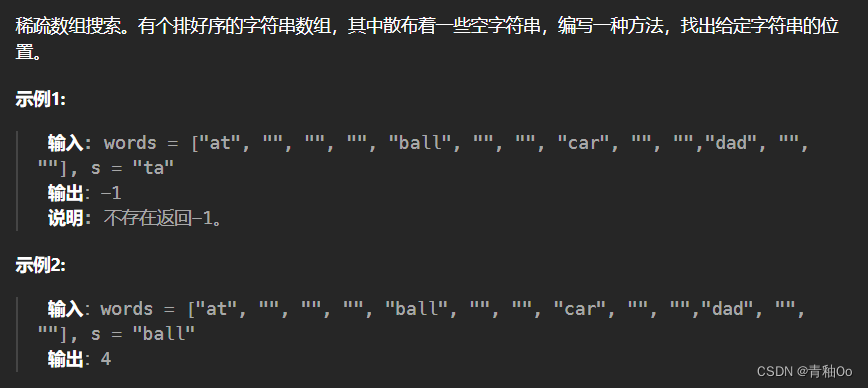
稀疏数组搜索
题目链接 稀疏数组搜索 题目描述 注意点 字符串数组中散布着一些空字符串words的长度在[1, 1000000]之间字符串数组是排好序的数组中的字符串不重复 解答思路 因为数组中的字符串是排好序的,所以首先想到的是二分查找,先将数组中长度与s相同的字符串…...

存储器类型介绍
存储器 ROM 我们一般把手机和电脑的硬盘当作ROM。ROM的全称是:Read Only Memery,只读存储器,就是只能读不能写的存储器。但是现在的ROM不仅可以读,还可以写数据,比如给手机下载APP,就是给手机上的ROM写数据…...

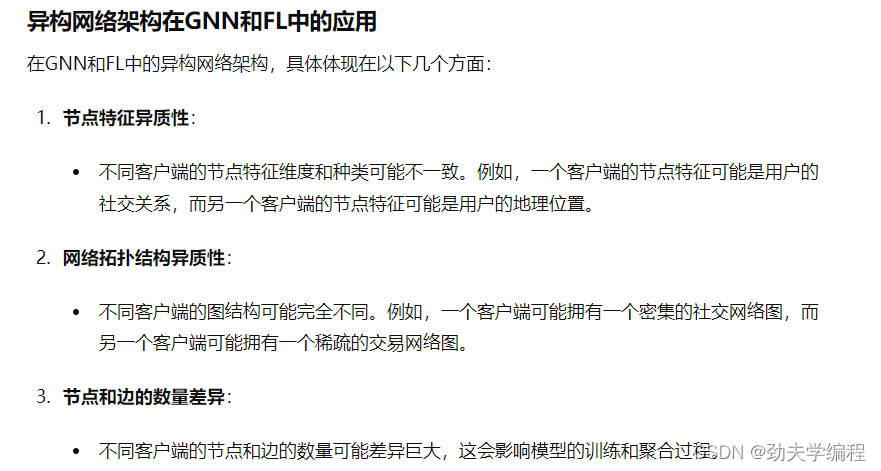
论文学习笔记1:Federated Graph Neural Networks: Overview, Techniques, and Challenges
文章目录 一、introduction二、FedGNN术语与分类2.1主要分类法2.2辅助分类法 三、GNN-ASSISTED FL3.1Centralized FedGNNs3.2Decentralized FedGNNs 四、FL-ASSISTED GNNS4.1horizontal FedGNNs4.1.1Clients Without Missing Edges4.1.1.1Non-i.i.d. problem4.1.1.2Graph embed…...

[数据集][目标检测]轮椅检测数据集VOC+YOLO格式13826张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):13826 标注数量(xml文件个数):13826 标注数量(txt文件个数):13826 标…...

视频剪辑音乐自动卡点Pr插件 BeatEdit v2.2 免费下载
Premiere Pro 视频剪辑音乐自动卡点鼓点节拍插件 BeatEdit v2.2.000 下载地址 https://prmuban.com/39091.html BeatEdit 检测音乐中的节拍并在 Premiere Pro 时间轴中为它们生成标记。 创建与音乐同步的自动编辑,或让 BeatEdit 协助您的手动编辑过程。 2.2.000&am…...
】为什么Nios® II构建流程报告无法在 Windows WSL 上确定程序大小?)
【INTEL(ALTERA)】为什么Nios® II构建流程报告无法在 Windows WSL 上确定程序大小?
目录 说明 解决方法 说明 由于英特尔 Quartus Prime 专业版软件 19.3 版中的 nios2-elf-stackreport 实用程序出现问题,nios2-elf-stackreport 实用程序确实如此 不报告程序大小或堆栈堆栈大小。 解决方法 要解决此问题,编辑 nios2-stackreport.pl …...

2024年第十四届APMCM亚太地区大学生数学建模竞赛
C 题 基于量子计算的物流配送问题 随着电子商务的迅猛发展,电商平台对物流配送的需求日益增长。为了确保货物能够按时、高效地送达消费者手中,电商平台与第三方物流公司建立了紧密的合作关系。然而,面对大量的货物和多样的目的地,…...

删除账户相关信息
功能需求 获取正确的待删除账户名杀死系统中正在运行的属于该账户的进程确认系统中属于该账户的所有文件删除该账户 1. 获取正确的待删除账户名 #让用户输入账户名 read -t 10 -p "please input account name: " accountif [ -z $account ] thenecho "account…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
