【piania 的用法】
piania 的用法
- 定义store
- 建议使用箭头函数
- TypeScript
- 插件扩展
- 1、全局添加对象
定义store
import { ref, computed } from 'vue'
import { defineStore } from 'pinia'
// pinia 以函数的形式暴露出去
export const useCounterStore = defineStore('counter', () => {// 1、ref 相当于 stateconst count = ref(1)// 2、computed 相当于 getterconst doubleCount = computed(() => count.value * 2)// 3、function 相当于 actionfunction increment():void {count.value++}return { count, doubleCount, increment }
})
使用
import { useCounterStore } from '@/stores/counter'const counter = useCounterStore()
建议使用箭头函数
import { defineStore } from 'pinia'const useStore = defineStore('storeId', {// 为了完整类型推理,推荐使用箭头函数state: () => {return {// 所有这些属性都将自动推断出它们的类型count: 0,name: 'Eduardo',isAdmin: true,items: [],hasChanged: true,}},
})
TypeScript
// 定义接口
interface State {userList: UserInfo[]user: UserInfo | null
}const useStore = defineStore('storeId', {state: (): State => {return {userList: [],user: null,}},
})interface UserInfo {name: stringage: number
}
插件扩展
1、全局添加对象
import { createPinia } from 'pinia'// 创建的每个 store 中都会添加一个名为 `secret` 的属性。
// 在安装此插件后,插件可以保存在不同的文件中
function SecretPiniaPlugin() {return { secret: 'the cake is a lie' }
}const pinia = createPinia()
// 将该插件交给 Pinia
pinia.use(SecretPiniaPlugin)// 在另一个文件中
const store = useStore()
store.secret // 'the cake is a lie'
这对添加全局对象很有用,如路由器、modal 或 toast 管理器。
相关文章:

【piania 的用法】
piania 的用法 定义store建议使用箭头函数TypeScript插件扩展1、全局添加对象 定义store import { ref, computed } from vue import { defineStore } from pinia // pinia 以函数的形式暴露出去 export const useCounterStore defineStore(counter, () > {// 1、ref 相当…...

上海计算机考研炸了,这所学校慎报!上海大学计算机考研考情分析!
上海大学(Shanghai University),简称“上大”,是上海市属、国家“211工程”重点建设的综合性大学,教育部与上海市人民政府共建高校,国防科技工业局与上海市人民政府共建高校,国家“双一流”世界…...

面对全球新能源汽车合作发展创维汽车如何实现共赢
由全球新能源汽车合作组织(筹)主办、中国电动汽车百人会承办的首届全球新能源汽车合作发展论坛(GNEV2024)于6月27日,6月28日在新加坡金沙会议展览中心召开。创维汽车国际营销公司总经理齐奎源受邀参会并作出分享。 本届大会以推动全球新能源汽车产业协同发展与合作…...
对称加密和非对称加密以及相应算法)
安全和加密常识(1)对称加密和非对称加密以及相应算法
文章目录 对称加密(Symmetric Encryption)非对称加密(Asymmetric Encryption)使用场景和优缺点对称加密和非对称加密是信息安全领域中两种重要的加密方式,它们分别使用不同的加密算法和密钥管理方式来保护数据的机密性。下面我来简单介绍一下它们及其相应的算法。 对称加…...

afrog-漏洞扫描(挖洞)工具【了解安装使用详细】
★★免责声明★★ 文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与学习之用,读者将信息做其他用途,由Ta承担全部法律及连带责任,文章作者不承担任何法律及连带责任。 1、afrog介绍 afrog 是一款性能卓越、快速稳定、PoC可定…...

c++类模板--无法解析的外部符号
解决办法 文章目录 解决办法方法1(推荐).在主函数包含头文件时将实现模板类的函数也包含进来方法2.将模板类的实现方法写在头文件里面方法3.函数模板声明前加inline 可能错误2,类内实现友元输出重载 方法1(推荐).在主函数包含头文件时将实现模板类的函数也包含进来 …...

Postman介绍
Postman 是一款流行的 API 开发和测试工具,它提供了一个直观的用户界面,使开发者可以轻松地构建、测试和修改 HTTP 请求。Postman 不仅适用于测试人员,也广泛应用于开发人员、产品经理和API设计者中,以确保API的正确性和性能。 以…...

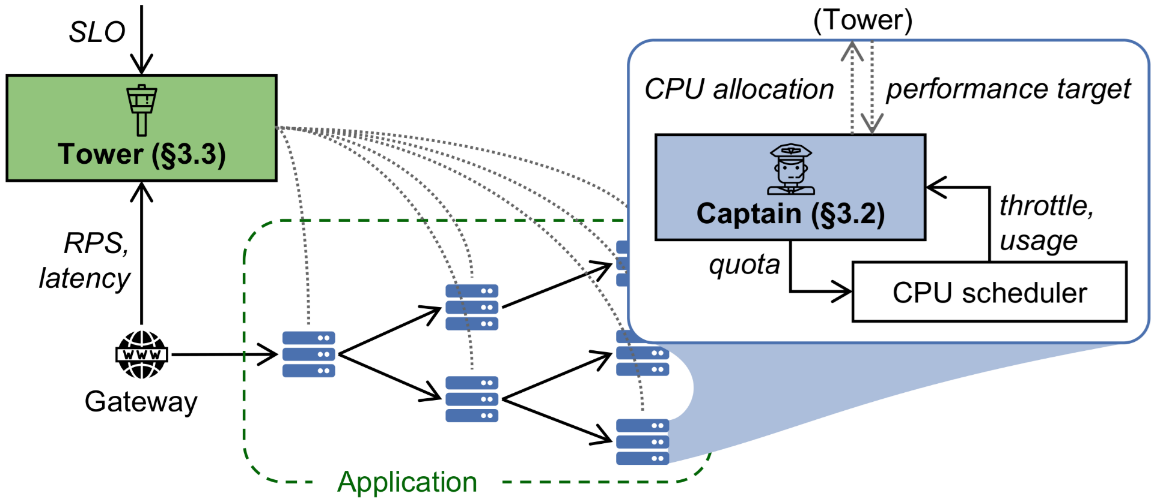
以智能化为舵手,引领现代计算机系统架构新航向
编者按:如今计算机系统承载的服务和算法逻辑日益复杂,理解、设计并改进计算机系统已成为核心挑战。面对系统复杂度和规模的指数级增长,以及新的大模型驱动场景下的分布式系统形态的涌现,人们亟需创新方法与技术来应对。在计算机系…...

揭秘品牌成功秘诀:品牌营销策略的核心要素大公开
品牌营销作为企业战略中至关重要的一环,其核心是建立和传播品牌的独特魅力,使其在消费者心目中占据重要位置。 一个成功的品牌营销策略能够提升品牌的知名度和影响力,带来持续的销售和忠诚客户群体。 在当今竞争激烈的市场环境中࿰…...

java如何把list转换成map
不废话,直接上代码 public static void main(String[] args) {List<UserxVO> list new ArrayList<>();for (int i 0; i < 10; i) {list.add(new UserxVO("n" i, "dd" i));}Map<String, String> map list.stream().co…...

vite typescript 配置跨域代理
打开工程目录下vite.config.ts文件 export default defineConfig({plugins: [vue(), topLevelAwait()],resolve: { alias },server:{proxy:{/api:{ //对以 /api 开头的请求跨域处理target:http://xxx.xxx.cn,//目标服务器changeOrigin: true,rewrite:(path)>{return path.…...
编辑 10 捕捉)
ArcGIS Pro SDK (七)编辑 10 捕捉
ArcGIS Pro SDK (七)编辑 10 捕捉 文章目录 ArcGIS Pro SDK (七)编辑 10 捕捉1 配置捕捉 - 打开或关闭捕捉2 配置捕捉 - 应用程序捕捉模式3 配置捕捉 - 图层捕捉可捕捉性4 配置捕捉 - 图层捕捉模式5 配置捕捉 - 组合示例6 捕捉选项…...

开始尝试从0写一个项目--后端(一)
创建文件的目录结构 利用这个界面创建 序号 名称 说明 1 SEMS maven父工程,统一管理依赖版本,聚合其他子模块 2 sems-common 子模块,存放公共类,例如:工具类、常量类、异常类等 3 sems-pojo 子模块&#x…...

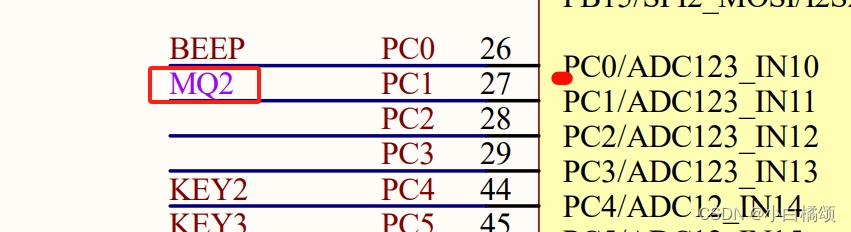
STM32第十二课:ADC检测烟雾浓度(MQ2)
文章目录 需求一、MQ-2 气体传感器特点应用电路及引脚 二、实现流程1.开时钟,分频,配IO2.配置ADC的工作模式3.配置通道4.复位,AD校准5.数值的获取 需求实现总结 需求 使用ADC将MQ2模块检测到的烟雾浓度模拟量转化为数字量。 最后,…...

1975react社区问答管理系统开发mysql数据库web结构node.js编程计算机网页源码
一、源码特点 react 社区问答管理系统是一套完善的完整信息管理类型系统,结合react.js框架和node.js后端完成本系统,对理解react node编程开发语言有帮助系统采用node框架(前后端分离)),系统具有完整的源…...
SSL/CA 证书及其相关证书文件解析
在当今数字化的时代,网络安全变得至关重要。SSL(Secure Socket Layer)证书和CA(Certificate Authority)证书作为保护网络通信安全的重要工具,发挥着关键作用。 一、SSL证书 SSL证书是数字证书的一种&…...

鸿蒙小案例-自定义键盘
一个自定义键盘 效果 完成简单的26键中英文输入 使用: Entry Component struct IndexInput {State text: string inputController: TextInputController new TextInputController()//自定义键盘关闭事件hideClick(){this.inputController.stopEditing()}//自定义…...

STM32智能农业监控系统教程
目录 引言环境准备智能农业监控系统基础代码实现:实现智能农业监控系统 4.1 数据采集模块 4.2 数据处理与分析 4.3 控制系统实现 4.4 用户界面与数据可视化应用场景:农业监控与优化问题解决方案与优化收尾与总结 1. 引言 智能农业监控系统利用STM32嵌…...

分子AI预测赛笔记
#AI夏令营 #Datawhale #夏令营 Taks1 跑通baseline 根据task1跑通baseline 注册账号 直接注册或登录百度账号,etc fork 项目 零基础入门 Ai 数据挖掘竞赛-速通 Baseline - 飞桨AI Studio星河社区 启动项目 选择运行环境,并点击确定,没…...

003 线程的暂停和中断
文章目录 暂停中断**阻塞情况下中断,抛出异常后线程恢复非中断状态,即 interrupted false**调用Thread.interrupted() 方法后线程恢复非中断状态 暂停 Java中线程的暂停是调用 java.lang.Thread 类的 sleep 方法。该方法会使当前正在执行的线程暂停指定…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

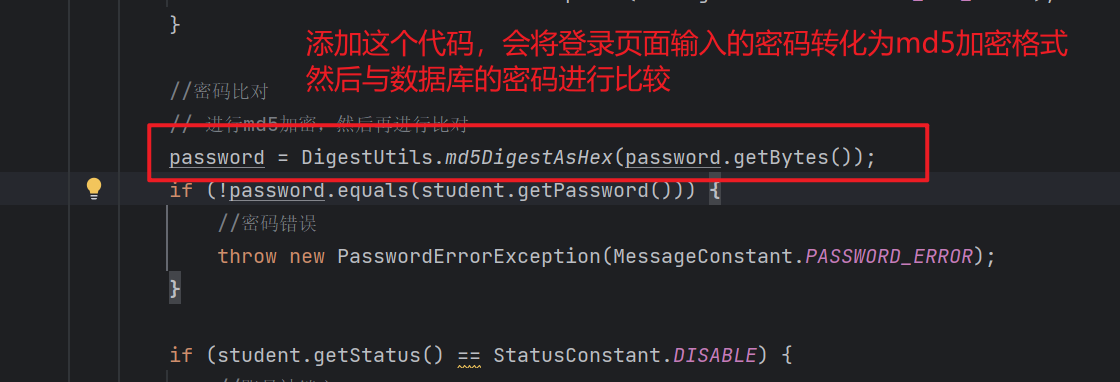
Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
