Django学习第四天
启动项目命令
python manage.py runserver分页功能封装到类中去

封装的类的代码

"""
自定义的分页组件,以后如果想要使用这个分页组件,你需要做:
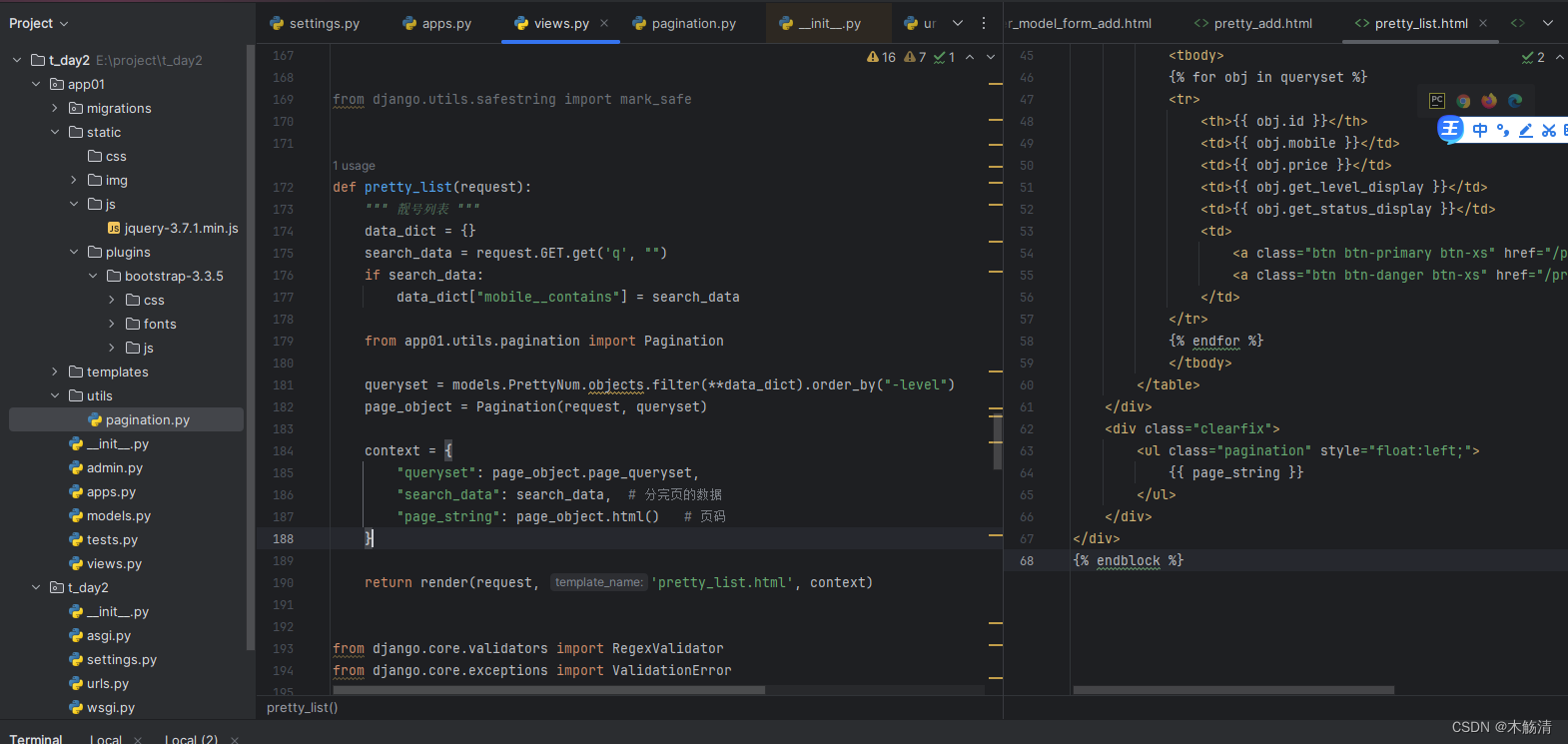
def pretty_list(request):# 靓号列表data_dict = {}search_data = request.GET.get('q', "")if search_data:data_dict["mobile__contains"] = search_datafrom app01.utils.pagination import Pagination# 根据自己的情况去筛选自己的数据queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")# 实例化分页对象1page_object = Pagination(request, queryset)context = {"queryset": page_object.page_queryset,"search_data": search_data, # 分完页的数据"page_string": page_object.html() # 页码}return render(request, 'pretty_list.html', context)在html页面中{% for obj in queryset %}{{ obj.xx }}{% endfor %}<ul class="pagination">{{ page_string }}</ul>
"""
from django.utils.safestring import mark_safe
class Pagination(object):def __init__(self, request, queryset, page_size=10, page_param="page", plus=5):from django.http.request import QueryDictimport copyquery_dict = copy.deepcopy(request.GET)query_dict._mutable = Trueself.query_dict = query_dictself.page_param = page_parampage = request.GET.get(page_param, "1")if page.isdecimal():page = int(page)else:page = 1self.page = pageself.page_size = page_sizeself.start = (page - 1) * page_sizeself.end = page * page_sizeself.page_queryset = queryset[self.start:self.end]total_count = queryset.count()# 总页码total_page_count, div = divmod(total_count, page_size)if div:total_page_count += 1self.total_page_count = total_page_countself.plus = plusdef html(self):if self.total_page_count <= 2 * self.plus + 1:# 数据库中的数据比较少,都没有达到11页start_page = 1end_page = self.total_page_count + 1else:# 当前页<5时if self.page <= self.plus:start_page = 1end_page = 2 * self.plus + 1else:if (self.page + self.plus) > self.total_page_count:start_page = self.total_page_count - 2 * self.plusend_page = self.total_page_countelse:# 数据库中的数据比较多>11页start_page = self.page - self.plusend_page = self.page + self.plus# 页码page_str_list = []self.query_dict.setlist(self.page_param, [1])print(self.query_dict.urlencode())# 上一页if self.page > 1:self.query_dict.setlist(self.page_param, [self.page - 1])prev = '<li><a href="?{}">上一页</a></li>'.format(self.query_dict.urlencode())else:self.query_dict.setlist(self.page_param, [1])prev = '<li><a href="?{}">上一页</a></li>'.format(self.query_dict.urlencode())page_str_list.append(prev)for i in range(start_page, end_page):self.query_dict.setlist(self.page_param, [i])if i == self.page:ele = '<li class="active"><a href="?{}">{}</a></li>'.format(self.query_dict.urlencode(), i)else:ele = '<li><a href="?{}">{}</a></li>'.format(self.query_dict.urlencode(), i)page_str_list.append(ele)page_str_list.append('<li><a href="?{}">首页</a></li>'.format(self.query_dict.urlencode()))# 下一页if self.page < self.total_page_count:self.query_dict.setlist(self.page_param, [self.page + 1])prev = '<li><a href="?{}">下一页</a></li>'.format(self.query_dict.urlencode())else:self.query_dict.setlist(self.page_param, [self.total_page_count])prev = '<li><a href="?{}">下一页</a></li>'.format(self.query_dict.urlencode())page_str_list.append(prev)self.query_dict.setlist(self.page_param, [self.total_page_count])page_str_list.append('<li><a href="?{}">尾页</a></li>'.format(self.query_dict.urlencode()))search_string = """<li><form style="float: left;margin-left: -1px" method="get"><input type="text" name="page"style="position: relative;float: left;display: inline-block;width: 80px;border-radius: 0;"class="form-control" placeholder="页码"><button style="border-radius: 0" class="btn btn-default" type="submit">跳转</button></form></li>"""page_str_list.append(search_string)page_string = mark_safe("".join(page_str_list))return page_string
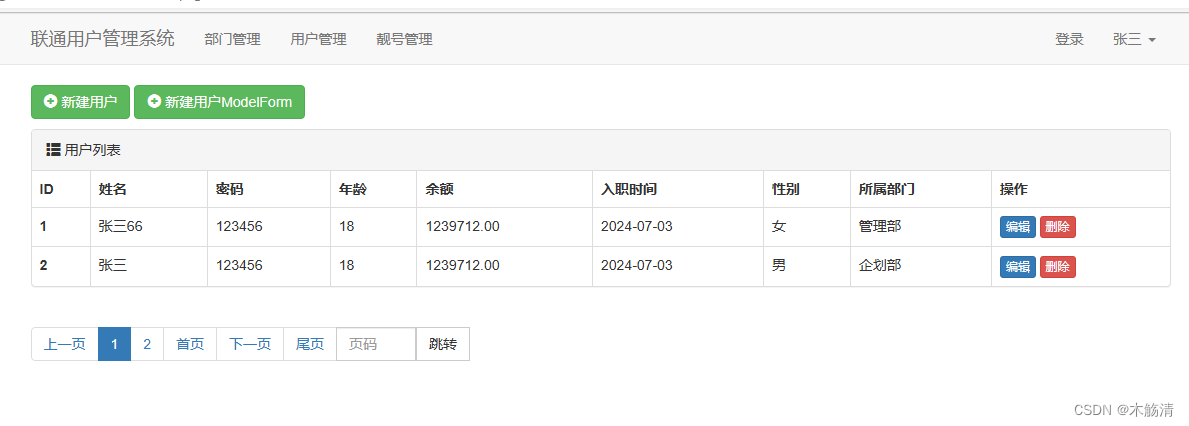
小bug,搜索+分页情况下
分页时候保留原来的搜索条件
http://127.0.0.1:8000/pretty/list/?q=888&page=1
在用户列表页面使用分页功能


ModelForm引入时间样式(自动生成了id为id_create_time)
{% extends 'layout.html' %}{% block css %}<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
{% endblock %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建用户</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}{% block js %}<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.zh-CN.min.js"></script><script>$(function(){$('#id_create_time').datepicker({format: 'yyyy-mm-dd',startDate: '0',language: "zh-CN",autoclose: true});})</script>
{% endblock %}引入时间样式(自定义组件id为dt)
{% extends 'layout.html' %}
{% load static %}{% block css %}<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
{% endblock %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建用户</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>姓名</label><input type="text" class="form-control" placeholder="姓名" name="user"></div><div class="form-group"><label>密码</label><input type="text" class="form-control" placeholder="密码" name="pwd"></div><div class="form-group"><label>年龄</label><input type="text" class="form-control" placeholder="年龄" name="age"></div><div class="form-group"><label>余额</label><input type="text" class="form-control" placeholder="余额" name="ac"></div><div class="form-group"><label>入职时间</label><input id="dt" type="text" class="form-control" placeholder="入职时间" name="ctime"></div><div class="form-group"><label>性别</label><select class="form-control" name="gd">{% for item in gender_choices %}<option value="{{ item.0 }}">{{ item.1 }}</option>{% endfor %}</select></div><div class="form-group"><label>部门</label><select class="form-control" name="dp">{% for item in depart_list %}<option value="{{ item.id }}">{{ item.title }}</option>{% endfor %}</select></div><button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}{% block js %}<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.zh-CN.min.js"></script><script>$(function(){$('#dt').datepicker({format: 'yyyy-mm-dd',startDate: '0',language: "zh-CN",autoclose: true});})</script>
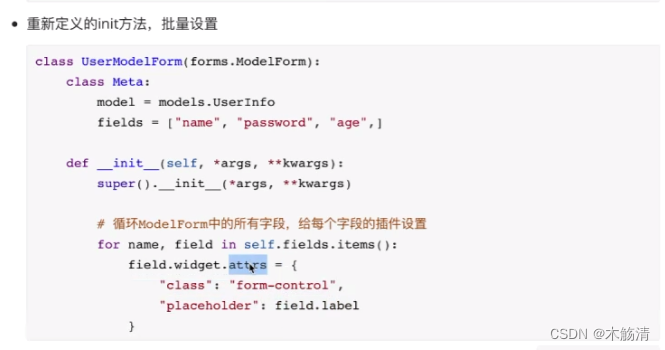
{% endblock %}在html中增加属性的方法1

在html中增加属性的方法2

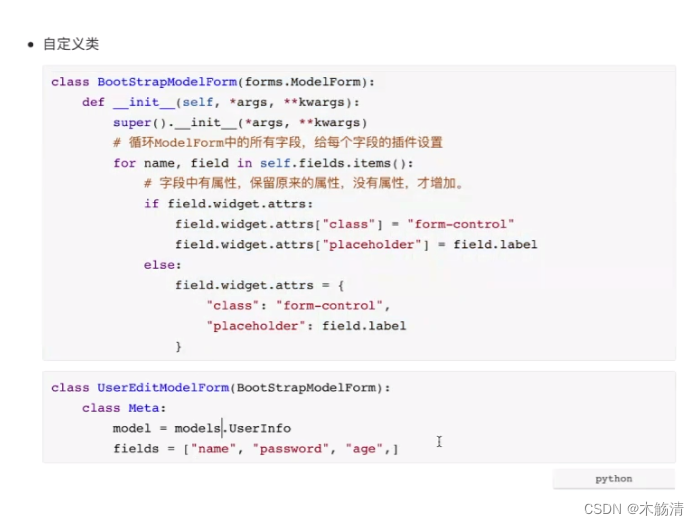
在html中增加属性的方法3

UserEditModelForm类继承了BootStrapModelForm类的方法,BootStrapModelForm继承了forms.ModelForm的方法所以使用继承能够更好封装代码功能

封装每部分的功能,拆分到每个模块中去

运行创建数据库代码的命令语句
python manage.py makemigrations python manage.py migrate 
两种方式实现密码输入框

实现密码不一致不会被清空

密码加密

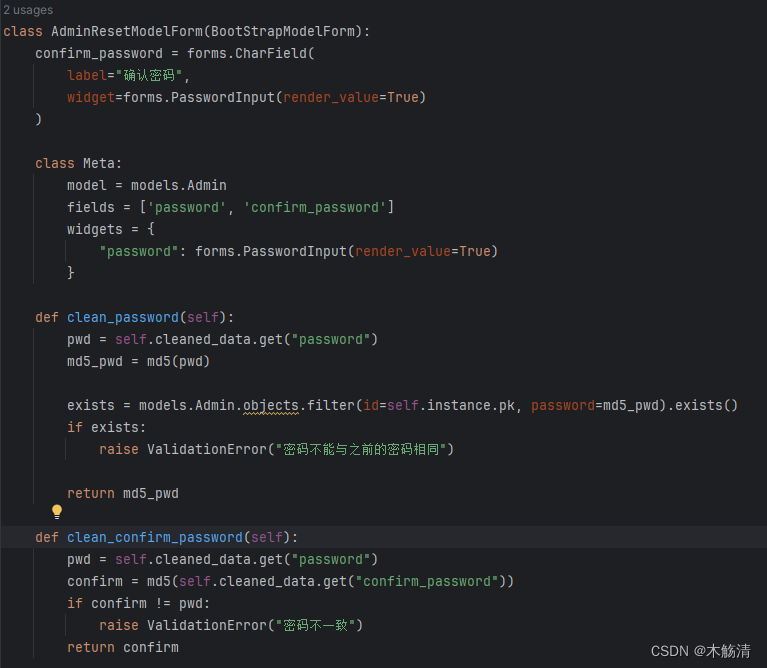
实现重置密码功能

管理员添加,编辑,删除和重置密码功能实现
admin.py代码
from django.core.exceptions import ValidationError
from django.shortcuts import render, redirect
from app01 import models
from app01.utils.pagination import Paginationdef admin_list(request):""" 管理员列表 """data_dict = {}search_data = request.GET.get('q', "")if search_data:data_dict["username__contains"] = search_dataqueryset = models.Admin.objects.filter(**data_dict)page_object = Pagination(request, queryset)context = {"queryset": page_object.page_queryset,"page_string": page_object.html(),"search_data": search_data}return render(request, 'admin_list.html', context)from django import forms
from app01.utils.bootstrap import BootStrapModelForm
from app01.utils.encrypt import md5class AdminModelForm(BootStrapModelForm):confirm_password = forms.CharField(label="确认密码",widget=forms.PasswordInput(render_value=True))class Meta:model = models.Adminfields = ["username", "password", "confirm_password"]widgets = {"password": forms.PasswordInput(render_value=True)}def clean_password(self):pwd = self.cleaned_data.get("password")return md5(pwd)def clean_confirm_password(self):pwd = self.cleaned_data.get("password")confirm = md5(self.cleaned_data.get("confirm_password"))if confirm != pwd:raise ValidationError("密码不一致")return confirmclass AdminEditModelForm(BootStrapModelForm):class Meta:model = models.Adminfields = ['username']class AdminResetModelForm(BootStrapModelForm):confirm_password = forms.CharField(label="确认密码",widget=forms.PasswordInput(render_value=True))class Meta:model = models.Adminfields = ['password', 'confirm_password']widgets = {"password": forms.PasswordInput(render_value=True)}def clean_password(self):pwd = self.cleaned_data.get("password")md5_pwd = md5(pwd)exists = models.Admin.objects.filter(id=self.instance.pk, password=md5_pwd).exists()if exists:raise ValidationError("密码不能与之前的密码相同")return md5_pwddef clean_confirm_password(self):pwd = self.cleaned_data.get("password")confirm = md5(self.cleaned_data.get("confirm_password"))if confirm != pwd:raise ValidationError("密码不一致")return confirmdef admin_add(request):""" 添加管理员 """title = "新建管理员"if request.method == "GET":form = AdminModelForm()return render(request, 'change.html', {"form": form, "title": title})form = AdminModelForm(data=request.POST)if form.is_valid():form.save()return redirect('/admin/list/')return render(request, 'change.html', {'form': form, "title": title})def admin_edit(request, nid):""" 编辑管理员 """row_object = models.Admin.objects.filter(id=nid).first()if not row_object:# return render(request, 'error.html', {"msg": "数据不存在"})return redirect('/admin/list/')title = "编辑管理员"if request.method == "GET":form = AdminEditModelForm(instance=row_object)return render(request, 'change.html', {"form": form, "title": title})form = AdminEditModelForm(data=request.POST, instance=row_object)if form.is_valid():form.save()return redirect('/admin/list/')return render(request, 'change.html', {"form": form, "title": title})def admin_delete(request, nid):""" 删除管理员 """models.Admin.objects.filter(id=nid).delete()return redirect('/admin/list/')def admin_reset(request, nid):""" 重置密码 """row_object = models.Admin.objects.filter(id=nid).first()if not row_object:return redirect('/admin/list/')title = "重置密码 - {}".format(row_object.username)if request.method == "GET":form = AdminResetModelForm()return render(request, 'change.html', {"form": form, "title": title})form = AdminResetModelForm(data=request.POST, instance=row_object)if form.is_valid():form.save()return redirect('/admin/list/')return render(request, 'change.html', {"form": form, "title": title})admin_list.html代码
{% extends 'layout.html' %}{% block content %}
<div class="container"><div style="margin-bottom: 10px" class="clearfix"><a class="btn btn-success" href="/admin/add/" target="_blank"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建管理员</a><div style="float: right;width: 300px;"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="关键字"value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>管理员列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>用户名</th><th>密码</th><th>重置密码</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.username }}</td><td>******</td><td><a href="/admin/{{ obj.id }}/reset/">重置密码</a></td><td><a class="btn btn-primary btn-xs" href="/admin/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/admin/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><div class="clearfix"><ul class="pagination" style="float:left;">{{ page_string }}</ul></div>
</div>
{% endblock %}change.html模板
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">{{ title }}</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}表示字段不能为空![]()

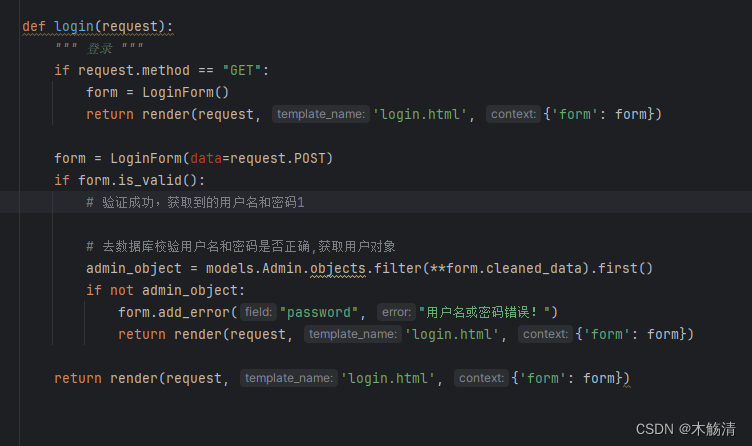
提示用户名或密码输入错误

django自动帮我们把session功能定义好了,使用只需要这样一个语句

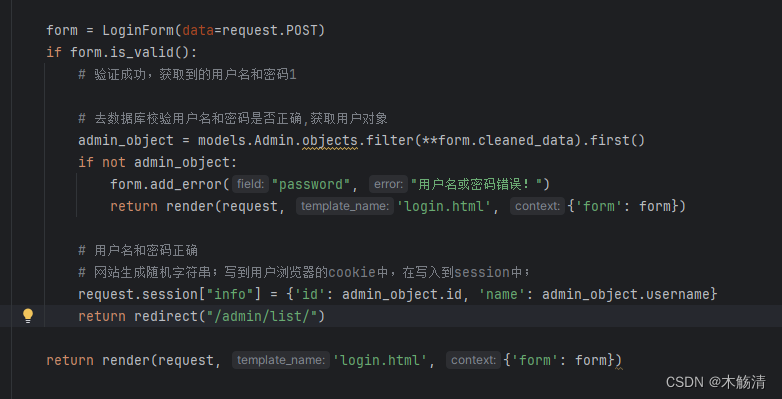
登录成功后:
cookie,随机字符串
session,用户信息
在其他需要登录才能访问的页面中,都需要加入:
def index(request):info = request.session.get("info")if not info:return redirect('/login/')目标:在18个视图函数中统一加上
info = request.session.get("info")
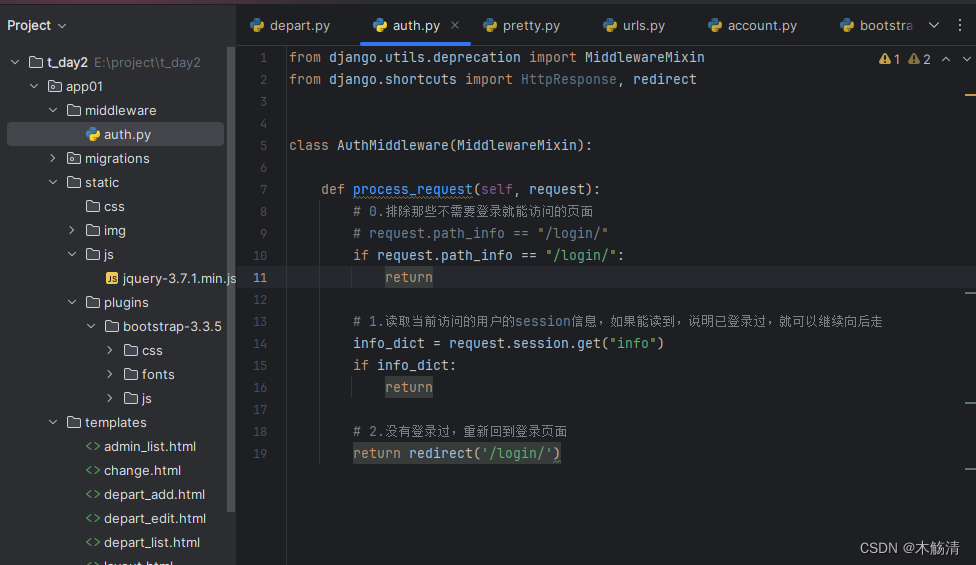
if not info:return redirect('/login/')编写中间件

from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse, redirectclass AuthMiddleware(MiddlewareMixin):def process_request(self, request):# 0.排除那些不需要登录就能访问的页面# request.path_info == "/login/"if request.path_info == "/login/":return# 1.读取当前访问的用户的session信息,如果能读到,说明已登录过,就可以继续向后走info_dict = request.session.get("info")if info_dict:return# 2.没有登录过,重新回到登录页面return redirect('/login/')应用中间件

MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware','app01.middleware.auth.AuthMiddleware',
]从session中取到用户名
{{ request.session.info.name }}

设置图像验证码
import random
from PIL import Image, ImageDraw, ImageFont, ImageFilterdef check_code(width=120, height=40, char_length=5, font_file='ZixunHappyBold.ttf', font_size=28):code = []img = Image.new(mode='RGB', size=(width, height), color=(255, 255, 255))draw = ImageDraw.Draw(img, mode='RGB')def rndChar():"""生成随机字母:return:"""return chr(random.randint(65, 90))def rndColor():"""生成随机颜色:return:"""return (random.randint(0, 255), random.randint(10, 255), random.randint(64, 255))# 写文字font = ImageFont.truetype(font_file, font_size)for i in range(char_length):char = rndChar()code.append(char)h = random.randint(0, 4)draw.text([i * width / char_length, h], char, font=font, fill=rndColor())# 写干扰点for i in range(40):draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor())# 写干扰圆圈for i in range(40):draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor())x = random.randint(0, width)y = random.randint(0, height)draw.arc((x, y, x + 4, y + 4), 0, 90, fill=rndColor())# 画干扰线for i in range(5):x1 = random.randint(0, width)y1 = random.randint(0, height)x2 = random.randint(0, width)y2 = random.randint(0, height)draw.line((x1, y1, x2, y2), fill=rndColor())img = img.filter(ImageFilter.EDGE_ENHANCE_MORE)return img, ''.join(code)if __name__ == '__main__':# 1. 直接打开# img,code = check_code()# img.show()# 2. 写入文件# img,code = check_code()# with open('code.png','wb') as f:# img.save(f,format='png')# 3. 写入内存(Python3)# from io import BytesIO# stream = BytesIO()# img.save(stream, 'png')# stream.getvalue()# 4. 写入内存(Python2)# import StringIO# stream = StringIO.StringIO()# img.save(stream, 'png')# stream.getvalue()pass
设置七天免登录功能

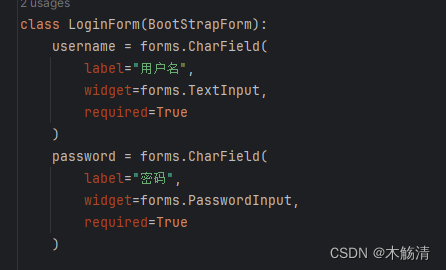
图片验证码account.py
from django import forms
from django.shortcuts import render, redirect, HttpResponse
from app01 import models
from app01.utils.bootstrap import BootStrapForm
from app01.utils.encrypt import md5
from app01.utils.code import check_codeclass LoginForm(BootStrapForm):username = forms.CharField(label="用户名",widget=forms.TextInput,required=True)password = forms.CharField(label="密码",widget=forms.PasswordInput(render_value=True),required=True)code = forms.CharField(label="验证码",widget=forms.TextInput,required=True)def clean_password(self):pwd = self.cleaned_data.get("password")return md5(pwd)def login(request):""" 登录 """if request.method == "GET":form = LoginForm()return render(request, 'login.html', {'form': form})form = LoginForm(data=request.POST)if form.is_valid():# 验证码的校验user_input_code = form.cleaned_data.pop('code')code = request.session.get('image_code', "")if code.upper() != user_input_code.upper():form.add_error("code", "验证码错误")return render(request, 'login.html', {'form': form})# 验证成功,获取到的用户名和密码1# 去数据库校验用户名和密码是否正确,获取用户对象admin_object = models.Admin.objects.filter(**form.cleaned_data).first()if not admin_object:form.add_error("password", "用户名或密码错误!")return render(request, 'login.html', {'form': form})# 用户名和密码正确# 网站生成随机字符串;写到用户浏览器的cookie中,在写入到session中;request.session["info"] = {'id': admin_object.id, 'name': admin_object.username}request.session.set_expiry(60 * 60 * 24 * 7)return redirect("/admin/list/")return render(request, 'login.html', {'form': form})from io import BytesIOdef image_code(request):""" 生成图片验证码 """# 调用pillow函数,生成图片img, code_string = check_code()# 写入到自己的session中(以便于后续获取验证码再进行校验)request.session['image_code'] = code_string# 给session设置60s超时request.session.set_expiry(60)stream = BytesIO()img.save(stream, 'png')return HttpResponse(stream.getvalue())def logout(request):""" 注销 """request.session.clear()return redirect('/login/')
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.3.5/css/bootstrap.css"><style>.account {width: 400px;border: 1px solid #dddddd;border-radius: 5px;box-shadow: 5px 5px 20px #aaa;margin-left: auto;margin-right: auto;margin-top: 100px;padding: 20px 40px;}.account h2 {margin-top: 10px;text-align: center;}</style>
</head>
<body>
<div class="account"><h2>用户登录</h2><form method="post" novalidate>{% csrf_token %}<div class="form-group"><label>用户名</label>{{ form.username }}<span style="color: red;">{{ form.username.errors.0 }}</span></div><div class="form-group"><label>密码</label>{{ form.password }}<span style="color: red;">{{ form.password.errors.0 }}</span></div><div class="form-group"><label for="id_code">图片验证码</label><div class="row"><div class="col-xs-7">{{ form.code }}<span style="color: red;">{{ form.code.errors.0 }}</span></div><div class="col-xs-5"><img id="image_code" src="/image/code/" style="width: 125px;"></div></div></div><input type="submit" value="登 录" class="btn btn-primary"></form>
</div>
</body>
</html>相关文章:

Django学习第四天
启动项目命令 python manage.py runserver 分页功能封装到类中去 封装的类的代码 """ 自定义的分页组件,以后如果想要使用这个分页组件,你需要做: def pretty_list(request):# 靓号列表data_dict {}search_data request.GET.get(q, &…...

redis-benchmark 使用
Redis 自带了一个叫 redis-benchmark 的工具来模拟 N 个客户端同时发出 M 个请求。 Usage: redis-benchmark [-h <host>] [-p <port>] [-c <clients>] [-n <requests>] [-k <boolean>]-h <hostname> Server hostname (default 127.0…...

什么是 qobject_cast?
前言 在 C++ 中,类型转换是一项常见的操作,比如将 int 转换为 char 或将 QString 用于 QMessageBox。但是,为什么我们需要将一个类转换为另一个类呢?本文将解释 qobject_cast 是什么,它的作用以及为什么需要类型转换。 dynamic_cast 和 qobject_cast 的概述 什么是 dyn…...

Python酷库之旅-第三方库Pandas(001)
目录 一、Pandas库的由来 1、背景与起源 1-1、开发背景 1-2、起源时间 2、名称由来 3、发展历程 4、功能与特点 4-1、数据结构 4-2、数据处理能力 5、影响与地位 5-1、数据分析“三剑客”之一 5-2、社区支持 二、Pandas库的应用场景 1、数据分析 2、数据清洗 3…...

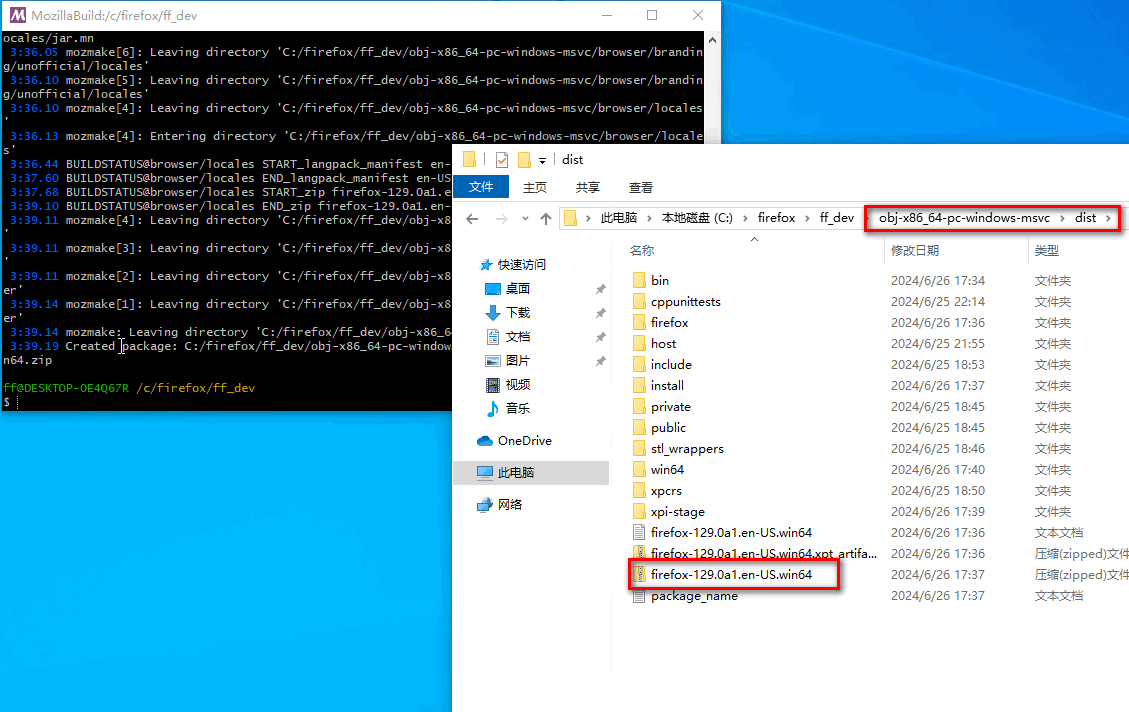
Firefox 编译指南2024 Windows10篇- 编译Firefox(三)
1.引言 在成功获取了Firefox源码之后,下一步就是将这些源码编译成一个可执行的浏览器。编译是开发流程中的关键环节,通过编译,我们可以将源代码转换为可执行的程序,测试其功能,并进行必要的优化和调试。 对于像Firef…...

CSS弹性布局:打造响应式与灵活的网页设计
一、弹性布局是什么? 弹性布局(Flexbox)是一种CSS布局模型,它提供了一种更加高效的方式来对容器中的项目进行布局、对齐和分配空间。与传统的布局方式相比,Flexbox旨在提供一个更加灵活的方式来布局复杂的网页结构&am…...

【高阶数据结构】图的应用--最短路径算法
文章目录 一、最短路径二、单源最短路径--Dijkstra算法三、单源最短路径--Bellman-Ford算法四、多源最短路径--Floyd-Warshall算法 一、最短路径 最短路径问题:从在带权有向图G中的某一顶点出发,找出一条通往另一顶点的最短路径,最短也就是沿…...

腾讯云函数node.js返回自动带反斜杠
云函数返回自动带反斜杠 这里建立了如下一个云函数,目的是当APP过来请求的时候响应支持的版本号: use strict; function main_ret(status,code){let ret {status: status,error: code};return JSON.stringify(ret); } exports.main_handler async (event, context) > {/…...

大模型知识学习
大模型训练过程 数据清洗 拟人化描述:知识库整理 预训练 拟人化描述:知识学习可以使用基于BERT预训练模型进行训练 指令微调 拟人化描述:实际工作技能学习实际操作:让大模型模仿具体的输入输出进行拟合,即模仿学…...

JAVA声明数组
一、声明并初始化数组 直接初始化:在声明数组的同时为其分配空间并初始化元素。 int[] numbers {1, 2, 3, 4, 5}; 动态初始化:先声明数组,再为每个元素分配初始值。 double[] decimals;decimals new double[5]; // 分配空间,但…...

VBA通过Range对象实现Excel的数据写入
前言 本节会介绍通过VBA中的Range对象,来实现Excel表格中的单元格写入、区域范围写入,当然也可以写入不同类型的数据,如数值、文本、公式,以及实现公式下拉自动填充的功能。 一、单元格输入数据 1.通过Value方法实现输入不同类型…...

记录OSPF配置,建立邻居失败的过程
1.配置完ospf后,在路由表中不出现ospf相关信息 [SW2]ospf [SW2-ospf-1]are [SW2-ospf-1]area 0 [SW2-ospf-1-area-0.0.0.0]net [SW2-ospf-1-area-0.0.0.0]network 0.0.0.0 Jul 4 2024 22:11:58-08:00 SW2 DS/4/DATASYNC_CFGCHANGE:OID 1.3.6.1.4.1.2011.5.25 .1…...

算法体系-25 第二十五节:窗口内最大值或最小值的更新结构
一 滑动窗口设计知识点 滑动窗口是什么? 滑动窗口是一种想象出来的数据结构: 滑动窗口有左边界L和有边界R 在数组或者字符串或者一个序列上,记为S,窗口就是S[L..R]这一部分 L往右滑意味着一个样本出了窗口,R往右滑意味…...

等保2.0中还有哪些针对云计算的安全要求?
等保2.0中针对云计算的安全要求概述 等保2.0是中国信息安全等级保护制度的升级版,它对云计算环境提出了一系列特定的安全要求,以确保云服务的安全性和合规性。以下是一些关键的云计算安全扩展要求: 基础设施位置:要求云计算基础…...

数组与 ArrayList 的区别是什么?
在Java中,数组和ArrayList都是非常常见的数据结构,但它们在使用场景、特点和功能上各有千秋。 理解它们的不同,对于初级Java工程师来说,是提升编程技能的一个重要环节。 下面,我将以一种简单明了的方式,对…...
)
华为OD机考题(HJ50 四则运算)
前言 经过前期的数据结构和算法学习,开始以OD机考题作为练习题,继续加强下熟练程度。 描述 输入一个表达式(用字符串表示),求这个表达式的值。 保证字符串中的有效字符包括[‘0’-‘9’],‘’,‘-’, ‘*’,‘/’ …...

SpringBoot实现文章点赞功能
提示:今日是2024年的6月30日,未来的你看到这篇文章,希望你依旧快乐 文章目录 前言 首先在这里前缀部分我就不做要求了,比如说登录信息什么的 数据库表格 这里实现点赞功能,主要是围绕论坛项目完成的 user_info代表用户信息表 for…...

产品经理系列1—如何实现一个电商系统
具体笔记如下,主要按获客—找货—下单—售后四个部分进行模块拆解...

论文翻译 | (DSP)展示-搜索-预测:为知识密集型自然语言处理组合检索和语言模型
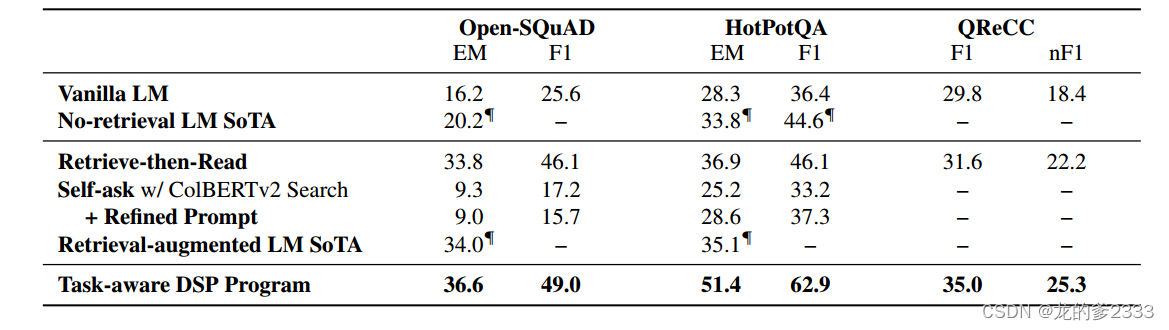
摘要 检索增强式上下文学习已经成为一种强大的方法,利用冻结语言模型 (LM) 和检索模型 (RM) 来解决知识密集型任务。现有工作将这些模型结合在简单的“检索-读取”流程中,其中 RM 检索到的段落被插入到 LM 提示中。 为了充分发挥冻结 LM 和 RM 的…...

1.(vue3.x+vite)实现卷帘效果
前端技术社区总目录(订阅之前请先查看该博客) 1:效果预览 2:代码编写 <template><div style="width...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
