JavaFx基础知识
1.Stage
舞台

如此这样的一个框框,舞台只是这个框框,并不管里面的内容
public void start(Stage primaryStage) throws Exception {primaryStage.setScene(new Scene(new Group()));primaryStage.getIcons().add(new Image("/icon/img.png")); //更换舞台角标// primaryStage.setIconified(true); //设置最小化
// primaryStage.setMaximized(true); //设置最大化
// primaryStage.close(); //关闭primaryStage.setWidth(500);primaryStage.setHeight(500); //舞台大小primaryStage.heightProperty().addListener(new ChangeListener<Number>() {@Overridepublic void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {System.out.println("当前高度:" + t1.doubleValue());}}); //监听这个舞台的高度(可以通过这个,进行改变里面的控件的大小),宽度同理// primaryStage.setFullScreen(true); //设置全屏(不同于最大化)
// primaryStage.setResizable(false); //固定舞台大小primaryStage.show();
模态...
源代码:
package Test;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.stage.Stage;
import javafx.stage.StageStyle;public class Test extends Application {public static void main(String[] args) {launch();}@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setScene(new Scene(new Group()));primaryStage.getIcons().add(new Image("/icon/img.png")); //更换舞台角标// primaryStage.setIconified(true); //设置最小化
// primaryStage.setMaximized(true); //设置最大化
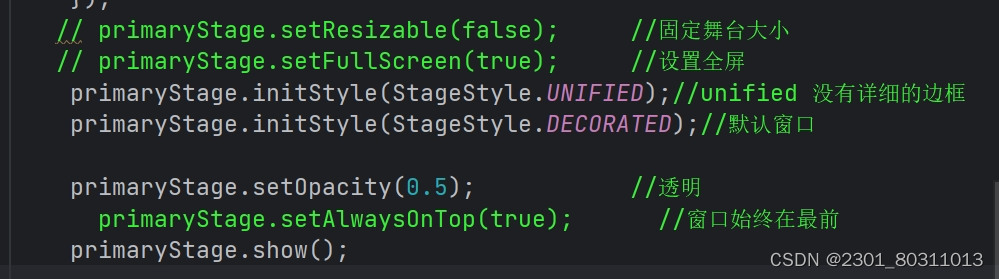
// primaryStage.close(); //关闭primaryStage.setWidth(500);primaryStage.setHeight(500); //舞台大小primaryStage.heightProperty().addListener(new ChangeListener<Number>() {@Overridepublic void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {System.out.println("当前高度:" + t1.doubleValue());}});// primaryStage.setResizable(false); //固定舞台大小// primaryStage.setFullScreen(true); //设置全屏primaryStage.initStyle(StageStyle.UNIFIED);//unified 没有详细的边框primaryStage.initStyle(StageStyle.DECORATED);//默认窗口primaryStage.setOpacity(0.5); //透明
// primaryStage.setAlwaysOnTop(true); //窗口始终在最前primaryStage.show();}
}
2.scene
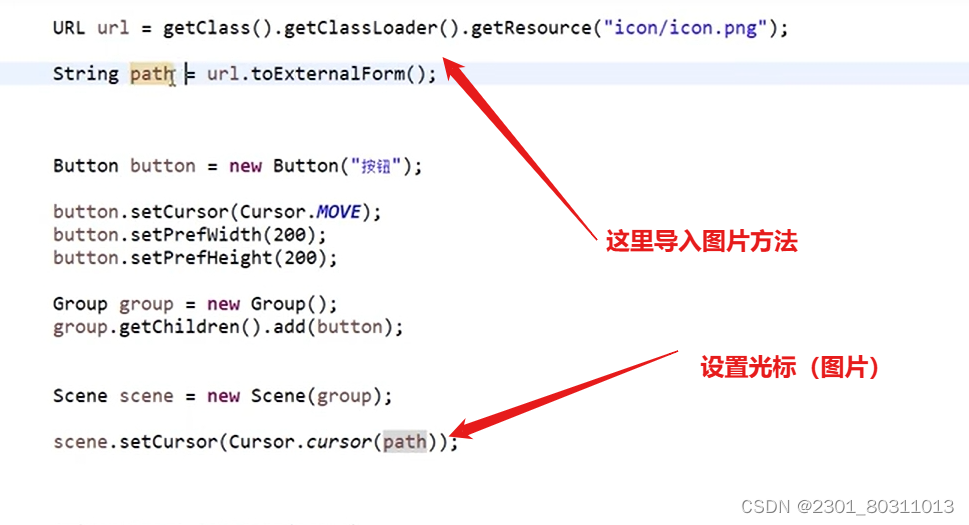
设置光标:
public void start(Stage primaryStage) throws Exception {Scene scene = new Scene(new Group());scene.setCursor(Cursor.CLOSED_HAND); //设置鼠标光标,(这里类型是手)primaryStage.setScene(scene);primaryStage.show();}
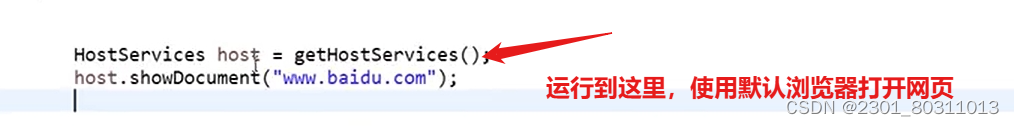
打开网页
3.组件
1.Botton
public void start(Stage primaryStage) throws Exception {Group group = new Group();Scene scene = new Scene(group,720,480);Button button = new Button("按钮");button.setLayoutX(200);button.setLayoutY(200);button.setPrefHeight(200); //按钮大小button.setPrefWidth(200);button.setFont(Font.font("sans-serif",40)); //按钮中的字体类型,大小//设置按钮格式BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#C1FFC1"), new CornerRadii(20),new Insets(10)); //按钮环境填充的颜色,圆角,内边距Background bg = new Background(bgf);button.setBackground(bg);group.getChildren().add(button);// scene.setCursor(Cursor.CLOSED_HAND); //设置鼠标光标primaryStage.setScene(scene);primaryStage.show();
效果:

上面再添加下面代码
//设置边界BorderStroke bs = new BorderStroke(Paint.valueOf("#FFD700"),BorderStrokeStyle.SOLID,new CornerRadii(20),new BorderWidths(10));Border border = new Border(bs);button.setBorder(border);效果图:

使用css样式
JavaFX CSS Reference Guide (oracle.com)
button.setStyle("-fx-background-color: #C1FFC1;" +"-fx-text-fill:red;"+"-fx-background-radius:20;");如果写入这样的代码
效果图:

按钮设置监听事件
button.setOnAction(new EventHandler<ActionEvent>() {@Overridepublic void handle(ActionEvent event) {Button b = (Button) event.getSource(); //监听事件可以获取这个按钮的信息System.out.println("按钮中的文本是:" +b.getText()); }});鼠标监听,且是左键(可以通过点击事件,得到事件的信息)
button.setOnMouseClicked(new EventHandler<MouseEvent>() {@Overridepublic void handle(MouseEvent event) {
// System.out.println(event.getButton().name());if(event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())){System.out.println("左键双击");}}});
键盘监听
button.setOnKeyPressed(new EventHandler<KeyEvent>() {@Overridepublic void handle(KeyEvent event) {System.out.println(event.getCode().name());}});//注意,这里如果是中文输入法会undefined快捷键
(这里没进行深入了解,以后如果需要再来看)JavaFX视频教程第11课,设置快捷键_哔哩哔哩_bilibili
源代码:
@Overridepublic void start(Stage primaryStage) throws Exception {Group group = new Group();Scene scene = new Scene(group,720,480);Button button = new Button("按钮");button.setLayoutX(200);button.setLayoutY(200);button.setPrefHeight(200); //按钮大小button.setPrefWidth(200);button.setFont(Font.font("sans-serif",40)); //按钮中的字体类型,大小//设置按钮格式
// BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#C1FFC1"), new CornerRadii(20),new Insets(10)); //按钮环境填充的颜色,圆角,内边距
// Background bg = new Background(bgf);
// button.setBackground(bg);
// //设置边界
// BorderStroke bs = new BorderStroke(Paint.valueOf("#FFD700"),BorderStrokeStyle.SOLID,new CornerRadii(20),new BorderWidths(10)); //颜色,边界线的类型(虚线...),圆角,线的宽度。
// Border border = new Border(bs);
// button.setBorder(border);button.setStyle("-fx-background-color: #C1FFC1;" +"-fx-text-fill:red;"+"-fx-background-radius:20;");// button.setOnAction(new EventHandler<ActionEvent>() {
// @Override
// public void handle(ActionEvent event) {
// Button b = (Button) event.getSource(); //监听事件可以获取这个按钮的信息
// System.out.println("按钮中的文本是:" +b.getText());
// }
// });button.setOnMouseClicked(new EventHandler<MouseEvent>() {@Overridepublic void handle(MouseEvent event) {
// System.out.println(event.getButton().name());if(event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())){System.out.println("左键双击");}}});button.setOnKeyPressed(new EventHandler<KeyEvent>() {@Overridepublic void handle(KeyEvent event) {System.out.println(event.getCode().name());}});group.getChildren().add(button);// scene.setCursor(Cursor.CLOSED_HAND); //设置鼠标光标primaryStage.setScene(scene);primaryStage.show();
2.输入框,密码框,标签
1.TextField
文本框的提示,大小,字样(同控件button一样,可以使用css,或者直接进行编辑样式)
public void start(Stage primaryStage) throws Exception {TextField textField = new TextField();TextField textField2 = new TextField();//提示Tooltip tip = new Tooltip("提示");tip.setStyle("-fx-font-size:15px;");textField.setTooltip(tip);textField.setLayoutX(200);textField.setLayoutY(200);textField2.setLayoutX(200);textField2.setLayoutY(250);textField.setPromptText("你好,世界"); //文本(并不是所有时候都显示,只能光标不在,文本框中内容为空时才展示textField.setFocusTraversable(false); //起始时光标不会在文本框获得焦点textField.textProperty().addListener(new ChangeListener<String>() {@Overridepublic void changed(ObservableValue<? extends String> observable, String oldValue, String newValue) {//监听输入的长度if(newValue.length() > 7){ //文本框中的字符不会大于7textField.setText(oldValue);}}});Group gp = new Group();gp.getChildren().add(textField);gp.getChildren().add(textField2);Scene scene = new Scene(gp,720,480);primaryStage.setScene(scene);primaryStage.show();
这里如果要限制文本框中的输入个数,可以使用一个Property监听器,进行判断。(比如后面使用邮箱时,长度就可以使用这个)。
2.PassWordField
3.Label
相关文章:

JavaFx基础知识
1.Stage 舞台 如此这样的一个框框,舞台只是这个框框,并不管里面的内容 public void start(Stage primaryStage) throws Exception {primaryStage.setScene(new Scene(new Group()));primaryStage.getIcons().add(new Image("/icon/img.png"))…...

学会python——用python制作一个登录和注册窗口(python实例十八)
目录 1.认识Python 2.环境与工具 2.1 python环境 2.2 Visual Studio Code编译 3.登录和注册窗口 3.1 代码构思 3.2 代码实例 3.3 运行结果 4.总结 1.认识Python Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。 Python 的设计具有很强的可读…...

Vue3+Element-plus的表单重置
作用:简化代码,重置表单数据 1.创建表单,绑定表单数据对象model,并且每一表单需要绑定prop <el-button type"primary" click"Formreset">重置</el-button> <el-form :inline"true" :model"fromModel" ref"form&q…...

pytorch中的contiguous()
官方文档:https://pytorch.org/docs/stable/generated/torch.Tensor.contiguous.html 其描述contiguous为: Returns a contiguous in memory tensor containing the same data as self tensor. If self tensor is already in the specified memory forma…...

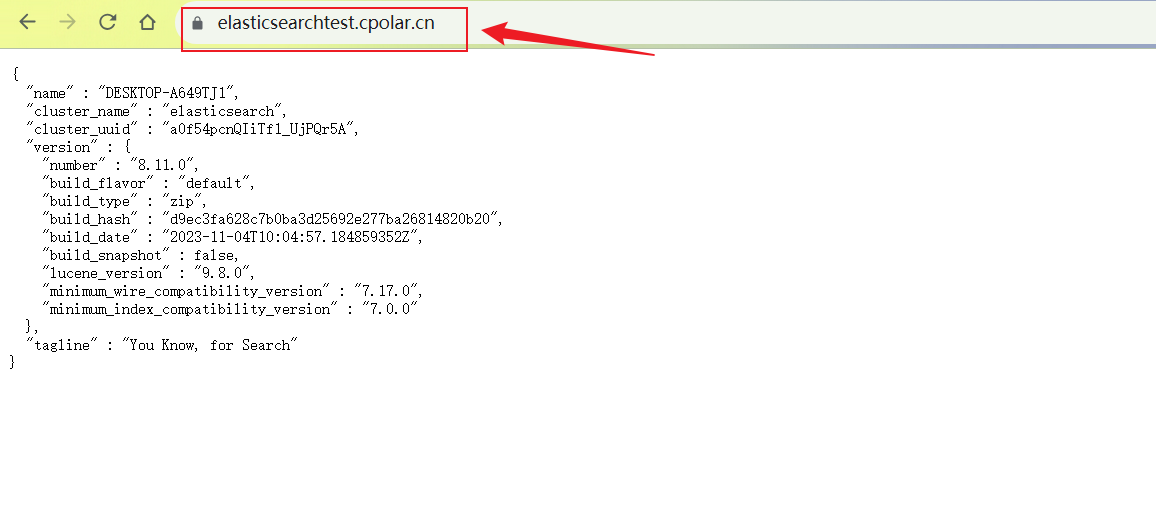
Windows系统安装分布式搜索和分析引擎Elasticsearch与远程访问详细教程
文章目录 前言系统环境1. Windows 安装Elasticsearch2. 本地访问Elasticsearch3. Windows 安装 Cpolar4. 创建Elasticsearch公网访问地址5. 远程访问Elasticsearch6. 设置固定二级子域名 前言 本文主要介绍如何在Windows系统安装分布式搜索和分析引擎Elasticsearch,…...

界面材料知识
界面材料是用于填充芯片和散热器之间的空隙,将低导热系数的空气挤出,换成较高导热系数的材料,以提高芯片散热能力。参考下图 图片来源网上 热阻是衡量界面材料性能最终的参数,其中与热阻有关的有: 1、导热系数&#x…...

【Git】远程仓库操作
创建远程仓库 在官网进行注册登录:Gitee或Github 进入后点击新建仓库,默认选项创建即可 **仓库创建完成后可以看到SSH的仓库地址:gitgitee.com:username/test.git**或gitgithub.com:Toukensan/test.git 配置SSH公钥 在本地通过命令行创建…...

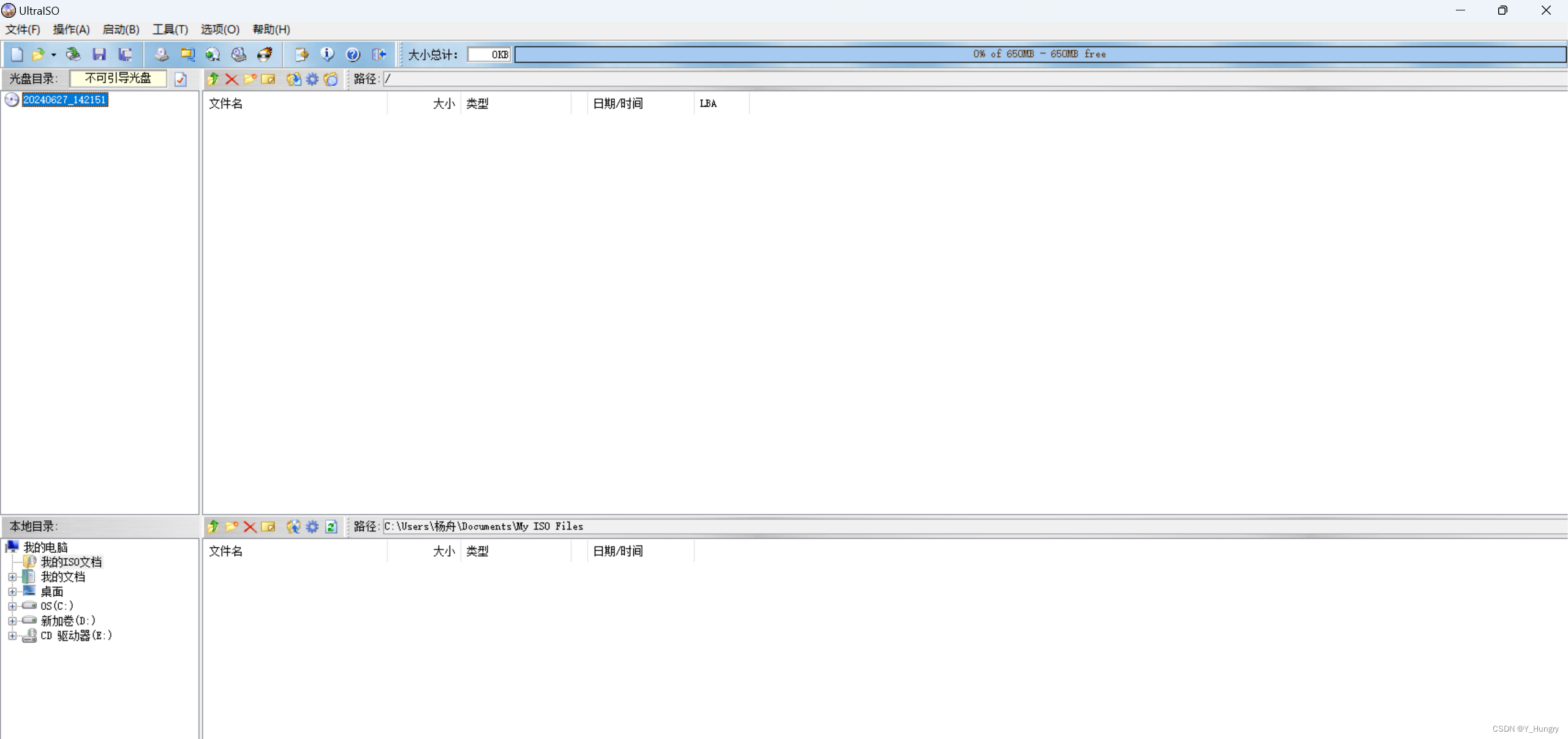
clonezilla(再生龙)克隆物理机linux系统,然后再去另一台电脑安装
前言: 总共需要2个u盘,一个装再生龙系统,一个是使用再生龙把硬盘备份到另一个盘里面,恢复的时候,先使用再生龙引导,然后再插上盘进行复制 1.制作启动u盘 1.1下载再生龙Clonezilla 下載 1.2下载UltraISO(https://cn.ultraiso.net/uiso9_cn.exe) 1.3 打开UltraISO,选择co…...

短视频电商源码的优势及软件架构解析
短视频电商源码是目前电商行业中非常火热的一个新兴领域,它通过短视频内容和电商商品的结合,为用户提供了一种新的购物体验。下面将介绍短视频电商源码的优势以及软件架构。 首先,短视频电商源码具有以下几个优势: 1、创新的购物体…...

Git使用[推送大于100M的文件后解救办法]
推送大于100M的文件后解救办法 本文摘录于:https://blog.csdn.net/u012150602/article/details/122687435只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 当有文件大于100M的时候在提交的时候没有问题,但是在push的似乎就不行…...

RClone挂载有阿里云的AList
转自个人博客:https://www.jjy2023.cn/2024/05/23/rclone%e6%8c%82%e8%bd%bd%e6%9c%89%e9%98%bf%e9%87%8c%e4%ba%91%e7%9a%84alist-md/ RClone挂载一般的AList可以直接使用mount命令,但是阿里云需要使用指定头部Referer:https://www.aliyundrive.com/ &a…...

[ruby on rails]rails6.0升级6.1
1.准备工作 在开始升级过程之前,我们有一些建议的准备工作。 升级的时候,最好一个版本一个版本升级,比如6.0到6.1再到7.0,不要一次从6.0到7.0至少80%的测试覆盖率,测试真的很重要,能确保升级快速完成。本…...

大模型日报 2024-07-04
大模型日报 2024-07-04 一、大模型资讯 大厂高管转战 AI 创业盘点:超 25 人,覆盖全产业链,AI 应用最热门 涉及多家互联网大厂高管加入生成式 AI 创业,涵盖多个领域及融资情况。 腾讯云发布自研大数据高性能计算引擎 Meson 软硬一体…...
单例模式)
技术成神之路:设计模式(一)单例模式
在软件设计中,有时我们希望某个类的实例始终是唯一的,即无论在何处访问这个类,都能够得到同一个实例。单例模式(Singleton Pattern)就是为了解决这个问题而产生的。单例模式确保一个类只有一个实例,并提供一…...

四、(3)补充beautifulsoup、re正则表达式、标签解析
四、(3)补充beautifulsoup、re正则表达式、标签解析 beautifulsoupre正则表达式正则提取标签解析 beautifulsoup 补充关于解析的知识 还需要看爬虫课件 如何定位文本或者标签,是整个爬虫中非常重要的能力 无论find_all(ÿ…...

Vscode快捷键崩溃
Vscode快捷键崩溃 Linux虚拟机下使用vscode写代码【ctrlA,CtrlC,CtrlV】等快捷键都不能使用,还会出现“NO text insert“等抽象的指令,问题就是不知道什么时候装了一个VIM插件,让他滚出电脑》》》...

Spring Boot中的开发工具与插件推荐
Spring Boot中的开发工具与插件推荐 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来聊聊Spring Boot中的开发工具与插件推荐。Spring Boot作为一种简…...

qt6 获取百度地图(一)
需求分析: 要获取一个地图, 需要ip 需要根据ip查询经纬度 根据经纬度查询地图 另外一条线是根据输入的地址 查询ip 根据查询到的ip查地图‘ 最后,要渲染地图 上面这这些动作,要进行http查询: 为此要有三个QNet…...

overlap的uORF对TE的抑制程度为什么显著高于non-overlap的uORF
在翻译调控中,上游开放阅读框(uORFs)对主开放阅读框(main ORF)的抑制效果有很大差异,尤其是重叠的uORFs(overlap uORFs)通常比非重叠的uORFs(non-overlap uORFsÿ…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

