微信小程序 DOM 问题
DOM 渲染问题
问题
Dom limit exceeded, please check if there's any mistake you've made.
测试页面 1
<template><scroll-view @scroll="screen" style="width: 100%;height: 100vh;" :scroll-y="true" :scroll-with-animation="true"@scrolltolower="scrolltolower"><view v-for="(v,i) in list" :key="i" :id="'page'+i" :style="{height:v.height ? v.height+'px':'auto'}"><block v-if="v&&v.length>0" ><view style="width: 100%;height: 160rpx;background-color: aqua;color: red;margin-top: 20rpx;" v-for="d in v":key="d">{{d}}</view></block></view></scroll-view>
</template><script>export default {data() {return {list: [],list2: [],page: 1}},onLoad() {this.loadData()},methods: {screen(e){this.index = this.index ? this.index : 0;this.windowHeight = this.windowHeight ? this.windowHeight : wx.getSystemInfoSync().windowHeight;this.boundings.forEach((item, index) => {if ((item.top < e.detail.scrollTop + this.windowHeight) && (e.detail.scrollTop + this.windowHeight <= item.bottom)) {this.index = index;}})this.list.forEach((item, index) => {if ((index == this.index || index == this.index - 1 || index == this.index - 2 || index == this.index + 1 || index == this.index + 2) &&this.list[index] && !Array.isArray(this.list[index])) {this.list[index] = this.list2[index]}if ((index > this.index + 2 || index < this.index - 2) && Array.isArray(this.list[index])) { this.list[index] = { height: this.boundings[index].height }}}) },scrolltolower() { this.page += 1wx.showLoading()setTimeout(() => {this.loadData()}, 500)},loadData() {let data1 = [];for (let i = 0; i < 10; i++) {data1.push(1 + i + (this.page - 1) * 10)}if (this.page == 1) {this.list = [];this.list2 = [];}this.list[this.page - 1] = data1;this.list2[this.page - 1] = data1;this.$nextTick(() => { setTimeout(()=>{this.boundings = Array.isArray(this.boundings) ? this.boundings : [];let index = this.page - 1;// wx.createSelectorQuery().select(`#page${index}`).boundingClientRect((rect) => {// this.boundings[index] = {// height: rect.height,// top: index == 0 ? rect.top : this.boundings[index - 1].top + this// .boundings[index - 1]// .height,// bottom: index == 0 ? rect.bottom : this.boundings[index - 1].bottom + rect// .height// };// }).exec()const query = uni.createSelectorQuery().in(this);query.select(`#page${index}`).boundingClientRect(rect => {// console.log(rect);this.boundings[index] = {height: rect.height,top: index == 0 ? rect.top : this.boundings[index - 1].top + this.boundings[index - 1].height,bottom: index == 0 ? rect.bottom : this.boundings[index - 1].bottom + rect.height};}).exec();},300)})wx.hideLoading()},},}
</script><style>.list-item {height: 200rpx;background: #ddd;display: flex;align-items: center;justify-content: center;border-bottom: 1px solid #fff;}
</style>
滑动过快触发多次到底事件
loadData() {this.isPdFalse2 = this.isPdFalse2 ? this.isPdFalse2 : false;if(this.isPdFalse2) return true;this.isPdFalse2 = true;let data1 = [];for (let i = 0; i < 10; i++) {data1.push(1 + i + (this.page - 1) * 10)}if (this.page == 1) {this.list = [];this.list2 = [];}this.list[this.page - 1] = data1;this.list2[this.page - 1] = data1;this.$nextTick(() => { setTimeout(()=>{this.boundings = Array.isArray(this.boundings) ? this.boundings : [];let index = this.page - 1;wx.createSelectorQuery().select(`#page${index}`).boundingClientRect((rect) => {this.boundings[index] = {height: rect.height,top: index == 0 ? rect.top : this.boundings[index - 1].top + this.boundings[index - 1].height,bottom: index == 0 ? rect.bottom : this.boundings[index - 1].bottom + rect.height};}).exec()this.isPdFalse2 = false;},300)})// 数据获取不成功时// this.isPdFalse2 = false;wx.hideLoading()}
测试页面 2
<template><scroll-view @scroll="screen" style="width: 100%;height: 100vh;" :scroll-y="true" :scroll-with-animation="true"@scrolltolower="scrolltolower"><view v-for="(v,i) in list" :key="i" :id="'listpage-'+i"><block v-if="i - currentPage >= -1 && i - currentPage <= 1"><view style="width: 100%;height: 160rpx;background-color: aqua;color: red;margin-top: 20rpx;"v-for="d in v" :key="d">{{d.name}}</view></block></view></scroll-view>
</template><script>export default {data() {return {currentPage: 0,pageSize: 10,list: [],pageFrame: [],inPageUpdate: false}},onLoad: function() {this.scrolltolower()},methods: {screen(e) {if (this.inPageUpdate) {return;}var {scrollTop} = e.detail;// console.log(this.currentPage)if (this.currentPage > 0) {var pageFrame = this.pageFrame[this.currentPage - 1];// console.log(pageFrame,1)var screenHeight = wx.getSystemInfoSync().screenHeight;// console.log(screenHeight,1)if ((scrollTop + screenHeight) - (pageFrame.lastBottom + pageFrame.height) < -200) {this.inPageUpdate = true;this.currentPage -= 1;this.inPageUpdate = false;}}var currentPageFrame = this.pageFrame[this.currentPage];// console.log(currentPageFrame,2)if (currentPageFrame) {if (scrollTop - (currentPageFrame.lastBottom + currentPageFrame.height) > 200) {this.inPageUpdate = true;this.currentPage += 1;this.inPageUpdate = false;}}},scrolltolower() {if (this.inPageUpdate) {return;}var list = [];for (var i = 0; i < 100; i++) {list.push({name: '999999999----' + i});}this.list = [...this.list, list]this.inPageUpdate = true;if (this.currentPage < this.list.length - 1) {var self = this;var currentPage = this.currentPage;self.$nextTick(() => {const query1 = uni.createSelectorQuery().in(this);query1.select('#listpage-' + this.currentPage).boundingClientRect(function(rect) {console.log(rect, 1)if (currentPage > 0) {rect.lastBottom = self.pageFrame[currentPage - 1].height + self.pageFrame[currentPage - 1].lastBottom} else {rect.lastBottom = 0;}self.pageFrame[`${currentPage}`] = rect}).exec();this.currentPage = this.currentPage + 1;var nextPage = this.list[this.currentPage];var key = `${this.currentPage}`this.list[key] = nextPage;this.inPageUpdate = false;})} else {this.inPageUpdate = false;}}}}
</script><style></style>
相关文章:

微信小程序 DOM 问题
DOM 渲染问题 问题 Dom limit exceeded, please check if theres any mistake youve made.测试页面 1 <template><scroll-view scroll"screen" style"width: 100%;height: 100vh;" :scroll-y"true" :scroll-with-animation"tru…...

可视化作品集(03):旅游景区的应用,美爆啦。
景区可视化通常指的是利用现代科技手段,如地图、虚拟现实(VR)、增强现实(AR)、无人机航拍等技术,将景区的地理信息、景点分布、交通路线、游客服务设施等内容以可视化的方式呈现给游客或者管理者࿰…...

嵌入式实时操作系统:Intewell操作系统与VxWorks操作系统有啥区别
Intewell操作系统和VxWorks操作系统都是工业领域常用的操作系统,它们各有特点和优势。以下是它们之间的一些主要区别: 架构差异: Intewell操作系统采用微内核架构,这使得它具有高实时性、高安全性和强扩展性的特点。微内核架构…...

PCDN技术如何提高内容分发效率?(壹)
PCDN技术提高内容分发效率的操作主要体现在以下几个方面: 利用P2P技术:PCDN以P2P技术为基础,通过挖掘利用边缘网络的海量碎片化闲置资源,实现内容的分发。这种方式可以有效减轻中心服务器的压力,降低内容传输的延迟&a…...

Java 中Json中既有对象又有数组的参数 如何转化成对象
1.示例一:解析一个既包含对象又包含数组的JSON字符串,并将其转换为Java对象 在Java中处理JSON数据,尤其是当JSON结构中既包含对象又包含数组时,常用的库有org.json、Gson和Jackson。这里我将以Gson为例来展示如何解析一个既包含对…...
)
什么是数据挖掘(python)
文章目录 1.什么是数据挖掘2.为什么要做数据挖掘?3数据挖掘有什么用处?3.1分类问题3.2聚类问题3.3回归问题3.4关联问题 4.数据挖掘怎么做?4.1业务理解(Business Understanding)4.2数据理解(Data Understanding&#x…...

【Tomcat】Linux下安装帆软(fineReport)服务器 Tomcat
需求:帆软(fineReport)数据集上传至服务器 工具:XSHELL XFTP 帮助文档 一. 安装帆软服务器Tomcat 提供 Linux X86 和 Linux ARM 两种类型的部署包 ,所以在下载部署钱需要确认系统架构不支持在 32 位操作系统上安装 查…...

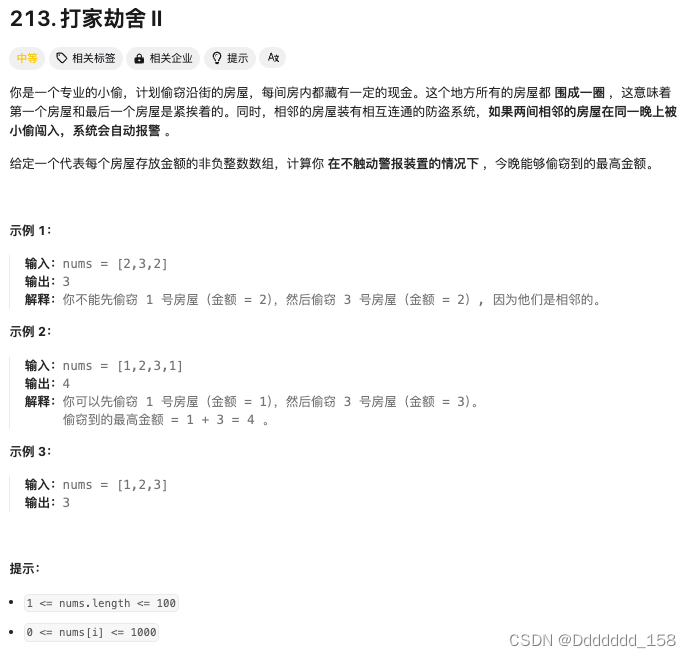
C++ | Leetcode C++题解之第213题打家劫舍II
题目: 题解: class Solution { public:int robRange(vector<int>& nums, int start, int end) {int first nums[start], second max(nums[start], nums[start 1]);for (int i start 2; i < end; i) {int temp second;second max(fi…...

windows系统中快速删除node_modules文件
npx命令方式 npx rimraf node_modules 项目中设置 "scripts": {# 安装依赖"i": "pnpm install",# 检测可更新依赖"npm:check": "npx npm-check-updates",# 删除 node_modules"clean": "npx rimraf node_m…...
返回值为void类型的页面跳转)
Spring MVC数据绑定和响应——页面跳转(一)返回值为void类型的页面跳转
一、返回值为void类型的页面跳转到默认页面 当Spring MVC方法的返回值为void类型,方法执行后会跳转到默认的页面。默认页面的路径由方法映射路径和视图解析器中的前缀、后缀拼接成,拼接格式为“前缀方法映射路径后缀”。如果Spring MVC的配置文件中没有配…...

CSS动画keyframes简单样例
一、代码部分 1.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><link rel"stylesheet" href…...

LabVIEW风机跑合监控系统
开发了一种基于LabVIEW的风机跑合监控系统,提高风机测试的效率和安全性。系统通过自动控制风机的启停、实时监控电流和功率数据,并具有过流保护功能,有效减少了人工操作和安全隐患,提升了工业设备测试的自动化和智能化水平。 项目…...

sql语句练习注意点
1、时间可以进行排序,也可以用聚合函数对时间求最大值max(时间) 例如下面的例子:取最晚入职的人,那就是将入职时间倒序排序,然后limit 1 表: 场景:查找最晚入职员工的所有信息 se…...

如视“VR+AI”实力闪耀2024世界人工智能大会
7月4日,2024世界人工智能大会暨人工智能全球治理高级别会议(以下简称为“WAIC 2024”)在上海盛大开幕,本届大会由外交部、国家发展和改革委员会、教育部等部门共同主办,围绕“以共商促共享 以善治促善智”主题…...

华为云交付模式和技术支持
华为云交付模式概览 用户由于自身或者企业属性的原因,对于使用云服务的要求也会有所不同。因此,华为云针对于不同用户的不同要求,提供了以下三种交付模式供用户选择。 公有云模式 公有云的核心属性是共享资源服务华为公有云为个人和企业用户…...

RK3568平台(opencv篇)ubuntu18.04上安装opencv环境
一.什么是 OpenCV-Python OpenCV-Python 是一个 Python 绑定库,旨在解决计算机视觉问题。 Python 是一种由 Guido van Rossum 开发的通用编程语言,它很快就变得非常流行,主要是 因为它的简单性和代码可读性。它使程序员能够用更少的代码行…...

R-CNN:深度学习在目标检测中的革命
R-CNN:深度学习在目标检测中的革命 目标检测是计算机视觉领域的一个核心问题,而R-CNN(Regions with Convolutional Neural Networks)算法是这一领域的一个重要里程碑。R-CNN及其后续的多种变体,如Fast R-CNN和Faster …...

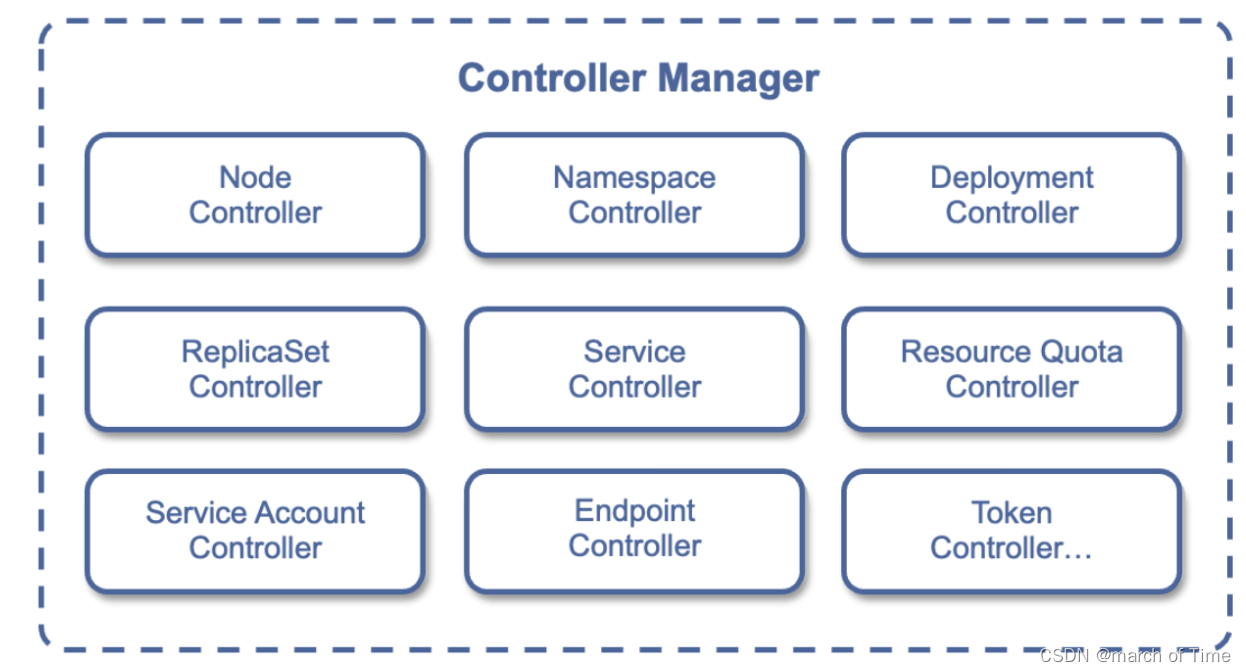
docker容器技术、k8s的原理和常见命令、用k8s部署应用步骤
容器技术 容器借鉴了集装箱的概念,集装箱解决了什么问题呢?无论形状各异的货物,都可以装入集装箱,集装箱与集装箱之间不会互相影响。由于集装箱是标准化的,就可以把集装箱整齐摆放起来,装在一艘大船把他们…...

ThinkPHP定时任务是怎样实现的?
接到一个需求:定时检查设备信息,2分钟没有心跳的机器,推送消息给相关人员,用thinkphp5框架,利用框架自带的任务功能与crontab配合来完成定时任务。 第一步:分析需求 先写获取设备信息,2分钟之…...

[C++][CMake][生成可执行文件][上]详细讲解
目录 0.准备工作1.添加CMakeLists.txt文件2.执行cmake命令3.变量定义4.指定使用的C标准5.指定输出路径 0.准备工作 add.c#include <stdio.h> #include "head.h"int add(int a, int b) {return ab; }sub.c#include <stdio.h> #include "head.h"…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
