vue+openlayers之几何图形交互绘制基础与实践
文章目录
- 1.实现效果
- 2.实现步骤
- 3.示例页面代码
- 3.基本几何图形绘制的关键代码
1.实现效果
绘制点、线、多边形、圆、正方形、长方形

2.实现步骤
- 引用openlayers开发库。
- 加载天地图wmts瓦片地图。
- 在页面上添加几何图形绘制的功能按钮,使用下拉列表(select)设置几何图形绘制功能项,并设置其样式。其中,当“几何图形类型”为“无”时清除当前绘制的所有图形。
3.示例页面代码
<template><div id="map" class="imap"></div><div class="menu"><label>几何图形类型:</label><select id="type" v-model="typeSelect" @change="typeSelectOnChange"><option value="">无</option><option value="Point">点</option><option value="LineString">线</option><option value="Polygon">多边形</option><option value="Circle">圆</option><option value="Square">正方形</option><option value="Box">长方形</option></select></div>
</template>
3.基本几何图形绘制的关键代码
<script setup>// vue+openlayers之几何图形交互绘制基础与实践import {onMounted,ref} from 'vue'import 'ol/ol.css';import {Map,View} from 'ol';import TileLayer from 'ol/layer/Tile';import XYZ from 'ol/source/XYZ';import VectorLayer from "ol/layer/Vector";import VectorSource from "ol/source/Vector";import {Circle,Fill,Stroke,Style,Text} from "ol/style";import Draw, {createRegularPolygon} from "ol/interaction/Draw";import {LinearRing,LineString,MultiLineString,MultiPoint,MultiPolygon,Point,Polygon,} from 'ol/geom';var map = null;var draw; // 绘制对象// 实例化一个矢量地图vectorvar source = new VectorSource({wrapX: false})var vector = new VectorLayer({source: source,style: new Style({fill: new Fill({ //填充样式color: 'rgba(225,225,225,0.2)'}),stroke: new Stroke({ //边界样式color: '#ece034',width: 2}),image: new Circle({ //点要素样式radius: 7,fill: new Fill({color: '#ece034'})}),})})onMounted(() => {map = new Map({target: 'map',layers: [new TileLayer({source: new XYZ({url: "你的天地图地址",attributions: '影像底图',crossOrigin: 'anonymous',wrapX: false //如果设置为 false,地图在横向滚动到最右侧时不会出现重复的地图;}),preload: Infinity})],view: new View({//地图初始中心点center: [0, 0],minZoom: 2,maxZoom: 18,zoom: 5})});window.olmap = mapmap.addLayer(vector)})const typeSelect = ref('')function typeSelectOnChange() {map.removeInteraction(draw)addInteraction()}//根据几何图形类型进行绘制function addInteraction() {var value = typeSelect.value //几何图形类型if (value) {if (source == null) {source = new VectorSource({wrapX: false});vector.setSource(source); //添加数据源}var geometryFunction, maxPoints;if (value === 'Square') { //正方形value = 'Circle'; //设置几何图形类型为Circle(圆形)//设置几何图形类型,即创建正多边形geometryFunction = createRegularPolygon(4);} else if (value === 'Box') { //长方形value = 'LineString'; //设置绘制类型为LineString(线)maxPoints = 2; //设置最大点数为2//设置几何图形类型,即设置长方形的坐标点geometryFunction = function (coordinates, geometry) {var start = coordinates[0];var end = coordinates[1];if (!geometry) {//多边形geometry = new Polygon([[start, [start[0], end[1]], end, [end[0], start[1]], start]]);}geometry.setCoordinates([[start, [start[0], end[1]], end, [end[0], start[1]], start]]);return geometry;};}//实例化交互式图形绘制控件并添加到地图容器中draw = new Draw({source: source, //数据源type: /**@type{ol.geom.GeometryType}*/ (value), //几何图形类型geometryFunction: geometryFunction, //几何图形变更时调用函数maxPoints: maxPoints, //最大点数style: new Style({image: new Circle({radius: 7,fill: new Fill({color: '#ece034',}),}),stroke: new Stroke({ //边界样式color: '#ece034',width: 2}),}),});map.addInteraction(draw);} else {source = null;vector.setSource(source); //清空绘制的图形}}
</script>
相关文章:

vue+openlayers之几何图形交互绘制基础与实践
文章目录 1.实现效果2.实现步骤3.示例页面代码3.基本几何图形绘制的关键代码 1.实现效果 绘制点、线、多边形、圆、正方形、长方形 2.实现步骤 引用openlayers开发库。加载天地图wmts瓦片地图。在页面上添加几何图形绘制的功能按钮,使用下拉列表(sel…...

「多模态大模型」解读 | 突破单一文本模态局限
编者按:理想状况下,世界上的万事万物都能以文字的形式呈现,如此一来,我们似乎仅凭大语言模型(LLMs)就能完成所有任务。然而,理想很丰满,现实很骨感——数据形态远不止文字一种&#…...

Redis深度解析:核心数据类型与键操作全攻略
文章目录 前言redis数据类型string1. 设置单个字符串数据2.设置多个字符串类型的数据3.字符串拼接值4.根据键获取字符串的值5.根据多个键获取多个值6.自增自减7.获取字符串的长度8.比特流操作key操作a.查找键b.设置键值的过期时间c.查看键的有效期d.设置key的有效期e.判断键是否…...

C语言 指针和数组——指针的算术运算
目录 指针的算术运算 指针加上一个整数 指针减去一个整数 指针相减 指针的关系比较运算 小结 指针的算术运算 指针加上一个整数 指针减去一个整数 指针相减 指针的关系比较运算 小结 指针变量 – 指针类型的变量,保存地址型数据 指针变量与其他类型…...

[C++][CMake][CMake基础]详细讲解
目录 1.CMake简介2.大小写?3.注释1.注释行2.注释块 4.日志 1.CMake简介 CMake是一个项目构建工具,并且是跨平台的 问题 – 解决 如果自己动手写Makefile,会发现,Makefile通常依赖于当前的编译平台,而且编写Makefile的…...

CCD技术指标
CCD尺寸,即摄象机靶面。原多为1/2英寸,现在1/3英寸的已普及化,1/4英寸和1/5英寸也已商品化。CCD像素,是决定了显示图像的清晰程度,。CCD是由面阵感光元素组成,每一个元素称为像素,像素越多&…...

SpringBoot系列——使用Spring Cache和Redis实现查询数据缓存
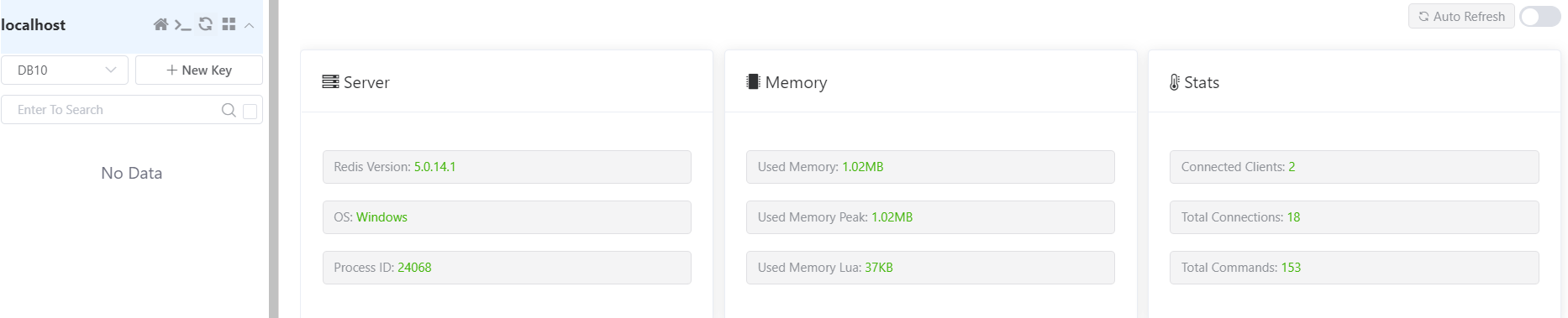
文章目录 1. 前言2. 缓存2.1 什么是缓存2.2 使用缓存的好处2.3 缓存的成本2.4 Spring Cache和Redis的优点 3. Spring Cache基础知识3.1 Spring Cache的核心概念3.2 Spring Cache的注解3.2.1 SpEL表达式3.2.2 Cacheable3.2.3 CachePut3.2.4 CacheEvict 4. 实现查询数据缓存4.1 准…...

【算法】(C语言):冒泡排序、选择排序、插入排序
冒泡排序 从第一个数据开始到第n-1个数据,依次和后面一个数据两两比较,数值小的在前。最终,最后一个数据(第n个数据)为最大值。从第一个数据开始到第n-2个数据,依次和后面一个数据两两比较,数值…...

iOS项目怎样进行二进制重排
什么是二进制重排 ? 在iOS项目中,二进制重排(Binary Reordering 或者 Binary Rearrangement)是一种优化技术,主要目的是通过重新组织应用程序的二进制文件中的代码和数据段,来提高应用程序的性能ÿ…...

CentOS中使用SSH远程登录
CentOS中使用SSH远程登录 准备工作SSH概述SSH服务的安装与启动建立SSH连接SSH配置文件修改SSH默认端口SSH文件传输 准备工作 两台安装CentOS系统的虚拟机 客户机(192.168.239.128) 服务器(192.168.239.129) SSH概述 Secure S…...

spring @Autowire注解作用
终于有人把Autowired注解讲清楚了,赞!!!_autowired-CSDN博客...

密码学原理精解【5】
这里写目录标题 移位密码概述代码 希尔密码( Z 256 Z_{256} Z256)待加密长度被3整除待加密长度不一定被3整除加解密文件 移位密码 概述 以 z 26 运算为例 , k 为密钥 加密: e k ( x ) ( x k ) m o d 26 解密: d k ( x ) ( x − k ) m o d 26 以z_{…...

Unity3D 资源管理YooAsset原理分析与详解
引言 Unity3D 是一款广泛应用于游戏开发、虚拟现实(VR)、增强现实(AR)等领域的强大游戏开发引擎。在开发过程中,资源管理是一项至关重要的任务,它直接影响到游戏的性能和用户体验。YooAsset 是一个基于 Un…...

npm install puppeteer 报错 npm ERR! PUPPETEER_DOWNLOAD_HOST is deprecated解决办法
npm install puppeteer 报错如下: npm ERR! PUPPETEER_DOWNLOAD_HOST is deprecated. Use PUPPETEER_DOWNLOAD_BASE_URL instead. npm ERR! Error: ERROR: Failed to set up Chrome v126.0.6478.126! Set "PUPPETEER_SKIP_DOWNLOAD" env variable to sk…...

浙大版PTA《Python 程序设计》题目集 参考答案
浙大版PTA《Python 程序设计》题目集 参考答案 本答案配套详解教程专栏,欢迎订阅: PTA浙大版《Python 程序设计》题目集 详解教程_少侠PSY的博客-CSDN博客 01第1章-1 从键盘输入两个数,求它们的和并输出 aint(input()) # 输入a的值 bint(…...

“拆分盘投资:机遇与风险并存
一、引言 随着互联网技术的日新月异,金融投资领域迎来了前所未有的变革,其中拆分盘作为一种新兴的投资模式,正逐渐进入公众的视野。其独特的价值增长逻辑和创新的投资机制,为投资者开辟了新的财富增值渠道。本文旨在深入探讨拆分…...

Java面试题系列 - 第2天
题目:Java中的线程池模型及其配置策略 背景说明:在Java多线程编程中,线程池是一种高效的线程复用机制,能够有效管理和控制线程的创建与销毁,避免频繁创建和销毁线程带来的性能开销。理解和掌握线程池的配置策略对于优…...

AGI|Transformer自注意力机制超全扫盲攻略,建议收藏!
一、前言 2017年,谷歌团队推出一篇神经网络的论文,首次提出将“自注意力”机制引入深度学习中,这一机制可以根据输入数据各部分重要性的不同而分配不同的权重。当ChatGPT震惊世人时,Transformer也随之进入大众视野。一夜之间&…...

QT+OpenCV在Android上实现人脸实时检测与目标检测
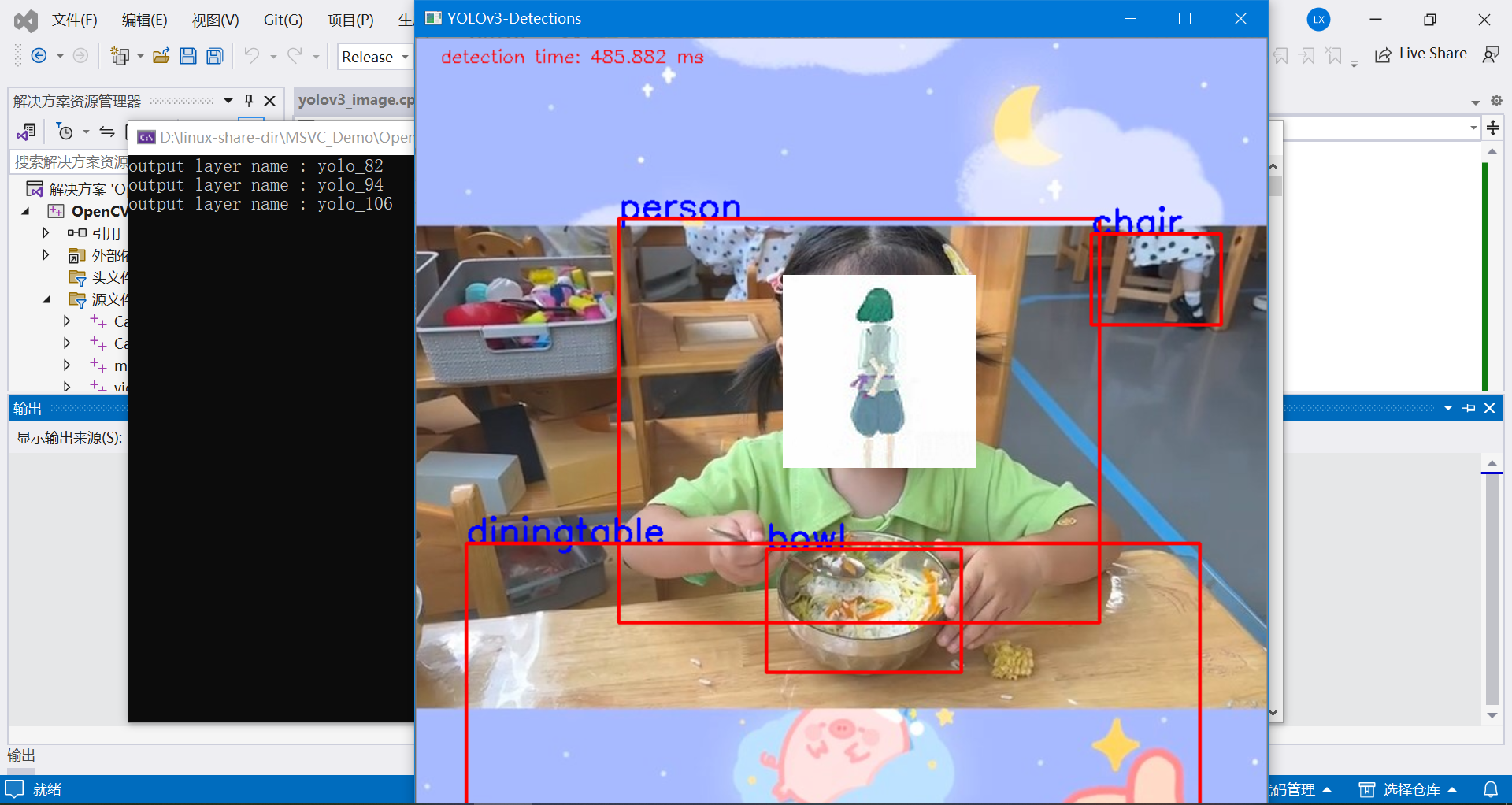
一、功能介绍 在当今的移动应用领域,随着技术的飞速发展和智能设备的普及,将先进的计算机视觉技术集成到移动平台,特别是Android系统中,已成为提升用户体验、拓展应用功能的关键。其中,目标检测与人脸识别作为计算机视…...

常见网络攻击方式及防御方法
1. DDOS攻击(分布式拒绝服务攻击) 概念:借助于C/S(客户端/服务器)技术,将多个计算机联合起来作为攻击平台,对一个或多个目标发动DDOS攻击,从而成倍地提高拒绝服务攻击的威力。防护方…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
