网页计算器的实现
简介
该项目实现了一个功能完备、交互友好的网页计算器应用。只使用了 HTML、CSS 和 JavaScript ,用于检验web前端基础水平。
- 开发环境:Visual Studio Code
- 开发工具:HTML5、CSS3、JavaScript
- 实现效果

功能设计和模块划分
- 显示模块:负责展示输入的数字和计算结果。
- 输入模块:处理用户点击数字和运算符按钮的操作。
- 计算模块:执行具体的数学运算,并处理异常情况。
具体实现
- 项目结构

- index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计算器</title><link rel="stylesheet" href="./css/index.css"><script src="./js/index.js"></script>
</head><body><div id="outer"><!-- 显示 --><div class="screen"><div class="showNum">0</div></div><!-- 按钮 --><div class="buttons"><input type="button" value="AC" class="btn1"><input type="button" value="<-" class="btn1"><input type="button" value="+/-" class="btn1"><input type="button" value="/" class="btn2"><input type="button" value="1"><input type="button" value="2"><input type="button" value="3"><input type="button" value="*" class="btn2"><input type="button" value="4"><input type="button" value="5"><input type="button" value="6"><input type="button" value="-" class="btn2"><input type="button" value="7"><input type="button" value="8"><input type="button" value="9"><input type="button" value="+" class="btn2"><input type="button" value="0"><input type="button" value="."><input type="button" value="m"><input type="button" value="=" class="btn2"></div></div></body></html>
- index.css
/* 去除默认样式 */
* {padding: 0;margin: 0;
}input {border: 0;
}/* 外部轮廓的样式 */
#outer {width: 380px;height: 640px;background-color: black;/* 居中 */margin: 0 auto;/* 设置圆角效果 */border-radius: 30px;}/* 显示样式 */
.screen {width: 380px;height: 180px;/* 开启相对定位 */position: relative;
}.showNum {color: white;font-size: 60px;/* 开启绝对定位 */position: absolute;right: 30px;bottom: 10px;
}/* 按钮样式 */
.buttons {height: 440px;/* 设置内边距 */padding: 10px;/* 开启弹性盒子 */display: flex;/* 自动换行 */flex-wrap: wrap;/* 水平方向设置两端对齐 */justify-content: space-between;/* 垂直方向两端对齐 */align-content: space-between;
}.buttons>input {width: 80px;height: 80px;background-color: rgb(51, 51, 51);/* 设置圆形 */border-radius: 50%;/* 设置字体颜色 */color: white;/* 设置字体大小 */font-size: 28px;
}.buttons>.btn1 {color: black;background-color: rgb(165, 164, 164);
}.buttons>.btn2 {background-color: rgb(213, 158, 90);
}/* 设置点击高亮效果 */
.buttons>input:active {filter: brightness(140%);
}
- index.js
window.addEventListener("load", function () {let showNum = document.querySelector(".showNum");// 利用事件委托,给按钮共同的祖先元素绑定事件,利用事件冒泡完成对应的事件回调let buttons = document.querySelector(".buttons");//定义一个标志符let flag = false;buttons.addEventListener("click", function (e) {let buttonValue = e.target.value;let showNumValue = showNum.innerHTML;// 1.判断如果点击的是数字,则显示if (!isNaN(buttonValue)) {// 2.屏幕显示数字是否是0if (showNumValue == 0) {showNum.innerHTML = buttonValue;} else {showNum.innerHTML = showNumValue + buttonValue;}} else {//点击功能按钮switch (buttonValue) {case "AC": //清零showNum.innerHTML = 0;break;case "<-":showNum.innerHTML = delOneFun(showNumValue);break;case "+/-":showNum.innerHTML = showNumValue * -1;break;case ".":showNum.innerHTML = pointFun(showNumValue);break;case "m":location.href = "https://www.baidu.com";break;default:switch (buttonValue) {case "/":case "*":case "-":case "+":flag = true;showNum.innerHTML = showNumValue + buttonValue;break;case "=":showNum.innerHTML = evalFun(showNumValue);break;}break;}}});//退格函数function delOneFun(value) {let newValue = value.substring(0, value.length - 1);if (newValue.length == 0) {newValue = 0;}return newValue;}//小数点function pointFun(value) {let newValue = "";if (value.indexOf(".") == -1) {newValue = value + ".";} else if (flag) {newValue = value + ".";flag = false;} else {return value;}return newValue;}//运算函数function evalFun(value) {let newValue = "";// eval()可以接收一个字符串作为js的代码执行newValue = eval(value);// Number.isInteger() 判断一个数字是否是整数,如果是则返回trueif (Number.isInteger(newValue)) {return newValue;} else {// toFixed()保留指定位数的小数newValue = newValue.toFixed(2);return newValue;}}
});
相关文章:

网页计算器的实现
简介 该项目实现了一个功能完备、交互友好的网页计算器应用。只使用了 HTML、CSS 和 JavaScript ,用于检验web前端基础水平。 开发环境:Visual Studio Code开发工具:HTML5、CSS3、JavaScript实现效果 功能设计和模块划分 显示模块&#…...

JAVA设计模式-监听者模式
什么是监听者模式 监听器模式是一种观察者模式的扩展,也被称为发布-订阅模式。在监听器模式中,存在两类角色:事件源(Event Source)和监听器(Listener)。事件源负责产生事件,而监听器…...

anaconda命令大全
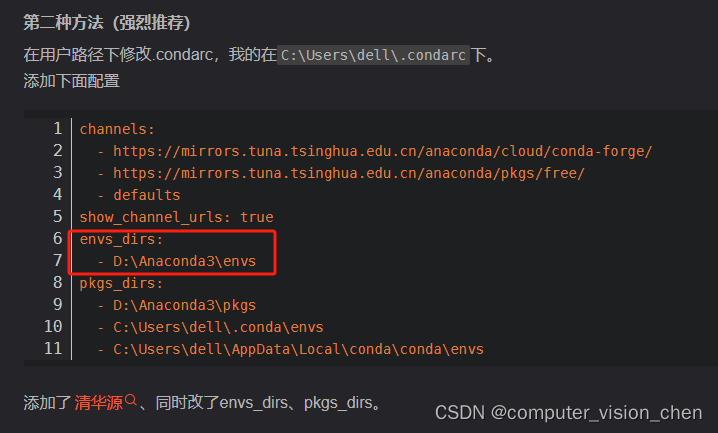
目录 查看所有虚拟环境查看某虚拟环境安装的包创建虚拟环境激活创建好的虚拟环境回到之前的环境删除创建的虚拟环境查看conda所在的位置、虚拟环境位置等信息conda修改虚拟环境所在的位置 查看所有虚拟环境 conda env list查看某虚拟环境安装的包 激活要查看的虚拟环境之后&a…...

“论单元测试方法及应用”写作框架,软考高级论文,系统架构设计师论文
论文真题 1、概要叙述你参与管理和开发的软件项目,以吸你所担的主要工作。 2、结给你参与管理和开发的软件项目,简要叙述单元测试中静态测试和动态测试方法的基本内容。 3、结给你惨与管理和研发的软件项目,体阐述在玩测试过程中,如何确定白盒测试的覆盖标准,及如…...

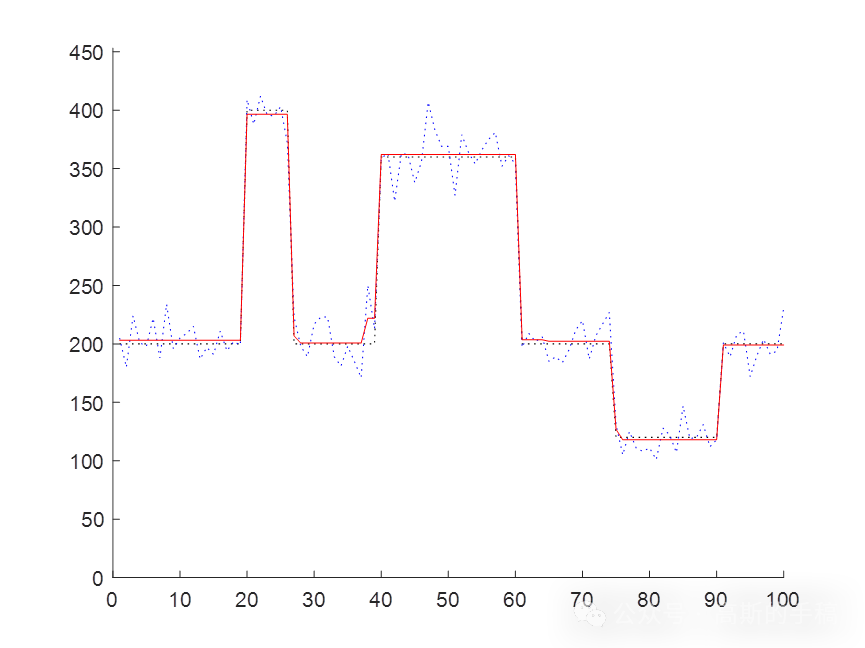
基于布雷格曼偏差校正技术的全变分一维时间序列信号降噪方法(MATLAB R2018A)
信号降噪是信号处理的重要步骤之一,目的是提高所获得信号数据的质量,以达到更高的定性和定量分析精度。信号降噪能提升信号处理其他环节的性能和人们对信息识别的准确率,给信号处理工作提供更可靠的保证。信号降噪的难点是降低噪声的同时也会…...

【CentOS 7.6】Linux版本 portainer本地镜像导入docker安装配置教程,不需要魔法拉取!(找不着镜像的来看我)
吐槽 我本来根本不想写这篇博客,但我很不解也有点生气,CSDN这么大没有人把现在需要魔法才能拉取的镜像放上来。 你们都不放,根本不方便。我来上传资源。 portainer-ce-latest.tar Linux/amd64 镜像下载地址: 链接:h…...

【windows|012】光猫、路由器、交换机详解
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社…...

Node之Web服务
前言 本文将讲解node的web服务 通过讲解http请求,node创建web服务等知识点让你更加深入的理解web服务和node创建的web服务 HTTP请求是什么? HTTP请求是客户端(通常是浏览器或其他应用程序)与服务器之间进行通信的一种方式。 …...

[Day 24] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
AI在自動駕駛中的應用 1. 簡介 自動駕駛技術是現代交通領域的一個革命性進展。通過結合人工智能(AI)、機器學習(ML)、深度學習(DL)和傳感器技術,自動駕駛汽車可以在無人干預的情況下安全駕駛。…...

计算机图形学入门25:BRDF的测量
1.前言 BRDF(双向反射分布函数)可以用各种各样的材质去描述,但是这只是一种基于物理的描述或者近似,那什么是真正的BRDF?只有测出来的才是真正的。 为什么要测出BRDF?因为之前所描述的BRDF并不准确。如下图所示,以菲涅…...

空调计费系统是什么,你知道吗
空调计费系统是一种通过对使用空调的时间和能源消耗进行监测和计量来进行费用计算的系统。它广泛应用于各种场所,如家庭、办公室、商场等,为用户提供了方便、准确的能源使用管理和费用控制。 可实现功能 智能计费:中央空调分户计费系统通过智…...

震惊!张宇25版高数18讲发布,656页惹争议!
这个张宇老师在微博已经解释过了! 我觉得张宇老师本意是好的,在考研数学教学创新这方面,他真的有自己的思考。 他为什么要这么做? 其实作为一个考研高数老师,他完全可以像其他老师一样,什么都不做&#x…...

React+TS前台项目实战(二十三)-- 基于属性自定义数值显示组件Decimal封装
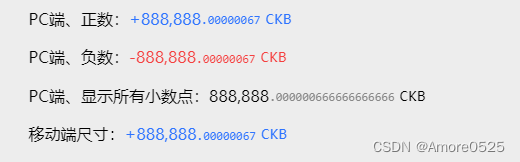
文章目录 前言Decimal组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示 总结 前言 今天要封装的Decimal 组件,是通过传入的属性进行定制化显示数值,在渲染时,会根据不同的情况显示整数部分、小数部分和单位,支持自定义样式…...

pip install包出现哈希错误解决
如图,当遇到此类错误时,多半是连接不稳定导致的校验失败。我们可以在PC端,或Ubuntu通过浏览器下载.whl安装文件:直接复制报错信息中的网址到浏览器即可弹出下载窗口。...

多线程压测方法模板
主要步骤 创建一个线程池 ExecutorService service Executors.newFixedThreadPool(20);创建任务 Runnable task () -> {// 具体实现 };提交多个任务到线程池 for (int i 0; i < 100000; i) {service.submit(task); }关闭线程池 service.shutdown();等待所有任务完成 s…...

Uniapp软件库全新带勋章功能(包含前后端源码)
源码介绍: Uniapp开发的软件库全新带勋章功能,搭建好后台 在前端找到 util 这个文件 把两个js文件上面的填上自己的域名,电脑需要下载:HBuilderX 登录账号 没有账号就注册账号, 然后上传文件,打包选择 “…...

秋招突击——7/5——设计模式知识点补充——适配器模式、代理模式和装饰器模式
文章目录 引言正文适配器模式学习篮球翻译适配器 面试题 代理模式学习面试题 装饰器模式学习装饰模式总结 面试题 总结 引言 为了一雪前耻,之前腾讯面试的极其差,设计模式一点都不会,这里找了一点设计模式的面试题,就针对几个常考…...

bmob Harmony鸿蒙快速开发搜索功能
搜索功能是很多应用都需要的功能。在很多平台上,要开发一个兼容性较好的搜索功能都还是需要添加比较多的视图代码的。 为了解决这个问题,鸿蒙ArkUI提供了一个快速添加搜索功能的视图组件给我们,结合Bmob Harmony鸿蒙SDK的搜索能力࿰…...

软通动力子公司鸿湖万联最新成果SwanLink AI亮相世界人工智能大会
7月4日,2024世界人工智能大会暨人工智能全球治理高级别会议(WAIC 2024)在上海拉开帷幕,软通动力董事长兼首席执行官刘天文受邀出席开幕式。其间,软通动力携子公司鸿湖万联深度参与到大会各项活动中,并全面展…...

查看Linux系统中日志文件
Linux 系统中 Ubuntu,Debian,CentOS,RedHat 作为常用的服务器软件系统,很多人都已经熟知。不论是服务器出现问题,还是日常维护或各种环境搭建,我们经常需要登录上服务器查看日志。 如果熟知 Linux 下的 ta…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
