React Hooks 深度解析
Hooks简介
诞生背景:
在React 16.8之前的版本中,组件主要分为函数组件和类组件两大类。函数组件简单轻量,但不支持状态(state)和生命周期方法;而类组件虽然功能强大,但编写和维护起来相对复杂。Hooks的引入旨在解决这一痛点,让函数组件也能拥有状态和其他React特性。
目的:
Hooks的主要目的是在不增加复杂性的前提下,增强函数组件的能力。它们提供了一种将组件的逻辑封装成可重用代码块的方式,使得代码更加清晰和简洁。
优势:
复用逻辑:通过自定义Hooks,可以轻松复用组件间的逻辑。
简洁的组件树:Hooks使得组件更加轻量级,有助于构建更简洁的组件树。
易于理解和维护:Hooks的语法更加直观,使得代码更易于阅读和维护。
常用Hooks解析
1. useState
useState是React中最常用的Hook之一,它允许你在函数组件中添加状态。
import React, { useState } from 'react'; function Counter() { const [count, setCount] = useState(0); return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> </div> );
}2. useEffect
useEffect让你能够在函数组件中执行副作用操作(如数据获取、订阅或手动更改React组件中的DOM)。
import React, { useEffect, useState } from 'react'; function FetchData() { const [data, setData] = useState(null); useEffect(() => { fetch('https://api.example.com/data') .then(response => response.json()) .then(data => setData(data)); }, []); // 空数组表示这个effect只在组件挂载时运行 if (data === null) { return <div>Loading...</div>; } return <div>{JSON.stringify(data)}</div>;
}3. useContext
useContext允许你在组件树中共享数据,而无需手动将props一层层传递下去。
import React, { createContext, useContext, useState } from 'react'; const ThemeContext = createContext(null); function ThemeProvider({ children }) { const [theme, setTheme] = useState('light'); return ( <ThemeContext.Provider value={{ theme, setTheme }}> {children} </ThemeContext.Provider> );
} function ThemedButton() { const { theme, setTheme } = useContext(ThemeContext); return ( <button onClick={() => setTheme(theme === 'light' ? 'dark' : 'light')}> The button is {theme} </button> );
}4. useReducer
当组件中的状态逻辑变得复杂时,使用useReducer可以使得状态管理更加清晰。
import React, { useReducer } from 'react'; function counterReducer(state, action) { switch (action.type) { case 'increment': return { count: state.count + 1 }; case 'decrement': return { count: state.count - 1 }; default: throw new Error(); }
} function Counter() { const [state, dispatch] = useReducer(counterReducer, { count: 0 }); return ( <> <p>{state.count}</p> <button onClick={() => dispatch({ type: 'increment' })}> Increment </button> <button onClick={() => dispatch({ type: 'decrement' })}> Decrement </button> </> );
}自定义Hooks
自定义Hooks的创建非常直接,它本质上就是一个函数,它的名字以use开头,并且可以在这个函数内部调用其他的Hooks。通过自定义Hooks,你可以将组件逻辑抽象成可复用的函数,从而提高代码的可维护性和复用性。
示例:
import React, { useState, useEffect } from 'react'; // 自定义Hooks:useFetch
function useFetch(url) { const [data, setData] = useState(null); const [error, setError] = useState(null); const [isLoading, setIsLoading] = useState(false); useEffect(() => { const fetchData = async () => { setIsLoading(true); try { const response = await fetch(url); if (!response.ok) { throw new Error('Network response was not ok'); } const json = await response.json(); setData(json); } catch (error) { setError(error); } setIsLoading(false); }; fetchData(); }, [url]); // 依赖项数组中包含url,表示当url变化时重新执行effect return { data, error, isLoading };
} // 使用自定义Hooks的组件
function UserProfile({ userId }) { const { data: userData, error, isLoading } = useFetch(`https://api.example.com/users/${userId}`); if (error) { return <div>Error: {error.message}</div>; } if (isLoading) { return <div>Loading...</div>; } return ( <div> <h1>{userData.name}</h1> <p>{userData.email}</p> </div> );
} 在这个例子中,useFetch是一个自定义Hooks,它接收一个URL作为参数,并返回一个对象,该对象包含加载的数据(data)、错误信息(error)和加载状态(isLoading)。UserProfile组件使用这个自定义Hooks来异步加载用户数据,并根据加载状态和数据内容渲染不同的UI。
自定义Hooks的优势在于它们能够封装复杂的逻辑,使得组件更加简洁和易于理解。同时,由于Hooks的复用性,你可以在不同的组件中重复使用相同的逻辑,而不必每次都重写相同的代码。
相关文章:

React Hooks 深度解析
Hooks简介 诞生背景: 在React 16.8之前的版本中,组件主要分为函数组件和类组件两大类。函数组件简单轻量,但不支持状态(state)和生命周期方法;而类组件虽然功能强大,但编写和维护起来相对复杂。…...

14-32 剑和诗人6 - GenAI 重塑 SRE 和云工程实践
在不断发展的软件开发和运营领域,各种学科的融合催生了新的范式和实践,旨在简化流程、加强协作和推动创新。DevSecOps、站点可靠性工程 (SRE)、平台工程和云工程已成为支持现代软件系统的重要支柱,每个支柱都解决了独特的挑战和要求。 然而&…...

Towards Deep Learning Models Resistant to Adversarial Attacks
这篇论文的主要内容是关于开发对抗攻击具有抗性的深度学习模型。对抗攻击是通过对输入数据进行微小且精心设计的扰动,诱使深度学习模型做出错误的预测。这种攻击在图像识别、语音识别和自然语言处理等任务中尤为突出。 这篇论文的主要内容是关于开发对抗攻击具有抗…...

2、Key的层级结构
Key的层级结构 Redis的key允许有多个单词形成层级结构,多个单词之间用’:隔开。 举个例子: 我们有一个项目project,有user和product俩种不同的数据类型,那么我们可以这么定义key: user相关的key:project:user:1 pr…...

如何在Qt使用uchardet库
如何在 Qt 中使用 uchardet 库 文章目录 如何在 Qt 中使用 uchardet 库一、简介二、uchardet库的下载三、在Qt中直接调用四、编译成库文件后调用4.1 编译工具下载4.2 uchardet源码编译4.3 测试编译文件4.4 Qt中使用 五、一些小问题5.1 测试文件存在的问题5.2 uchardet库相关 六…...

G9 - ACGAN理论与实战
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 目录 环境步骤环境设置数据准备工具方法模型设计模型训练模型效果展示 总结与心得体会 上周已经简单的了解了ACGAN的原理,并且不经实践的编写了部分…...

合合信息大模型“加速器”亮相2024世界人工智能大会,助力大模型学好“专业课”
7月4日至7日,2024世界人工智能大会在上海拉开帷幕。现阶段,“百模大战”现象背后的中国大模型发展前景与堵点仍然是各界关注的焦点。如何帮助大模型在信息的海洋中快速找准航向,在数据的荒漠中找到高质量的“水源”?合合信息在本次…...

bond网络配置文件中 interface-name 与 id 的区别
在bond网络配置文件中,interface-name和id是两个不同的参数,它们有如下区别: interface-name:该参数用于指定bond设备所使用的物理网卡接口的名称。可以设置一个或多个接口名称,多个接口名称之间使用逗号分隔。例如&am…...

Linux权限概述
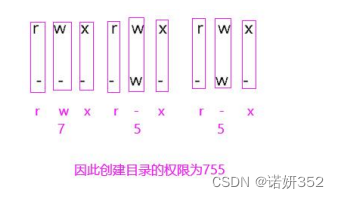
一、权限概述 1.权限的基本概念 2.为什么要设置权限 3.linux用户的身份类别 4.user文件的拥有者 5.group文件所属组内用户 6.other其他用户 7.特殊用户root 二、普通权限管理 1.ls -l查看文件权限 2.文件类型以及权限解析 3.文件或文件夹的权限设置 4.通过数字给文件…...

谷粒商城学习-09-配置Docker阿里云镜像加速及各种docker问题记录
文章目录 一,配置Docker阿里云镜像加速二,Docker安装过程中的几个问题1,安装报错:Could not resolve host: mirrorlist.centos.org; Unknown error1.1 检测虚拟机网络1.2 重设yum源 2,报错:Could not fetch…...

基于GWO灰狼优化的多目标优化算法matlab仿真
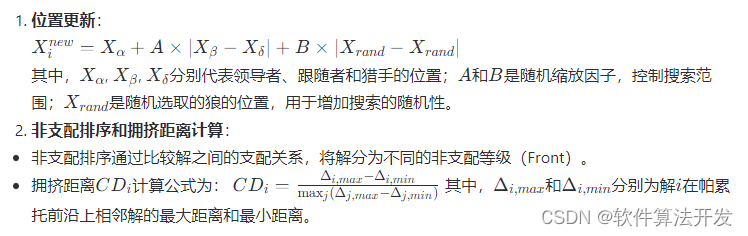
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 4.1灰狼优化算法原理 4.2 多目标优化问题(MOP)的帕累托最优解 4.3 基于GWO的多目标优化算法 5.完整程序 1.程序功能描述 基于GWO灰狼优化的多目标优化算法matlab仿真,目标函数…...

排序算法-java版本
冒泡排序 原理:相邻的数据两两比较,小的放前面,大的放后面 int[] arr{3,5,2,1,4} for(int i0;i<arr.length-1;i){for(int j0;j<arr.length-1-i;j){if(arr[j]>arr[j1]){int temparr[j];arr[j]arr[j1];arr[j1]temp;}}}选择排序 升序…...

Java+前后端分离架构+ MySQL8.0.36产科信息管理系统 产科电子病历系统源码
Java前后端分离架构 MySQL8.0.36产科信息管理系统 产科电子病历系统源码 产科信息管理系统—住院管理 数字化产科住院管理是现代医院管理中的重要组成部分,它利用数字化技术优化住院流程,提升医疗服务质量和效率。以下是对数字化产科住院管理的详细阐述…...

js使用websocket,vue使用websocket,copy即用
新建一个文件 websocket.js // 定义websocket 地址 let socketurlDev "ws://192.000.0.0:8085/websocket/admin/"; //开发环境 let socketurlProd "wss://123456789.cn/prod-api/websocket/admin/"; //正式环境// 重连锁, 防止过多重连 let reconnectLo…...

【鸿蒙学习笔记】Stage模型工程目录
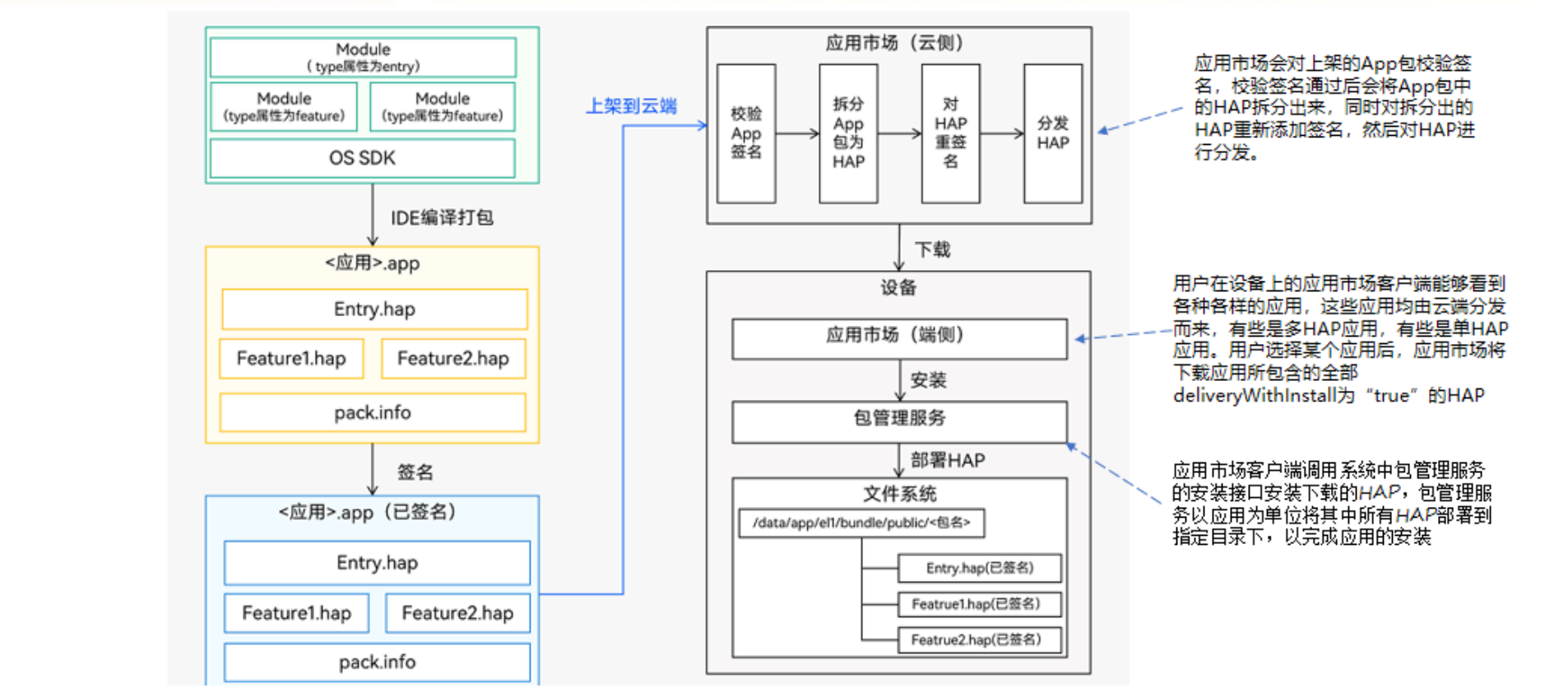
官方文档:应用配置文件概述(Stage模型) 目录标题 FA模型和Stage模型工程级目录模块级目录app.json5module.json5程序执行流程程序基本结构开发调试与发布流程 FA模型和Stage模型 工程级目录 模块级目录 app.json5 官方文档:app.j…...

算法基础-----【动态规划】
动态规划(待完善) 动规五部曲分别为: 确定dp数组(dp table)以及下标的含义确定递推公式(状态转移公式)dp数组如何初始化确定遍历顺序举例推导dp数组、 动态规划的核心就是递归剪枝(存储键值,…...

Java中的响应式编程与Reactor框架
Java中的响应式编程与Reactor框架 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 响应式编程(Reactive Programming)是一种面向数据流…...

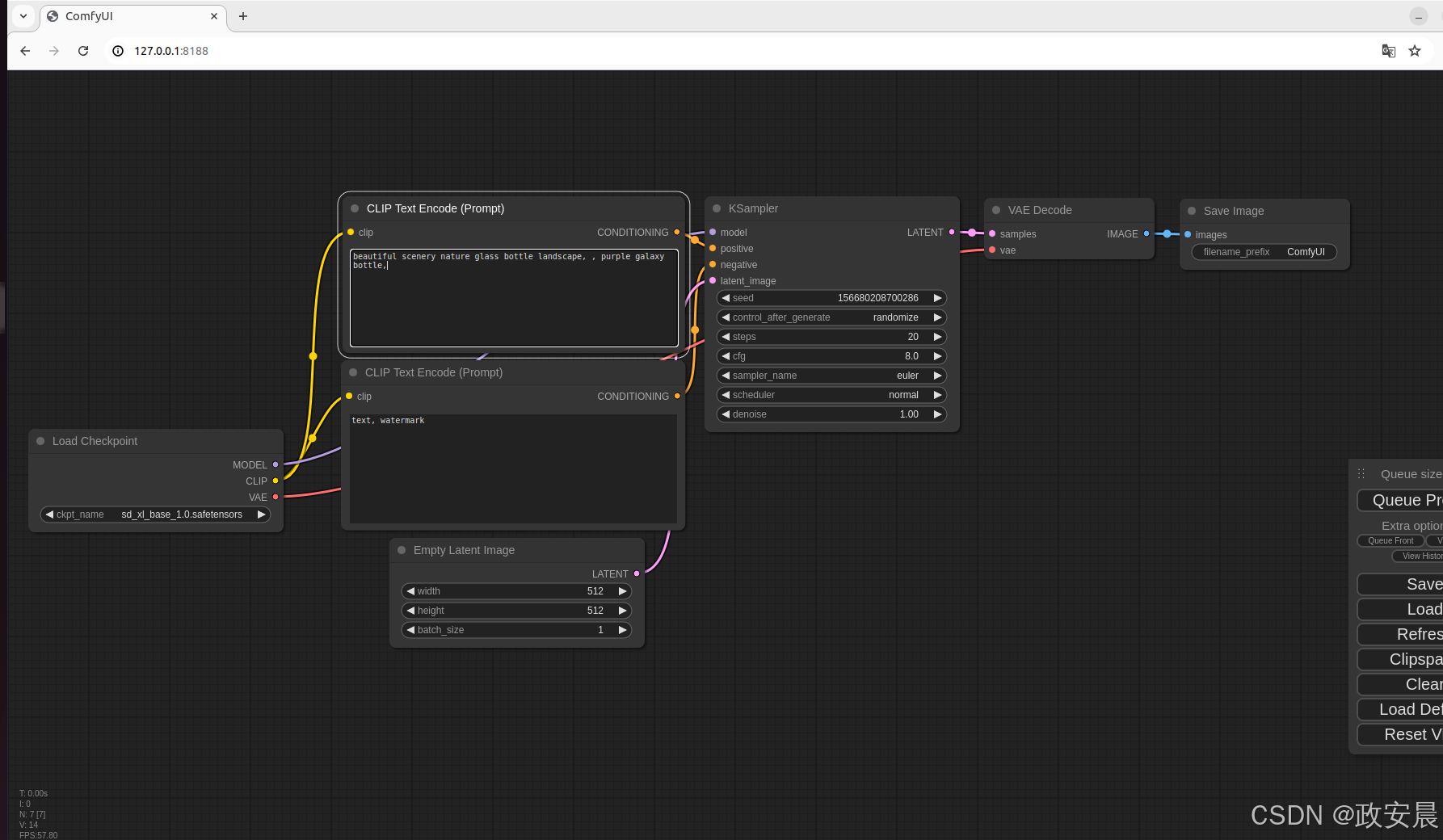
政安晨【零基础玩转各类开源AI项目】基于Ubuntu系统部署ComfyUI:功能最强大、模块化程度最高的Stable Diffusion图形用户界面和后台
目录 ComfyUI的特性介绍 开始安装 做点准备工作 在Conda虚拟环境中进行 依赖项的安装 运行 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 零基础玩转各类开源AI项目 希望政安晨的博客能够对您有所裨益,如有不足之处&…...

匿名内部类
下面代码中,Person24 是一个抽象类,这意味着它不能被直接实例化,只能通过继承它的子类来实现其抽象方法。代码片段中展示了如何使用匿名内部类来实现一个抽象类的实例。 package chapter04;public class Java24_Object_匿名内部类 {public s…...

react_web自定义组件_多类型Modal_搜索栏Search
目录 一、带输入框的Modal 二、提示框Modal 三、搜索栏Search 在做项目时引入一些现成的UI组件,但是如果和设计图冲突太大,更改时很麻烦,如果自己写一个通用组件其实也就几十分钟或者几个小时,而且更具UI设计更改也比较好更改&…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...
