this指向问题以及如何改变指向
当在Vue.js中讨论"this"的指向问题时,有几个重要的方面需要考虑,特别是在组件化开发和异步操作中:
1. 普通函数 vs 箭头函数
在JavaScript中,普通函数和箭头函数对于"this"的处理方式有显著区别:
普通函数:普通函数的"this"是在运行时动态绑定的,取决于函数的调用方式和上下文。在Vue组件中,通常在方法中使用普通函数,例如:
methods: { handleClick: function() { console.log(this); // 指向当前 Vue 实例 } }在这种情况下,
this会指向当前的Vue实例,因为Vue在内部会确保方法被调用时绑定正确的上下文。箭头函数:箭头函数的"this"是静态的,它捕获其定义时(而不是运行时)的上下文。因此,在Vue组件中使用箭头函数会导致其"this"指向的是箭头函数所在的外层作用域:
methods: {handleClick: () =>{ console.log(this); // 指向外层作用域的this,可能是全局对象或undefined } }这种情况下,
this可能会指向全局对象或undefined,而不是Vue实例。因此,箭头函数通常不适合作为Vue组件中方法的定义方式,因为它无法访问Vue实例的数据和方法。
2. 异步操作中的"this"
在异步操作(如定时器或Promise回调)中,JavaScript的"this"可能会因为执行上下文的改变而出现问题。为了确保在异步操作中仍能访问到Vue实例的数据和方法,可以采用以下方法之一:
使用箭头函数:如果需要在异步回调中使用当前Vue实例的数据或方法,可以使用箭头函数:
created() {setTimeout(() => { console.log(this.message); // 使用箭头函数确保this指向Vue实例 }, 1000);}缓存this:在回调函数的外部,通过将Vue实例的"this"保存到一个变量中,以确保在回调中仍能访问到Vue实例:
created() {const vm = this; setTimeout(function() { console.log(vm.message); // 使用缓存的变量确保this指向Vue实例 }, 1000);}这种方式能够有效地解决异步操作中的"this"指向问题,确保代码的可读性和可维护性。
3. Vue组件中的上下文绑定
Vue.js在模板和事件处理函数中自动绑定了组件实例,以便确保方法中的"this"指向正确。例如,在事件处理中:
<template>
<button @click="handleClick">Click me</button>
</template>
<script>
export default {
data() {
return { message: 'Hello Vue!' };
},
methods: { handleClick() { console.log(this.message); // 正确地指向Vue实例 } } }; </script>
在这个例子中,点击按钮时,handleClick方法中的this会正确地指向当前Vue组件的实例,因此可以访问到message属性。
在JavaScript中,有几种常见的方法可以改变函数内部的this指向:
1. 使用 .bind()
.bind()方法创建一个新的函数,称为绑定函数,它会把指定的对象绑定为调用函数时的this值。
const obj = {
name: 'Alice'
};
function greet() {
console.log(`Hello, ${this.name}!`);
}
const boundGreet = greet.bind(obj); boundGreet(); // 输出: Hello, Alice!在这个例子中,
greet.bind(obj)返回了一个新的函数boundGreet,它在被调用时this会指向obj。
2. 使用箭头函数
箭头函数在定义时就绑定了外层作用域的
this,因此它不会被自身的执行方式所影响。
const obj = {
name: 'Bob'
};
const greet = () => {
console.log(`Hello, ${this.name}!`);
};
greet.call(obj); // 输出: Hello, Bob!
在这个例子中,无论如何调用 greet(),箭头函数内部的this都会指向外层的 this,在浏览器中通常是全局对象。
3. 使用 .call() 或 .apply()
.call()和.apply()方法可以用来调用函数,并手动指定函数内部的this值。
const obj = {
name: 'Charlie'
};
function greet() {
console.log(`Hello, ${this.name}!`);
}
greet.call(obj); // 输出: Hello, Charlie!在这个例子中,
greet.call(obj)调用了greet函数,并将obj作为函数内部的this值。
4. 使用 .call() 或 .apply() 调用时绑定
这些方法不仅可以改变
this的指向,还可以传入额外的参数给函数。
function greet(greeting) {
console.log(`${greeting}, ${this.name}!`);
}
const obj = {
name: 'David'
};
greet.call(obj, 'Good morning'); // 输出: Good morning, David!在这个例子中,
.call(obj, 'Good morning')将obj作为this值,并将'Good morning'作为greeting参数传入函数greet。
相关文章:

this指向问题以及如何改变指向
当在Vue.js中讨论"this"的指向问题时,有几个重要的方面需要考虑,特别是在组件化开发和异步操作中: 1. 普通函数 vs 箭头函数 在JavaScript中,普通函数和箭头函数对于"this"的处理方式有显著区别:…...

基于.NET开源游戏框架MonoGame实现的开源项目合集
前言 今天分享一些基于.NET开源游戏框架MonoGame实现的开源项目合集。 MonoGame项目介绍 MonoGame是一个简单而强大的.NET框架,使用C#编程语言可以创建桌面PC、视频游戏机和移动设备游戏。它已成功用于创建《怒之铁拳4》、《食肉者》、《超凡蜘蛛侠》、《星露谷物…...

spring boot + vue3+element plus 项目搭建
一、vue 项目搭建 1、创建 vue 项目 vue create vue-element说明:创建过程中可以选择路由,也可也可以不选择,可以通过 npm install 安装 vue 项目目录结构 说明:api 为自己创建的文件夹,router 选择路由模块会自动…...

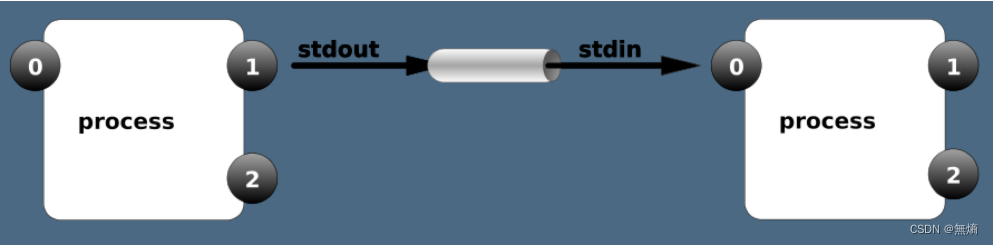
linux之管道重定向
管道与重定向 一、重定向 将原输出结果存储到其他位置的过程 标准输入、标准正确输出、标准错误输出 进程在运行的过程中根据需要会打开多个文件,每打开一个文件会有一个数字标识。这个标识叫文件描述符。 进程使用文件描述符来管理打开的文件(FD--…...

to_json 出现乱码的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

Java接口和类
package chapter04;public class Java22_Object_接口 {public static void main(String[] args) {// TODO 面向对象 - 接口// 所谓的接口,可以简单理解为规则、规范// 基本语法:interface 接口名称 { 规则属性,规则的行为 }// 接口其实是抽象…...

前端文件预览汇总
一、vue中预览word、excel、pdf: vue-office vue-office支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3,也支持非Vue框架的预览。 特点: 一站式:提供word(.docx)、pdf、excel(.xlsx, .xls)多种文档在线…...

银河麒麟V10 安装tigervncserver
银河麒麟V10 安装tigervncserver 银河麒麟V10安装tigervnc-server步骤: 提示,本安装环境:arm飞腾2000,主机开机进入root用户模式。 1、安装server安装包 #rpm -i tigervnc-server-1.10.1-5.p05.ky10.aarch64.rpm 2、控制台输入 …...

SKM Power*Tools 10.0
SKM Power*Tools 10.0是功能强大的电气电力系统分析设计解决方案!综合软件提供强大的功能和领先的技术,在检查、计算、负载分配、流量、瞬态稳定性等多个方面提供领先的支持,可对不同的安全设备、系统进行评估分析和比较,使用 Pow…...

查看视频时间基 time_base
时间基、codec, 分辨率,音频和视频的都一样,才可以直接使用ffmpeg -f concat -i file.txt 方式合并。 On Thu, Dec 03, 2015 at 21:54:53 0200, redneb8888 wrote: I am looking for a way to find the time base of a stream (video or audio), $ ffpr…...

数据结构 —— 最小生成树
数据结构 —— 最小生成树 什么是最小生成树Kruskal算法Prim算法 今天我们来看一下最小生成树: 我们之前学习的遍历算法并没有考虑权值,仅仅就是遍历结点: 今天的最小生成树要满足几个条件: 考虑权值所有结点联通权值之和最小无环…...

初学Spring之 JavaConfig 实现配置
使用 Java 方式配置 Spring 写个实体类: Component 表示这个类被 Spring 接管了,注册到了容器中 package com.demo.pojo;import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component;Component //…...

在Java项目中实现实时日志分析
在Java项目中实现实时日志分析 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 随着互联网应用的发展,实时日志分析成为了保证系统稳定性、性能优化…...

Git基础知识与常用命令指南
这是一个Git基础知识和常用命令的简要指南,涵盖了日常开发中最常用的操作。你可以将这个指南保存下来,作为日常工作的参考。 目录 基础篇1. Git基本概念2. 配置Git3. 创建仓库4. 基本的工作流程5. 分支操作6. 查看历史7. 撤销更改8. 远程仓库操作 Git进阶知识与技巧指南1. 分…...

第8章:Electron 剪贴版和消息通知
在本章中,我们将介绍如何在Electron应用中与操作系统进行集成。这些操作包括剪贴板操作、通知系统、原生对话框等功能。 8.1 剪贴板操作 Electron 提供了 clipboard 模块,允许我们在应用中访问和操作剪贴板内容。以下是一些基本的剪贴板操作示例。 8.…...

Android zygote访谈录
戳蓝字“牛晓伟”关注我哦! 用心坚持输出易读、有趣、有深度、高质量、体系化的技术文章,技术文章也可以有温度。 本文摘要 本文以访谈的方式来带大家了解zygote进程,了解zygote进程是啥?它的作用是啥?它是如何一步…...

nuxt、vue树形图d3.js
直接上代码 //安装 npm i d3 --save<template><div class"d3"><div :id"id" class"d3-content"></div></div> </template> <script> import * as d3 from "d3";export default {props: {d…...

香橙派AIpro测评:yolo8+usb鱼眼摄像头的Camera图像获取及识别
一、前言 近期收到了一块受到业界人士关注的开发板"香橙派AIpro",因为这块板子具有极高的性价比,同时还可以兼容ubuntu、安卓等多种操作系统,今天博主便要在一块832g的香橙派AI香橙派AIpro进行YoloV8s算法的部署并使用一个外接的鱼眼USB摄像头…...

大华设备接入GB28181视频汇聚管理平台EasyCVR安防监控系统的具体操作步骤
智慧城市/视频汇聚/安防监控平台EasyCVR兼容性强,支持多协议接入,包括国标GB/T 28181协议、GA/T 1400协议、部标JT808协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SDK等,并能对外分发RTMP、…...

Laravel包开发指南:构建可重用组件的艺术
标题:Laravel包开发指南:构建可重用组件的艺术 Laravel不仅是一个强大的Web应用框架,它的包(Package)系统也为开发者提供了构建和共享可重用组件的能力。通过包开发,开发者可以轻松地扩展Laravel的功能&am…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
