CSS - 深入理解选择器的使用方式


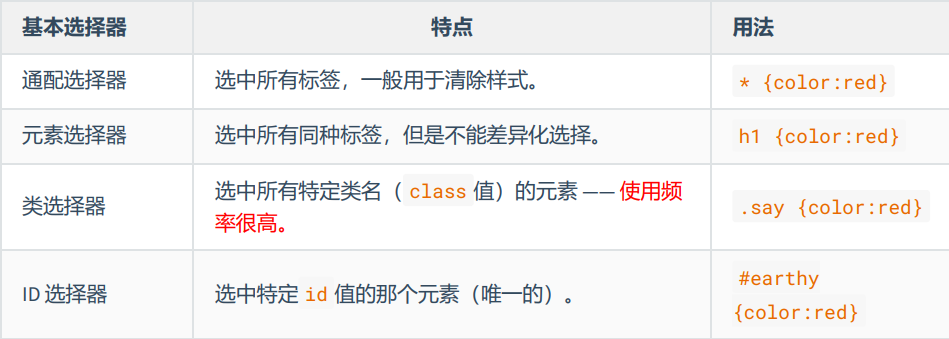
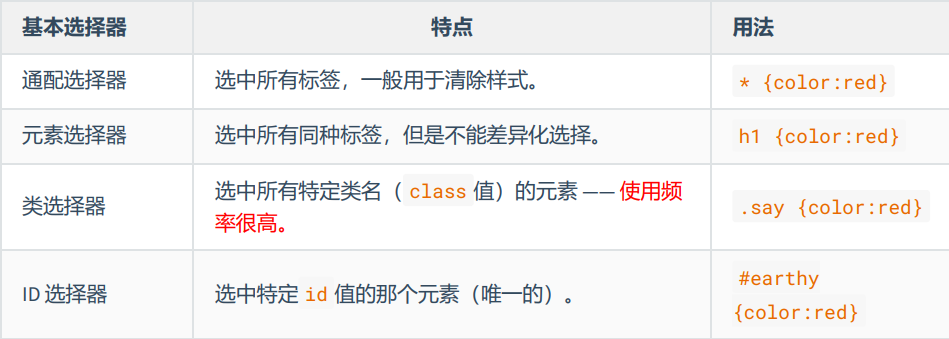
CSS基本选择器
- 通配选择器
- 元素选择器
- 类选择器
- id 选择器
通配选择器
- 作用:可以选中所有
HTML元素。 - 语法:
* {属性名;属性值;
}
- 举例:
/* 选中所有元素 */
* {color: orange;font-size: 40px;
}
在清除样式方面有很大作用
元素选择器
- 作用:为页面中_某种元素统一设置样式。_
- 语法:
标签名 {属性名:属性值;
}
- 举例:
h1 {color: orange;font-size: 30px;
}
例如说用该选择器对以下代码进行设置:
<h1>元素选择器会选择选定的元素进行设置效果</h1>
<p>1234</p>
<div>通配选择器</div>
<h1>测试1</h1>
得到的就是以下样式:
备注:元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
类选择器
- 作用:根据元素的class值,进行选中元素。
- 语法:
.类名 {属性名:属性值;
}
- 举例:
.student{color: blue;font-size: 40px;
}
可以选中所有class为student的元素,对于 <div class="student">软件工程1班</div>来说,效果如下图:
一个元素的
class可以写多个值,用空格隔开,如:<div class="student soft">软件工程1班</div>。
ID选择器
- 作用:根据元素的
id属性值,来精确的选中某个元素。 - 语法:
#id值 {属性名;属性值;
}
总结

CSS复合选择器
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在复杂结构中,快速而准确的选中元素。
交集选择器
- 作用:选中同时符合多个条件的元素。(且)
- 语法:
选择器1选择器2选择器3 { } - 举例:
<style>/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */p.beauty {color: blue;} /* 选中:类名包含rich和beauty的元素 */.rich.beauty {color: green;}
</style>color: green;
}
并集选择器
- 作用:选中多个选择器对应的元素,又称:分组选择器。(或)
- 语法:
选择器1,选择器2,选择器3 { } - 举例:
一般将每一个类名都换一个行,美观
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */#peiqi,.rich,.beauty {font-size: 40px;background-color: skyblue;width: 200px;
}
后代选择器
- 作用:选中指定元素中,复合要求的后代元素。
- 语法:
祖先选择器 后代选择器 { }(先写祖先,再写后代)
选择器之间,用空格隔开
- 举例:
<style>/* 选中ul中的所有li */ul li {color: red;} /* 选中ul中所有li中的a */ul li a {color: orange;} /* 选中类名为subject元素中的所有li */.subject li {color: blue;} /* 选中类名为subject元素中的所有类名为front-end的li */.subject li.front-end {color: blue;}
</style>
注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
子代选择器
子代选择器只能选择直接子代,即第一层子元素,不能选择更深层的子代。
- 作用:选中指定元素中,复合要求的子元素(儿子元素)。(先写父,后写子)
- 语法:
选择器1>选择器2>选择器3 { } - 举例:
<style>/* div中的子代a元素 */div>a {color: red;} /* 类名为persons的元素中的子代a元素 */.persons>a {color: red;}
</style>
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 … 统称后代!,子就是指儿子。
兄弟选择器
选择的都是指定下面的兄弟
相邻兄弟选择器
- 作用:选中指定元素后,复合条件的相邻兄弟元素。
一定是紧挨着的下一个**** (睡在我下铺的兄弟)
- 语法:
选择器1+选择器2 { } - 示例:
/* 选中div后相邻的兄弟p元素 */
div+p {color:red;
}
通用兄弟选择器
- 作用:选中指定元素后,符合条件的所有兄弟元素。(睡在我下铺的所有兄弟)
- 语法:
选择器1~选择器2 { } - 示例:
/* 选中div后的所有的兄弟p元素 */
div~p {color:red;
}
紧挨着
属性选择器
- 作用:选中属性值符合一定要求的元素
- 语法:
1. [属性名] 选中具有某个属性的元素。
2. [属性名=“值”] 选中包含某个属性,且属性值等于指定值的元素。
3. [属性名^=“值”] 选中包含某个属性,且属性值以指定的值开头的元素。
4. [属性名$=“值”] 选中包含某个属性,且属性值以指定的值结尾的元素。
5. [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。 - 举例:
<style>/* 选中具有title属性的元素 */[title]{color:red;}/* 选中title属性值为atguigu的元素 */[title="atguigu"]{color:red;}/* 选中title属性值以a开头的元素 */[title^="a"]{color:red;}/* 选中title属性值以u结尾的元素 */[title$="u"]{color:red;}/* 选中title属性值包含g的元素 */[title*="g"]{color:red;}
</style>
相关文章:

CSS - 深入理解选择器的使用方式
CSS基本选择器 通配选择器元素选择器类选择器id 选择器 通配选择器 作用:可以选中所有HTML元素。语法: * {属性名;属性值; }举例: /* 选中所有元素 */ * {color: orange;font-size: 40px; }在清除样式方面有很大作用 元素选择器…...

动手学深度学习(Pytorch版)代码实践 -循环神经网络-54~55循环神经网络的从零开始实现和简洁实现
54循环神经网络的从零开始实现 import math import torch from torch import nn from torch.nn import functional as F from d2l import torch as d2l import matplotlib.pyplot as plt import liliPytorch as lp# 读取H.G.Wells的时光机器数据集 batch_size, num_steps 32, …...

Python酷库之旅-第三方库Pandas(006)
目录 一、用法精讲 10、pandas.DataFrame.to_excel函数 10-1、语法 10-2、参数 10-3、功能 10-4、返回值 10-5、说明 10-6、用法 10-6-1、数据准备 10-6-2、代码示例 10-6-3、结果输出 11、pandas.ExcelFile类 11-1、语法 11-2、参数 11-3、功能 11-4、返回值 …...

智慧矿山:EasyCVR助力矿井视频多业务融合及视频转发服务建设
一、方案背景 随着矿井安全生产要求的不断提高,视频监控、数据传输、通讯联络等业务的需求日益增长。为满足矿井生产管理的多元化需求,提高矿井作业的安全性和效率,TSINGSEE青犀EasyCVR视频汇聚/安防监控综合管理平台,旨在构建一…...

Unix/Linux shell实用小程序1:生字本
前言 在日常工作学习中,我们会经常遇到一些不认识的英语单词,于时我们会打开翻译网站或者翻译软件进行查询,但是大部分工具没有生词本的功能,而有生字本的软件又需要注册登陆,免不了很麻烦,而且自己的数据…...

springboot2.7.6 集成swagger
在 Spring Boot 2.7.6 版本中集成 Swagger 的步骤相对直接,主要涉及添加依赖、编写配置以及在控制器中添加文档注解几个环节。 下面是集成 Swagger 的基本步骤: 1. 添加依赖 首先,在pom.xml文件中添加 Swagger 相关依赖。 对于 Spring Boot…...

面试篇-系统设计题总结
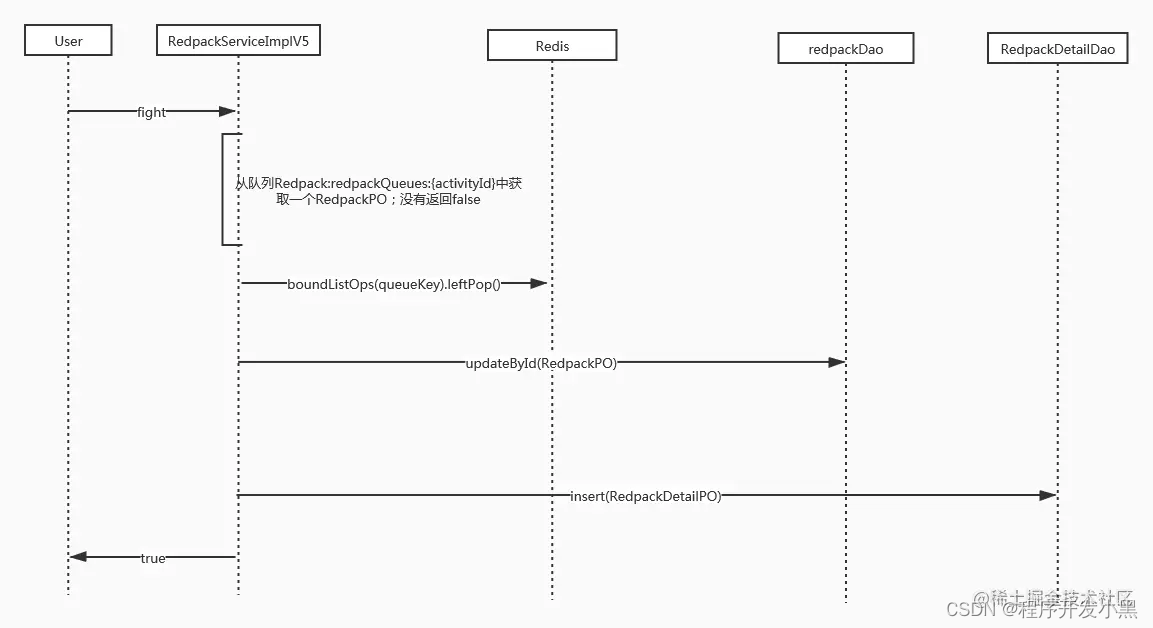
文章目录 1、设计一个抢红包系统1.1 高可用的解决方案:1.2 抢红包系统的设计1.3 其他 2、秒杀系统设计 这里记录一些有趣的系统设计类的题目,一般大家比较喜欢出的设计类面试题目会和高可用系统相关比如秒杀和抢红包等。欢迎大家在评论中评论自己遇到的题…...

如何摆脱反爬虫机制?
在网站设计时,为了保证服务器的稳定运行,防止非法数据访问,通常会引入反爬虫机制。一般来说,网站的反爬虫机制包括以下几种: 1. CAPTCHA:网站可能会向用户显示CAPTCHA,要求他们在访问网站或执行…...

68745
877454...

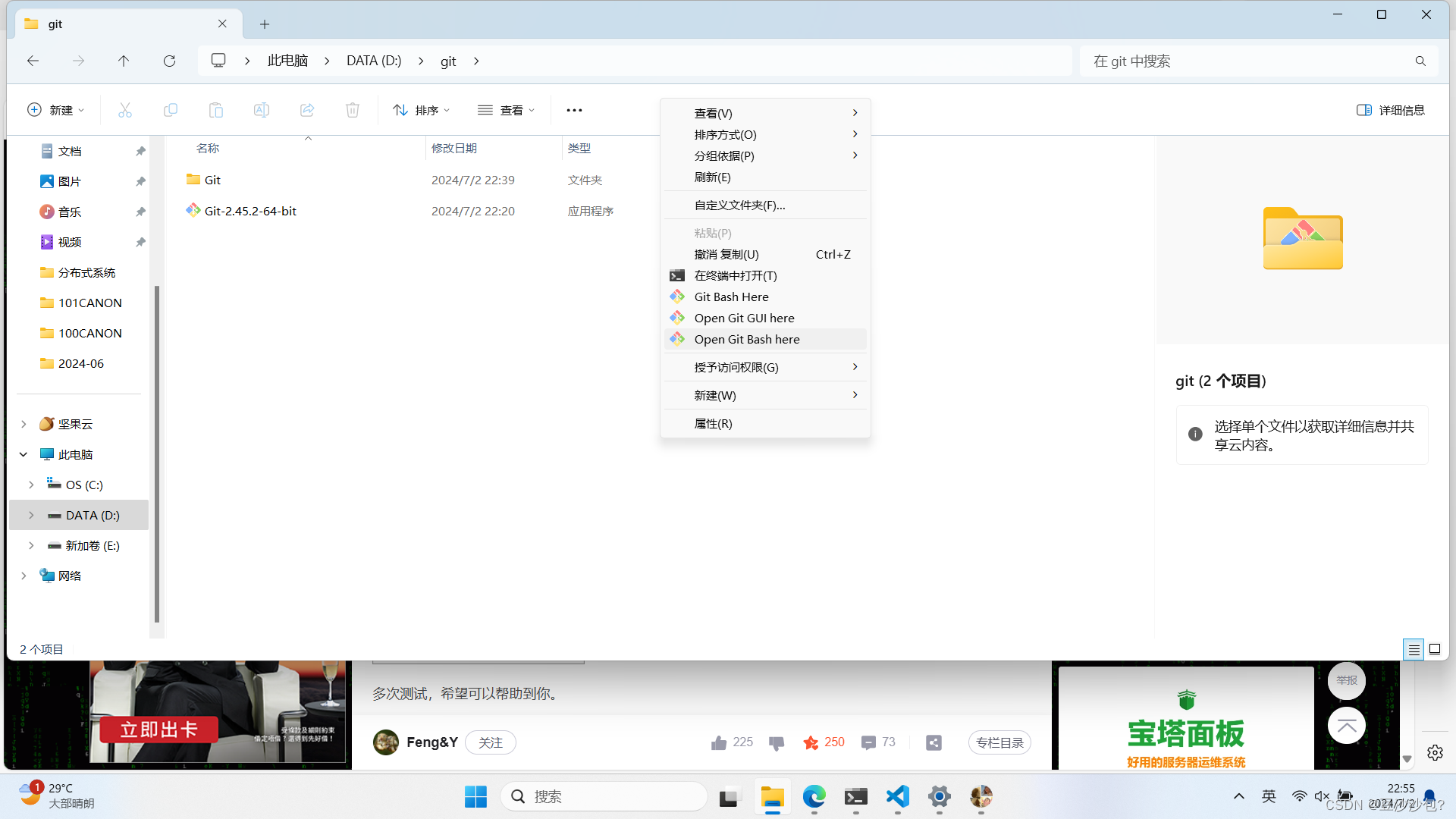
github仓库的基本使用-创建、上传文件、删除
1.第一步 先点击左侧菜单栏的远程仓库 2.点击NEW 3.创建仓库 然后点击右下角的 CREATE 4.点击code 点击SSH,然后我出现了You don’t have any public SSH keys in your GitHub account. You can add a new public key, or try cloning this repository via HTTPS. 1ÿ…...

[课程][原创]opencv图像在C#与C++之间交互传递
opencv图像在C#与C之间交互传递 课程地址:https://edu.csdn.net/course/detail/39689 无限期视频有效期 课程介绍课程目录讨论留言 你将收获 学会如何封装C的DLL 学会如何用C#调用C的DLL 掌握opencv在C#和C传递思路 学会如何配置C的opencv 适用人群 拥有C#…...
)
科研绘图系列:R语言双侧条形图(bar Plot)
介绍 双侧条形图上的每个条形代表一个特定的细菌属,条形的高度表示该属的LDA得分的对数值,颜色用来区分不同的分类群或组别,它具有以下优点: 可视化差异:条形图可以直观地展示不同细菌属在得分上的差异。强调重要性:较高的条形表示某些特征在区分不同组别中具有重要作用…...

计算机未来大方向的选择
选专业要了解自己的兴趣所在。 即想要学习什么样的专业,如果有明确的专业意向,就可以有针对性地选择那些专业实力较强的院校。 2.如果没有明确的专业意向,可以优先考虑一下院校。 确定一下自己想要选择综合性院校还是理工类院校或是像财经或者…...

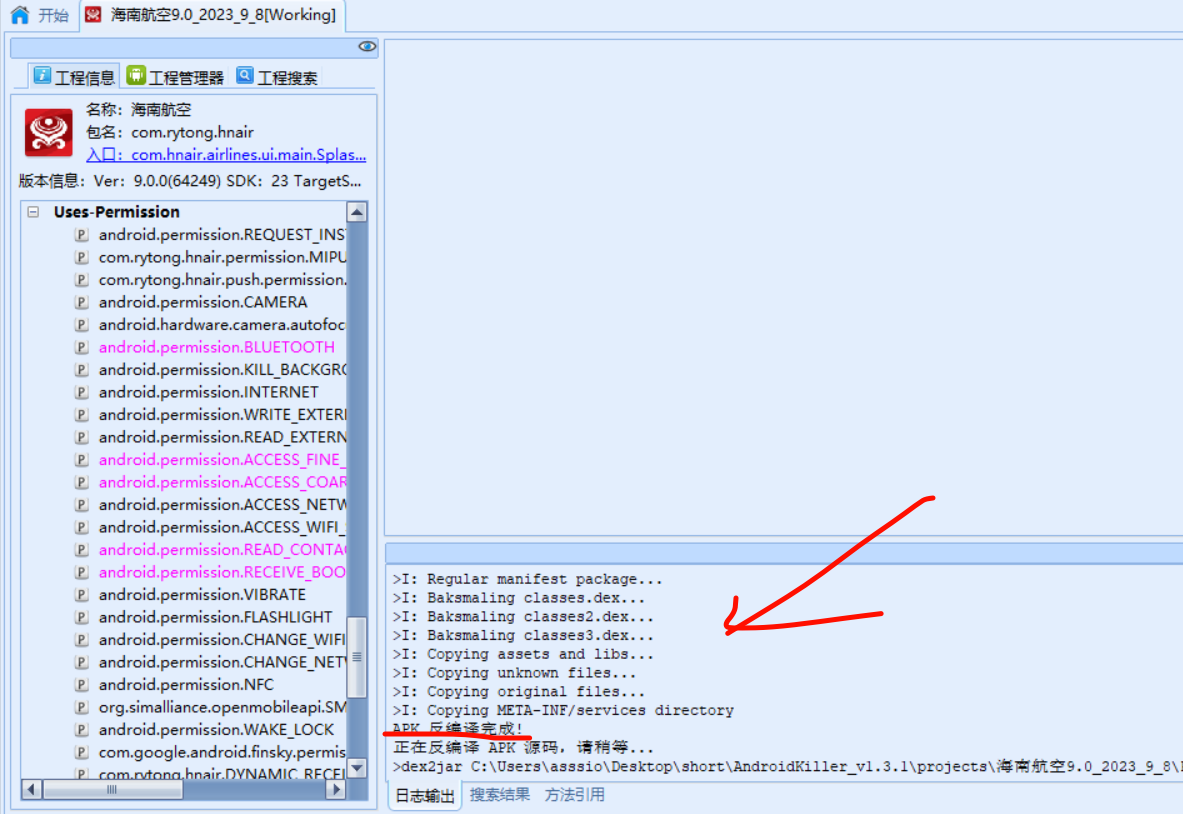
AndroidKille不能用?更新apktool插件-cnblog
AndroidKiller不更新插件容易报错 找到apktool管理器 填入apktool位置,并输入apktool名字 选择默认的apktool版本 x掉,退出重启 可以看到反编译完成了...

非参数检测2——定义
定义:若研究二判定问题(即判断有无信号)的检测问题, 检测器的虚警概率可以由对输入数据统计特性提出微弱假设确定假设中不包含输入噪声的统计特性 则称该检测器为非参数检测器。 设计目标 在未知或时变环境下,有最…...

iOS多target时怎么对InfoPlist进行国际化
由于不同target要显示不同的App名称、不同的权限提示语,国际化InfoPlist文件必须创建名称为InfoPlist.strings的文件,那么多个target时怎么进行国际化呢?步骤如下: 一、首先我们在项目根目录创建不同的文件夹对应多个不同的targe…...

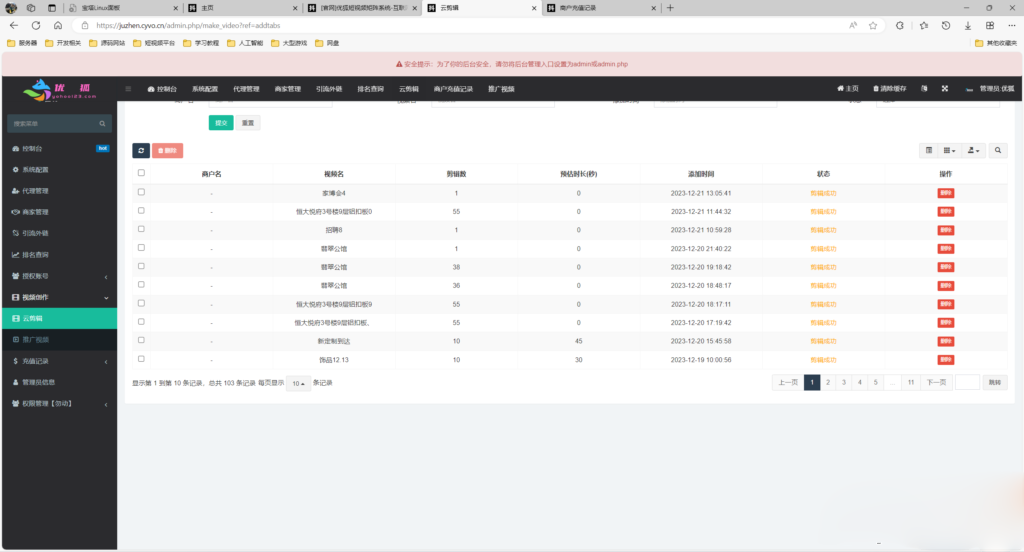
TZDYM001矩阵系统源码 矩阵营销系统多平台多账号一站式管理
外面稀有的TZDYM001矩阵系统源码,矩阵营销系统多平台多账号一站式管理,一键发布作品。智能标题,关键词优化,排名查询,混剪生成原创视频,账号分组,意向客户自动采集,智能回复…...

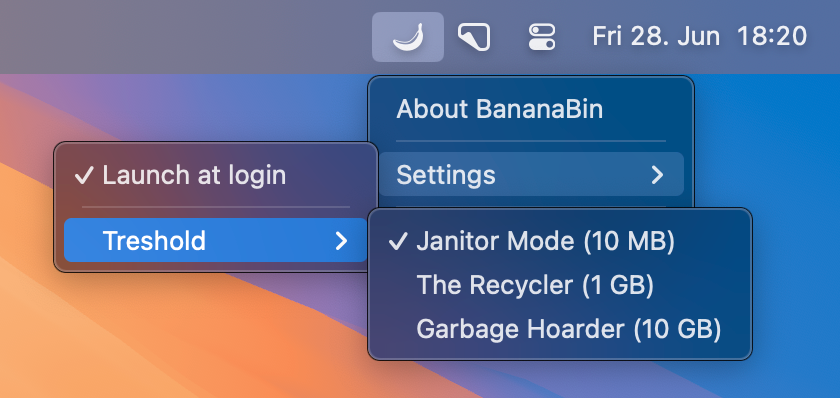
你的 Mac 废纸篓都生苍蝇啦
今天给大家推荐个免费且有趣的小工具 BananaBin,它可以在你的废纸篓上“长”一些可爱的苍蝇🪰。 软件介绍 BananaBin 是 macOS 上的一款有趣实用工具,当你的垃圾桶满了时,它会提醒你清理。这个软件通过在垃圾桶上添加互动的苍蝇…...

推出新的C2000™ F28P65x 实时微控制器,专为高效控制电力电子产品而构建(F28P650DH、F28P650DK、F28P650SH)
C2000™ F28P65x 实时微控制器是集中级性能、PWM 和模拟创新与系统成本优化等优势于一身。 F28P65x 系列是 C2000™ 实时微控制器 (MCU) 系列的中级性能系列产品,专为高效控制电力电子产品而构建。凭借超低延迟,F28P65x 通过更多的模拟功能和新的 PWM 功…...

使用Java实现分布式日志系统
使用Java实现分布式日志系统 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在分布式系统中,日志记录是一项至关重要的任务。它不仅用于故障排查和…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
