Vue3学习(二)
回顾
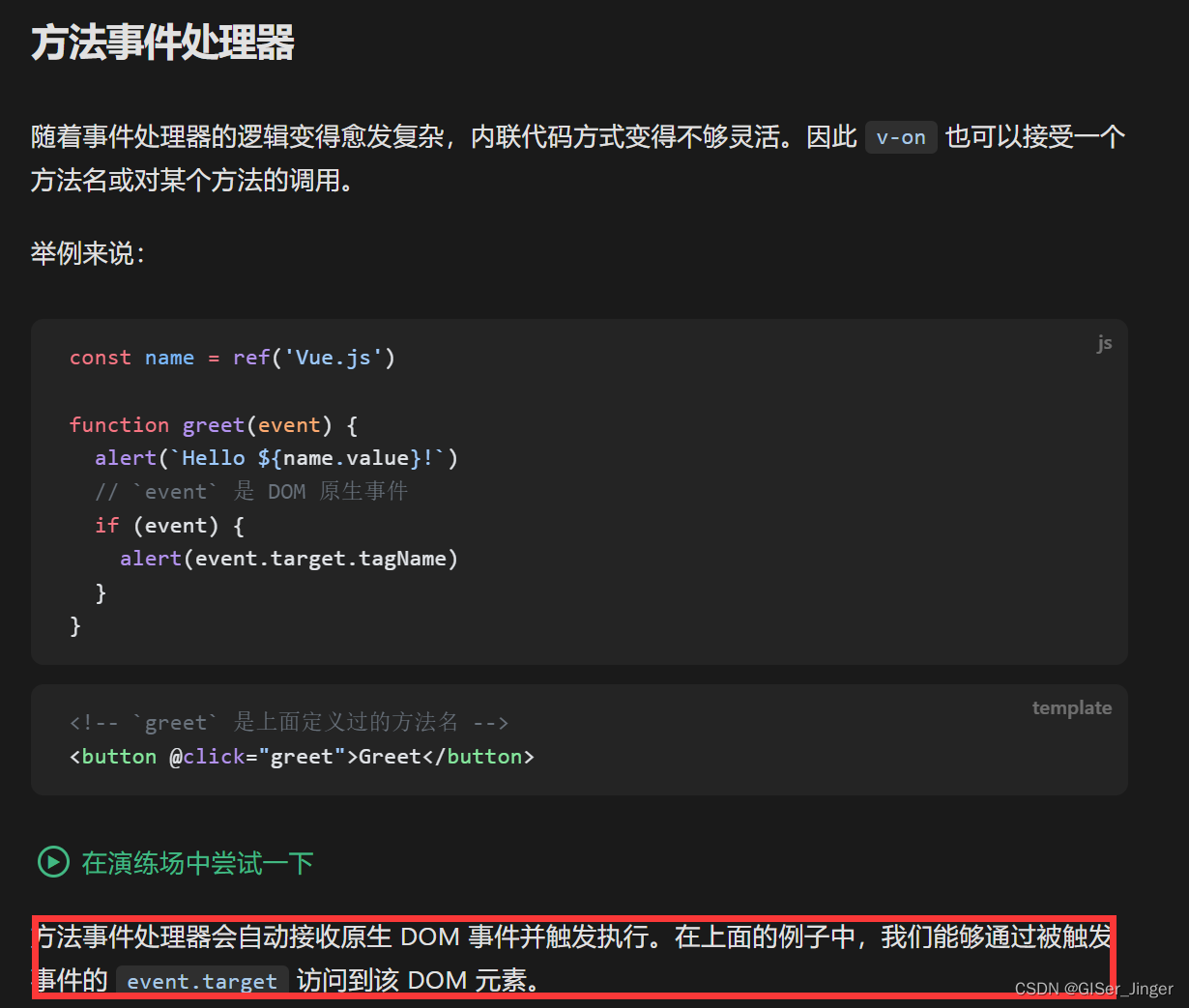
DOM原生事件event对象
当事件发生时,浏览器会创建一个event对象,并将其作为参数传递给事件处理函数。这个对象包含了事件的详细信息,比如:
type:事件的类型(如 'click')target:触发事件的元素currentTarget:绑定事件监听器的元素(对于捕获和冒泡阶段,这可能不是触发事件的元素)stopPropagation():阻止事件进一步传播(冒泡或捕获)preventDefault():阻止事件的默认行为(比如,阻止链接的跳转)timeStamp:事件发生的时间戳



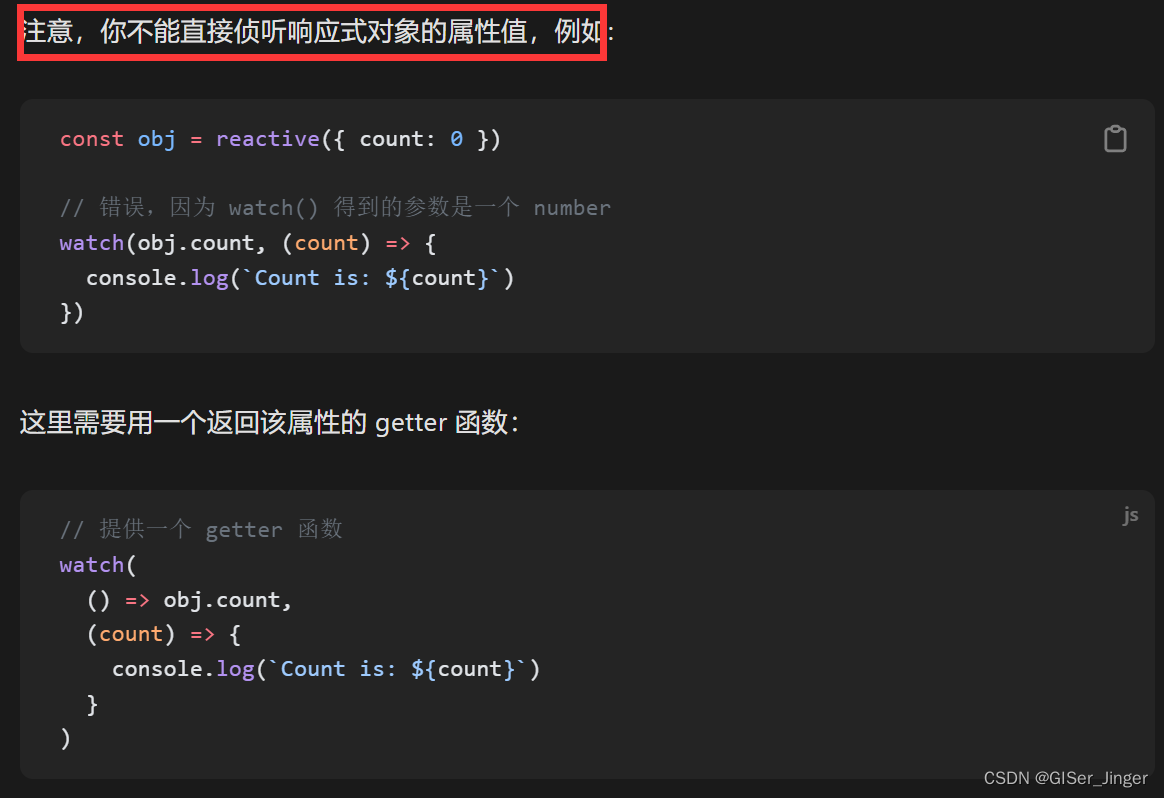
watch


 Today
Today
组件注册
全局
import { createApp } from 'vue'const app = createApp({})app.component(// 注册的名字'MyComponent',// 组件的实现{/* ... */}
)全局注册虽然很方便,但有以下几个问题:
全局注册,但并没有被使用的组件无法在生产打包时被自动移除 (也叫“tree-shaking”)。如果你全局注册了一个组件,即使它并没有被实际使用,它仍然会出现在打包后的 JS 文件中。
全局注册在大型项目中使项目的依赖关系变得不那么明确。在父组件中使用子组件时,不太容易定位子组件的实现。和使用过多的全局变量一样,这可能会影响应用长期的可维护性。
局部
<script setup>
import ComponentA from './ComponentA.vue'
</script><template><ComponentA />
</template>
-----------------------------------------------
import ComponentA from './ComponentA.js'export default {components: {ComponentA},setup() {// ...}
}props
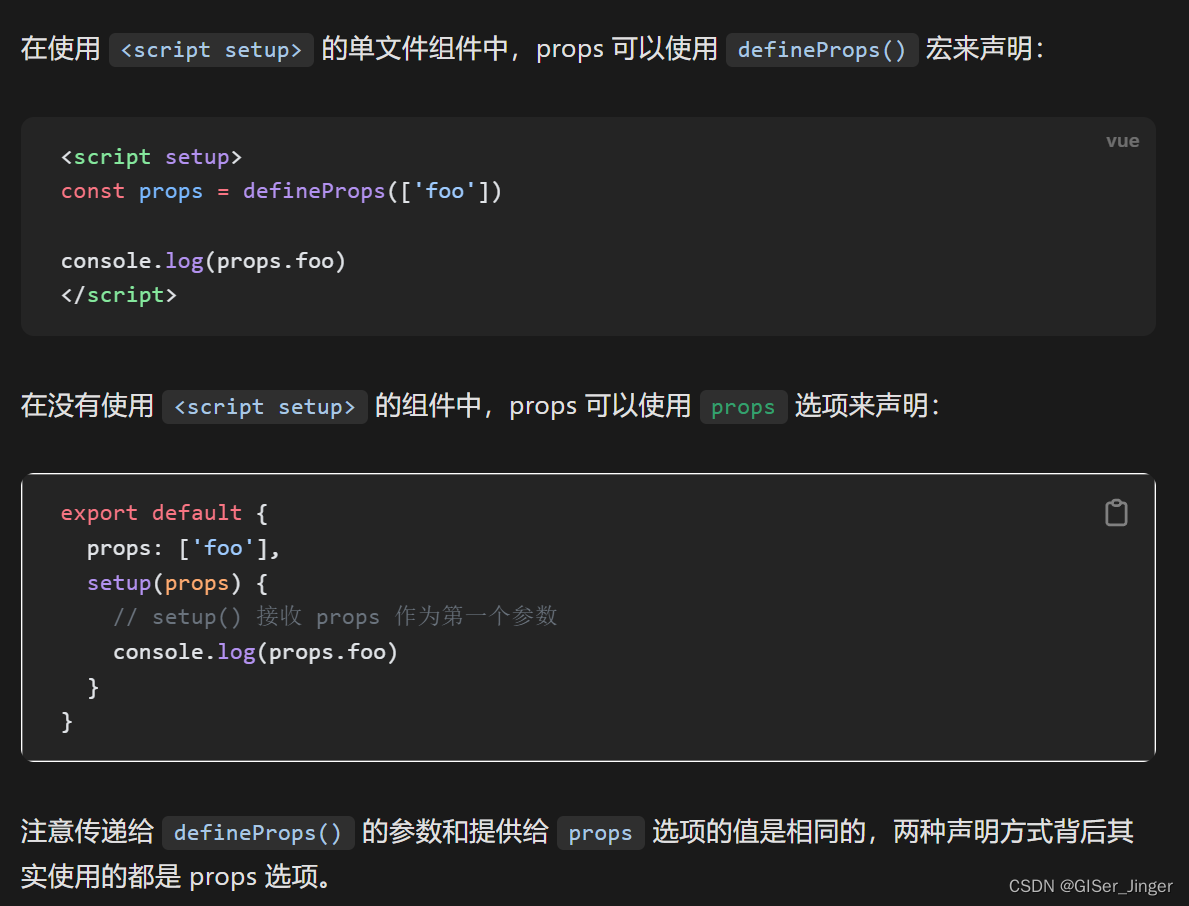
defineProps()宏来声明- props: ['foo']选项式声明
修改props
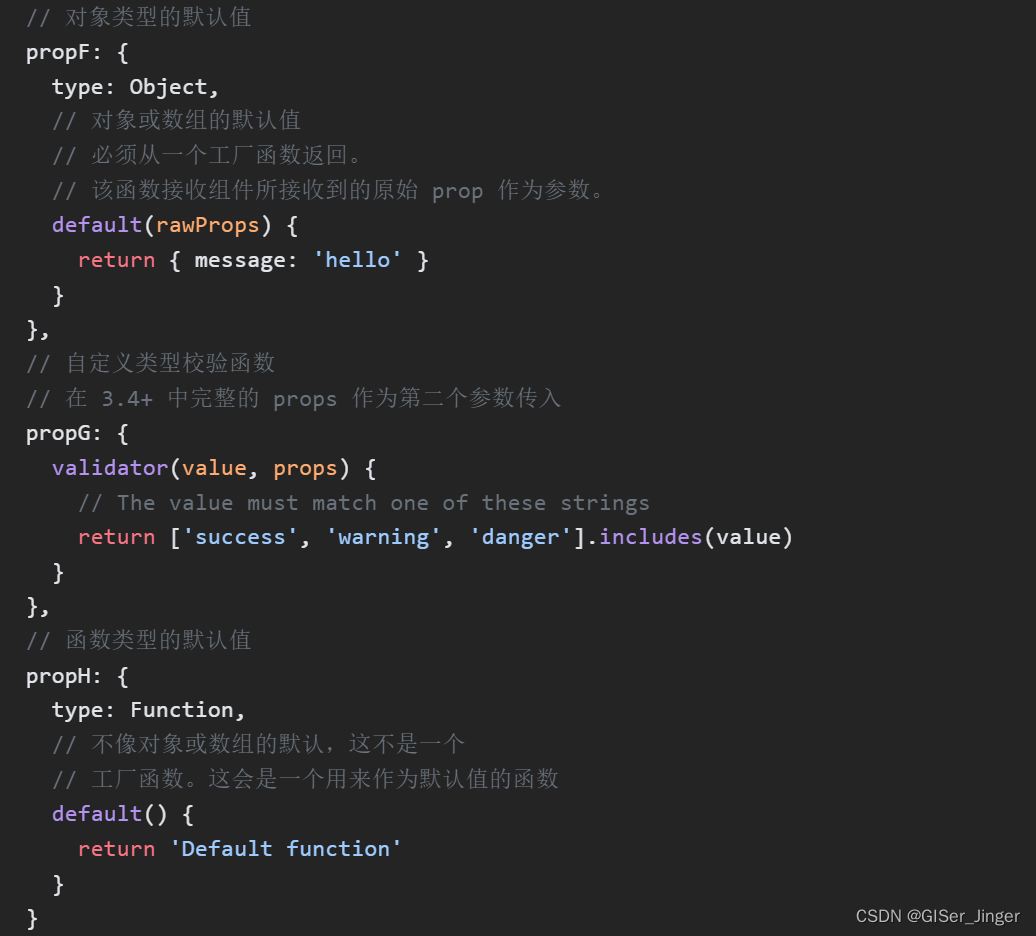
校验
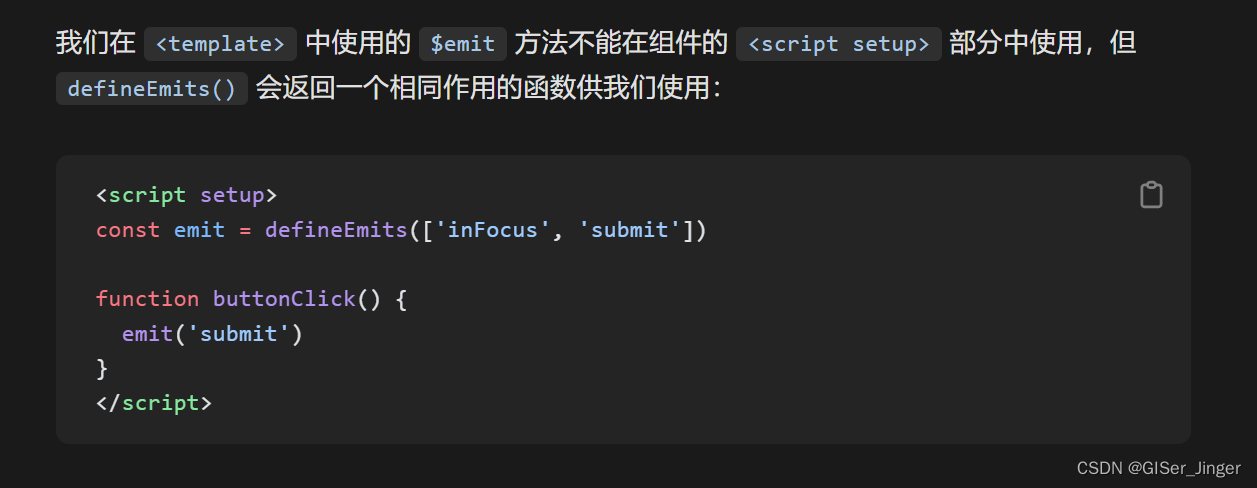
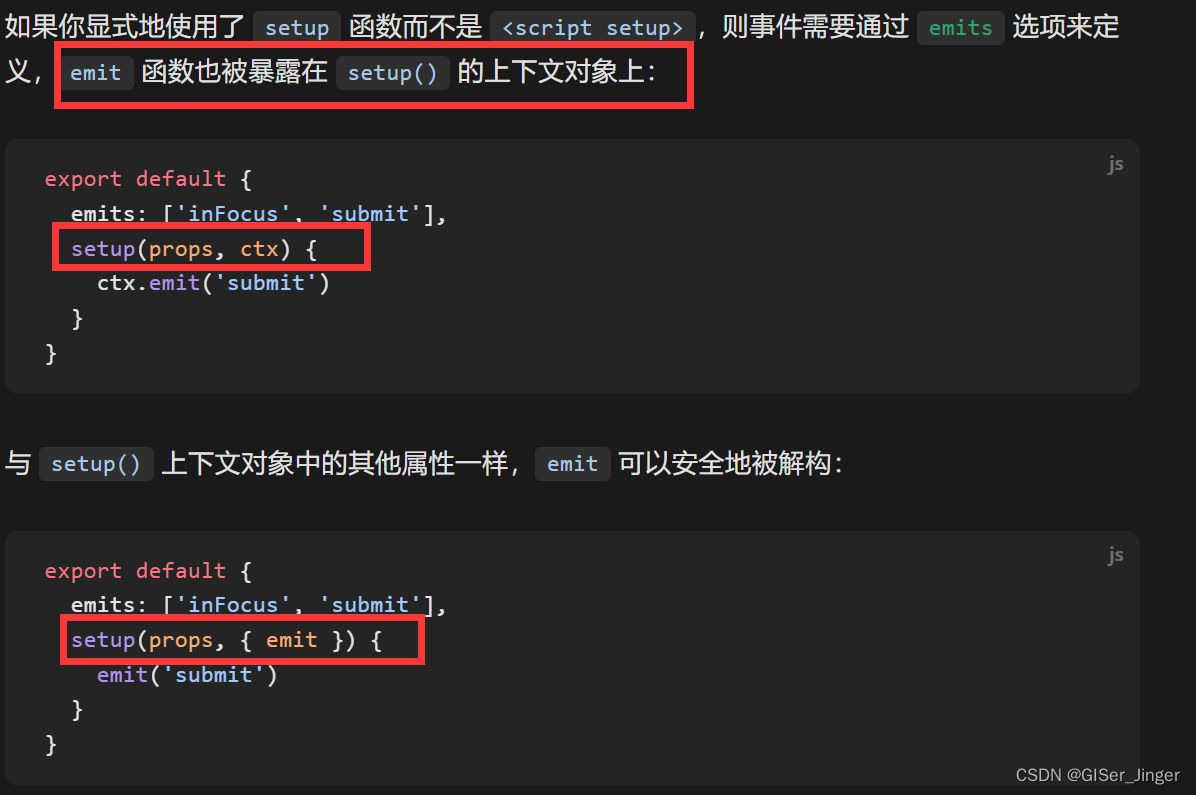
$emit

Vue 3带来了许多新特性和改进,包括对Composition API的官方支持、更好的TypeScript集成、性能改进等。以下是一些Vue 3中常见的语法写法:
1. Composition API
Composition API 是 Vue 3 的核心特性之一,它提供了一种更加灵活和强大的方式来组织和重用逻辑。
<template>
<div>{{ count }}</div>
<button @click="increment">Increment</button>
</template> <script>
import { ref } from 'vue'; export default {
setup() {
const count = ref(0); function increment() {
count.value++;
} return { count, increment };
}
};
</script>2. 选项式API(仍受支持)
虽然Composition API是Vue 3的亮点,但Vue 3仍然完全支持Vue 2中的选项式API。
<template>
<div>{{ message }}</div>
<button @click="reverseMessage">Reverse</button>
</template> <script>
export default {
data() {
return {
message: 'Hello Vue!'
};
},
methods: {
reverseMessage() {
this.message = this.message.split('').reverse().join('');
}
}
};
</script>4. Teleport
Teleport 是一种能够将模板内容“传送”到DOM中Vue应用之外的其他位置的技术。
<template>
<teleport to="#modal-container">
<div class="modal">
...
</div>
</teleport>
</template>5. 自定义指令
Vue 3中的自定义指令与Vue 2类似,但在使用Composition API时,注册方式略有不同。
<template>
<div v-focus></div>
</template> <script>
export default {
directives: {
focus: {
mounted(el) {
el.focus();
}
}
}
};
</script> // 在Composition API中
<script>
import { onMounted, ref } from 'vue'; export default {
setup() {
const el = ref(null); onMounted(() => {
el.value?.focus();
}); return { el };
},
directives: {
focus: {
mounted(el) {
// 注意:这里不直接操作DOM,而是传递一个引用
el.value = el;
}
}
}
};
</script>注意:在Composition API中使用自定义指令时,可能需要一些变通方法来获取DOM元素,因为setup函数中没有this上下文。
6. Props 和 Emits
Props 和 Emits 的使用与Vue 2相似,但在Composition API中,你可能需要使用defineProps和defineEmits。
<script setup>
import { defineProps, defineEmits } from 'vue'; const props = defineProps({
title: String
}); const emit = defineEmits(['update:title']); function updateTitle(newTitle) {
emit('update:title', newTitle);
}
</script>这些是Vue 3中一些常见的语法和特性。Vue 3提供了更灵活、更强大的开发方式,同时也保持了与Vue 2的兼容性。
相关文章:

Vue3学习(二)
回顾 DOM原生事件event对象 当事件发生时,浏览器会创建一个event对象,并将其作为参数传递给事件处理函数。这个对象包含了事件的详细信息,比如: type:事件的类型(如 click)target:…...

【C++】开源:地图投影和坐标转换proj库配置使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍地图投影和坐标转换proj库配置使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&a…...

WordPress主题大前端DUX v8.7源码下载
全新:用户注册流程,验证邮箱,设置密码 新增:列表显示小视频和横幅视频 新增:文章内容中的外链全部增加 nofollow 新增:客服功能中的链接添加 nofollow 优化:产品分类的价格显示...

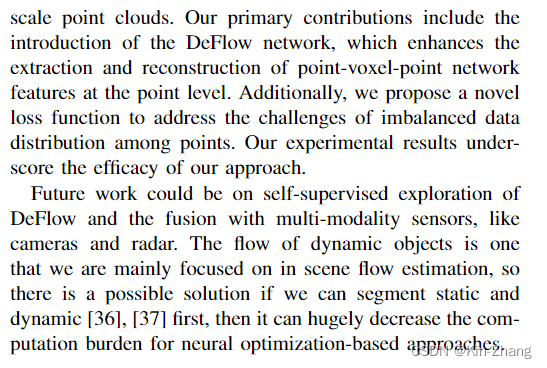
【论文阅读】自动驾驶光流任务 DeFlow: Decoder of Scene Flow Network in Autonomous Driving
再一次轮到讲自己的paper!耶,宣传一下自己的工作,顺便完成中文博客的解读 方便大家讨论。 Title Picture Reference and pictures paper: https://arxiv.org/abs/2401.16122 code: https://github.com/KTH-RPL/DeFlow b站视频: https://www.b…...

调和均值
文章目录 调和均值的定义和公式调和均值的几何解释调和均值的应用调和均值与算术平均和几何平均的比较示例 调和均值的定义和公式 调和均值是一种特殊的平均数,适用于处理涉及比率或速度的数据。对于一组正数 x 1 , x 2 , … , x n x_1, x_2, \ldots, x_n x1,x2…...

DP学习——模板模式
学而时习之,温故而知新。 字面理解 模板?啥叫模板?模板就是固定死了,就是一套流程/步骤上层写死了。固定死了的流程或者步骤就是模板。然后我们要重写或者改写的是写死的这套流程中的节点。俗称“套模板”。 使用场合ÿ…...

AOP在业务中的简单使用
背景 业务组有一些给开发用的后门接口,为了做到调用溯源,业务组最近需要记录所有接口的访问记录,暂时只需要记录接口的响应结果,如果调用失败,则记录异常信息。由于后门接口较多以及只是业务组内部轻度使用࿰…...

C# 用户权限界面的测试内容
测试用户权限界面的主要目标是确保权限管理功能按照设计工作,同时保证用户界面响应正确,不会出现意外的行为或安全漏洞。以下是C#中用户权限界面测试的一些关键内容: 1. 功能性测试 权限分配与撤销:测试权限的分配和撤销功能&am…...

PyCharm
一、介绍 PyCharm 是 JetBrains 公司开发的一款功能强大的 Python 集成开发环境(IDE)。它专为 Python 开发设计,提供了一系列强大的工具和功能,帮助开发者更高效地编写、调试和维护 Python 代码。以下是对 PyCharm 的详细介绍&am…...

【嵌入式开发 Linux 常用命令系列 1.5 -- grep 过滤特定类型文件】
请阅读【嵌入式开发学习必备专栏 】 文章目录 grep 过滤特定类型文件 grep 过滤特定类型文件 在Linux中使用grep搜索字符串时,如果你想排除特定类型的文件,比如 .map 和 .py 文件,可以使用grep的--exclude选项。这个选项允许你定义一个或多个…...

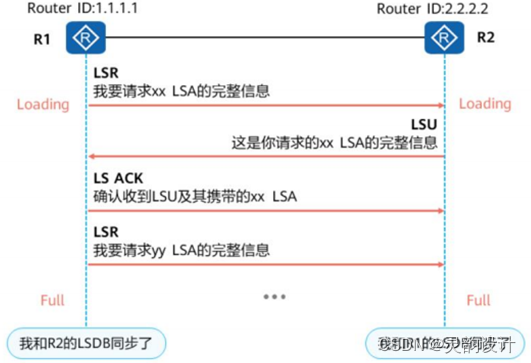
学习笔记——动态路由——OSPF(邻接/邻居)
十、OSPF的邻接/邻居 1、OSPF路由器之间的关系 (1)基本介绍 在OSPF网络中,为了交换链路状态信息和路由信息,邻居设备之间首先要建立邻接关系,邻居(Neighbors)关系和邻接(Adjacencies)关系是两个不同的概念。 OSPF路由器的两种关系&#x…...

k8s 答疑
1 如何修复容器中的 top 指令以及 /proc 文件系统中的信息呢? 这段自问自答的内容解释了如何通过使用 lxcfs 来修复 Docker 容器中 top 指令和 /proc 文件系统中的信息。让我们分步骤来详细说明: 背景信息 在容器化环境中,通常会遇到一个问题,即容器中的一些命令(如 to…...
)
[终端安全]-2 移动终端之硬件安全(SE)
本文主要介绍针对安全芯片的攻击和防护方案。 1 芯片攻击 1)故障注入攻击 故障注入攻击(Fault Injection Attack, FIA)是一种通过人为引入故障,诱发系统或芯片在异常情况下产生错误结果,从而泄露机密信息或破坏系统…...

数据库与SQL
数据库基本概念 数据库(DataBase):数据库就是存储数据的仓库数据库管理系统(DBMS):可以独立运行的软件,维护磁盘上的数据,用统一的方式维护不同种类的数据,做到通用且高效。常见的DBMS: mysqloracledb2sqlserver 数据…...

AIGC | 在机器学习工作站安装NVIDIA CUDA® 并行计算平台和编程模型
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 0x02.初识与安装 CUDA 并行计算平台和编程模型 什么是 CUDA? CUDA(Compute Unified Device Architecture)是英伟达(NVIDIA)推出的并行计算平台和编…...

【电商纯干货分享】干货速看!电商数据集数据API接口数据分析大全!
数据分析——深入探索中小企业数字化转型,专注提供各行业数据分析干货、分析技巧、工具推荐以及各类超实用分析模板,为钻研于数据分析的朋友们加油充电。 公共参数 名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)…...

随手记录: Ubuntu NVIDIA显卡驱动安装后 屏幕亮度无法调节 无法连接外显示器等问题
背景 一句话:简单记录帮身边人装系统发现 GPU和外接显示器的无法连接,同时亮度无法调节等新问题 设备型号: 联想笔记本:ThinkBook 16p Gen2CPU:AMD Ryzen 7 5800HGPU:RTX 3060 问题描述及流程ÿ…...

Java:数组
文章目录 一、概念二、声明数组2.1 格式2.2 实例 三、初始化数组3.1 格式3.2 实例 四、处理数组4.1 for循环4.2 增强for循环 五、多维数组5.1 格式5.2 实例 一、概念 数组对于每一门编程语言来说都是重要的数据结构之一,当然不同语言对数组的实现及处理也不尽相同。…...

【代码随想录——图论——岛屿问题】
1.岛屿数量 https://kamacoder.com/problempage.php?pid1171 1.1 深度优先搜索 package mainimport "fmt"var direction [][]int{{0, 1}, {0, -1}, {1, 0}, {-1, 0}}func main() {var M, N intfmt.Scanln(&N, &M)sea : make([][]int, N)visited : make…...

异步调用 - 初识
目录 1、引入 2、同步调用 2.1、例子:支付功能 2.2、同步调用的好处 2.3、同步调用的缺点 3、异步调用 3.1、异步调用的方式 3.2、异步调用的优势 3.3、异步调用的缺点 3.4、什么场景下使用异步调用 3.5、MQ技术选型 1、引入 为什么想要异步通信呢&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...