WebView自定义进度条、加载动画,拿走直接用~
年前有个小需求,要对有些域名的H5进行加载流程优化,通过展示H5加载动画来安抚用户焦躁的心情,以提高用户体验。虽然不能理解加个动画咋就优化了用户体验,但需求还是得做的。想着这是个基础的小功能,独立性比较好,遂记录下来,以资来者。
进度条基本用法
布局
一般加载进度条和webview会放在一起布局,也有为了统一管理将它放在actionBar控件中的,但是考虑到一个app中webview容器不宜过多的因素以及方便理解,还是用简单的线性布局进行处理。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ProgressBarandroid:id="@+id/progress_bar"style="@android:style/Widget.ProgressBar.Horizontal"android:layout_width="match_parent"android:layout_height="wrap_content" /><WebViewandroid:id="@+id/web_view"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>
上述布局中使用的是系统横向进度条,如果不配置style="@android:style/Widget.ProgressBar.Horizontal",则会展示一个系统的转圈加载条。
逻辑
WebView暴露出的页面加载进度回调,需要通过WebChromeClient#onProgressChanged来获取。
/*** Tell the host application the current progress of loading a page.* @param view The WebView that initiated the callback.* @param newProgress Current page loading progress, represented by* an integer between 0 and 100.*/public void onProgressChanged(WebView view, int newProgress) {}
由其源码注释可知,回调中会提供一个0-100的进度值,我们只需要根据这个值去设置我们的进度条即可。具体实现如下:
class MyWebChromeClient extends WebChromeClient {// 监听网页进度 newProgress进度值在0-100@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);Log.d(TAG, "newProgress:" + newProgress);// 进行进度条更新if (newProgress == PROCESS_BAR_MAX) {progressBar.setVisibility(View.GONE);}progressBar.setProgress(newProgress);}}
完整的Activity代码
package com.example.developerlab;import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;public class WebViewActivity extends Activity {private static final String TAG = WebViewActivity.class.getSimpleName();private static final int PROCESS_BAR_MAX = 100;private WebView mWebView;private ProgressBar progressBar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_web_view);mWebView = findViewById(R.id.web_view);// 设置支持js否则有些网页无法打开mWebView.getSettings().setJavaScriptEnabled(true);mWebView.setWebViewClient(new MyClient());mWebView.setWebChromeClient(new MyWebChromeClient());// 加载网络urlmWebView.loadUrl("https://www.baidu.com/");progressBar = findViewById(R.id.progress_bar);progressBar.setVisibility(View.VISIBLE);}class MyClient extends WebViewClient {}class MyWebChromeClient extends WebChromeClient {// 监听网页进度 newProgress进度值在0-100@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);Log.d(TAG, "newProgress:" + newProgress);// 进行进度条更新if (newProgress == PROCESS_BAR_MAX) {progressBar.setVisibility(View.GONE);}progressBar.setProgress(newProgress);// 如果想展示加载动画,则增加一个drawable布局后,在onCreate时展示,在progress=100时View.GONE即可}}
}自定义进度条设置
变更系统进度样式
上文布局中使用的是系统横向进度条,属性style可以配置多种系统样式。
<style name="Widget.ProgressBar.Large">
<style name="Widget.ProgressBar.Small">
<style name="Widget.ProgressBar.Inverse">
<style name="Widget.ProgressBar.Large.Inverse">
<style name="Widget.ProgressBar.Small.Inverse">
<style name="Widget.ProgressBar.Small.Title">
<style name="Widget.ProgressBar.Horizontal">
如故需要配置进度条背景颜色,比如一个渐变的彩色进度条。可以通过progressDrawable配置。例如配置渐变样式:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@android:id/background"android:drawable="@color/transparent"/><item android:id="@android:id/progress"><clip><shape><gradientandroid:angle="0"android:centerY="0.75"android:endColor="@color/color_700"android:startColor="@color/color_200"/></shape></clip></item>
</layer-list>
使用加载动画替换进度条
使用加载动画替换进度条,就很省事了,只要在WebChromeClient#onProgressChanged中监听进度数值0时开始加载动画,100时将动画控价View.GONE即可。加载gif动画的方法可以百度一个Glide控件使用说明,十分简单。
ImageView img = linearLayout.findViewById(R.id.progress_img);
Glide.with(img).asGif().load(R.drawable.progress).into(img);
源码
WebViewActivity.java
ctivity_web_view.xml
相关文章:

WebView自定义进度条、加载动画,拿走直接用~
年前有个小需求,要对有些域名的H5进行加载流程优化,通过展示H5加载动画来安抚用户焦躁的心情,以提高用户体验。虽然不能理解加个动画咋就优化了用户体验,但需求还是得做的。想着这是个基础的小功能,独立性比较好&#…...

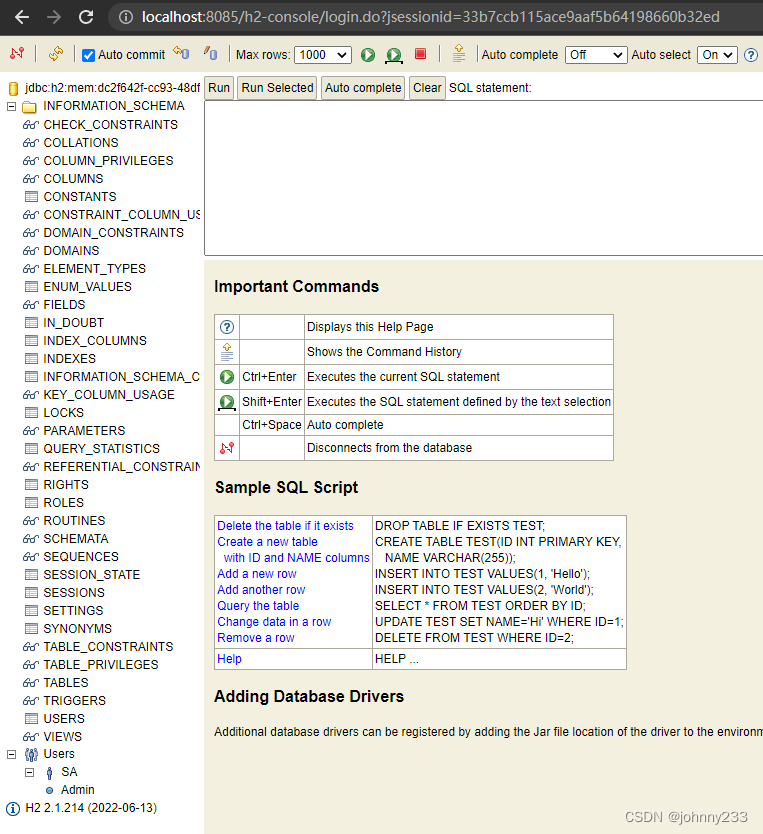
内存数据库Apache Derby、H2
概述 传统关系型数据库涉及大量的工作,如果想在Java应用程序里使用MySQL数据库,至少需要如下步骤: 安装(可选:配置用户名密码)建表(要么从命令行进入,要么安装一个可视化工具&…...

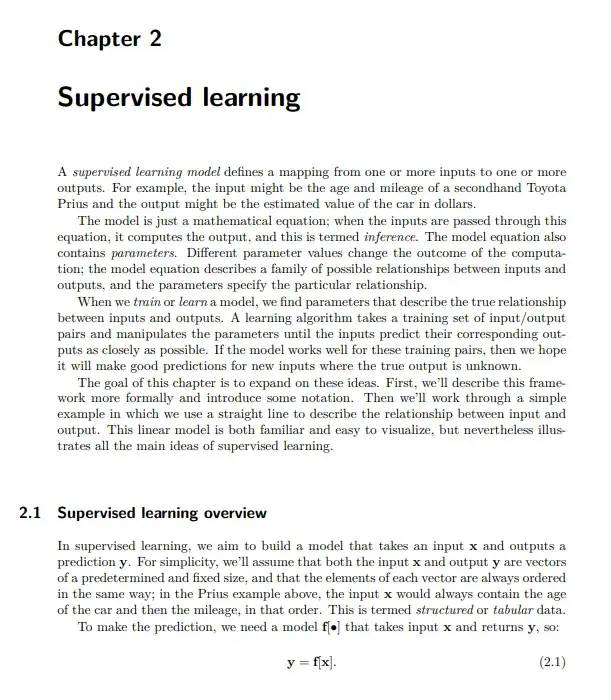
麻省理工出版 | 2023年最新深度学习综述手册
UCL Simon Prince的新书:《Understanding Deep Learning》 ,在2023年2月6日由MIT Press出版。他之前写过很受欢迎的《Computer Vision: Models, Learning, and Inference》。 关于这本最新的深度学习手册,作者这样介绍它: 正如书…...

vi命令详解
VIM - Vi IMproved 7.4 (2013 Aug 10, compiled Oct 13 2020 16:04:38) 用法: vim [参数] [文件 …] 编辑指定的文件 或: vim [参数] - 从标准输入(stdin)读取文本 或: vim [参数] -t tag 编辑 tag 定义处的文件 或: vim [参数] -q [errorfile] 编辑第一个出错处的文件 参数:…...

抖音的外卖行业入局,为中小外卖企业创业者的机会给了哪些机会?
一则关于抖音进入外卖市场的消息,让美团“非常受伤”。 2月8日,美团(03690.HK)盘中跌幅超9%。截至收盘,美团报收153.1港元,跌幅6.48%。美团大幅下跌的根源就是前一天关于抖音外卖进展的消息传闻。 2月7日,…...

供应PEG试剂AC-PEG-COOH,Acrylate-PEG-Acid,丙烯酸酯-PEG-羧基
英文名称:AC-PEG-COOH,Acrylate-PEG-Acid 中文名称:丙烯酸酯-聚乙二醇-羧基 丙烯酸酯-PEG-COOH是一种含有丙烯酸酯和羧酸的线性杂双功能PEG试剂。它是一种有用的带有PEG间隔基的交联剂。丙烯酸酯可与紫外光或自由基引发剂聚合。丙烯酸酯-PE…...

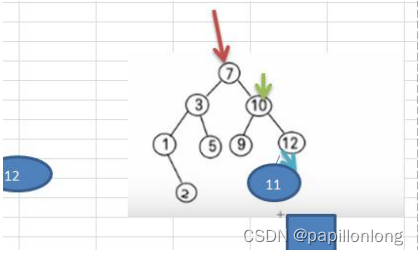
java二叉排序树
1.先看一个需求 给你一个数列 (7, 3, 10, 12, 5, 1, 9),要求能够高效的完成对数据的查询和添加 2.解决方案分析 使用数组 数组未排序, 优点:直接在数组尾添加,速度快。 缺点:查找速度慢. [示意图] 数组排序…...

聊一聊 gRPC 的四种通信模式
温馨提示:本文需要结合上一篇 gRPC 文章一起食用,否则可能看不懂。 前面一篇文章松哥和大家聊了 gRPC 的基本用法,今天我们再来稍微深入一点点,来看下 gRPC 中四种不同的通信模式。 gRPC 中四种不同的通信模式分别是:…...

科技云报道:开源真的香,风险知多少?
科技云报道原创。 过去几年,开源界一片火热,开源软件技术已全面进军操作系统、云原生、人工智能、大数据、半导体、物联网等行业领域。 数据显示,我国超九成企业在使用或正计划使用开源技术。 与此同时,全球各大开源组织相继兴…...

国产化适配迁移记录
国产化适配迁移记录 本项目基于RuoYi-Vue的框架进行迁移。目前已完成覆盖测试暂无其他问题。 国产化环境 名称版本达梦数据库DmJdbcDriver18 8.1.2.144通用mapper – tk.mybatismapper-spring-boot-starter 4.2.5<!-- 达梦数据库--><dependency><groupId>…...

又一国产开源项目走向世界,百度RPC框架Apache bRPC正式成为ASF顶级项目
2023 年 1 月 26 日,Apache 软件基金会 (ASF) 官方正式宣布Apache bRPC 正式毕业,成为 Apache的顶级项目。 我听到这个消息是挺开心的,毕竟是又一款由国人主导的apche顶级项目,再次证明国内在开源界正在发挥越来越重要的作用。 …...

多数据库学习之GBase8s查询数据库表元信息常用SQL
多数据库学习之GBase8s查询数据库表元信息常用SQL简介常用SQL创建用户创建数据库及模式获取表元数据其他参考链接简介 背景介绍 GBase 8t是基于IBM informix源代码、编译和测试体系自主研发的交易型数据库产品。 南大通用安全数据库管理系统(简称 GBase 8sÿ…...

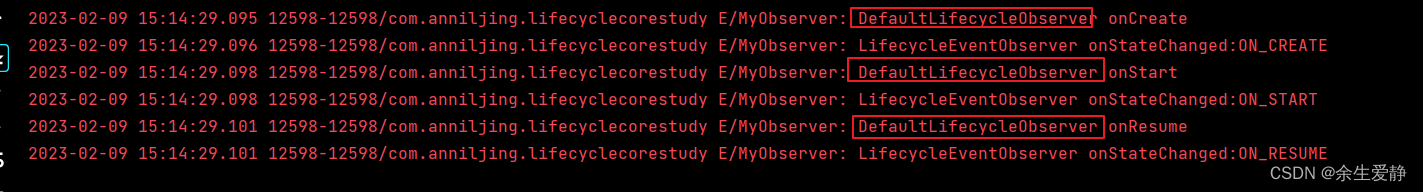
Jetpack之Lifecycle应用与源码分析
Build lifecycle-aware components that can adjust behavior based on the current lifecycle state of an activity or fragment. 上面是源于官网的定义,简单翻译就是说Lifecycle的作用就是基于当前的Activity或者Fragment的生命周期当前状态构建可感知生命周期的…...

Python序列类型之集合
💐💐💐欢迎来到小十一的博客!!! 🎯博客主页:🎯程序员小十一的博客 🚀博客专栏:🚀Python入门基础语法 🌷欢迎关注ÿ…...

java 自定义json解析注解 复杂json解析
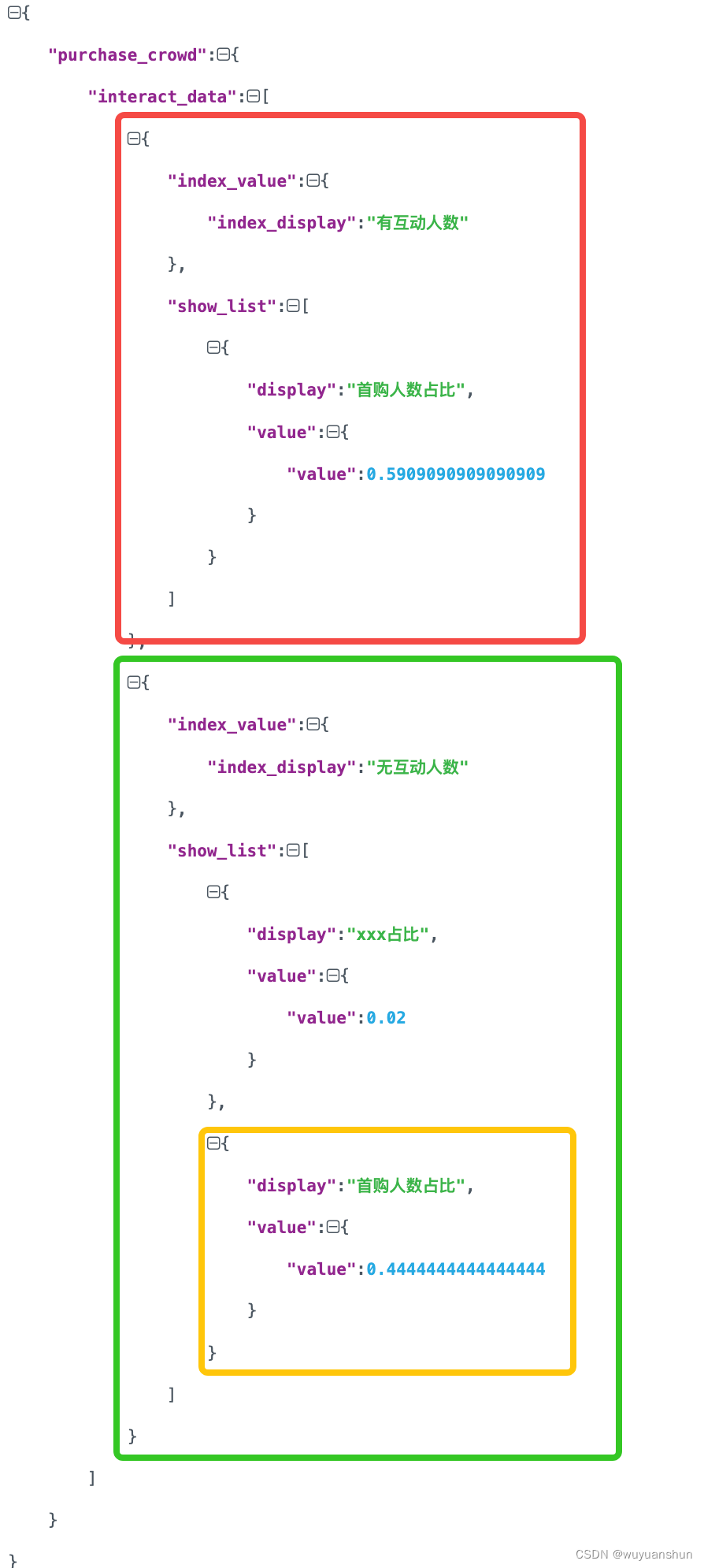
java 自定义json解析注解 复杂json解析 工具类 目录java 自定义json解析注解 复杂json解析 工具类1.背景2、需求-各式各样的json一、一星难度json【json对象中不分层】二、二星难度json【json对象中出现层级】三、三星难度json【json对象中存在数组】四、四星难度json【json对象…...

Vue3配置路由(vue-router)
文章目录前言一、配置路由(vue-router)1、安装路由2、新建页面3、创建路由配置文件4.特殊报错!前言 紧接上篇文章,vue3的配置与vue2是有所差别的,本文就讲述了如何配置,如果本文对你有所帮助请三连支持博主…...

【代码随想录二刷】Day9-字符串-C++
代码随想录二刷Day9 今日任务 28.找出字符串中第一个匹配项的下标 459.重复的子字符串 字符串总结 双指针总结 语言:C KMP 链接:https://programmercarl.com/0459.重复的子字符串.html#kmp 用处:当出现字符串不匹配时,可以利…...

google colab上如何下载bert相关模型
首先要知道模型的地址 tensorflow版本的模型: https://storage.googleapis.com/bert_models/2018_10_18/cased_L-12_H-768_A-12.zip https://storage.googleapis.com/bert_models/2018_11_03/chinese_L-12_H-768_A-12.zip pytorch版本的模型 ‘bert-base-cased’: …...

Vue2.0页面缓存机制联合页面标签的交互(keep-alive + router)
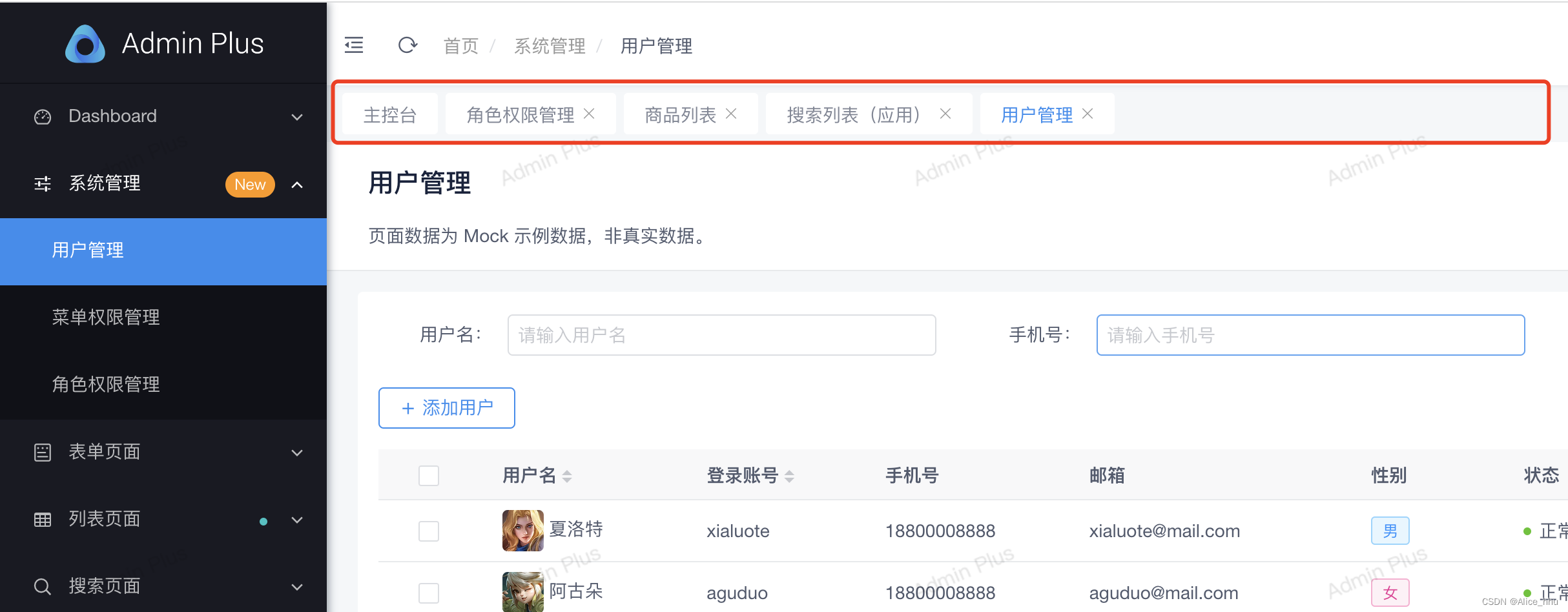
预期效果:(借助iview-ui的在线体验页面示意一下) 项目中只有一部分页面需要缓存,且存在多级路由的页面。每打开一个菜单,就会新增一个 Tab标签,只要 Tab标签不关闭,对应的页面就会被缓存&#x…...

C++STL剖析(四)—— stack和queue的概念和使用
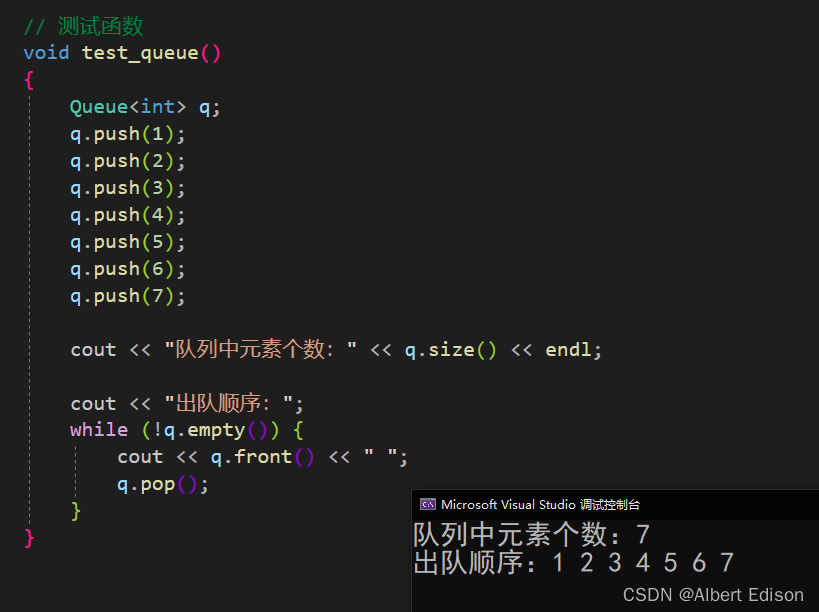
文章目录1. stack的介绍2. stack的构造3. stack的使用🍑 push🍑 top🍑 pop🍑 empty🍑 size🍑 swap🍑 emplace4. queue的介绍5. queue的构造6. queue的使用🍑 push🍑 size…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
