a-tree-select 基本使用,下拉框高度和宽度设置、回显时滚动条定位解决。
目录
- 一、基本使用
- 1. 界面效果
- 2. 代码实现
- 3. 问题1:下拉框占满整个屏幕
- 4. 问题4:菜单内容过长时,下拉菜单宽度无限变宽。
- 二、数据回显、滚动条定位
- 1. 界面效果
- 2. 代码实现
- 2.1 获取默认展开节点
- 2.1.1 代码实现
- 2.1.2 说明
- 2.2 设置滚动条定位
- 2.2.1 注意:找到选中后的样式名,见下图。
- 2.2.2 代码实现
- 三、完整代码
一、基本使用
1. 界面效果

2. 代码实现
<template><div><div class="box"><a-tree-selectv-model="name":replaceFields="replaceFields":tree-data="treeData"class="tree-select"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: ''}},created() {this.getSortData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>
3. 问题1:下拉框占满整个屏幕
1)问题效果

2)理想效果

3)完整代码
说明:设置 dropdownStyle( 下拉菜单样式 ),添加如下代码,高度可自己调整。
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
<template><div><div class="box"><a-tree-selectv-model="name":dropdown-style="{ maxHeight: '400px', overflow: 'auto' }" :replaceFields="replaceFields":tree-data="treeData"class="tree-select"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: ''}},created() {this.getSortData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>4. 问题4:菜单内容过长时,下拉菜单宽度无限变宽。
1)问题效果

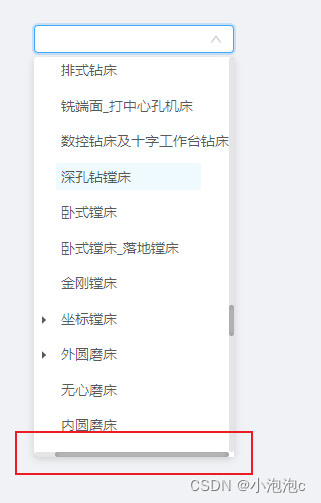
2)理想效果
说明:与文本框同宽,内容过长时出现横向滚动条。

3)完整代码
说明:设置 dropdownMatchSelectWidth (下拉菜单和选择器同宽)。
:dropdownMatchSelectWidth="true"
<template><div><div class="box"><a-tree-selectv-model="name":dropdownMatchSelectWidth="true":dropdown-style="{ maxHeight: '400px', overflow: 'auto' }":replaceFields="replaceFields":tree-data="treeData"class="tree-select"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: ''}},created() {this.getSortData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>
二、数据回显、滚动条定位
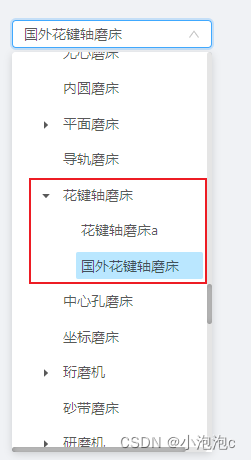
1. 界面效果
说明:将上次选中的内容回显,默认展开该节点及父节点,并将滚动条自动定位到选中的节点。

2. 代码实现
思路:1)设置默认展开节点
treeDefaultExpandedKeys2)将滚动条定位到选中节点处
2.1 获取默认展开节点
思路:
1)根据选中节点的key,找到这个节点的所有父节点的key。这里用的是 xe-utils 库里封装好的方法。
2)由于findTree方法有指定的数据格式,所以我们需要将数据格式化(key:id,child:‘children’),右侧是格式化后的。
3)格式化方法为mapTree。
2.1.1 代码实现
getExpandKeys(id) {// 1.数据格式化let newTree = XEUtils.mapTree(this.treeData, // 格式化树数据(item) => {return {id: item.class_name // id对应的字段名}},{children: 'subclasses', // 子数组对应的字段名mapChildren: 'children' // 子数组格式化后的名称})// 2.找到节点路径let data = XEUtils.findTree(newTree, (item) => item.id === id)// 3.获取默认展开节点this.treeDefaultExpandedKeys = data.nodes.map((item) => item.id)
}
2.1.2 说明
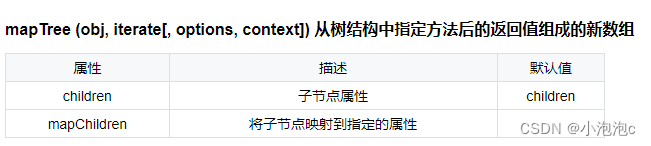
1) mapTree 方法
- api

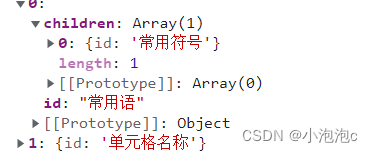
- 格式化后数据:只有id(key),子数组为 children

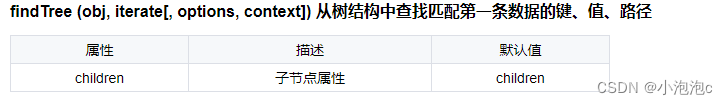
2) findTree方法
- api

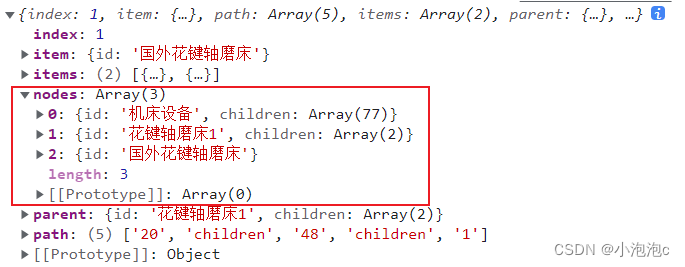
- 返回数据展示:

2.2 设置滚动条定位
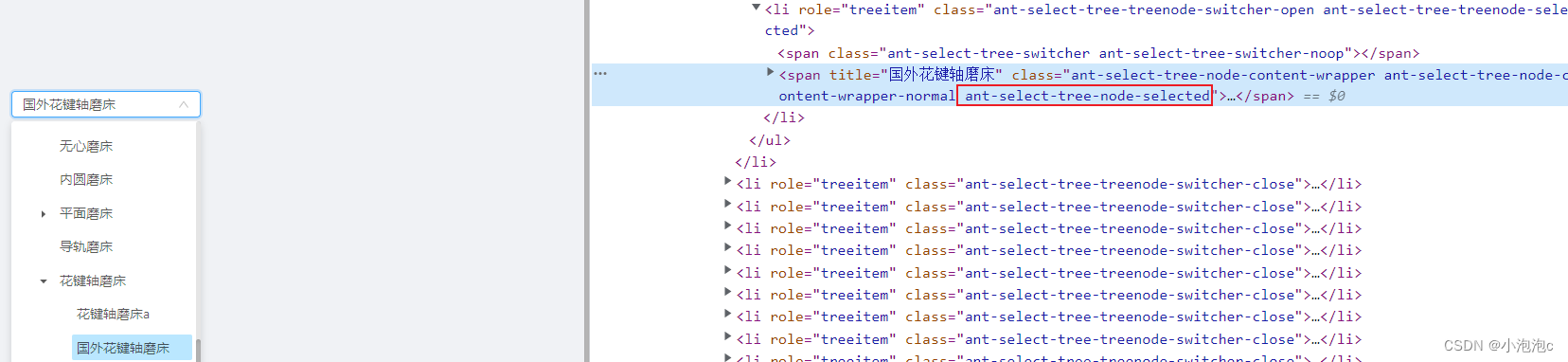
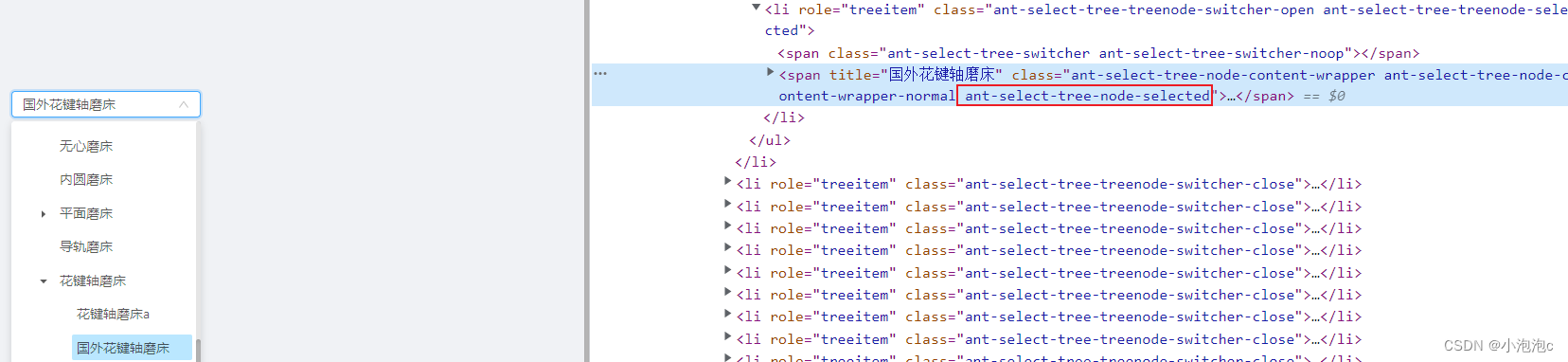
2.2.1 注意:找到选中后的样式名,见下图。

2.2.2 代码实现
setTimeout(() => {this.treeDefaultExpandedKeys = data.nodes.map((item) => item.id)}, 500)setTimeout(() => {if (document.getElementsByClassName('ant-select-tree-node-selected').length > 0) {document.getElementsByClassName('ant-select-tree-node-selected')[0].scrollIntoView()}}, 1000)
三、完整代码
<template><div><div class="box"><a-tree-selectv-model="name":dropdownMatchSelectWidth="true":dropdown-style="{ maxHeight: '400px', overflow: 'auto' }":replaceFields="replaceFields":treeDefaultExpandedKeys="treeDefaultExpandedKeys":tree-data="treeData"class="tree-select"v-if="treeData.length > 0"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
import XEUtils from 'xe-utils'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: '',treeDefaultExpandedKeys: []}},async created() {await this.getSortData()await this.echoData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses},async echoData() {// 1.获取回显数据this.name = '国外花键轴磨床'// 2.获取默认展开节点this.getExpandKeys(this.name)},getExpandKeys(id) {// 1.数据格式化let newTree = XEUtils.mapTree(this.treeData,(item) => {return {id: item.class_name}},{children: 'subclasses',mapChildren: 'children'})// 2.找到节点路径let data = XEUtils.findTree(newTree, (item) => item.id === id)// 3.设置展开的keysetTimeout(() => {this.treeDefaultExpandedKeys = data.nodes.map((item) => item.id)}, 500)setTimeout(() => {if (document.getElementsByClassName('ant-select-tree-node-selected').length > 0) {document.getElementsByClassName('ant-select-tree-node-selected')[0].scrollIntoView()}}, 1000)}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>
相关文章:

a-tree-select 基本使用,下拉框高度和宽度设置、回显时滚动条定位解决。
目录一、基本使用1. 界面效果2. 代码实现3. 问题1:下拉框占满整个屏幕4. 问题4:菜单内容过长时,下拉菜单宽度无限变宽。二、数据回显、滚动条定位1. 界面效果2. 代码实现2.1 获取默认展开节点2.1.1 代码实现2.1.2 说明2.2 设置滚动条定位2.2.…...

【Linux】之nc命令(连接与扫描指定端口、监测服务端口的使用情况)解析、详解实例、邮件告警
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录nc命令简介nc命令的安装nc命令语法格式…...

cdn简单配置
cdn配置域名接入CDN编辑CDN配置本地修改hosts文件,绕过公网解析域名接入CDN 添加CDN域名以及回源配置 编辑CDN配置 默认后端端口是80,如果测试发现无法访问,则可能是443或其它 如果域名在CDN后端有https强制跳转,后端端口一定是44…...

前端安全(自留)
目录XSS——跨站脚本常见解决CSRF ——跨站请求伪造常见解决XSS——跨站脚本 当目标站点在渲染html的过程中,遇到陌生的脚本指令执行。 攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗取用户的信息如 cookie 等。 常见 解…...

零基础转行云计算可行吗
目前处于云年代,云计算运维工程师的工作远景还是十分广泛的。像是阿里云计算,滴滴,抖音等等互联网大厂目前都在使用云核算技能。 云计算运维工程师的薪资水平也十分可观。 运维工程师(Operations),在国内又称为运维开发工程师(Dev…...

【AcWing】蓝桥杯备赛-深度优先搜索-dfs(1)
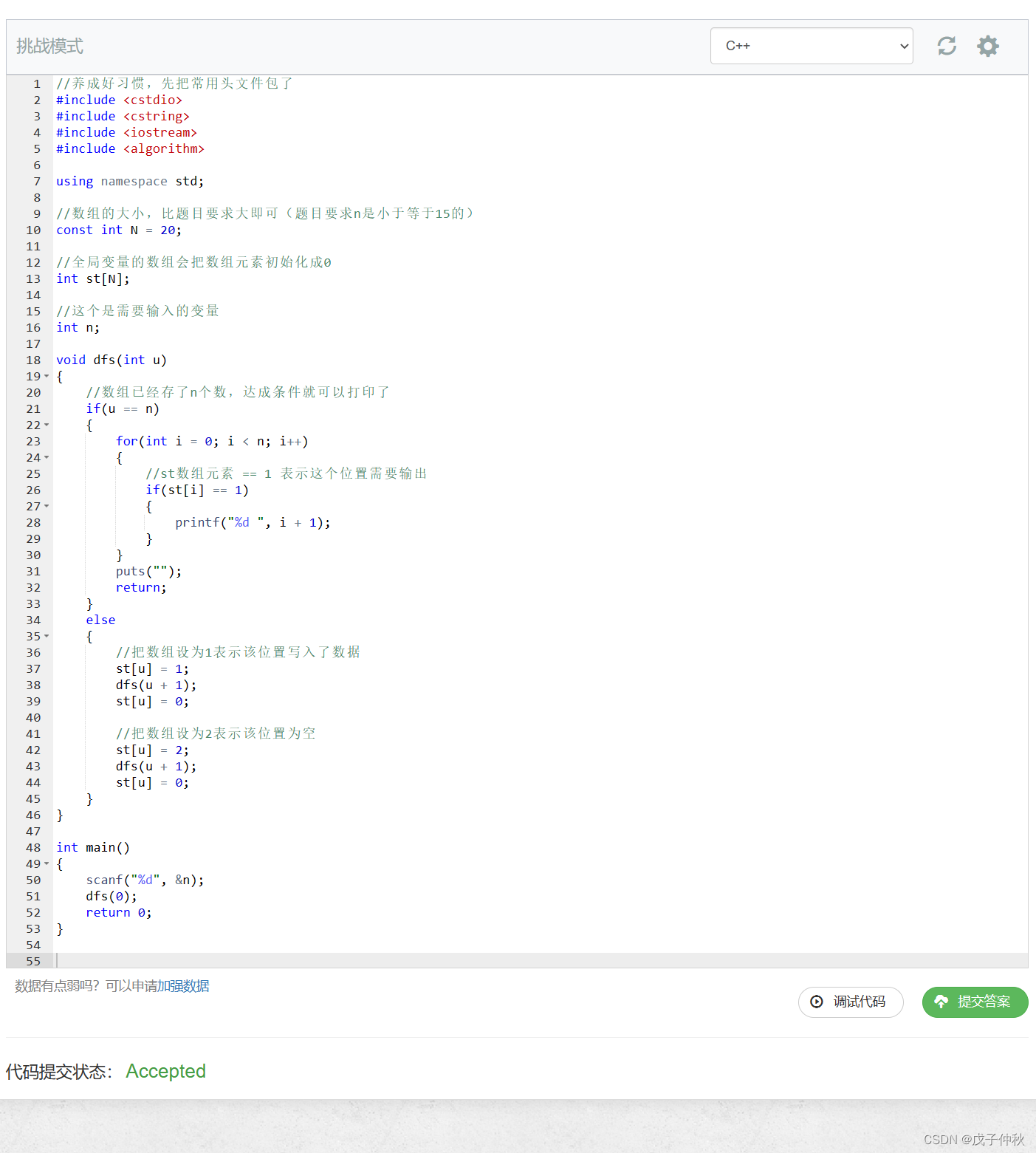
目录 写在前面: 题目:92. 递归实现指数型枚举 - AcWing题库 读题: 输入格式: 输出格式: 数据范围: 输入样例: 输出样例: 解题思路: 代码: AC &…...

孩子免费就读|私企经理自费赴美国东海岸高校访学
私企U经理无文章无课题,出国访学除了为考察市场、拓宽人脉、提升履资外,另一个主要目的是带孩子在美国接受当地免费的公立中小学教育,并把访学目标学校定位在东海岸。最终其采纳了板凳费相对较低的佐治亚大学邀请函,签证时居然全家…...

前端面试hr经常会问的问题
文章目录前言1.自我介绍2.为什么你要离职?3.工作经历4.职业规划5.优点、缺点6.还有什么要问的总结前言 这里记录了一些面试中hr或者项目负责人经常会问的一些问题,可以提前参考参考,想想该怎么回答,为之后的面试做好准备…...

C动态数组
在实际项目中,我们经常与各式各样的数据打交道。 例如:我们处理的是学生的数据。 struct student {int id; // 学号char name[20]; // 姓名int gender; // 性别int mark; // 成绩 };学生数据使用一个结构体表示,该结构体拥有4个成员。分别为…...

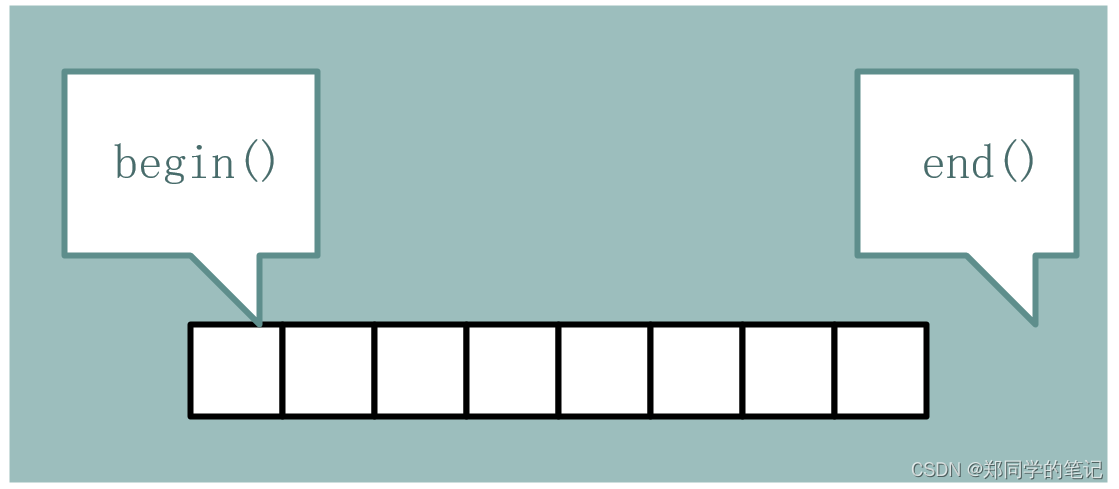
【STL一】STL组件(容器、迭代器、算法)
【STL一】STL组件(容器、迭代器、算法)一、STL二、STL组件(component)1、stl六大组件2、C STL的13个头文件3、stl所有头文件三、容器(container)1、序列容器(Sequence container)——顺序容器2、关联容器&a…...

Java每日一练(20230312)
目录 1. 两数之和 II ★ 2. 反转链表 ★★ 3. 二叉树的层序遍历 II ★★★ 🌟 每日一练刷题专栏 C/C 每日一练 专栏 Python 每日一练 专栏 Java 每日一练 专栏 1. 两数之和 II 给定一个已按照 非递减顺序排列 的整数数组 numbers ,请你从数…...

Linux中sudo,su与su -命令的区别
前言 su命令就是切换用户的工具,怎么理解呢?比如我们以普通用户tom登录的,但要添加用户任务,执行useradd ,tom用户没有这个权限,而这个权限恰恰由root所拥有。解决办法无法有两个,一是退出tom用…...

归并排序有多简单?一幅图教你看懂【C语言】
目录 归并排序的递归实现 代码实现 归并排序的非递归实现 代码实现 归并排序的思想很简单——分治法。简单地说,归并排序的是将序列拆分成几段子序列,将每一段子序列分别进行排序,排好之后再将有序的子序列归并(有点像合并两…...
)
C++-Z字扫描实现(Zigzag Scan)
Z字扫描(Zigzag Scan) 将二维矩阵压缩成行输出: int index0; for(int i0;i<rowscols-1;i){//i是第几条对角线if(i&1){//odd,向下扫描for(int jmax(0,i-cols1);j<min(i,row-1);j){res[index]mtx[j][i-j];}//}else{//偶数,向上扫描for(int jmi…...

【华为机试真题详解 Python实现】求最大数字【2023 Q1 | 100分】
文章目录 前言题目描述输入描述输出描述示例 1示例 2题目解析参考代码前言 《华为机试真题详解》专栏含牛客网华为专栏、华为面经试题、华为OD机试真题。 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即…...

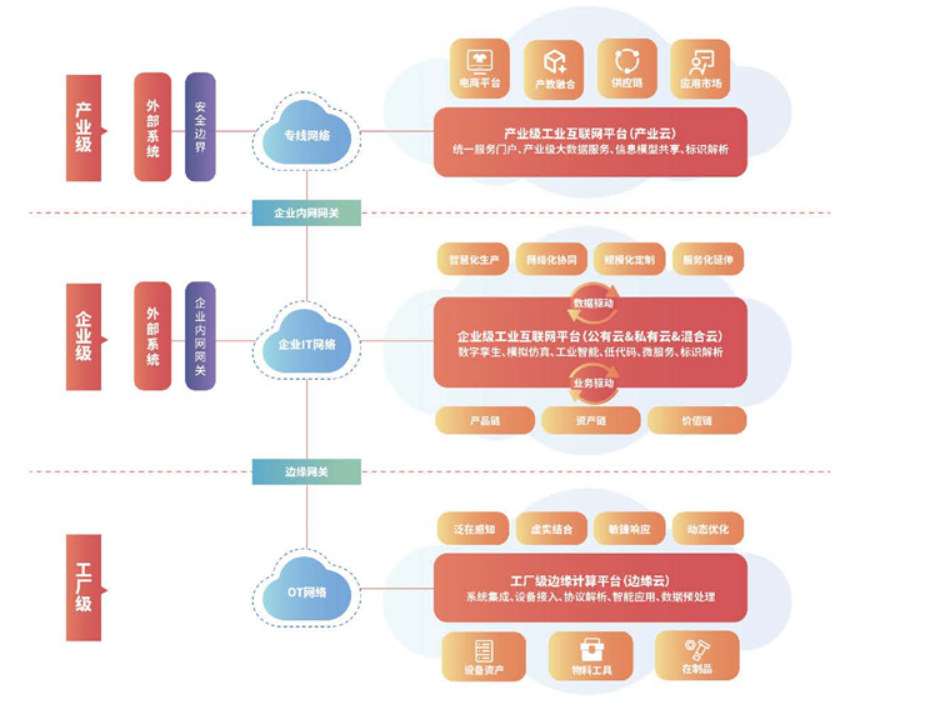
面对数万亿产业规模,如何掘金工业互联网?
近年来,加速工业互联网建设的声音越来越响亮。一方面,政策利好,持续驱动。从2017年的《国务院关于深化“互联网先进制造业” 发展工业互联网的指导意见》到《工业互联网创新发展三年行动计划(2021-2023年)》࿰…...
)
#ifdefine #define #endif (避免头文件被重复包含的真正含义)
宏定义 首先在谈论正式话题之前,需要先介绍一个基础概念,也是前提,那就是宏定义。 #define demo 1 #define PI 3.14我们都知道这样会将demo 在预处理阶段替换或者说展开为1,Pi 替换为3.14。 #define 宏定义一个标识符来表示一个…...

单片机能运行操作系统吗?
先直接上答案:可以!但是操作系统不是刚需,上操作系统比较占用单片机的资源,比如占用比较多的FLASH和RAM,间接增加了硬件成本,哪怕成本增加1毛钱,对于上量的产品,分分钟是一个工程师的…...

Python之webmagic爬虫优点与使用
一、webmagic的优点它更偏向于java的语法,对于熟悉java的工程师来说学习成本较低。提供多种选择器,如css选择器、xpath、正则等。有一个模块pipeline:可通过简单地配置,可以将爬虫抽取到的信息,持久化到文件、数据库等…...

代码随想录动态规划 || 121 122
Day42121. 买卖股票的最佳时机力扣题目链接给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。返…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
