vue项目打包部署后 浏览器自动清除缓存问题(解决方法)
vue打包部署后 浏览器缓存问题,导致控制台报错ChunkLoadError: Loading chunk failed的解决方案
一、报错如下:
每次build打包部署到服务器上时,偶尔会出现前端资源文件不能及时更新到最新,浏览器存在缓存问题,这时在当前页面进行按钮点击等事件处理时,控制台报错chunk load error,如下显示:

原因:通过查看当前sources里的文件,可以发现:控制台报错提示中所请求的js文件哈希值跟sources缓存的文件哈希值并不一样,说明 当前页面请求了缓存,然而由于资源文件被更新 导致找不到 出现404的情况。
直接解决办法:清除浏览器缓存。(但是每次部署 都要让用户重新清一次缓存不是很友好)下面通过其他方式解决这个问题。
二、解决:
1、在index.html入口文件处设置meta标签,清除页面缓存。

<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="expires" content="0">
2、vue.config.js 配置js、css打包配置,在css、js打包文件添加版本号时间戳,区别版本
const path = require('path')
const timeStamp= new Date().getTime()
const isPro = process.env.NODE_ENV === 'production'
module.exports = {configureWebpack: {output: {filename: `js/[name].js?v=${timeStamp}`,chunkFilename: `js/[name].js?v=${timeStamp}`,},},css: {// 输出重构 打包编译后的css文件名称,添加时间戳extract: {filename: `css/[name].${timeStamp}.css`,chunkFilename: `css/[name].${timeStamp}.css`,},}
}
这样每次打包出来的js文件都不一样,也就解决了浏览器的缓存问题。
Tips
filename: 指列在 entry(入口) 中,打包后输出的文件的名称
chunkFilename: 指未列在 entry 中,却又需要被打包出来的文件的名称(懒加载的文件)
3.打包测试

发现 JS 后参数带上我设置的时间戳啦,测试成功。
清除浏览器 localStorage 缓存
1、更新package.json中的 version 值,每次打包往上递增
2、main.js中,根据 version 判断是否进行缓存清理
const VUE_APP_VERSION = require('../package.json').version
const vers = window.localStorage.getItem('appVersion')
if(VUE_APP_VERSION != vers){localStorage.clear()window.localStorage.setItem('appVersion', VUE_APP_VERSION)location.reload()
}Tips
有时版本不一样,可以找webpack.prod.conf文件进行修改噢~
相关文章:

vue项目打包部署后 浏览器自动清除缓存问题(解决方法)
vue打包部署后 浏览器缓存问题,导致控制台报错ChunkLoadError: Loading chunk failed的解决方案 一、报错如下: 每次build打包部署到服务器上时,偶尔会出现前端资源文件不能及时更新到最新,浏览器存在缓存问题,这时在…...

解决vscode配置C++编译带有中文名称报错问题
在新电脑上安装vscode运行带有中文路径和中文名称的C代码时遇到报错 根据别人的教程将laugh.json文件中"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",改成了"program": "${fileDirname}\\output\\test.exe",&#x…...

A61 STM32_HAL库函数 之 TIM扩展驱动 -- C -- 所有函数的介绍及使用
A61 STM32_HAL库函数 之 TIM扩展驱动 -- C -- 所有函数的介绍及使用 1 该驱动函数预览1.24 HAL_TIMEx_OnePulseN_Stop1.25 HAL_TIMEx_OnePulseN_Start_IT1.26 HAL_TIMEx_OnePulseN_Stop_IT1.27 HAL_TIMEx_ConfigCommutationEvent1.28 HAL_TIMEx_ConfigCommutationEvent_IT1.29 …...

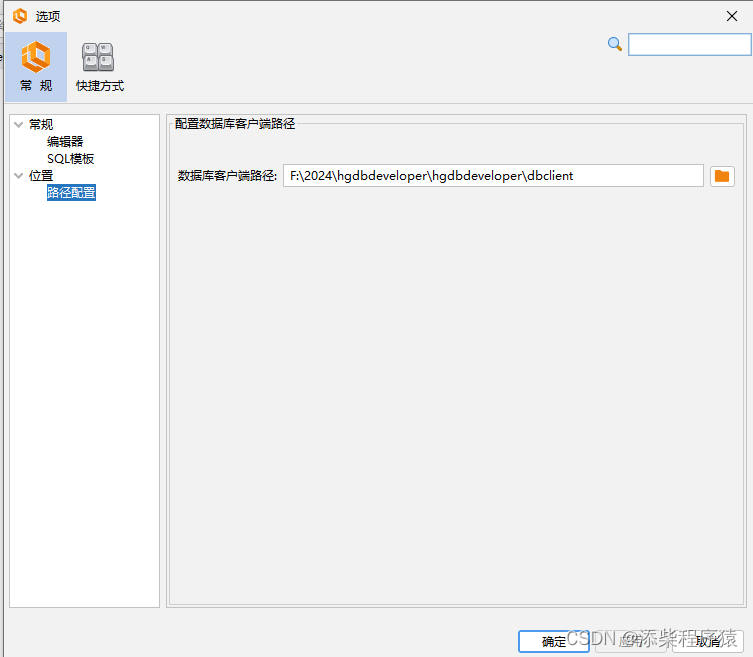
使用瀚高数据库开发管理工具进行数据的备份与恢复---国产瀚高数据库工作笔记008
使用瀚高数据库,备份 恢复数据 然后找到对应的目录 其实就是hgdbdeveloper,瀚高的数据库开发管理工具 对应的包中有个dbclient 这个目录,选中这个目录以后,就可以了,然后 在对应的数据库,比如 data_middle 中,选中 某个模式,比如bigdata_huiju 然后右键进行,点击 恢复,然…...

css 选择器汇总
目录 所有选择器伪类选择器 所有选择器 选择器用法id选择器#myid类选择器.myclassname标签选择器div,h1,p相邻选择器h1p子选择器ul > li后代选择器li a通配符选择器*属性选择器a[rel“external”]伪类选择器a:hover, li:nth-child 伪类选择器 在CSS3中新增了一个结构伪类选…...
之路(一))
My Greedy Algorithm(贪心算法)之路(一)
引子:我们之前,其实也遇到过贪心算法,0,1背包就是一个典型的贪心算法问题,那今天我就来开始my-Greedy Algorithm的道路。 什么是贪心算法? 我愿称贪心算法为贪婪鼠目寸光,贪心算法(Greedy Alg…...

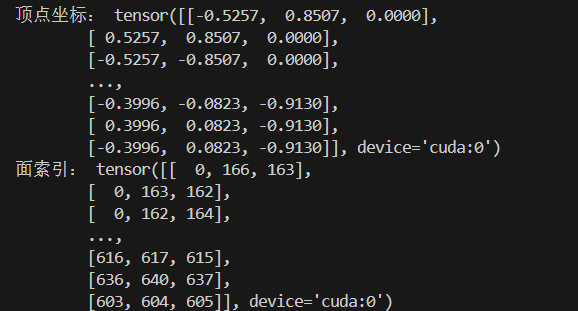
Win11 Python3.10 安装pytorch3d
0,背景 Python3.10、cuda 11.7、pytorch 2.0.1 阅读【深度学习】【三维重建】windows10环境配置PyTorch3d详细教程-CSDN博客 1,解决方法 本来想尝试,结果发现CUB安装配置对照表里没有cuda 11.7对应的版本,不敢轻举妄动&#x…...

kotlin 中 string array 怎么表示
在 Kotlin 中,字符串数组可以使用 Array<String> 类型表示。你可以通过多种方式来创建和初始化字符串数组。以下是几种常见的方法: 使用 arrayOf 函数: val stringArray arrayOf("Hello", "World", "Kotli…...

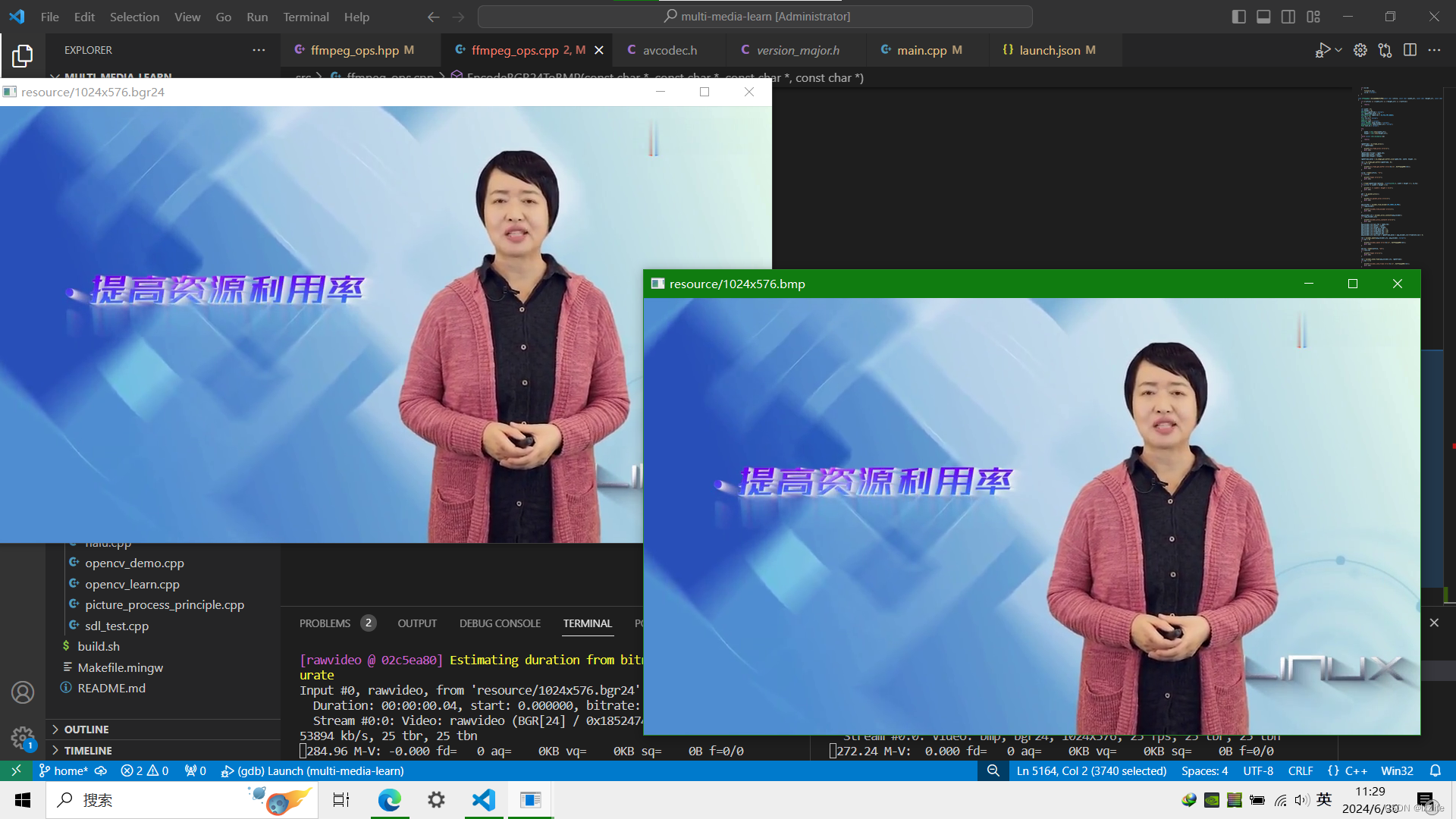
ffmpeg使用bmp编码器把bgr24编码为bmp图像
version #define LIBAVCODEC_VERSION_MAJOR 60 #define LIBAVCODEC_VERSION_MINOR 15 #define LIBAVCODEC_VERSION_MICRO 100 note 不使用AVOutputFormat code void CFfmpegOps::EncodeBGR24ToBMP(const char* infile, const char* width_str, const char* height_str…...

基于YOLOv10+YOLOP+PYQT的可视化系统,实现多类别目标检测+可行驶区域分割+车道线分割【附代码】
文章目录 前言视频效果必要环境一、代码结构1、 训练参数解析2、 核心代码解析1.初始化Detector类2. torch.no_grad()3. 复制输入图像并初始化计数器4. 调用YOLOv10模型进行目标检测5. 提取检测结果信息6. 遍历检测结果并在图像上绘制边界框和标签7. 准备输入图像以适应End-to-…...

计算机网络之令牌总线
上文内容:什么是以太网 1.令牌总线工作原理 在总线的基础上,通过在网络结点之间有序地传递令牌来分配各结点对共享型总线的访问权利,形成闭合的逻辑环路。 完全采用半双工的操作方式,只有获得令牌的结点才能发送信息ÿ…...

策略模式的应用
前言 系统有一个需求就是采购员审批注册供应商的信息时,会生成一个供应商的账号,此时需要发送供应商的账号信息(账号、密码)到注册填写的邮箱中,通知供应商账号信息,当时很快就写好了一个工具类࿰…...

如何使用uer做多分类任务
如何使用uer做多分类任务 语料集下载 找到这里点击即可 里面是这有json文件的 因此我们对此要做一些处理,将其转为tsv格式 # -*- coding: utf-8 -*- import json import csv import chardet# 检测文件编码 def detect_encoding(file_path):with open(file_path,…...

【HICE】转发服务器实验
1.在本地主机上操作 2.在客户端操作设置主机的IP地址为dns 3.测试,客户机是否能ping通...

MATLAB-分类CPO-RF-Adaboost冠豪猪优化器(CPO)优化RF随机森林结合Adaboost分类预测(二分类及多分类)
MATLAB-分类CPO-RF-Adaboost冠豪猪优化器(CPO)优化RF随机森林结合Adaboost分类预测(二分类及多分类) 分类CPO-RF-Adaboost冠豪猪优化器(CPO)优化RF随机森林结合Adaboost分类预测(二分类及多分类…...

绝区贰--及时优化降低 LLM 成本和延迟
前言 大型语言模型 (LLM) 为各行各业带来了变革性功能,让用户能够利用尖端的自然语言处理技术处理各种应用。然而,这些强大的 AI 系统的便利性是有代价的 — 确实如此。随着 LLM 变得越来越普及,其计算成本和延迟可能会迅速增加,…...

JDBC【封装工具类、SQL注入问题】
day54 JDBC 封装工具类01 创建配置文件 DBConfig.properties driverNamecom.mysql.cj.jdbc.Driver urljdbc:mysql://localhost:3306/qnz01?characterEncodingutf8&serverTimezoneUTC usernameroot passwordroot新建配置文件,不用写后缀名 创建工具类 将变…...

Windows打开redis以及Springboot整合redis
目录 前言Windows系统打开redisSpringboot整合redis依赖实体类yml配置文件config配置各个数据存储类型分别说明记录string数据写入redis,并查询通过命令行查询 list插入数据到redis中从redis中读取命令读取数据 hash向redis中逐个添加map键值对获取key对应的map中所…...

MySQL使用LIKE索引是否失效的验证
1、简单的示例展示 在MySQL中,LIKE查询可以通过一些方法来使得LIKE查询能够使用索引。以下是一些可以使用的方法: 使用前导通配符(%),但确保它紧跟着一个固定的字符。 避免使用后置通配符(%)&…...

封装日历uniapp,只显示年月不显示日
默认展示最新日期 子组件 <template><view class"date-picker"><picker mode"date" fields"month" change"onDateChange" :value"selectedDate"><view class"picker">{{ selectedDate…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

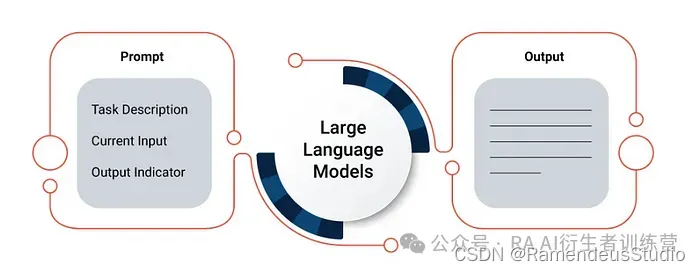
深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
