深入WebKit:揭秘复杂文档的高效渲染之道
深入WebKit:揭秘复杂文档的高效渲染之道
在当今信息爆炸的时代,网页不再仅仅是简单的文本和图片的集合,而是充满了复杂布局和丰富媒体内容的交互式平台。WebKit 作为众多流行浏览器的心脏,其布局引擎承担着将 HTML、CSS 代码转换成用户可以与之交互的网页的重任。本文将深入探讨 WebKit 布局引擎的内部机制,揭示它是如何优化复杂文档的渲染过程的。
WebKit 布局引擎概览
WebKit 是一个开源的浏览器引擎,最初由苹果公司开发,现在由许多贡献者共同维护。它包括一个渲染引擎、一个 JavaScript 引擎(JavaScriptCore),以及其它处理 HTML、CSS 和 SVG 的组件。
渲染优化的基本原则
在渲染复杂文档时,WebKit 遵循以下基本原则:
- 最小化重排和重绘:重排(Reflow)和重绘(Repaint)是影响性能的主要因素。WebKit 通过优化 DOM 更新策略来减少这两者的发生。
- 分层渲染:将页面分解为多个层(Layers),独立地处理每个层的渲染,减少不必要的绘制操作。
- 使用硬件加速:尽可能利用 GPU 硬件加速来渲染页面,特别是对于复杂动画和 CSS 效果。
- 优化资源加载:合理安排资源加载顺序,确保关键资源优先加载。
渲染流程
WebKit 的渲染流程大致可以分为以下几个步骤:
- 解析 HTML/CSS:将 HTML 和 CSS 解析成 DOM 树和 CSSOM 树。
- 构建渲染树:根据 DOM 树和 CSSOM 树构建渲染树,渲染树仅包含需要显示的元素。
- 布局(Layout):计算渲染树中每个元素的几何信息(位置和大小)。
- 绘制(Painting):使用渲染树中的信息来绘制页面。
- 合成(Compositing):将多个层合成最终的页面。
优化策略详解
1. 避免全局重排
全局重排是性能的杀手。WebKit 通过以下方式来避免它:
- 使用
display: none代替visibility: hidden:display: none会从渲染树中移除元素,而visibility: hidden只会隐藏元素但不改变布局。
/* 隐藏元素但不触发重排 */
.element {display: none;
}
2. 利用 CSS 属性
- 使用
transform和opacity动画:这些属性可以在合成层上进行动画,避免引起重排和重绘。
.element {transition: transform 0.3s, opacity 0.3s;
}
3. 虚拟DOM和Diff算法
虽然 WebKit 本身不使用虚拟DOM,但很多基于 WebKit 的框架(如 React)使用虚拟DOM和Diff算法来减少DOM操作:
// 假设使用 React
const element = <Component prop={someValue} />;
ReactDOM.render(element, document.getElementById('root'));
4. 请求动画帧(requestAnimationFrame)
使用 requestAnimationFrame 可以确保动画在浏览器的下一个重绘之前执行,提高性能。
function step() {// 更新动画requestAnimationFrame(step);
}requestAnimationFrame(step);
5. 使用图层和硬件加速
通过 CSS 属性如 will-change 或直接使用 3D 变换,WebKit 可以将元素提升到合成层,利用 GPU 加速渲染。
.element {will-change: transform, opacity;transform: translate3d(0, 0, 0);
}
结语
WebKit 的布局引擎是一个复杂而精密的系统,它通过多种策略来优化复杂文档的渲染。从避免全局重排到利用硬件加速,WebKit 确保了即使在面对大量数据和复杂布局时,也能提供流畅的用户体验。
开发者们可以通过合理使用 CSS 属性、利用动画帧、以及在必要时手动触发浏览器的优化机制,来进一步提升网页的性能。随着 WebKit 的不断进步,我们可以期待未来在网页渲染方面会有更多创新和突破。
相关文章:

深入WebKit:揭秘复杂文档的高效渲染之道
深入WebKit:揭秘复杂文档的高效渲染之道 在当今信息爆炸的时代,网页不再仅仅是简单的文本和图片的集合,而是充满了复杂布局和丰富媒体内容的交互式平台。WebKit 作为众多流行浏览器的心脏,其布局引擎承担着将 HTML、CSS 代码转换…...

进程的控制-孤儿进程和僵尸进程
孤儿进程 : 一个父进程退出,而它的一个或多个子进程还在运行,那么那些子进程将成为孤儿进程。孤儿进程将被 init 进程( 进程号为 1) 所收养,并由 init 进程对它们完成状态收集工作 为了释放子进程的占用的系统资源: …...

【Unity navigation面板】
【Unity navigation面板】 Unity的Navigation面板是一个集成在Unity编辑器中的界面,它允许开发者对导航网格(NavMesh)进行配置和管理。 Unity Navigation面板的一些关键特性和功能: 导航网格代理(NavMesh Agent&…...
)
二刷算法训练营Day53 | 动态规划(14/17)
目录 详细布置: 1. 392. 判断子序列 2. 115. 不同的子序列 详细布置: 1. 392. 判断子序列 给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余…...

将缓冲文件写到磁盘中的命令sync
将缓冲文件写到磁盘中的命令sync There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about being cheated should leave quick…...

灵活视图变换器:为扩散模型设计的革新图像生成架构
在自然界中,图像的分辨率是无限的,而现有的图像生成模型在跨任意分辨率泛化方面存在困难。虽然扩散变换器(DiT)在特定分辨率范围内表现出色,但在处理不同分辨率的图像时却力不从心。为了克服这一限制,来自上…...

[终端安全]-1 总体介绍
有朋友一直在和笔者研讨智驾安全这个热门话题,笔者十多年工作从不离终端安全这个核心话题(芯片安全、操作系统安全、应用安全),近来也一直在梳理终端安全体系;手机、汽车皆是我们生活中应用最普遍的智能终端࿰…...

Mysql5.7并发插入死锁问题
死锁的产生条件 互斥、请求和保持、不可剥夺、循环等待 MySQL锁类型 死锁复现 环境:Mysql 5.7版本,Innodb引擎,可重复度隔离级别 并发场景下使用duplicate key update插入或更新数据可能会造成死锁,下面就产生死锁的条件进行模…...

网络“ping不通”,如何排查和解决呢?
网络问题往往复杂且难以预测,其中“ping不通”是常见的网络故障之一。 1. 确认问题现象 首先,明确问题是完全无法ping通(无响应)还是ping通但有高延迟或丢包。这有助于缩小问题范围。 2. 本地检查 网络接口状态:使用ifconfig(Linux)或ipc…...

日常学习--20240706
1、udp协议的特点有哪些? a、无连接,发送和接收数据不需要建立连接,开销小,实时性好 b、不可靠传输,不保证数据包能够到达目的地,也不保证数据包的顺序 c、面向数据报的,以数据报形式发送数据…...

入门PHP就来我这(高级)12 ~ 获取数据
有胆量你就来跟着路老师卷起来! -- 纯干货,技术知识分享 路老师给大家分享PHP语言的知识了,旨在想让大家入门PHP,并深入了解PHP语言。 1 从结果集中获取一行作为对象 表中数据行如下: 利用mysqli_fetch_array()函数获…...

AIGC专栏12——EasyAnimateV3发布详解 支持图文生视频 最大支持960x960x144帧视频生成
AIGC专栏12——EasyAnimateV3发布详解 支持图&文生视频 最大支持960x960x144帧视频生成 学习前言项目特点生成效果相关地址汇总项目主页Huggingface体验地址Modelscope体验地址源码下载地址 EasyAnimate V3详解技术储备Diffusion Transformer (DiT)Hybrid Motion ModuleU-V…...

【python】python猫眼电影数据抓取分析可视化(源码+数据集+论文)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

Android 四大组件
1. Activity 应用程序中,一个Activity通常是一个单独的屏幕,它上面可以显示一些控件,也可以监听并对用户的事件做出响应。 Activity之间通过Intent进行通信,在Intent 的描述结构中,有两个最重要的部分:动…...

【Python】已解决:ModuleNotFoundError: No module named ‘nltk’
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决:ModuleNotFoundError: No module named ‘nltk’ 一、分析问题背景 在使用Python进行自然语言处理或文本分析时,我们经常会用到各种库来辅助我们的工…...

【Docker系列】Docker 命令行输出格式化指南
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

使用Netty构建高性能的网络应用
使用Netty构建高性能的网络应用 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Netty是一个基于Java NIO的异步事件驱动的网络应用框架,专为快速开发高性能、高可靠性的网络服务器和客户…...

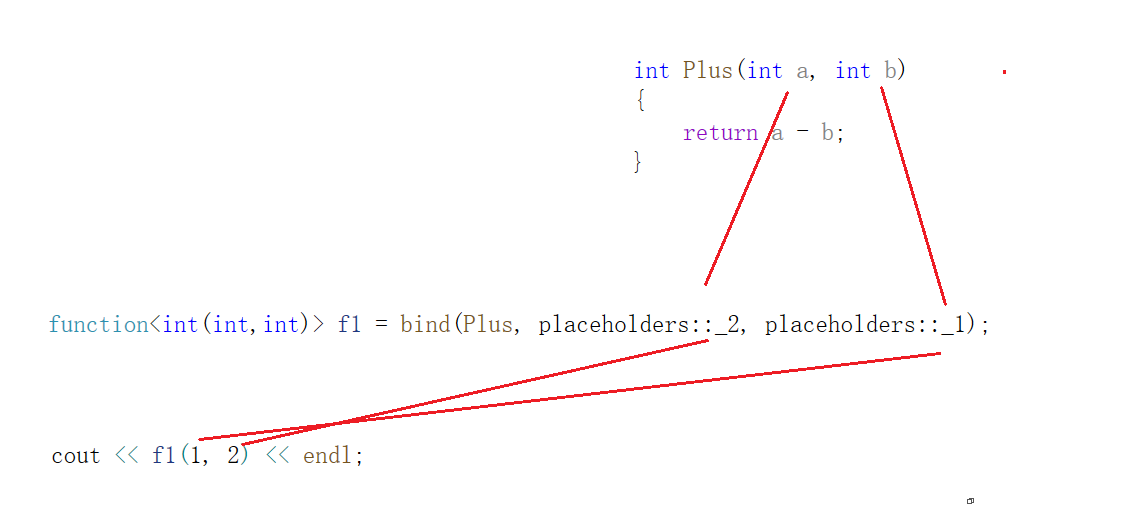
C++11新特性【下】{lambda表达式、可变模板参数、包装器}
一、lambda表达式 在C98中,如果想要对一个数据集合中的元素进行排序,可以使用std::sort方法。如果待排序元素为自定义类型,需要用户定义排序时的比较规则,随着C语法的发展,人们开始觉得上面的写法太复杂了,…...

SpringBoot使用手册
SpringBoot使用手册 1、自动装配 1.1、创建spring Boot项目 在之前的文章中已经专门写过,这里不做赘述。 1.2、pom.xml 1.2.1、版本管理 在学习完maven项目后,我们学习框架时首先阅读的就是pom.xml文件,这里是管理自己该项目中所用到的…...

HTML CSS 基础复习笔记 - 列表使用
用于自己复习 自定义列表 示例代码 <!DOCTYPE html> <html> <head><title>Definition List Example</title> </head> <body><h1>古诗</h1><dl><dt>静夜思</dt><dd>床前明月光,疑…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
