ORACLE P6 EPPM 架构及套件介绍(源自Oracle Help)

引言
借助官方帮助的内容, 我水一篇文章,翻译了下文
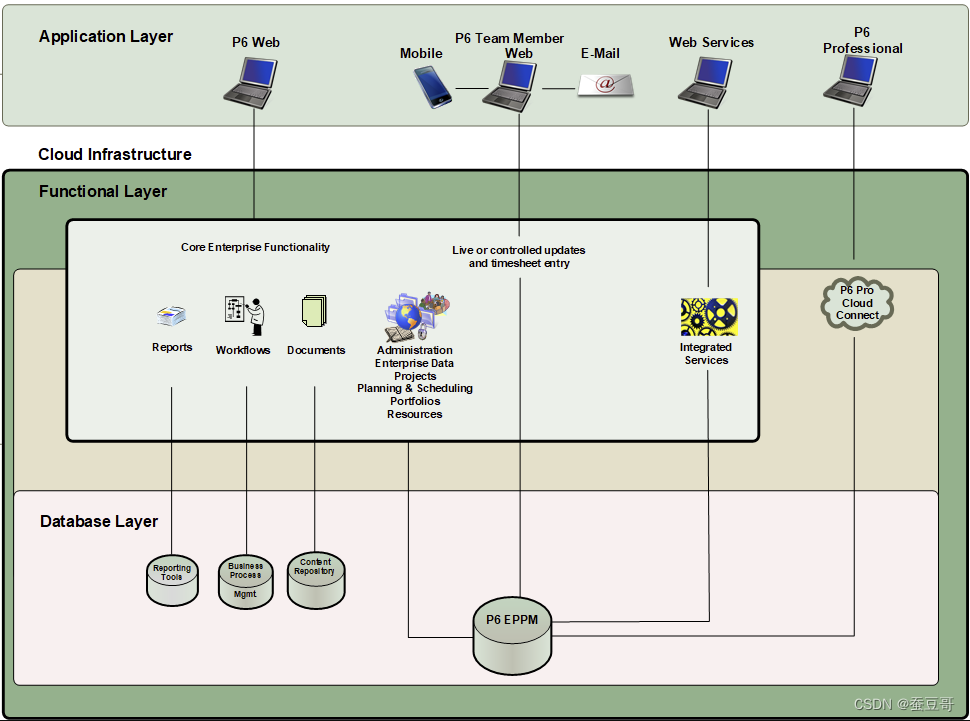
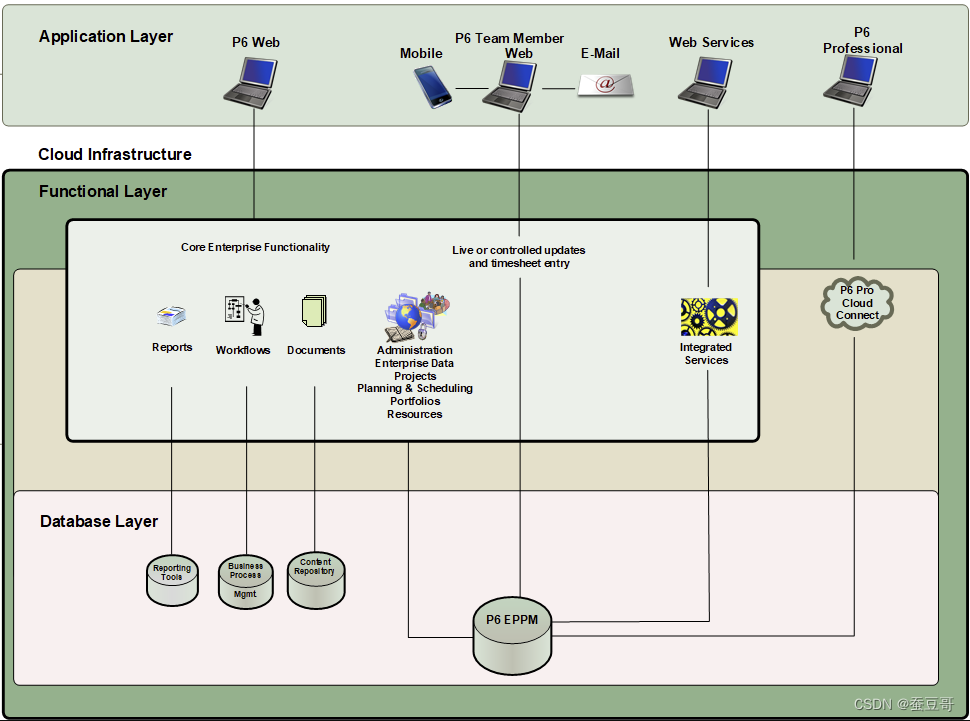
P6EPPM架构

P6各套件
- P6:大多数用户几乎完全依赖在标准网络浏览器中运行的 P6 网络应用程序。简称为 P6,它是管理项目的主要界面。
- P6 移动版:允许团队成员提供任务状态并在“移动”工作时输入时间表。
- P6 Team Member Web:该 Web 界面允许团队成员使用 Web 浏览器提供任务状态并在时间表中记录时间。
- P6 团队成员电子邮件状态服务:此方法允许团队成员使用任何 HTML 或纯文本电子邮件应用程序提供其任务的状态。
- P6 Professional for EPPM:P6 Web 应用程序是所有项目管理功能的主要界面。您还可以使用 P6 Professional 软件来利用其核心项目规划和日程安排功能。P6 Professional 应用程序及其功能(包括 P6 Visualizer)在 Microsoft Windows 上运行。P6 Professional 也适用于需要在离线模式下处理项目的用户。
- P6 Professional Cloud Connect:将 P6 Professional 连接到云端的 EPPM Oracle 数据库。P6 Integration API(远程模式)默认安装。
- P6 Integration API:基于 Java 的应用程序编程接口 (API),使您的 P6 EPPM 部署能够与其他组件和系统(本地)交互。
- P6 EPPM Web 服务:P6 EPPM Web 服务是一种扩展 P6 业务对象和功能的集成技术。基于包括 SOAP、XML 和 WSDL 在内的开放标准,P6 EPPM Web Services 使开发人员能够利用标准接口来创建集成软件解决方案,这些解决方案可以与在各种硬件和操作系统平台上运行的各种企业软件应用程序进行互操作。
- Primavera Gateway:Primavera Gateway 是一个高度可配置的应用程序,它将 P6 EPPM 与其他产品集成,以提高风险和范围管理。
套件功能(包含在 P6 EPPM 中):
核心企业功能:将 P6 用于以下所有核心企业功能:
- 管理和企业数据:管理用户帐户、首选项、视图、应用程序设置和企业数据。
- 项目、项目组合和资源管理:P6 提供了一系列广泛的功能,旨在优化项目管理、资源管理和项目组合管理的所有阶段。它包括对活动、工作分解结构、计划和调度、成本、资源管理和分配、角色、团队、投资组合分析、容量规划、投资回报率 (ROI) 的全面支持,以及用于衡量任何级别的绩效的便捷仪表板片刻。
- 文档:P6 包括带有或不带有可选文档存储库选项的文档管理支持。使用可选的文档协作功能与主要利益相关者进行文档审查,以保持项目的进展或满足法规遵从性。
- 工作流:与 P6 EPPM 捆绑在一起的工作流引擎提供符合业务流程建模表示法 (BPMN) 的图形表示法,用于描述项目启动工作流中的步骤。使用集成的 Workflows portlet 来协调一系列阶段中不同流程参与者之间流动的任务序列。
- 报告:使用运行 P6 的标准 Web 浏览器生成和查看报告。可以生成报告并通过电子邮件发送,保存到共享或本地文件,或打印到传统打印机。
计划和排程:该套件的 P6 Professional 组件可以独立使用,也可以连接到 EPPM 数据库。它主要为规划人员和调度人员提供了一组强大的功能,包括 Reflection Projects 和报告设计器。使用 P6 Visualizer 功能创建和自定义复杂项目进度信息的可视化描述,包括带有网格数据的甘特图、时标逻辑图和进度比较。P6 Professional 的某些功能仅在连接到 EPPM 数据库时可用。
时间报告:P6 EPPM 包括 P6 Team Member Web、P6 for Android 和 P6 for iOS 中的时间表条目,并在 P6 中提供审查和批准支持。
集成解决方案:构建或部署其他系统并使用 P6 Integration API(本地)、P6 EPPM Web 服务或 Primavera Gateway 将它们与 P6 EPPM 集成。通过 Primavera Gateway 将 Oracle Primavera Cloud 的风险和范围功能与 P6 EPPM 集成。通过与 Primavera Gateway 的集成,将 P6 EPPM 的项目规划和计划排程与 Primavera Unifier 的成本控制系统相结合。
技术特点
- P6 EPPM 数据库:所有 P6 EPPM 数据的主要数据库。EPPM 数据库包括为报告优化的 P6 扩展模式。
- BPM Workflow:与 P6 EPPM 捆绑在一起的独立工作流引擎。
- 报表软件:使用受支持的报告工具来报告数据库报告视图中公开的数据。
- 内容存储库:使用 Oracle 内容存储库或任何符合 CMIS 的存储库在共享存储库中托管文档,从而实现文档签入/签出和版本控制等协作功能。
相关文章:

ORACLE P6 EPPM 架构及套件介绍(源自Oracle Help)
引言 借助官方帮助的内容, 我水一篇文章,翻译了下文 P6EPPM架构 P6各套件 P6:大多数用户几乎完全依赖在标准网络浏览器中运行的 P6 网络应用程序。简称为 P6,它是管理项目的主要界面。P6 移动版:允许团队成员提供任…...

Android开发面试:数据结构与算法知识答案精解
目录 数据结构与算法 线性表 数组 链表 栈 队列 树 二叉树 红黑树 哈夫曼树 排序算法 冒泡排序 选择排序 插入排序 希尔排序 堆排序 快速排序 归并排序 查找算法 线性查找 二分查找 插值查找 斐波拉契查找 树表查找 分块查找 哈希查找 动态规划算法…...

京东前端手写面试题集锦
实现call方法 call做了什么: 将函数设为对象的属性执行和删除这个函数指定this到函数并传入给定参数执行函数如果不传入参数,默认指向为 window // 模拟 call bar.mycall(null); //实现一个call方法: // 原理:利用 context.xxx self obj.…...

【JDK动态代理】及【CGLib动态代理】:Java的两种动态代理方式
Java的两种动态代理方式动态代理是什么?JDK动态代理CGLib动态代理CGLib 底层原理CGLib 实现步骤两者区别Spring AOP原理--动态代理动态代理是什么? 动态代理就是,在程序运行期,创建目标对象的代理对象,并对目标对象中的…...

《程序员面试金典(第6版)》面试题 04.05. 合法二叉搜索树
题目描述 实现一个函数,检查一棵二叉树是否为二叉搜索树。 示例 1: 输入: 2/ \1 3输出: true 示例 2: 输入: 5/ \1 4/ \3 6输出: false 解释: 输入为: [5,1,4,null,null,3,6]。 根节点的值为 5 ,但是其右子节点值为 4 。 解题思路与代码 使用…...

Nginx 反向代理技术梳理
Nginx 反向代理技术梳理 使用反向代理脑图 域名 A 可以解析找到 CDN 缓存 用户点击 APP 即通过 URL 发送 HTTPS 请求域名会进入阿里云的 DNS 服务器,解析域名会做第一级负载均衡通过 CDN 解析出域名,通过阿里云配置转发到 CDN 缓存服务器 CDN 有数据则直…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 整数编码(Java) | 机试题+算法思路+考点+代码解析 【2023】
整数编码 题目 实现一种整数编码方法,使得待编码的数字越小,编码后所占用的字节数越小。 编码规则如下: 1、编码时7位一组,每个字节的低7位用于存储待编码数字的补码。 2、字节的最高位表示后续是否还有字节,置1表示后面还有更多的字节,置0表示当前字节为最后一个字…...

蓝桥杯冲击01 - 质数篇
目录 前言 一、质数是什么 二、易错点 三、试除法判断是否为质数 四、质数常考三大模型 五、真题练手 前言 距离蓝桥杯还有一个月,高效复习蓝桥杯知识, 质数相关的题目在蓝桥杯中经常出现。例如,2016年蓝桥杯省赛初赛第四题就是要求判…...

【WEB前端进阶之路】 HTML 全路线学习知识点梳理(下)
前言 本文是HTML零基础小白学习系列的第三篇文章,点此阅读 上一篇文章 文章目录前言十五.HTML布局1.使用div元素添加网页布局2.使用table元素添加网页布局十六.HTML表单和输入1.文本域2.密码字段3.单选按钮4.复选框5.提交按钮十七.HTML框架1.iframe语法2.iframe设置…...

MySQL索引分类
1 MySQL索引都有哪些分类按数据结构分类可分为:Btree索引、Hash索引、Full-text索引;按物理存储分类可分为:聚簇索引、二级索引(辅助索引);按字段特性分类可分为:主键索引、普通索引、前缀索引;按字段个数分类可分为&a…...

会声会影2023最新版图文安装详细教程
会声会影2023操作简单,使用便捷,创意十足,新增的分屏功能,轨道透明度,镜头平移等功能,让用户的剪辑过程更加流畅,轻松就能制作出令人惊艳的视频作品。它不仅符合家庭或个人所需的影片剪辑功能&a…...

Java中的反射
类加载器(1)类的加载当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中。说明:a.图中的Class对象是指:java.lang.Class类的…...

STM32入门笔记(03):STM32F103C8T6定时器的输入捕获模式和编码器模式(SPL库函数版)
目录1.定时器的输入捕获模式定时器输入捕获实验代码实现程序说明实现思路实现效果知识要点2.定时器的编码器模式定时器编码器实验代码实现实验思路知识要点参考资料先导知识 [1] STM32入门笔记(02):定时器之定时器中断、输入捕获和PWM输出(SPL库函数版)…...

《网络安全》零基础教程-适合小白科普
《网络安全》零基础教程 目录 目录 《网络安全》零基础教程 第1章 网络安全基础 什么是网络安全 常见的网络安全威胁 网络安全的三个基本要素 网络安全的保障措施 第2章 网络攻击类型 病毒、蠕虫、木马、后门 DoS、DDoS攻击 SQL注入、XSS攻击 …...

微信小程序语言与web开发语言的区别
WXML与HTML的区别def:WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,作用类似于web开发中的HTML区别:标签名称的不同如HTML中的div,span,img,a分别对应wxml中的view,…...

【2022-09-14】米哈游秋招笔试三道编程题
第一题:最短子串 题目描述 米小游拿到了一个字符串,她想截取一个连续子串,使得该子串中包含至少k个连续的“mihoyo”。 你可以帮米小游求出最短的子串长度,以及对应的子串位置吗? 输入描述 第一行输入两个正整数n…...

云监控能力介绍
传统监控介绍 监控系统必要性 监控系统的能力清单 市面上常见商业及开源监控工具集 传统监控体系的不足 云监控介绍 云监控(CloudMonitor)是一项针对云资源和互联网应用进行监控的服务。 云监控为云上用户提供开箱即用的企业级开放型一站式监控解决方…...

HTML 文档类型
<!DOCTYPE> 声明帮助浏览器正确地显示网页。 <!DOCTYPE> 声明 Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。 HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完…...

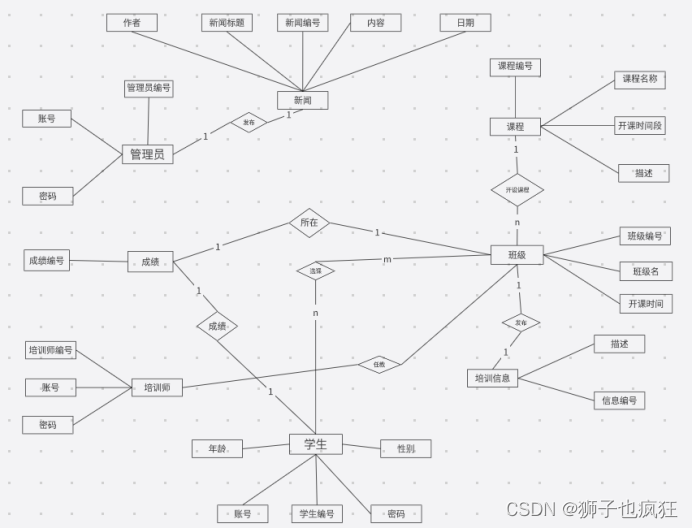
【UML】软件设计说明书 (完结)
目录一. 🦁 前言1.1 编写目的1.2 背景1.3 定义1.4 参考资料二. 🦁 总体设计2.1需求规定2.1.1 系统描述2.1.2 系统用例图2.2 运行环境2.2.1 设备2.2.2 支持软件2.2.3 接口2.2.4 控制2.3 基本设计概念2.4 系统结构三. 🦁 用例分析与设计3.1 用户…...

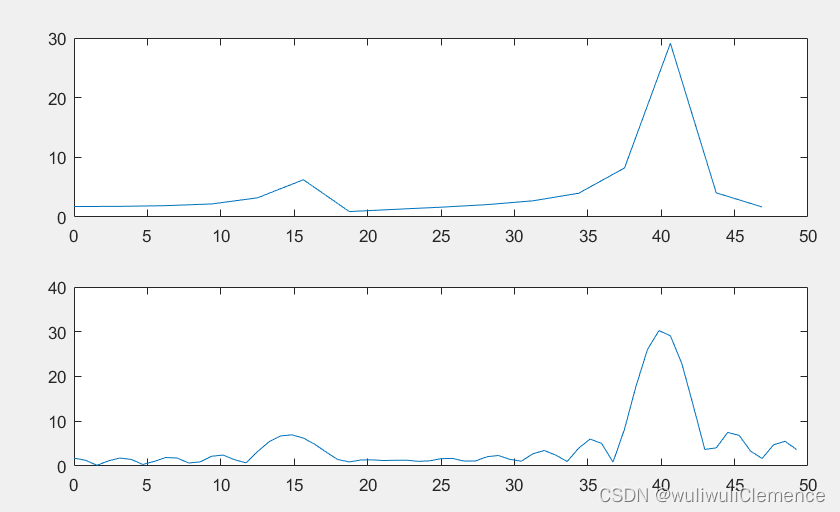
MATLAB——FFT(快速傅里叶变换)
基础知识 FFT即快速傅里叶变换,利用周期性和可约性,减少了DFT的运算量。常见的有按时间抽取的基2算法(DIT-FFT)按频率抽取的基2算法(DIF-FFT)。 1.利用自带函数fft进行快速傅里叶变换 若已知序列x[4,3,2,6…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
