【Nvidia+AI相机】涂布视觉检测方案专注提高锂电池质量把控标准
锂电池单元的质量在多个生产制造领域都至关重要,特别是在新能源汽车、高端消费电子等行业。这些领域的产品高度依赖锂电池提供持续、稳定的能量供应。优质的锂电池单元不仅能提升产品的性能和用户体验,还能确保使用安全。因此,保证锂电池单元的质量是确保产品竞争力、满足市场需求和保障消费者安全的必要条件。
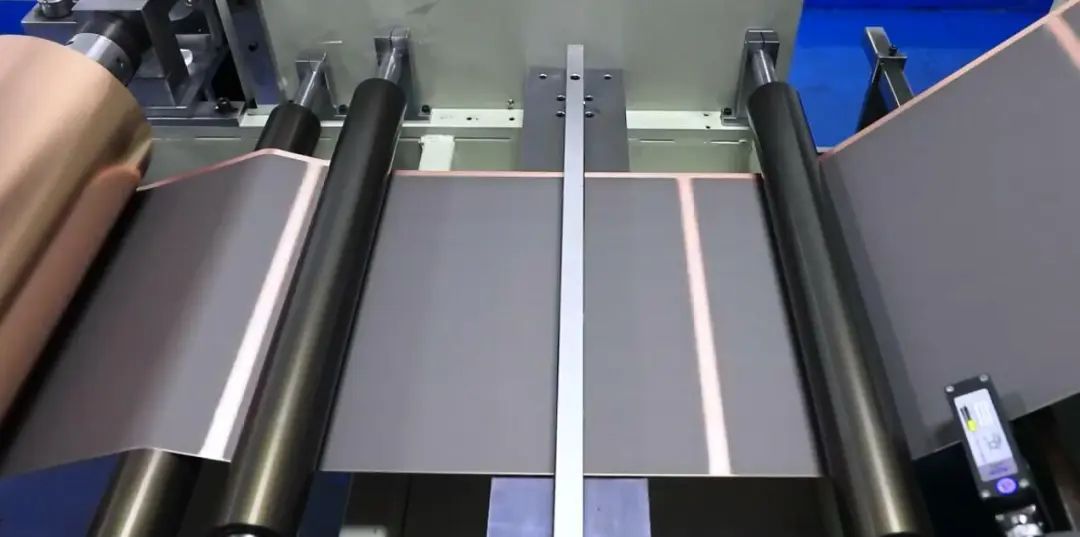
锂电池制造关键步骤
使用浆料进行涂布处理是锂电池制造过程中重要的一环,其质量的优劣直接关系到电池单元的整体性能表现。

涂布检测面临多重挑战
首先,由于电池生产中涂布速度最高可达80米/分钟,极高的生产速度会在视觉检测过程中产生大量的图像数据,同时为了准确识别涂布过程中可能出现的缺陷,还需要使这些图像保持高水平的细节。因此要求视觉检测系统具备高图像分辨率。然而,高图像分辨率意味着更大的数据量,给传统的图像处理系统带来了极大的挑战。

电池涂布速度高
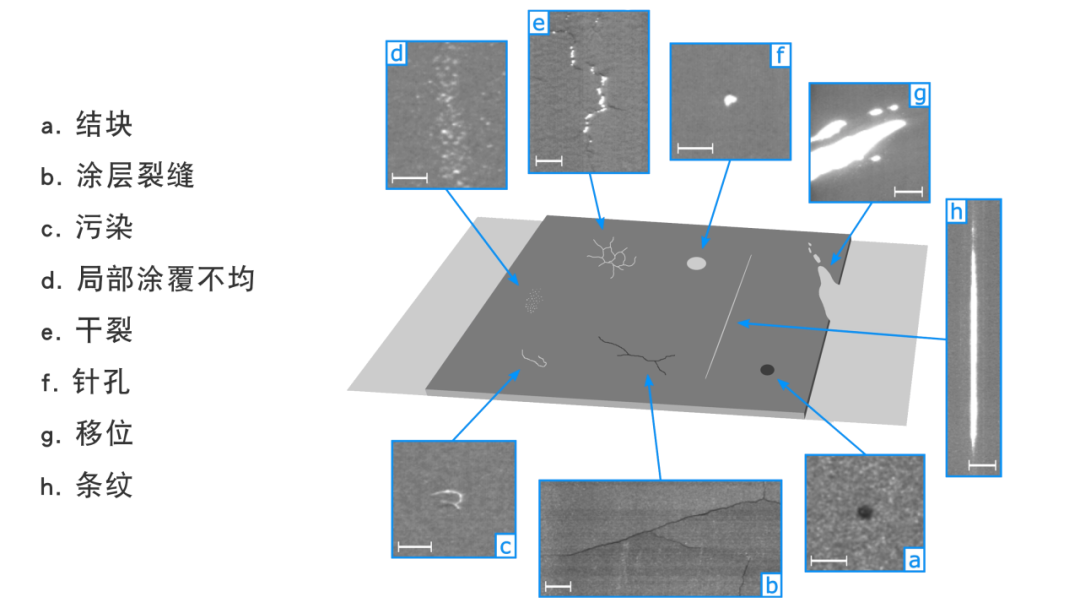
其次,由于不同的涂布方式、浆料的粘度和喷涂机的精度等因素,涂层可能会产生厚度不均、气泡、裂纹等缺陷,这些缺陷可能隐藏在不同区域,需要检测系统具备高度的灵活性和准确性,以应对各种复杂的检测场景。

涂布过程中可能会产生的缺陷类型
比例尺:1 mm
资料来源:Schoo A, Moschner R, Hülsmann J, Kwade A. Coating Defects of Lithium-Ion Battery Electrodes (...). Batteries. 2023; 9(2):111. https://doi.org/10.3390/batteries9020111
针对性高效解决方案
高灵敏度线阵相机采集清晰图像
首先,高灵敏度线阵相机基于逐行扫描的工作特点,对于大幅面、高精度、圆柱状物体扫描具有更加出色的图像捕获能力 - 能够在高速生产条件下捕捉清晰、高质量的图像。搭载先进的图像传感器和图像处理技术,能够在保持高图像分辨率的同时,降低图像噪声和失真,确保检测结果的准确性。

VisualApplets结合图像采集卡
实现分时频闪功能
VisualApplets方案可以通过CXP-12采集卡输出精确的触发时序信号,可配合低延迟电源模块对多个外部光源进行触发以及控制,实现分时频闪功能。
VisualApplets结合图像采集卡
精准定位ROI
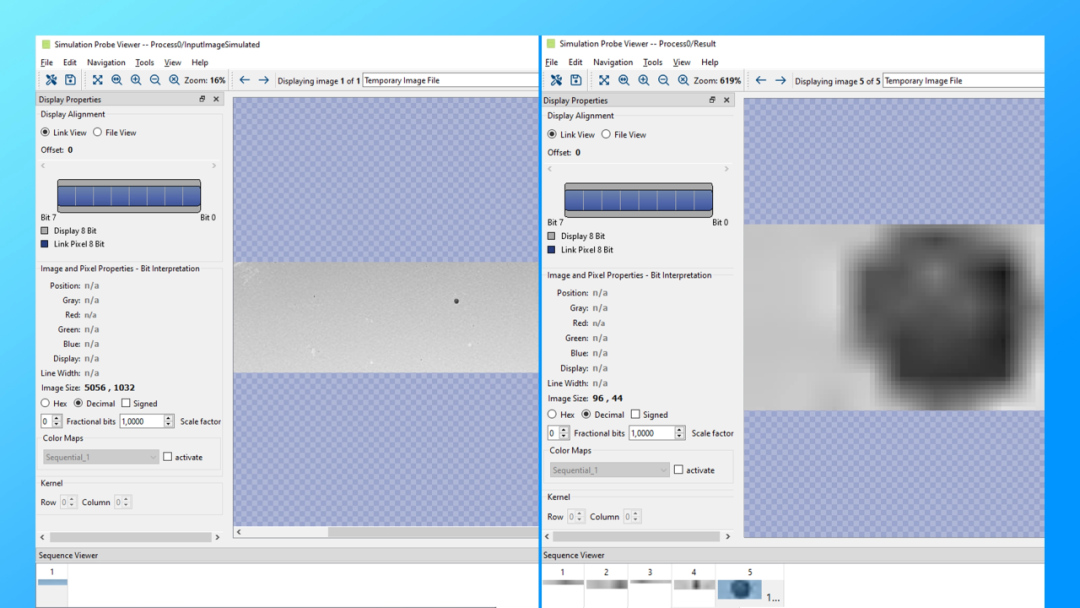
其次,VisualApplets方案结合图像采集卡能够只针对关键的不规则区域(感兴趣区域 - ROI)进行定位以及图像数据处理,不仅提高了图像处理的效率,还降低了对硬件性能的要求,使得系统能够更好地应对高速生产条件下产生的庞大图像数据。

左图:有缺陷的涂布全图 (5056 px × 1032 px)
右图:尺寸仅为96 px × 44 px的单个缺陷的ROI
pylon vTools 进一步对图像进行处理
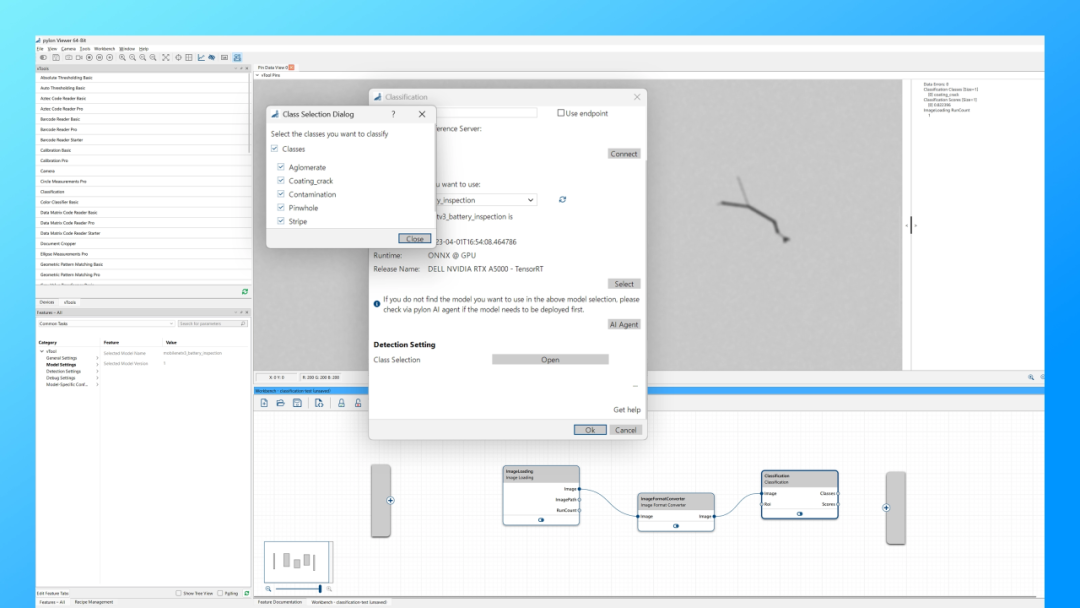
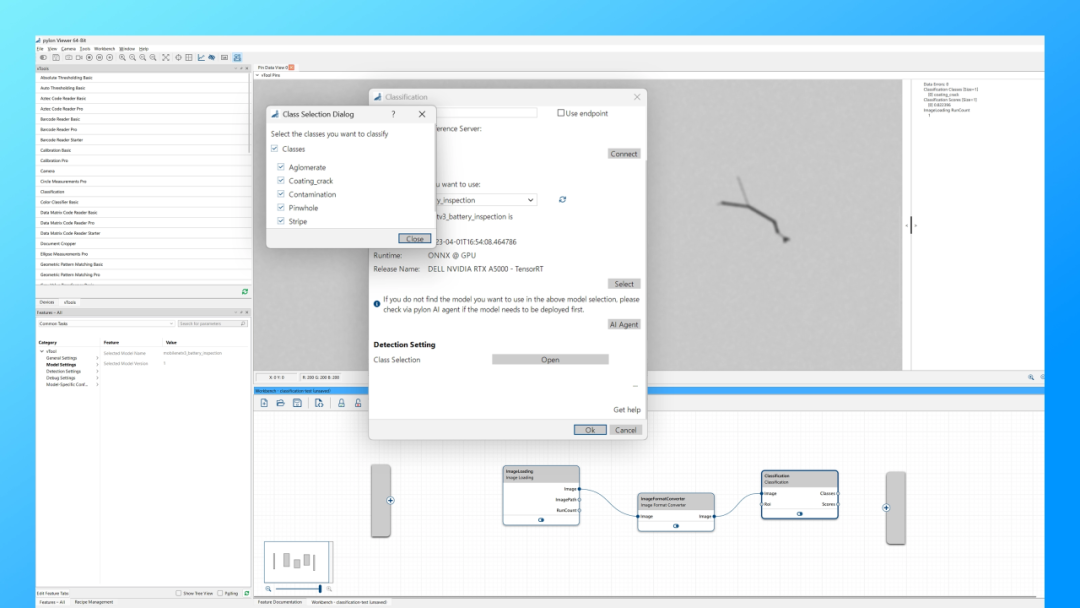
最后,使用pylon vTools能够进一步分析ROI内的不规则情况 - 系统能够准确识别并对不同缺陷进行精确分类,再根据不同的类型确定缺陷是否在容许的偏差范围内,或者是否需要采取进一步措施,比如是否要对缺陷区域进行精确切割等,从而提高锂电池单元的质量,最大限度地减少材料浪费。

pylon vTools 对涂布缺陷进行分类与测量
相关文章:

【Nvidia+AI相机】涂布视觉检测方案专注提高锂电池质量把控标准
锂电池单元的质量在多个生产制造领域都至关重要,特别是在新能源汽车、高端消费电子等行业。这些领域的产品高度依赖锂电池提供持续、稳定的能量供应。优质的锂电池单元不仅能提升产品的性能和用户体验,还能确保使用安全。因此,保证锂电池单元…...

Spring Cloud Alibaba - Sentinel 分布式系统流量哨兵
目录 概述特征基本概念 安装Sentinel微服务引入Sentinel案例流控规则(流量控制)流控模式-直接流控模式-关联流控模式-链路流控效果-快速失败流控效果-预热WarmUp流控效果-排队等候 流控规则(并发线程数控制)熔断规则(熔…...

文件存储的方法一
文章目录 概念介绍实现方法示例代码 我们在上一章回中介绍了"如何实现本地存储"相关的内容,本章回中将介绍如何实现文件存储.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在上一章回中介绍的本地存储只能存储dart语言中基本类型的数值…...

数据结构/作业/2024/7/7
搭建个场景: 将学生的信息,以顺序表的方式存储(堆区),并且实现封装函数︰1】顺序表的创建, 2】判满、 3】判空、 4】往顺序表里增加学生、5】遍历、 6】任意位置插入学生、7】任意位置删除学生、8】修改、 9】查找(按学生的学号查…...

隔离级别-隔离级别中的锁协议、隔离级别类型、隔离级别的设置、隔离级别应用
一、引言 1、DBMS除了采用严格的两阶段封锁协议来保证并发事务的可串行化,实现事务的隔离性,也可允许用户选择一个可以保证应用程序正确执行并且能够使并发度最大的隔离性等级 2、通常用隔离级别来描述隔离性等级,以下将主要介绍ANSI 92标准…...

【数据结构与算法】希尔排序
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法》 期待您的关注 ...

【机器学习】(基础篇一) —— 什么是机器学习
什么是机器学习 本系列博客为你从机器学习的介绍开始,使用大量的代码实战和验证,最终帮助你完全掌握什么是机器学习 人工智能、机器学习和深度学习的关系 人工智能(Artificial Intelligence,AI):是一门研…...

VitePress安装部署
VitePress安装部署 VitePress安装步骤 安装 Node环境 官网下载:https://nodejs.org/zh-cn 傻瓜式安装到完成 npm环境 安装完Node环境之后,可以直接运行下面的命令安装npm npm install -g pnpm关于pnpm源: 有时候需要国内源,…...

Spring的事务传播机制和隔离级别
Spring 提供了强大的事务管理机制,通过 @Transactional 注解或程序化事务管理方式,开发者可以轻松地在应用中启用事务特性。事务传播机制和隔离级别是 Spring 事务管理中的两个重要方面,了解它们有助于更好地控制事务的行为,确保数据的一致性和完整性。 1. 事务传播机制(…...

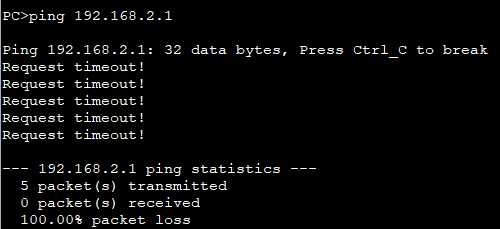
华为路由器静态路由配置(eNSP模拟实验)
实验目标 如图下所示,让PC1ping通PC2 具体操作 配置PC设备ip 先配置PC1的ip、掩码、网关。PC2也做这样的配置 配置路由器ip 配置G0/0/0的ip信息 #进入系统 <Huawei>system-view #进入GigabitEthernet0/0/0接口 [Huawei]int G0/0/0 #设置接口的ip和掩码 […...

antd实现简易相册,zdppy+vue3+antd实现前后端分离相册
前端代码 <template><a-image:preview"{ visible: false }":width"200"src"http://localhost:8889/download/1.jpg"click"visible true"/><div style"display: none"><a-image-preview-group:previe…...

PIP换源的全面指南
##概述 在Python的世界里,pip是不可或缺的包管理工具,它帮助开发者安装和管理Python软件包。然而,由于网络条件或服务器位置等因素,直接使用默认的pip源有时会遇到下载速度慢或者连接不稳定的问题。这时,更换pip源到一…...

陶建辉当选 GDOS 全球数据库及开源峰会荣誉顾问
近日,第二十三届 GOPS 全球运维大会暨 XOps 技术创新峰会在北京正式召开。本次会议重点议题方向包括开源数据库落地思考、金融数据库自主可控、云原生时代下数据库、数据库智能运维、数据库安全与隐私、开源数据库与治理。大会深入探讨这些方向,促进了数…...

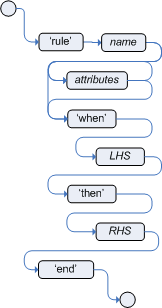
Drools开源业务规则引擎(二)- Drools规则语言(DRL)
文章目录 1.DRL文件的组成:2.package3.import4.function5.query6.declare7.global8.rule8.1.规则属性8.2.LHS8.2.1.语法格式8.2.2.运算符优先级8.2.3.特殊的运算符1.matches, not matches2.contains, not contains3.memberOf, not memberOf4.in, notin5.soundslike6…...

PTA甲级1005:Spell It Right
错误代码: #include<iostream> #include<vector> #include<unordered_map> using namespace std;int main() {unordered_map<int, string> map {{0, "zero"}, {1, "one"}, {2, "two"}, {3, "three&qu…...

Vue笔记11-Composition API的优势
Options API存在的问题 使用传统Options API中,新增或者修改一个需求,就需要分别在data,methods,computed里修改,而这些选项分布在代码的各个地方,中间还穿插着其他Optional API,如果代码量上来…...

rancher管理多个集群
一、rancher部署 单独部署到一台机器上,及独立于k8s集群之外: 删除所有yum源,重新建yum源: # 建centos7.9的yum源 # cat CentOS-Base.repo # CentOS-Base.repo # # The mirror system uses the connecting IP address of the …...

某大会的影响力正在扩大,吞噬了整个数据库世界!
1.规模空前 你是否曾被那句“上有天堂,下有苏杭”所打动,对杭州的湖光山色心驰神往?7月,正是夏意正浓的时节,也是游览杭州的最佳时期。这座古典与现代交融的城市将迎来了第13届PostgreSQL中国技术大会。作为全球数据库…...

PostgreSQL主从复制:打造高可用数据库架构的秘籍
PostgreSQL主从复制:打造高可用数据库架构的秘籍 在当今的数字化时代,数据的安全性和可靠性是企业最为关注的问题之一。PostgreSQL作为一种强大的开源关系型数据库管理系统,提供了多种高可用性解决方案,其中主从复制是最为常用的…...

Fast R-CNN(论文阅读)
论文名:Fast R-CNN 论文作者:Ross Girshick 期刊/会议名:ICCV 2015 发表时间:2015-9 论文地址:https://arxiv.org/pdf/1504.08083 源码:https://github.com/rbgirshick/fast-rcnn 摘要 这篇论文提出了一…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
