【图书推荐】《HTML5+CSS3 Web前端开发与实例教程(微课视频版)》

本书用来干什么
详解HTML5、CSS3、Flex布局、Grid布局、AI技巧,通过两个网站设计案例提升Web前端开发技能,为读者深入学习Web前端开发打下牢固的基础。
配套资源非常齐全,可以当Web前端基础课的教材。
内容简介
本书秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项目实战操作,体现育人、应用和创新三项能力。
本书配套提供课程思政元素、案例源代码、PPT课件、课后习题与答案、微课视频、教案、教学大纲、章节测试、云题库、实验报告、学习通在线课程、企业高频面试题、学科竞赛真题等丰富的教学资源,并设有QQ群提供线上学习跟踪和指导服务。
本书共分14章,系统地讲解Web前端开发的核心技术,主要内容包括Web前端开发概述、HTML5基础、HTML5页面元素和属性、表单、CSS3基础、CSS3修饰页面元素、CSS3高级选择器、CSS3盒子模型、浮动与定位、CSS3高级应用、网页布局、Flex布局、Grid布局等,并提供“大学生参军入伍专题网站”和“文创商城”两个实战案例。
适合读者
本书既可作为本专科院校计算机相关专业的Web程序设计、网页设计与制作等课程的教材,也可作为Web应用开发人员的自学手册和技术参考书。
作者简介
卢欣欣,副教授。长期从事高校教学工作,专注Web应用开发,项目开发经验丰富。主讲《Web程序设计》《高级程序设计》《软件开发综合实践》等课程,先后主编教材2部,参编教材3部。在慕课网上线的《企业网站综合布局实战》课程学习人数超15万人。
崔仲远,副教授,毕业于北京交通大学。长期从事高校教学工作和软件项目开发工作,实战开发经验丰富。先后承担《网页特效设计》《Web前端基础》《跨平台脚本开发技术》等多门课程的教学任务,发表学术论文多篇,主编教材2部,参编教材3部、专著1部。主持省级教改项目1项、科研项目1项。
前言
HTML5与CSS3是当今Web开发领域的两大核心技术,它们共同为网页的创建和呈现提供了强大的支持。Web程序设计、网页设计与制作等Web前端课程已成为大多数高校计算机科学与技术、软件工程等专业的一门重要课程,也是Web应用开发工程师必须掌握的技能。
本书编者具有丰富的项目开发经验,以“从项目中来到项目中去”为主旨,从Web前端开发的基本概念入手,深入介绍HTML5基础、HTML5页面元素和属性、表单、CSS3基础、CSS3修饰页面元素、CSS3高级选择器、CSS3盒子模型、浮动与定位、CSS3高级应用、网页布局、Flex布局、Grid布局和Web前端项目综合实践等内容。
在章节安排上,本书采取“知识点讲解+示例解析+案例详解+实践操作”的递进式教学模式,引导读者从理论知识的理解,到实际技能的掌握,再到复杂问题的解决,全面提升读者解决复杂问题的能力。
本书特色
1. 思政引领,铸就德育之基
本书紧紧围绕“为谁培养人,培养什么人,怎样培养人”这一根本性问题,以社会主义核心价值观为主线,将思政元素与教材内容有机融合,从人文素养、人格发展、科学精神、家国情怀等几个维度进行系统性设计,实现知识传授和价值塑造的有机结合。
2. 学生为本,能力为先
全书以一个完整案例为主线,辅以综合项目的实战操作,形成案例导入、基本理论阐释、经典方案展示以及实战应用相结合的教材结构,全面提高学生解决实际问题的工程能力。
3. 紧贴企业需求,对接行业标准
本书引入Flex布局、Grid布局、人工智能编程插件等现代Web前端开发技术和工具,同时将章节内容与企业开发实践紧密结合,确保学生的能力水平达到企业的要求,实现与社会需求的无缝对接,有效提升学生的就业竞争力。
配套资源与答疑服务
本书提供课程思政元素、案例源代码、PPT课件、课后习题与答案、微课视频、教案、教学大纲、章节测试、云题库、实验报告、学习通在线课程、企业高频面试题、学科竞赛真题等丰富的教学资源,并设有QQ群,提供线上学习跟踪指导服务。读者需要用自己的微信扫描下面二维码来获取这些资源。如果下载有问题,请发送邮件至booksaga@163.com,邮件主题为“HTML5+CSS3 Web前端开发与实例教程:微课视频版”。
作者与鸣谢
本书第1、8、10、11章由崔仲远编写,第2章由王常勃编写,第3、7章由侯燕编写,第4章由郭世豪编写,第5、6章由郭慧玲编写,第9、12、13、14章由卢欣欣编写。全书由卢欣欣统稿。
本书在编写过程中,得到了清华大学出版社的大力支持,特别感谢夏毓彦编辑,正是有了他的鼎力相助,本书才得以顺利完成并与广大读者见面。同时,感谢我们的家人对本书编写工作的关心和理解,他们的默默支持是我们前行的强大动力。
虽然编者在编写过程中竭尽全力提供优质且实用的教材和教学资源,但由于个人水平和经验有限,不足和疏漏之处在所难免,恳请各位专家和读者批评指正,并提出宝贵的意见或建议。
编 者
2024年5月
目录
目 录
第1章 Web前端开发概述 1
1.1 Web前端开发职责 1
1.2 Web前端开发相关概念 2
1.3 Web前端开发相关技术 3
1.3.1 Web标准 3
1.3.2 HTML 4
1.3.3 CSS 4
1.3.4 JavaScript 5
1.4 Web前端开发工具 5
1.4.1 代码编辑工具:VSCode 6
1.4.2 代码运行工具:浏览器 8
1.4.3 开发者工具 9
1.4.4 人工智能辅助编程工具 10
1.5 网站设计与开发流程 11
1.6 实战案例:网页显示“社会主义核心价值观” 12
1.7 本章小结 13
第2章 HTML5基础 14
2.1 HTML5语法基础 14
2.1.1 HTML文档结构 14
2.1.2 HTML标签语法 17
2.1.3 HTML注释 18
2.2 文本控制标签 19
2.2.1 标题标签 19
2.2.2 段落标签 20
2.2.3 换行标签 20
2.2.4 文本格式化标签 21
2.2.5 特殊字符 22
2.3 图像标签 23
2.3.1 网页常用图像格式 23
2.3.2 图像标签的使用 24
2.3.3 相对路径与绝对路径 26
2.4 超链接标签 27
2.4.1 文本链接 27
2.4.2 图像链接 28
2.4.3 书签(锚点)链接 28
2.4.4 其他链接 30
2.5 列表 30
2.5.1 有序列表 31
2.5.2 无序列表 32
2.5.3 定义列表 34
2.5.4 嵌套列表 35
2.6 表格 36
2.6.1 表格结构 36
2.6.2 表格标签 37
2.7 视频和音频标签 41
2.7.1 视频标签 41
2.7.2 音频标签 42
2.8 其他标签 42
2.8.1 预格式化标签 42
2.8.2 水平线标签 43
2.8.3 行内容器标签 43
2.9 实战案例:“大学生参军网站”兵役登记页面 44
2.10 本章小结 46
第3章 HTML5页面元素和属性 47
3.1 文档结构标签 47
3.1.1 <header>标签 47
3.1.2 <footer>标签 49
3.1.3 <article>标签 50
3.1.4 <section>标签 51
3.1.5 <aside>标签 53
3.1.6 <nav>标签 53
3.1.7 <figure>和<figcaption>标签 54
3.1.8 <main>标签 55
3.2 交互元素 55
3.2.1 <progress>标签 55
3.2.2 <meter>标签 56
3.2.3 <details>标签 57
3.3 文本层次语义标签 58
3.3.1 <cite>标签 58
3.3.2 <mark>标签 59
3.3.3 <time>标签 60
3.4 全局属性 61
3.5 实战案例:“大学生参军网站”页面结构 62
3.6 本章小结 64
第4章 表单 65
4.1 表单概述 65
4.2 <form>标签 67
4.3 <input>标签 68
4.3.1 单行文本框 69
4.3.2 密码框 69
4.3.3 文件域 70
4.3.4 单选按钮和复选框 71
4.3.5 隐藏域 73
4.3.6 按钮 73
4.3.7 HTML5新增输入元素 76
4.4 <datalist>标签 78
4.5 <label>标签 79
4.6 选择列表标签 80
4.7 多行文本框标签 83
4.8 表单常用属性 84
4.9 实战案例:“大学生参军网站”网上咨询表单 86
4.10 本章小结 88
第5章 CSS3基础 89
5.1 CSS概述 89
5.2 CSS语法规则 90
5.3 CSS样式的引入方法 91
5.3.1 行内样式表 91
5.3.2 内部样式表 92
5.3.3 外部样式表 93
5.4 CSS基本选择器 94
5.4.1 标签选择器 94
5.4.2 ID选择器 95
5.4.3 类选择器 95
5.4.4 通用选择器 97
5.5 实战案例:“大学生参军网站”公共样式表制作 97
5.6 本章小结 98
第6章 CSS3修饰页面元素 99
6.1 CSS字体样式 99
6.1.1 字体粗细属性 99
6.1.2 字体风格属性 100
6.1.3 字体大小属性 101
6.1.4 字体族属性 103
6.1.5 字体属性 106
6.2 CSS文本样式 107
6.2.1 行高属性 107
6.2.2 颜色属性 109
6.2.3 文本水平对齐属性 110
6.2.4 首行缩进属性 111
6.2.5 文本修饰属性 111
6.2.6 字符间距属性 112
6.2.7 字间距属性 113
6.2.8 字母大小写属性 114
6.2.9 文本阴影效果属性 115
6.3 CSS表格样式 116
6.4 CSS表单样式 118
6.4.1 单行文本框美化 119
6.4.2 按钮美化 120
6.4.3 下拉列表美化 120
6.5 CSS列表样式 122
6.6 实战案例:“大学生参军网站”在线咨询页面 123
6.7 本章小结 126
第7章 CSS3高级选择器 127
7.1 组合选择器 127
7.1.1 交集选择器 127
7.1.2 并集选择器 128
7.1.3 后代选择器 129
7.1.4 子元素选择器 130
7.1.5 相邻兄弟选择器 131
7.1.6 通用兄弟选择器 132
7.2 属性选择器 133
7.3 伪类选择器 134
7.4 伪元素选择器 136
7.5 CSS三大特性 138
7.6 本章小结 141
第8章 CSS3盒子模型 142
8.1 盒子模型概述 142
8.1.1 认识盒子模型 142
8.1.2 <div>标签 144
8.2 盒子模型的相关属性 144
8.2.1 内容区域的宽度和高度 144
8.2.2 边框 145
8.2.3 内边距 152
8.2.4 外边距 153
8.3 阴影 155
8.4 box-sizing 156
8.5 背景属性 158
8.5.1 背景颜色 158
8.5.2 背景图像 158
8.5.3 图像平铺方式 158
8.5.4 背景图像位置 160
8.5.5 背景图像固定 161
8.5.6 背景图像大小 161
8.5.7 背景裁剪 163
8.5.8 背景复合属性 164
8.5.9 CSS精灵图 165
8.6 实战案例:“大学生参军网站”登录页面 166
8.7 本章小结 169
第9章 浮动与定位 170
9.1 标准文档流 170
9.2 元素的分类 171
9.2.1 块级元素、行内元素与行内块元素 171
9.2.2 元素的类型转换 172
9.3 元素的浮动 173
9.3.1 设置浮动 174
9.3.2 清除浮动 176
9.4 元素的定位 180
9.4.1 定位的概念 180
9.4.2 定位属性 181
9.4.3 静态定位 181
9.4.4 相对定位 182
9.4.5 绝对定位 183
9.4.6 固定定位 186
9.4.7 粘性定位 187
9.4.8 层叠等级属性 188
9.5 实战案例:“大学生参军网站”轮播图效果 190
9.6 本章小结 192
第10章 CSS3高级应用 193
10.1 变换 193
10.1.1 旋转 194
10.1.2 倾斜 195
10.1.3 缩放 196
10.1.4 平移 197
10.1.5 变换原点 198
10.2 过渡 200
10.3 动画 202
10.4 实战案例:“大学生参军网站”CSS3高级应用 205
10.5 本章小结 208
第11章 网页布局 209
11.1 网页布局概述 209
11.1.1 网页布局的概念 209
11.1.2 网页布局的流程 210
11.1.3 常见的网页布局方法 211
11.2 网页布局命名规范 211
11.3 常见布局的实现 212
11.3.1 单列布局 212
11.3.2 两列常规布局 214
11.3.3 三列常规布局 216
11.3.4 两列自适应等高布局 217
11.3.5 三列自适应布局 219
11.4 实战案例:“大学生参军网站”首页主体部分 223
11.5 本章小结 225
第12章 Flex布局 226
12.1 Flex布局概述 226
12.2 Flex布局相关概念 227
12.3 容器属性 227
12.3.1 display属性 228
12.3.2 flex-direction属性 228
12.3.3 flex-wrap属性 230
12.3.4 justify-content属性 232
12.3.5 align-items属性 233
12.3.6 align-content属性 235
12.4 项目属性 236
12.4.1 order属性 236
12.4.2 flex-grow属性 237
12.4.3 flex-shrink属性 239
12.4.4 flex-basis属性 240
12.4.5 flex属性 241
12.5 实战案例:“大学生参军网站”导航条 242
12.6 本章小结 244
第13章 Grid布局 245
13.1 Grid布局概述 245
13.2 Grid布局相关概念 246
13.3 容器属性 246
13.3.1 display属性 247
13.3.2 划分网格 248
13.3.3 行间隔和列间隔 252
13.3.4 项目对齐方式 253
13.4 项目属性 255
13.4.1 grid-column和grid-row属性 255
13.4.2 grid-area属性 257
13.5 实战案例:“大学生参军网站”视频展播列表 258
13.6 本章小结 260
第14章 Web前端项目综合实践——文创商城 261
14.1 项目概述 261
14.2 需求分析 262
14.3 原型设计 262
14.4 公共部分的设计与实现 265
14.4.1 重置样式 265
14.4.2 页面头部 265
14.4.3 页面底部 268
14.4.4 悬浮侧边栏 270
14.5 首页的设计与实现 271
14.5.1 甄选好物版块 271
14.5.2 国博文房版块 274
14.6 商品列表页的设计与实现 277
14.6.1 商品类型筛选 277
14.6.2 分页导航 278
14.7 商品详情页的设计与实现 279
14.8 本章小结 283出版社产品页信息
清华大学出版社-图书详情-《HTML5+CSS3 Web前端开发与实例教程》 (tsinghua.edu.cn)
相关文章:

【图书推荐】《HTML5+CSS3 Web前端开发与实例教程(微课视频版)》
本书用来干什么 详解HTML5、CSS3、Flex布局、Grid布局、AI技巧,通过两个网站设计案例提升Web前端开发技能,为读者深入学习Web前端开发打下牢固的基础。 配套资源非常齐全,可以当Web前端基础课的教材。 内容简介 本书秉承“思政引领&#…...

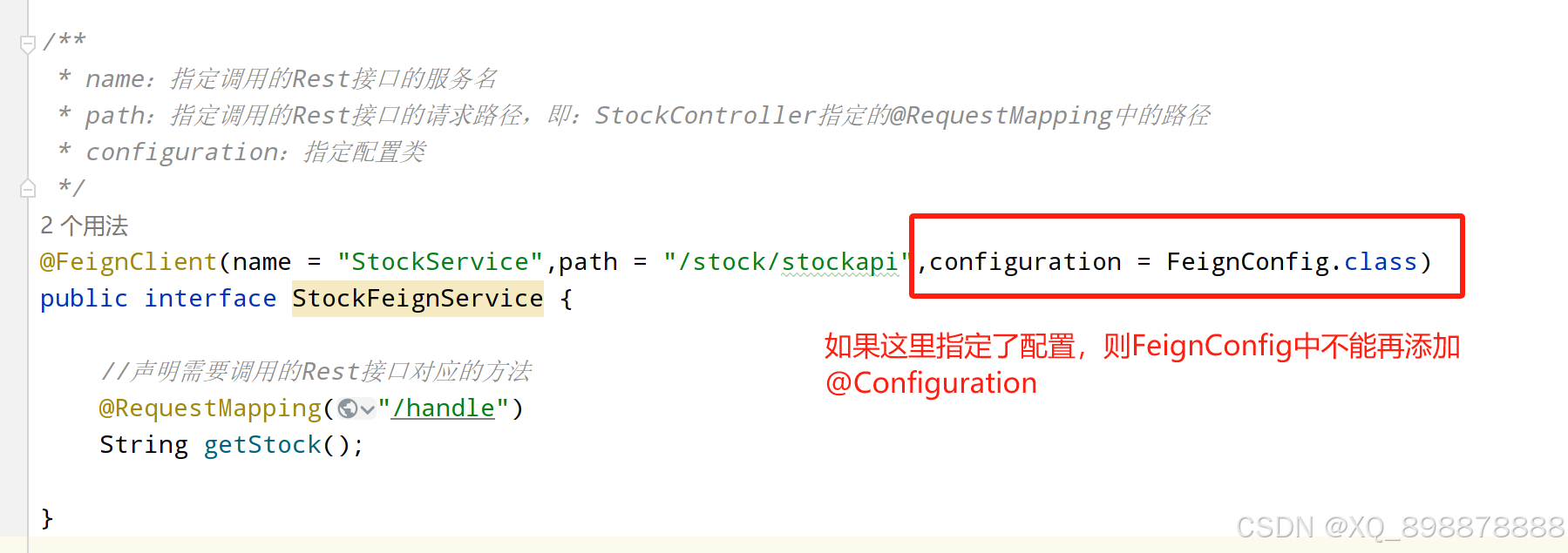
【04】微服务通信组件Feign
1、项目中接口的调用方式 1.1 HttpClient HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的、最新的、功能丰富的支持 Http 协议的客户端编程工具包,并且它支持 HTTP 协议最新版本和建议。HttpClient 相比传统 JDK 自带的 URLConnectio…...

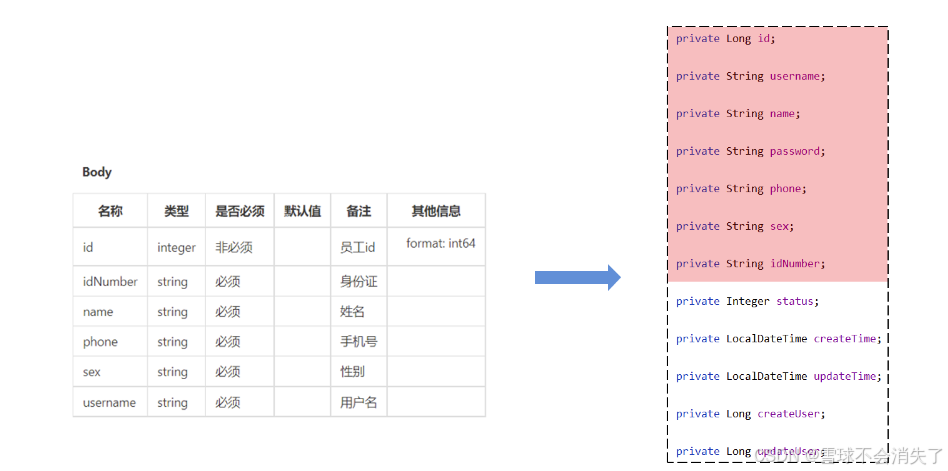
为什么要设计DTO类
为什么要使用DTO类,下面以新增员工接口为例来介绍。 新增员工 1.1 需求分析和设计 1.1.1 产品原型 一般在做需求分析时,往往都是对照着产品原型进行分析,因为产品原型比较直观,便于我们理解业务。 后台系统中可以管理员工信息…...

流批一体计算引擎-11-[Flink]实战使用DataStream对接kafka
1 消费kafka[DataStreamAPI] 参考官网DataStream API 教程 参考官网DataStream中的Apache Kafka 连接器 flink 1.14版本及以前,不支持python flink 1.15版本为FlinkKafkaConsumer和FlinkKafkaProducer flink 1.16版本及以后为KafkaSource和KafkaSink pip install apache-flin…...

数据仓库面试题
一、ODS、DWD、DWS、ADS划分与职责 数据仓库中的ODS、DWD、DWS、ADS分别代表以下层次,并各自承担不同的职责:--ODS(Operational Data Store): 名称:贴源层 主要职责:作为数据仓库的第一层&…...

SQL 创建一个actor表,包含如下列信息
系列文章目录 文章目录 系列文章目录前言 前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 描述 创建一个acto…...

STM32+ESP8266连接阿里云
完整工程文件(百度网盘免费下载,提取码:0625)在文章末尾,需要请移步至文章末尾。 目录 宏定义配置 串口通信配置 消息解析及数据发送 ESP8266初始化 注意事项 完整工程文件 经过基础教程使用AT指令连接阿里云后…...

shark云原生-日志体系-ECK
文章目录 0. ECK 介绍1. 部署 CRDS & Opereator2. 部署 Elasticsearch 集群3. 配置存储4. 部署示例 0. ECK 介绍 ECK(Elastic Cloud on Kubernetes)是Elasticsearch官方提供的一种方式,用于在Kubernetes上部署、管理和扩展Elasticsearch…...

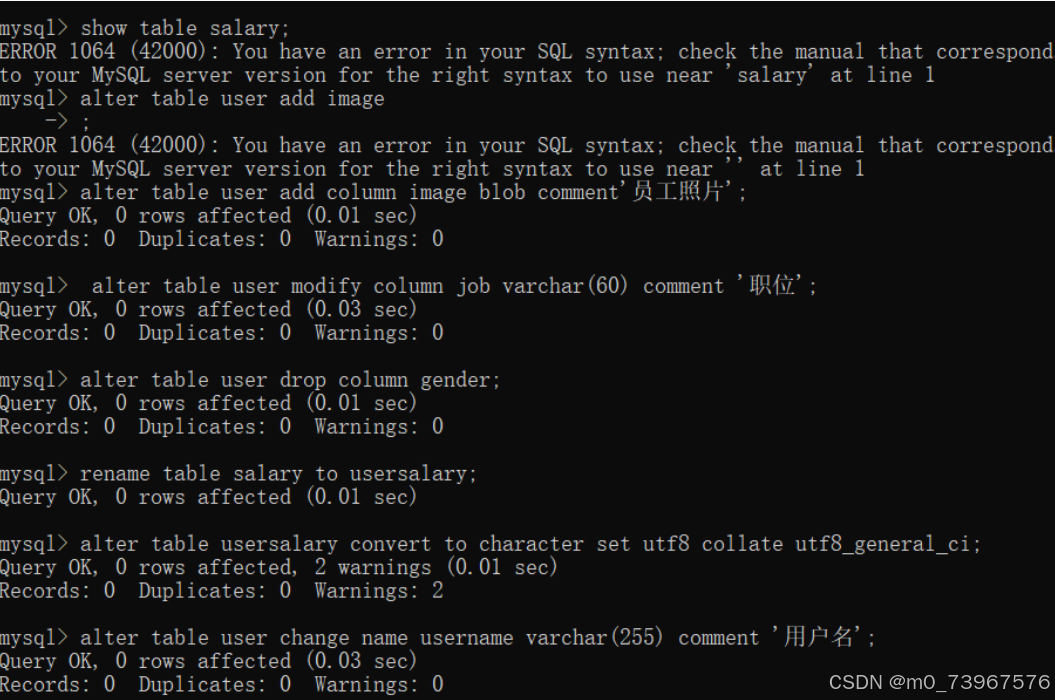
第二次作业
一、数据库 1、登陆数据库 2、创建数据库zoo 3、修改数据库zoo字符集为gbk 4、选择当前数据库为zoo 5、查看创建数据库zoo信息 6、删除数据库zoo 一、数据库(步骤) 1、登陆数据库 mysql -hlocalhost -uadmin -p123456 2、创建…...

Java8 新特性stream、forEach常用方法总结
1、去重 List<Long> list new ArrayList<>();list.add(1L);list.add(2L);list.add(3L);list.add(3L);list.stream().distinct().collect(Collectors.toList()); 2、筛选出符合条件的数据 1)单条件筛选 筛选出性别为男的学生: List<…...

C语言4 运算符
目录 1. 算术运算符 2. 关系运算符 3. 逻辑运算符 4. 位运算符 5. 赋值运算符 6. 自增和自减运算符 7. 条件运算符(三元运算符) 8. 逗号运算符 9. sizeof 运算符 10. 取地址和解引用运算符 11.运算符的优先级 1. 算术运算符 (加法)࿱…...

【数据分析】Pandas_DataFrame读写详解:案例解析(第24天)
系列文章目录 一、 读写文件数据 二、df查询数据操作 三、df增加列操作 四、df删除行列操作 五、df数据去重操作 六、df数据修改操作 文章目录 系列文章目录前言一、 读写文件数据1.1 读写excel文件1.2 读写csv文件1.3 读写mysql数据库 二、df查询数据操作2.1 查询df子集基本方…...

quill编辑器使用总结
一、vue-quill-editor 与 quill 若使用版本1.0,这两个组件使用哪个都是一样的,无非代码有点偏差;若需要使用表格功能,必须使用 quill2.0 版本,因为 vue-quill-editor 不支持table功能。 二、webpack版本问题 在使用 q…...

快手矩阵管理系统:引领短视频运营新潮流
在短视频行业蓬勃发展的今天,如何高效运营和优化内容创作已成为企业和创作者关注的焦点。快手矩阵管理系统以其强大的核心功能,为短视频内容的创作、发布和管理提供了一站式解决方案。 智能创作:AI自动生成文案 快手矩阵管理系统的智能创作…...

文心一言:探索AI写作的新境界
在人工智能飞速发展的今天,AI写作助手已经成为许多写作者、内容创作者和营销专家的重要工具。"文心一言"作为一个先进的AI写作平台,以其强大的语言理解和生成能力,为用户提供了从文本生成到编辑、优化等一系列服务。本文将介绍如何…...

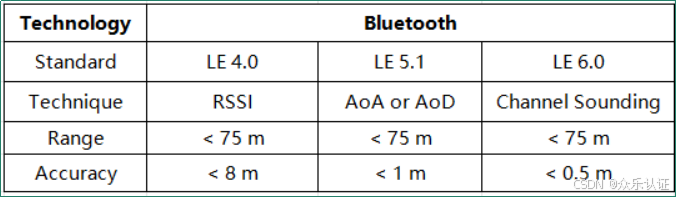
认证资讯|Bluetooth SIG认证
在当今高度互联的世界中,无线技术的普及已经成为我们生活和工作中不可或缺的一部分。作为领先的无线通信技术之一,Bluetooth技术以其稳定性、便捷性和广泛的应用场景而备受青睐。然而,要想在激烈的市场竞争中脱颖而出,获得Bluetoo…...

我国静止无功发生器(SVG)市场规模逐渐扩大 高压SVG为主流产品
我国静止无功发生器(SVG)市场规模逐渐扩大 高压SVG为主流产品 静止无功发生器(SVG)又称为静止同步补偿器、先进静止补偿器、静止调相机等,是利用全控型功率器件组成的桥式变流器来实现动态无功调节的一种先进无功自动补…...

【漏洞复现】用友U8 CRM downloadfile 任意文件读取漏洞
0x01 产品简介 用友U8 CRM客户关系管理系统是一款专业的企业级CRM软件,旨在帮助企业高效管理客户关系、提升销售业绩和提供优质的客户服务。 0x02 漏洞概述 用友 U8 CRM客户关系管理系统 /pub/downloadfile.php接囗处存在任意文件读取漏洞,未经身份验证的远程攻击…...

计算机网络 | 期末复习
物理层: 奈氏准则:带宽(w Hz),在不考虑噪音的情况下,最大速率(2W)码元/秒 信噪比S/N:以分贝(dB)为度量单位。信噪比(dB)…...

动手实操微软开源的GraphRAG
微软在今年4月份的时候提出了GraphRAG的概念,然后在上周开源了GraphRAG,Github链接见https://github.com/microsoft/graphrag,截止当前,已有6900Star。 安装教程 官方推荐使用Python3.10-3.12版本,我使用Python3.10版本安装时,在…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
