【WPF】桌面程序开发之xaml页面基础布局方式详解
使用Visual Studio开发工具,我们可以编写在Windows系统上运行的桌面应用程序。其中,WPF(Windows Presentation Foundation)项目是一种常见的选择。然而,对于初学者来说,WPF项目中xaml页面的布局设计可能是一个难点。下面,将简要介绍WPF项目中xaml页面的基础布局知识。
文章目录
- 页面布局
- 网格布局
- Grid
- 层叠布局
- Grid
- 内联布局
- WrapPanel
- 块布局
- StackPanel
- 弹性布局
- DockPanel
- 一些控件
- Border
如果还不知道怎么创建WPF项目, 可以看以下文章,回顾一下再来
Windows系统桌面应用程序编程开发新手入门-打造自己的小工具
学过web前端页面设计的同学应该很熟悉,等看完这篇文章,相信你很快就会掌握了。
页面布局
首先看看页面布局文件,带后缀名xaml的是页面布局文件,内容如下
<Window x:Class="WpfApp4.MainWindow"...xmlns:local="clr-namespace:WpfApp4"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><!-- 这里开始添加控件布局 --></Grid>
</Window>
其中
xmlns:local="clr-namespace:WpfApp4"是指定本地可用控件local的命令空间
接下来讲一讲通常用到的布局容器控件,这些控件下是可以有多个子控件的
网格布局
从上面的页面可以看到,常用的是Grid控件,如何使用它呢
Grid
这个控件<Grid>是网格面板,可以将所有子控件按行和列数进行布局。
往里面添加的一些控件,默认是放在第一个格子位置上,通过设置它的列数和行数来确定子控件的位置,内容如下
<Grid><Grid.RowDefinitions><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Content="Hello zs1028" Grid.Row="0" Grid.Column="0" /><Button Content="Hello zs1028" Grid.Column="1" /><Button Content="Hello zs1028" Grid.Column="2" /><Button Content="Hello zs1028" Grid.Column="3" /><Button Content="Hello zs1028" Grid.Column="4" /><Button Content="Hello zs1028" Grid.Column="5" /></Grid>
其中
Grid.Row="0" Grid.Column="0"是决定网格位置的,可不设置,因为默认均是0
显示效果如下图

若要限制网格为2行,需要在</RowDefinition>标签后面再加一行,
<RowDefinition></RowDefinition>
继续添加子控件,设置
Grid.Row="1"即可放置在第二行
若要进一步限制其中的列宽,就设置一个属性,内容如下
<ColumnDefinition Width="100"></ColumnDefinition>
层叠布局
在网格布局中,所有子控件不设置行列数就是默认都在第一个网格,是可以层叠存放的,
Grid
用网格布局就行,它可以实现层叠布局
<Grid><Button Content="No.1 zs1028" HorizontalAlignment="Center" VerticalAlignment="Center" /><Button Content="No.2 zs1028" HorizontalAlignment="Center" VerticalAlignment="Top" /><Button Content="No.3 zs1028" HorizontalAlignment="Center" VerticalAlignment="Bottom" /><Button Content="No.4 zs1028" HorizontalAlignment="Left" VerticalAlignment="Center" /><Button Content="No.5 zs1028" HorizontalAlignment="Right" VerticalAlignment="Center" /><Button Content="No.6 zs1028" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
显示效果如下图

避免子控件被上下层控件覆盖至看不见,需要设置属性:
通过其
HorizontalAlignment和VerticalAlignment属性来控制子控件如何选择上下左右居中放置,
还有个选择值为Stretch,不常用,它表示往水平或者垂直方向填充;
内联布局
也是在静态布局中的说法,所有子控件都是内联控件,要设置宽高,
若不设置的子控件会由系统默认自动调整最小宽高
WrapPanel
这个控件WrapPanel是自动换行面板,可以将所有子控件按顺序排列,从左到右,当空间宽度不足存放时,剩下的子控件才会自动换行放置在下面。
<WrapPanel><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" />
</WrapPanel>
显示效果如下图

块布局
也是在静态布局中的说法,所有子控件都是块控件,占用整行或者整列,
StackPanel
这个控件</StackPanel>是堆栈面板,可以将控件按顺序垂直或水平排列, 是一种常用来布局的面板,
它可以在单个方向(水平或垂直)上排列其子元素,
设置属性Orientation值有:
- Horizontal 水平
- Vertical 垂直
往里面添加的一些控件是堆起来放的,内容如下
<StackPanel Background="Gray"><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" /><Button Content="Hello zs1028" />
</StackPanel>
可设置属性
Margin=”10,5“的边距来调整控件距离父级控件和相邻控件的位置
默认占整行,显示效果如下图

将属性改成Orientation="Horizontal",会占整列,显示效果如下

这里与之前的控件
WrapPanel不同的是,它是不会自动换行,超出的部分会被遮挡
弹性布局
DockPanel
这个控件<DockPanel>是停靠用的面板,可以将所有子控件停靠在面板的四个边缘,
需要决定布局方向,通过属性DockPanel.Dock可设置子控件在上下左右方向布局,
属性DockPanel.Dock决定子控件的布局位置,其值有
- Top
- Left
- Right
- Bottom
如DockPanel.Dock="Top" 决定布局位置在上边,内容如下
<DockPanel Margin="0,0,0,0"><DockPanel DockPanel.Dock="Top"><TextBlock Text="Hello zs1028" /></DockPanel><StackPanel Background="Gray"><Label Content="填充区域" /></StackPanel>
</DockPanel>
如果第一个控件设置了
Top或者Buttom,父控件会将所有子控件按照上下(垂直)方向布局;
如果设置了Left或者Right,那就是按照左右(水平)方向布局;
显示效果如下

最后一个控件大小是不受控制的,因为这会填充剩余空间
如果不想被用来填充,就设置父控件LastChildFill="False",内容如下
<DockPanel Margin="0,0,0,0" LastChildFill="False"><DockPanel DockPanel.Dock="Top"><TextBlock Text="Hello zs1028" /></DockPanel><StackPanel Background="Gray"><Label Content="填充区域" /></StackPanel>
</DockPanel>
显示效果图如下

可发现,如果布局方向是垂直的,它只给填充了高度
果然填充的都是最后一个控件,
那如果要填充第一个控件,应该怎么办呢,内容如下
<DockPanel Margin="0,0,0,0"><DockPanel DockPanel.Dock="Bottom"><TextBlock Text="Hello zs1028" /></DockPanel><StackPanel Background="Gray"><Label Content="填充区域" /></StackPanel>
</DockPanel>
效果图如下

没错吧,看布局方向,只要设置DockPanel.Dock="Bottom",它就会放到下边,
布局规律不变,最后的子控件,可在父控件里的最上边填充
一些控件
还有一些控件,都只能有一个子控件,多个子控件它是会报错误的,要注意区分,
Border
这个控件,可以给子控件添加边框的效果,
修改边框控件的属性,内容如下
<Grid Margin="0,0,0,0"><Border Width="100" Height="50" BorderThickness="2" BorderBrush="Blue" CornerRadius="10"><TextBlock Text="Hello zs1028" /></Border>
</Grid>
边框的属性如下:
- BorderThickness=“2” 宽度
- BorderBrush=“Blue” 颜色
- CornerRadius=“10”` 圆角
还可以设置边框的属性Padding="10",添加内边距
就写到这里吧,其它控件不是很常用,这里就不多讲,如果有需要,请查阅官网文档XAML布局自行研究。

相关文章:

【WPF】桌面程序开发之xaml页面基础布局方式详解
使用Visual Studio开发工具,我们可以编写在Windows系统上运行的桌面应用程序。其中,WPF(Windows Presentation Foundation)项目是一种常见的选择。然而,对于初学者来说,WPF项目中xaml页面的布局设计可能是一…...

第十五章 Nest Pipe(内置及自定义)
NestJS的Pipe是一个用于数据转换和验证的特殊装饰器。Pipe可以应用于控制器(Controller)的处理方法(Handler)和中间件(Middleware),用于处理传入的数据。它可以用来转换和验证数据,确…...
:使用Processing创建动态图形:诡异八爪鱼)
实战篇(八):使用Processing创建动态图形:诡异八爪鱼
使用Processing创建动态图形:诡异八爪鱼 引言 在这个教程中,我们将深入探讨如何使用Processing编程语言创建一个动态的图形效果。我们将通过一个具体的例子,展示如何绘制一个跟随鼠标移动的“鱿鱼”图形,并使其颜色和形状动态变化。这个项目不仅适合初学者学习Processing…...

大模型成为软件和数据工程师
前言 想象一下这样一个世界:人工智能伙伴负责编码工作,让软件和数据工程师释放他们的创造天赋来应对未来的技术挑战! 想象一下:你是一名软件工程师,埋头于堆积如山的代码中,淹没在无数的错误中࿰…...

【鸿蒙学习笔记】页面布局
官方文档:布局概述 常见页面结构图 布局元素的组成 线性布局(Row、Column) 了解思路即可,更多样例去看官方文档 Entry Component struct PracExample {build() {Column() {Column({ space: 20 }) {Text(space: 20).fontSize(15)…...

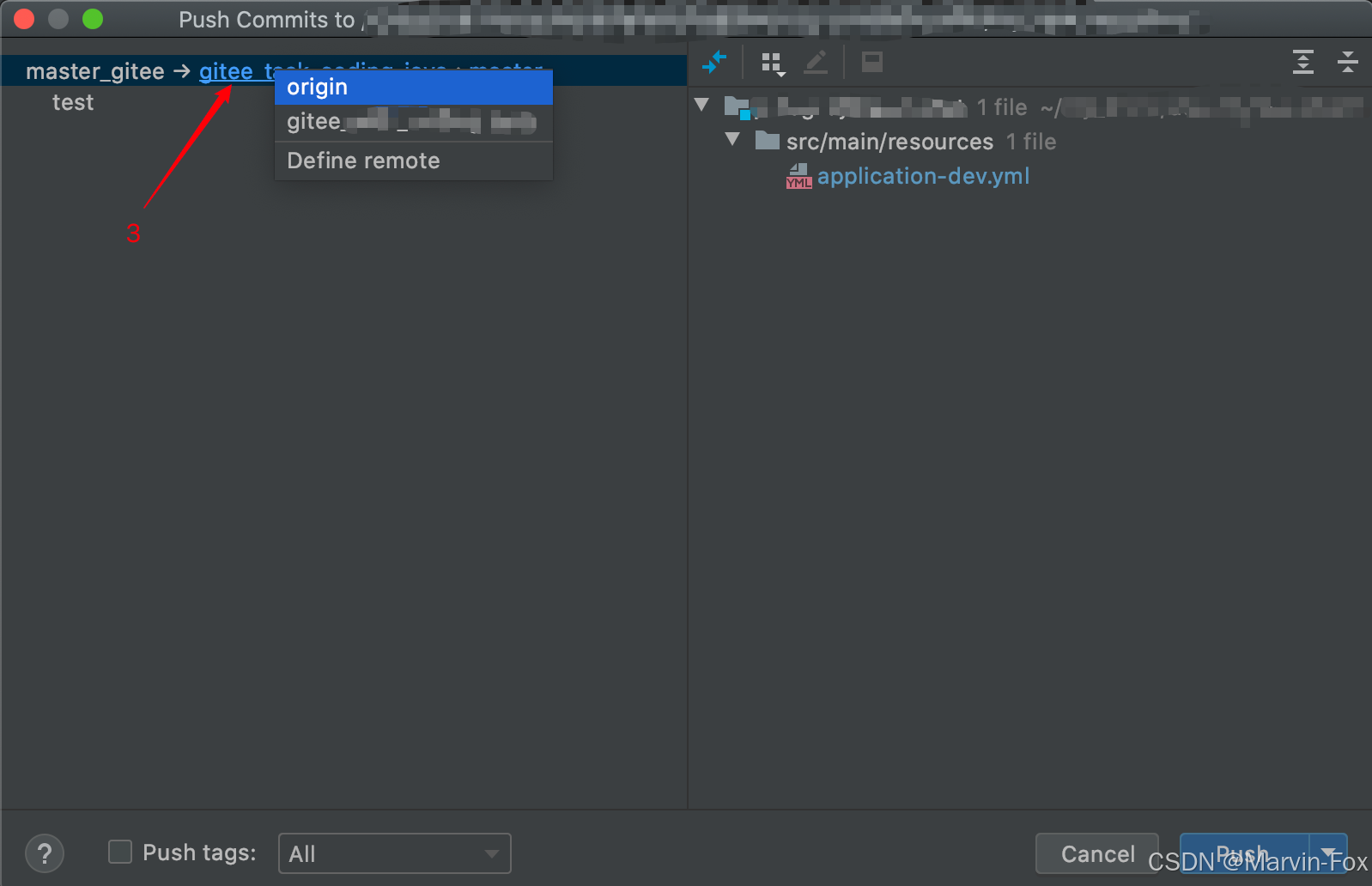
GIT 使用相关技巧记录
目录 1、commit 用户信息变更 全局用户信息(没有特殊配置的情况下默认直接用全局信息) 特定仓库用户信息(只针对于当前项目) 方法一:修改config文件 方法二:命令方式 2、idea同一代码推向多个远端仓库…...

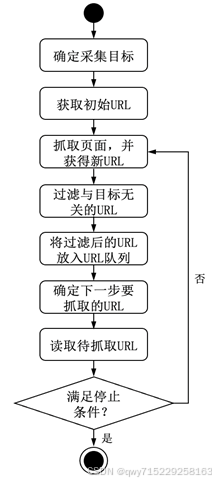
1-认识网络爬虫
1.什么是网络爬虫 网络爬虫(Web Crawler)又称网络蜘蛛、网络机器人,它是一种按照一定规则,自动浏览万维网的程序或脚本。通俗地讲,网络爬虫就是一个模拟真人浏览万维网行为的程序,这个程序可以代替真人…...

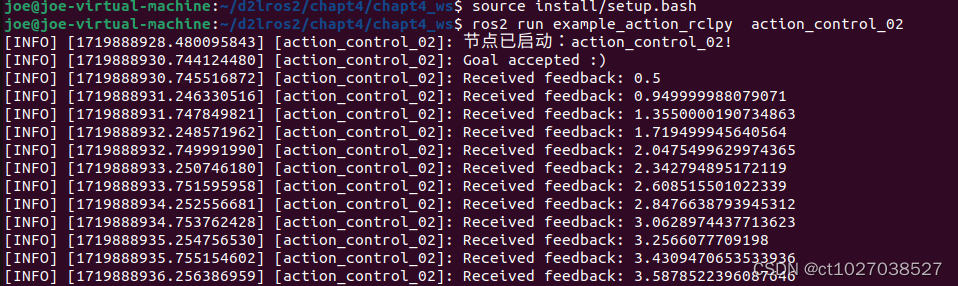
ROS2使用Python开发动作通信
1.创建接口节点 cd chapt4_ws/ ros2 pkg create robot_control_interfaces --build-type ament_cmake --destination-directory src --maintainer-name "joe" --maintainer-email "1027038527qq.com" mkdir -p src/robot_control_interfaces/action touch…...

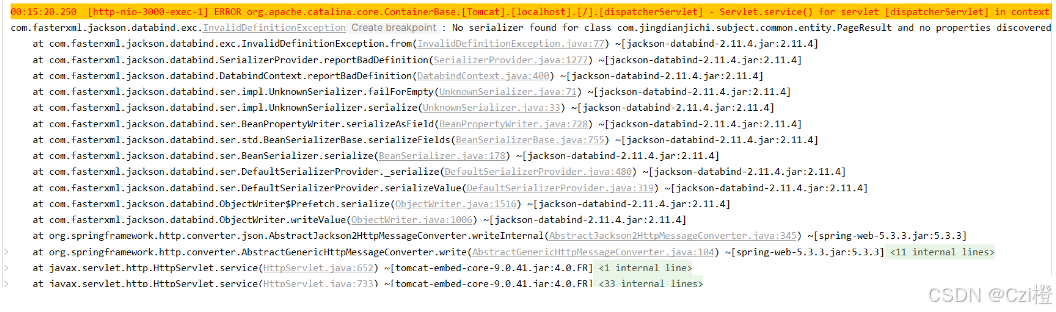
Bug记录:【com.fasterxml.jackson.databind.exc.InvalidDefinitionException】
bug记录 序列化错误 异常com.fasterxml.jackson.databind.exc.InvalidDefinitionException: 完整错误(主要是FAIL_ON_EMPTY_BEANS) 00:15:20.250 [http-nio-3000-exec-1] ERROR org.apache.catalina.core.ContainerBase.[Tomcat].[localhost].[/].[dispatcherServlet] - S…...

Mongodb索引的删除
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第87篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。如果您认为我的文章对您有帮助或者解决您的问题,欢迎在文章下面点个赞,或者关…...

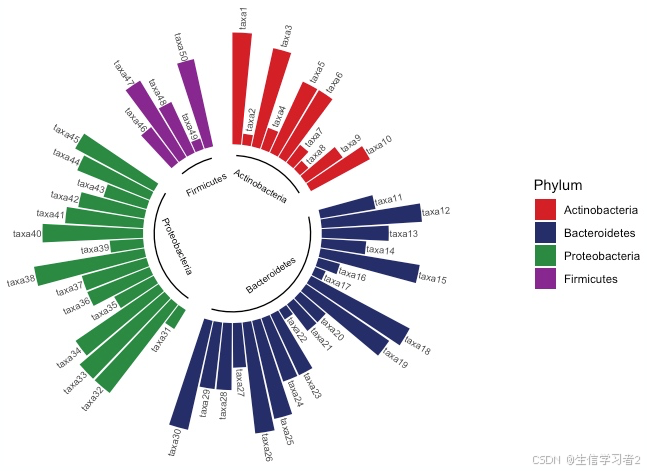
科研绘图系列:R语言径向柱状图(Radial Bar Chart)
介绍 径向柱状图(Radial Bar Chart),又称为雷达图或蜘蛛网图(Spider Chart),是一种在极坐标系中绘制的柱状图。这种图表的特点是将数据点沿着一个或多个从中心向外延伸的轴来展示,这些轴通常围绕着一个中心点均匀分布。 特点: 极坐标系统:数据点不是在直角坐标系中展…...

鸿蒙开发管理:【@ohos.account.distributedAccount (分布式帐号管理)】
分布式帐号管理 本模块提供管理分布式帐号的一些基础功能,主要包括查询和更新帐号登录状态。 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档ÿ…...

【图书推荐】《HTML5+CSS3 Web前端开发与实例教程(微课视频版)》
本书用来干什么 详解HTML5、CSS3、Flex布局、Grid布局、AI技巧,通过两个网站设计案例提升Web前端开发技能,为读者深入学习Web前端开发打下牢固的基础。 配套资源非常齐全,可以当Web前端基础课的教材。 内容简介 本书秉承“思政引领&#…...

【04】微服务通信组件Feign
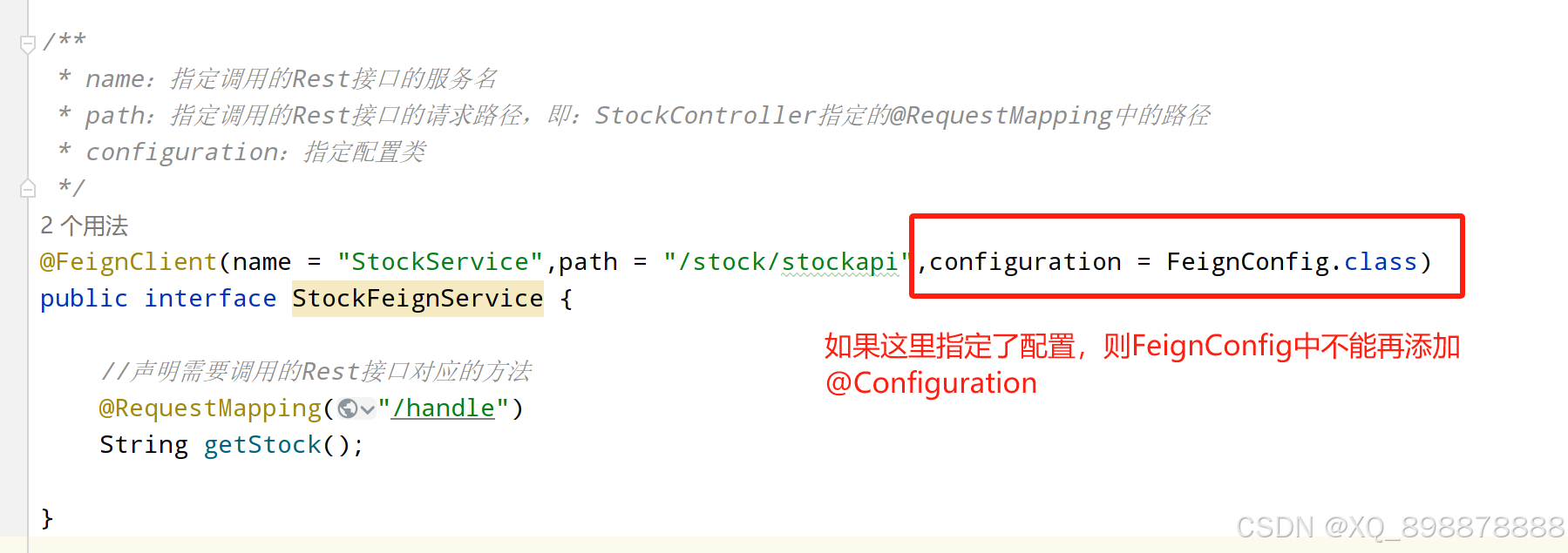
1、项目中接口的调用方式 1.1 HttpClient HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的、最新的、功能丰富的支持 Http 协议的客户端编程工具包,并且它支持 HTTP 协议最新版本和建议。HttpClient 相比传统 JDK 自带的 URLConnectio…...

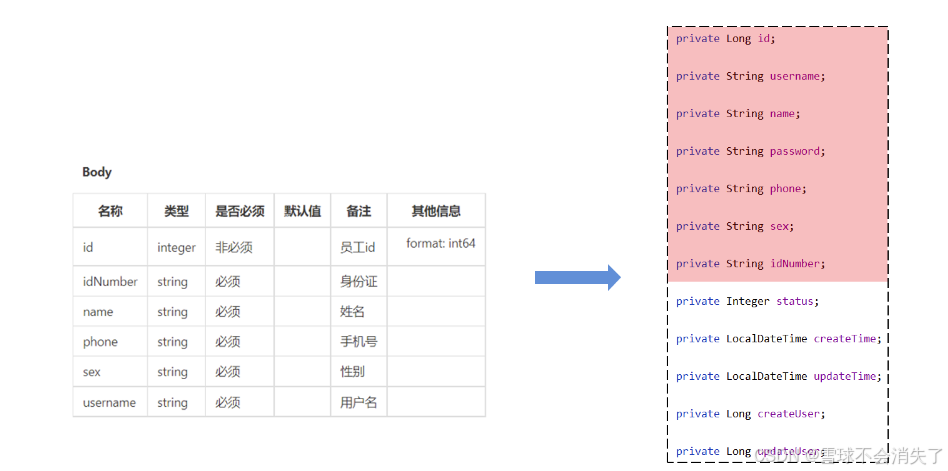
为什么要设计DTO类
为什么要使用DTO类,下面以新增员工接口为例来介绍。 新增员工 1.1 需求分析和设计 1.1.1 产品原型 一般在做需求分析时,往往都是对照着产品原型进行分析,因为产品原型比较直观,便于我们理解业务。 后台系统中可以管理员工信息…...

流批一体计算引擎-11-[Flink]实战使用DataStream对接kafka
1 消费kafka[DataStreamAPI] 参考官网DataStream API 教程 参考官网DataStream中的Apache Kafka 连接器 flink 1.14版本及以前,不支持python flink 1.15版本为FlinkKafkaConsumer和FlinkKafkaProducer flink 1.16版本及以后为KafkaSource和KafkaSink pip install apache-flin…...

数据仓库面试题
一、ODS、DWD、DWS、ADS划分与职责 数据仓库中的ODS、DWD、DWS、ADS分别代表以下层次,并各自承担不同的职责:--ODS(Operational Data Store): 名称:贴源层 主要职责:作为数据仓库的第一层&…...

SQL 创建一个actor表,包含如下列信息
系列文章目录 文章目录 系列文章目录前言 前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 描述 创建一个acto…...

STM32+ESP8266连接阿里云
完整工程文件(百度网盘免费下载,提取码:0625)在文章末尾,需要请移步至文章末尾。 目录 宏定义配置 串口通信配置 消息解析及数据发送 ESP8266初始化 注意事项 完整工程文件 经过基础教程使用AT指令连接阿里云后…...

shark云原生-日志体系-ECK
文章目录 0. ECK 介绍1. 部署 CRDS & Opereator2. 部署 Elasticsearch 集群3. 配置存储4. 部署示例 0. ECK 介绍 ECK(Elastic Cloud on Kubernetes)是Elasticsearch官方提供的一种方式,用于在Kubernetes上部署、管理和扩展Elasticsearch…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
