ElementUI中的el-table解决宽度问题 - 根据内容自动撑开
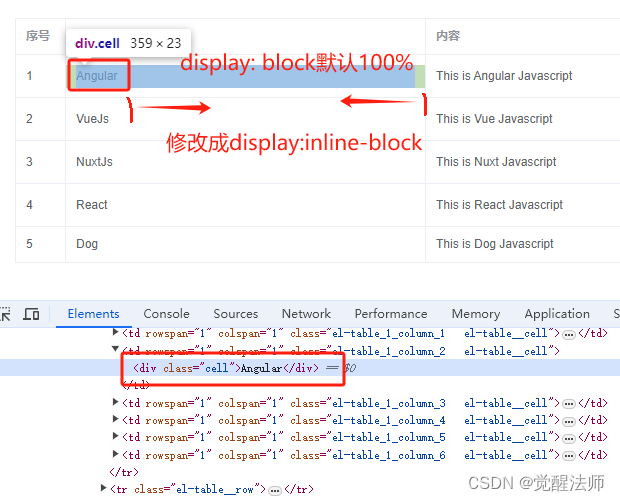
在使用element-ui中,会发现表格组件el-table在未指定宽度情况下,会自动计算并给表格宽度赋值。但实际开发中,有时需要根据内容实际长度自动撑开显示,由内容的多少而决定表格的宽度,而不是默认宽度为100%。在默认情况下表格宽度为100%显示,并且列项未指定宽度情况下,剩余部分会平均分配宽度,如下图:

图1-默认情况宽度为100%
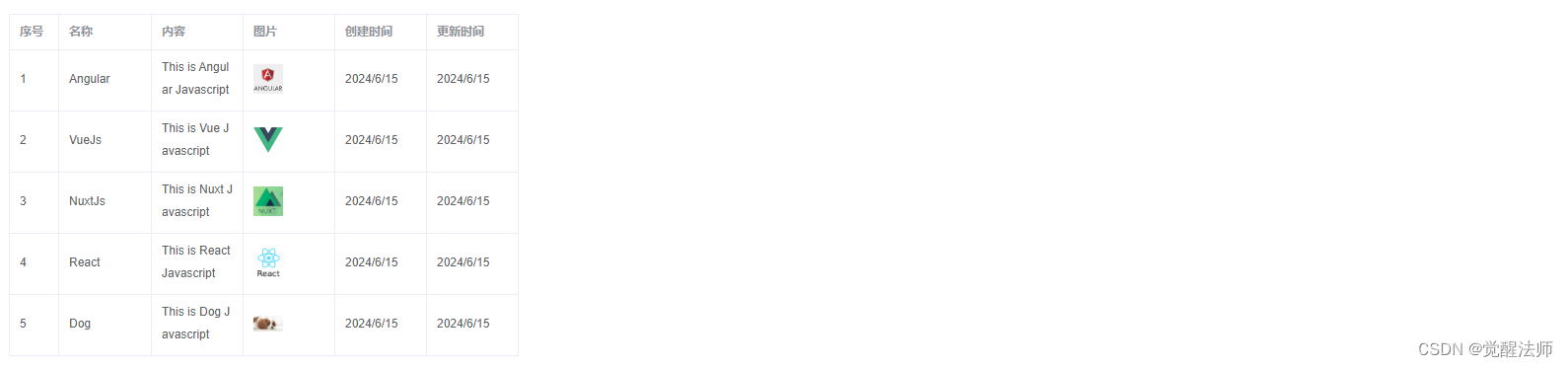
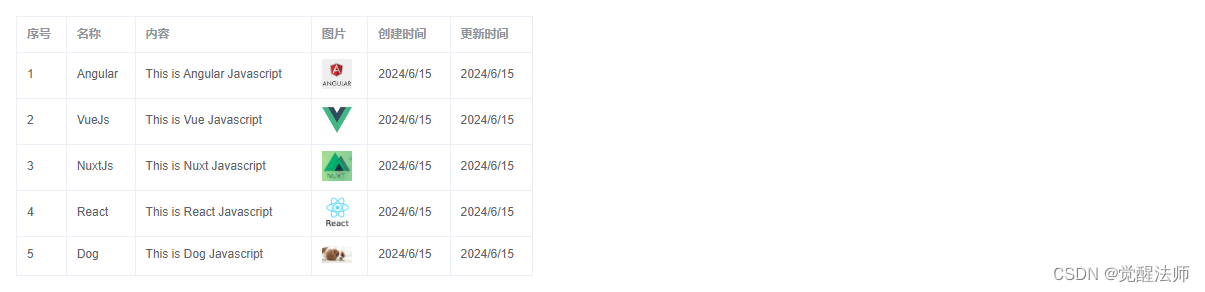
本案例实际需求如下图所示,由内容自动撑开显示。

图2-根据内容自动撑开
一、演示页面
首先创建Vue2项目,并新建演示页面,页面代码如下:
<template><div><el-table size="mini" border :data="tableData"><el-table-column type="index" label="序号" width="50px"></el-table-column><el-table-column label="名称" prop="name"></el-table-column><el-table-column label="内容" prop="content"></el-table-column><el-table-column label="图片" prop="thumb"><template slot-scope="scope"><div class="thumb"><img v-if="scope.row.thumb" :src="scope.row.thumb" class="img" /></div></template></el-table-column><el-table-column label="创建时间" prop="createtime"></el-table-column><el-table-column label="更新时间" prop="updatetime"></el-table-column></el-table></div>
</template><script>
import AutoTable from './autoTable'
export default {data(){return {tableData: [{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}]}}
}
</script><style lang="less" scoped>
.thumb{position: relative;img{ display: block; }.img{width: 30px;}.hover{display: none;width: 200px;position: absolute;left: 35px;top: 0;z-index: 1000;}&:hover{.hover{ display: block; }}
}
</style>
以上代码创建好后,显示为“图1”中的效果。
二、样式调整
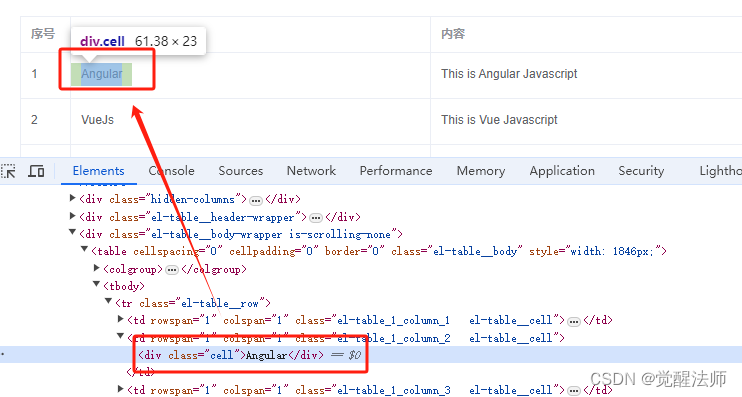
如下图所示,element-ui中默认表格样式.cell为块级元素,为了能获取到内容真实的宽度,这里需要将其修改为行内块,这样就能获取到内容的宽度了。

这里使用的是less预编译器,样式代码如下:
<style lang="less" scoped>
// 略.../deep/ .el-table .cell{ display: inline-block; }
/deep/ .el-table th.el-table__cell>.cell{ display: inline-block; width: auto; }
</style>
如上图,样式内容添加后,选择元素则是按内容实际宽度区域进行显示。
三、directives中定义钩子函数
Vue.directive构子函数对于组件中元素的改造是非常方便的,此时需要添加一个可以自动处理表格宽度的自定义指令,用于统一处理项目中需要根据内容自动撑开的表格。
对于Vue.directive介绍之前一篇已介绍过,不清楚朋友可以前去了解一下,地址:Element-UI - 解决el-table中图片悬浮被遮挡问题_vuetable的图片放大后总是浮于文字下方-CSDN博客
由于本人项目将表格组件进行了封装,所以这里使用局部自定义指令方法,如需全局处理可以将其功能移至全局文件中定义。
代码如下:
export default {data(){return {tableData: [{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}]}},directives: {// 自定义v-autotableautotable: {inserted: (el, binding) => {}}},
}注意:自定义指令中inserted钩子函数是在被绑定元素插入父节点时调用,只执行一次。
四、定义AutoTable类
定义AutoTable类,用于获取每列内容的实际宽度,并通过获取每列中最大的内容宽度计算出表格的宽。
代码如下:
/*** 定义类 - 自定义表格宽度*/
class AutoTable{constructor(){this.timerHandle = null; //计时器手柄}// 开始重新计算表格宽度start(el, binding){}
}
export default AutoTable;本类计时器是用于延迟获取内容部分DOM,当内容读取到后通过或满足某些条件后,通过this.timerHandle进行清除计时器。
五、修改表格宽度
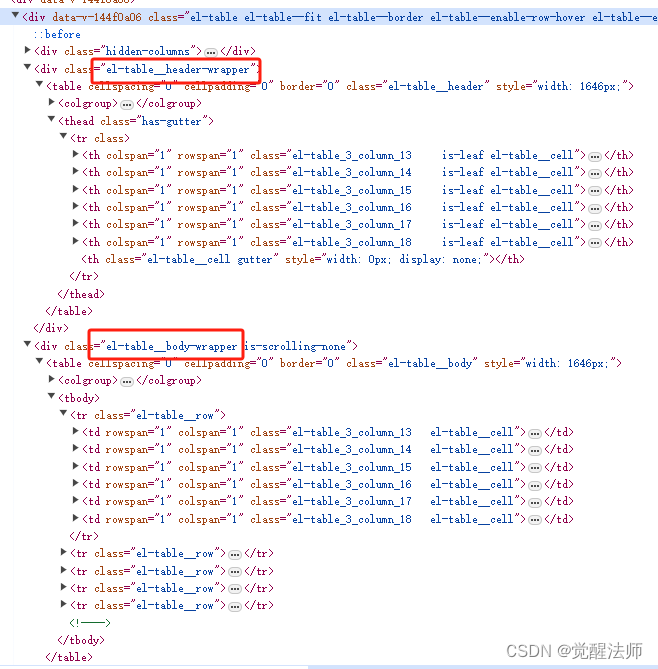
如下图可见,element-ui中的表格组件,是分头部标题部分和内容部分。所以要分两部分获取,先获取头部对应列内容的宽度,再获取内容部分的列中所有内容的宽度,合并到一个数组中,筛选出每列中的最大宽度作为列宽。

下面实现原理和逻辑就不作细说了,每行代码都已添加备注并说明作用,大家可以慢慢细品。代码如下:
/*** 定义类 - 修正表格宽度*/
class AutoTable{constructor(){this.timerHandle = null; //计时器手柄}// 开始重新计算表格宽度start(el, binding){// 如果值为false, 则不进行计算处理if(!binding.value) return;const headerDOM = el.querySelector('.el-table__header-wrapper'), // 头部DOMbodyDOM = el.querySelector('.el-table__body-wrapper'); // 内容DOM// 先清除旧计时器clearInterval(this.timerHandle);// 开始计时this.timerHandle = setInterval(() => {const tds = bodyDOM.querySelectorAll('table tbody tr'), // 获取内容行数ths = headerDOM.querySelectorAll('table thead th .cell'), // 获取头部列元素emptyDOM = el.querySelector('.el-table__empty-text'); // 获取空DOM节点// 如果满足条件,结束计时器if(null != emptyDOM || tds.length>0) {clearInterval(this.timerHandle);}if(tds.length == 0 && ths.length == 0) return;// 定义变量 存储每列的宽度数据const widths = []; // 二维数组,存储行和列数据// 获取标题中的单元格宽度ths.forEach((item, i) => widths[i] = [item.offsetWidth]);// 获取内容部分列的单元格宽度tds.forEach(trEle => {const cells = trEle.querySelectorAll('td .cell');cells.forEach((item, i) => widths[i].push(item.offsetWidth))});// 定义存储每列中最大值宽度数组const maxWidth = [];// 获取每列中宽度最大值内容widths.forEach((arr, i) => maxWidth[i] = arr.reduce((maxValue, item) => Math.max(maxValue, item), arr[0]));// 定义变量存储表格宽度(追加内填充10)const realWidth = maxWidth.reduce((total, value) => total + value, 0) + (maxWidth.length * 10);// 修改表格宽度if(realWidth>0) el.style.width = realWidth + 'px';}, 50);}
}export default AutoTable;页面中在el-table标签上添加v-autotable,并且引入autotable.js文件,在组件注册插入时,实例类对象并执行start()函数,代码如下:
<template><div><el-table size="mini" border :data="tableData" v-autotable="true"><el-table-column type="index" label="序号" width="50px"></el-table-column><el-table-column label="名称" prop="name"></el-table-column><el-table-column label="内容" prop="content"></el-table-column><el-table-column label="图片" prop="thumb"><template slot-scope="scope"><div class="thumb"><img v-if="scope.row.thumb" :src="scope.row.thumb" class="img" /></div></template></el-table-column><el-table-column label="创建时间" prop="createtime"></el-table-column><el-table-column label="更新时间" prop="updatetime"></el-table-column></el-table></div>
</template><script>
import AutoTable from './autoTable'
export default {data(){return {tableData: [{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}]}},directives: {// 自定义悬浮v-autotableautotable: {inserted: (el, binding) => new AutoTable().start(el, binding),}},
}
</script>此时页面效果如下图,细心朋友会发现此时未指定列宽部分的列,是等宽显示并出现换行的情况,并未按每列最大实际宽度显示,这个问题下面再细讲。

六、colgroup
在解决列宽问题前,先来了解下colgroup。< colgroup > 元素用于设置表的特定列的样式,< colgroup > 元素应该用作列规范的容器,每个组都使用 < col> 元素指定,span 属性指定获取样式的列数,style 属性指定列的样式。
注意: < colgroup > 标记必须是一个 < table > 元素的子元素,并且应该放在任何其他表元素之前,如 < head > 、 < tr > 、 < td > 等,但是如果存在的话,应该放在 < caption > 元素之后。
在 colgroup 中允许使用的 CSS 属性的选择非常有限,合法 CSS 属性如下:
| 名称 | 描述 |
|---|---|
| width | 设置宽度 |
| visibility | 是否可见 |
| background | 背景样式 |
| border | 边界线 |
所有其他 CSS 属性对表没有影响。
七、修整每列的宽度
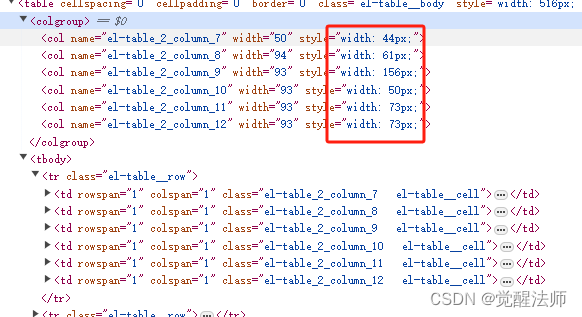
如下图可见,Element-ui组件中表格的列宽,是通过colgroup > col对每列宽进行控制的;所以要控制每列的宽度,则需要将其修正为之前获取第列内容宽最大值即可。

代码如下:
class AutoTable{// 略...// 开始重新计算表格宽度start(el, binding){// 如果值为false, 则不进行计算处理if(!binding.value) return;const headerDOM = el.querySelector('.el-table__header-wrapper'), // 头部DOMbodyDOM = el.querySelector('.el-table__body-wrapper'); // 内容DOM// 先清除旧计时器clearInterval(this.timerHandle);// 开始计时this.timerHandle = setInterval(() => {const tds = bodyDOM.querySelectorAll('table tbody tr'), // 获取内容行数ths = headerDOM.querySelectorAll('table thead th .cell'), // 获取头部列元素emptyDOM = el.querySelector('.el-table__empty-text'); // 获取空DOM节点// 略...// 修改表格宽度if(realWidth>0) el.style.width = realWidth + 'px';// 获取colgroupconst headerColGroup = headerDOM.querySelectorAll('colgroup col'),bodyColGroup = bodyDOM.querySelectorAll('colgroup col');// 修改每列宽度maxWidth.forEach((val, i) => {headerColGroup[i].style.width = val + 'px';bodyColGroup[i].style.width = val + 'px';});}, 50);}
}通过获取表格header中的colgroup > col 和body中的colgroup > col元素,再通过将第列中最大内容宽度赋值到对应列的col上即可。当上述代码执行后,再查看col属性则发现列的值已发生改变,如下图:

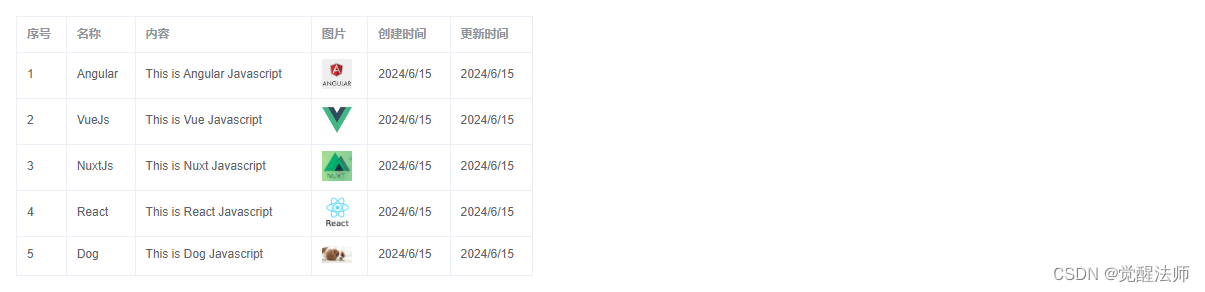
页面效果如下图,此时第列中都以最大内容宽度显示,表格宽度根据内容长度变化而改变。

八、更新宽度
由于inserted是在元素第一次插入时执行,只调用一次,所以当表格中数据变化,就需要使用到update和componentUpdated了。这里使用componentUpdated,它是在指令所在组件的 VNode 及其子 VNode 全部更新后调用。
代码如下:
import AutoTable from './autoTable'
export default {data(){return {tableData: [{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}]}},directives: {// 自定义悬浮v-autotableautotable: {inserted: (el, binding) => new AutoTable().start(el, binding),componentUpdated: (el, binding) => new AutoTable().start(el, binding)}},
}虽然此方法不是真正意义上根据内容宽度自动撑开的,但也达到了预期中的效果,希望对大家有所帮助。
相关文章:

ElementUI中的el-table解决宽度问题 - 根据内容自动撑开
在使用element-ui中,会发现表格组件el-table在未指定宽度情况下,会自动计算并给表格宽度赋值。但实际开发中,有时需要根据内容实际长度自动撑开显示,由内容的多少而决定表格的宽度,而不是默认宽度为100%。在默认情况下…...

react apollo hooks
1、创建ApolloProvider来包装整个程序 <ApolloProvider client{client}><App /> <ApolloProvider> 2、useQuery查询 工作方式usequery将返回一个数组 const {要返回的对象} useQuery(传入参数) 实例 const query gqlquery name {whatever {field}} e…...

Android 10.0 SystemUI启动流程
1、手机开机后,Android系统首先会创建一个Zygote(核心进程)。 2、由Zygote启动SystemServer。 3、SystemServer会启动系统运行所需的众多核心服务和普通服务、以及一些应用及数据。例如:SystemUI 启动就是从 SystemServer 里启动的…...

洛谷 P1032 [NOIP2002 提高组] 字串变换
P1032 [NOIP2002 提高组] 字串变换 - 洛谷 | 计算机科学教育新生态 题目来源 洛谷 题目内容 [NOIP2002 提高组] 字串变换 题目背景 本题不保证存在靠谱的多项式复杂度的做法。测试数据非常的水,各种做法都可以通过,不代表算法正确。因此本题题目和…...

网络资源模板--Android Studio 外卖点餐App
目录 一、项目演示 二、项目测试环境 三、项目详情 四、完整的项目源码 原创外卖点餐:基于Android studio 实现外卖(点)订餐系统 非原创奶茶点餐:网络资源模板--基于 Android Studio 实现的奶茶点餐App报告 一、项目演示 网络资源模板--基于Android …...

【Linux】网络新手村
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 引言 今天,我们就开始学习Linux网络相关的内容。这篇博客作为Linux网络板块的第一篇博客看,我们首先要带着大家明白Linux网络的一些名词的概念,为之后的学习扫清障碍。然后我…...

123123
123123...

在pycharm中使用jupyter
在pycharm中使用jupyter 前置条件:你的环境中应该有juptyer ,没有的话 pip install jupyter 点击项目目录,右键->new->jupyter notebook 打开file settings 找到 jupyter server (按照默认的用代理服务器就行) P…...

MongoDB:掌握核心常用命令语句,精通数据操作
标题:MongoDB:掌握核心命令,精通数据操作 前言: MongoDB 是一种非关系型数据库,以文档为中心,使用 JSON 格式的 BSON 来存储数据。它具有高可用性、高性能和易于扩展的特点,被广泛应用于各种规模的项目中。本文将详细介绍 MongoDB 的常用命令,帮助你更好地理解和掌握…...

Redis中测试Stream的例子
当你想要测试 Redis 中的 Stream 功能时,可以通过 Redis 的命令行客户端或者使用任何支持 Redis 的编程语言来操作。下面我会给出一个简单的例子,使用 Redis 的命令行客户端 redis-cli 来测试 Stream 的基本功能。 准备工作 确保你已经安装并启动了 Re…...

28 H3C SecPath F1000 概览(主要功能是总 观看全局)
28 H3C SecPath F1000 概览(主要功能是总 观看全局) 特性简介 概览页面通过清晰的图形化模块清晰展示了设备关键数据信息及各类状态,并支持灵活排版布局,以便实时查看用户关心的数据。预定义监控默认展示了设备基础信息模块,也可以手动添加其…...

标准版视频检测终端功能有哪些? 捷顺高清视频车位引导系统怎么样?
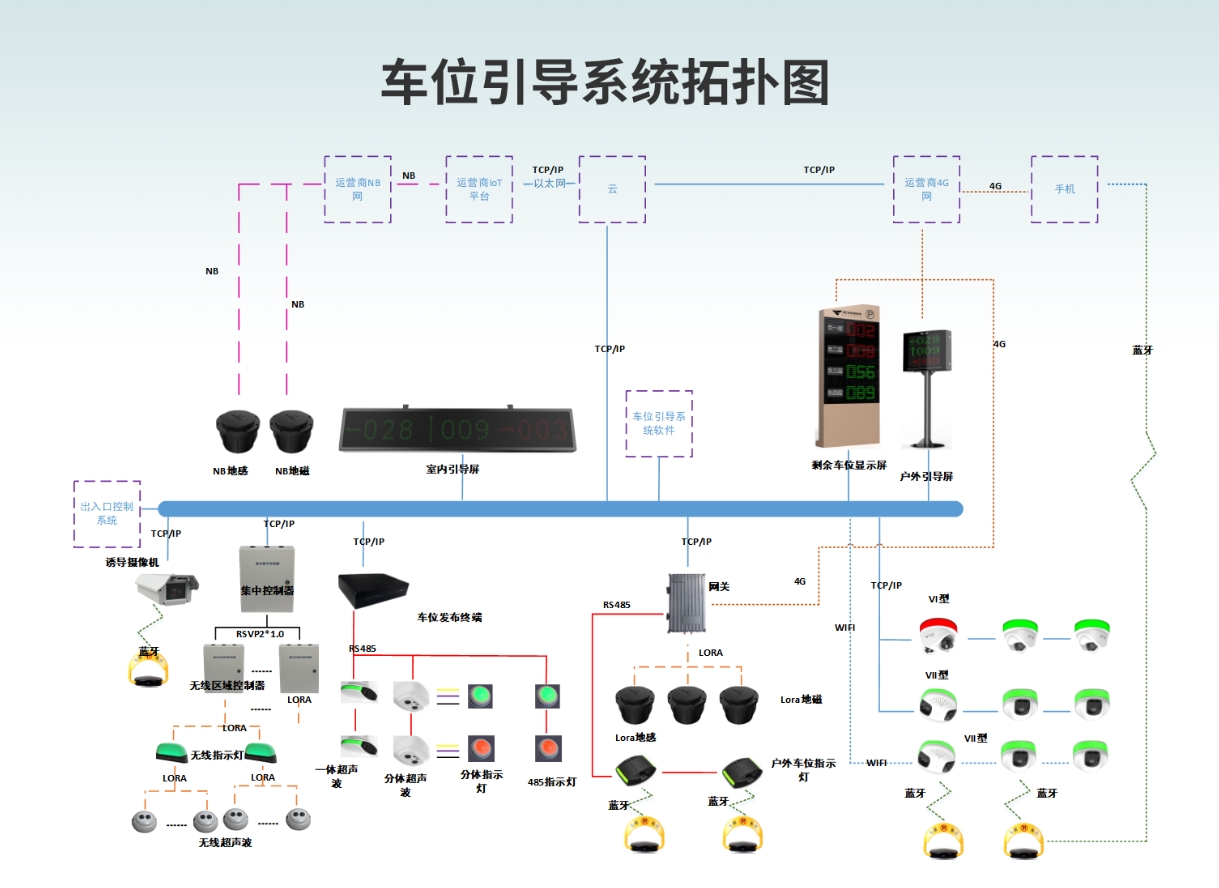
随着城市化进程的加速,城市交通压力日益增大,停车难问题成为了许多城市居民的共同困扰。在这样的背景下,车位引导系统的出现,无疑为解决这一难题提供了一种有效的解决方案。车位引导系统利用先进的信息技术,通过实时监…...

说明本文档目录是软件开发梳理需求常见问题QA文档,方便客户看,也方便我们的售前人员,需求分析人员,ui设计师,原型绘图人员,思维导图绘图人员查看。
https://doc.youyacao.com/117/2150 说明 本文档目录是软件开发梳理需求常见问题QA文档,方便客户看,也方便我们的售前人员,需求分析人员,ui设计师,原型绘图人员,思维导图绘图人员查看。 提示 本内容客户…...

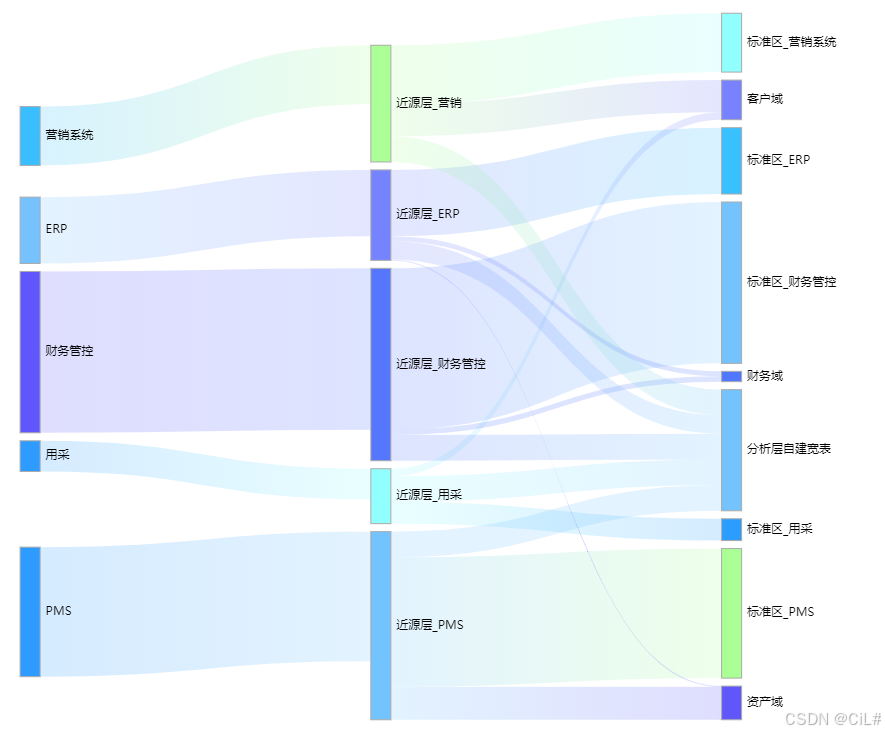
Echarts桑基图
关于Echarts的使用方法参考:vue2中echarts的使用_vue2中使用echarts-CSDN博客 实现效果: 代码: var sysT {"用采": #2D9BFF,"营销系统": #39BFFF,"ERP": #76C2FF,"财务管控": #5F57FC,"PMS&…...

wordpress网站添加一个临时维护功能
把以下代码放到functions.php文件中,主要用网站临时维护或者用于备案。事情做好了,把以下代码删除即可!!! 有时遇到一些情况,比如站点需要闭站备案、或者被要求停站等等,我们就可以使用本文的功…...

充电桩开源平台,开发流程有图有工具
慧哥充电桩开源平台产品研发流程是确保产品从概念阶段到市场推广阶段的有序进行的关键。以下是对您给出的步骤的详细解释和建议: 设计业务流程: 在这一步,团队需要确定产品的核心功能、目标用户以及如何满足用户需求。进行市场调研,了解竞争…...

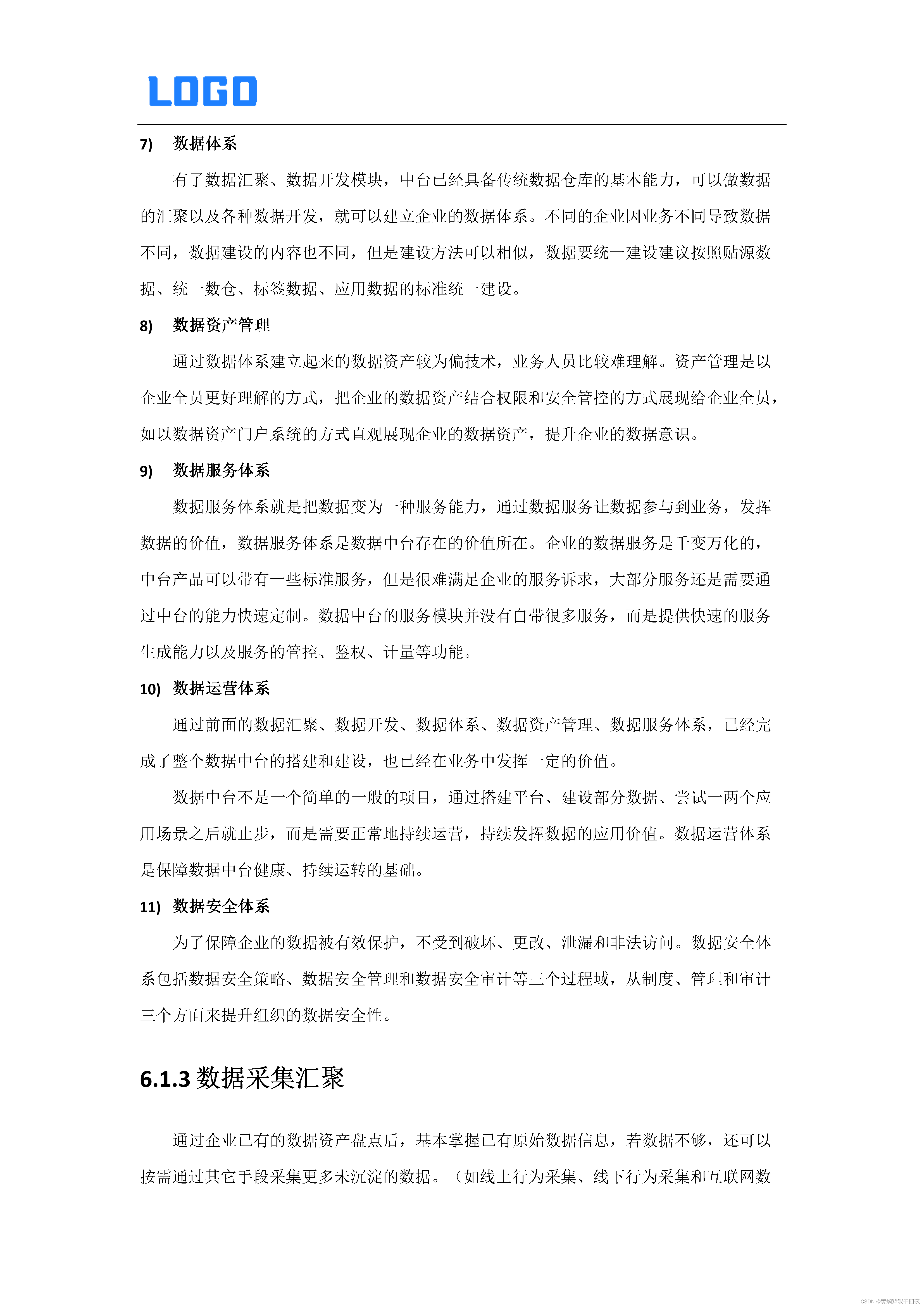
数据中台设计书及建设指南(中台及大数据解决技术方案)
1. 中台概念 2. 推动企业组织模式演进 3. 建设方法 4 .中台内容 5. 数据安全体系 中台内容围绕数据中台建设评估、整体框架、数据采集,结构化、半结构化、非结构化的数据采集,数据计算能力、存储计算引擎、数据架构、数据挖掘、各种不同数据层建设、模型…...

合合信息大模型“加速器”重磅上线
大模型技术的发展和应用,预示着更加智能化、个性化未来的到来。如果将大模型比喻为正在疾驰的科技列车,语料便是珍贵的“燃料”。本次世界人工智能大会期间,合合信息为大模型打造的“加速器”解决方案备受关注。 在大模型训练的上游阶段&…...

# Sharding-JDBC 从入门到精通(10)- 综合案例(三)查询商品与测试及统计商品和总结
Sharding-JDBC 从入门到精通(10)- 综合案例(三)查询商品与测试及统计商品和总结 一、Sharding-JDBC 综合案例-查询商品-dao 1、查询商品:Dao 实现:在 ProductDao 中定义商品查询方法: //查询商…...

ASRock Creator系列GPU:为AI推理及多GPU系统打造,采用16针电源接口的Radeon RX 7900系列显卡
ASRock 正在筹备推出专为人工智能推理和多GPU系统设计的AMD GPU——Creator系列显卡。这一系列显卡采用双槽位、吹风式设计,并配备16针电源连接器,首发产品包括基于Navi 31架构的AMD Radeon RX 7900XTX和RX 7900 XT型号。这些原属于WS系列的显卡最初在20…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
