Echarts桑基图
关于Echarts的使用方法参考:vue2中echarts的使用_vue2中使用echarts-CSDN博客
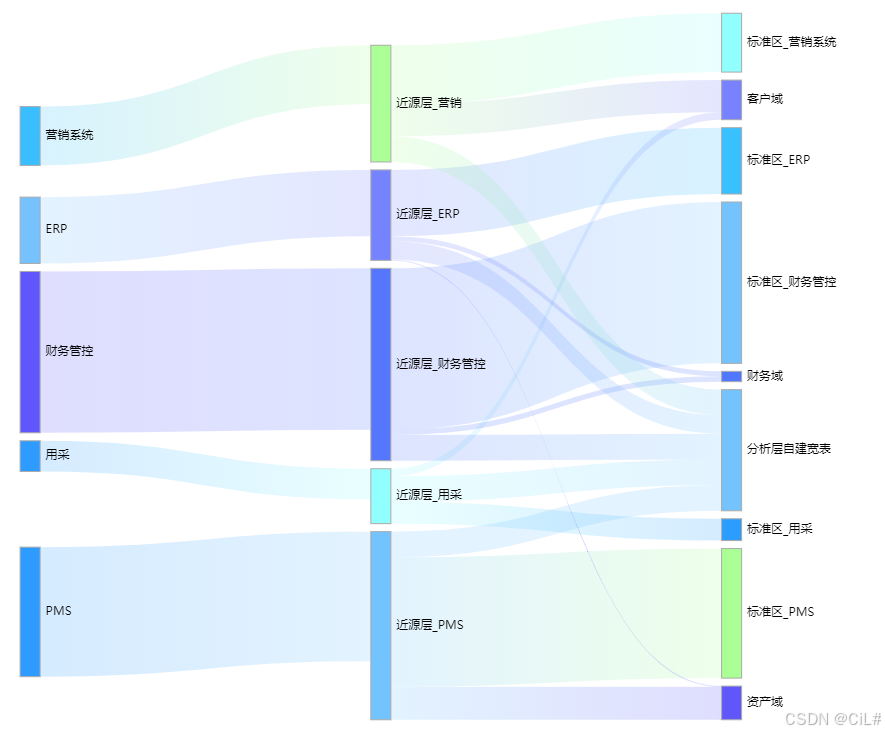
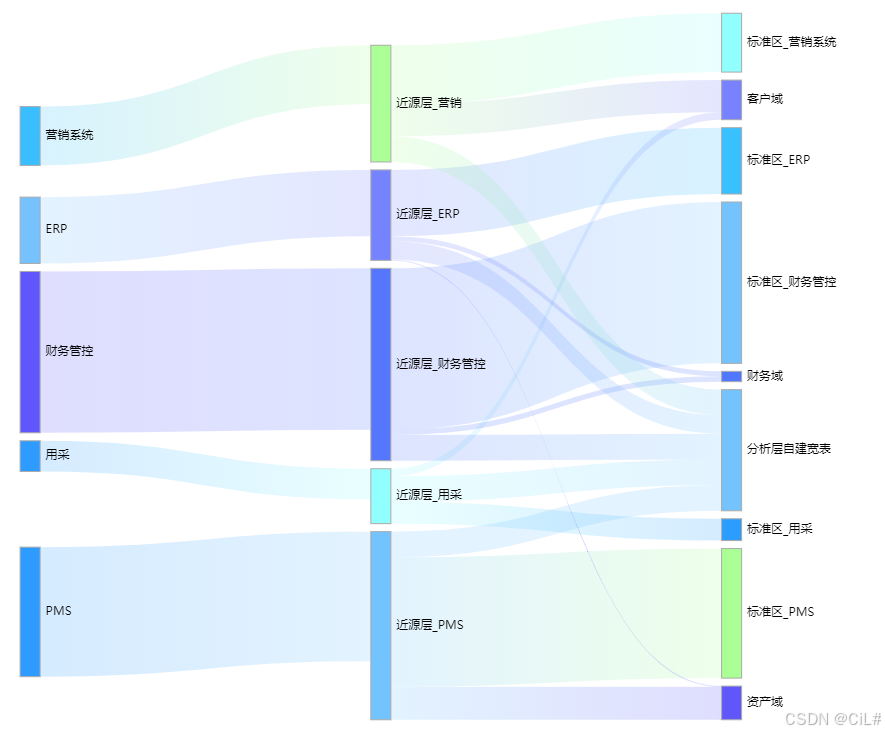
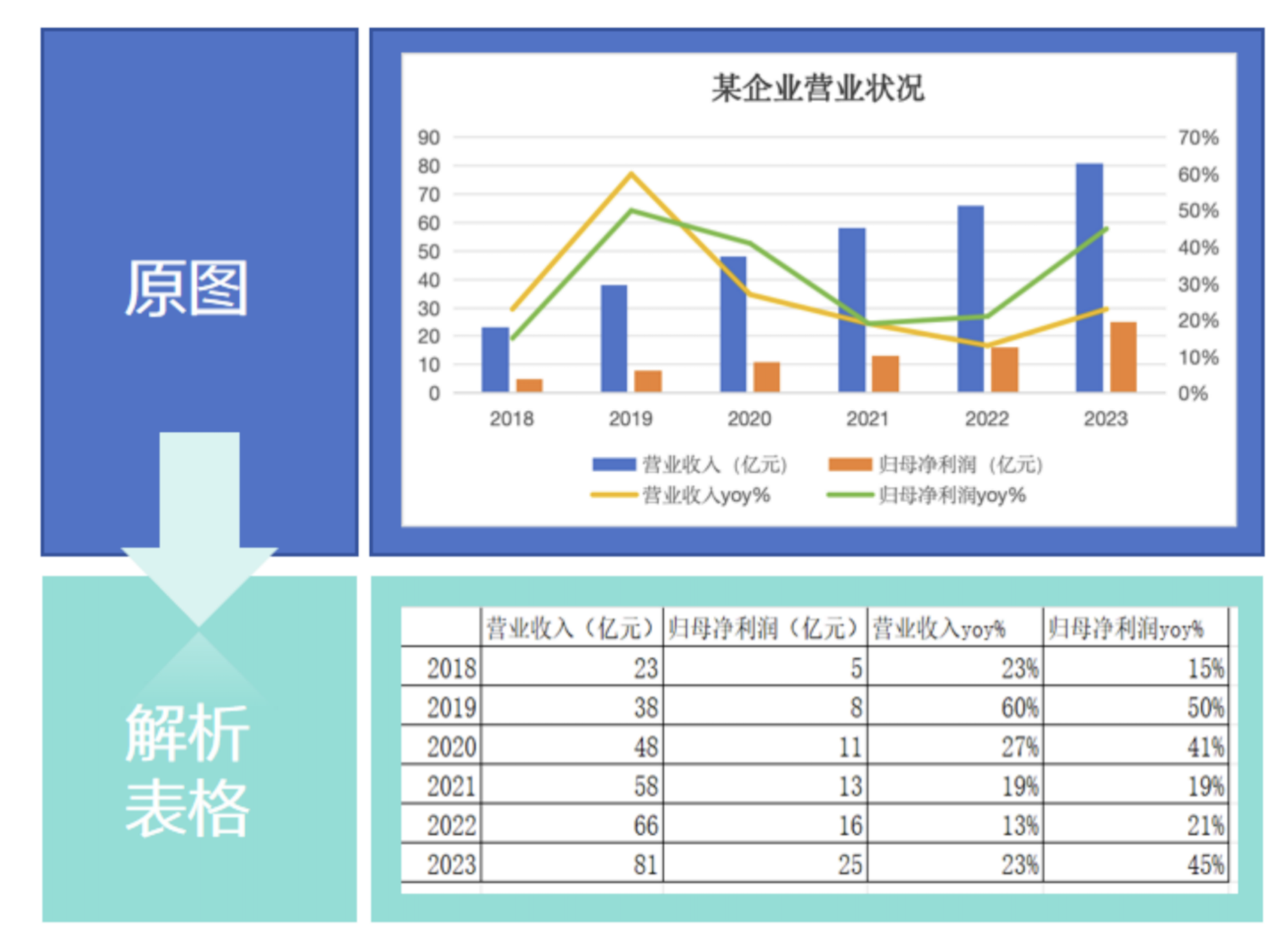
实现效果:

代码:
var sysT = {"用采": '#2D9BFF',"营销系统": '#39BFFF',"ERP": '#76C2FF',"财务管控": '#5F57FC',"PMS": '#2D9BFF',"近源层_用采": '#92FFFF',"近源层_营销": '#ACFF96',"近源层_ERP": '#7583FF',"近源层_PMS": '#73C3FF',"近源层_财务管控": '#5477FE',"资产域": '#5F57F9',"客户域": '#7982FE',"财务域": '#4F78FE',"标准区_用采": '#2B9DFF',"标准区_营销系统": '#92FFFF',"标准区_ERP": '#38C0FF',"标准区_财务管控": '#74C3FF',"标准区_PMS": '#AAFF95',"分析层自建宽表": '#73C3FF'
}var nodes = [{"name": "用采"},{"name": "营销系统"},{"name": "ERP"},{"name": "财务管控"},{"name": "PMS"},{"name": "近源层_用采"},{"name": "近源层_营销"},{"name": "近源层_ERP"},{"name": "近源层_PMS"},{"name": "近源层_财务管控"},{"name": "资产域"},{"name": "客户域"},{"name": "财务域"},{"name": "标准区_用采"},{"name": "标准区_营销系统"},{"name": "标准区_ERP"},{"name": "标准区_财务管控"},{"name": "标准区_PMS"},{"name": "分析层自建宽表"}
];
var links = [{"source": "用采","target": "近源层_用采","value": 500},{"source": "营销系统","target": "近源层_营销","value": 958},{"source": "ERP","target": "近源层_ERP","value": 1080},{"source": "财务管控","target": "近源层_财务管控","value": 2627},{"source": "PMS","target": "近源层_PMS","value": 2109},{"source": "近源层_用采","target": "标准区_用采","value": 355},{"source": "近源层_营销","target": "标准区_营销系统","value": 958},{"source": "近源层_ERP","target": "标准区_ERP","value": 1080},{"source": "近源层_PMS","target": "标准区_PMS","value": 2109},{"source": "近源层_财务管控","target": "标准区_财务管控","value": 2627},{"source": "近源层_用采","target": "客户域","value": 121},{"source": "近源层_营销","target": "客户域","value": 524},{"source": "近源层_ERP","target": "资产域","value": 12},{"source": "近源层_ERP","target": "财务域","value": 80},{"source": "近源层_PMS","target": "资产域","value": 536},{"source": "近源层_PMS","target": "综合域","value": 200},{"source": "近源层_财务管控","target": "财务域","value": 88},{"source": "资产域","target": "UEP两级数据贯通","value": 524},{"source": "客户域","target": "UEP两级数据贯通","value": 608},{"source": "财务域","target": "UEP两级数据贯通","value": 153},{"source": "标准区_用采","target": "UEP两级数据贯通","value": 420},{"source": "标准区_营销系统","target": "UEP两级数据贯通","value": 958},{"source": "标准区_ERP","target": "UEP两级数据贯通","value": 1107},{"source": "标准区_财务管控","target": "UEP两级数据贯通","value": 2628},{"source": "标准区_PMS","target": "UEP两级数据贯通","value": 2109},{"source": "标准区_ERP","target": "智慧供应链","value": 4},{"source": "标准区_PMS","target": "PIS项目","value": 2107},{"source": "标准区_用采","target": "PIS项目","value": 418},{"source": "标准区_营销系统","target": "PIS项目","value": 1252},{"source": "标准区_PMS","target": "供电服务","value": 200},{"source": "标准区_财务管控","target": "智慧供应链","value": 2621},{"source": "标准区_用采","target": "线变关系应用","value": 418},{"source": "近源层_ERP","target": "分析层自建宽表","value": 300},{"source": "近源层_营销","target": "分析层自建宽表","value": 418},{"source": "近源层_用采","target": "分析层自建宽表","value": 418},{"source": "近源层_财务管控","target": "分析层自建宽表","value": 418},{"source": "近源层_PMS","target": "分析层自建宽表","value": 418},{"source": "分析层自建宽表","target": "供电服务","value": 185},{"source": "分析层自建宽表","target": "数据挖掘展示","value": 32},{"source": "分析层自建宽表","target": "营销综合应用","value": 30},{"source": "分析层自建宽表","target": "ERP多维精益","value": 14},{"source": "分析层自建宽表","target": "数据超市场景","value": 4},{"source": "分析层自建宽表","target": "民企清欠场景","value": 1}
];var dataF = [];
var colorList = [];for (var key in sysT) {colorList.push({name: key,itemStyle: {color: sysT[key]}})
}for (var i = 0; i < links.length; i++) {var color = new echarts.graphic.LinearGradient(0, 0, 1, 0, [{offset: 0,color: sysT[links[i].source]}, {offset: 1,color: sysT[links[i].target]}])dataF.push({source: links[i].source,target: links[i].target,value: links[i].value,lineStyle: {color: color}})
}
option = {tooltip: {trigger: 'item',triggerOn: 'mousemove'},emphasis: { // 桑基图的高亮状态。focus: 'adjacency'// 'none' 不淡出其它图形,默认使用该配置。// 'self' 只聚焦(不淡出)当前高亮的数据的图形。// 'series' 聚焦当前高亮的数据所在的系列的所有图形。// 'adjacency' 聚焦关系图中的邻接点和边的图形。// 'trajectory' 聚焦所有连接到当前高亮的数据的节点和边。(从 v5.4.3 开始支持)},series: [{type: 'sankey',left: '0', // sankey组件离容器左侧的距离data: colorList,links: dataF,focusNodeAdjacency: 'allEdges',itemStyle: {// borderWidth: 1,borderColor: 'transparent' // 透明},lineStyle: {color: 'source',curveness: 0.5},label: {show: true,position: 'right',formatter: function (params) {// params 是节点的数据对象// 假设我们设置最大显示长度为5let name = params.data.nameif (name.length > 16) {// 截断文本并添加省略号return name.slice(0, 16) + '...'}return name}},nodeWidth: 30, // 设置节点宽度nodeGap: 14 // 设置节点间隔}]
}
相关文章:

Echarts桑基图
关于Echarts的使用方法参考:vue2中echarts的使用_vue2中使用echarts-CSDN博客 实现效果: 代码: var sysT {"用采": #2D9BFF,"营销系统": #39BFFF,"ERP": #76C2FF,"财务管控": #5F57FC,"PMS&…...

wordpress网站添加一个临时维护功能
把以下代码放到functions.php文件中,主要用网站临时维护或者用于备案。事情做好了,把以下代码删除即可!!! 有时遇到一些情况,比如站点需要闭站备案、或者被要求停站等等,我们就可以使用本文的功…...

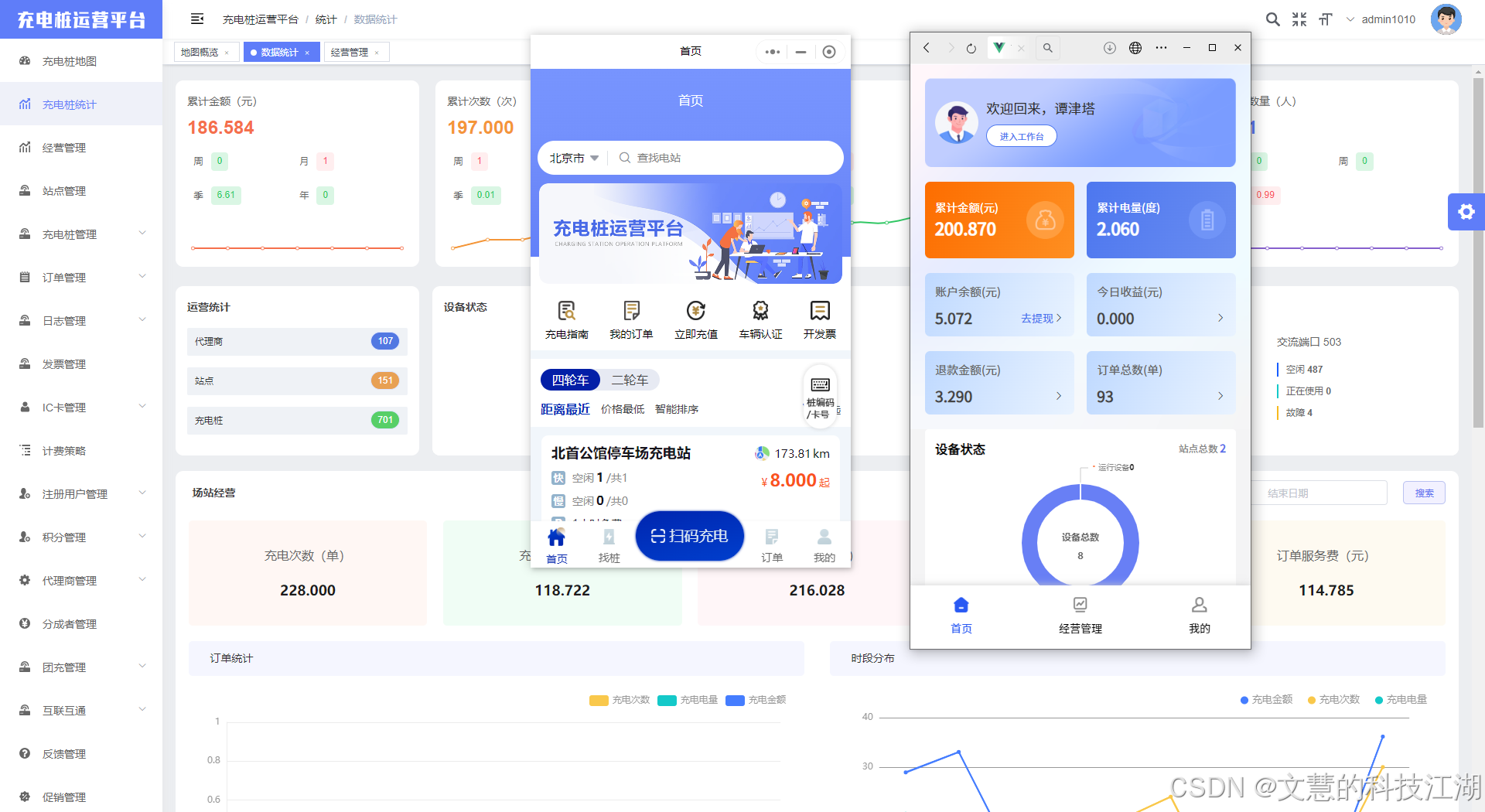
充电桩开源平台,开发流程有图有工具
慧哥充电桩开源平台产品研发流程是确保产品从概念阶段到市场推广阶段的有序进行的关键。以下是对您给出的步骤的详细解释和建议: 设计业务流程: 在这一步,团队需要确定产品的核心功能、目标用户以及如何满足用户需求。进行市场调研,了解竞争…...

数据中台设计书及建设指南(中台及大数据解决技术方案)
1. 中台概念 2. 推动企业组织模式演进 3. 建设方法 4 .中台内容 5. 数据安全体系 中台内容围绕数据中台建设评估、整体框架、数据采集,结构化、半结构化、非结构化的数据采集,数据计算能力、存储计算引擎、数据架构、数据挖掘、各种不同数据层建设、模型…...

合合信息大模型“加速器”重磅上线
大模型技术的发展和应用,预示着更加智能化、个性化未来的到来。如果将大模型比喻为正在疾驰的科技列车,语料便是珍贵的“燃料”。本次世界人工智能大会期间,合合信息为大模型打造的“加速器”解决方案备受关注。 在大模型训练的上游阶段&…...

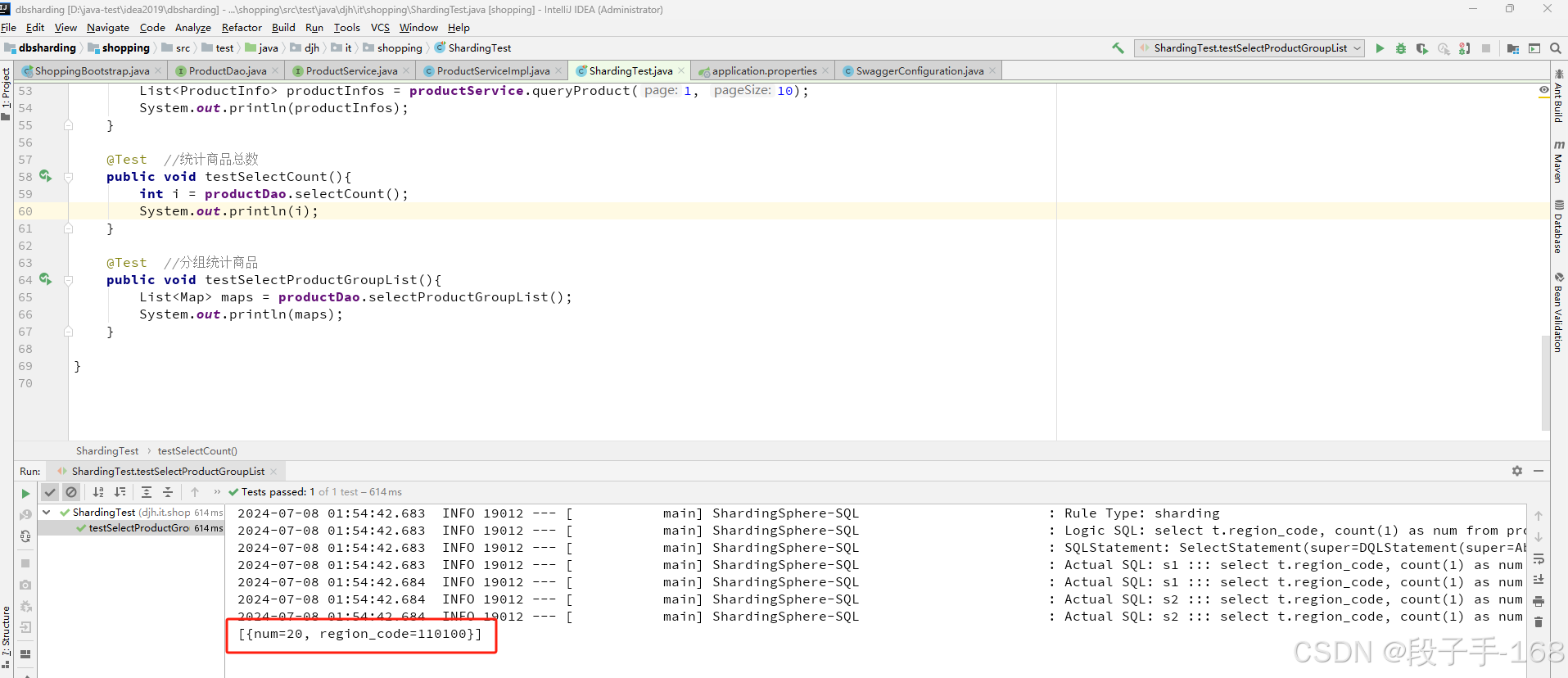
# Sharding-JDBC 从入门到精通(10)- 综合案例(三)查询商品与测试及统计商品和总结
Sharding-JDBC 从入门到精通(10)- 综合案例(三)查询商品与测试及统计商品和总结 一、Sharding-JDBC 综合案例-查询商品-dao 1、查询商品:Dao 实现:在 ProductDao 中定义商品查询方法: //查询商…...

ASRock Creator系列GPU:为AI推理及多GPU系统打造,采用16针电源接口的Radeon RX 7900系列显卡
ASRock 正在筹备推出专为人工智能推理和多GPU系统设计的AMD GPU——Creator系列显卡。这一系列显卡采用双槽位、吹风式设计,并配备16针电源连接器,首发产品包括基于Navi 31架构的AMD Radeon RX 7900XTX和RX 7900 XT型号。这些原属于WS系列的显卡最初在20…...

AntV X6 图编辑引擎速通
前言:参考 [AntV X6 官网](https://x6.antv.antgroup.com/) 一、简介 X6 可以快速搭建 DAG 图、ER 图、流程图、血缘图等应用。 二、快速上手 1. 安装 npm install antv/x6 --save# oryarn add antv/x6# orpnpm add antv/x6 2. 使用 2.1 初始画布 在页面中创…...

【若依前后端分离】通过输入用户编号自动带出部门名称(部门树)
一、部门树 使用 <treeselect v-model"form.deptId" :options"deptOptions" :show-count"true" placeholder"请选择归属部门"/> <el-col :span"12"><el-form-item label"归属部门" prop"dept…...

AIGC时代程序员的跃迁——编程高手的密码武器
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

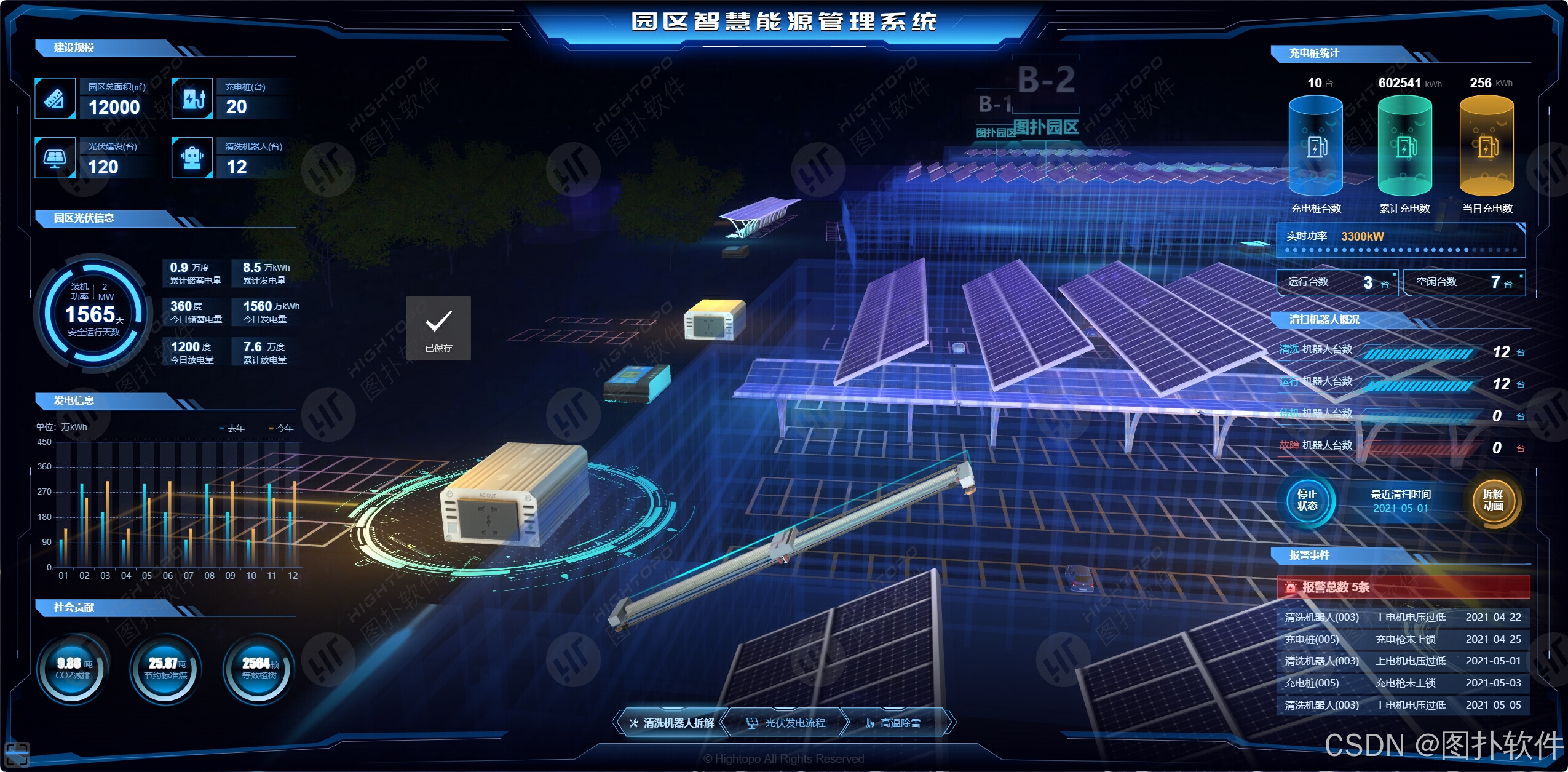
园区智慧能源可视化:智能监控与优化能源管理
通过图扑可视化技术,搭建智慧光伏园区,实时监控园区光伏系统的运行状态,分析数据并优化能源管理,提高发电效率和维护效率,助力园区实现绿色可持续发展。...

Linux内网端口转公网端口映射
由于服务商做安全演练,把原先服务器内网的端口映射到外网端口全都关闭了,每次维护服务器特别麻烦,像数据库查询如果用原生的mysql 去连接,查询返回的结果乱了,非常不方便。 查了服务还是可以正常访问部分外网的&#x…...
安装和编译指定的python3版本)
银河麒麟高级服务器操作系统(通用)安装和编译指定的python3版本
银河麒麟高级服务器操作系统(通用)安装和编译指定的python3版本 一 系统环境二 安装python3.12.42.1 安装编译需要的依赖包2.2 下载官网目前最新的python源码包2.3 解压Python-3.12.4.tar.xz2.4 配置python-3.12.42.5 编译安装2.6 配置环境变量使其生效2…...

cs231n 作业3
使用普通RNN进行图像标注 单个RNN神经元行为 前向传播: 反向传播: def rnn_step_backward(dnext_h, cache):dx, dprev_h, dWx, dWh, db None, None, None, None, Nonex, Wx, Wh, prev_h, next_h cachedtanh 1 - next_h**2dx (dnext_h*dtanh).dot(…...

HarmonyOS Next系列之Echarts图表组件(折线图、柱状图、饼图等)实现(八)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) HarmonyOS Next 系列之HTTP请求封装和Token…...

网上怎么样可以挣钱,分享几种可以让你在家赚钱的兼职项目
当今社会,压力越来越大,工作、家庭、生活等等,方方面面都需要钱,仅靠一份工作赚钱,已经很难满足我们的需求。所以很多人都会尝试做一些副业,兼职来补贴家用。 现在呢,有很多人都想在网上赚钱&am…...
)
【DevOps】运维过程中经常遇到的Http错误码问题分析(二)
目录 一、HTTP 错误400 Bad Request 1、理解 400 Bad Request 错误 2、排查 400 Bad Request 错误 3、常见的解决方法 二、HTTP 错误401 Unauthorized 1、理解 401 Unauthorized 错误 2、排查 401 Unauthorized 错误 3、常见的解决方法 一、HTTP 错误400 Bad Request …...

数据结构练习
1. 快速排序的非递归是通过栈来实现的,则前序与层次可以通过控制入栈的顺序来实现,因为递归是会一直开辟栈区空间,所以非递归的实现只需要一个栈的大小,而这个大小是小于递归所要的, 非递归与递归的时间复杂度是一样的…...

手动安装Ruby 1.9.3并升级RubyGems
手动安装Ruby 1.9.3并升级RubyGems ###Ruby 1.9.3 p125安装 wget http://ftp.ruby-lang.org/pub/ruby/1.9/ruby-1.9.3-p125.tar.gz \ && tar -xzvf ruby-1.9.3-p125.tar.gz \ && cd ruby-1.9.3-p125 \ && ./configure --with-openssl-dir/usr/lib/op…...

go语言day11 错误 defer(),panic(),recover()
错误: 创建错误 1)fmt包下提供的方法 fmt.Errorf(" 格式化字符串信息 " , 空接口类型对象 ) 2)errors包下提供的方法 errors.New(" 字符串信息 ") 创建自定义错误 需要实现error接口,而error接口…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
