iOS中多个tableView 嵌套滚动特性探索
嵌套滚动的机制
目前的结构是这样的,整个页面是一个大的tableView,
Cell 是整个页面的大小,cell 中嵌套了一个tableView
通过测试我们发现滚动的时候,系统的机制是这样的,
我们滑动内部小的tableView, 开始滑动的时候,如果内部小tableview没有滑到最大偏移量(contentSize.height - bounds.size.height)
我们滑动
内部小的tableView的时候, 如果该方向上外层tableView没有滚动到
最后一个(向上滚动的时候是第一个), 则内部tableView滚动到最大偏移量的时候直接带动外层
tableView滚动,如果外城是pagingEnabeled 的话,则外层的展示一个弹性效果,
如果内部的滚动到边界的时候,外层的tableView已经滚动到头了,则内部的tableView
展示一个弹性效果。
如果我们开始滑动内部小的tableView的时候,tableView在该方向上已经滚动到头了,则直接执行外层tableView的滚动,
如果外层在该方向上没有到头,则滚动外层tableView, 如果外层tableView在该方向上已经滚动到头了,则外层tableView
展示一个弹性效果
这个时候就有一个问题,就是正常的情况下,如果我们滑动内部 小的tableView, 如果开始滑动的时候, 内部的tableView 没有滚动
到尽头,我们滑动其滚动到尽头的时候,根据上面的机制,就会带动外层的tableView滚动,这是我们不想看到的,
所以我们可以这样, 内部的tableView没有滚动到尽头的时候,开始拖动这个时候,会执行内层的begindragging, 如果,
开始拖动的时候,内部的tableView已经滚动到尽头了,则会直接执行外层begindragging, 由此,我们可以
在内层tableView 的 begingdragging 代理方法开始执行的时候,禁止外层的tableView滚动,在内层的停止滚动之后,
再允许外层的滚动
这个效果图是自然状态下的效果

这个效果是经过我们处理之后的效果,滑动内部的时候,不会
引起外层的滚动

//
// LBDouyinCell.m
// TEXT
//
// Created by mac on 2024/7/7.
// Copyright © 2024 刘博. All rights reserved.
//#import "LBDouyinCell.h"@interface LBDouyinCell () <UITableViewDelegate, UITableViewDataSource>@property (nonatomic, strong) UITableView *commentTableView;@property (nonatomic, strong) UILabel *titleLabel;@end@implementation LBDouyinCell- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {[self setUpUI];}return self;
}- (void)setUpUI
{[self.contentView addSubview:self.commentTableView];[self.contentView addSubview:self.titleLabel];[self.commentTableView reloadData];
}- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{self.parentTableView.scrollEnabled = NO;NSLog(@"阿哈哈哈内层的内层的scrollViewWillBeginDragging");;
}- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{NSLog(@"哈哈哈哈哈内层的内层的scrollViewDidScroll");
}- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{self.parentTableView.scrollEnabled = YES;
}- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{if (!decelerate) {//self.parentTableView.scrollEnabled = YES;}
}#pragma mark - UITableViewDelegate, UITableViewDataSource- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{return 5;
}- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{return 60;
}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([UITableViewCell class])];cell.textLabel.text = [NSString stringWithFormat:@"哈哈哈这里是第%ld条", indexPath.row];return cell;
}- (void)updateWithTitle:(NSString *)title
{self.titleLabel.text= title;
}#pragma mark - lazy load- (UILabel *)titleLabel
{if (!_titleLabel) {_titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 100, 200, 50)];_titleLabel.backgroundColor = [UIColor magentaColor];_titleLabel.text = @"我是标题";}return _titleLabel;
}- (UITableView *)commentTableView
{if (!_commentTableView) {_commentTableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 400, 200, 200) style:UITableViewStylePlain];_commentTableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;[_commentTableView registerClass:[UITableViewCell class] forCellReuseIdentifier:NSStringFromClass([UITableViewCell class])];_commentTableView.delegate = self;_commentTableView.dataSource = self;}return _commentTableView;
}/*
#pragma mark - Navigation// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {// Get the new view controller using [segue destinationViewController].// Pass the selected object to the new view controller.
}
*/@end这里demo link
相关文章:

iOS中多个tableView 嵌套滚动特性探索
嵌套滚动的机制 目前的结构是这样的,整个页面是一个大的tableView, Cell 是整个页面的大小,cell 中嵌套了一个tableView 通过测试我们发现滚动的时候,系统的机制是这样的, 我们滑动内部小的tableView, 开始滑动的时候,…...

TCP/IP模型和OSI模型的区别
OSI模型, 是国际标准化组织(ISO)制定的一个用于计算机或通信系统间互联的标准体系,将计算机网络通信划分为七个不同的层级,每个层级都负责特定的功能。每个层级都构建在其下方的层级之上,并为上方的层级提供…...

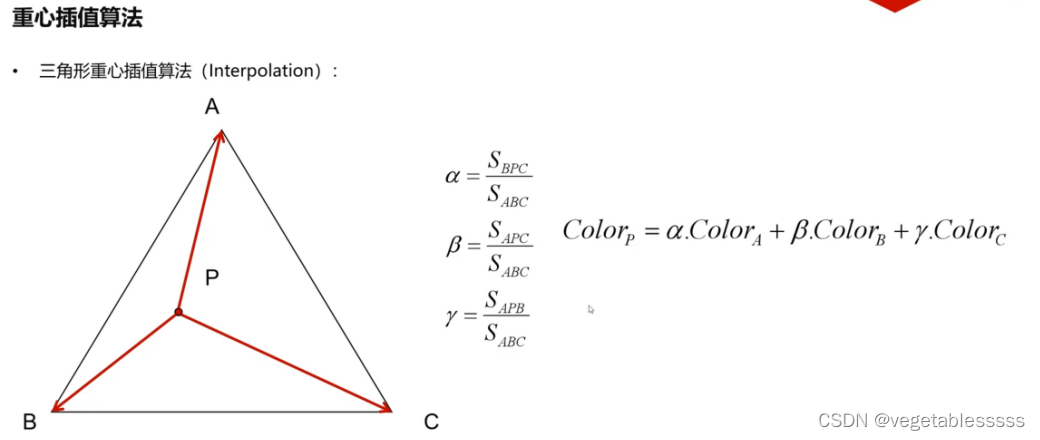
(九)绘制彩色三角形
前面的学习中并未涉及到颜色,现在打算写一个例子,在顶点着色器和片元着色器中加入颜色,绘制有颜色的三角形。 #include <glad/glad.h>//glad必须在glfw头文件之前包含 #include <GLFW/glfw3.h> #include <iostream>void …...

短信群发平台适用于哪些行业?
短信群发平台作为一种高效、快速且成本相对较低的通信方式,适用于多个行业。以下是一些主要适用行业的概述: 1. 零售与电商行业 应用场景:零售和电商企业可以利用短信群发进行新品推广、促销信息发布、订单状态更新、物流跟踪通知等。 2. 金…...

1. 倍数
倍数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 请问在 11 到 20202020 中,有多少个数既是 44 的整数倍,又是 66 的整数倍。 运行限制 最大运行时间:1s最大运行内存: 12…...

C#常用关键字举例
关键字是 C# 编译器预定义的保留字。这些关键字不能用作标识符,但是,如果您想使用这些关键字作为标识符,可以在关键字前面加上 字符作为前缀。 class: public class MyClass {// Class definition }interface: public interface IMyInterfac…...

stm32——外部中断EXTI
上回书说到定时器的级联,今天来谈谈外部中断EXTI。我使用的是STM32F103C8T6的学习板。仅供大家参考。 什么是中断呢?中断是指计算机在执行程序的过程中,当出现某些异常情况或特殊事件(例如外部设备请求、定时时间到达、程序错误等…...

Solidity:变量数据存储和作用域 storage/memory/calldata
Solidity中的引用类型 引用类型(Reference Type):包括数组(array)和结构体(struct),由于这类变量比较复杂,占用存储空间大,我们在使用时必须要声明数据存储的位置。 数据位置 …...

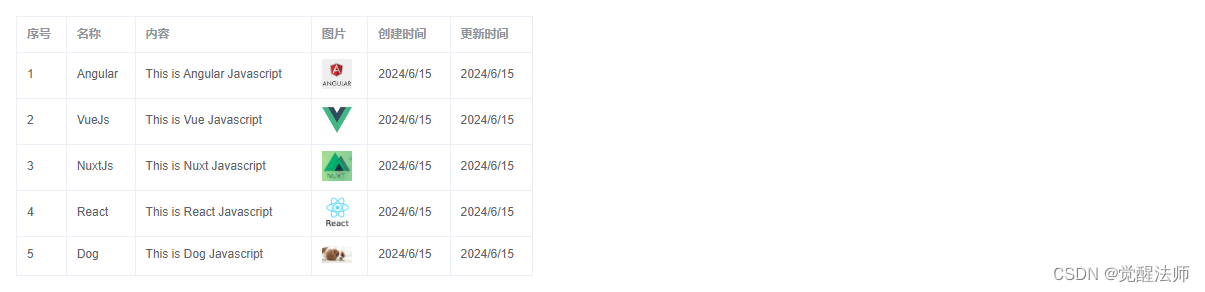
ElementUI中的el-table解决宽度问题 - 根据内容自动撑开
在使用element-ui中,会发现表格组件el-table在未指定宽度情况下,会自动计算并给表格宽度赋值。但实际开发中,有时需要根据内容实际长度自动撑开显示,由内容的多少而决定表格的宽度,而不是默认宽度为100%。在默认情况下…...

react apollo hooks
1、创建ApolloProvider来包装整个程序 <ApolloProvider client{client}><App /> <ApolloProvider> 2、useQuery查询 工作方式usequery将返回一个数组 const {要返回的对象} useQuery(传入参数) 实例 const query gqlquery name {whatever {field}} e…...

Android 10.0 SystemUI启动流程
1、手机开机后,Android系统首先会创建一个Zygote(核心进程)。 2、由Zygote启动SystemServer。 3、SystemServer会启动系统运行所需的众多核心服务和普通服务、以及一些应用及数据。例如:SystemUI 启动就是从 SystemServer 里启动的…...

洛谷 P1032 [NOIP2002 提高组] 字串变换
P1032 [NOIP2002 提高组] 字串变换 - 洛谷 | 计算机科学教育新生态 题目来源 洛谷 题目内容 [NOIP2002 提高组] 字串变换 题目背景 本题不保证存在靠谱的多项式复杂度的做法。测试数据非常的水,各种做法都可以通过,不代表算法正确。因此本题题目和…...

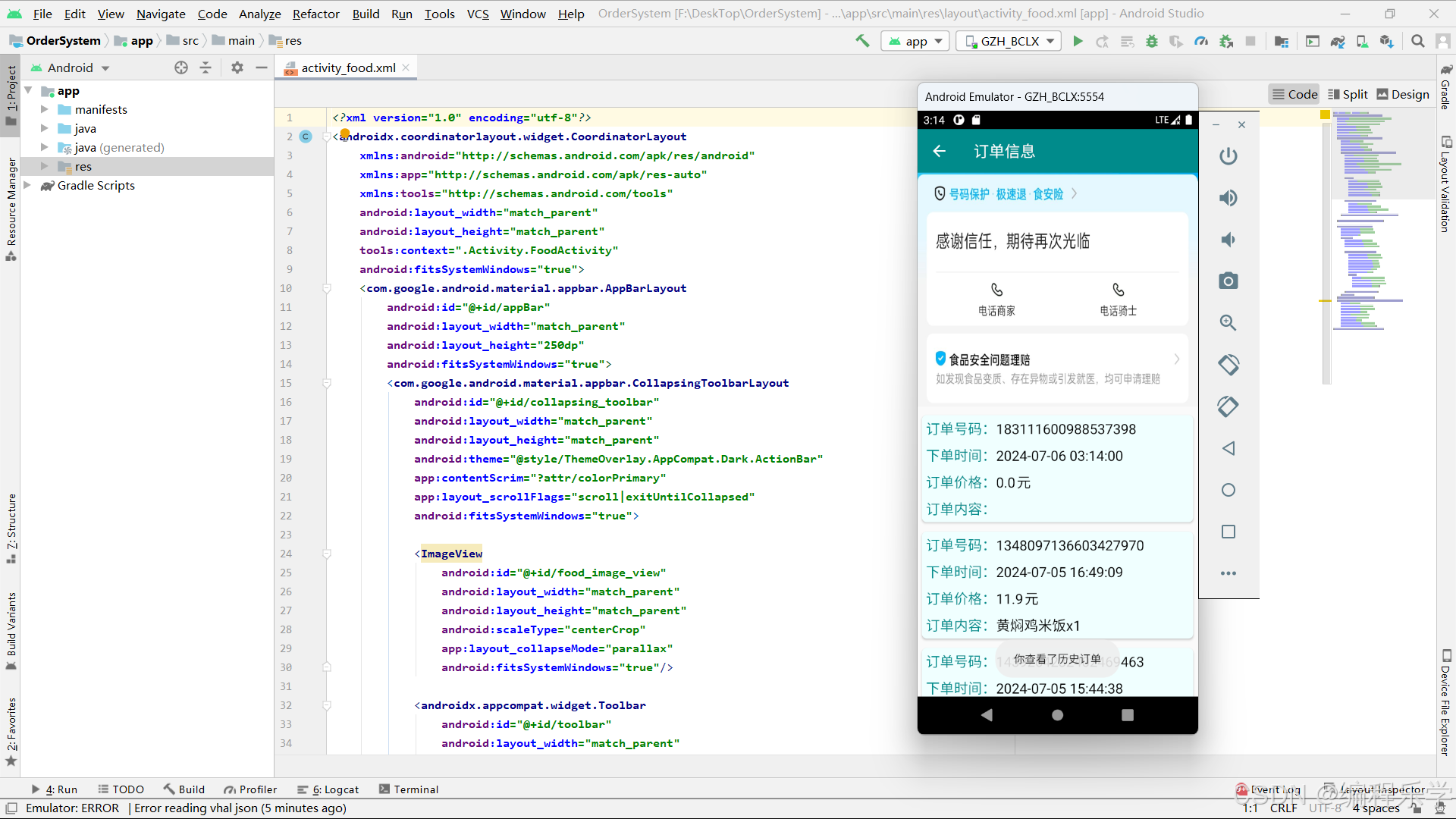
网络资源模板--Android Studio 外卖点餐App
目录 一、项目演示 二、项目测试环境 三、项目详情 四、完整的项目源码 原创外卖点餐:基于Android studio 实现外卖(点)订餐系统 非原创奶茶点餐:网络资源模板--基于 Android Studio 实现的奶茶点餐App报告 一、项目演示 网络资源模板--基于Android …...

【Linux】网络新手村
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 引言 今天,我们就开始学习Linux网络相关的内容。这篇博客作为Linux网络板块的第一篇博客看,我们首先要带着大家明白Linux网络的一些名词的概念,为之后的学习扫清障碍。然后我…...

123123
123123...

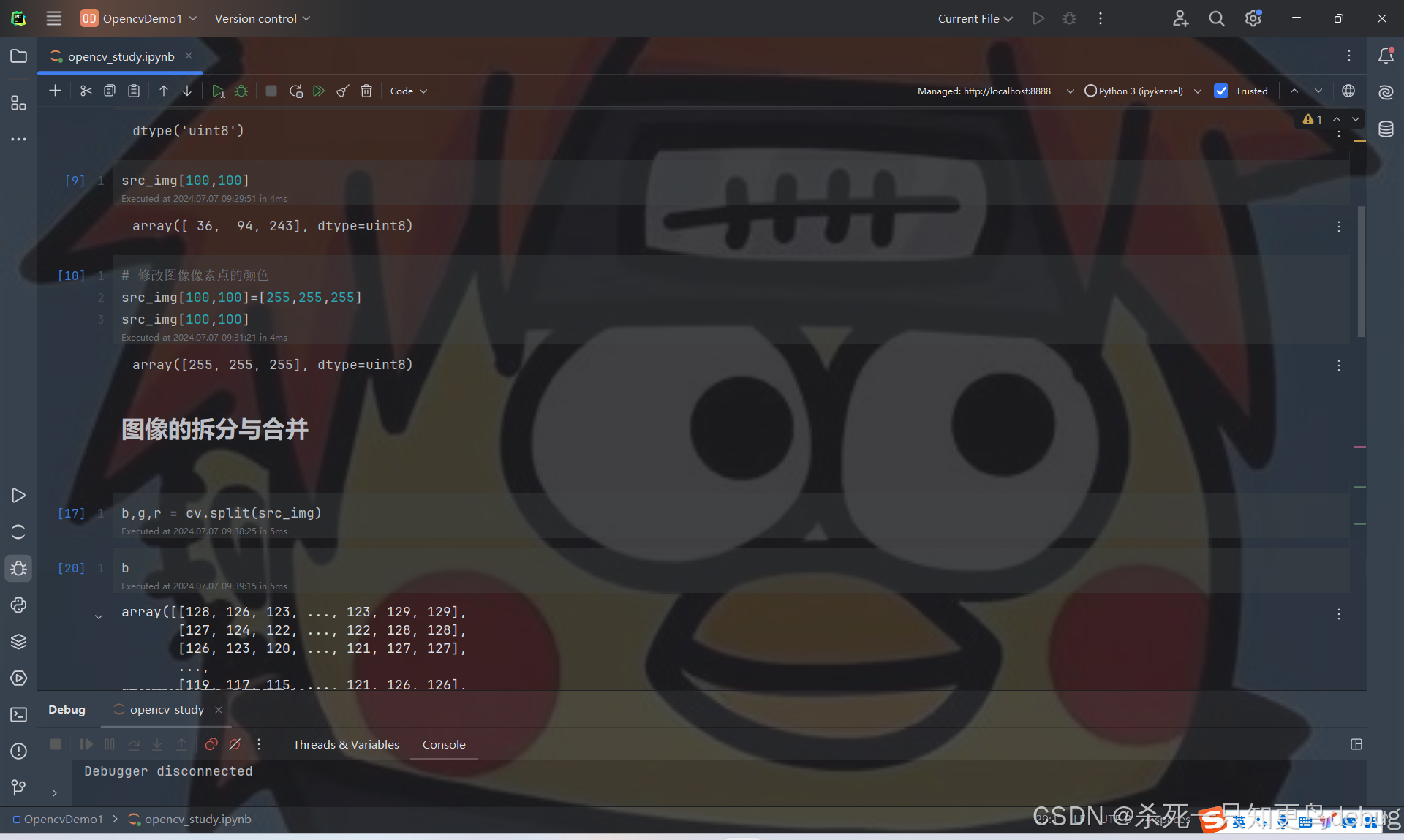
在pycharm中使用jupyter
在pycharm中使用jupyter 前置条件:你的环境中应该有juptyer ,没有的话 pip install jupyter 点击项目目录,右键->new->jupyter notebook 打开file settings 找到 jupyter server (按照默认的用代理服务器就行) P…...

MongoDB:掌握核心常用命令语句,精通数据操作
标题:MongoDB:掌握核心命令,精通数据操作 前言: MongoDB 是一种非关系型数据库,以文档为中心,使用 JSON 格式的 BSON 来存储数据。它具有高可用性、高性能和易于扩展的特点,被广泛应用于各种规模的项目中。本文将详细介绍 MongoDB 的常用命令,帮助你更好地理解和掌握…...

Redis中测试Stream的例子
当你想要测试 Redis 中的 Stream 功能时,可以通过 Redis 的命令行客户端或者使用任何支持 Redis 的编程语言来操作。下面我会给出一个简单的例子,使用 Redis 的命令行客户端 redis-cli 来测试 Stream 的基本功能。 准备工作 确保你已经安装并启动了 Re…...

28 H3C SecPath F1000 概览(主要功能是总 观看全局)
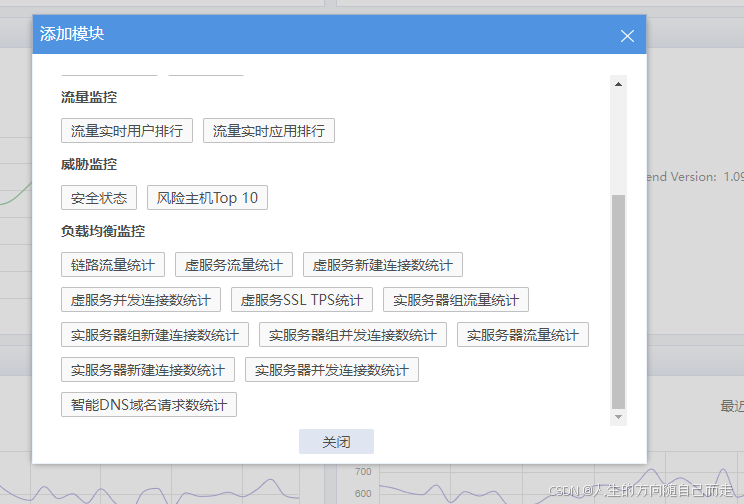
28 H3C SecPath F1000 概览(主要功能是总 观看全局) 特性简介 概览页面通过清晰的图形化模块清晰展示了设备关键数据信息及各类状态,并支持灵活排版布局,以便实时查看用户关心的数据。预定义监控默认展示了设备基础信息模块,也可以手动添加其…...

标准版视频检测终端功能有哪些? 捷顺高清视频车位引导系统怎么样?
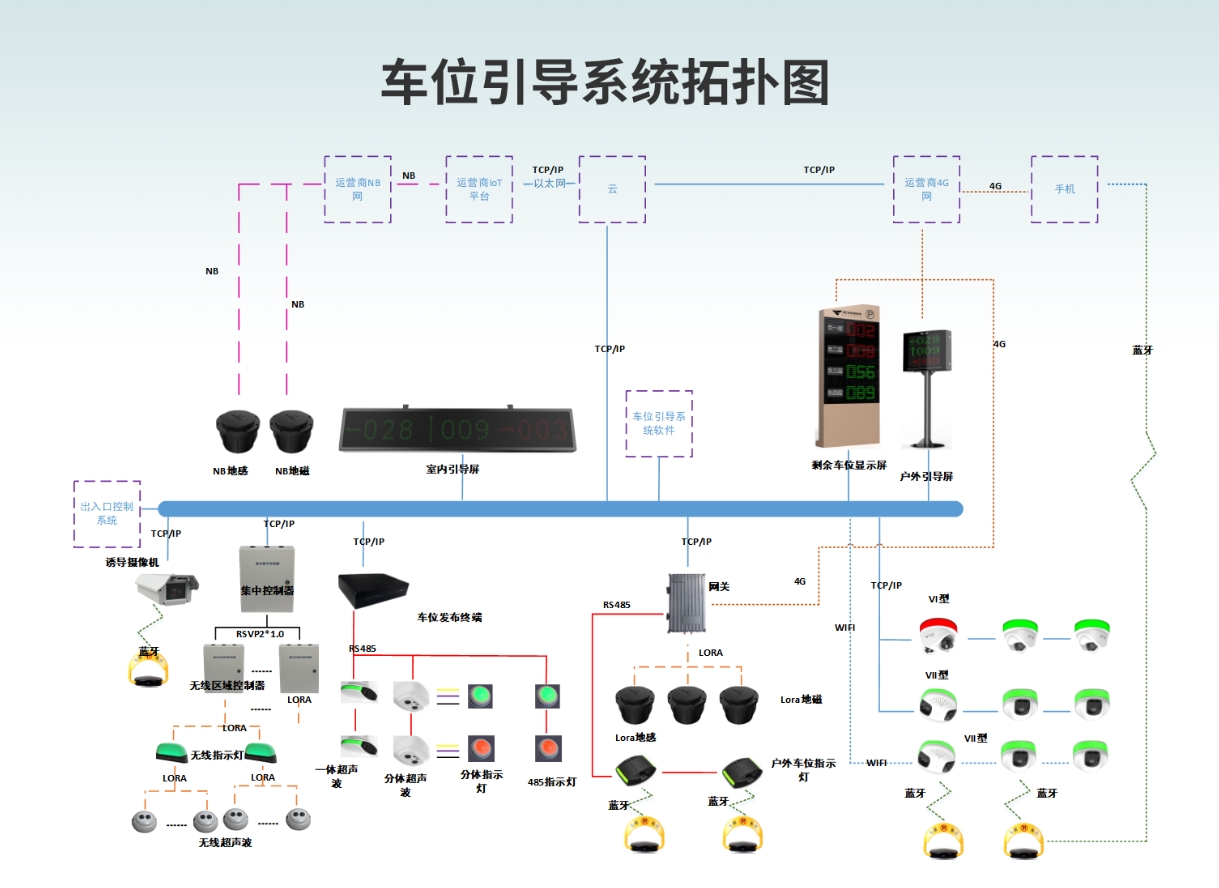
随着城市化进程的加速,城市交通压力日益增大,停车难问题成为了许多城市居民的共同困扰。在这样的背景下,车位引导系统的出现,无疑为解决这一难题提供了一种有效的解决方案。车位引导系统利用先进的信息技术,通过实时监…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
