vue3项目图片压缩+rem+自动重启等plugin使用与打包配置
一、Svg配置
每次引入一张
SVG图片都需要写一次相对路径,并且对SVG图片进行压缩优化也不够方便。
vite-svg-loader插件加载SVG文件作为Vue组件,使用SVGO进行优化。
- 插件网站https://www.npmjs.com/package/vite-svg-loader
1. 安装
pnpm i vite-svg-loader -D
2. vite.config.ts配置
// svg加载
import svgLoader from 'vite-svg-loader'// https://vitejs.dev/config/
export default defineConfig({// ...plugins: [// ...svgLoader({defaultImport: 'url', // or 'raw'svgo: true})],
})
3. 使用
<template><img w20 h20 :src="sunUrl" />
</template><script setup lang="ts">
import sunUrl from '@/assets/svg/sun.svg'
</script>
示例:
<template><div>svg显示<h2>默认</h2><img src="@/assets/images/com.svg" alt="" w100 h100 /><h2>引入</h2><img :src="ComSvg" alt="" w100 h100 /><h2>raw</h2><div v-html="ComSvgRaw"></div><h2>组件化</h2><ComSvgCom /></div>
</template><script setup lang="ts" name="svg">
import ComSvg from '@/assets/images/com.svg'
import ComSvgCom from '@/assets/images/com.svg?component'
import ComSvgRaw from '@/assets/images/com.svg?raw'
</script>
效果图:

4. 注意
如果使用默认url使用svg图片的话,和图片压缩vite-plugin-image-optimizer中的svgo其实还是有重复的
二、gzip压缩
当前端资源过大时,服务器请求资源会比较慢。前端可以将资源通过Gzip压缩使文件体积减少大概60%左右,压缩后的文件,通过后端简单处理,浏览器可以将其正常解析出来。
- 安装
pnpm i vite-plugin-compression -D
vite.config.ts配置
// 压缩gzip
import viteCompression from 'vite-plugin-compression'// https://vitejs.dev/config/
export default defineConfig({// ...plugins: [// ...viteCompression({verbose: true, // 默认即可disable: false, // 开启压缩(不禁用),默认即可deleteOriginFile: false, // 删除源文件threshold: 10240, // 压缩前最小文件大小algorithm: 'gzip', // 压缩算法ext: '.gz' // 文件类型})],
})
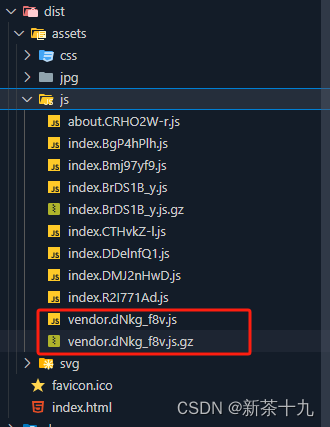
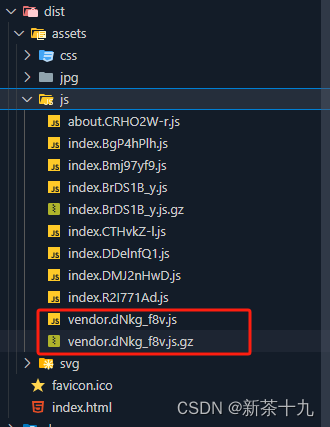
- 效果图

三、 自动重启
对
config.js/config.ts等配置文件修改后重启
插件网站https://www.npmjs.com/package/vite-plugin-restart
- 安装
pnpm i vite-plugin-restart -D
vite.config.ts配置
// 自动重启
import ViteRestart from 'vite-plugin-restart'// https://vitejs.dev/config/
export default defineConfig({// ...plugins: [// ...ViteRestart({restart: ['*.config.[jt]s', '**/config/*.[jt]s', '*.config.cjs']})],
})
四、rem转换(vite-plugin-px2rem)
官网https://github.com/ch1ny/vite-plugin-px2rem/blob/HEAD/README-zh_CN.md
1. 安装
# npm
npm install vite-plugin-px2rem --save-dev
# 或 yarn
yarn add vite-plugin-px2rem -D
# 或 pnpm
pnpm add vite-plugin-px2rem -D
一个支持将你的样式表中的 px 转换成 rem 的 vite 插件。
支持 css、less 以及 sass/scss。
不支持对
js/ts文件内部的代码进行转换。
2. vite.config.ts配置
// vite.config.ts
import { defineConfig } from 'vite';
import { px2rem } from 'vite-plugin-px2rem';// https://vitejs.dev/config/
export default defineConfig({plugins: [px2rem({width: 750,rootFontSize: 16,}),],
});
五、图片压缩(vite-plugin-image-optimizer)
- 使用
SVGO优化SVG资产并传递自定义配置。- 使用
Sharp.js优化标量资产(png, jpeg, gif, tiff, webp, avif),并可以为每个扩展类型传递自定义配置。- 选项来处理在打包器中定义的公共目录中的所有资产。
- 配置
test、include和exclude来过滤资产。- 如果资产的优化大小大于原始大小,则跳过处理资产。
- 记录优化统计信息,显示前后的大小差异、比例和总节省(可选)
1. 安装
官网https://www.npmjs.com/package/vite-plugin-image-optimizer
pnpm i vite-plugin-image-optimizer --save-dev
pnpm i sharp --save-dev
pnpm i svgo --save-dev
Sharp和svgo不作为软件包的一部分来安装。您必须手动安装它们并将其添加为开发依赖项。这是一个设计决策,所以如果您只想使用svgo优化svg资产,则可以选择跳过安装sharp,反之亦然。
2. vite.config.ts配置
// 图片压缩
import { ViteImageOptimizer } from 'vite-plugin-image-optimizer'export default defineConfig({// ...plugins: [// ...// 图片压缩ViteImageOptimizer()],
})
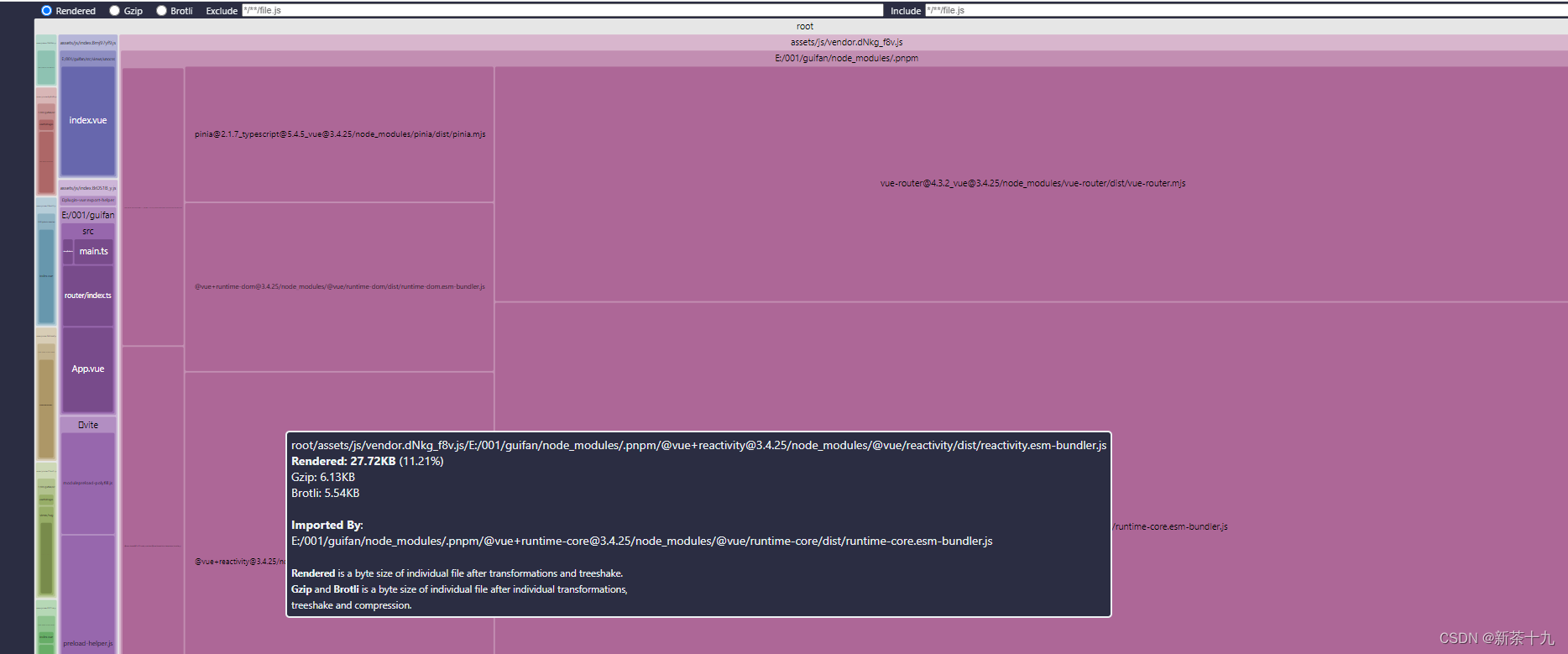
六、打包分析
官网https://www.npmjs.com/package/rollup-plugin-visualizer
1. 安装
pnpm i rollup-plugin-visualizer -D
2. vite.config.ts配置
import { visualizer } from 'rollup-plugin-visualizer'// https://vitejs.dev/config/
export default defineConfig({// ...plugins: [// ...visualizer({open: true, // 注意这里要设置为true,否则无效gzipSize: true,brotliSize: true})],
})
- 执行命令:
yarn build打完包之后会默认打开浏览器

七、打包拆分 小图片转base64
vite.config.ts配置
// https://vitejs.dev/config/
export default defineConfig({// ...build:{// 10kb以下,转Base64assetsInlineLimit: 1024 * 10,// chunkSizeWarningLimit: 1500,//配置文件大小提醒限制,默认500rollupOptions: {output: {// 每个node_modules模块分成一个js文件manualChunks(id: string) {if (id.includes('node_modules')) {// return 'vendor'return id.toString().split('node_modules/.pnpm/')[1].split('/')[0].toString()}return undefined},// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]表示该文件内容hash值entryFileNames: 'assets/js/[name].[hash].js', // 用于命名代码拆分时创建的共享块的输出命名chunkFileNames: 'assets/js/[name].[hash].js', // 用于输出静态资源的命名,[ext]表示文件扩展名assetFileNames: 'assets/[ext]/[name].[hash].[ext]'}}}
})
打包后的文件

八、打包进度
vite-plugin-progress插件是一个在打包时展示进度条的插件,如果您觉得该插件对您的项目有帮助
插件网站https://www.npmjs.com/package/vite-plugin-progress
- 安装
pnpm i vite-plugin-progress -D
vite.config.ts配置
// 打包进度
import progress from 'vite-plugin-progress'// https://vitejs.dev/config/
export default defineConfig({// ...plugins: [// ...progress()],
})
九、完整代码 vite.config.ts
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import { fileURLToPath, URL } from 'node:url'
// import AutoImport from 'unplugin-auto-import/vite'
// 打包分析
import { visualizer } from 'rollup-plugin-visualizer'
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'
// 压缩gzip
import viteCompression from 'vite-plugin-compression'
// 打包进度
// import progress from 'vite-plugin-progress'
// 压缩图片
import { ViteImageOptimizer } from 'vite-plugin-image-optimizer'
// rem转换
import { px2rem } from 'vite-plugin-px2rem'
// 自动重启
import ViteRestart from 'vite-plugin-restart'
import VueDevTools from 'vite-plugin-vue-devtools'
// svg配置
import svgLoader from 'vite-svg-loader'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),vueJsx(),VueDevTools(),// AutoImport({// include: [// /\.[tj]sx?$/, // .ts, .tsx, .js, .jsx// /\.vue$/,// /\.vue\?vue/, // .vue// /\.md$/ // .md// ],// imports: ['vue', 'vue-router', 'pinia'],// defaultExportByFilename: true,// vueTemplate: true,// dts: './types/auto-imports.d.ts',// // eslint 报错解决:'ref' is not defined// eslintrc: {// enabled: true, // Default `false`// filepath: './.eslintrc-auto-import.json', // Default `./.eslintrc-auto-import.json`// globalsPropValue: true// }// })UnoCSS(),viteCompression({verbose: true, // 默认即可disable: false, // 开启压缩(不禁用),默认即可deleteOriginFile: false, // 删除源文件threshold: 1024, // 压缩前最小文件大小algorithm: 'gzip', // 压缩算法ext: '.gz' // 文件类型}),// progress(),ViteRestart({restart: ['*.config.[jt]s', '**/config/*.[jt]s', '*.config.cjs']}),svgLoader({defaultImport: 'url' // or 'raw'}),visualizer({open: true, // 注意这里要设置为true,否则无效gzipSize: true,brotliSize: true}),px2rem({width: 750,rootFontSize: 16}),ViteImageOptimizer({/* pass your config */})],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},css: {preprocessorOptions: {scss: {additionalData: `@use "./src/styles/variables.scss" as *;@use "./src/styles/mixin.scss" as *;`,javascriptEnabled: true}}},server: {// 监听所有公共ip// host: '0.0.0.0',cors: true,port: 3300,proxy: {// 前缀'/api': {target: 'http://www.example.com',changeOrigin: true,// 前缀重写rewrite: (path: string) => path.replace(/^\/api/, '/api')}}},// ...build: {// 10kb以下,转Base64assetsInlineLimit: 1024 * 10,// chunkSizeWarningLimit: 1500,//配置文件大小提醒限制,默认500rollupOptions: {output: {// 每个node_modules模块分成一个js文件manualChunks(id: string) {if (id.includes('node_modules')) {return 'vendor'// return id.toString().split('node_modules/.pnpm/')[1].split('/')[0].toString()}return undefined},// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]表示该文件内容hash值entryFileNames: 'assets/js/[name].[hash].js', // 用于命名代码拆分时创建的共享块的输出命名chunkFileNames: 'assets/js/[name].[hash].js', // 用于输出静态资源的命名,[ext]表示文件扩展名assetFileNames: 'assets/[ext]/[name].[hash].[ext]'}}}
})
相关文章:

vue3项目图片压缩+rem+自动重启等plugin使用与打包配置
一、Svg配置 每次引入一张 SVG 图片都需要写一次相对路径,并且对 SVG 图片进行压缩优化也不够方便。 vite-svg-loader插件加载SVG文件作为Vue组件,使用SVGO进行优化。 插件网站https://www.npmjs.com/package/vite-svg-loader 1. 安装 pnpm i vite-svg…...

数据库性能优化系统设计
设计一个数据库性能优化系统,目标是监测、诊断并改善数据库的运行效率,确保系统能够高效稳定地处理大量数据请求。以下是一个概要设计,包括关键模块、功能和实现思路: 1. 系统架构 分布式监控中心:采用分布式架构收集…...

MyBatisPlus-分页插件的基本使用
目录 配置插件 使用分页API 配置插件 首先,要在配置类中注册MyBatisPlus的核心插件,同时添加分页插件。(可以放到config软件包下) 可以看到,我们定义了一个配置类,在配置类里声明了一个Bean,这个Bean的名…...

深入探索Python库的奇妙世界:赋能编程的无限可能
在编程的浩瀚宇宙中,Python以其简洁的语法、强大的功能和广泛的应用领域,成为了众多开发者心中的璀璨明星。而Python之所以能够如此耀眼,很大程度上得益于其背后庞大的库生态系统。这些库,如同一块块精心雕琢的积木,让…...

力扣爆刷第161天之TOP100五连刷71-75(搜索二叉树、二维矩阵、路径总和)
力扣爆刷第161天之TOP100五连刷71-75(搜索二叉树、二维矩阵、路径总和) 文章目录 力扣爆刷第161天之TOP100五连刷71-75(搜索二叉树、二维矩阵、路径总和)一、98. 验证二叉搜索树二、394. 字符串解码三、34. 在排序数组中查找元素的…...

你真的了解Java内存模型JMM吗?
哈喽,大家好🎉,我是世杰。 本文我为大家介绍面试官经常考察的**「Java内存模型JMM相关内容」** 面试连环call 什么是Java内存模型(JMM)? 为什么需要JMM?Java线程的工作内存和主内存各自的作用?Java缓存一致性问题?Java的并发编程问题? …...

Springboot整合Jsch-Sftp
背景 开发一个基于jsch的sftp工具类,方便在以后的项目中使用。写代码的过程记录下来,作为备忘录。。。 Maven依赖 springboot依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-par…...
)
生成随机的验证码图片(Python)
文章目录 一、导入包二、生成随机的验证码三、生成随机的rgb颜色四、生成图片验证码总结: 一、导入包 import random from PIL import Image, ImageDraw, ImageFont二、生成随机的验证码 def random_code(length4):默认返回4位随机验证码,字符串code …...

0/1背包问题总结
文章目录 🍇什么是0/1背包问题?🍈例题🍉1.分割等和子集🍉2.目标和🍉3.最后一块石头的重量Ⅱ 🍊总结 博客主页:lyyyyrics 🍇什么是0/1背包问题? 0/1背包问题是…...

模电基础 - 放大电路的频率响应
目录 一. 简介 二. 频率响应的基本概念 三. 波特图 四. 晶体管的高频等效模型 五. 场效应管的高频等效模型 六. 单管放大电路的频率响应 七.多级放大电路的频率响应 八. 频率响应与阶跃响应 一. 简介 放大电路的频率响应是指在输入不同频率的正弦信号时,电路…...

Java 8 到 Java 22 新特性详解
Java 8 到 Java 22 新特性详解 Java自发布以来一直在不断演进,添加新特性以提升开发效率和性能。本文将介绍Java 8到Java 22的主要新特性,帮助开发者了解各版本的新功能和改进。 Java 8 (2014) 1. Lambda 表达式 Lambda 表达式允许使用简洁的语法定义…...

华为OD机试题-提取字符串中最长数学表达式
题目描述 https://blog.csdn.net/weixin_51055612/article/details/139841128 题目描述 提取字符串中的最长合法简单数学表达式,字符串长度最长的,并计算表达式的值。如果没有,则返回0。 简单数学表达式只能包含以下内容:0-9数字&…...

专家指南:如何为您的电路选择理想的压敏电阻或热敏电阻
保护和维持电路功能需要两种设备:压敏电阻和热敏电阻。这两个电气元件有时会因后缀相似而混淆,但它们具有不同且重要的用途。 由于这种混淆,我们需要准确地了解这些组件是什么,这就是本文将要讨论的内容——应用程序、作用、优点…...

基于主流SpringBoot进行JavaWeb开发的学习路线
目录 一、学习路线 (1)第一部分(Web前端开发的技术栈) (2)第二部分(Web后端开发) 二、学习之后必备的技能 三、学习Web开发的基础与未来的收获 学完这一类知识目标:…...

医疗机器人中的具身智能进展——自主超声策略模型的任务编码和局部探索
医疗机器人一直是具身智能的研究热点。医学图像、医疗触诊、血压血氧、心率脉搏和生物电信号等多模态生物医学信息,不断丰富着医疗机器人的感知范畴。 自主超声 “自主超声”属于具身智能医疗机器人领域中话题度较高的研究方向。作为临床检查的重要手段之一&#…...

探索人工智能在电子商务平台与游戏发行商竞争中几种应用方式
过去 12 年来,电脑和视频游戏的发行策略发生了巨大变化。数字游戏的销量首次超过实体游戏的销量 在20132020 年的封锁进一步加速了这一趋势。例如,在意大利,封锁的第一周导致数字游戏下载量 暴涨174.9%. 展望未来,市场有望继续增…...

【Altium】AD-网络版一个用户非人为异常占用多个License的解决方法
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 当出现一个用户同时占用多个授权,又无法单独释放一个授权的情况下,该如何解决。 2、 问题场景 一个用户获取网络版授权后,AD会自动重复获取授权,直到该license下所有授…...
第二十五天 | 134. 加油站、135. 分发糖果、860. 柠檬水找零、406. 根据身高重建队列)
*算法训练(leetcode)第二十五天 | 134. 加油站、135. 分发糖果、860. 柠檬水找零、406. 根据身高重建队列
刷题记录 134. 加油站135. 分发糖果860. 柠檬水找零406. 根据身高重建队列 134. 加油站 leetcode题目地址 记录全局剩余油量和当前剩余油量,当前剩余小于0时,其实位置是当前位置的后一个位置。若全局剩余油量为负,则说明整体油量不足以走完…...

乐鑫ESPC3 ESP8685 WiFi蓝牙模块透传程序设置教程,抛开繁琐AT指令,简单Web页面配置,即可实现透传
完整文档请下载规格书 TTL-WiFi 透传产品 使用手册 一. 产品概述 二. 接口定义 三. 软件透传WEB配置使用说明 3.1 STATUS配置界面 3.2 MODULE配置界面 n Serial(串口配置) n WiFi(WiFi配置) n Networks(网络…...

怎么样才能为公司申请OV证书?
OV证书,全称为组织验证型SSL证书(Organization Validation SSL Certificate),是一种高级别的SSL/TLS证书,用于加密网站通信并验证网站所属组织的合法身份。相比于基本的域名验证型证书(DV证书)&…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
