Flask之电子邮件
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除

目录
一、使用Flask-Mail发送电子邮件
1.1、配置Flask-Mail
1.2、构建邮件数据
1.3、发送邮件
二、使用事务邮件服务SendGrid
2.1、注册SendGrid
2.2、SendGrid SMTP转发
2.3、SendGrid Web API转发
三、电子邮件进阶
3.1、提供HRML正文
3.2、使用Jinja2模板组织邮件正文
3.3、异步发送邮件
致谢
示例邮件:
| 邮件字段 | 字段值 |
|---|---|
| 发信方(Sender) | Greygrey@helloflask.com |
| 收信方(To) | Zornzorn@example.com |
| 邮件主体(Subject) | Hello,World! |
| 邮件正文(Body) | Across the Great Wall we can reach every corner in the world. |
一、使用Flask-Mail发送电子邮件
扩展Flask-Mail包装了Python标准库中的smtplib包,简化了在Flask程序中发送电子邮件的过程。
pip install flask-mail实例化Flask-Mail提供的Mail类并传入程序实例以完成初始化:
from flask_mail import Mailapp = Flask(__name__)...mail = Mail(app)1.1、配置Flask-Mail
Flask-Mail通过连接SMTP(Simple Mail Transfer Protocal,简单邮件传输协议)服务器来发送邮件。在开发和测试阶段,我们使用邮件服务提供商的SMTP服务器(比如Gmail),这时我们需要对Flask-Mail进行配置。
Flask-Mail常用配置变量:
| 配置键 | 说明 | 默认值 |
|---|---|---|
| MAIL_SERVER | 用于发送邮件的SMTP服务器 | localhost |
| MAIL_PORT | 发送端口 | 25 |
| MAIL_USE_TLS | 是否使用STRTTLS | False |
| MAIL_USE_SSL | 是否使用SSL/TLS | False |
| MAIL_USERNAME | 发送服务器的用户名 | None |
| MAIL_PASSWORD | 发送服务器的密码 | None |
| MAIL_DEFAULT_SENDER | 默认的发信人 | None |
对发送的邮件进行加密可以避免在发送过程中被第三方截获和篡改。SSL(Security Socket Layer,安全套接字层)和TLS(Transport Layer Security,传输层安全)是两种常用的电子邮件安全协议。TLS继承了SSL,并在SSL的基础上做了一些改进。通过将MAIL_USE_SSL设置为True开启。STARTTLS是另一种加密方式,它会对不安全的连接进行升级。
# 1、SSL/TLS加密:MAIL_USE_SLL = TrueMAIL_PORT = 465# 2、STARTTLS加密:MAIL_USE_TLS = TrueMAIL_PORT = 587(当不对邮件进行加密时,邮件服务器的端口使用默认的25端口)
常见的电子邮箱服务提供商的STMP配置信息:
| 电子邮件服务提供商 | MAIL_SERVER | MAIL_USERNAME | MAIL_PASSWORD | 额外步骤 |
|---|---|---|---|---|
| Gmail | smtp.gmail.com | 邮箱地址 | 邮箱密码 | 开启"Allow less secure apps",在本地设置VPN代理 |
| QQ邮箱 | smtp.qq.com | 邮箱地址 | 授权码 | 开启SMTP服务并获取授权码 |
| 新浪邮件 | smtp.sina.com | 邮箱地址 | 邮箱密码 | 开启SMTP服务 |
| 163邮箱 | smtp.163.com | 邮箱地址 | 授权码 | 开启SMTP服务并设置授权码 |
| Outlook/Hotmail | smtp.live.com或smtp.office365.com | 邮箱地址 | 邮箱密码 | 无 |
(163邮箱的SMTP服务不支持STARTTLS,需要使用SSL/TLS加密。就是将MAIL_USE_SSL设为True,MAIL_PORT设为465)
Gmail、Outlook、QQ邮箱等这类服务被称为EPA(Email Service Procider),只适用于个人业务使用,不适合用来发送事务邮件。对于需要发送大量邮件的事务性邮件任务,更好的选择是使用自己配置的SMTP服务器或是使用类似SendGrid、Mailgun的事务邮件服务提供商。
在程序中,随着配置的逐渐增多,我们改用app.config对象的update()方法来加载配置:
import osfrom flask import Flaskfrom flask_mail import Mailapp = Flask(__name__)app.config.update(MAIL_SERVER=os.getenv('MAIL_SERVER'),MAIL_PORT=587,MAIL_USE_TLS=True,MAIL_USERNAME=os.getenv('MAIL_USERNAME'),MAIL_PASSWORD=os.getenv('MAIL_PASSWORD'),MAIL_DEFAULT_SENDER=('Grey Li', os.getenv('MAIL_USERNAME')))mail = Mail(app)在我们的配置中,邮箱账户和密码属于敏感信息,不能直接写在脚本中,所以设置为从系统环境变量中获取。
1.2、构建邮件数据
下面借助Python Shell演示。邮件通过从Flask-Mail中导入的Message类表示,而发信功能通过我们在程序包的构建文件中创建的mail对象实现:
$ flask shell>>> from flask_mail import Message>>> from app import mail一封邮件至少包含主题、收件人、正文、发信人这几个。发信人在前用MAIL_DEFUALT_SENDER配置变量指定过了,剩下的分别通过Message类的构造方法中的subject、recipients、body关键字传入参数,其中recipients是包含一电子邮件地址的列表。
>>> message = Message(subject='Hello,World!',recipients=['Zorn <zorn@example.com>'],body='Across the Great Wall we can reach every corner in the world.')(和发信人类似,收信人字符串有两种新式:'Zorn zorn@example.com'或'zorn@example.com')
1.3、发送邮件
通过对mail对象调用send()方法,传入我们在上面构建的邮件对象即可发送邮件:
>>> mail.send(message)完整的发送示例代码:
from flask import Flaskfrom flask_mail import Mail,Message...message = Message(subject='Hello,World!',recipients=['Zorn <zorn@example.com>'],body='Across the Great Wall we can reach every corner in the world.')mail.send(message)为了方便重用,我们把这些代码包装成一个通用的发信函数send_mail():
...
def send_mail(subject,to,body):message = Message(subject,recipients=[to],body=body)mail.send(message)假设我们程序是一个周刊订阅程序,当用户在表单中填写了正确的Email地址时,我们就发送一封邮件来通知用户订阅成功。通过在index视图中调用send_mail()即可发送邮件:
@app.route('/subscript',methods=['GET','POST'])
def subscript():form = SubscribeForm()if form.validate_on_submit():email = form.email.dataflash('Welcome on board!')send_mail('Subscribe Success!',email,'Hello,thank you for subscribing Flask Weekly!')return redirect(url_for('index'))return render_template('index.html',form=form)二、使用事务邮件服务SendGrid
在生产环境中,除了自己安装运行邮件服务器外,更方便的做法是使用事务邮件服务,比如Mailgun、Sendgrid等。这两个邮件服务对免费账户分别提供每月1万封和3000封的免费额度,完全足够在测试使用或在小型程序中使用。Mailgun在注册免费账户时需要填写信用卡,而Sendgrid没有这一限制。
2.1、注册SendGrid
登录官网注册一个免费账户,访问https://app.sendgrid.com/signup,填写信息等完成注册。注册完成后,需要为当前的项目创建一个API密钥,用于在程序中发送邮件时进行认证。
创建成功后复制密钥,然后保存到.env文件中,待会使用它来作为发信账户的密码:
SENDRID_API_KEY=your_key_here(API密钥被创建一次后仅显示一次,一旦关闭了显示界面,将无法再次查看。)
2.2、SendGrid SMTP转发
创建好API密钥后,就可以通过SendGrid提供的SMTP服务器发送电子邮件了。
MAIL_SERVER = 'smtp.sendgrid.net'
MAIL_PORT = 587
MAIL_USE_TLS = True
MAIL_USERNAME = 'apikey'
MAIL_PASSWORD = os.getenv('SENDGRID_API_KEY') # 从环境变量中读取API密钥2.3、SendGrid Web API转发
在程序中向SendGrid提供的Web API发出一个POST请求,并附带必要的信息,比如密钥、邮件主题、收件人、正文等。示例:
POST https://api.sendgrid.com/v3/mail/send
'Authorization: Bearer YOUR_API_KEY'
'Content-Type: application/json''{"personalizations":[{"to":[{"email":"zorn@example.com"}]}],"from":{"email":"noreply@helloflask.com"},"subject":"Hello,World!","content":[{"type":"text/plain","value":"Across the Great Wall we can reach every corner in the World."}]}'在命令行中使用curl一类的工具,或是使用任意一个用于请求的Python库即可发送电子邮件,比如requests。为了更方便在Python中构建邮件内容和发送邮件,我们可以使用SendGrid提供的官方Python SDK---SendGrid-Python:
pip install sendgrid2.3.1、创建发信对象
首先需要实例化SendGridAPIClient类创建一个发信客户端对象:
>>> from sendgrid import SendGridAPIClient
>>> sg = SendGridAPIClient(api_key=os.getenv('SENDGRID_API_KEY'))2.3.2、构建邮件数据
from sendgrid.helpers.mail import Email,Content,Mail
from_email = Email('norn@helloflask.com')
to_email = Email('zorn@example.com')
subject = 'Hello World!'
content = Content('text/plain','Across the Great Wall we can reach every corner in the World.')
mail = Mail(from_email,subject,to_email,content)2.3.3、发送邮件
通过对表示邮件对象的sg对象调用sg.client.mail.send.post()方法,并将表示数据的字典使用关键字request_body传入即可发送发信的POST请求:
sg.client.mail.send.post(request_body=mail.get())发信的方法会返回响应,我们可以查看响应的内容:
response = sg.client.mail.send.post(request_body=mail.get())
print(response.status_code)
print(response.body)
print(response.headers)同样的,可以创建一个发信函数用来在视图函数中调用:
import sendgrid
import os
from sendgrid.helpers.mail import *def send_email(subject,to,body):sg = SendGridAPIClient(api_key=os.getenv('SENDGRID_API_KEY'))from_email = Email('norn@helloflask.com')to_email = Email(to)content = Content('text/plain',body)mail = Mail(from_email,subject,to_email,content)response = sg.client.mail.send.post(request_body=mail.get())三、电子邮件进阶
3.1、提供HRML正文
一封电子邮件的正文可以是纯文本(text/plain),也可以是HTML格式的文本(text/html)。出于更安全的考虑,一封电子邮件应该既包含纯文本又包含HTML格式的正文。HTML格式正文将被优先读取;对于HTML邮件正文的编写:
- 使用Tabel布局,而不是Div布局
- 使用行内(inline)样式定义,比如:
<span style="font-family:Arial,Helvetica,sans-serif;font-size:12px;color:##000000;">Hello Email!</span>- 使用比较基础的CSS属性,避免使用快捷属性(比如background)和定位属性(比如float、position)
- 邮件正文的宽度不超过600px
- 避免使用JavaScript代码
- 避免使用背景图片
在Flask-Mail中,我们使用Message类实例来构建邮件。和纯文本正文类似,HTML正文可以在实例化时传入html参数指定:
message = Message(...,body='纯文本正文',html='<h1>HTML正文</h1>')或是通过类属性message.html指定:
message = Message(...)
message.body = '纯正文文本'
message.html = '<h1>HTML文本</h1>'在SendGrid-Python中,使用Content类构建邮件正文时传入的第一个type_ 参数指定了邮件正文的MIME类型。若想同时提供两种格式的正文,那么就在使用Mail类构建邮件数据时传入一个包含两个Content类实例的列表作为正文content的参数值:
from sendgrid.helpers.mail import *
...
text_content = Content("text/plain","纯正文文本")
html_content = Content("text/html","<h1>HTML文本</h1>")
mail = Mail(from_email,subject,to_email,content=[text=content,html_content])3.2、使用Jinja2模板组织邮件正文
大多数情况下,我们需要动态构建邮件正文。示例一个纯文本邮件模板subscribe.txt:
Hello {{ name }},
Thank you for subscribing Flask weekly!
Enjoy the reading :)Visit this link to unsubscribe: {{ url_for('unsubscribe',_external=True) }}为了同时支持纯文本和HTML格式的邮件正文,每一类邮件我们都需要分别创建HTML和纯文本格式的模板。
<div style="width: 580px; padding: 20px;"><h3>Hello {{ name }}</h3><p>Thank you for subscribing Flask Weekly!</p><p>Enjoy the reading :)</p><smail style="color: #868e96;">Click here to <a href="{{ url_for('unsubscribe',_external=True) }}">unsubscribe</a>.</smail>
</div>以上面创建的发信函数为例,在发送邮件的视图函数中使用render_template()函数渲染邮件正文,并传入相应的变量:
from flask import render_template
from flask_mail import Messagedef send_subscribe_mail(subject,to,**kwargs):message = Message(subject,recipients=[to],sender='Flask Weekly <%s>' %os.getenv('MAIL_USERNAME'))message.body = render_template('emails/subscribe.txt',**kwargs)message.html = render_template('emails/subscribe.html',**kwargs)mail.send(message)3.3、异步发送邮件
为了避免延迟,我们可以将发信函数放入后台线程异步执行,以Flask-Mail为例:
from threading import Threaddef _send_async_mail(app,message):with app.app_context():mail.send(message)def send_mail(subject,to,body):message = Message(subject,recipients=[to],body=body)thr = Thread(target=_send_async_mail,args=[app,message])thr.start()return thr因为Flask_Mail的send()方法内部的调用逻辑中使用了current_app变量,而这个变量只在激活的程序上下文中才存在,这里在后台线程调用发信函数,但是后台线程并没有程序上下文存在。为了正常实现发信功能,我们传入程序实例app作为参数,并调用app,app_context()手动激活程序上下文。
致谢
在此,我要对所有为知识共享做出贡献的个人和机构表示最深切的感谢。同时也感谢每一位花时间阅读这篇文章的读者,如果文章中有任何错误,欢迎留言指正。
学习永无止境,让我们共同进步!!
相关文章:

Flask之电子邮件
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 目录 一、使用Flask-Mail发送电子邮件 1.1、配置Flask-Mail 1.2、构建邮件数据 1.3、发送邮件 二、使用事务邮件服务SendGrid 2.1、注册SendGr…...

Vue 2 与 ECharts:结合使用实现动态数据可视化
在现代前端开发中,数据可视化变得越来越重要。ECharts 是一个强大的数据可视化库,而 Vue 2 则是一个流行的前端框架。本文将介绍如何将 Vue 2 和 ECharts 结合使用,以实现动态数据可视化。 安装与配置 首先,确保你的项目中已经安…...

.net core Redis 使用有序集合实现延迟队列
Redis 有序集合和集合一样也是 string 类型元素的集合,且不允许重复的成员。 不同的是每个元素都会关联一个 double 类型的分数。redis 正是通过分数来为集合中的成员进行从小到大的排序。 有序集合的成员是唯一的,但分数(score)却可以重复。 集合是通过哈希表实现的…...

linux 安装Openjdk1.8
一、在线安装 1、更新软件包 sudo apt-get update 2、安装openjdk sudo apt-get install openjdk-8-jdk 3、配置openjdk1.8 openjdk默认会安装在/usr/lib/jvm/java-8-openjdk-amd64 vim ~/.bashrc export JAVA_HOME/usr/lib/jvm/java-8-openjdk-amd64 export JRE_HOME${J…...

鸿蒙系统:未来智能生态的引领者
在当今这个日新月异的互联网领域,操作系统作为连接硬件与软件的桥梁,其重要性不言而喻。随着华为鸿蒙系统(HarmonyOS)的崛起,一场关于操作系统未来的讨论再次被推向高潮。 鸿蒙OS,华为的全新力作ÿ…...

Java语言程序设计——篇二(1)
Java语言基础 数据类型关键字与标识符关键字标识符 常量与变量1、常量2、变量 类型转换自动类型转换强制类型转换 数据类型 数据的基本要素数据的性质(数据结构)数据的取值范围(字节大小)数据的存储方式参与的运算 Java是一门强类…...

水果商城系统 SpringBoot+Vue
1、技术栈 技术栈:SpringBootVueMybatis等使用环境:Windows10 谷歌浏览器开发环境:jdk1.8 Maven mysql Idea 数据库仅供学习参考 【已经答辩过的毕业设计】 项目源码地址 2、功能划分 3、效果演示...

半导体制造企业 文件共享存储应用
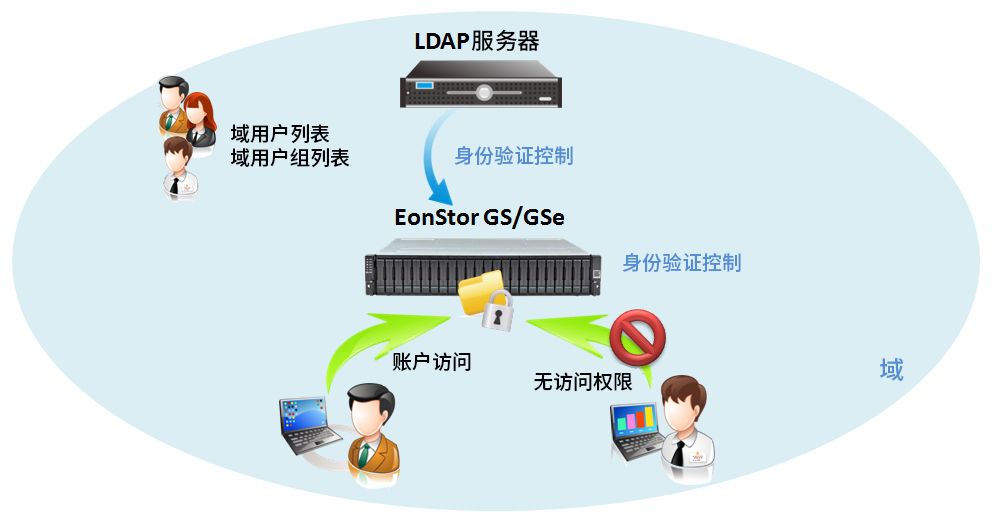
用户背景:半导体设备(上海)股份有限公司是一家以中国为基地、面向全球的微观加工高端设备公司,为集成电路和泛半导体行业提供具竞争力的高端设备和高质量的服务。 挑战:芯片的行业在国内迅猛发展,用户在上海…...

深入分析 Android BroadcastReceiver (九)
文章目录 深入分析 Android BroadcastReceiver (九)1. Android 广播机制的扩展应用与高级优化1.1 广播机制的扩展应用1.1.1 示例:有序广播1.1.2 示例:粘性广播1.1.3 示例:局部广播 1.2 广播机制的高级优化1.2.1 示例:使用 Pending…...

从数据到洞察:DataOps加速AI模型开发的秘密实践大公开!
作者 | 代立冬,白鲸开源科技联合创始人&CTO 引言 在AI驱动的商业世界中,DataOps作为连接数据与洞察的桥梁,正迅速成为企业数据战略的核心。 在WOT全球技术创新大会2024北京站,白鲸开源联合创始人&CTO 代立冬 在「大数据…...

全景图三维3D模型VR全景上传展示H5开发
全景图三维3D模型VR全景上传展示H5开发 3D互动体验平台的核心功能概览 兼容广泛格式:支持OBJ、FBX、GLTF等主流及前沿3D模型格式的无缝上传与展示,确保创意无界。 动态交互探索:用户可自由旋转、缩放、平移模型,深度挖掘每一处…...

前端面试题29(js闭包和主要用途)
JavaScript 中的闭包是一个非常强大的特性,它允许一个函数访问并操作其词法作用域之外的变量。闭包的形成主要依赖于函数的作用域链,即函数可以访问在其外部定义的变量,即使外部函数已经执行完毕。下面我会通过几个方面来帮助你理解闭包的概念…...

使用Keil 点亮LED灯 F103ZET6
1.新建项目 不截图了 2.startup_stm32f10x_hd.s Keil\Packs\Keil\STM32F1xx_DFP\2.2.0\Device\Source\ARM 搜索startup_stm32f10x_hd.s 复制到项目路径,双击Source Group 1 3.项目文件夹新建stm32f10x.h, 新建文件main.c #include "stm32f10x…...
实现拆分流和复制流)
流批一体计算引擎-12-[Flink]旁路输出getSideOutput(OutputTag)实现拆分流和复制流
官网旁路输出 Flink拆分流和复制流 我们在处理数据的时候,有时候想对不同情况的数据进行不同的处理,那么就需要把流进行拆分或者复制。 如果是使用filter来进行拆分,也能满足我们的需求,但每次筛选都要保留整个流,然后遍历整个流,显然很浪费性能,假如能够在一个流了多次…...

【Scrapy】 Scrapy 爬虫框架
准我快乐地重饰演某段美丽故事主人 饰演你旧年共寻梦的恋人 再去做没流着情泪的伊人 假装再有从前演过的戏份 重饰演某段美丽故事主人 饰演你旧年共寻梦的恋人 你纵是未明白仍夜深一人 穿起你那无言毛衣当跟你接近 🎵 陈慧娴《傻女》 Scrapy 是…...

【笔记】太久不用redis忘记怎么后台登陆了
!首先启动虚拟机linux的centos7 2.启动finalshell 我的redis启动在根目录用 redis-server redis.conf --启动 systemctl status redis --查看redis状态 是否active redis-cli -h centos的ip地址 -p 你要用的redis端口号(默认为6379) -a 你…...

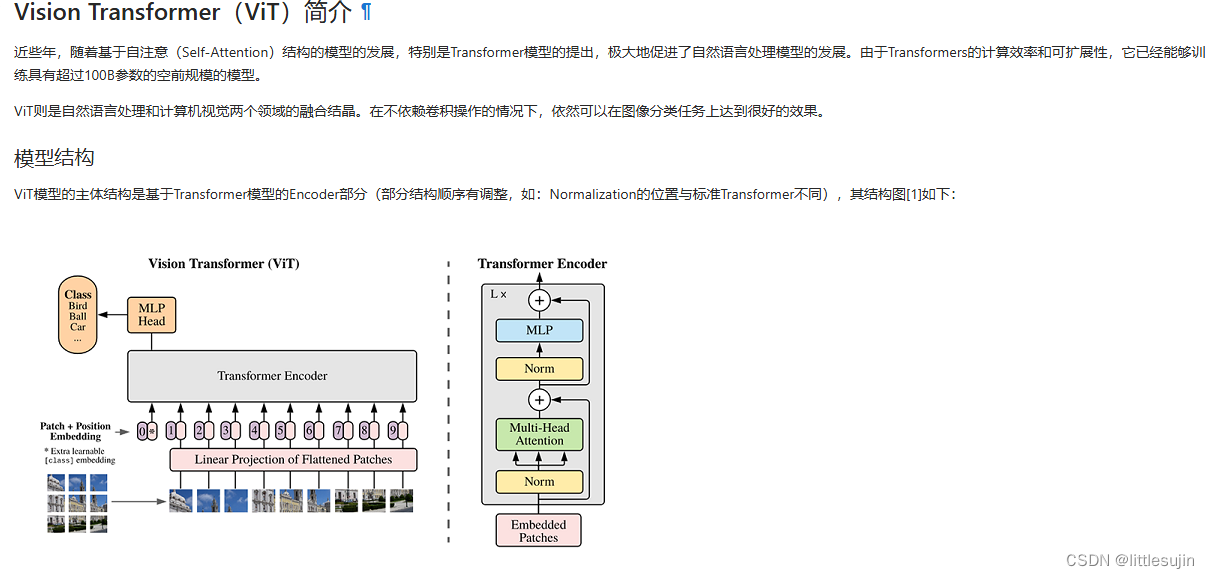
昇思25天打卡营-mindspore-ML- Day14-VisionTransformer图像分类
今天学习了Vision Transformer图像分类,这是一种基于Transformer模型的图像分类方法,它不依赖卷积操作,而是通过自注意力机制捕捉图像块之间的空间关系,从而实现图像分类。 基本原理: 图像分块: 将原始图像划分为多个…...

微信环境内H5网页,用开放标签wx-open-launch-app打开app
一、微信公众号后台配置安全域名 准备一个认证通过的公众号,打开公众号后台 1、设置与开发 2、公众号设置 3、功能设置 4、配置js接口安全域名 二、微信开放平台,将公众号与APP关联 打开微信开放平台后台 1、管理中心 2、公众号 3、选择一个需要操作…...

【c++基础】高精度数不进位加法
高精度数不进位加法 谈及数字即可想到运算,那么高精度数怎么运算呢?今天来系统介绍一下高精度数的加法。 思考一下加法运算,我们可以简单将加法运算这样区分: 有无进位。位数是否相同。 这篇文章我们就来讨论一下无进位的高精度…...

UniApp 中 Web/H5 正确使用反向代理解决跨域问题
因为 Vue3 的构建工具是 Vite,所以配置 vue.config.js 是没用的(Vue2 因为使用 webpack 所以才用这个文件) 这里提供一份 vue.config.js 的示例: module.exports {devServer: {proxy: {/api: {target: http://example.com,chan…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
