如何使用Vue3创建在线三维模型展示?

本文由ScriptEcho平台提供技术支持
项目地址:传送门
代码相关的技术博客
代码应用场景介绍
本段代码使用 RoughJS 库在 HTML5 Canvas 上创建了手绘风格的图像,展示了 RoughJS 库的强大功能,可用于创建具有有机手绘外观的图形。
代码基本功能介绍
代码通过 RoughJS 库创建了一个火焰状的图形,包括:
- 火焰主体:使用
path()函数绘制,采用不规则的形状和粗糙的线条。 - 火焰细节:添加了额外的
path(),例如线条和点,以增强火焰的纹理和深度。 - 阴影效果:通过使用较浅的填充色在火焰周围绘制阴影,营造出立体感。
功能实现步骤及关键代码分析说明
- 初始化 RoughJS
const rc = rough.canvas(document.getElementById('canvas'),window.innerWidth,window.innerHeight,
)
此代码初始化 RoughJS 库,并创建一个 RoughCanvas 实例 rc,用于在 HTML5 Canvas 上绘制。
- 绘制火焰主体
rc.path('M691.6,753.8l22.2-35.1l-22,19.4l53.2-75.2l-24.5,18.6l82.8-112l-67.6,59.6l11-24l-59.1,53.4l5.9-17.3l-27,36.7l14.4-29.3l-33.8,36.8l43.9-75.6l-49.9,48.8l11-26.3l-21.1,12l43.9-62.1l-22.8,15l46.5-83.1l-50.7,59.5l6.8-26.7l-29.6,43.5l7.6-25c-23.7,28.7-23.7,28.7-23.7,28.7l53.2-119.8L641.2,502L691,369.6l-26.2,40.7L724,248.1l-80.3,116.6l27-54.1l-81.1,114.5l10.1-33.3l-18.6,23.9L623.4,297l-18.6,29.7l27.9-104.8l-16.9,26.2l19.4-118.3l-99.7,136.5l5.9-44.4l-33,51l11.8-56.8l-20.3,29.4l6.8-29.4l-16.4,17.1l-29.5-78.6V189L431.6,66.9h-0.4L387.9,189v-34.2l-22.7,78.6l-11.3-17.1l7.6,29.4l-19.8-29.4l12,56.8l-32.8-51l6,44.4l-99.7-136.5l19.4,118.3l-16.9-26.2l27.9,104.8L239,297l42.2,118.6l-18.6-23.9l10.1,33.3l-81.1-114.5l27,54.1l-80.3-116.6l59.1,162.2l-26.2-40.7L221.2,502l-21.1-27.9l53.2,119.8c0,0,0,0-23.7-28.7l7.6,25l-29.6-43.5l6.8,26.7l-50.7-59.5l46.5,83.1l-22.8-15l43.9,62.1l-21.1-12l11,26.3l-49.9-48.8l43.9,75.6l-33.8-36.8l14.4,29.3l-27-36.7l5.9,17.3l-59.1-53.4l11,24L59,569.6l82.8,112L117.3,663l53.2,75.2l-22-19.4l22.2,35.1',
)
此代码使用 path() 函数绘制火焰主体,路径形状复杂,模拟了火焰的不规则形状。
- 添加火焰细节
rc.path('M720.3,753.8L736,729l-23.7,20.9l57.4-81.1l-26.4,20.1l89.3-120.8l-72.9,64.2l11.8-25.9l-63.8,57.6l6.4-18.7L685,684.9l15.5-31.6L664,693l47.4-81.6l-53.8,52.6l11.8-28.4l-22.8,12.9l47.4-67l-24.6,16.2l50.1-89.7l-54.7,64.1l7.3-28.8l-31.9,46.9l8.2-26.9C623,594.3,623,594.3,623,594.3l57.4-129.2l-22.8,30.1l53.8-142.8l-28.2,43.9L747,221.4l-86.6,125.7l29.2-58.3l-87.5,123.4l10.9-36l-20,25.8l45.6-128l-20,32l30.1-113l-18.2,28.2l21-127.6L543.8,241l6.4-47.8l-35.5,55l12.8-61.2l-21.9,31.7l7.3-31.7l-18.4,18.5l-32.5-84.7v36.9L431.7,25.9h-0.5l-49.3,131.8v-36.9l-23.2,84.7L347.1,187l8.6,31.7L334.5,187l13.1,61.2l-35.4-55l6.5,47.8L211.1,93.9l21,127.6l-18.2-28.2l30.1,113l-20-32l45.6,128l-20-25.8l10.9,36l-87.5-123.4l29.2,58.3l-86.6-125.7l63.8,174.9L151,352.4l53.8,1更多组件:<a href="https://scriptecho.cn/echo/6a3ac0830bf450d823fcddf9c64ab357/1" target="_blank"><img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-6a3ac0830bf450d823fcddf9c64ab357.png" /></a><a href="https://scriptecho.cn/echo/f5b829b0f952cef2f340ae948280220e/1" target="_blank"><img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-f5b829b0f952cef2f340ae948280220e.png" /></a>获取[更多Echos](https://scriptecho.cn/app/echo-search?utm_source=csdn&utm_medium=echo&utm_campaign=97805d6d26e9b89248d13f895831794c)本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=97805d6d26e9b89248d13f895831794c)平台提供技术支持项目地址:[传送门](https://scriptecho.cn/echo/embed/97805d6d26e9b89248d13f895831794c?utm_source=csdn&utm_medium=echo&utm_campaign=97805d6d26e9b89248d13f895831794c)扫码加入AI生成前端微信讨论群:相关文章:

如何使用Vue3创建在线三维模型展示?
本文由ScriptEcho平台提供技术支持 项目地址:传送门 代码相关的技术博客 代码应用场景介绍 本段代码使用 RoughJS 库在 HTML5 Canvas 上创建了手绘风格的图像,展示了 RoughJS 库的强大功能,可用于创建具有有机手绘外观的图形。 代码基本…...

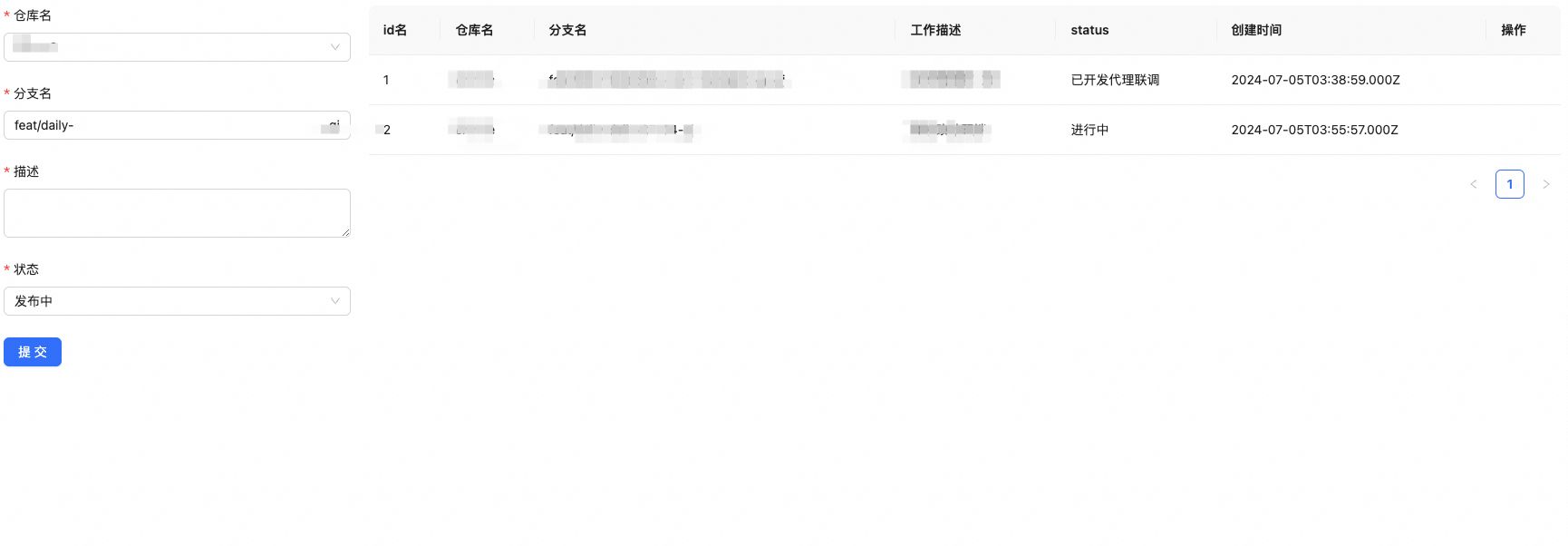
使用ndoe实现自动化完成增删改查接口
使用ndoe实现自动化完成增删改查接口 最近工作内容比较繁琐,手里需要开发的项目需求比较多,常常在多个项目之间来回切换,有时候某些分支都不知道自己开发了什么、做了哪些需求, 使用手写笔记的方式去记录分支到头来也是眼花缭乱&a…...

排序 -- 手撕归并排序(递归和非递归写法)
一、基本思想 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide and Conquer)的一个非常典型的应用。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列有…...

防火墙基础及登录(华为)
目录 防火墙概述防火墙发展进程包过滤防火墙代理防火墙状态检测防火墙UTM下一代防火墙(NGFW) 防火墙分类按物理特性划分软件防火墙硬件防火墙 按性能划分百兆级别和千兆级别 按防火墙结构划分单一主机防火墙路由集成式防火墙分布式防火墙 华为防火墙利用…...

【Vue】使用html、css实现鱼骨组件
文章目录 预览图组件测试案例 预览图 组件 <template><div class"context"><div class"top"><div class"label-context"><div class"label" v-for"(item, index) in value" :key"index&qu…...

Python的多态
在 Python 中,多态(Polymorphism)是指不同的对象可以对相同的消息(方法调用)做出不同的响应。 简单来说,多态允许使用一个统一的接口来操作不同类型的对象,而这些对象会根据自身的类型来执行相应…...

001uboot体验
1.uboot的作用: 上电->uboot启动->关闭看门狗、初始化时钟、sdram、uart等外设->把内核文件从flash读取到SDRAM->引导内核启动->挂载根文件系统->启动根文件系统的应用程序 2.uboot编译 uboot是一个通用的裸机程序,为了适应各种芯片&…...

Flask之电子邮件
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 目录 一、使用Flask-Mail发送电子邮件 1.1、配置Flask-Mail 1.2、构建邮件数据 1.3、发送邮件 二、使用事务邮件服务SendGrid 2.1、注册SendGr…...

Vue 2 与 ECharts:结合使用实现动态数据可视化
在现代前端开发中,数据可视化变得越来越重要。ECharts 是一个强大的数据可视化库,而 Vue 2 则是一个流行的前端框架。本文将介绍如何将 Vue 2 和 ECharts 结合使用,以实现动态数据可视化。 安装与配置 首先,确保你的项目中已经安…...

.net core Redis 使用有序集合实现延迟队列
Redis 有序集合和集合一样也是 string 类型元素的集合,且不允许重复的成员。 不同的是每个元素都会关联一个 double 类型的分数。redis 正是通过分数来为集合中的成员进行从小到大的排序。 有序集合的成员是唯一的,但分数(score)却可以重复。 集合是通过哈希表实现的…...

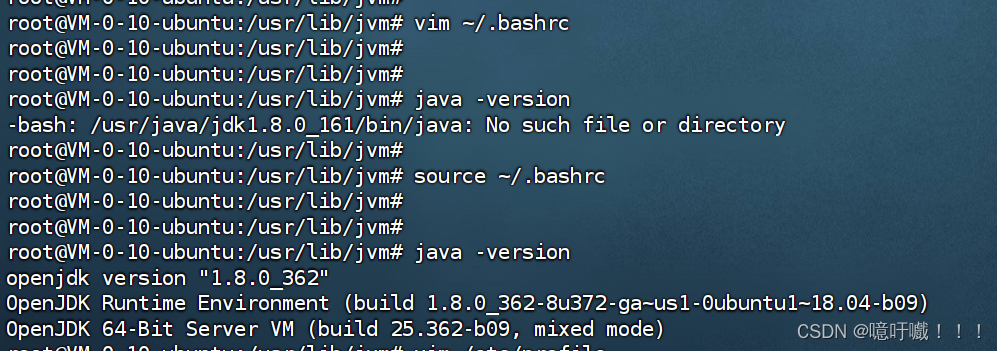
linux 安装Openjdk1.8
一、在线安装 1、更新软件包 sudo apt-get update 2、安装openjdk sudo apt-get install openjdk-8-jdk 3、配置openjdk1.8 openjdk默认会安装在/usr/lib/jvm/java-8-openjdk-amd64 vim ~/.bashrc export JAVA_HOME/usr/lib/jvm/java-8-openjdk-amd64 export JRE_HOME${J…...

鸿蒙系统:未来智能生态的引领者
在当今这个日新月异的互联网领域,操作系统作为连接硬件与软件的桥梁,其重要性不言而喻。随着华为鸿蒙系统(HarmonyOS)的崛起,一场关于操作系统未来的讨论再次被推向高潮。 鸿蒙OS,华为的全新力作ÿ…...

Java语言程序设计——篇二(1)
Java语言基础 数据类型关键字与标识符关键字标识符 常量与变量1、常量2、变量 类型转换自动类型转换强制类型转换 数据类型 数据的基本要素数据的性质(数据结构)数据的取值范围(字节大小)数据的存储方式参与的运算 Java是一门强类…...

水果商城系统 SpringBoot+Vue
1、技术栈 技术栈:SpringBootVueMybatis等使用环境:Windows10 谷歌浏览器开发环境:jdk1.8 Maven mysql Idea 数据库仅供学习参考 【已经答辩过的毕业设计】 项目源码地址 2、功能划分 3、效果演示...

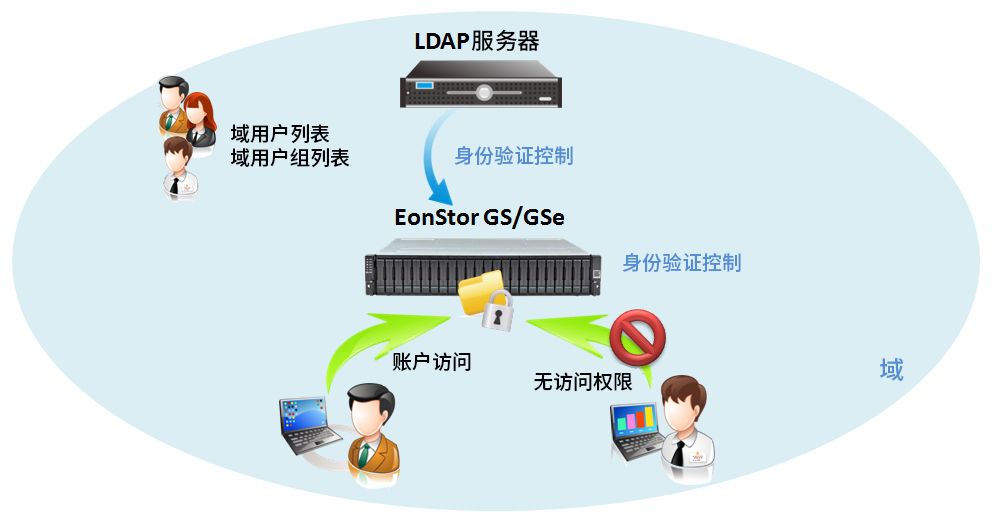
半导体制造企业 文件共享存储应用
用户背景:半导体设备(上海)股份有限公司是一家以中国为基地、面向全球的微观加工高端设备公司,为集成电路和泛半导体行业提供具竞争力的高端设备和高质量的服务。 挑战:芯片的行业在国内迅猛发展,用户在上海…...

深入分析 Android BroadcastReceiver (九)
文章目录 深入分析 Android BroadcastReceiver (九)1. Android 广播机制的扩展应用与高级优化1.1 广播机制的扩展应用1.1.1 示例:有序广播1.1.2 示例:粘性广播1.1.3 示例:局部广播 1.2 广播机制的高级优化1.2.1 示例:使用 Pending…...

从数据到洞察:DataOps加速AI模型开发的秘密实践大公开!
作者 | 代立冬,白鲸开源科技联合创始人&CTO 引言 在AI驱动的商业世界中,DataOps作为连接数据与洞察的桥梁,正迅速成为企业数据战略的核心。 在WOT全球技术创新大会2024北京站,白鲸开源联合创始人&CTO 代立冬 在「大数据…...

全景图三维3D模型VR全景上传展示H5开发
全景图三维3D模型VR全景上传展示H5开发 3D互动体验平台的核心功能概览 兼容广泛格式:支持OBJ、FBX、GLTF等主流及前沿3D模型格式的无缝上传与展示,确保创意无界。 动态交互探索:用户可自由旋转、缩放、平移模型,深度挖掘每一处…...

前端面试题29(js闭包和主要用途)
JavaScript 中的闭包是一个非常强大的特性,它允许一个函数访问并操作其词法作用域之外的变量。闭包的形成主要依赖于函数的作用域链,即函数可以访问在其外部定义的变量,即使外部函数已经执行完毕。下面我会通过几个方面来帮助你理解闭包的概念…...

使用Keil 点亮LED灯 F103ZET6
1.新建项目 不截图了 2.startup_stm32f10x_hd.s Keil\Packs\Keil\STM32F1xx_DFP\2.2.0\Device\Source\ARM 搜索startup_stm32f10x_hd.s 复制到项目路径,双击Source Group 1 3.项目文件夹新建stm32f10x.h, 新建文件main.c #include "stm32f10x…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
