【Vue】使用html、css实现鱼骨组件
文章目录
- 预览图
- 组件
- 测试案例
预览图

组件
<template><div class="context"><div class="top"><div class="label-context"><div class="label" v-for="(item, index) in value" :key="index"><div class="label-text" v-if="index % 2 === 0">{{ item.label }}</div><div class="connect-line-box" v-if="index % 2 === 0"><div class="connect-line"><i class="center-line-icon"></i></div></div></div></div></div><div class="center-line"><div class="icon-box" v-for="(item, index) in value" :key="index"><i class="center-line-icon"></i></div></div><div class="bottom"><div class="label-context"><div class="label" v-for="(item, index) in value" :key="index"><div class="connect-line-box" v-if="index % 2 === 1"><div class="connect-line"></div></div><div class="label-text" v-if="index % 2 === 1">{{ item.label }}</div></div></div></div></div>
</template>
<script>
export default {name: 'FishBoneComponent',props: {value: {type: Array,default: () => [{time: '2024-06-13 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},{time: '2024-06-12 15:27:30',label: ''},]}},mounted() {this.value = this.value.sort((a, b) => {return new Date(a.time) - new Date(b.time);});console.log(this.value)}
}
</script>
<style lang="scss" scoped>
$center-color: #1890ff;
$text-box-width: 200px;
$text-margin-left: 10px;
$line-height: 40px;
$add-width: 0px;
$line-icon-size: 13px;.context {width: 100%;padding: 0.5%;height: 100%;
}.center-line {position: absolute;height: 2px;background-color: $center-color;width: 98%;display: flex;align-items: center;justify-content: left;
}.center-line::after {content: '';position: absolute;top: 50%;right: -10px;width: 0;height: 0;border-top: 5px solid transparent;border-bottom: 5px solid transparent;border-left: 10px solid $center-color;transform: translateY(-50%);
}.center-line .icon-box:first-child {margin-left: $text-margin-left;width: $text-box-width/2 + $line-icon-size/2;flex-shrink: 0;i {float: right;width: $line-icon-size;height: $line-icon-size;flex-shrink: 0;}
}.center-line .icon-box:not(:first-child) {margin-left: $text-margin-left - $line-icon-size/2;width: $text-box-width/2 + $line-icon-size/2;flex-shrink: 0;i {float: right;width: $line-icon-size;height: $line-icon-size;flex-shrink: 0;}
}.center-line-icon {width: $line-icon-size;height: $line-icon-size;background-color: $center-color;border-radius: 50%;
}.top .label-context {display: flex;flex-direction: row;justify-content: normal;
}.connect-line-box {display: flex;flex-direction: row;text-align: center;justify-content: center;
}.connect-line {width: 2px;height: $line-height;background-color: #1d71fa;
}.top .label {display: flex;flex-direction: column;justify-content: flex-end;margin-left: $text-margin-left;
}.label > div {width: $text-box-width;margin-left: $add-width;white-space: normal;
}.bottom .label-context {display: flex;flex-direction: row;justify-content: normal;margin-left: $text-box-width/2;
}.bottom .label {display: flex;flex-direction: column;justify-content: flex-start;margin-left: $text-margin-left;
}.label-text {padding: 6px;background-color: rgb($center-color, 0.08);border-radius: 3px;color: black;font-size: 15px;
}
</style>
测试案例
<template><div class="card"><FishBoneComponent :value="data"></FishBoneComponent></div>
</template><script>
import FishBoneComponent from "@/views/FishBoneComponent";export default {name: "FishBone",components: {FishBoneComponent},data(){return{data: [{time: '2024-06-13 15:27:30',label: '测试测试测试测试测试测试测试测试测试'},{time: '2024-06-12 15:27:30',label: '测试测试测试测试测试测试测试测试测试测试'},{time: '2024-06-12 15:27:30',label: '测试测试测试测试测试测试测试测试测试测试测试测试'},{time: '2024-06-12 15:27:30',label: '测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试'},{time: '2024-06-12 15:27:30',label: '测试测试测试测试测试测试测试测试测试测试测试测试测试'},{time: '2024-06-12 15:27:30',label: '测试'},{time: '2024-06-12 15:27:30',label: '测试'},{time: '2024-06-12 15:27:30',label: '测试'},{time: '2024-06-12 15:27:30',label: '测试'},{time: '2024-06-12 15:27:30',label: '测试'},]}}
}
</script><style scoped>
.card{padding: 8px;
}.title-box{margin-bottom: 8px;
}.title{font-size: 18px;font-weight: bold;color: #1890ff;
}
</style></style>相关文章:

【Vue】使用html、css实现鱼骨组件
文章目录 预览图组件测试案例 预览图 组件 <template><div class"context"><div class"top"><div class"label-context"><div class"label" v-for"(item, index) in value" :key"index&qu…...

Python的多态
在 Python 中,多态(Polymorphism)是指不同的对象可以对相同的消息(方法调用)做出不同的响应。 简单来说,多态允许使用一个统一的接口来操作不同类型的对象,而这些对象会根据自身的类型来执行相应…...

001uboot体验
1.uboot的作用: 上电->uboot启动->关闭看门狗、初始化时钟、sdram、uart等外设->把内核文件从flash读取到SDRAM->引导内核启动->挂载根文件系统->启动根文件系统的应用程序 2.uboot编译 uboot是一个通用的裸机程序,为了适应各种芯片&…...

Flask之电子邮件
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 目录 一、使用Flask-Mail发送电子邮件 1.1、配置Flask-Mail 1.2、构建邮件数据 1.3、发送邮件 二、使用事务邮件服务SendGrid 2.1、注册SendGr…...

Vue 2 与 ECharts:结合使用实现动态数据可视化
在现代前端开发中,数据可视化变得越来越重要。ECharts 是一个强大的数据可视化库,而 Vue 2 则是一个流行的前端框架。本文将介绍如何将 Vue 2 和 ECharts 结合使用,以实现动态数据可视化。 安装与配置 首先,确保你的项目中已经安…...

.net core Redis 使用有序集合实现延迟队列
Redis 有序集合和集合一样也是 string 类型元素的集合,且不允许重复的成员。 不同的是每个元素都会关联一个 double 类型的分数。redis 正是通过分数来为集合中的成员进行从小到大的排序。 有序集合的成员是唯一的,但分数(score)却可以重复。 集合是通过哈希表实现的…...

linux 安装Openjdk1.8
一、在线安装 1、更新软件包 sudo apt-get update 2、安装openjdk sudo apt-get install openjdk-8-jdk 3、配置openjdk1.8 openjdk默认会安装在/usr/lib/jvm/java-8-openjdk-amd64 vim ~/.bashrc export JAVA_HOME/usr/lib/jvm/java-8-openjdk-amd64 export JRE_HOME${J…...

鸿蒙系统:未来智能生态的引领者
在当今这个日新月异的互联网领域,操作系统作为连接硬件与软件的桥梁,其重要性不言而喻。随着华为鸿蒙系统(HarmonyOS)的崛起,一场关于操作系统未来的讨论再次被推向高潮。 鸿蒙OS,华为的全新力作ÿ…...

Java语言程序设计——篇二(1)
Java语言基础 数据类型关键字与标识符关键字标识符 常量与变量1、常量2、变量 类型转换自动类型转换强制类型转换 数据类型 数据的基本要素数据的性质(数据结构)数据的取值范围(字节大小)数据的存储方式参与的运算 Java是一门强类…...

水果商城系统 SpringBoot+Vue
1、技术栈 技术栈:SpringBootVueMybatis等使用环境:Windows10 谷歌浏览器开发环境:jdk1.8 Maven mysql Idea 数据库仅供学习参考 【已经答辩过的毕业设计】 项目源码地址 2、功能划分 3、效果演示...

半导体制造企业 文件共享存储应用
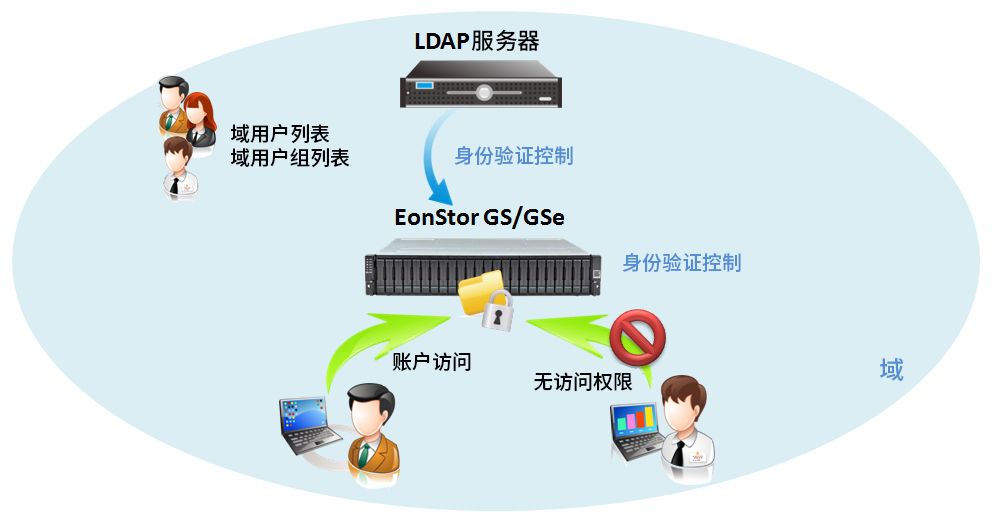
用户背景:半导体设备(上海)股份有限公司是一家以中国为基地、面向全球的微观加工高端设备公司,为集成电路和泛半导体行业提供具竞争力的高端设备和高质量的服务。 挑战:芯片的行业在国内迅猛发展,用户在上海…...

深入分析 Android BroadcastReceiver (九)
文章目录 深入分析 Android BroadcastReceiver (九)1. Android 广播机制的扩展应用与高级优化1.1 广播机制的扩展应用1.1.1 示例:有序广播1.1.2 示例:粘性广播1.1.3 示例:局部广播 1.2 广播机制的高级优化1.2.1 示例:使用 Pending…...

从数据到洞察:DataOps加速AI模型开发的秘密实践大公开!
作者 | 代立冬,白鲸开源科技联合创始人&CTO 引言 在AI驱动的商业世界中,DataOps作为连接数据与洞察的桥梁,正迅速成为企业数据战略的核心。 在WOT全球技术创新大会2024北京站,白鲸开源联合创始人&CTO 代立冬 在「大数据…...

全景图三维3D模型VR全景上传展示H5开发
全景图三维3D模型VR全景上传展示H5开发 3D互动体验平台的核心功能概览 兼容广泛格式:支持OBJ、FBX、GLTF等主流及前沿3D模型格式的无缝上传与展示,确保创意无界。 动态交互探索:用户可自由旋转、缩放、平移模型,深度挖掘每一处…...

前端面试题29(js闭包和主要用途)
JavaScript 中的闭包是一个非常强大的特性,它允许一个函数访问并操作其词法作用域之外的变量。闭包的形成主要依赖于函数的作用域链,即函数可以访问在其外部定义的变量,即使外部函数已经执行完毕。下面我会通过几个方面来帮助你理解闭包的概念…...

使用Keil 点亮LED灯 F103ZET6
1.新建项目 不截图了 2.startup_stm32f10x_hd.s Keil\Packs\Keil\STM32F1xx_DFP\2.2.0\Device\Source\ARM 搜索startup_stm32f10x_hd.s 复制到项目路径,双击Source Group 1 3.项目文件夹新建stm32f10x.h, 新建文件main.c #include "stm32f10x…...
实现拆分流和复制流)
流批一体计算引擎-12-[Flink]旁路输出getSideOutput(OutputTag)实现拆分流和复制流
官网旁路输出 Flink拆分流和复制流 我们在处理数据的时候,有时候想对不同情况的数据进行不同的处理,那么就需要把流进行拆分或者复制。 如果是使用filter来进行拆分,也能满足我们的需求,但每次筛选都要保留整个流,然后遍历整个流,显然很浪费性能,假如能够在一个流了多次…...

【Scrapy】 Scrapy 爬虫框架
准我快乐地重饰演某段美丽故事主人 饰演你旧年共寻梦的恋人 再去做没流着情泪的伊人 假装再有从前演过的戏份 重饰演某段美丽故事主人 饰演你旧年共寻梦的恋人 你纵是未明白仍夜深一人 穿起你那无言毛衣当跟你接近 🎵 陈慧娴《傻女》 Scrapy 是…...

【笔记】太久不用redis忘记怎么后台登陆了
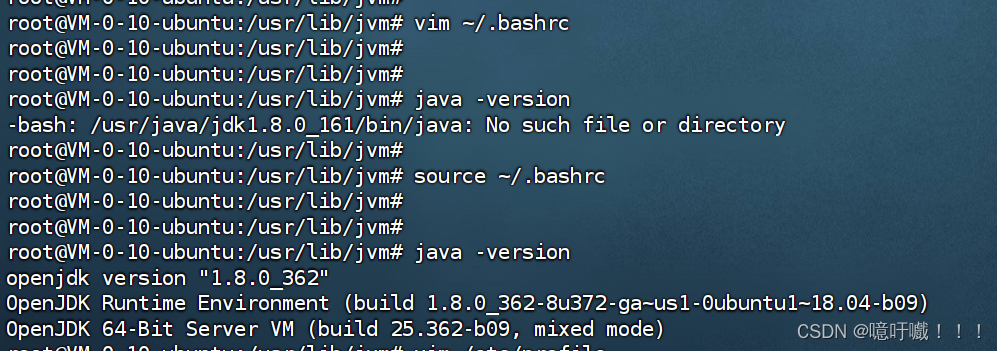
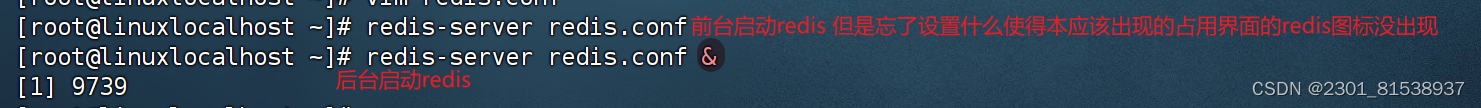
!首先启动虚拟机linux的centos7 2.启动finalshell 我的redis启动在根目录用 redis-server redis.conf --启动 systemctl status redis --查看redis状态 是否active redis-cli -h centos的ip地址 -p 你要用的redis端口号(默认为6379) -a 你…...

昇思25天打卡营-mindspore-ML- Day14-VisionTransformer图像分类
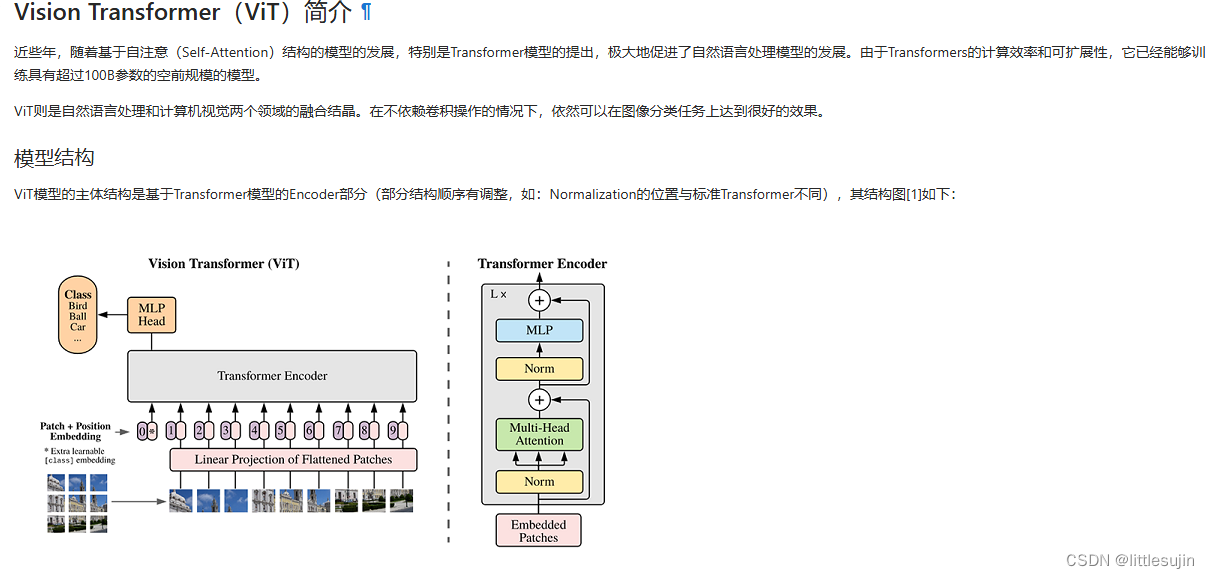
今天学习了Vision Transformer图像分类,这是一种基于Transformer模型的图像分类方法,它不依赖卷积操作,而是通过自注意力机制捕捉图像块之间的空间关系,从而实现图像分类。 基本原理: 图像分块: 将原始图像划分为多个…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
