day01:项目概述,环境搭建
文章目录
- 软件开发整体介绍
- 软件开发流程
- 角色分工
- 软件环境
- 外卖平台项目介绍
- 项目介绍
- 定位
- 功能架构
- 产品原型
- 技术选型
- 开发环境搭建
- 整体结构:前后端分离开发
- 前后端混合开发缺点
- 前后端分离开发
- 前端环境搭建
- Nginx
- 后端环境搭建
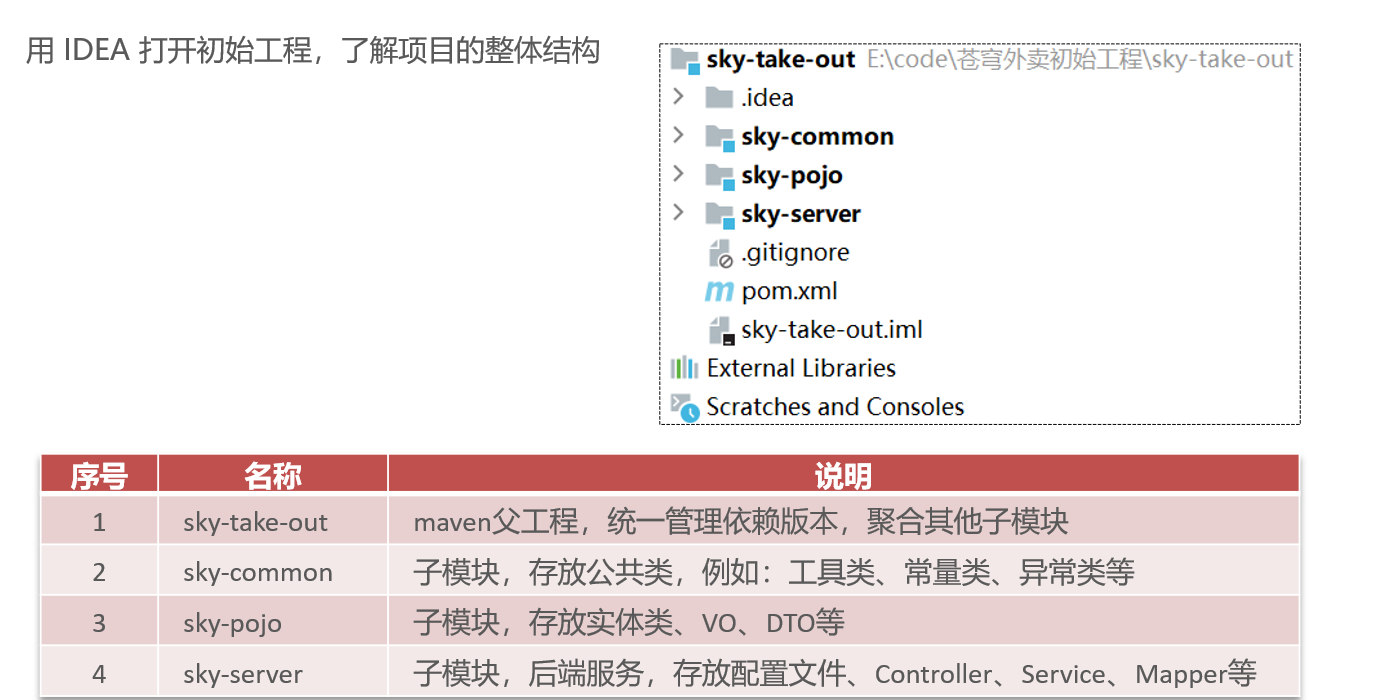
- 熟悉项目结构
- 使用Git进行版本控制
- 数据库环境搭建
- 登录功能
- 分析代码特点
- Nginx反向代理和负载均衡
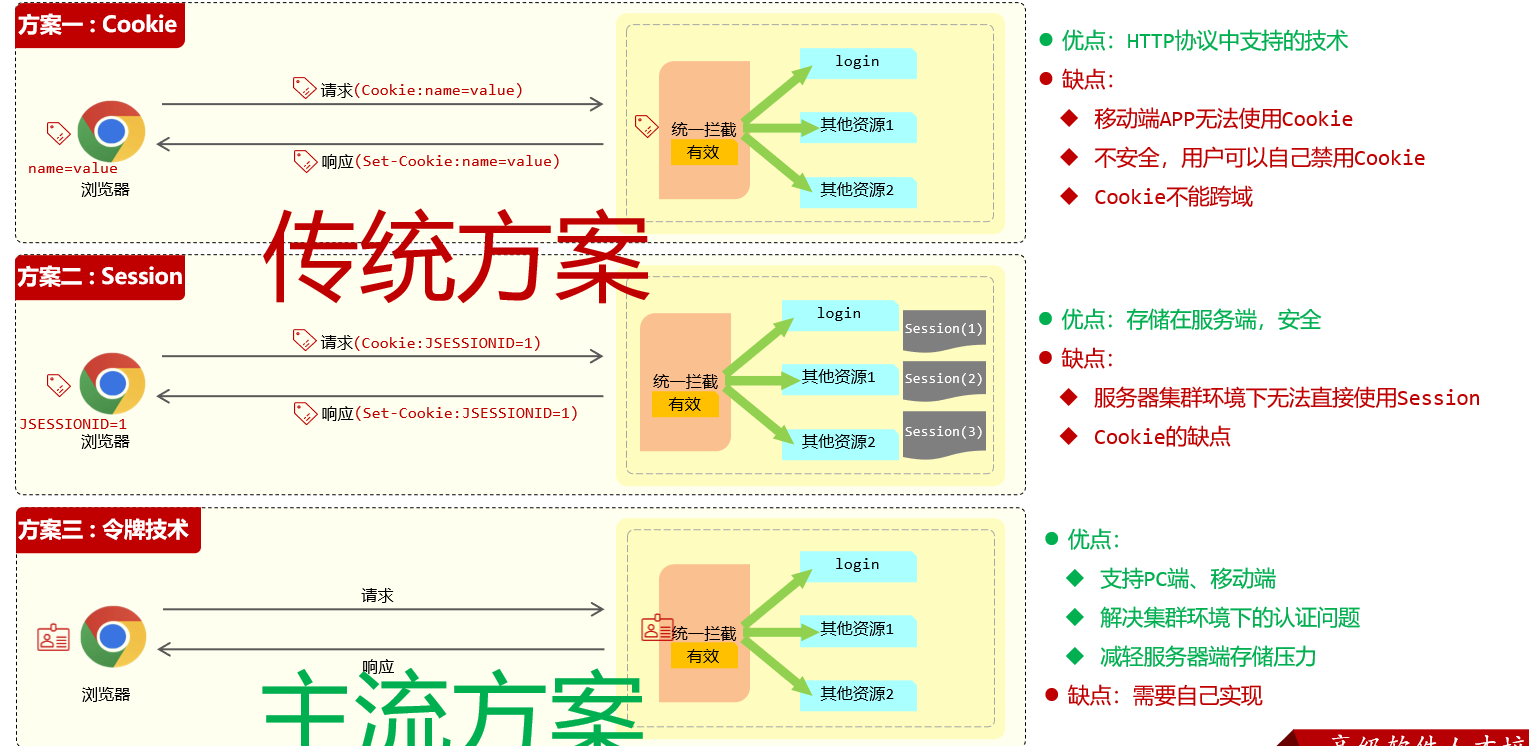
- 会话跟踪技术方案
- JWT介绍
- JWT生成测试
- JWT校验测试
- 应用jwt令牌登录和校验
- 密码加密
- 导入接口文档
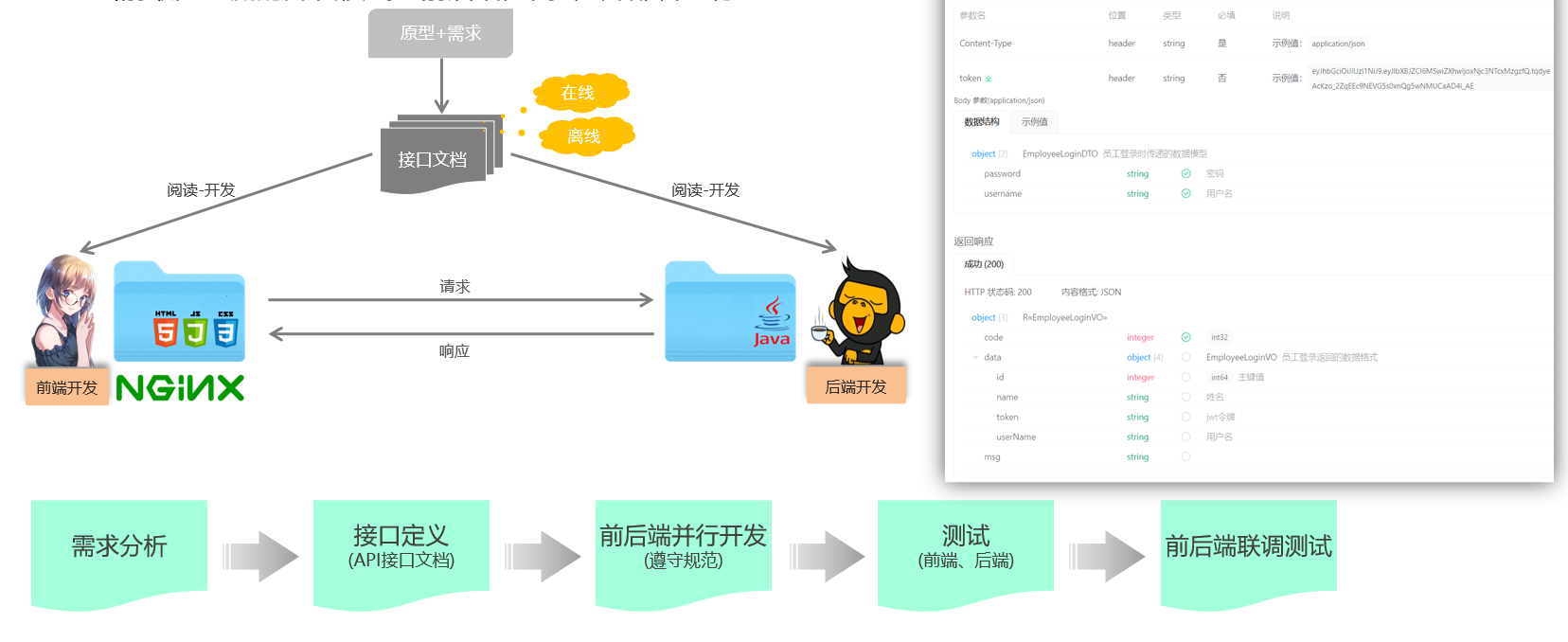
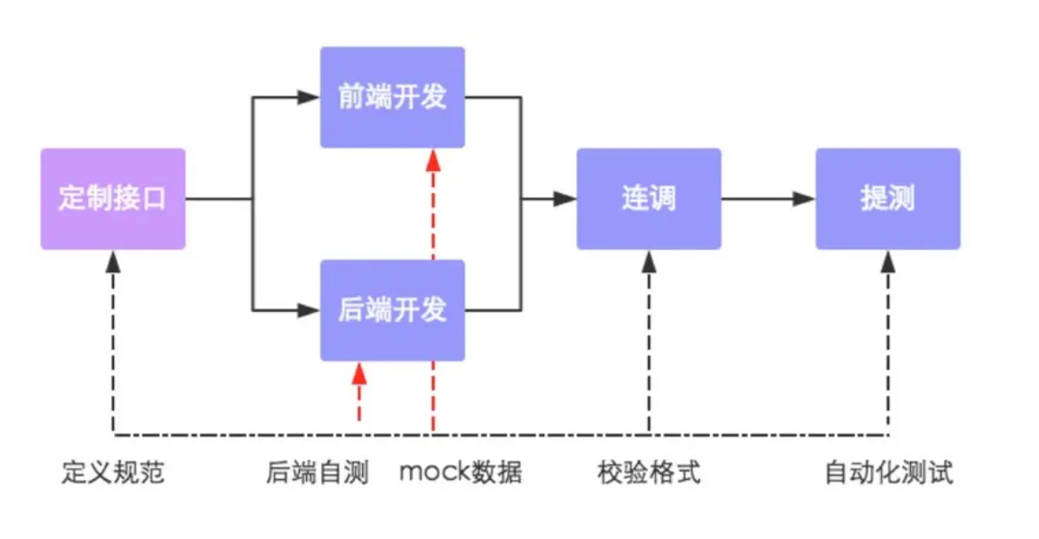
- 前后端开发流程
- 操作步骤
- Swagger
- 介绍
- 使用方式
- 常用注解
软件开发整体介绍
软件开发流程
- 需求分析:需求规格说明书、产品原型
- 设计:UI设计、数据库设计、接口设计
- 编码:项目代码、单元测试
- 测试:测试用例、测试报告
- 上线运维:软件环境安装、配置
角色分工
- 项目经理:对整个项目负责,任务分配,把控进度
- 产品经理:进行需求调研,输出需求调研文档、产品原型等
- UI设计师:根据产品原型输出界面效果图
- 架构师:项目整体架构设计、技术选型等
- 开发工程师:代码实现
- 测试工程师:编写测试用例,输出测试报告
- 运维工程师:软件环境搭建、项目上线
软件环境
- 开发环境(development):开发人员在开发阶段使用的环境,一般外部用户无法访问
- 测试环境(testing):专门给测试人员使用的环境,用于测试项目,一般外部用户无法访问
- 生成环境(production):即线上环境,正式提供对外服务的环境
外卖平台项目介绍
项目介绍
定位
专门为餐饮企业(餐厅、饭店)定制的一款软件产品
管理端–外卖商家使用
用户端–点餐用户使用
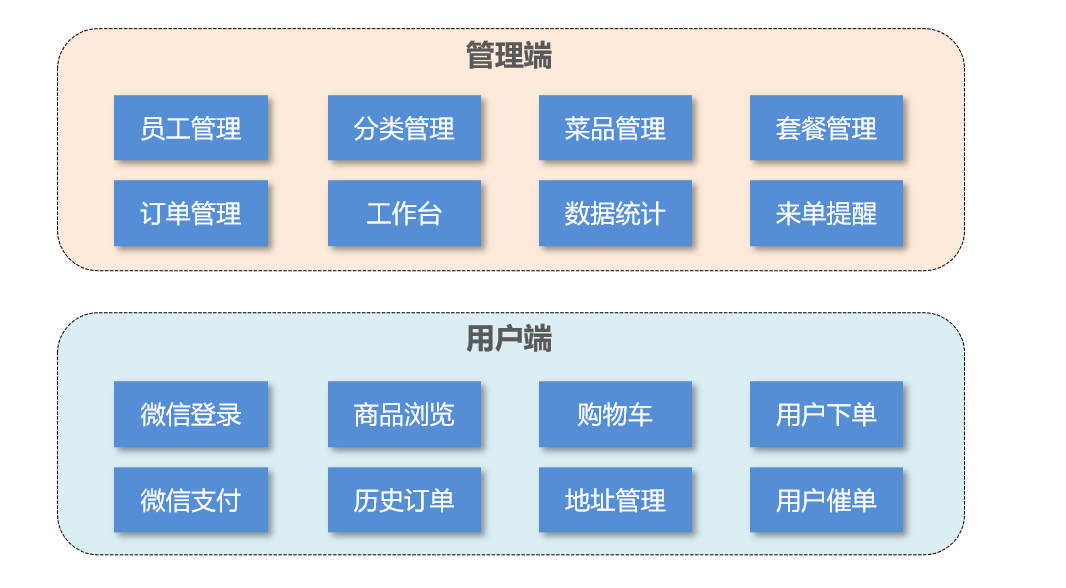
功能架构
体现项目中的业务功能模块
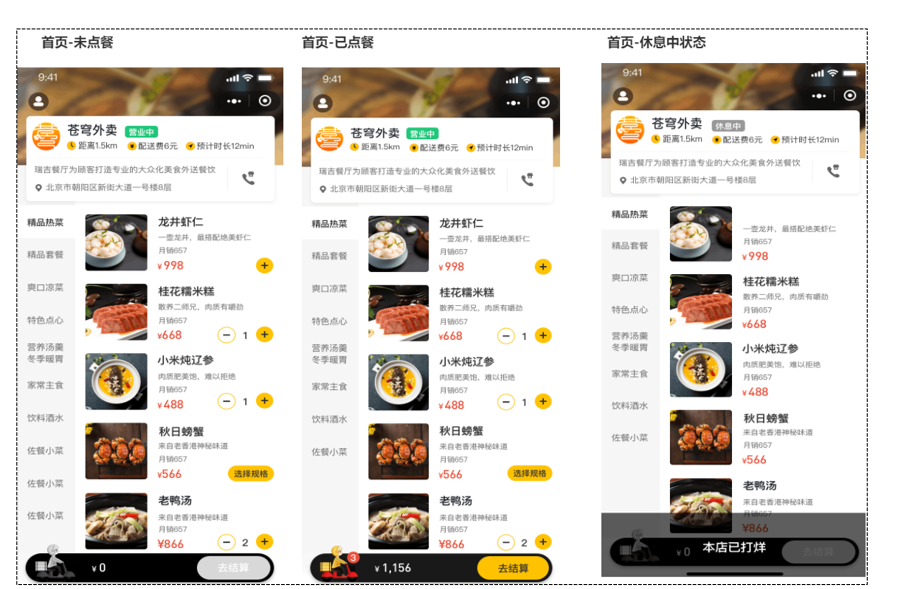
产品原型
用于展示项目的业务功能,一般由产品经理进行设计
管理端
用户端
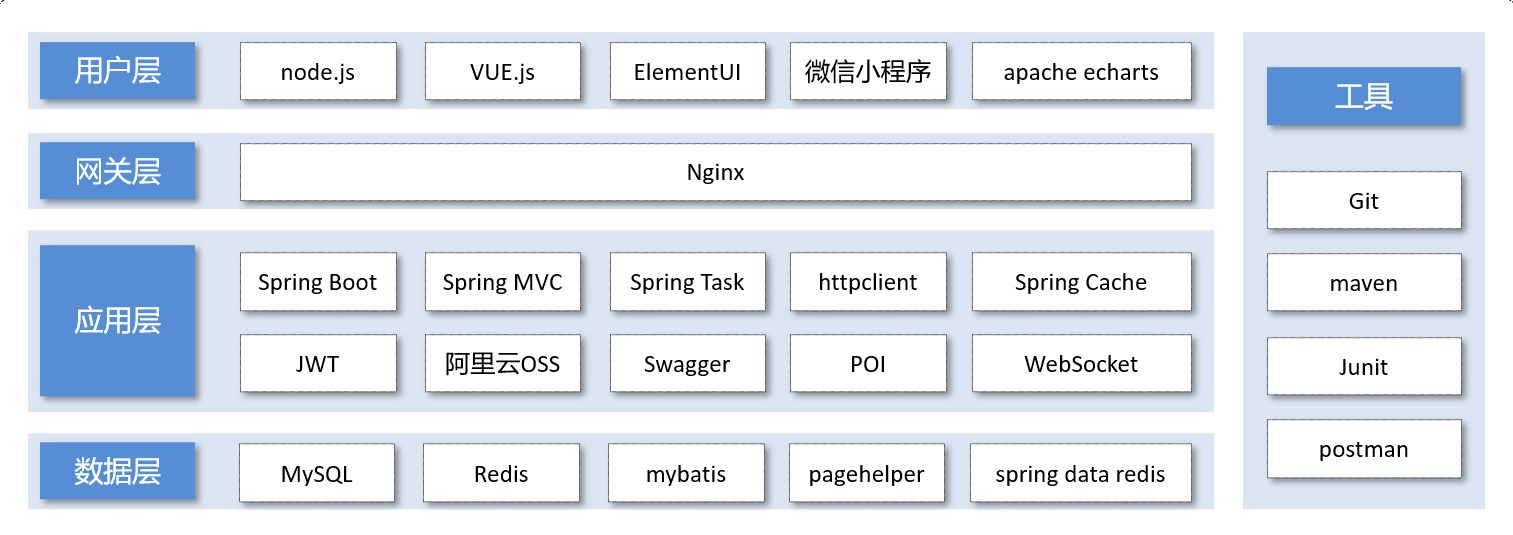
技术选型
展示项目中使用到的技术框架和中间件等
开发环境搭建
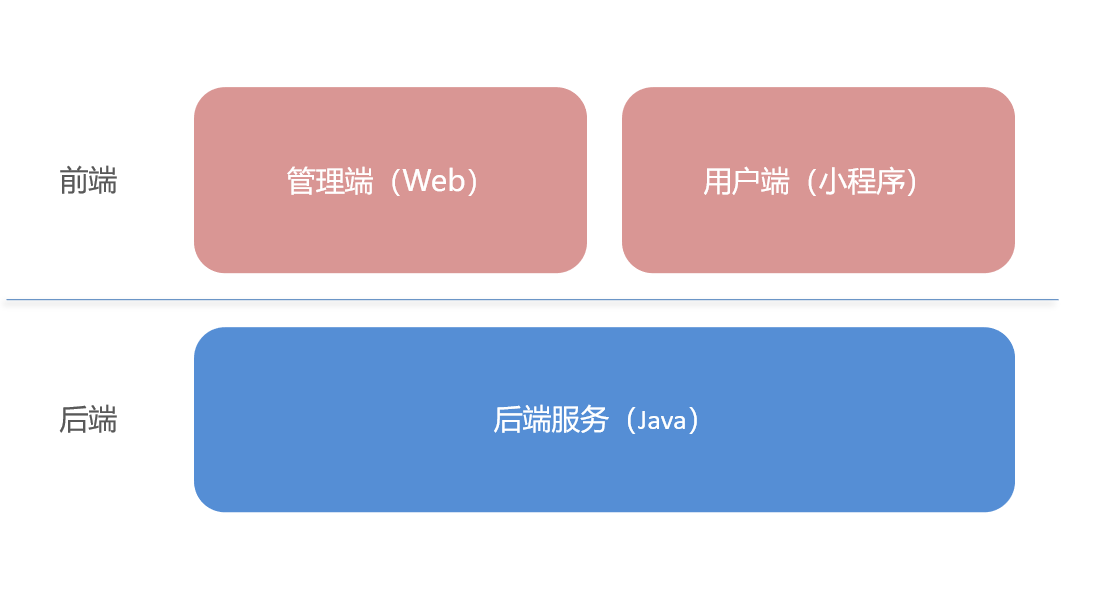
整体结构:前后端分离开发

前后端混合开发缺点
- 沟通成本高
- 分工不明确
- 不便管理
- 不便维护扩展
前后端分离开发
当前最为主流的开发模式:前后端开发 分开部署运行
特点:解耦,便于管理、维护和扩展
前端环境搭建
前端工程基于Nginx运行
Nginx
介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
特点:占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用
官网:https://nginx.org/
启动Nginx:双击nginx.exe即可启动nginx服务,访问端口号为80
注意事项:
- Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改默认端口号(netstat -ano | findStr 80)
- 修改了nginx.conf配置文件,需要重启nginx服务器(关闭然后再开,可以通过kill nginx.bat结束nginx,然后再次双击nginx.exe)
后端环境搭建
后端工程基于maven进行项目构建,并且进行分模块开发
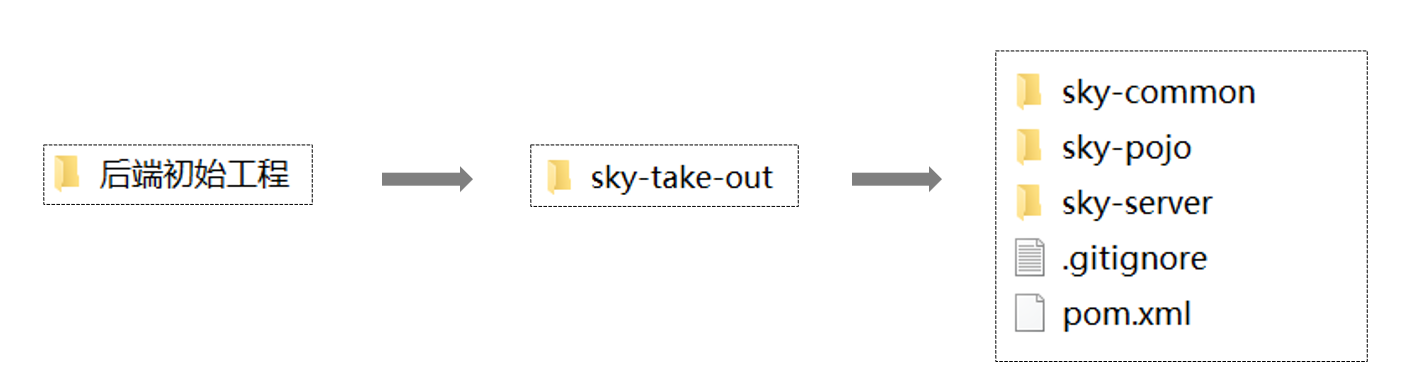
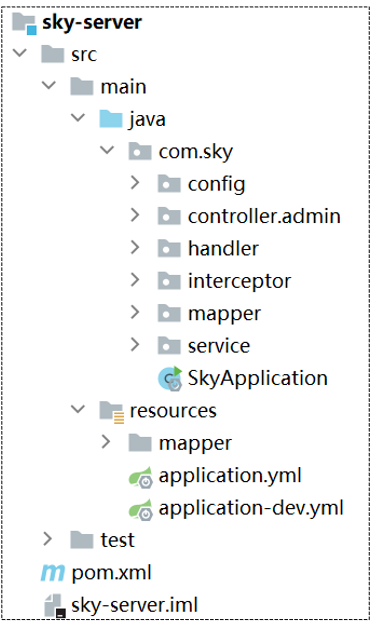
熟悉项目结构

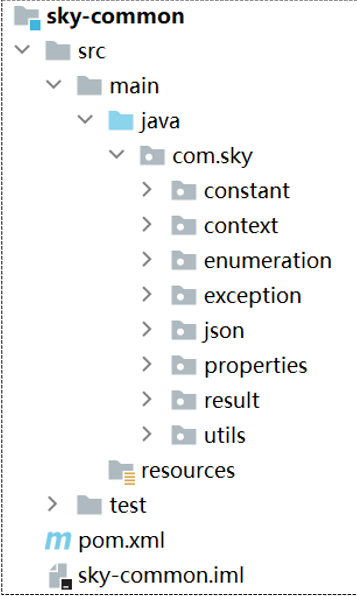
- sky-common子模块存放的是一些公共类,可以供其他模块使用

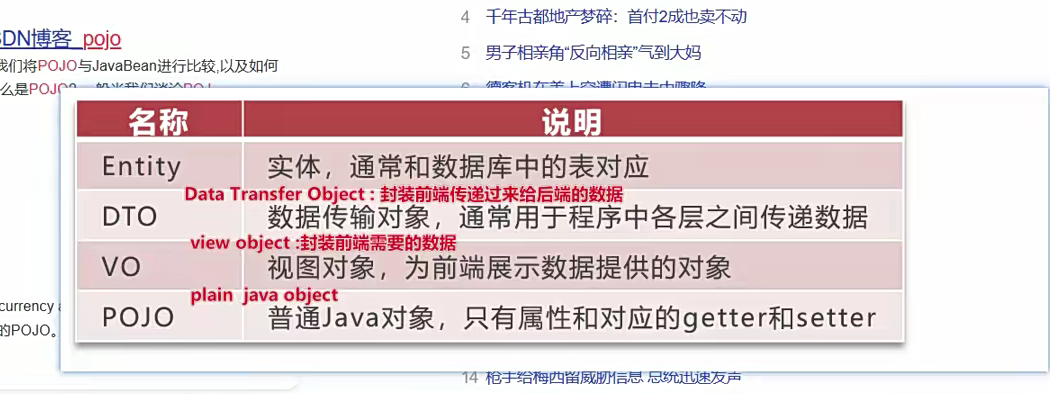
- sky-pojo子模块中存放的是一些entity、dto、vo

pojo:plain old java object
- sky-server子模块中存放的是 配置文件、配置类、拦截器、controller、service、mapper、启动类等

使用Git进行版本控制
- 创建Git本地仓库
- 创建Git远程仓库
- 将本地文件推送到Git远程仓库
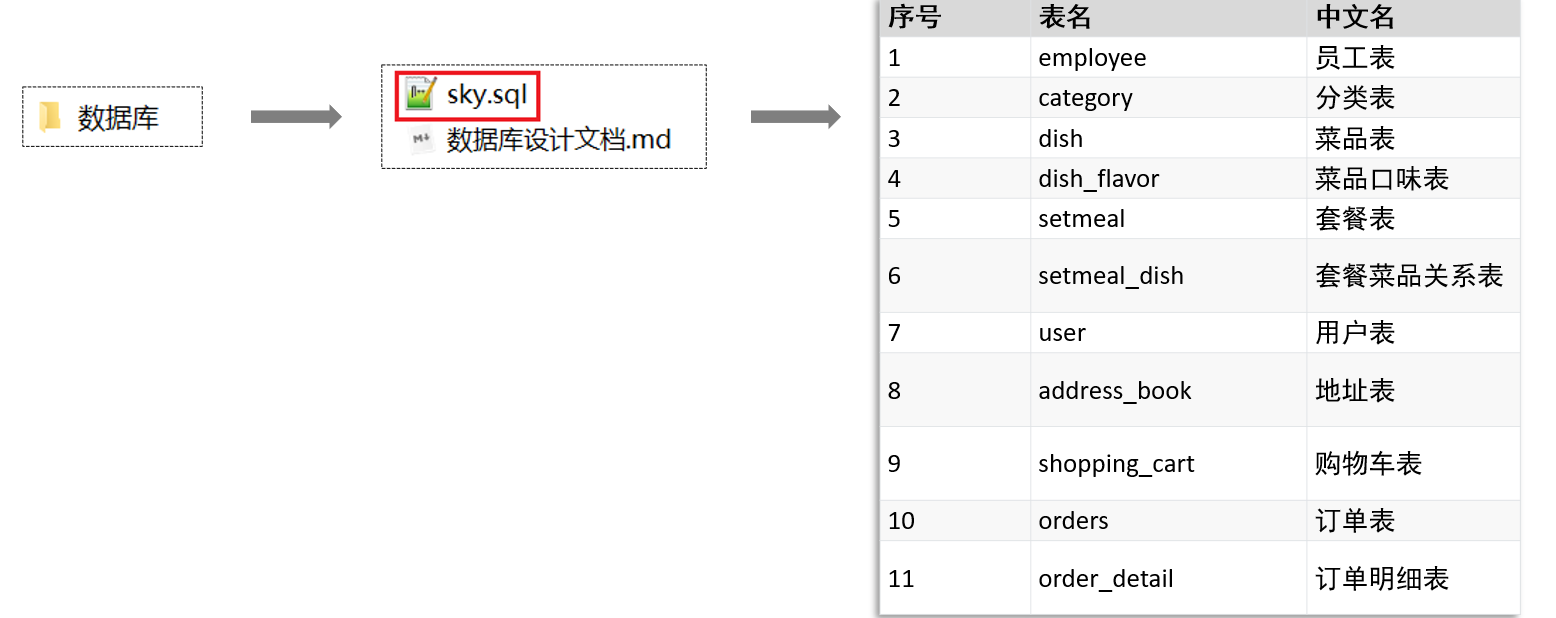
数据库环境搭建
通过数据库建表语句创建数据库表结构
登录功能
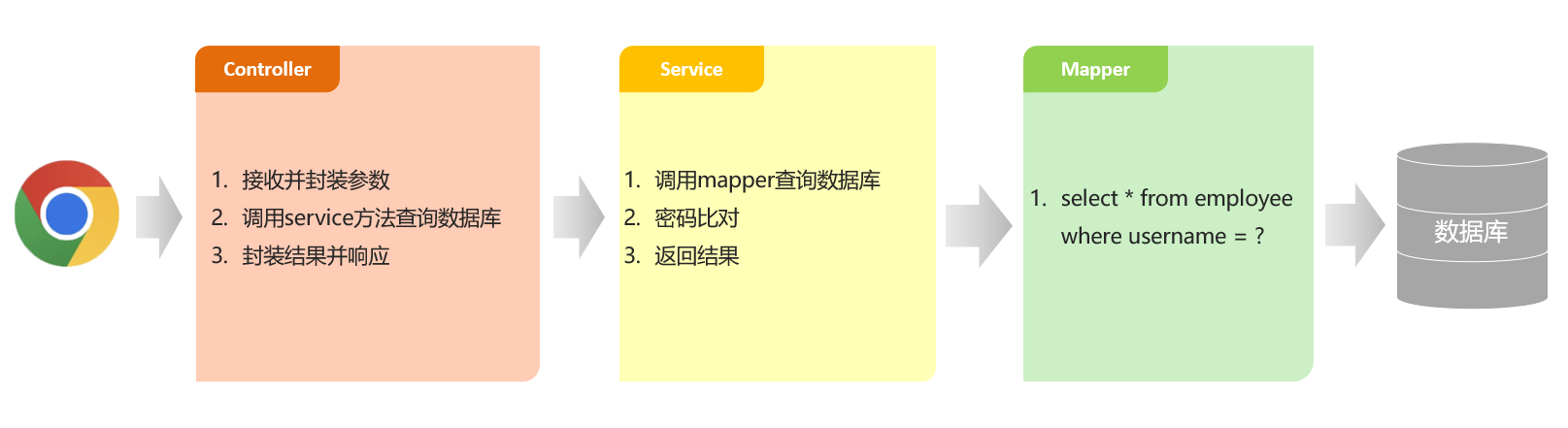
分析代码特点
后端的初始工程中已经实现了登录功能,直接进行前后端联调测试即可
- @Builder注解的作用
lombok提供的注解,给类提供了builder()链式构建对象方式
EmployeeVO.builder().id(employee.getId()).build();
- @Slf4j注解的作用
lombok提供的注解,用于输出日志,打印信息完整,包含时间、所在类完整名等
log.info(“输出info日志”);
log.error(“输出error错误日志”);
- 使用的是什么会话技术
session
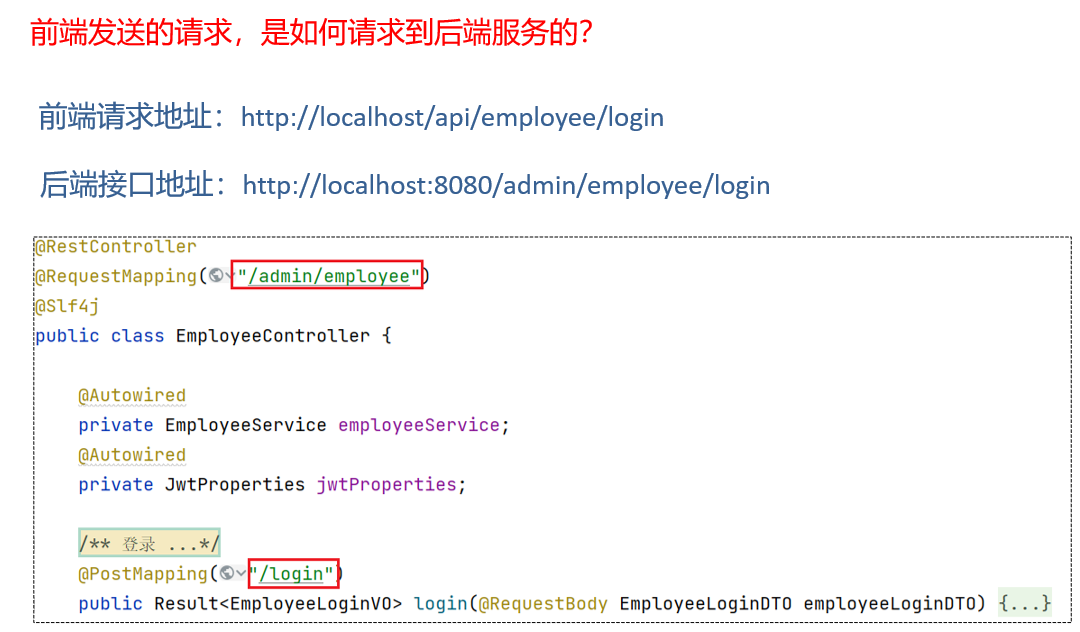
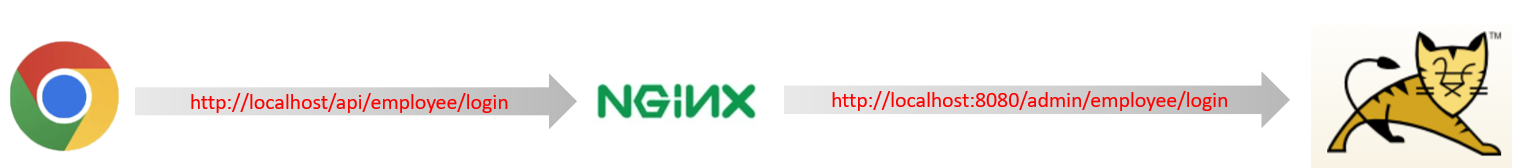
Nginx反向代理和负载均衡

Nginx反向代理:就是将前端发送的动态请求由nginx转发到后端服务器
反向代理的好处:
- 提高访问速度
- 进行负载均衡
- 保证后端服务安全
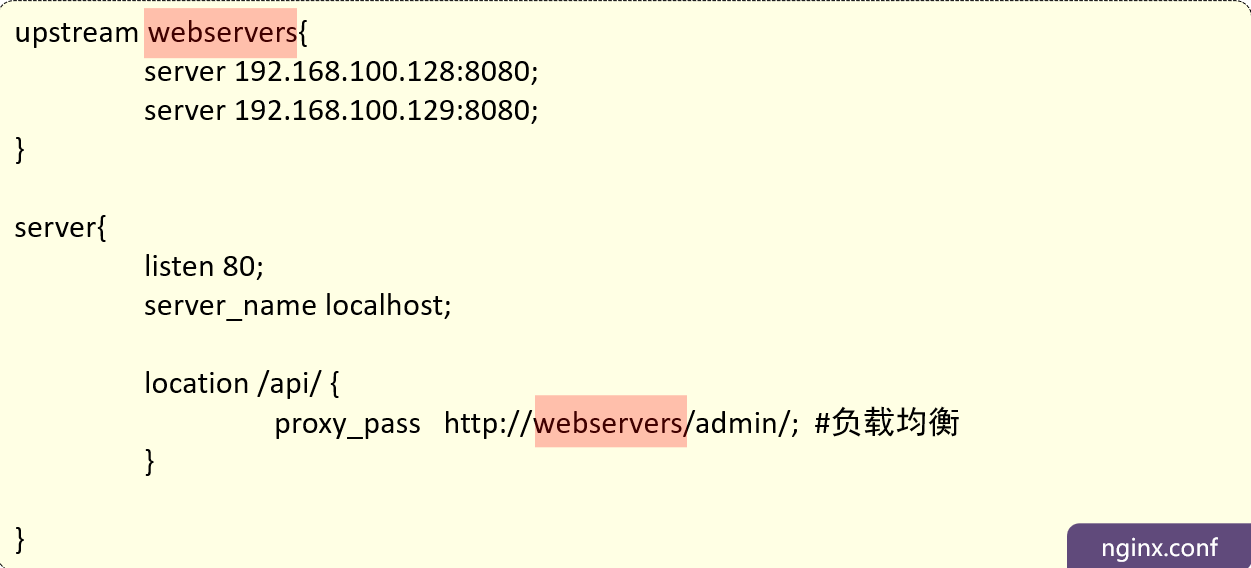
所谓负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器
nginx反向代理的配置方式
nginx负载均衡的配置方式
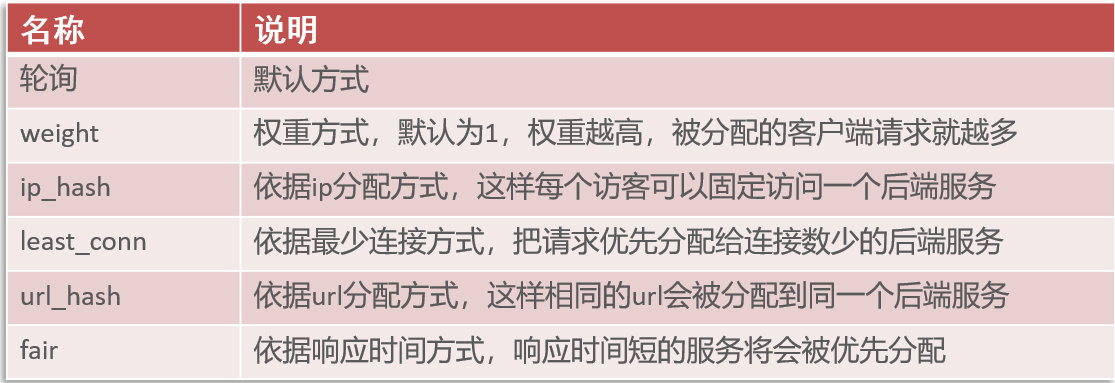
nginx负载均衡策略
默认是轮询方式;使用weight方式,需要在每个server 192.168.100.***:8080 加上weight = 数字;使用剩下4个策略,需要在server上面加载ip_hash;即可
会话跟踪技术方案

跨域:跨域区分三个维度:协议、IP/域名、端口
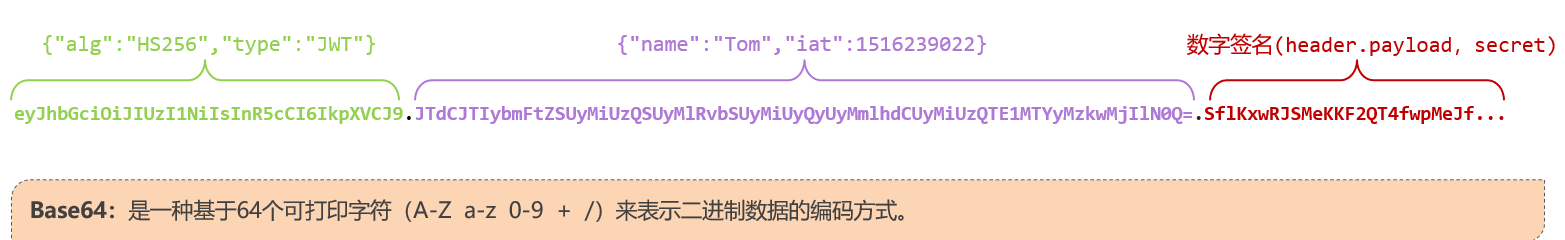
JWT介绍
全称:JSON Web Token
官网:https://jwt.io/
介绍:定义了一种简洁的、自包含的格式,用于在通信双方以json数据格式安全的传输信息。由于数字签名的存在,这些信息是可靠的
组成:
- 第一部分:Header(头),记录令牌类型、签名算法等
- 第二部分:Payload(有效载荷),携带一些自定义信息、默认信息等
- 第三部分:Signature(签名),放置Token被篡改,确保安全性。将header、payload,并加入指定密钥,通过指定签名算法计算而来

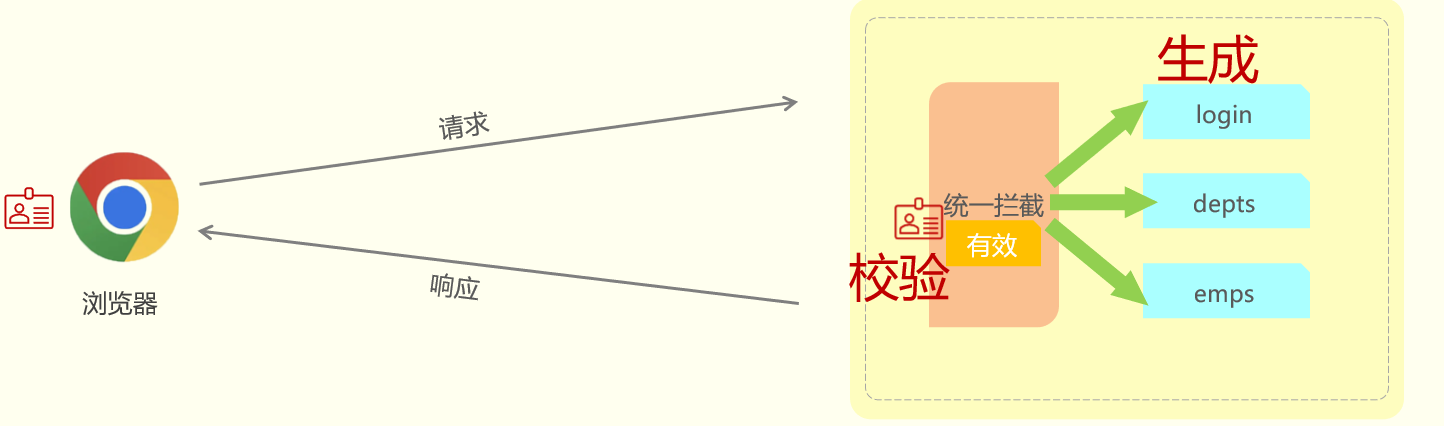
场景:登录验证
- 登录成功后,生成令牌,并返回给前端
- 后续每个请求,都要携带JWT令牌,系统在每次请求处理之前,先校验令牌,通过后,再处理

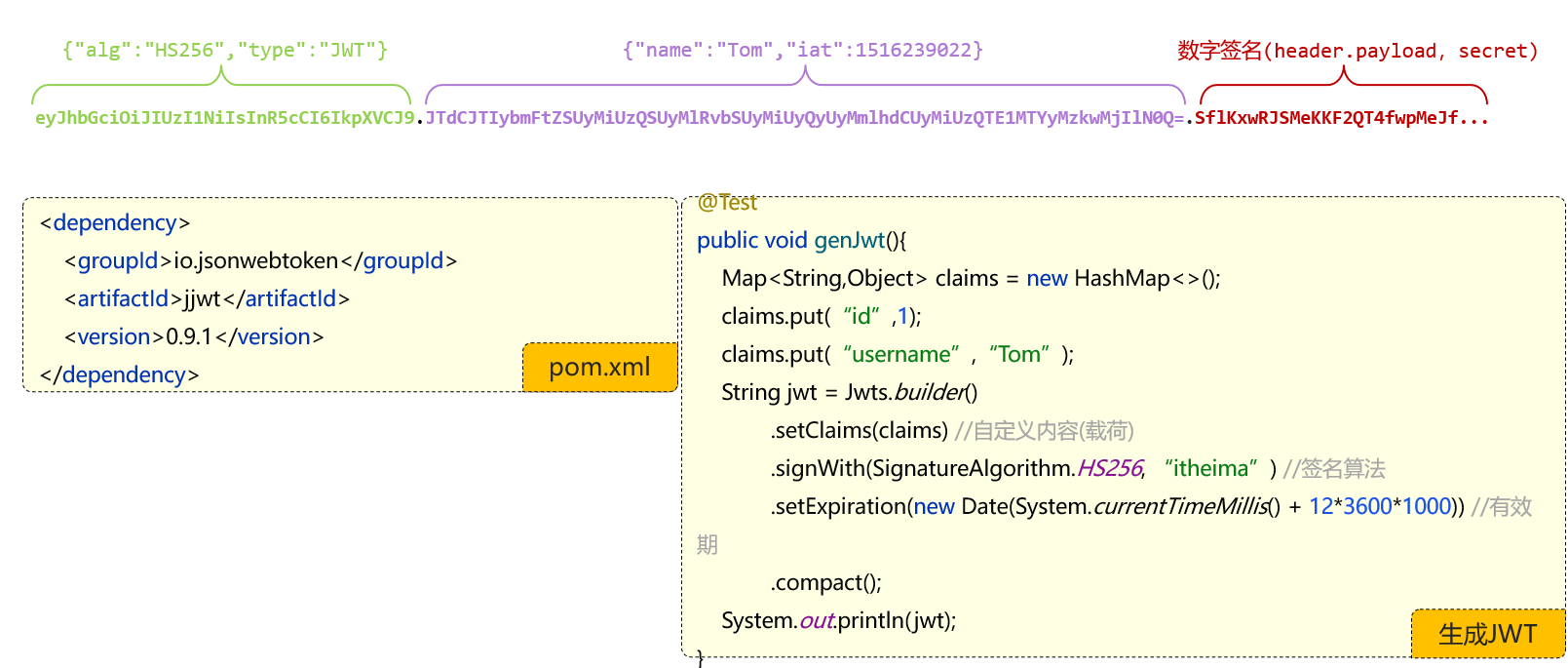
JWT生成测试

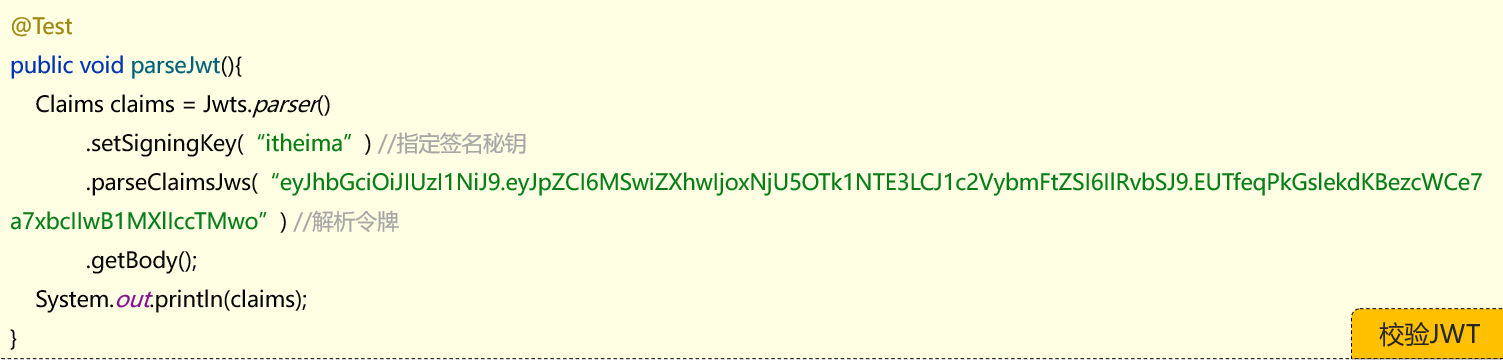
JWT校验测试

注意事项:
- jwt校验时使用的签名密钥,必须和生成jwt令牌时使用的密钥是配套的
- 如果jwt令牌解析校验时报错,则说明jwt令牌被篡改或失效了,令牌非法
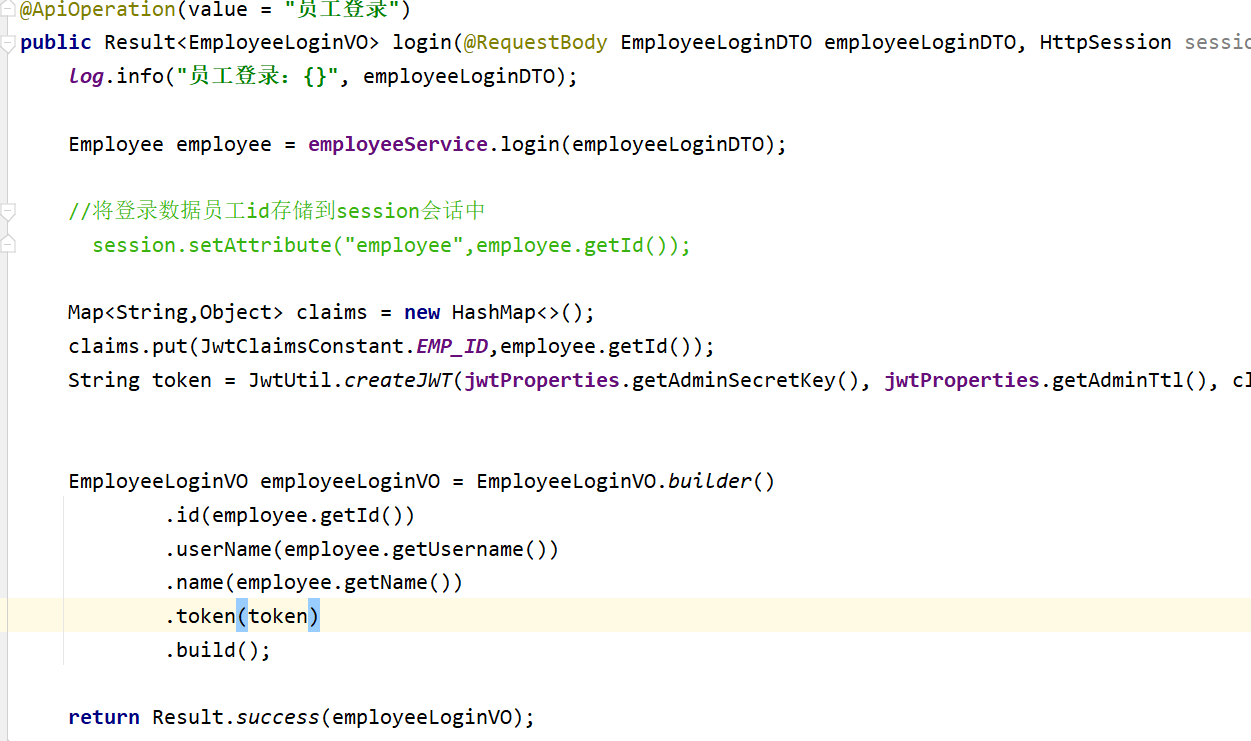
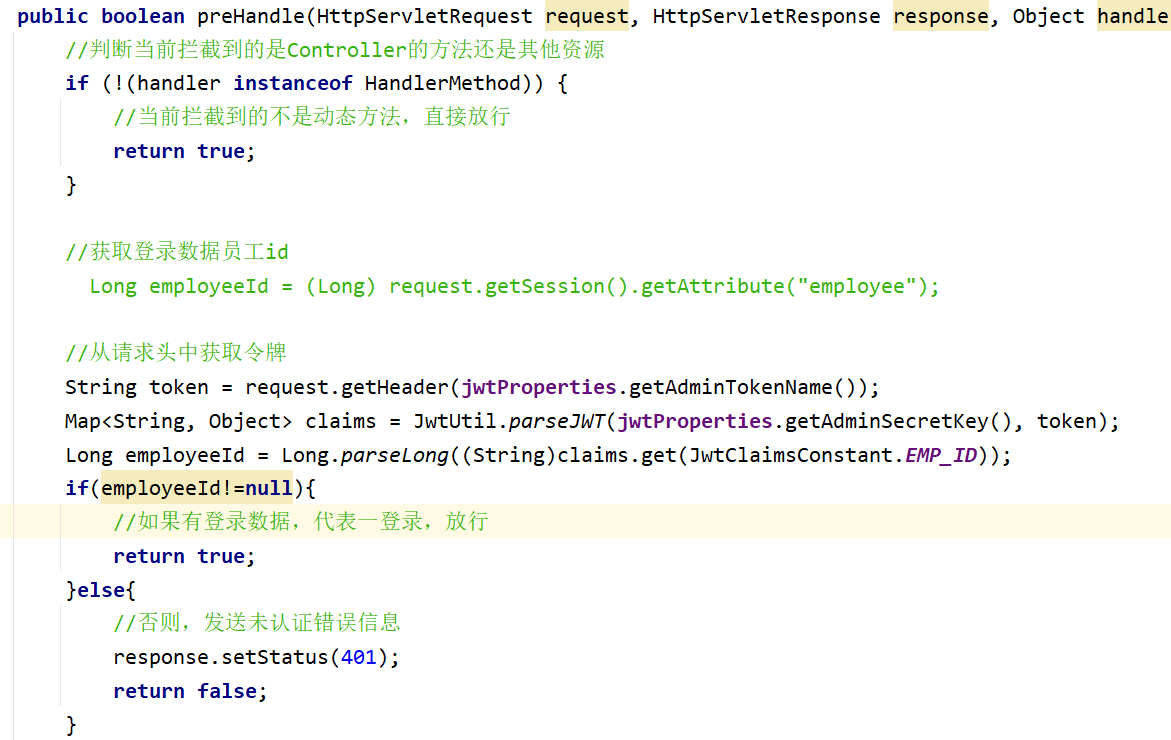
应用jwt令牌登录和校验
生成jwt
校验jwt
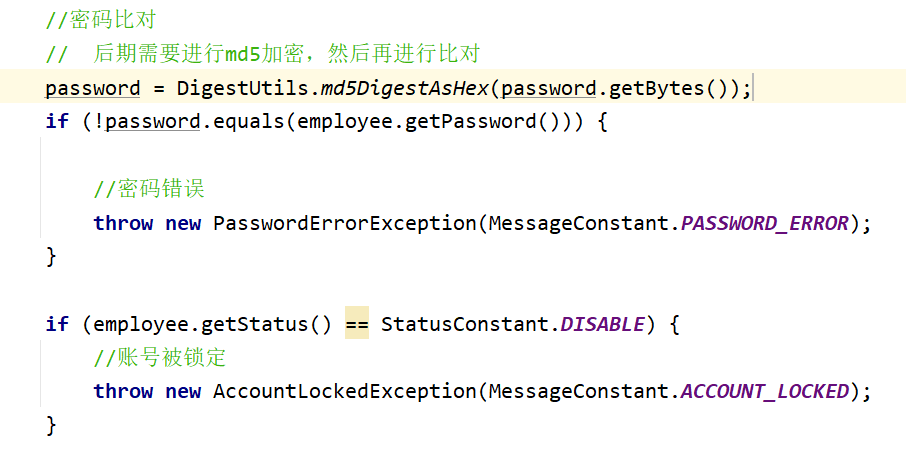
密码加密
问题:员工表中的密码是明文存储,安全性太低
方法:使用MD5加密方式对明文密码加密
导入接口文档
前后端开发流程

操作步骤
使用YApi
Swagger
介绍
使用Swagger你只需要按照它的规范去定义接口及接口相关信息,就可以做到生成接口文档,以及在线接口调试页面
官网:https://swagger.io/
Knife4是为Java MVC框架集成Swagger生成Api文档的增强解决方案
使用方式
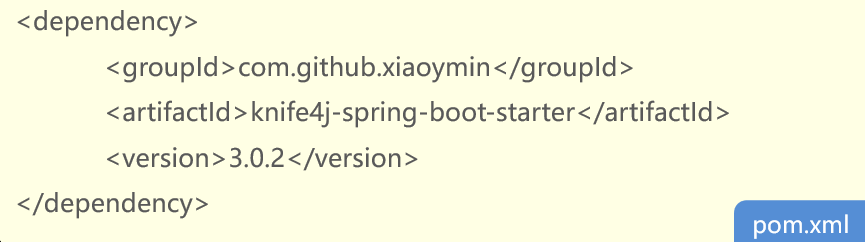
- 导入knife4的maven坐标
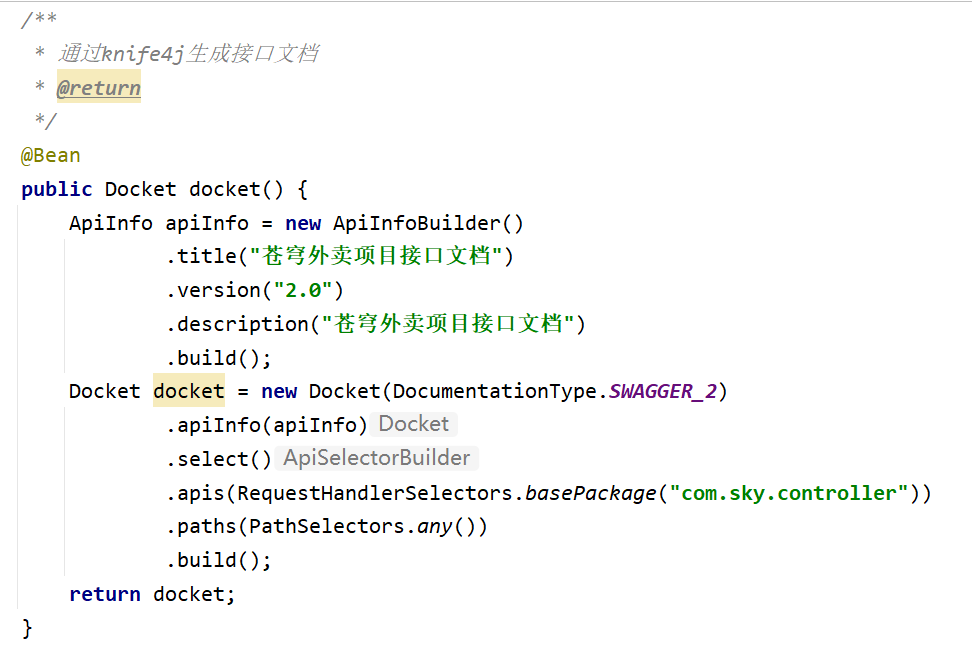
- 在配置类中加入knife4相关配置
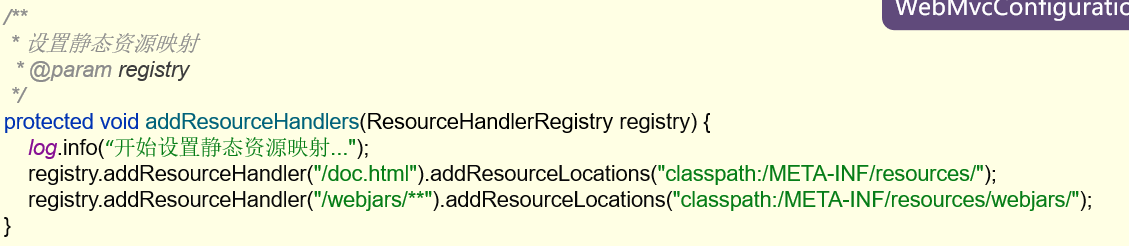
- 设置静态资源映射,否则接口文档页面无法访问



接口文档访问路径为localhost:8080/doc.html
问题:通过Swagger就可以生成接口文档,那么就不需要YApi了?
- YApi是设计阶段使用的工具,管理和维护接口
- Swagger是在开发阶段使用的框架,帮助后端开发人员做后端的接口测试
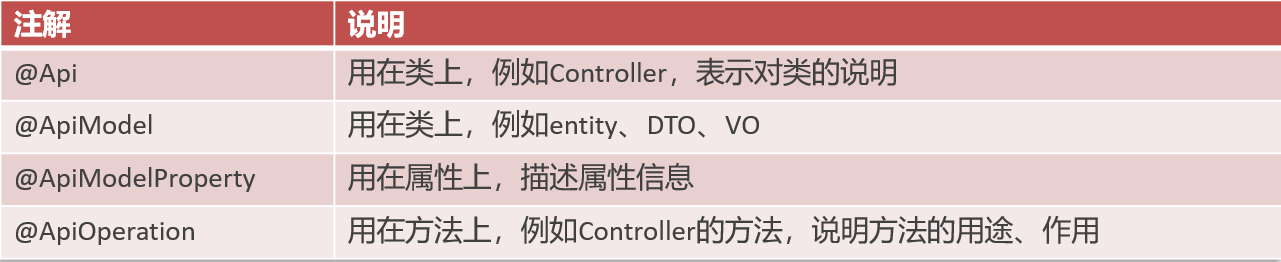
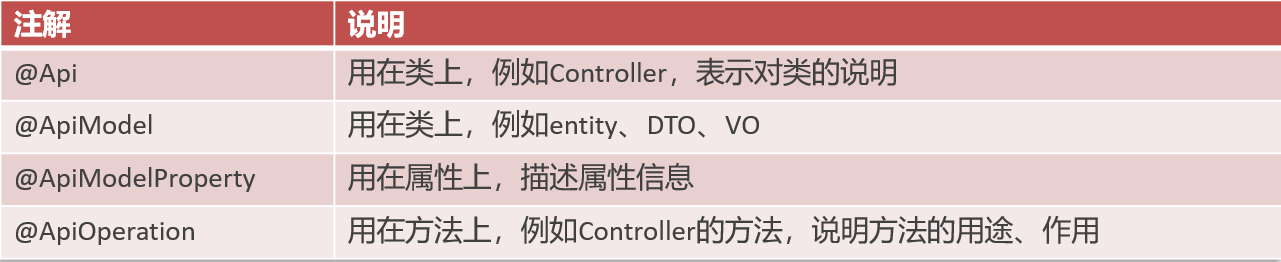
常用注解
通过注解可以控制生成的接口文档,使接口文档拥有更好的可读性,常见注解如下:
相关文章:

day01:项目概述,环境搭建
文章目录 软件开发整体介绍软件开发流程角色分工软件环境 外卖平台项目介绍项目介绍定位功能架构 产品原型技术选型 开发环境搭建整体结构:前后端分离开发前后端混合开发缺点前后端分离开发 前端环境搭建Nginx 后端环境搭建熟悉项目结构使用Git进行版本控制数据库环…...

Python爬虫与数据可视化:构建完整的数据采集与分析流程
Python爬虫技术概述 Python爬虫是一种自动化的数据采集工具,它可以模拟浏览器行为,访问网页并提取所需信息。Python爬虫的实现通常涉及以下几个步骤: 发送网页请求:使用requests库向目标网站发送HTTP请求。获取网页内容…...

Java---包装类与泛型
1.包装类 1.1 包装类 在Java中,由于基本数据类型不是继承Object类,为了在泛型代码中可以支持基本数据类型,Java给每个基本数据类型各自提供了一个包装类。 如下图 除了char和int基本数据类型的包装类型有点特别,其他的都是首字…...

如何优化 PostgreSQL 中对于复杂数学计算的查询?
文章目录 一、理解复杂数学计算的特点二、优化原则(一)索引优化(二)查询重写(三)数据库配置调整(四)使用数据库内置函数的优势 三、具体的优化方案和示例(一)…...

前端面试题27(在实际项目中,如何有效地利用Vue3的响应式系统提高性能?)
在实际项目中,有效利用Vue3的响应式系统提高性能主要涉及以下几个关键点: 1. 合理使用reactive和ref reactive:用于将复杂的数据结构(如对象或数组)转换成响应式版本。确保只将需要实时更新的数据结构声明为响应式&am…...

掌握Vue 3生命周期:从组合式API到高效代码实践
引言 在 Vue 3 中,生命周期的概念得到了进一步的优化和简化。Vue 3 引入了组合式 API(Composition API),这为开发者提供了更灵活的方式来组织和重用代码逻辑。与传统的选项式 API(Options API)相比&#x…...

使用cgroup对pgsql进行分库资源限制
系统:Centos7 pg版本:14.11 自建pgsql14中有很多个库,一个库对应一个租户,偶尔会出现单个租户执行慢sql影响全局的问题,目前官方也没有比较合适的处理方案或者插件 解决方案: 因为pgsql是多进程应用,所以正好可以使用linux自带的cgroup功能进行资源限制。定时将进程中…...

【网络安全】一文带你了解什么是【网络劫持】
网络劫持(Network Hijacking)是一种网络攻击,攻击者通过非法手段劫持网络通信,导致合法用户的数据流被拦截、篡改或重定向到攻击者控制的系统。这种攻击可以在各种网络层面上进行,包括域名系统(DNS…...

springcloud分布式架构网上商城 LW +PPT+源码+讲解
3系统分析 3.1可行性分析 在开发系统之前要进行系统可行性分析,目的是在用最简单的方法去解决最大的问题,程序一旦开发出来满足了用户的需要,所带来的利益也很多。下面我们将从技术、操作、经济等方面来选择这个系统最终是否开发。 3.1.1技术…...

【Linux】动态库的制作与使用
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

Vue框架引入
vue简介 1.1.vue是什么?Vue官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ vue是一套构建用户界面的渐进式javascript框架 构建用户界面:将我们手里拿到的数据通过某种办法变成用户可以看见的界面前端工程师的职责:就是在合适的时候发出合适的请求,然后…...

贝叶斯估计(1):期末大乱炖
写在前面! 1 先验分布和后验分布 三种信息:总体信息、样本信息、先验信息 总体信息:“总体是正态分布”;样本信息:总体抽取的样本提供的信息,是最新鲜的信息;先验信息:在抽样之前就…...

电脑找回彻底删除文件?四个实测效果的方法【一键找回】
电脑数据删除了还能恢复吗?可以的,只要我们及时撤销上一步删除操作,还是有几率找回彻底删除文件。 当我们的电脑文件被彻底删除后,尽管恢复的成功率可能受到多种因素的影响,但仍有几种方法可以尝试找回这些文件。本文整…...

java开发报错
查了一下啊。...

基于python 的动态虚拟主机
内容动态,内容通过程序的执行结果返回。 通过编写脚本,完成配置,实现访问页面返回Hello World。 实现步骤: 1、安装python模块 dnf install python3-mod_wsgi 2、编写脚本 在/var/www/cgi-bin/目录下编写脚本: vim…...

绝地求生PUBG没有开始游戏按钮的解决办法
绝地求生是一款特别热门的战术竞技型射击类游戏,游戏中玩家需要在游戏地图上收集各种资源,并在不断缩小的安全区域内持武器对抗其他玩家,让自己生存到最后。当游戏最后场上只剩下一支队伍的时候即可获得游戏胜利。然而一些玩家在游玩绝地求生…...

开始尝试从0写一个项目--前端(一)
基础项目构建 创建VUE初始工程 确保自己下载了node.js和npm node -v //查看node.js的版本 npm -v //查看npm的版本 npm i vue/cli -g //安装VUE CLI 创建 以管理员身份运行 输入:vue ui 就会进入 点击创建 自定义项目名字,选择npm管理 结…...

【Java探索之旅】多态:向上下转型、多态优缺点、构造函数陷阱
文章目录 📑前言一、向上转型和向下转型1.1 向上转型1.2 向下转型 二、多态的优缺点2.1 多态优点2.2 多态缺陷 三、避免避免构造方法中调用重写的方法四、好的习惯🌤️全篇总结 📑前言 在面向对象编程中,向上转型和向下转型是常用…...
)
Linux上web服务器搭建(Apache、Nginx)
第五章 web服务器 第一节 DNS:对域名进行解析,查询对应的地址 1.1 web服务器简介 www是world wide web的缩写,也就是全球信息广播的意思 1.2.网址及HTTP简介 web服务器提供的这些数据大部分都是文件,那么我们需要在服务器端…...

Django QuerySet对象,exclude()方法
模型参考上一章内容: Django QuerySet对象,filter()方法-CSDN博客 exclude()方法,用于排除符合条件的数据。 1,添加视图函数 Test/app11/views.py from django.shortcuts import render from .models import Postdef index(re…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
