Vue框架引入
vue简介
1.1.vue是什么?
Vue官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/

vue是一套构建用户界面的渐进式javascript框架
- 构建用户界面:将我们手里拿到的数据通过某种办法变成用户可以看见的界面
- 前端工程师的职责:就是在合适的时候发出合适的请求,然后将数据展现在合适位置
- vue关注的就是你把数据给我,我怎么把它变成界面
渐进式:vue可以自底向上逐层的应用
- 接地气点说,如果你是一个简单的应用,那么只需要引入一个轻量小的核心库即可(这个库压缩完只有100多kb);如果你的应用是一个复杂的应用,可以引入各式各样的vue插件。也就是从一个轻量小巧的核心库逐渐递进到使用各式各样的vue插件库。
 后起之秀,指的是vue之前有react,react之前有Angluer,尤雨溪也是参考了react写的好的部分。
后起之秀,指的是vue之前有react,react之前有Angluer,尤雨溪也是参考了react写的好的部分。
Vue的特点
- 1.采用组件化模式,提高代码复用率、且让代码更好维护。
 组件化:一个.vue文件就是一个组件,.vue文件是Vue打造的一个全新的文件格式,.vue文件中
组件化:一个.vue文件就是一个组件,.vue文件是Vue打造的一个全新的文件格式,.vue文件中
写的就是HTML结构、css样式、js交互
- 2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。

- 3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
Vue官网使用指南
学习vue之前,先来看一下Vue官网顶部的导航区,vue团队为了让vue更好用,所以说写了些文档并且进行了分类形成了官网上方这个导航区。
教程、API最重要,学习过程中总要打开看的东西
- 教程:vue入门的文档,先不打开,下一节点vue小案例时打开看
- API:在编码过程中遇到不会的可以查看API,不会就找API
- 风格指南:教你如何写出更优雅的vue代码,目前先不用通读,得等vue全部学完而且学的过程中也已经在慢慢渗透如何更好的编写vue代码
- 示例:官网给出的一些案例
- Cookbook:编写vue代码的技巧
生态系统
工具和核心插件尤为重要
工具--->Vue CLI :最一开始学习时需要在HTML中引入vue.js才能编写vue代码,但是后续公司
中干活得借助于一个高端的平台来开发叫脚手架
搭建vue的开发环境
1.下载开发版本的vue
1. script 引入
- 引入本地文件 (初学者选择这种)
- CDN引入线上文件 (CDN加速的意思)

2. npm 安装 指令 (后续使用这种)
- 借助于 node.js
- 安装 nodejs、Vue的脚手架、搭建 vue项目
2.安装开发者调试工具
3.关闭浏览器F12的警告提示

初识Vue
<body><!-- 1:准备好一个容器 --><div id="app"><!-- 3:使用数据 插值表达式 --><p>Hello,欢迎来到{{name}}</p></div>
</body>
<!-- 引入了vue的 构造方法 -- 创建对象 -->
<script src="../js/vue.js"></script>
<script >// 2:创建vue 实例// vue实例 管控 id#app 所有的属性、数据var vm = new Vue({el:"#app", // el用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串data:{ //data中用于存储数据,数据供el所指定的容器去使用。name:"齐鲁师范大学"}})
</script>总结

数据绑定理解
Vue中有两种数据绑定方式:
- 1.单向数据绑定(v-bind):数据只能从data流向页面。
- 2.双向数据绑定(v-model):数据不仅能从data中流向页面,还可以从页面流向data中。
备注:
- 1) 双向绑定一般都应用在表单类元素上(如:input、select等)
- 2) v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
el与data的2种写法
el的2种写法:
- new Vue时候配置el属性
- 先创建Vue实例,随后通过vm.$mount('#app')指定el的值。
var vm = new Vue({
el:"#app", // el的第一种写法
data:{ //data中用于存储数据,数据供el所指定的容器去使用。name:"高数"
}
})
vm.$mount('#app');//el的第二种写法data的两种写法:
- 对象式
- 函数式
var vm = new Vue({
el:"#app",
data:{ //data的第一种写法:对象式。name:"高数"
}
data:function(){//data的第二种写法:函数式
return{name:"高数"}
}
data(){//简化函数式return{name:"高数"}
}
})如何选择:目前哪种写法都可以,以后学到组件时,data必须使用函数式,否则会报错。
一个重要原则:
由vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是vue实例了,而是表示window。
MVVM模型
1. M:模型(Model) :对应 data 中的数据
2. V:视图(View) :模板
3. VM:视图模型(ViewModel) : Vue 实例对象

观察发现:
- 1.data中所有的属性,最后都出现在了vm身上。
- 2.vm身上所有的属性及vue原型上所有的属性,在Vue模板中都可以直接使用。
内置指令

相关文章:

Vue框架引入
vue简介 1.1.vue是什么?Vue官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ vue是一套构建用户界面的渐进式javascript框架 构建用户界面:将我们手里拿到的数据通过某种办法变成用户可以看见的界面前端工程师的职责:就是在合适的时候发出合适的请求,然后…...

贝叶斯估计(1):期末大乱炖
写在前面! 1 先验分布和后验分布 三种信息:总体信息、样本信息、先验信息 总体信息:“总体是正态分布”;样本信息:总体抽取的样本提供的信息,是最新鲜的信息;先验信息:在抽样之前就…...

电脑找回彻底删除文件?四个实测效果的方法【一键找回】
电脑数据删除了还能恢复吗?可以的,只要我们及时撤销上一步删除操作,还是有几率找回彻底删除文件。 当我们的电脑文件被彻底删除后,尽管恢复的成功率可能受到多种因素的影响,但仍有几种方法可以尝试找回这些文件。本文整…...

java开发报错
查了一下啊。...

基于python 的动态虚拟主机
内容动态,内容通过程序的执行结果返回。 通过编写脚本,完成配置,实现访问页面返回Hello World。 实现步骤: 1、安装python模块 dnf install python3-mod_wsgi 2、编写脚本 在/var/www/cgi-bin/目录下编写脚本: vim…...

绝地求生PUBG没有开始游戏按钮的解决办法
绝地求生是一款特别热门的战术竞技型射击类游戏,游戏中玩家需要在游戏地图上收集各种资源,并在不断缩小的安全区域内持武器对抗其他玩家,让自己生存到最后。当游戏最后场上只剩下一支队伍的时候即可获得游戏胜利。然而一些玩家在游玩绝地求生…...

开始尝试从0写一个项目--前端(一)
基础项目构建 创建VUE初始工程 确保自己下载了node.js和npm node -v //查看node.js的版本 npm -v //查看npm的版本 npm i vue/cli -g //安装VUE CLI 创建 以管理员身份运行 输入:vue ui 就会进入 点击创建 自定义项目名字,选择npm管理 结…...

【Java探索之旅】多态:向上下转型、多态优缺点、构造函数陷阱
文章目录 📑前言一、向上转型和向下转型1.1 向上转型1.2 向下转型 二、多态的优缺点2.1 多态优点2.2 多态缺陷 三、避免避免构造方法中调用重写的方法四、好的习惯🌤️全篇总结 📑前言 在面向对象编程中,向上转型和向下转型是常用…...
)
Linux上web服务器搭建(Apache、Nginx)
第五章 web服务器 第一节 DNS:对域名进行解析,查询对应的地址 1.1 web服务器简介 www是world wide web的缩写,也就是全球信息广播的意思 1.2.网址及HTTP简介 web服务器提供的这些数据大部分都是文件,那么我们需要在服务器端…...

Django QuerySet对象,exclude()方法
模型参考上一章内容: Django QuerySet对象,filter()方法-CSDN博客 exclude()方法,用于排除符合条件的数据。 1,添加视图函数 Test/app11/views.py from django.shortcuts import render from .models import Postdef index(re…...

Qt/C++音视频开发78-获取本地摄像头支持的分辨率/帧率/格式等信息/mjpeg/yuyv/h264
一、前言 上一篇文章讲到用ffmpeg命令方式执行打印到日志输出,可以拿到本地摄像头设备信息,顺藤摸瓜,发现可以通过执行 ffmpeg -f dshow -list_options true -i video“Webcam” 命令获取指定摄像头设备的分辨率帧率格式等信息,会…...

Go bufio包
bufio包: 带缓冲的I/O操作, 减少系统调用次数, 读取文件、网络数据。 bufio包 是什么 bufio 包是 Go 标准库中的一个非常有用的包,用于提供带缓冲的 I/O 操作。它通过缓冲来提高读取和写入的效率,可以有效减少系统调用…...

C++ 类和对象 拷贝构造函数
一 拷贝构造函数的概念: 拷贝构造函数是一种特殊的构造函数,用于创建一个对象是另一个对象的副本。当需要用一个已存在的对象来初始化一个新对象时,或者将对象传递给函数或从函数返回对象时,会调用拷贝构造函数。 二 拷贝构造函…...

C# —— Math对象
Math 数学类 提供了一些相关数学计算的属性和方法、四舍五入、向上求整、向下求整、开平方,几次方 最大值和最小值 sin cos 绝对值 方法 1.Math 常用的字段 Math.PI double x 2 * 180 / Math.PI; Console.WriteLine(x); 2 Math.Abs() 求绝对值 int a -3; Con…...

Face_recognition实现人脸识别
这里写自定义目录标题 欢迎使用Markdown编辑器一、安装人脸识别库face_recognition1.1 安装cmake1.2 安装dlib库1.3 安装face_recognition 二、3个常用的人脸识别案例2.1 识别并绘制人脸框2.2 提取并绘制人脸关键点2.3 人脸匹配及标注 欢迎使用Markdown编辑器 本文基于face_re…...

1-3分钟爆款视频素材在哪找啊?这9个热门爆款素材网站分享给你
在如今快节奏的时代,短视频已成为吸引观众注意力的黄金手段。然而,要制作出1-3分钟的爆款视频,除了创意和剪辑技巧外,选择合适的素材至关重要。那么,哪里可以找到那些能让你的视频脱颖而出的爆款素材呢?不用…...

武汉免费 【FPGA实战训练】 Vivado入门与设计师资课程
一.背景介绍 当今高度数字化和智能化的工业领域,对高效、灵活且可靠的技术解决方案的需求日益迫切。随着工业 4.0 时代的到来,工业生产过程正经历着前所未有的变革,从传统的机械化、自动化逐步迈向智能化和信息化。在这一背景下&…...

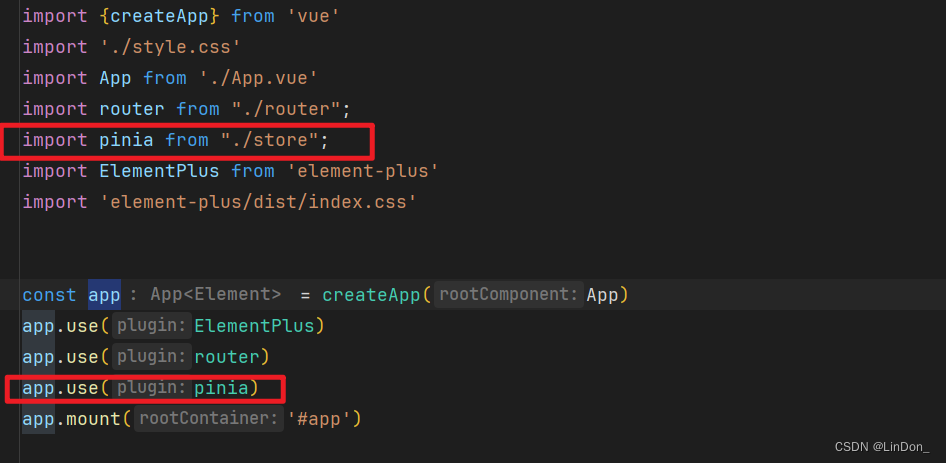
【vite创建项目】
搭建vue3tsvitepinia框架 一、安装vite并创建项目1、用vite构建项目2、配置vite3、找不到模块 “path“ 或其相对应的类型声明。 二、安装element-plus1、安装element-plus2、引入框架 三、安装sass sass-loader1、安装sass 四、安装vue-router-next 路由1、安装vue-router42搭…...

最优化方法 运筹学【】
1.无约束 常用公式 线搜索准则:求步长 精确线搜索(argmin) 最速下降:sd:线性收敛 2.算法 SD dk:付梯度-g newton dk:Gkd-g 二阶收敛,步长为1 阻尼牛顿:步长用先搜…...

探索 WebKit 的动感世界:设备方向和运动支持全解析
探索 WebKit 的动感世界:设备方向和运动支持全解析 随着移动设备的普及,网页应用对设备方向和运动的感知需求日益增长。WebKit 作为众多流行移动浏览器的渲染引擎,提供了对设备方向和运动的全面支持,使得 Web 应用能够根据设备的…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
